翻訳者から
おかえりなさい! Cocos2d-x ドキュメントの翻訳サイクルを継続します。 伝統的に、私は以前の記事へのリンクをここに残すべきです:
Cocos2d-x-アクションの処理
続けましょう!
UIコンポーネント
あなたが使用した多くのアプリケーションを見てきましたが、UIウィジェットは、それらについて何も知らなくても見つかるはずです。 各アプリケーションは、おそらく複数のウィジェットを使用します。 UIとはどういう意味ですか? UIウィジェットは何をしますか? たくさんの質問!
ウィジェット
UIは、ユーザーインターフェイスの略語です。 画面に表示されるのはそれだけです。 これには、 ラベル 、 ボタン 、 メニュー項目などの要素が含まれます 。 Cocos2d-xは、これらのコントロールをプロジェクトに簡単に追加するための一連のウィジェットを提供します。 これは些細なことのように聞こえるかもしれませんが、 Labelなどのメインクラスを作成するプロセスでは、多数の操作が実行されます。 独自のウィジェットセットを作成する必要があると想像できますか? 心配しないで、これはすべて実行可能です!
ラベル
Cocos2d-xは、 True Type 、 ビットマップ、またはシステムフォントを使用してラベルを作成できるLabelオブジェクトを提供します。 この単一のクラスは、アプリケーション内のすべてのラベルを実装します。
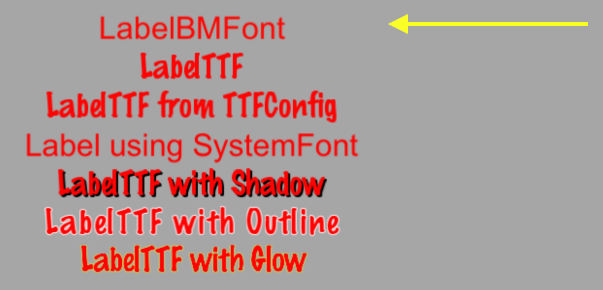
ラベルBMFont
BMFontは、ビットマップフォントを使用するラベルの一種です。 ラスターフォントのシンボルは、 ポイントのマトリックスで構成されます。 非常に高速で使いやすいですが、文字サイズごとに個別のフォントが必要なため、スケーラブルではありません。 碑文の各キャラクターは別々のスプライトです。 この方法のおかげで、各文字は回転、拡大縮小、または色付けできます。 異なる基準点または他のパラメーターを持つことができます。
BMFontキャプションを作成するには、 .fntファイルと.png形式の各文字のグラフィック表現の2つのファイルが必要です。 Glyph Designerなどのツールを使用する場合、これらのファイルは自動的に作成されます。 BMFontで ラベルを作成する:
auto myLabel = Label::createWithBMFont("bitmapRed.fnt", "Your Text");

パラメーター文字列で指定されたすべての文字は、提供された.fntファイルで見つける必要があります。そうでない場合、表示されません。 碑文を表示し、文字が含まれていない場合は、 .fntファイルに文字が存在することを確認してください。
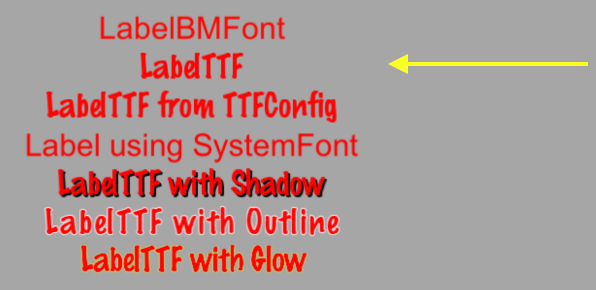
LabelTTF
True Typeフォントは、上記で学習したビットマップフォントとは異なります 。 TTFを使用すると、フォントのアウトライン自体がレンダリングされます。 使用するサイズと色ごとに個別のフォントファイルを用意する必要がなくなるため、これは便利です。 TTFを使用してラベルを作成するのは簡単です。 作成するには、 .ttfファイルの名前、1行のテキスト、およびサイズを指定する必要があります。 BMFontとは異なり、 TTFは個別のフォントファイルを用意しなくても、サイズを変更して表示できます。 TTFの使用例:
auto myLabel = Label::createWithTTF("Your Text", "Marker Felt.ttf", 24);

