
チップが何であるかを理解するのに何分かかりますか?
1620年のフランシスベーコンは、知識の邪魔になるヒューマンエラーの原因を4つのグループに分け、「幽霊」または「偶像」(lat。Idola)と呼びました。
- 「人種の幽霊」は人間の本性そのものに由来するものであり、文化や個性に依存するものではありません。 「人間の心は、不自然な鏡に例えられます。それは、その性質を物の性質と混ぜ合わせて、物を湾曲した外観を損なう形で反映します。」
- 「洞窟の幽霊」は、先天性と後天性の両方の個人の知覚エラーです。 「結局のところ、人類に固有の誤りに加えて、誰もが自然の光を弱め歪ませる独自の特別な洞窟を持っています。」
- 「広場の幽霊(市場)」 -人間の社会的性質の結果-コミュニケーションとコミュニケーションにおける言語の使用。 「人々は言葉で結ばれます。 言葉は群衆の理解に従って確立されます。 したがって、言葉の貧弱で不条理な発言は奇跡的に心を包囲します。」
- 「劇場の幽霊」 -これは、他の人から人によって取得される現実の構造についての誤った考えです。 「同時に、ここでは一般的な哲学的教えだけでなく、伝統、信仰、不注意の結果として力を得た科学の多くの原則と公理も意味します。」 [ ウィキペディア ]
Under the cut-視覚入力による攻撃に対する脳の脆弱性の視覚的デモンストレーション。 製品デザイナーおよびフロントエンド開発者のBalraj Chanaによる、錯視の効果の使用/無効化方法についての記事の翻訳を紹介します。
1.三角形のセクションの錯覚

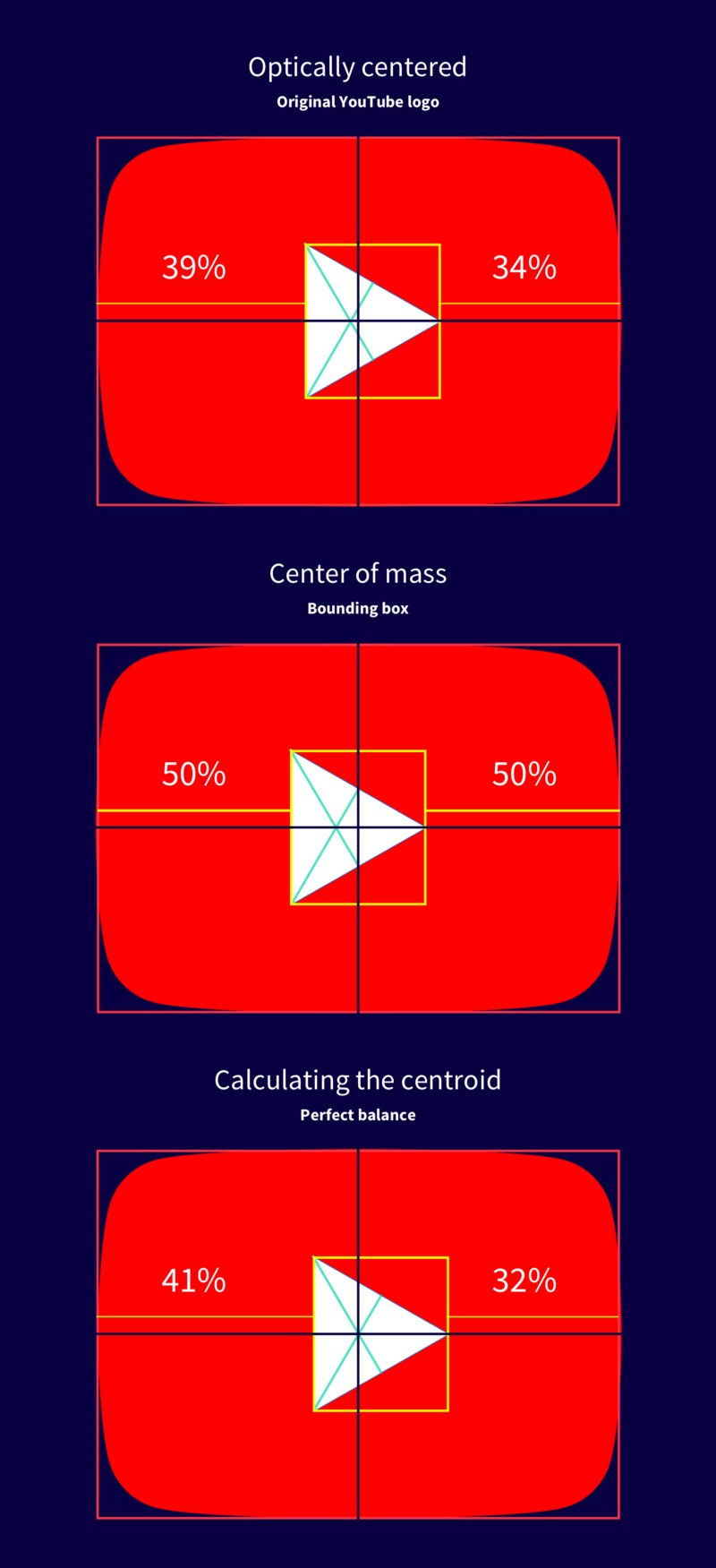
重心(重心)に基づいて三角形を配置します。
特に複雑なジオメトリと奇数の比率では、アイコンは欺くことができます。 セット内のすべてのアイコンが対称、ピクセル完璧、または互換性のある比率を含むわけではありません。 一部のアイコンには直接の介入が必要です。まず、この素晴らしい再生ボタン。
曲線または直線のリザーバー内に三角形を配置すると、要素が光学的に不適切になる場合があります。 この理由は、三角形の断面の錯覚として知られている効果です。 三角形の重心は、その最小境界ボックスに基づいて計算されます 。 したがって、正三角形の高さのちょうど真ん中にポイントを配置する必要がある場合、光学的にははるかに高く表示されます。

どのオプションが数学的に中心にありますか?
