
保証された低遅延ブロードキャストはどこで必要ですか? -実際、多くの場所。 たとえば、オンラインビデオオークションで。 そのようなイベントを主導している自分を想像してください。
-「二十万人のラーアズ」
-「売り切れ!」
遅延が大きくなると、ビデオが参加者に届く前に「20万3」と言ってロットを売る時間があります。 入札者が時間内に反応するためには、遅延が低くなるように保証する必要があります。
一般に、オンラインビデオオークション、競馬のビデオ放送、知的オンラインゲーム「What Where Why」など、ゲームのあらゆるシナリオで低遅延が不可欠です。そして、そこに保証された低遅延とリアルタイムのビデオおよびオーディオ伝送が必要です。 。
なぜcdn
多くの場合、すべての視聴者が地理的に分散しており、異なる帯域幅の通信チャネルを持っているため、1台のサーバーで全員にストリームを配信することはできません。 さらに、1台のサーバーではリソースを確保できない場合があります。 したがって、ストリームの配信に関与しているサーバーの束が必要です。 そして、これがCDN-コンテンツ配信ネットワークです。 この場合のコンテンツは、低遅延のストリーミングビデオであり、放送ユーザーのウェブカメラから視聴者に送信されます。
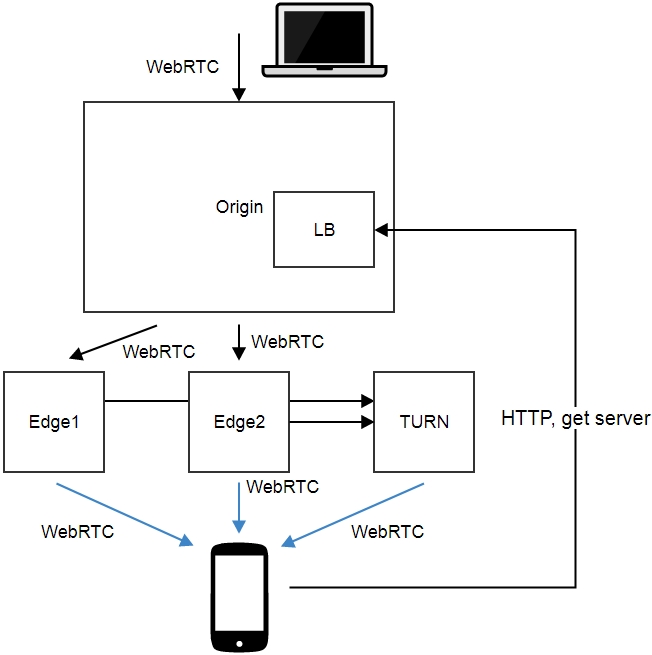
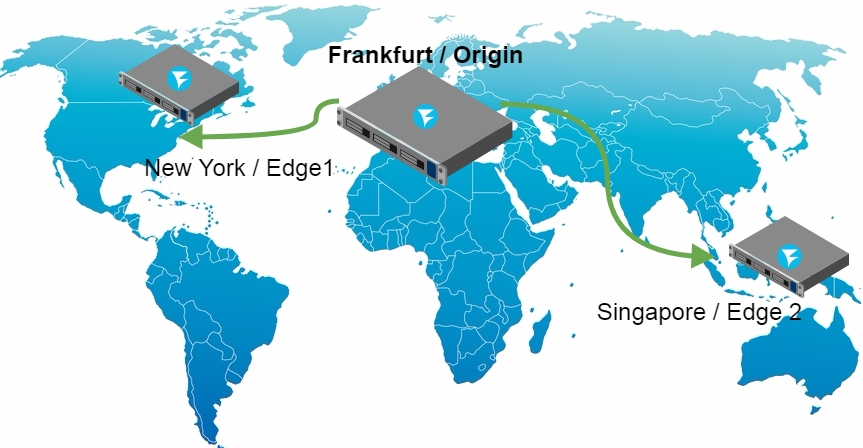
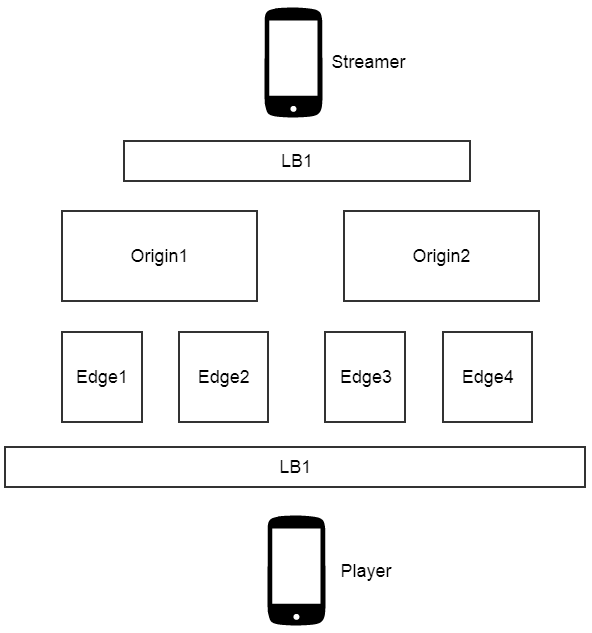
この記事では、地理的に分散したミニCDNの構築プロセスを説明し、結果をテストします。 CDNは4つのサーバーで構成され、次のスキームに従って動作します。

