
ベンニコラスはワークフローの秘密を共有し、鮮明な3D実験のインスピレーションの源について話しました。
はじめに
13歳のときに3Dを始めました。 幼なじみの良き友人が3Dに手を出し、彼は自分でそれを研究するように私を促しました。 最初はブライスで働いていましたが、すぐに3ds MaxとMayaに切り替えました。 高校では、私はすでにフリーランスで3Dに取り組んでおり、取得した知識を使用してランダムな仕事をしていました。 父がパイロットだったので、飛行機やヘリコプターの格納庫の隣で育ったので、何よりも私はハードサーフェスモデリングに魅了されました。 彼は私に空想科学小説を愛するように教えました。 これらの側面の両方が、私の芸術に対する好みの基礎になったと思います。
私の高校の3D作品:


卒業後、私はポートランド美術館に入学し、ゲームのグラフィックスとデザインを勉強し始めました。 アレックス・ドラコットなど、非常に才能のある人たちと勉強できて幸運でした。 私は多くのことを学び、同時にフリーランスの仕事を続けました。その結果、Apple、Nike、その他の会社のために小さなハックをすることができました。 大学を卒業した後、NikeのプロジェクトはAdidasでのフルタイムの仕事になりました。 そこで、バスケットボールやランニングシューズのコンセプトのデザインに積極的に取り組みました。そのため、デザインの基本について多くのことを学び、コンセプトを作成することに興味を持ちました。 私は以前は単なる芸術家でしたが、この作品は芸術とデザインをミックスする方法を教えてくれました。 多くの点で、これはアーティストとしての進化という点で私の最も重要な作品でした。 その後、モバイルゲームに少し取り組み、Haloフランチャイズの作成にしばらく参加し、今はモントリオールのUbisoftに取り組んでいます!
Haloでの作業:



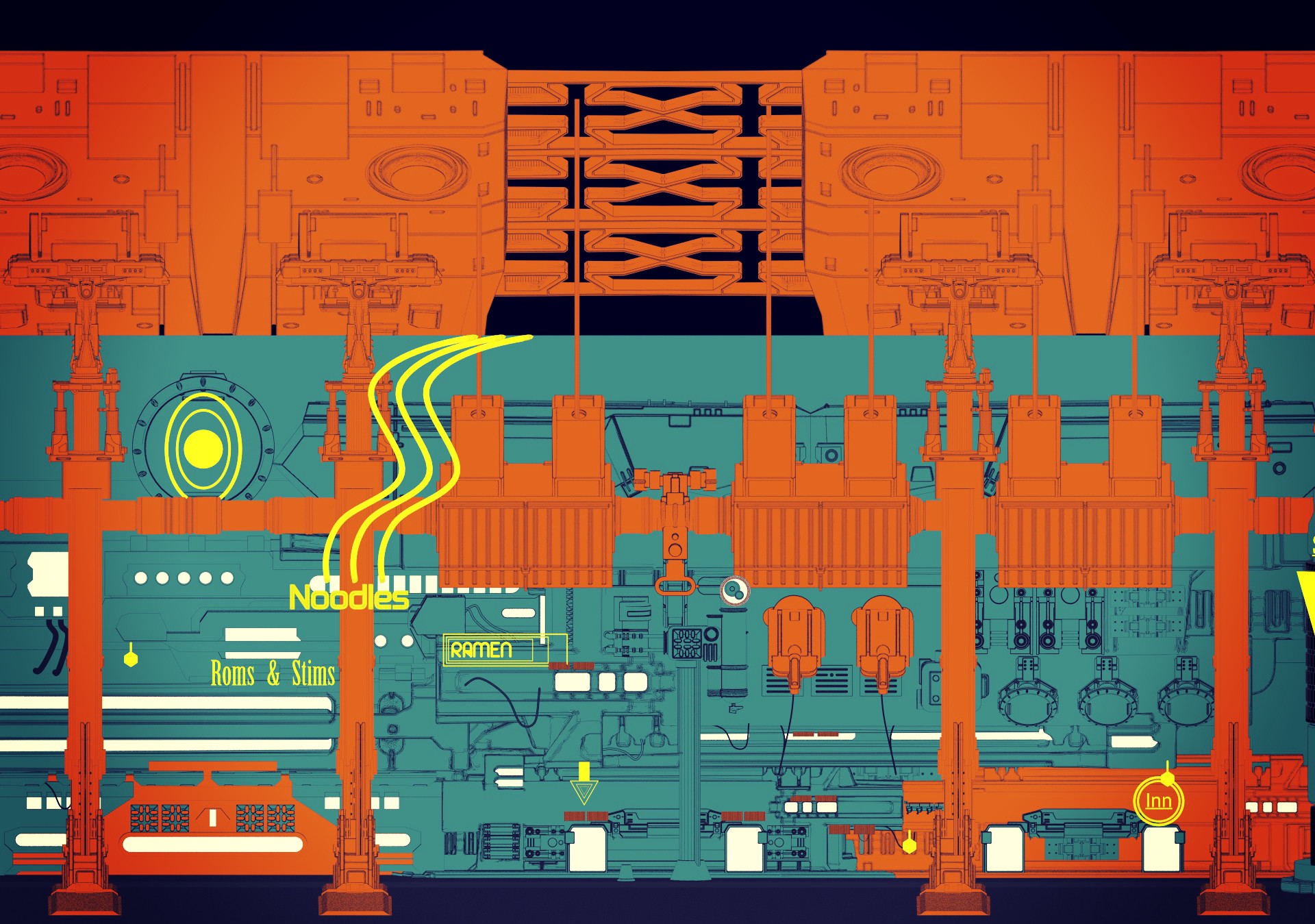
コンセプトアート
ミニマリズム、作曲、明暗法を研究することは非常に面白かったので、最も基本的な部分に分けて作品を作成することにしました。 これを行う最も効果的な方法は、トゥーンキーショットシェーダーに小さな変更を加え、さらにPhotoshopですべてを微調整することであることがわかりました。 このようなワークフローは非常に高速であることが判明し、このシリーズの作業中に夜ごとに1つのイメージを作成することができました。 多くの作品を作成できるという事実により、私は必要なレッスンをすぐに学ぶことができました(たとえば、どの作曲作品がそうで、どの作曲作品がネガティブスペースの力を習得したかなど)。 ネイティブトゥーンキーショットシェーダーをセットアップして、よりコントラストのある画像を作成し、それを背景色と一致させて、ネガティブな空間の感覚を作り出します。 とても簡単ですが、動作します。



作業プロセス
長い間主にMaxを使用していましたが、Ubisoftで働き始めたときにBlenderに切り替えました。 私の作品には、適切なプラグインを備えたBlenderのパワフルさを示す素晴らしいアーティストの小さなグループがいます。 ほとんどの場合、Hard Opsプラグインを使用します。これにより、モデリングの速度が大幅に向上しました。 彼のおかげで、私は夜に働いて、わずか2週間で500モデルからキットバッシュを作成しました。

何年もの間、私のワークフローは何度も変わりました。 私はしばらく環境アーティストとして働いていましたが、実際、私はアーティストであり、コンセプトデザイナーです。そのため、ほとんどの場合、私の作品のすべてが3Dコンセプトに関連しています。 そのため、私が使用するワークフローはすべて迅速であり、最初のドラフトと完成品の間に技術的な障壁はできるだけ少なくあるべきです。 時には、これは、単一のオブジェクト、車両、または「漫画」シェーディングで特定のスタイルを使用する必要がある場合に、Keyshotを使用する必要があることを意味します。 Keyshotの新しいバージョンには、非常に便利なマテリアルエディタがあります。 世界のAOとCurvatureスペースがあるので、何も焼く必要はありません。 私は手続き型とタイル素材を使用し、世界の空間のマスクを使用してそれらを重ねます。