この刺激的な錯覚には2つの理論があります。
- 定数のスケーリングが正しくありません 。 イリュージョンには、より遠いオブジェクトの知覚サイズを増加させる有望な信号が含まれています。たとえば、正三角形は、遠近法で観察された道路の平らな絵として知覚され、上部頂点が無限大にあり、底辺が道路の最も近い部分として知覚されます。
- 重心 オブザーバーが中間点を見つけるように求められた場合、上下に等しい面積を持つ重心を見つけることになります。 正三角形の重心は中点よりかなり下にあり、オブザーバーはトレードオフの選択をするという証拠があります。
コンテナ内の三角形を光学的に中央に配置するには、三角形の重心 (重心)を見つけて、各頂点を反対側の中点と接続する線の交点を計算する必要があります。 使用できる式は次のとおりです。

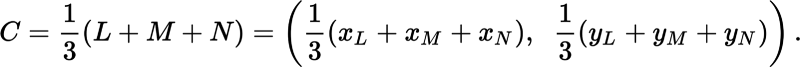
三角形の重心を見つけるための式。
重心は、各側から反対側のピークまでの距離の1/3になります。 このメソッドは、他の多くのフォームにも適用できます。
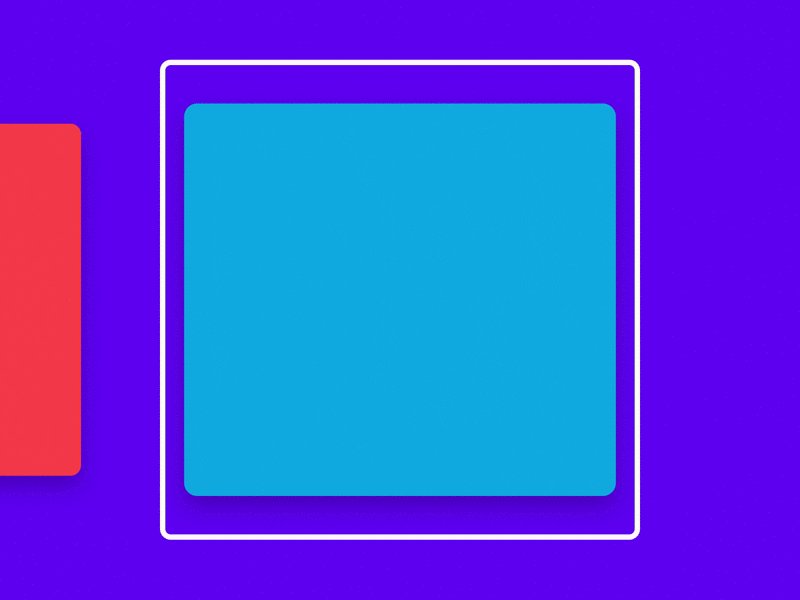
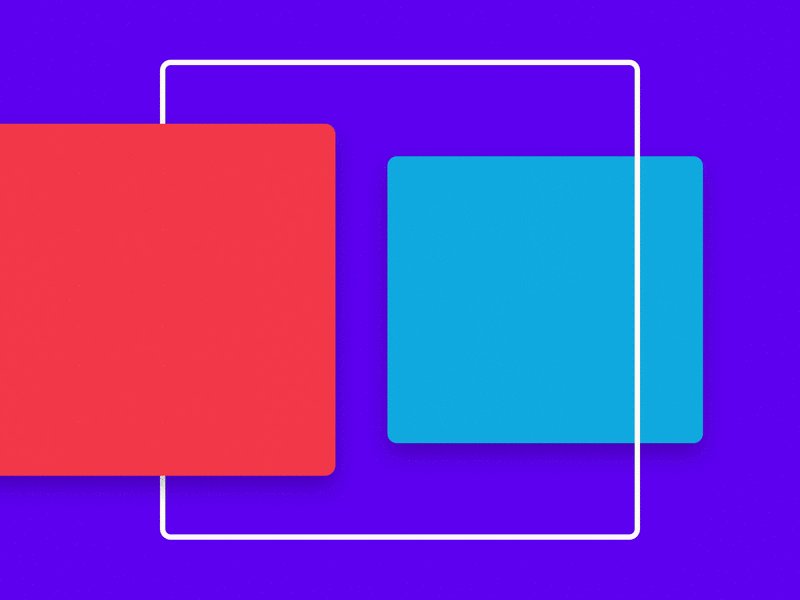
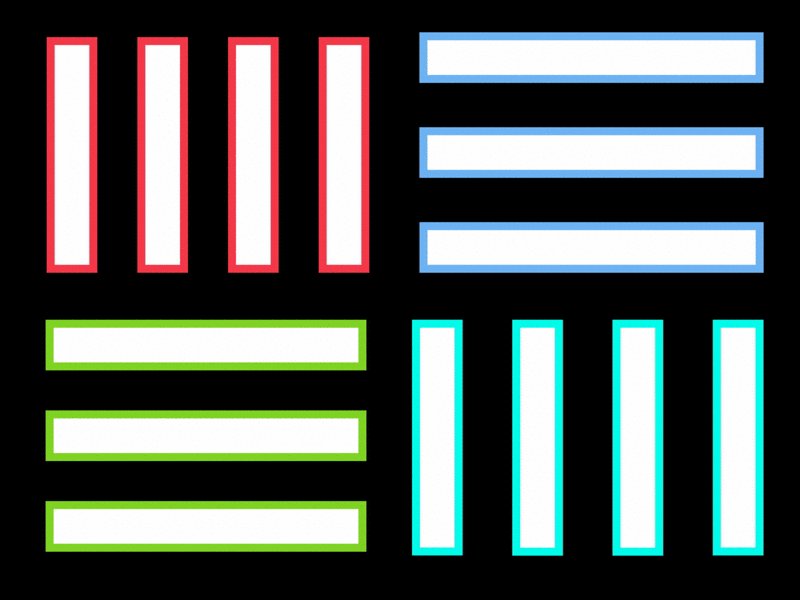
2.垂直水平錯視

垂直水平錯視。
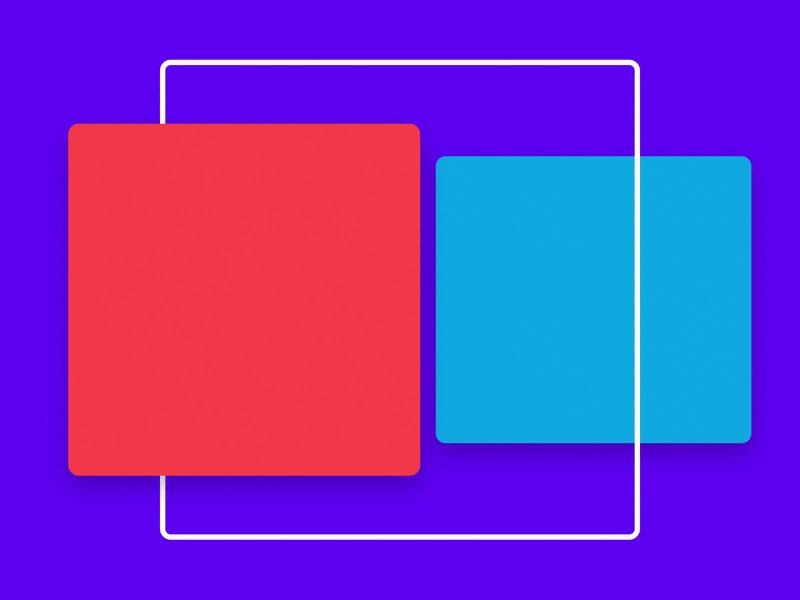
正方形は、設計システムの基本的な構成要素です。 それらは、マテリアルデザインマップ、Facebookの投稿、Pinterestの写真、Dribbleコミュニティで見ることができます。