このスキームでは、最低限必要なサーバー数を使用します.4。
1)起源+ LB
これは、ユーザーのWebカメラからブロードキャストビデオストリームを受信するサーバーです。
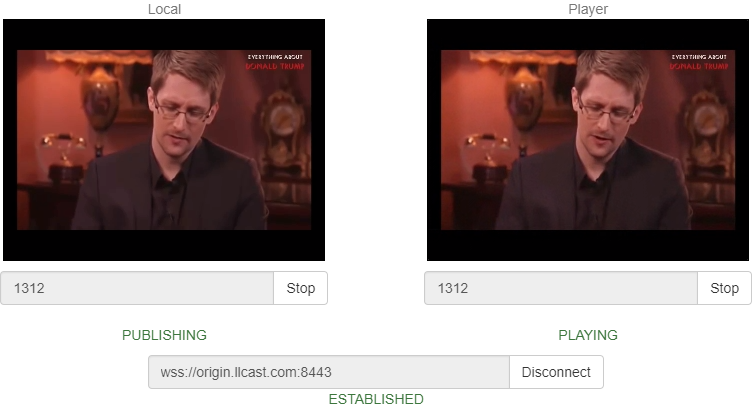
ブラウザでストリームを送信すると、次のようになります。

これは、Google Chromeで開いているWebページからビデオストリームを送信する例です。 ストリームはorigin.llcast.comテストサーバーに送信されます。
Originはビデオストリームを受信した後、受信したストリームをEdge1とEdge2の2つのサーバーに中継します。 Originサーバー自体はスレッドを配布しません。
簡単にするために、このスキームでは、Originロードバランサー(LB)の役割を割り当てました。 エッジノードをポーリングし、接続しているクライアントビューアーに接続するノードを通知します。
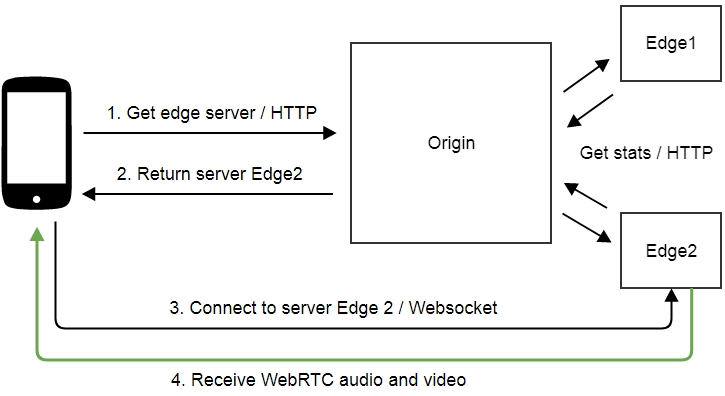
バランシングは次のように機能します。

- ブラウザーはバランサーに接続します(この場合、オリジンと一致します)。
- バランサーは、サーバーの1つ(Edge1またはEdge2)を返します。
- ブラウザーは、Websocketプロトコルを使用して、Edge2サーバーへの接続を確立します(この例)。
- Edge2サーバーは、WebRTCを介してビデオトラフィックを配信します。
Originは、Edge1およびEdge2サーバーを定期的にポーリングして可用性を確認し、負荷データを収集します。 これは、どのサーバーが新しい接続を「着陸」させるかを決定するのに十分です。 何らかの理由でサーバーの1つが使用できない場合、接続は残りのエッジサーバーに「着陸」します。
2)Edge1およびEdge2
これらは、視聴者へのオーディオおよびビデオトラフィックの配信を直接処理するサーバーです。 それぞれがOriginサーバーからストリームを受信し、それぞれがダウンロードに関する情報をOriginサーバーに提供します。
3)TURNリレー-サーバー。
真に低レイテンシを実現するために、上記のオーディオおよびビデオ配信スキーム全体がUDP上で機能します。 ただし、このプロトコルはファイアウォールで閉じることができ、通常は開いているHTTPSポート443を介してすべてのトラフィックを開始する必要がある場合があります。 これを行うには、TURNリレーを使用します。 通常のUDP接続が失敗すると、ビデオはTURNおよびTCPを通過します。 これは必然的に遅延を悪化させますが、ビューアユーザーのほとんどが企業のファイアウォールの背後にいる場合、何らかの方法でWebRTCのTURNを使用するか、 Media Source Extension / WebsocketなどのTCP経由でコンテンツを配信する他の方法を使用する必要があります。
この場合、ファイアウォールの通過専用に1台のサーバーを割り当てます。 彼は、通常のUDP接続を得るのに十分幸運でない視聴者のために、WebRTC / TCPを介してビデオを配信します。
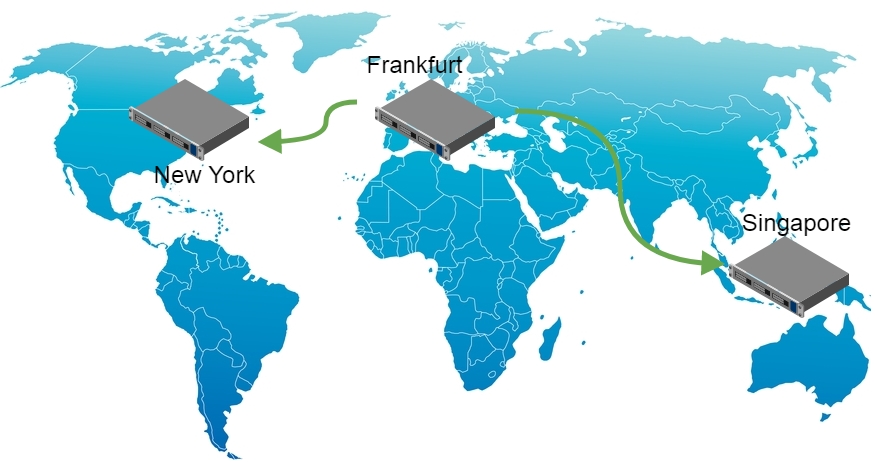
地理的分布
オリジンサーバーはフランクフルトのデータセンターに配置されます。 Edge1はサーバーがニューヨークにあり、Edge2はシンガポールにあります。 したがって、地球の大部分をカバーする分散ブロードキャストを取得します。