birmapフォントよりも柔軟性がありますが、TTFは表示に時間がかかり、サイズなどのパラメーターの変更は高価な操作です。
TTFを使用し、同じパラメーターを持つ複数のLabelオブジェクトが必要な場合は、TTFConfigを作成してそれらを管理できます。 TTFConfigを使用すると、すべてのラベルに共通のプロパティを設定できます。 すべてのLabelオブジェクトが同じ材料を使用するレシピと考えることができます。
TTFConfigオブジェクトは、次の方法で作成できます。
// TTFConfig TTFConfig labelConfig; labelConfig.fontFilePath = "myFont.ttf"; labelConfig.fontSize = 16; labelConfig.glyphs = GlyphCollection::DYNAMIC; labelConfig.outlineSize = 0; labelConfig.customGlyphs = nullptr; labelConfig.distanceFieldEnabled = false; // TTF Label TTFConfig auto myLabel = Label::createWithTTF(labelConfig, "My Label Text");

TTFConfigは、中国語、日本語、および韓国語の文字の表示にも使用できます。
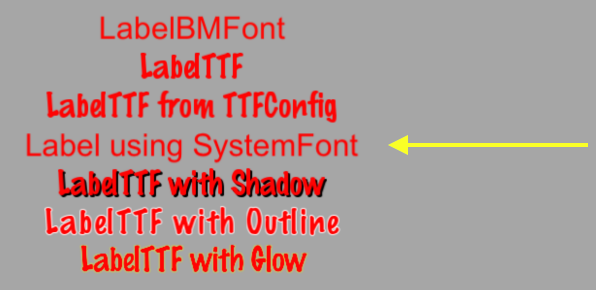
ラベルSystemFont
SystemFontは、標準のシステムフォントとそのサイズを使用するラベルの一種です。 このフォントのプロパティは変更できないことが理解されています。 システムフォントはシステムルールであることに注意してください。 SystemFontでラベルを作成:
auto myLabel = Label::createWithSystemFont("My Label Text", "Arial", 16);

ラベル効果
画面上にLabelオブジェクトを配置した後、それらを少しきれいにしたい場合があります。 平らに見えるか、単純すぎるかもしれません。 幸いなことに、このために独自のフォントを作成する必要はありません。 すべてのLabelオブジェクトがすべての効果をサポートするわけではありません。 これらには、 シャドウ 、 アウトライン、およびハイライトが含まれます 。 1つ以上の効果を簡単に追加できます。
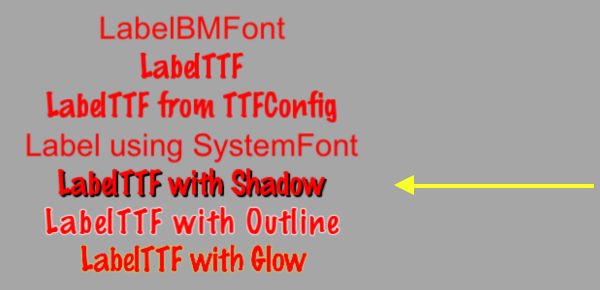
影付きのラベル:
auto myLabel = Label::createWithTTF("myFont.ttf", "My Label Text", 16); // Label myLabel->enableShadow();

輪郭効果のあるラベル:
auto myLabel = Label::createWithTTF("myFont.ttf", "My Label Text", 16); // TTF, myLabel->enableOutline(Color4B::WHITE, 1));

グリッターラベル:
auto myLabel = Label::createWithTTF("myFont.ttf", "My Label Text", 16); // TTF, myLabel->enableGlow(Color4B::YELLOW);