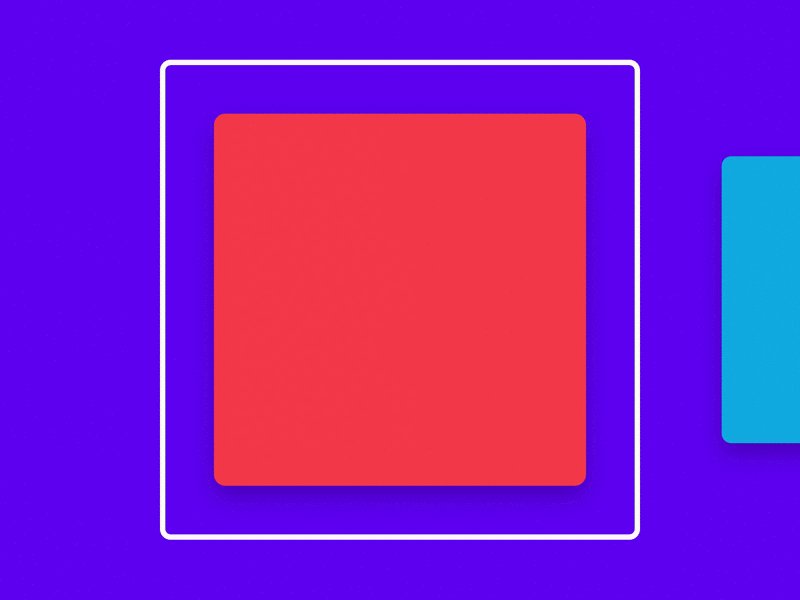
正方形をスケッチに移動した後、各辺の比率が等しいかどうかを確認するために2回調べる価値がある場合があります。 十分に注意深く見ると、垂直辺が水平辺よりも長く見えることがわかります。 正方形のように実際には長方形です! しかし、実際には、これは完全な1:1正方形です。 これは、 垂直水平錯視と呼ばれます。

Facebookの投稿の画像は1:1の正方形です。
この幻想の認識が文化と性に依存することは本当に魅力的です。 先進都市に住む人々は、農村部に住む人々よりも影響を受けやすい傾向があります。 これは、一般に、農村部の住民は丸い家に住むことに慣れているという事実によるものです。
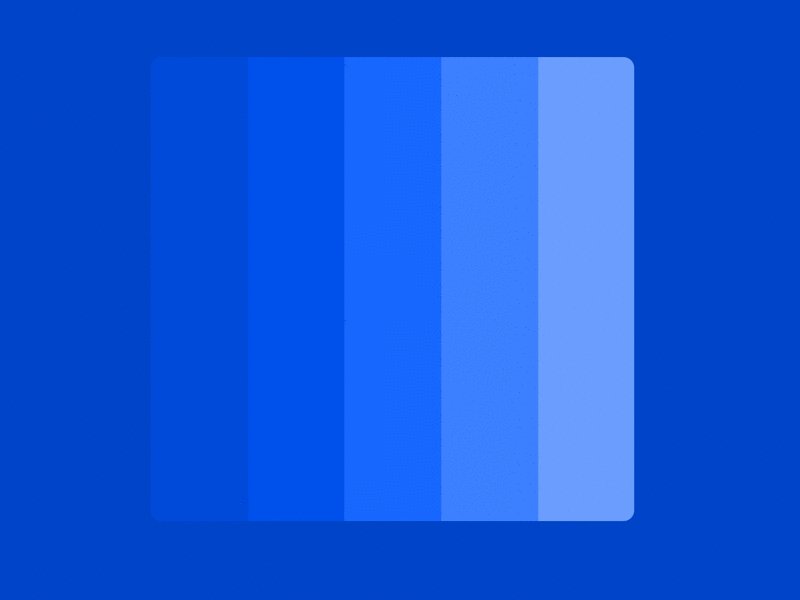