サーバーのインストールと起動
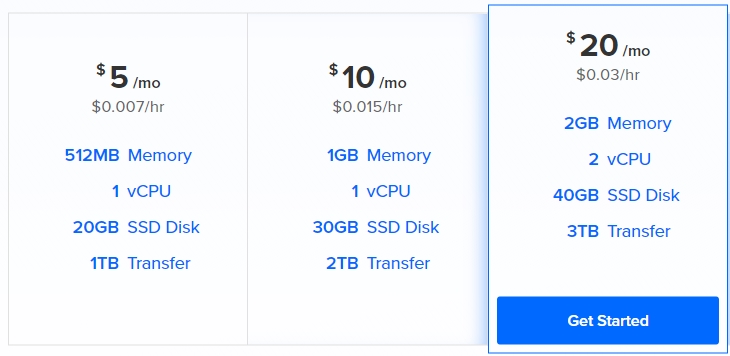
低コストのテストには、Digital Ocean仮想サーバーを使用してください。
DOに4つのドロップレット(仮想サーバー)、それぞれ2 Gb RAMを準備します。 1時間あたり12セント、1日で約3ドルかかります。

OriginおよびEdge1、Edge2-サーバーとして、 WCR5 WebRTCサーバーが使用されます。 各液滴にダウンロードしてインストールする必要があります。
WCSサーバーのインストールプロセスは次のようになります。
1)ディストリビューションをダウンロードします。
wget https://flashphoner.com/download-wcs5-server.tar.gz
2)開梱してインストールします。
tar -xvzf download-wcs5-server.tar.gz cd FlashphonerWebCallServer-5.0.2505 ./install.sh
Havegedのインストールを忘れないでください。これは、Digital OceanでのWCSサーバーの起動を高速化するために必要になる場合があります。
yum install epel-release yum install haveged haveged chkonfig on haveged
3)起動します。
service webcallserver start
4)Let'sencrypt証明書の作成
wget https://dl.eff.org/certbot-auto chmod a+x certbot-auto certbot-auto certonly
Certbotは証明書を/ etc / letsencrypt / liveフォルダーに配置します
例:
/etc/letsencrypt/live/origin.llcast.com
6)Let'sencrypt証明書のインポート
├──cert.pem
├──chain.pem
├──fullchain.pem
├──fullchain_privkey.pem
├──privkey.pem
└──README
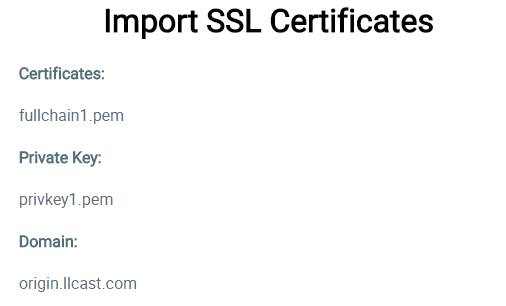
これらのファイルのうち、必要なのは証明書チェーンと秘密鍵の2つだけです。
- fullchain.pem
- privkey.pem
ダッシュボード/セキュリティ/証明書からダウンロードしてください。 WCSサーバー管理パネルに入るには、 origin.llcast.com :8888のアドレスを開きます。origin.llcast.comはWCSサーバーのドメイン名です。
インポート結果は次のようになります。

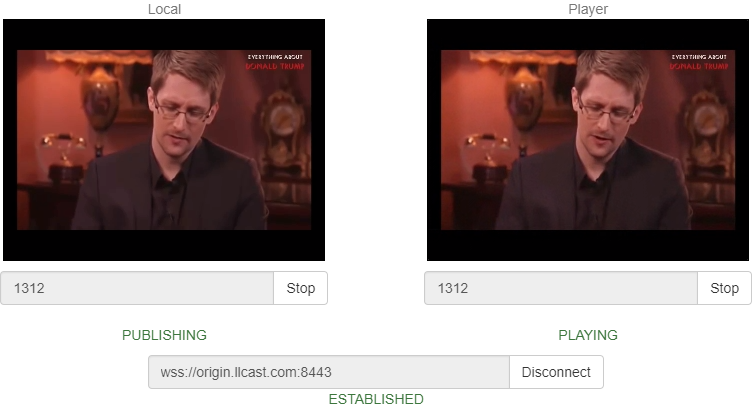
すべて準備完了です。 インポートが成功したので、すべてが機能していることを確認するために短いテストを実行する必要があります。 デモのダッシュボードサーバーに移動します-双方向ストリーミングの例です。 [公開]ボタンを押して、数秒後に再生します。 サーバーが動作していることを確認し、ストリームを受信して再生できるようにします。

