
ウェブ上の写真の私の経験
Webをサーフィンするときは、 スクリーン エンハンサーとスクリーン リーダーの組み合わせを使用します 。 実践が示すように、大きなディスプレイでは画面を拡大する方が便利で、小さなデバイスではスクリーンリーダーが便利です。
他の皆と同じように、私はインターネット上で多数の画像に出会います。 スクリーンリーダーを使用するとき、私は写真のテキスト記述に依存します-alt-text-声に出して発音されます。
多くの場合、代替テキストは役に立ちません。多くの場合、それは意味を伝えないため、単なる時間の無駄です。
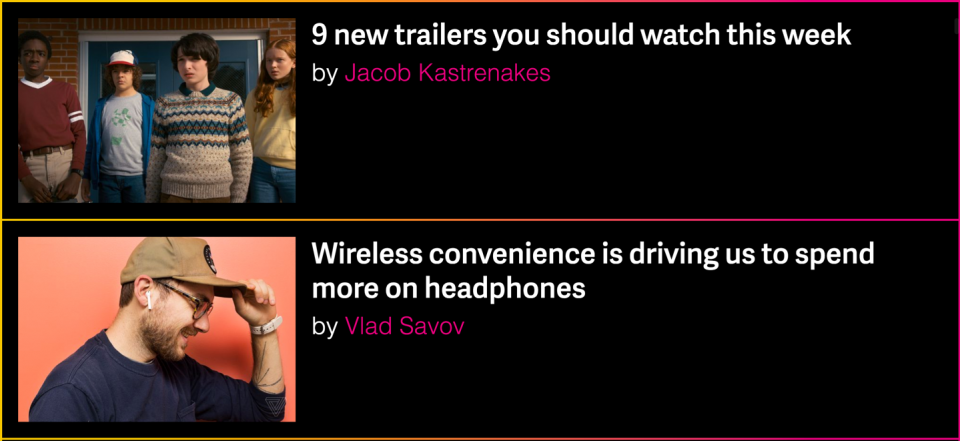
The Vergeのメインページの例を示します 。 目が見える人にとって彼女は次のようになります。

以下は私が見るものです。 写真をスクリーンリーダーが読んでいるテキストに置き換えました。

あまり役に立ちませんよね?
私が遭遇する最も一般的な代替テキストエラーは次のとおりです。
- 「Cropped_img32_900px.png」または「1521591232.jpg」は、おそらく画像にalt属性がないため、ファイルの名前です。
- 「<Article Title>」-おそらく検索エンジンのランキング(SEO)を改善するための、記事の各画像。
- 「写真家:エマ・リー」-おそらく、編集者が代替テキストの目的を知らないためでしょう。
代替テキスト属性は必ずしもそれほど悪いわけではありませんが、ほとんどの場合、改善する方法があります。 それで、あなたが絶対的な初心者であるか、あなたの「ゲーム」を次のレベルに上げたいかどうか、完全な代替テキストガイドはここにあります!
代替テキストとは
代替テキストは画像の説明であり、何らかの理由で画像を見ることができない人に表示されます。 とりわけ、代替テキストは次のことに役立ちます。
- 視覚障害または視覚障害のある人
- トラフィックを節約するために画像表示をオフにした人
- 検索エンジン
最初のグループ-視覚障害のある人々と視覚障害者-は、おそらくほとんどが代替テキストの説明を必要とします。 彼らはスクリーンリーダーを使用してウェブをナビゲートします。 このプログラムは、画面上のグラフィック情報をテキストまたは点字に変換します。 これをできるだけ正確に行うには、Webサイト上の画像に代替テキストの説明を含める必要があります。
彼らは非常に重要です! Webコンテンツアクセシビリティガイドライン(WCAG)で最初の段落で示されているほど重要です。
ユーザーに表示される非テキストコンテンツには、同等の目的を果たす代替テキストが必要です。
-WCAGルール1.1.1
代替テキストを追加するには?
HTMLでは、alt-textはimg要素の属性です。
<img src="dog.png" alt="Dog playing in meadow." />
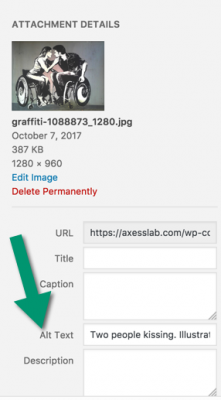
WordPressなどのほとんどのコンテンツ管理システム(CMS)では、画像を読み込むときに代替テキストを入力できます。