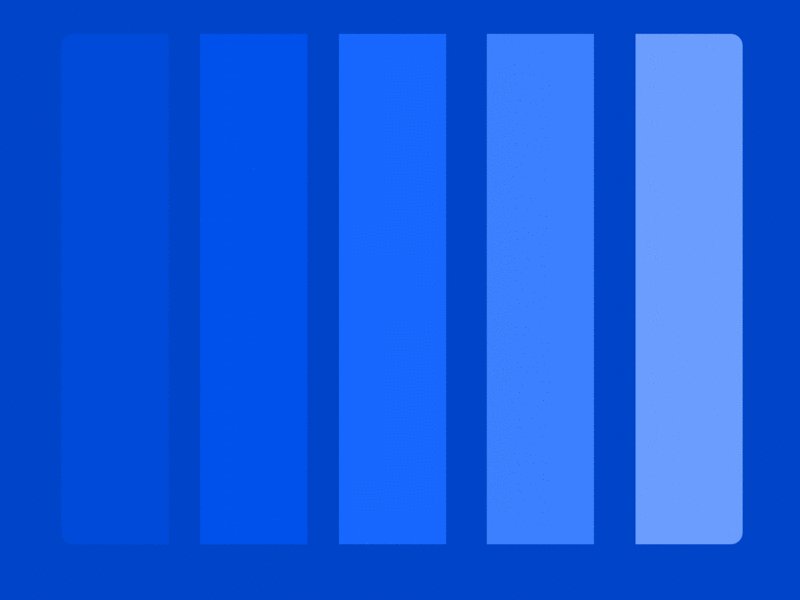
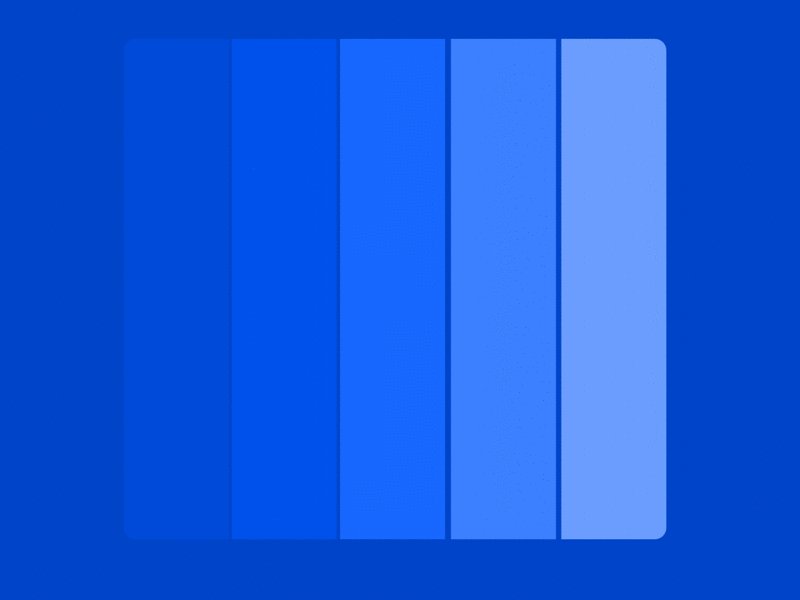
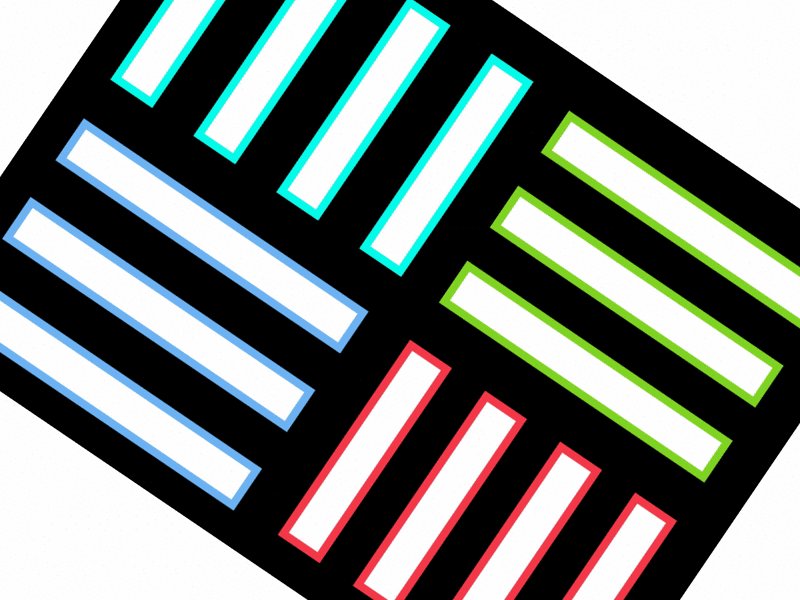
3.マッハバンド

マッハバンド。
同じ色のシェードを隣り合わせに配置することは、フラットデザインの時代の一般的な傾向でした。 注意深く見ると、それぞれの対照的な影の面の間に偽の影が現れていることに気づいたかもしれません。 この錯覚はマッハストリップとして知られています。 画像には影が1つも追加されておらず、私たちの目はそれを単に知覚しています。

各行の面の間に影が現れます。
この効果の発生に関する技術的な説明は、サイドブレーキングに関連付けられています。つまり、暗い領域が誤ってさらに暗く表示され、明るい領域がさらに明るく表示されます。
