Unityは、変数の少ない小さなゲームを作成するための優れたツールを提供します。 プロジェクトが大きくなると、特にすべてのデータが1か所に保存されている場合(編集時に非常に便利です)、標準インスペクターでデータを変更することは非常に不便になります。

データベースを編集に便利で、ゲームデザイナーが理解できるようにする方法
以下について。
最初に、データベースとの通信または小規模プロジェクトのデータの保存を担当するDataBaseクラスを作成します。
hemdesignerと話し合って、必要なデータ型のリストを決定する価値があります。 たとえば、これは4つのデータ型になります。
それらを列挙型で記述します(その理由は明らかです)
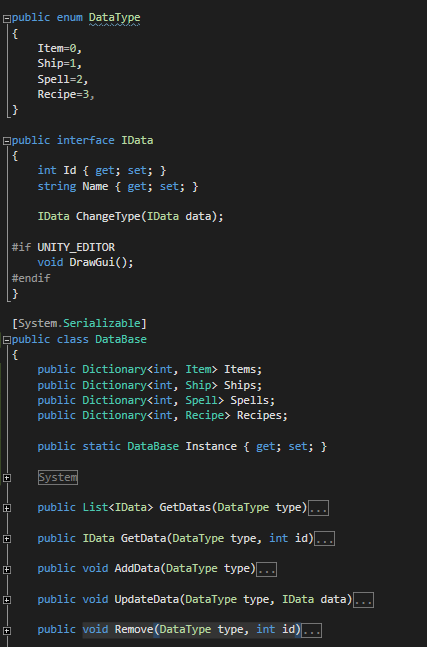
public enum DataType { Item=0, Ship=1, Spell=2, Recipe=3, }
ここでは、データ型と通信するためのインターフェイスも作成します。 その中で、必要なフィールドはId、Name、および1つのDrawGui()関数である必要があります。これらの関数は将来、インターフェイスのレンダリングを担当します。
public interface IData { int Id { get; set; } string Name { get; set; } #if UNITY_EDITOR void DrawGui(); #endif }
コンパイル済みプロジェクトではDrawGui()関数は必要ないため、コンパイルディレクティブで囲むことを強くお勧めします。
DataBaseクラス自体に、データにアクセスするための関数を追加します。
List GetDatas(DataTypeタイプ)-指定されたタイプのデータのリスト全体を取得します
IData GetData(DataTypeタイプ、int id)-IDでデータを受信するため
void AddData(DataTypeタイプ)-新しい値を追加します
void UpdateData(DataTypeタイプ、IDataデータ)-指定された値を更新します
void Remove(DataType type、int id)-指定された値を削除します
これらの関数は、PostgreSQLなどのデータベースと対話する方法を説明します。
このようになった

次に、Unityエディターでウィンドウをレンダリングするためのクラスを作成する必要があります。 Editorフォルダーとその中にDataBaseEditorスクリプトを作成します。 EditorWindowから継承します。
以前に作成したデータ型間の切り替えを実装する必要があります。
静的変数DataType CurrentDataTypeを宣言し、標準のOnGUI()関数でデータ型を選択します
2つのオプションがあります。
- 標準のEditorGUILayout.EnumPopup()を使用します
- 各列挙要素に対して独自のボタンを作成します
個人的には、2番目のオプションを好むので、より便利になります。 このコードで十分です
var types = Enum.GetValues(typeof (DataType)); GUILayout.BeginHorizontal(); foreach (var type in types) { if (GUILayout.Button(type.ToString())) { CurrentDataType = (DataType) type; } } GUILayout.EndHorizontal();
少し遊んで、選択したタイプの選択を色にすることができます。
データベースにデータを追加するボタンを1つ追加します
if (GUILayout.Button("Add")) { DataBase.AddData(CurrentDataType); }
そして、このためにUnityメニューからウィンドウを呼び出すことは残ります:
- 新しいメニュー項目を作成します
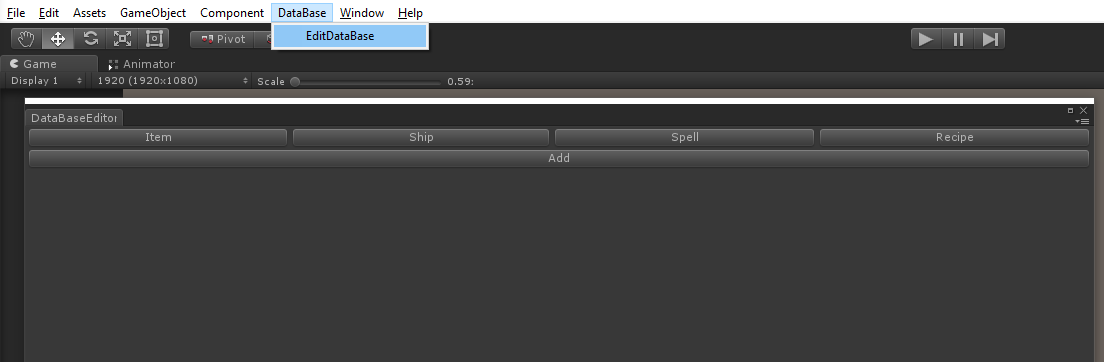
[MenuItem("DataBase/EditDataBase")]
- メニュー項目をクリックして、ウィンドウを作成します
static void Init() { var window = (DataBaseEditor)GetWindow(typeof(DataBaseEditor)); window.Show(); }
結果は次のようになります