1つのサーバーをチェックした後、他の2つのサーバー(Edge1とEdge1)で同じことを行います。 それらにWCS5をインストールし、Let's Encrypt証明書を取得し、インストールされたWCSサーバーにインポートして、正しい操作を行います。 各インストールの最後に、サーバーが応答してストリームを再生することを示す簡単なテストを実施します。
その結果、次のアドレスで使用可能な3つのサーバーを構成しました。
オリジンサーバーの構成
CDN内のサーバーを構成および結合するために残ります。 Originサーバーから始めます。
前述したように、Originはバランサーでもあります。 configsにWCS_HOME / conf / loadbalancing.xmlファイルがあり、その中にEdgeノードを設定します。 その結果、構成は次のようになります。
<loadbalancer mode="roundrobin" stream_distribution="webrtc"> <node id="1"> <ip>edge1.llcast.com</ip> <wss>443</wss> </node> <node id="2"> <ip>edge2.llcast.com</ip> <wss>443</wss> </node> </loadbalancer>
この構成では、次の設定について説明します。
- Origin(edge1およびedge2)からのビデオストリームを中継するノード。
- どのテクノロジーがリレー(webrtc)を行うか。
- エッジノード(443)とのWebsocket接続に使用するポート。
- バランスモード-円形(ラウンドロビン)。
現在、Originのリレーには2つのサポートされている方法があります-Edgeは、stream_distribution属性で指定されます。これらは次のとおりです。
- webrtc
- rtmp
ここでwebrtcを公開します。 低レイテンシが必要です。 次に、Originサーバーにバランシングを処理することを伝える必要があります。 WCS_HOME / conf / server.properties configでバランサーをオンにします
load_balancing_enabled =true
さらに、ポート443をバランサーに割り当てて、接続しているクライアントが標準HTTPSポートを介してバランサーからデータを受信できるようにします。これもファイアウォールが正常に機能するためです。 同じserver.properties構成で、追加します
https.port=443
次に、WCSサーバーを再起動して変更を適用します。
service webcallserver restart
その結果、バランサーをオンにし、server.properties構成のポート443で構成し、loadbalancing.xml構成でOrigin-Edgeリレーも構成しました。
エッジサーバーの構成
エッジサーバーには特別な構成は必要ありません。 ユーザーがWebカメラからこのエッジサーバーに直接このストリームを送信したかのように、Originサーバーからストリームを受信します。
それでも、1つの設定を追加する必要があります。 ファイアウォールを通過するトラフィックを改善するには、Websocket(ビデオ配信サーバーのポート)を443に切り替える必要があります。 エッジサーバーがHTTPS経由でポート443の接続を受け入れ、TURNが同じことを行う場合、ファイアウォールをバイパスするソリューションが得られます。これにより、ファイアウォールの背後にある企業ユーザーの翻訳の可用性が向上します。
WCS_HOME / conf / server.properties構成を変更し、設定を設定します
wss.port=443
WCSサーバーを再起動して、変更を適用します。
service webcallserver restart
これでエッジサーバーの構成が完了し、CDNのテストを開始できます。
Originでキャストしたウェブカメラ
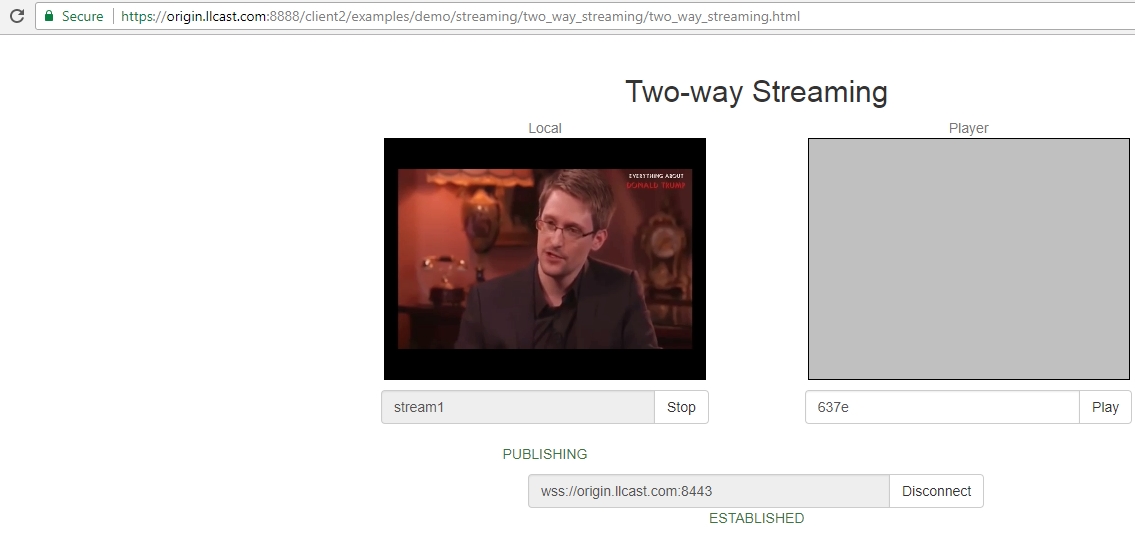
ミニCDNのユーザーは、ストリーマーとプレーヤーに分かれています。 ストリーマー-CDNでビデオをブロードキャストし、プレーヤー-視聴者がこのビデオを再生します。 ストリーマインターフェイスは次のようになります。

このインターフェイスをテストする最も簡単な方法は、Originサーバーで双方向ストリーミングデモを開くことです。
Originサーバーでのストリーマーの例:
https://origin.llcast.com:8888/demo2/two-way-streaming
テストするには、[接続]ボタンを使用してサーバーへのWebsocket接続を確立し、[公開]ボタンを使用してサーバーにビデオストリームを送信する必要があります。 その結果、すべてが正しく構成されていれば、Edge1およびEdge2サーバーにストリームが表示され、それらから再生できるようになります。
このインターフェイスは、クライアントJavaScript API(Web SDK)に基づくHTMLページの単なるデモであり、HTML / CSSを使用してカスタマイズし、任意のデザインに組み込むことができます。
Edge1およびEdge2サーバーからのストリーム再生