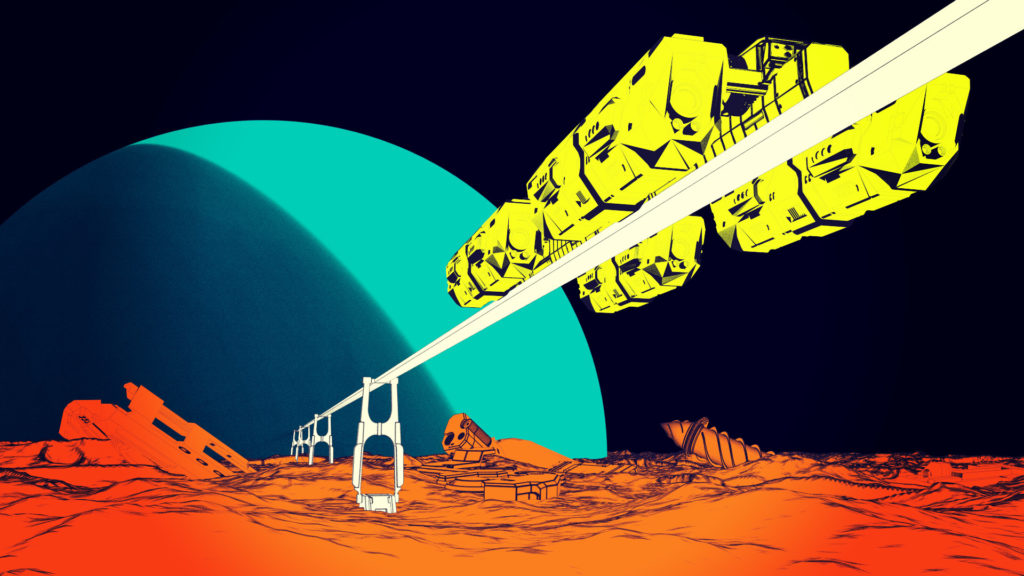
以下に、Keyshotでテクスチャ化およびレンダリングされた作品の例を示します。




今日の私のワークフローは、Blenderでのモデリング、Houdiniでの環境の作成、Redshiftを使用したレンダリングのようなものです。 Houdiniを使い始めたのは、特殊効果と救済を生成するのが非常に簡単で迅速だからです。 RedshiftとHoudiniの統合も非常に簡単です。高速GPUレンダリングを使用して、マテリアルを作成することができます。 Keyshotのように、AOと曲率ノードがありますが、3面テクスチャノードもあります。これにより、UVスキャンせずに、作業中の素材にテクスチャをすばやく重ねることができます。
Houdini / Redshiftでの作業の例を次に示します。




色
私はアディダスでの経験からこれをたくさん取った。 靴や道具に花やパターンを何度もやりましたので、この種の実験は私を喜ばせます。 私を悩ませているのは、SFが非常に多くのグレーとブラウンを使用しているため、色が私にとって非常に重要になっていることです。 私は、メビウス(ジャン・ジロー)、クリス・フォス(クリス・フォス)および70年代のその他多くのSF作家の作品に非常に感銘を受けています。


色に関しては、コンセプトの作業の最初の段階で、たくさんの参照を取り、それらの一部を色のみに使用します。 次に、それらから色を選択し、テクスチャでこれらの色を使用するか、トゥーンシェーダの塗りつぶしとして適用します。 カラーパレットを選択するときは、Photoshop用の優れたKulerプラグインを使用します。これにより、モノクロ、補色、その他のカラースキームを生成できます。 別の便利なツールはpictalucousです 。これにより、画像をアップロードし、それをカラーパレットに分割できます。 信じられないほど便利で使いやすいです。 同様の機能を実行する他のサイトがあります。


パターンを扱うときは、Illustratorで多くのことを行い、ロイヤリティフリーのライブラリ、パブリックドメインのソースなどを使用します。 私のkitbashライブラリと同様に、モデリングのフォーム言語のテクスチャまたはインスピレーションのソースとして使用できるパターンのフォルダーを保持しています。
いくつかの色とパターンの例:




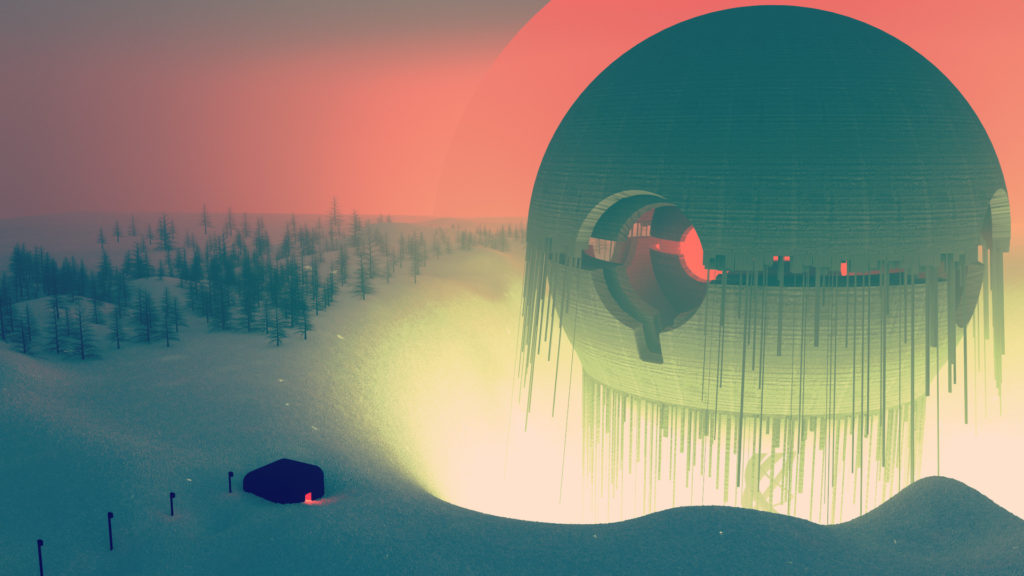
照明
シーンのムードを設定するには、HDRIを使用します。これは多くの作業を行い、最近RedshiftのSun / Skyリグを使用し始めました。 報道が究極の目的を果たすのであれば、報道を非現実的にすることを恐れない。 次に、人工オブジェクトに小さな点光源を追加して、スケールを設定してシーンの主要なオブジェクトを照らします。 これは常識の観点からはかなり論理的です。 しばらくの間、シーンに重みを加え、すべてのオブジェクトを誇張する霧などの体積効果にかなり夢中になりました。



アーティストがこれらの興味深いレンダリング効果を使用することはめったにないと思いますか?
主に期待と現状維持のためだと思います。 長い間、この業界の主な目標はリアリズムでしたので、彼らは同じスタイルで働き続けています。 仕事に就くには、現実的なスケジュールに多大な努力をする必要があります。そのため、人々はより正気でないテクニックを避ける傾向があります。 さらに、多くのアーティストは他のゲームアーティストやコンセプトアーティストからインスピレーションを得ているため、プロセスは円を描いて動きます。 誰もが1つのソースから情報を取得すると、多くの新鮮なアイデアが思い浮かびません。 また、アーティストが初めて奇妙なグラフィックを作成するのは恐ろしいことだと思います。 私は自分自身のために言う-私たちは非常識なディテールで船を作成する場合、それは何かエキゾチックなものよりも人気を獲得することを知っています。 それは私を悩ませていましたが、今では起こりますが、実際には、最も重要なことはアーティストとして自分に正直であることです。

何をする必要があり、どのスタイルがあなたを定義していますか? まず第一に、たとえそれが非常に奇妙で珍しい芸術であっても、あなたが愛するものを作成することが重要だと思います。 お気に入りのトピックに取り組むことは、燃え尽き症候群からあなたを救い、あなたの仕事を愛し続けるのに役立ちます。 自分が嫌いなことをするように強制することは、魂を破壊する簡単な方法です。 誰かの奇妙な芸術は、同じメカニズムよりもずっと面白いと思います。 このようなグラフィックスが悪いとは言いたくありません。1つのテーマが際限なく繰り返されているように感じることがあります。 その上、多くのポートフォリオを見てきた私は、人が自分が好きではないグラフィックを自分で作成することを強制するとき、それは通常常に目立つと言うことができます。 そのような作品は、アーティストが真に情熱を注いでいるテーマよりもはるかに輝きません。 要するに、何も恐れないでください! 変なものを試して、芸術的なリスクを冒してください! これは私たちの環境を前進させ、それゆえ非常に重要です。
ベンニコラス 、アーティストおよびコンセプトデザイナー。
キリル・トカレフによるインタビュー。