ここで、データを変更するためにフォーム自体が表示されるウィンドウが必要です。
新しいクラスDataWindowEditorを作成し、以前のようにEditorWindowから継承します。
このクラスでは、2つのイベント(ウィンドウの開閉)を追跡する必要があります。
開いたら、このウィンドウに表示するデータを転送し、以前に開いたデータを保存して、ゲームデザイナーが誤って仕事を失うことがないようにします。
データベースへの変更の保存を閉じるとき。
public void OnOpen(IData data,DataType type) { if (_data != null) { DataBaseEditor.DataBase.UpdateData(_dataType, _data); } _data = data; _dataType = type; } void OnDestroy() { DataBaseEditor.DataBase.UpdateData(_dataType, _data); }
そして、OnGUIでフォーム自体を描くことは残っています
public void OnGUI() { if (_data==null) { Close(); return; } _data.DrawGui(); }
次に、データのリストを取得する必要があります。 以前に作成したGetDatas関数を使用します。
要素をクリックしてビューを開くと、GUILayoutを使用してデータを描画します。
var datas = DataBase.GetDatas(CurrentDataType); foreach (var data in datas) { GUILayout.BeginHorizontal(); if (GUILayout.Button("Id: " + data.Id + " Name: " + data.Name)) { var window = (DataWindowEditor)GetWindow(typeof(DataWindowEditor)); window.OnOpen(data,CurrentDataType); window.Show(); } if (GUILayout.Button("-")) { DataBase.Remove(CurrentDataType,data.Id); } GUILayout.EndHorizontal(); }
2番目のボタンは、指定されたアイテムを削除します。
次に、データに直接渡します。
新しいクラスアイテムを作成します。
ゲームデザイナーが必要とするフィールドを追加します。
私の場合、これまでのところ、これはアイテムの価格になります。
以前に作成したIDataインターフェイスからクラスを継承します。
インターフェイスと同様に、DrawGui()関数は条件付きコンパイルディレクティブでマークし、関数の本体で要素自体の表示を記述します。
#if UNITY_EDITOR public void DrawGui() { GUILayout.Label("Id: "+Id); Name = EditorGUILayout.TextField("Name: " , Name); Price = EditorGUILayout.IntField("Price: " , Price); } #endif
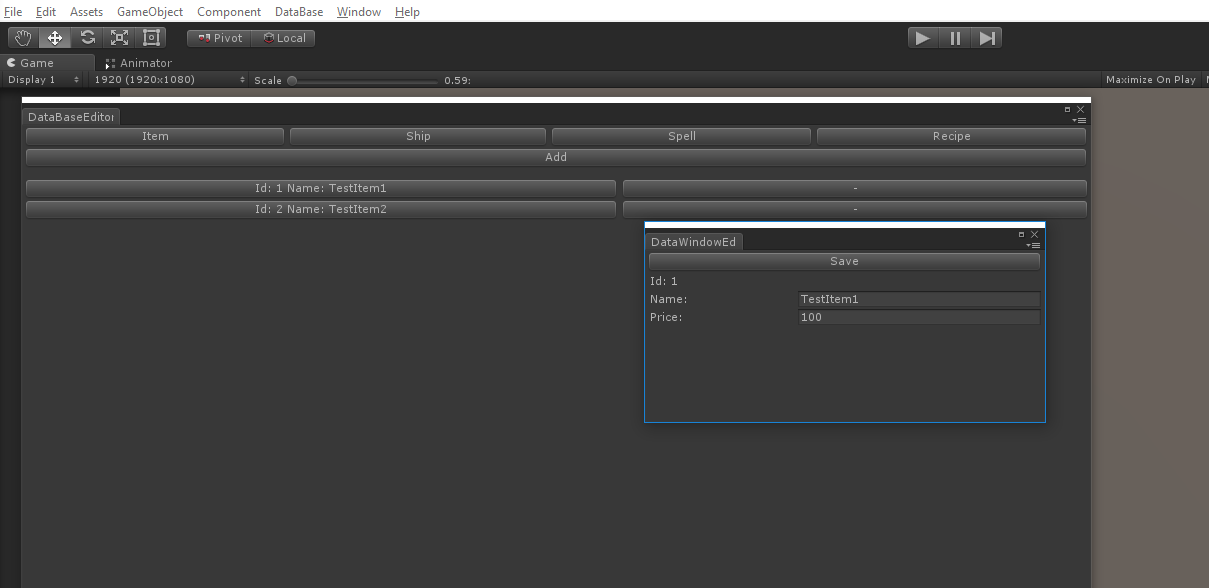
以上です。 エディターに移動して、次の画像を取得します。

残りのデータ型については、個別のクラスも作成し、Itemクラスと同じことをすべて行います。