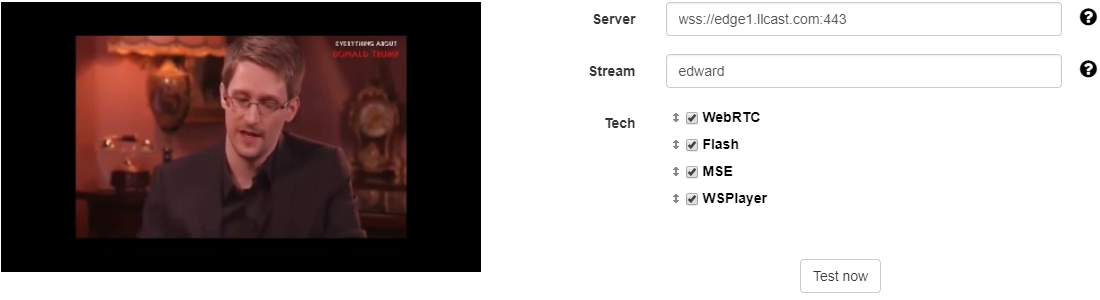
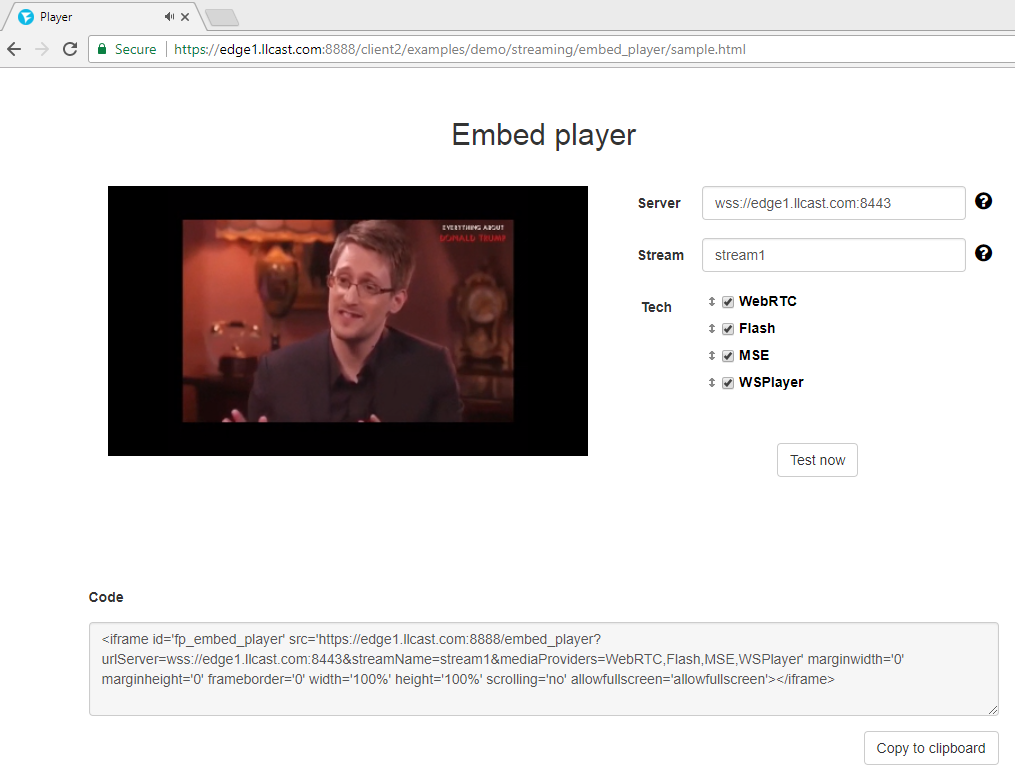
プレーヤーインターフェイスは、edge1.llcast.comまたはedge2.llcast.comサーバーのいずれかから取得できます-デモ/埋め込みプレーヤーの例
これらのリンクを使用してエッジサーバーに直接接続することにより、テストを実行できます。
Edge1
https://edge1.llcast.com:8888/demo2/embed-player
Edge2
https://edge2.llcast.com:8888/demo2/embed-player
プレーヤーは、指定されたEdgeサーバーとのWebsocket接続を確立し、WebRTCを介してこのサーバーからビデオストリームを取得します。 Websocket Edgeサーバーでは、ポート443で接続が確立されることに注意してください。ポート443は、ファイアウォールを通過するように上記で構成されています。
このプレーヤーは、iframeとしてサイトに埋め込むか、JavaScript APIを使用して独自のHTML / CSSデザインを開発することで、より緊密に統合できます。
ロードバランサーをプレーヤーに接続する
上記では、Originがビデオストリームを受信し、このストリームを2つのエッジサーバーに複製することを確認しました。 各Edgeサーバーに個別に接続し、ストリームの再生をテストしました。
次に、プレーヤーがプールからEdgeサーバーを自動的に選択するように、バランサーを使用する必要があります。
これを行うには、プレーヤーのJavaScriptコードで、バランサーのアドレス-lbUrlを指定する必要があります。 指定すると、Embed Playerの例は最初にバランサーに接続し、そこから推奨されるサーバーアドレスを取得し、その後、Websocketプロトコル経由で受信したアドレスへの接続を確立します。
バランサーのURLは簡単にテストできます。 ブラウザで開きます:
https://origin.llcast.com/?action=server_list