この効果はグラフィックデザインの世界ではかなり目立たないものですが、その効果を証明することは可能です-歯科医にとって本当の障害になる可能性があります。 X線は、異常な強度偏差の分析に使用されるグレースケール画像を生成します。 マッハバンドが正しく識別されない場合、誤検出の診断を提供できます。
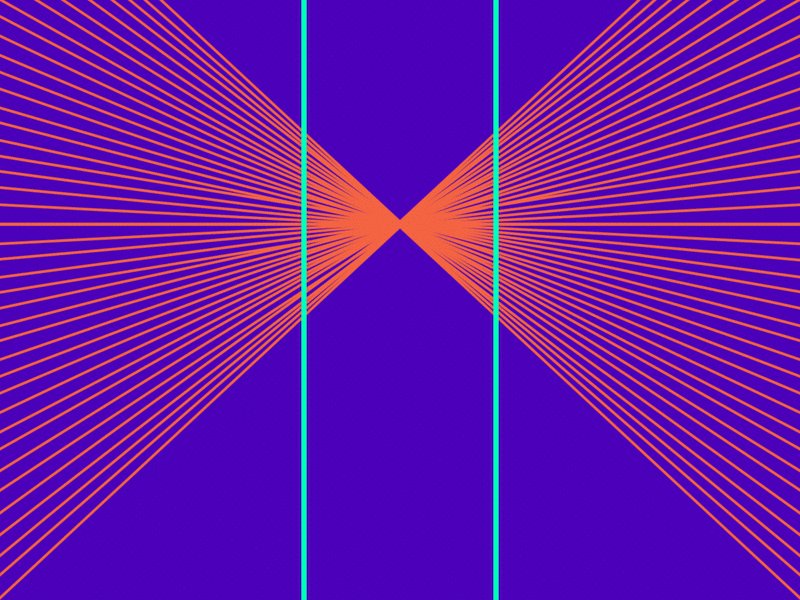
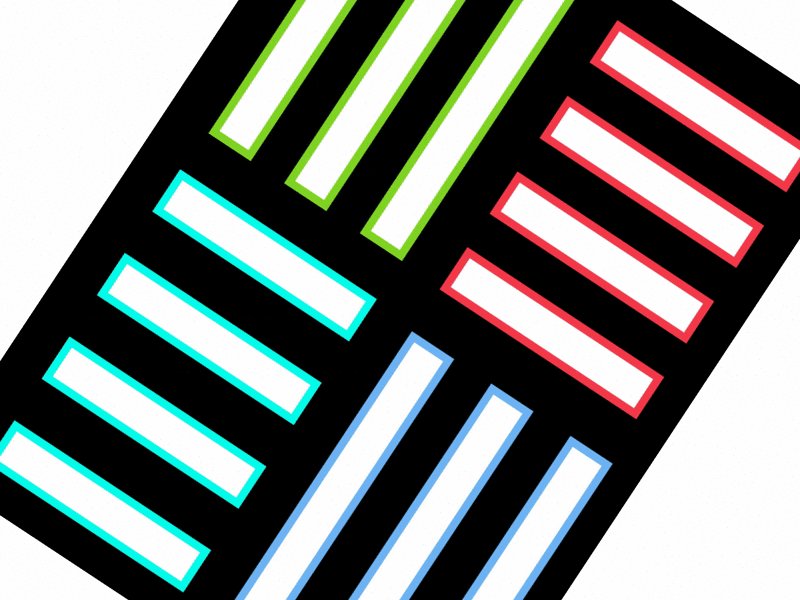
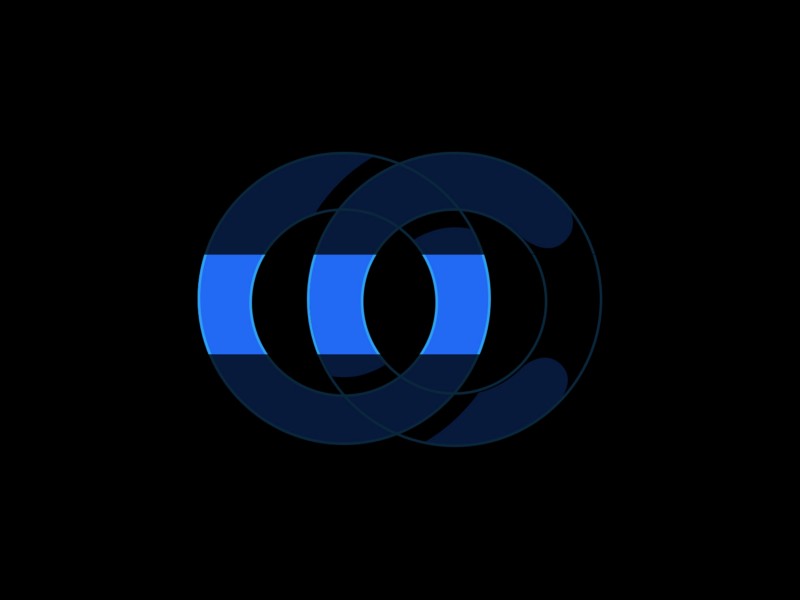
4.ゲーリングの幻想

ゲーリングの錯覚。
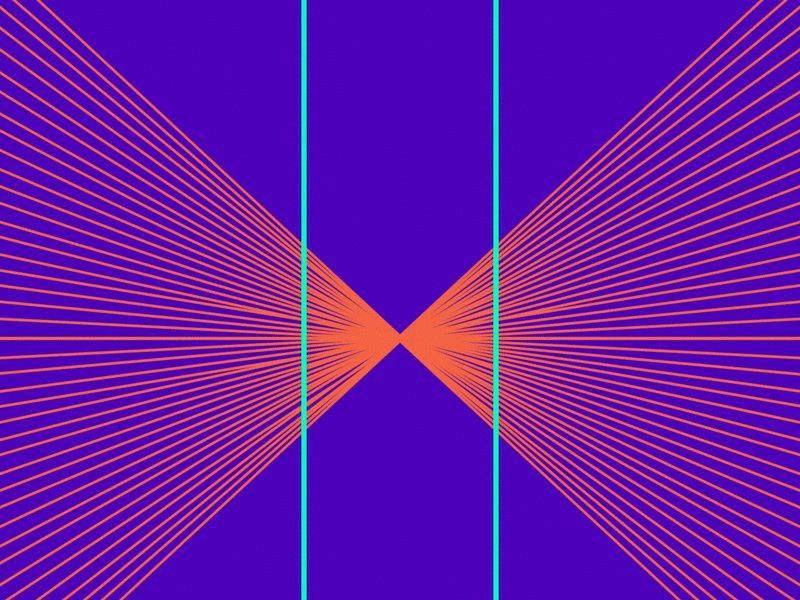
