以前のように。 短いレビュー
非標準フォントが必要なビューが多数ある場合は、次のようなものを使用しました。
view.xml
<ru.my.app.with.CustomFontTextView android:id="@+id/title" ... app:my_typeface="proximaBold" />
CustomFontTextView.class
Typeface myCustomFontBold = Typeface.createFromAsset(getAssets(), "fonts/myCustomFont-Bold.otf"); setTypeface(myCustomFontBold);
そして、毎回フォントへのパスを書くのではなく、ポインティングを指す大きな部分を見逃しました
app:my_typeface="myCustomFontBold"
まあ、どちらかといえばGitHubに行き、その結果カリグラフィーが見つかりました(7000スター!)
このアプローチが大量の定型コードと、毎回Typefaceに尋ねることでメモリからリークしない効率的な方法の両方に多くの欠点を含んでいることは秘密ではありません。
しかし、API 26ではすべてが変更されました
Googleはついにfinallyめ、Robotoの賦課を放棄し、サードパーティのフォントの便利な接続を決定したようです。
オリジナルを読みたい人のためのリンク 。
これで、接続はいくつかの簡単な手順で構成されます。
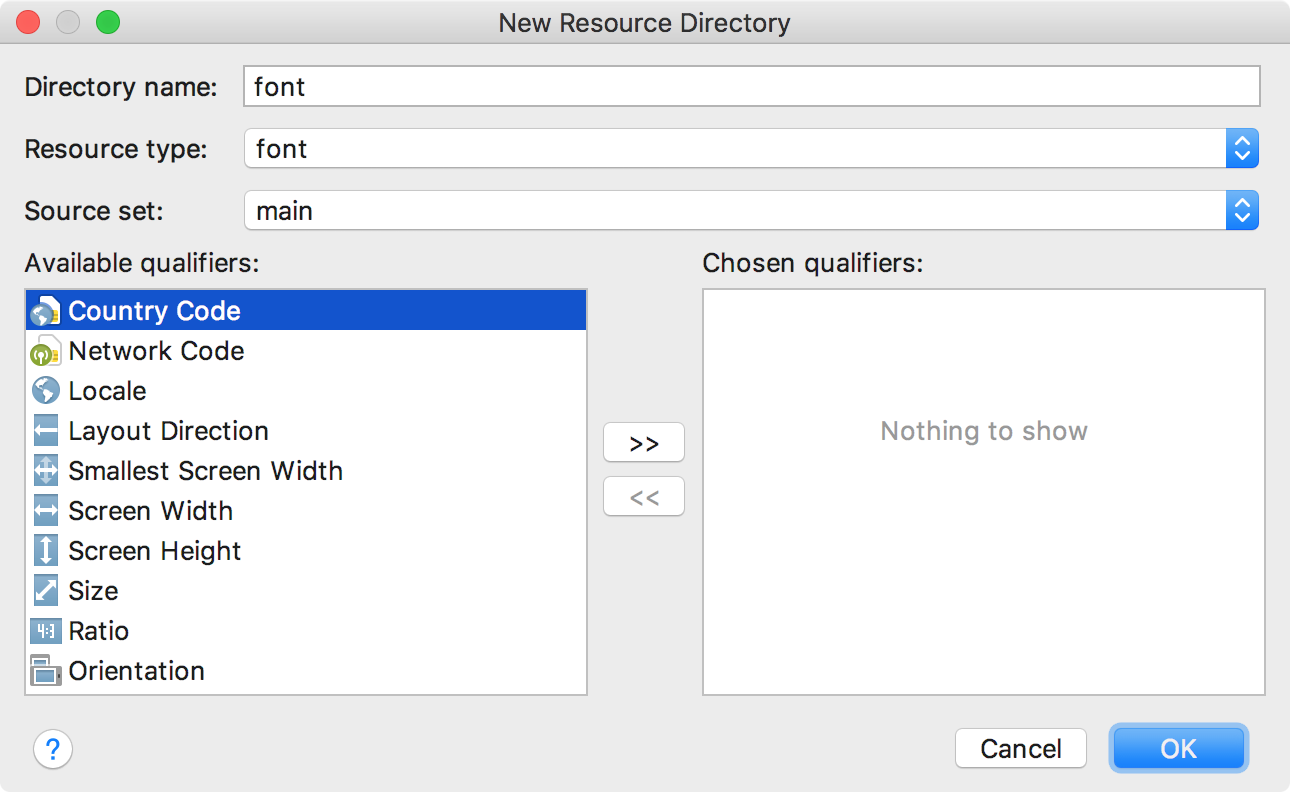
1. resで フォントフォルダーを作成する
リソースタイプ選択フォント

2.プロジェクトに必要なすべてのフォントを新しいフォルダーにドラッグアンドドロップします
3.フォントファミリ用のファイルを作成します。
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" app:fontStyle="normal" app:fontWeight="400" app:font="@font/lobster_regular" /> <font android:fontStyle="normal" android:fontWeight="100" android:font="@font/lobster_light" app:fontStyle="normal" app:fontWeight="100" app:font="@font/lobster_light" /> </font-family>
注:古いバージョンのAndroidをサポートする場合、ファイルの外観をサンプルにすぐに追加しました。 (14から)。 運が良く、超新しいデバイスのみをターゲットにしている場合、ファイルは2倍に削減されます
APIのオプション> = 26
lobster.xml
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="normal" android:fontWeight="100" android:font="@font/lobster_light" /> </font-family>
さて、あなたはただアセンブリを楽しむ必要があります
TextViewでの使用
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster" />
スタイルで使用
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
そして、あなたはもはや効率性に関する頭痛の種はありません:)