結果は、バランサーが推奨されるEdgeサーバーを示すJSONの一部になります。
{ "server": "edge1.llcast.com", "flash": "1935", "ws": "8080", "wss": "443" }
この場合、バランサーは最初のサーバーedge1.llcast.comを返し、ポート443でサーバーとの安全なWebsocket接続(wss)を確立できることを示しました。
ブラウザでページを更新すると、バランサーは1つのエッジサーバーを提供し、次に別のエッジサーバーを提供します。 これがラウンドロビンの仕組みです。
プレーヤーのバランサーをオンのままにします。 これを行うには、サーバーとのセッションをセットアップするときにplayer.jsプレーヤーコードにlbUrlパラメーターを追加します。
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions, lbUrl:'https://origin.llcast.com/?action=server_list'})
完全なプレーヤーコードは以下のリンクに記載されています。
https://edge1.llcast.com:8888/client2/examples/demo/streaming/embed_player/player.js
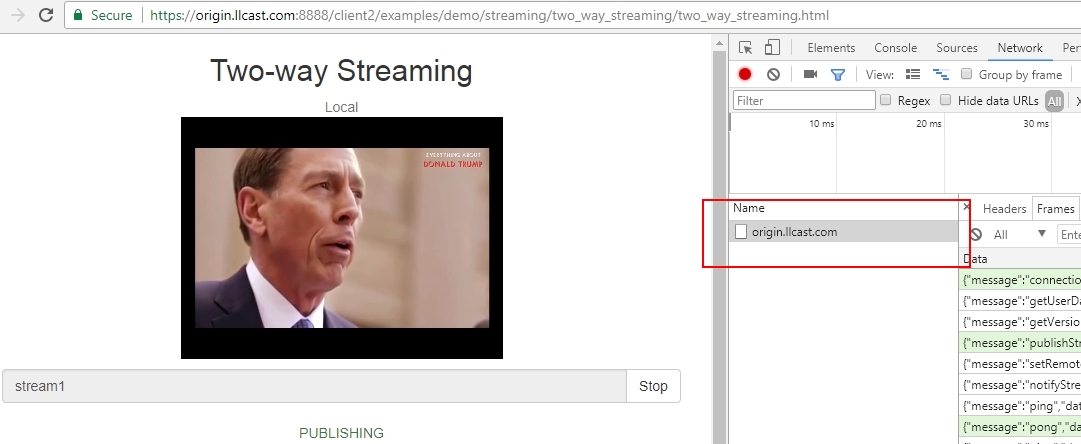
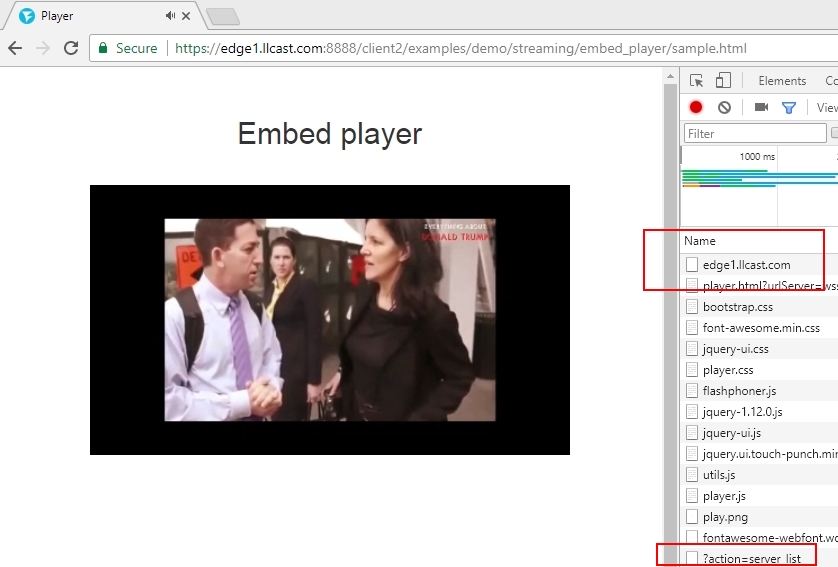
バランサーの動作を確認し、edge1.llcast.comおよびedge2.llcast.comノードで接続が正しく分散されることを確認します。 これを行うには、プレーヤーのページを更新し、Developer Tools Networkタブを確認します。ここで、バランサーとedge1.llcast.comサーバーへの接続を確認できます(赤で強調表示)。
https://edge1.llcast.com:8888/client2/examples/demo/streaming/embed_player/player.html