対応するフィールドは通常「Alt-text」、「Alternative text」または「Alt」と呼ばれますが、一部のインターフェースでは「Image Description」または類似のものと呼ばれます。
完璧な代替テキストを作成してください!
優れたテキスト属性を作成する手順は次のとおりです。
画像を説明する
これは明白に思えるかもしれませんが、代替テキストは画像を説明する必要があります。 例:
「駅の人々のグループ」
「サンドボックスで遊んでいる幸せな子供」
「スーパーマーケットの5行」
説明に含めるべきではないもの:
- 写真家の名前。 これは一般的ですが、まったく意味がありません。
- 検索エンジン最適化のキーワード。 Google検索結果でランク付けしようとしている無関係な単語で代替テキストを乱雑にしないでください。 alt-text属性はこのためではなく、これはユーザーを誤解させます。
代替テキストのコンテンツはコンテキスト依存です
画像の記述方法はコンテキストに依存します。 例を挙げましょう。

この画像が写真に関する記事にある場合、代替テキストは次のように聞こえます。
「路上にいる男性の顔の焦点を合わせ、背景がぼやけている白黒のクローズアップ写真。」
画像がテレビシリーズのWebサイトにある場合、対応する代替テキストは完全に異なる場合があります。
「シリーズのスター、アダム・リーは、雨の中をじっと見つめています。」
そのため、ユーザーにとって最も意味のある代替テキストを、ユーザーが置かれているコンテキストで記述します。
簡潔にする
前のセクションを読んで、「目の見える人として、そこに描かれているもの、写真の撮影方法、ジャケットのタイプ、おおよその年齢など、多くの詳細を写真に見ることができます。 視覚障害のあるユーザーが私と同じくらい多くの情報を受け取ることができるように、詳細で長い説明をしてみませんか?」
聞いてよかった!
正直に言うと、画像に関する必要な情報をすべて一目で取得できます。これは、スクリーンリーダーを使用するユーザーに対して達成しようとしている効果です。 代替テキストの説明に必要な情報を入力しますが、できるだけ簡潔で正確なものにしてください。
長い代替テキストが適切であるいくつかのケースの1つは、重要なテキストで画像を記述する場合です。 理想的には、テキスト付きの画像は使用しないでくださいが、場合によっては使用する必要があります。 たとえば、標識のスクリーンショットまたは写真のように。
しかし、一般的なルールは簡潔さを保ち、冗長性を避けることです。
この画像は言わないでください
「Image ...」、「Photo ...」などの単語で代替テキストを開始しないでください。 スクリーンリーダーはこれをデフォルトで追加します。 したがって、代替テキストで「Image ...」と記述すると、ユーザーがそれに焦点を当てると、スクリーンリーダーは「Image Image ...」を読み取ります。 あまり良くない。
alt-textメッセージで終了できる唯一のことは、それが特別な種類の画像、たとえばイラストであることです。
「犬はフープを飛び越えています。 イラスト。」
終点。
代替テキストをピリオドで終了します。 これにより、スクリーンリーダーは最後の単語alt-textの後に一時停止し、より快適に聞こえます。
タイトル属性を使用しないでください
多くのインターフェイスには、alt-textの隣にtitle-text属性を画像タグに追加するためのフィールドがあります。 使用する必要はありません! 誰もそれらを使用しません-タッチスクリーンでは動作しません。デスクトップでは、ユーザーがカーソルを画像の上に置いて簡単に保持すると表示されます。 さらに、タイトルテキストを追加すると、一部のスクリーンリーダーはタイトルテキストと代替テキストの両方を読み取るようになりますが、これは冗長です。 したがって、タイトルテキストを追加しないでください。
代替テキストを使用しない場合
ほとんどの場合、代替テキストの説明を画像に提供する必要がありますが、この属性を空のままにした方が良い場合にはいくつかの例外があります。 重要な注意:これはhtml標準に違反するため、alt属性を削除しないでください。 ただし、次のように空のままにできます:
alt=””
。 次の場合にこれを行います。
フィード画像の複製
Twitterでフィードを表示しているとします。 新しいツイートを読むたびに、最初に「ユーザープロファイル<ユーザー名>からの画像」を聞く必要があります。 私の意見では、これは非常に面倒です!
その他のフィードの例:
- 記事へのリンクのリスト。 「 記事 」ページのように。
- チャットまたはメッセンジャーフィード
- コメントフィード
したがって、ユーザーの利便性を最大限に高めるために、フィードで繰り返される画像の代替テキストフィールドは空白のままにします。
テキスト付きのアイコン。
アイコンの横には常にテキストの説明が必要です。 その場合、アイコンに代替テキストを含めることはできません。 説明させてください!
例として、ソーシャルネットワークのボタンを見てください。

Facebookアイコンのalt-text属性でテキストを指定すると、スクリーンリーダーは「Facebook Facebook」のようなメッセージを表示します。 非常に冗長です!
技術的にはこれは代替テキストには適用されませんが、それでも重要です。ユーザーの利便性を高めるために、アイコンとリンクテキストのリンク属性が同じであることを確認してください。 このようなもの:
<a href="..."> <img src="fb_icon.png" alt="" /> Facebook </a>
もう1つのよくある間違いは、メニューボタンのアイコンです。