メニューとその要素
私たちは皆、メニューのアイデアに精通しています。 それらは使用されるすべてのアプリケーションで見られます。 ゲームでは、おそらくメニューオブジェクトを使用してゲーム設定を操作します。 メニューには、多くの場合、Play、Quit、Settings、Aboutなどのボタンが含まれていますが、他のオブジェクトが含まれている場合もあります。 Menuオブジェクトは特別なタイプのノードです。 アイテムの場所として空のMenuオブジェクトを作成できます。
auto myMenu = Menu::create();
上記のように、Play、Quit、Settings、およびAboutはメニュー項目です。 要素のないメニューは小さなシーンを形成します。 Cocos2d-xは、ラベルやプリセット画像の使用など、メニュー項目を作成するさまざまな方法を提供します。 メニュー項目には、通常、2つの可能な状態、通常( normal )とアクティブ( 選択 )があります。 メニュー項目をクリックまたはクリックすると、関数呼び出しがトリガーされます。 これが連鎖反応だと想像してください。 メニュー項目をクリックすると、設定したコードが実行されます。 メニューには、1つまたは複数の要素を含めることができます。
// // auto closeItem = MenuItemImage::create("CloseNormal.png", "CloseSelected.png", CC_CALLBACK_1(HelloWorld::menuCloseCallback, this)); auto menu = Menu::create(closeItem, NULL); this->addChild(menu, 1);
メニューは、MenuItemオブジェクトのベクトルを使用して作成することもできます。
// Vector<MenuItem*> MenuItems; auto closeItem = MenuItemImage::create("CloseNormal.png", "CloseSelected.png", CC_CALLBACK_1(HelloWorld::menuCloseCallback, this)); MenuItems.pushBack(closeItem); /* , , */ auto menu = Menu::createWithArray(MenuItems); this->addChild(menu, 1);
ラベルを使用したMenuItemオブジェクトで構成されるサンプルメニュー:

MenuItemのLambda関数
上記で、メニュー項目をクリックするとコールバック関数がトリガーされるという事実について説明しました。 C ++ 11はlamda関数を提供します。 その結果、Cocos2d-xはそれらを最大限に活用します! Lambda関数は、ソースコード内に記述する関数です。 Lambda関数は、コンパイル時ではなく実行時に計算されます。
単純なラムダ関数:
// lambda auto func = [] () { cout << "Hello World"; }; // func();
MenuItemでラムダ関数を使用:
auto closeItem = MenuItemImage::create("CloseNormal.png", "CloseSelected.png", [&](Ref* sender){ // });
ボタン
長い間ボタンについて話す必要があるとは思いません。 ゲーム内でイベントをトリガーするためにクリックするものなど、私たちは皆それらを知っています。 ボタンを使用して、シーンを変更したり、ゲームにスプライトを追加したりできます。 ボタンはクリックイベントをキャプチャし、事前定義されたコールバック関数を呼び出します。 ボタンには通常の選択状態があります。 ボタンの外観は、状態によって異なる場合があります。 ボタンを作成して機能を割り当てるのは簡単です:
#include "ui/CocosGUI.h" auto button = Button::create("normal_image.png", "selected_image.png", "disabled_image.png"); button->setTitleText("Button Text"); button->addTouchEventListener([&](Ref* sender, Widget::TouchEventType type){ switch (type) { case ui::Widget::TouchEventType::BEGAN: break; case ui::Widget::TouchEventType::ENDED: std::cout << "Button 1 clicked" << std::endl; break; default: break; } }); this->addChild(button);
ご覧のとおり、上の例では、ボタンの状態ごとに.png画像を指定しています。 ボタンは、次のような3つの画像で構成されています。



画面では、ボタンは次のようになります。

チェックボックス
私たちは皆、求職や賃貸契約などの紙ベースのチェックボックスに記入することに慣れています。 ゲームにこのようなフラグを設定することもできます。 おそらく、プレイヤーにyesまたはnoの簡単な選択をする機会を与えたいと思うでしょう。 名前のバイナリ選択(1または0)に出くわすこともあります。 CheckBoxでは、この選択を行うことができます。 3つの異なるCheckBox状態があります : normal 、 selected、 disabled 。 CheckBoxの作成は簡単です。
#include "ui/CocosGUI.h" auto checkbox = CheckBox::create("check_box_normal.png", "check_box_normal_press.png", "check_box_active.png", "check_box_normal_disable.png", "check_box_active_disable.png"); checkbox->addTouchEventListener([&](Ref* sender, Widget::TouchEventType type){ switch (type) { case ui::Widget::TouchEventType::BEGAN: break; case ui::Widget::TouchEventType::ENDED: std::cout << "checkbox 1 clicked" << std::endl; break; default: break; } }); this->addChild(checkbox);
上記の例でわかるように、各CheckBox状態に.png画像を指定します。 これらは5つの画像で、各状態に1つ、さらにフラグ自体に2つです。