最終テスト
Orign-Edgeを構成し、バランサーデータに基づいてプレーヤーを中継、バランス、および接続しました。 すべてをまとめて、結果のCDNの動作を示すテストを実施することが残っています。
1.ストリーマーページを開く
https://origin.llcast.com:8888/client2/examples/demo/streaming/two_way_streaming/two_way_streaming.html
Google Chromeブラウザーからstream1という名前で、WebカメラからOriginサーバーにビデオストリームを送信します。

Dev Tools-Networkに移動し、ブロードキャストブラウザがOriginサーバーに接続され、ストリームを送信していることを確認します。

2. Edgeサーバーでプレーヤーのページを開き、stream1ストリームを再生します。
https://edge1.llcast.com:8888/client2/examples/demo/streaming/embed_player/sample.html

バランサーがedge1.llcast.comを発行し、現在ストリームがそこから取得されていることがわかります。

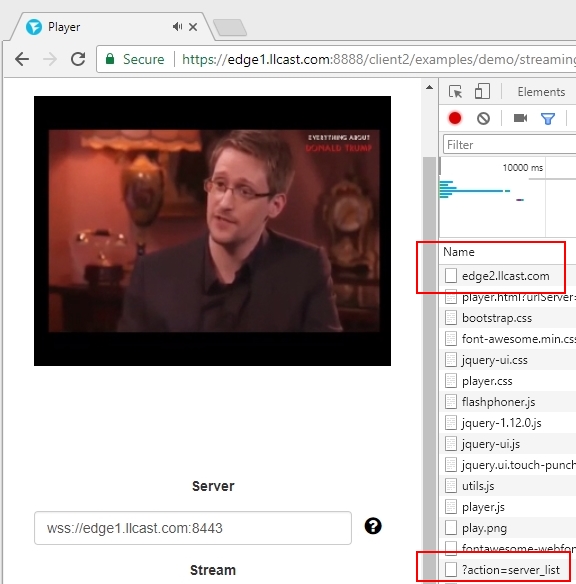
その後、ページを再度更新すると、バランサーはプレーヤーをシンガポールにあるedge2.llcast.comサーバーに接続します。

したがって、最初のタスクを完了し、地理的に分散されたWebNTCベースのCDNのセットアップを低遅延で完了しました。
次に、遅延をチェックし、RTTに比べて本当に低いことを確認する必要があります。 グローバルネットワークの適切な遅延は、1秒を超えない安定した遅延です。 何が起こったのかを確認します。
遅延を測定する
遅延値は、プレーヤーを接続したサーバー(ニューヨークのEdge1またはシンガポールのEdge2)によって異なると想定しています。
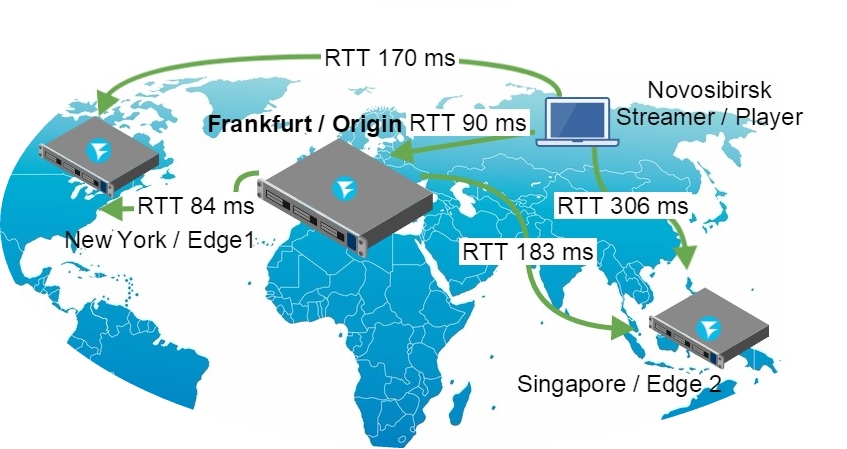
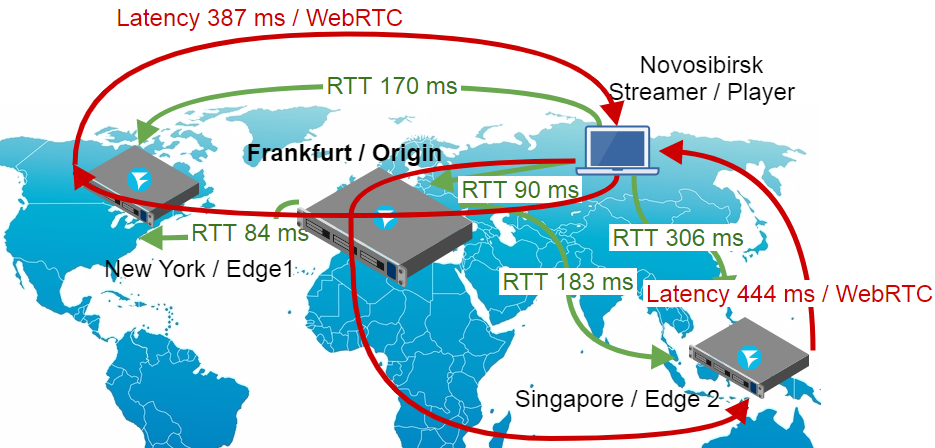
ある種の基準点を得るために、RTTマップを作成して、テストネットワークの仕組みと参加者に期待することを理解します。 特別な損失はないと想定し、ping時間(RTT)のみを測定します。