メニューボタンにテキストボックスがない場合-私の意見では、ユーザーにとって非常に不便です-それに代替テキストを追加する必要があります(またはオプションとして、コード自体にその機能をaria-labelとして記述します)。 「メニュー」など、アイコンの機能を説明します。 「3本の水平線」や「メインのハンバーガー」を書かないでください-残念ながら、これらは私が出会った本当の例です。
メニューアイコンに碑文がある場合、alt-textフィールドは空白のままにしてください。 「メニューメニュー」のように聞こえるメニューボタンによく出くわします。 「ハンバーガーメニューメニュー」に出会ったことがあります。 ちょっとわかりにくいですね。
リンク内の画像
通常、リンクのある画像の後にテキストリンクが続きます。 この例のように:

この場合、画像とリンクはHTMLで同じリンクタグを持つ必要があります。 alt-textフィールドは空白のままにできます。 ユーザーがリンク上のテキストを聞くことが重要です。 画像の代替テキストの説明は、不要な情報を追加することによってのみ注意をそらします。 ほとんどの場合、この画像は参照により記事に記載されているので、代替テキストで既に適切な説明を提供できます。
本当に、本当にテキストを伴わない画像をリンクに配置する必要がある場合、alt-textは画像自体ではなく、リンクの先を説明する必要があります。
装飾画像
可能であれば、無意味な装飾画像をCSS背景画像として公開する必要があります。 おそらく、代替テキストがまったく必要ないことは言うまでもありません。
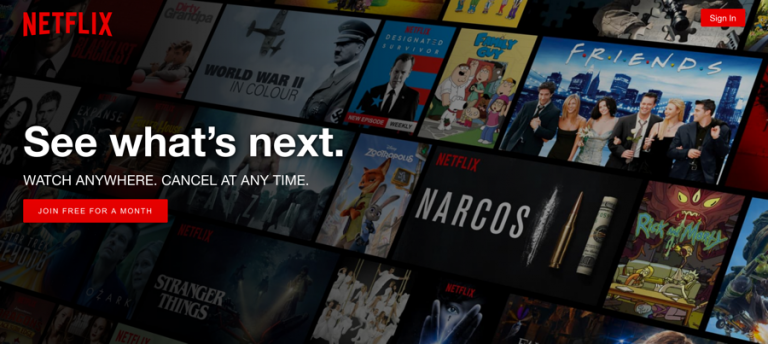
テキストに挿入する画像のほとんどを装飾として分類します。 代替テキストは必要ありません。 たとえば、Netflixホームページの画像:

特別な場合
バナーのロゴ
バナーのロゴはほとんどの場合、ウェブサイトのメインページにリンクしています。 ロゴのalt-text属性については、意見が若干異なります。
会社の名前、ロゴであるという事実、およびリンクの方向をそこに示す必要があると言う人もいます。 たとえば、次のように:
「Axess Lab、ロゴ、メインページへのリンク。」
私の意見では、これは少し冗長です。 ノイズが多すぎる! 私のスクリーンリーダーは、これがリンク付きの写真であると既に述べているので、会社の名前で十分だと思われます。 これが絵であるという事実から、これはロゴであると仮定し、これがリンクであるという事実から、それは慣例に従い、メインページにつながると仮定します。
Svg
スケーラブルベクターグラフィックス (SVG)は、インターネット上でますます一般的になりつつある画像形式です。 そして、私は彼が好きです! このような画像は、スケーリング時にシャープなままであり、スペースを取りませんし、読み込みも高速です。
SVGをHTMLページに追加するには、主に2つの方法があります。
- img要素内。 この場合、通常どおりalt-textを追加します。
<img src="dog.svg" alt="Dog rolling on gras." />
- svgタグを使用します。 alt属性はサポートされていないため、ここでは使用できません。 ただし、これを回避するには、2つのwai-aria属性:
role=”img”
およびaria-label=”<alt-text>”
ます。
実際、2番目のケースでは、svgのtitle要素としてalt-textを追加できるはずですが、この方法はブラウザーと支援技術によってまだ十分にサポートされていません。
コンピューターは私のためにこれを行うことはできませんか?
機械学習と人工知能は急速に向上しており、一部の画像をかなり正確に記述することができますが、関連するコンテキストを理解するにはまだ十分ではありません。 さらに、マシンは「簡潔さ」の意味を十分に理解しておらず、多くの場合、使用する単語が多すぎるか少なすぎます。
実際には、Facebookは画像を自動的に記述する機能を開発しました。 しかし、そのような記述は私にはあまりにも一般化されているように見えます。 現在、フィード内の1つの画像は「屋内で猫」と記述されています。 現実には、写真では、猫はおもちゃのネズミを探しています。
申し訳ありませんが、あなたはまだ自分で代替テキスト属性を書く必要があります!
ウェブを改善してくれてありがとう!
この場所まで読んでくれてうれしいです! そのため、ウェブが誰にとっても最高の場所であることを確認します。 知識を広め、そのような善良な人々であり続けます!