画面では、CheckBoxは次のようになります。

LoadingBar
ゲームが必要なコンテンツをすべてダウンロードするまで待たなければならなかったことがありますか。 ダウンロードの進行に伴って、ストリップがいっぱいになることが示された可能性があります。 ほとんどこれはプログレスバー 、 ステータスバー、またはローディングバーと呼ばれます 。 LoadingBarの作成:
#include "ui/CocosGUI.h" auto loadingBar = LoadingBar::create("LoadingBarFile.png"); // loadingBar->setDirection(LoadingBar::Direction::RIGHT); this->addChild(loadingBar);
上記の例では、LoadingBarが作成され、その方向を設定します。 この場合、右に。 ただし、おそらく負荷の割合を変更する必要があります。 これは簡単です。
#include "ui/CocosGUI.h" auto loadingBar = LoadingBar::create("LoadingBarFile.png"); loadingBar->setDirection(LoadingBar::Direction::RIGHT); // - , loadingBar->setPercent(25); // -, loadingBar->setPercent(35); this->addChild(loadingBar);
この例でわかるように、指定された.png画像がLoadingBarテクスチャとして使用されます。

LoadingBar画面では、次のようになります。

スクロールビュー
プレーヤーのオプションがいっぱいのメニューがあるとしましょう。 それらをすべて画面上の1つの列に入れることはできません。 それらを取り除きますか? いや! ScrollViewを使用しています 。 ScrollViewを作成して、水平または垂直にナビゲートできます。 ScrollViewを作成するには、 次のものが必要です。
#include "ui/CocosGUI.h" auto scrollView = cocos2d::ui::ScrollView::create();
ScrollViewを作成しました 。 デフォルトでは、ScrollViewは垂直です。 水平方向または両方向にスクロールすることもできます。 例:
#include "ui/CocosGUI.h" // ScrollView auto scrollView = cocos2d::ui::ScrollView::create(); // , , // auto scrollView = cocos2d::ui::ScrollView::create(); scrollView->setDirection(cocos2d::ui::ScrollView::Direction::VERTICAL);
スライダー
値をわずかに変更する必要がある場合があります。 おそらくあなたはキャラクターを持っていて、プレイヤーに敵の攻撃力を調整する機会を与えたいと思うでしょう。 スライダーを使用すると、インジケーターを移動して値を設定できます。 スライダーの作成方法:
#include "ui/CocosGUI.h" auto slider = Slider::create(); slider->loadBarTexture("Slider_Back.png"); // Slider slider->loadSlidBallTextures("SliderNode_Normal.png", "SliderNode_Press.png", "SliderNode_Disable.png"); slider->loadProgressBarTexture("Slider_PressBar.png"); slider->addTouchEventListener([&](Ref* sender, Widget::TouchEventType type){ switch (type) { case ui::Widget::TouchEventType::BEGAN: break; case ui::Widget::TouchEventType::ENDED: std::cout << "slider moved" << std::endl; break; default: break; } }); this->addChild(slider);
お気づきかもしれませんが、スライダーの可能な状態ごとに.png画像を設定します。 スライダーには、次のような5つの画像が含まれています。





画面では、次のようになります。

テキストフィールド
プレイヤーにメインキャラクターの名前を入力する機会を与えたい場合はどうしますか? どこでそれをしますか? もちろん、テキストボックスに。 TextFieldはテキストの挿入に使用されます。 タッチ入力、フォーカス、パーセント配置、パーセントサイズをサポートしています。 TextFieldの作成:
#include "ui/CocosGUI.h" auto textField = TextField::create("","Arial",30); textField->addTouchEventListener([&](Ref* sender, Widget::TouchEventType type){ std::cout << "editing a TextField" << std::endl; }); this->addChild(textField);
この例では、TextFieldを作成し、 コールバック関数を設定します 。
TextFieldオブジェクトは用途が広く、すべてのニーズを満たすことができます。 ユーザーにシークレットパスワードを入力させますか? ユーザーが入力できる文字数を制限する必要がありますか? これらはすべてTextFieldなどに組み込まれています! 例を見てみましょう:
#include "ui/CocosGUI.h" auto textField = TextField::create("","Arial",30); // TextField textField->setPasswordEnabled(true); // , textField->setMaxLength(10); textField->addTouchEventListener([&](Ref* sender, Widget::TouchEventType type){ std::cout << "editing a TextField" << std::endl; }); this->addChild(textField);
画面では次のようになります。

TextFieldを編集すると、スクリーンキーボードが表示されます。

次の記事: Cocos2d-x-シーンと特別な種類のノード