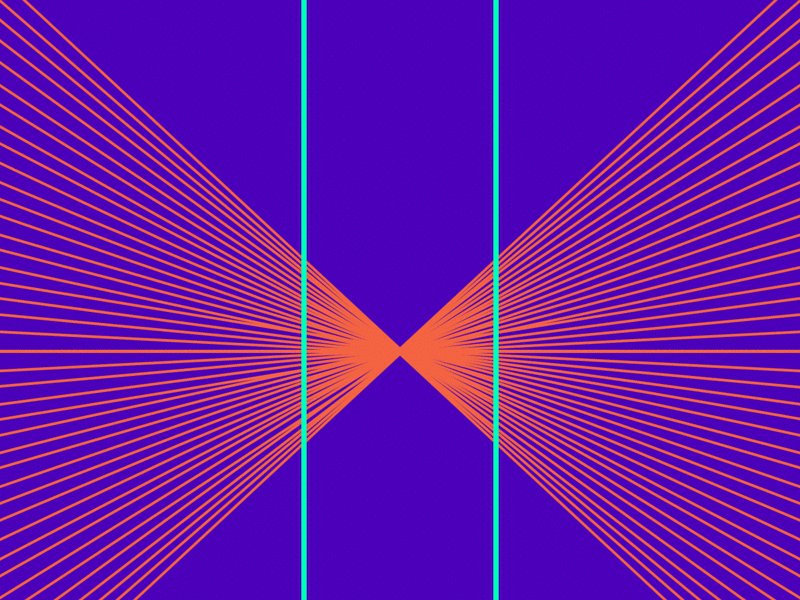
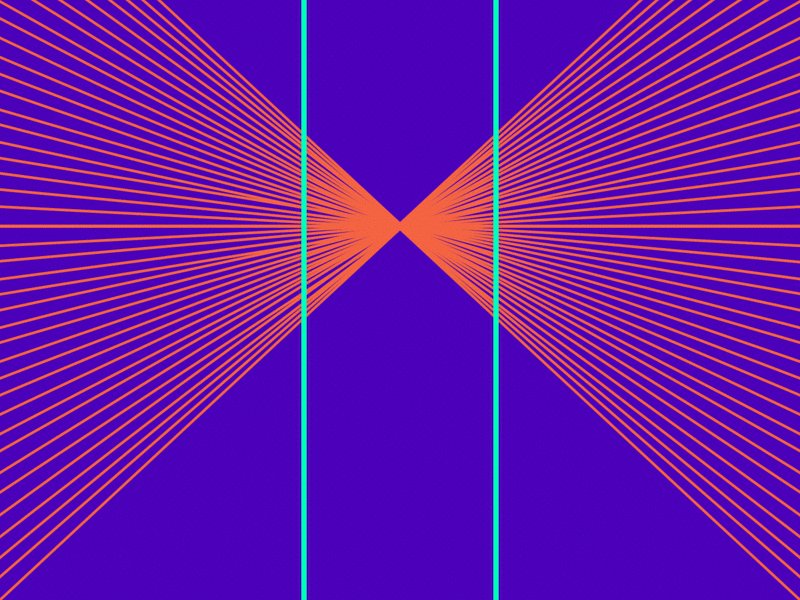
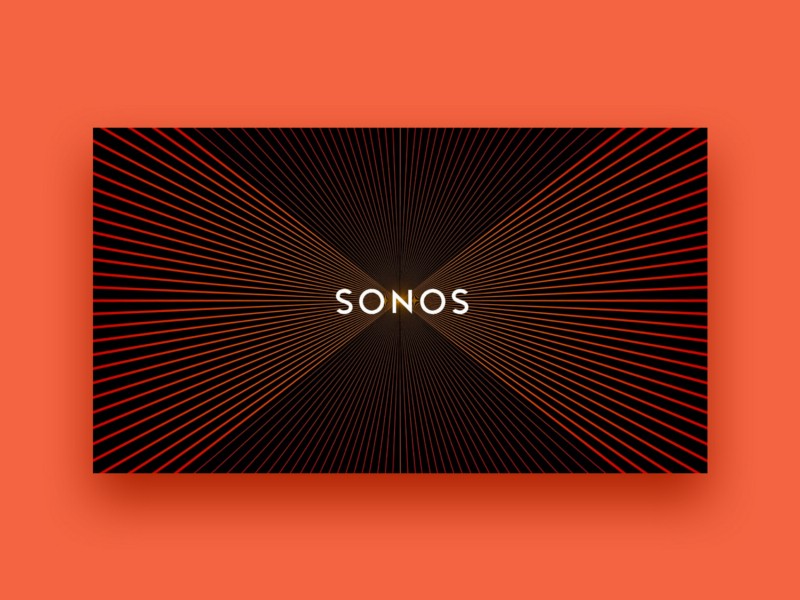
非常に細い線を含むロゴや、スクロール中に移動または脈動する小さなドットのある背景画像に出くわしたことはありませんか? そうである場合、これはモアレパターンと呼ばれる鏡面反射周波数の影響によるもので、2つのメッシュパターンが重なり合って、 誤った動きを引き起こします 。

上下にスクロールして、振動の効果を感じます。
これは非常にクールな効果です。モアレ自体は錯視ではありませんが、干渉図です。 Sonosロゴの例では、 モアレパターン 、 ゲーリングの幻想、 幻想的な動き の組み合わせを使用しています。 この感覚技術は、「 オプアート 」の分野で非常に人気があります。
