
GitHubのトレンドセクションには、1日、1週間、または1か月にわたって積極的にスターを獲得しているプロジェクトのリストが表示されます。 各プログラミング言語のオープンソースに表示される最も興味深いものはすべて、常にこのリストに表示されます。 今日は、GitHub通知を使用して、新しい「スター」プロジェクトの出現を購読する方法を共有し、自分にとって役立つものを見逃さないようにします。
それはどのように見えますか
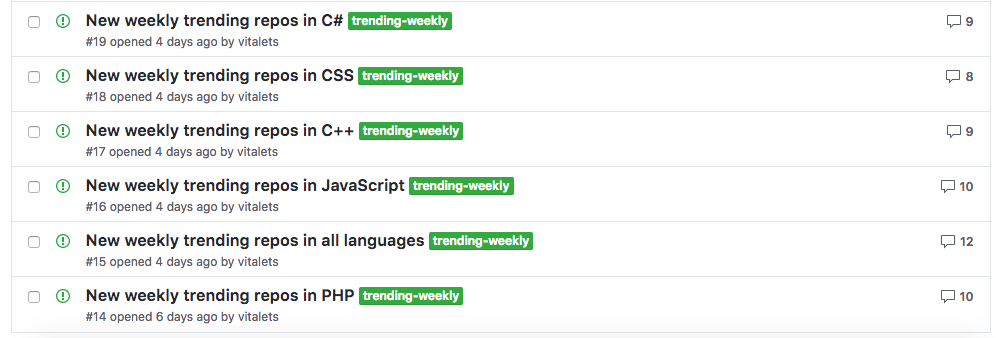
サブスクリプションには、特別なgithub-trending-reposリポジトリが使用されます。 このリポジトリの各問題は、1つのプログラミング言語に対応しています。

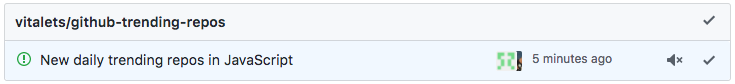
興味のある問題に行き、GitHub通知メカニズムを使用してディスカッションにサブスクライブします。 新しい人気のあるリポジトリが選択したプログラミング言語で表示されるとすぐに、特別なボットがコメントを投稿します。 この時点で、GitHub Webインターフェースまたはメール(設定に応じて)で通知を受け取ります。 Webインターフェースでは、次のようになります。

通知をクリックすると、プロジェクトへのリンク、短い説明、受け取った星の数を含む追加のコメントが開きます。

仕組み
1時間に1回、サーバーでスクリプトが起動され、 GitHub APIを介してすべての問題が回避されます 。 プログラミング言語ごとに、現在人気のあるリポジトリのリストがロードされます。 次に、問題へのコメントで既に言及されているリポジトリは、このリストから除外されます。 その結果、新たに追加されたプロジェクトのみが残ります。 それらからテキストが形成され、新しいコメントが追加されます。 サブスクライバーは自動的に通知されます。
実装機能
- スクリプトをスケジュールどおりに実行するには、 CircleCIを支持してTravis CIを放棄する必要がありました 。 理由:Travis CIは1日に1回しか開始できません。CircleCIでは、cron構文を使用して柔軟に起動を構成し 、毎分でも開始できます。
- GitHubは、トレンドのリポジトリを取得するためのAPIを提供していません。 したがって、リストはセレクターによってページのHTMLコードから直接形成されます。 Node.jsでこの問題を解決するために、私はCheerioを使用しました。 彼にurlをフィードし、
$()
関数を使用して必要なページ要素を選択するだけで十分です。 - GitHub APIを使用する場合、ページネーションについて覚えておく必要があります-デフォルトでは、応答は最大30個の要素を返します。 ページ数およびそれらをナビゲートするリンクのデータは、HTTPリンクヘッダーで送信されます。 手動で解析しないように、既製のJavaScriptライブラリparse-link-headerを使用しました 。
おわりに
私にとって、トレンドを追跡するこの方法は非常に便利であることがわかりました。 GitHub通知はおなじみで目立たないものです。 そして、私はすべての新製品を最新の状態に保ちます。 それを試してみて、それが便利になれば喜んでいるでしょう。 プロジェクトへのリンク 。 アイデアや提案を歓迎します!
更新:
多くの人が、通知が頻繁に来ると不平を言っています。 そのため、スケジュールを変更しました。現在、毎日の傾向は1日に1回だけチェックされ、毎週のチェックは金曜日にのみチェックされます。