ご覧のとおり、テストネットワークは非常にグローバルであり、遅延が均一ではありません。 ストリーマーとプレーヤーはノボシビルスクに配置されます。 ニューヨークのEdge1サーバーへのpingは170ミリ秒で、シンガポールのEdge2へのpingは306ミリ秒です。
テスト結果を分析するとき、これらのデータを考慮します。 たとえば、ストリームをフランクフルトのOriginにブロードキャストし、シンガポールのEdge 2に転送してノボシビルスクからピックアップすると、遅延は(90 + 183 + 306)/ 2 = 290ミリ秒になると予想されます。
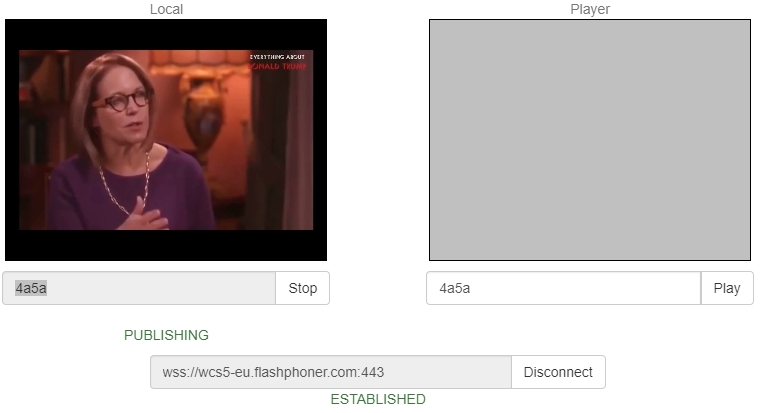
実際に仮定を確認しましょう。 遅延に関するデータを取得するには、ここからミリ秒タイマーを使用したテストを使用し、仮想カメラとして使用します。
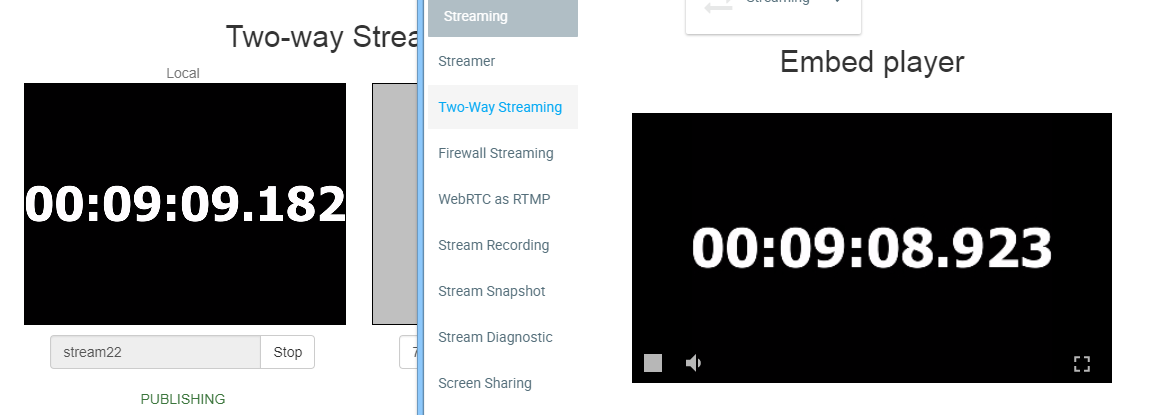
ストリームをOriginに送信し、遊んでいるときにスクリーンショットを撮ります
Edge1-サーバー。 左側は遅延がゼロのカメラからのローカルビデオで、右側はCDNを介してプレーヤーに送られたビデオです。
テスト結果:
試験番号 | 待ち時間(ミリ秒) |
1 | 386 |
2 | 325 |
3 | 384 |
4 | 387 |
平均遅延:370ミリ秒 | |

ご覧のとおり、コンテンツ配信パスのノボシビルスク(ストリーマー)-フランクフルト(オリジン)-ニューヨーク(エッジ1)-ノボシビルスク(プレーヤー)に沿った平均ビデオストリーム遅延は370ミリ秒でした。 同じパス上のRTT = 90 + 84 + 170 = 344ミリ秒。 したがって、0.9 RTTの結果が得られます。これは、0.5 RTTが理想的な結果であることを考えると、ライブビデオストリームの配信に非常に優れています。

Edge1 New Yorkの遅延とRTT
次に、シンガポールのEdge2サーバーから同じストリームを取得し、RTTの増加が遅延にどのように影響するかを理解します。 Edge2サーバーで同様のテストを実行すると、次の結果が得られます。
試験番号 | 待ち時間(ミリ秒) |
1 | 436 |
2 | 448 |
3 | 449 |
平均遅延:444ミリ秒 | |
このテストから、RTTに対する遅延の比率は約0.7であることがわかります。つまり、前のテストよりも優れています。

Edge2シンガポールの遅延とRTT
テスト結果は、RTTが増加しても、遅延値は急激に増加せず、0.5 RTTに徐々に近づくことを示唆しています。
何らかの方法で、地理的に分散したCDNを1秒未満の遅延で構築するという目標が達成され、将来のテストと最適化の分野があります。
結論として
その結果、記事の冒頭で約束したように、4台ではなく、Origin、Edge1、Edge2の3台のサーバーを展開しました。 ファイアウォールの背後にあるTURNサーバーをセットアップ、構成、およびテストすると、すでに肥大化した資料が大幅に増加します。 この点で、別の記事で形式化することが理にかなっていると考えています。 それまでの間、このスキームの4番目のサーバーがTURNサーバーであり、ポート443でWebRTCブラウザーにサービスを提供し、クロスファイアウォールを提供できることを忘れないでください。
そのため、WebRTCストリームのCDNが構成され、遅延が測定されます。 最終的な作業スキームは次のようになりました。

このスキームはどのように改善および拡張できますか? 幅を改善できます。 たとえば、複数のOriginサーバーを追加し、それらの間にバランサーを配置します。 したがって、視聴者だけでなく、ストリーマー(Webカメラからコンテンツを直接ブロードキャストする人々)のバランスも調整します。

CDNは、llcast.comドメインのデモアクセスでまだ開いています。 すぐにフリーズし、デモリンクが機能しなくなる可能性があります。 したがって、遅延を測定したい場合は大歓迎です。 良いストリーミング!
参照資料
https://origin.llcast.com:8888-Originデモサーバー
https://edge1.llcast.com:8888-Edge1デモサーバー
https://edge2.llcast.com:8888-Edge2デモサーバー
双方向ストリーミング-WebカメラからOriginにストリームをブロードキャストするためのデモインターフェイス。
埋め込みプレーヤー -Edge1とEdge2間のバランサーを備えたデモプレーヤーインターフェイス
WCS5 -CDNの構築に基づいたWebRTCサーバー