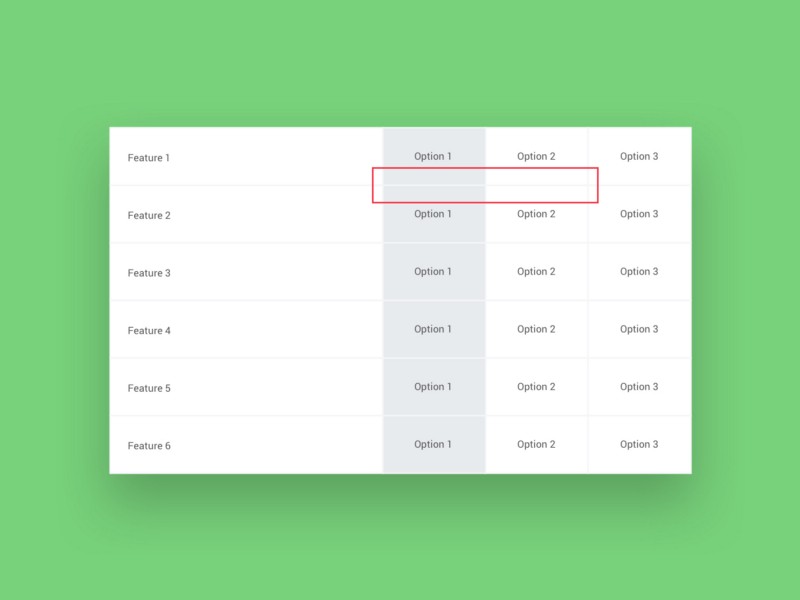
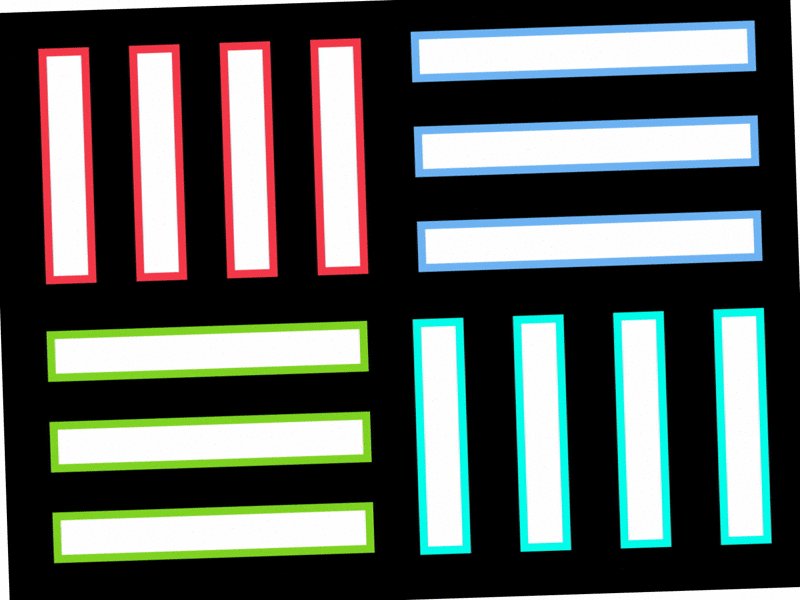
5.ハーマンのグリッド

ハーマンのグリッド。
ヘルマンのグリッドの錯覚は非常に人気があり、コントラストの高い背景に配置された正方形のグリッドを含むレイアウトで見ることができます。 正方形を直接見ると、隣の正方形の交差点に幽霊のようなボールが見えます。 しかし、交差点自体を見ると、ボールは消えます。

この効果の理由は、二次ブレーキです。 簡単に言えば、興奮したニューロンが隣接するニューロンを最後の方向に下げる能力です。
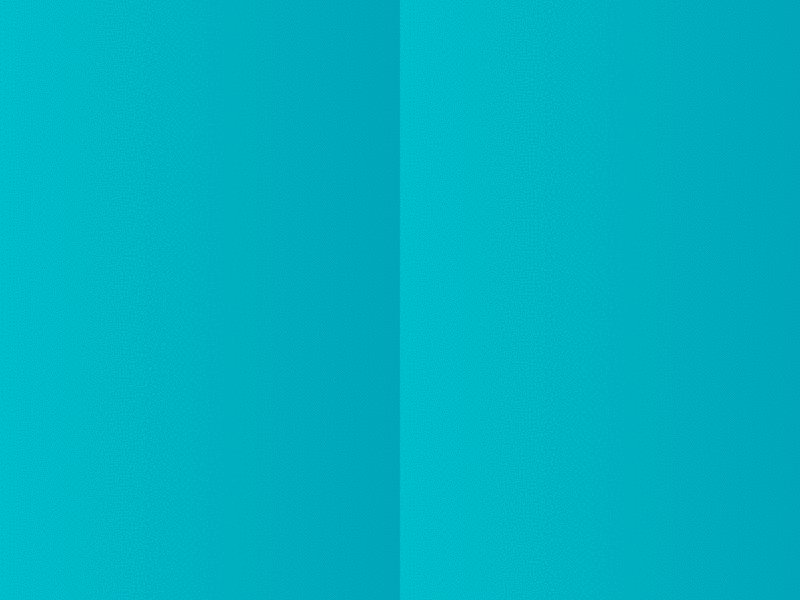
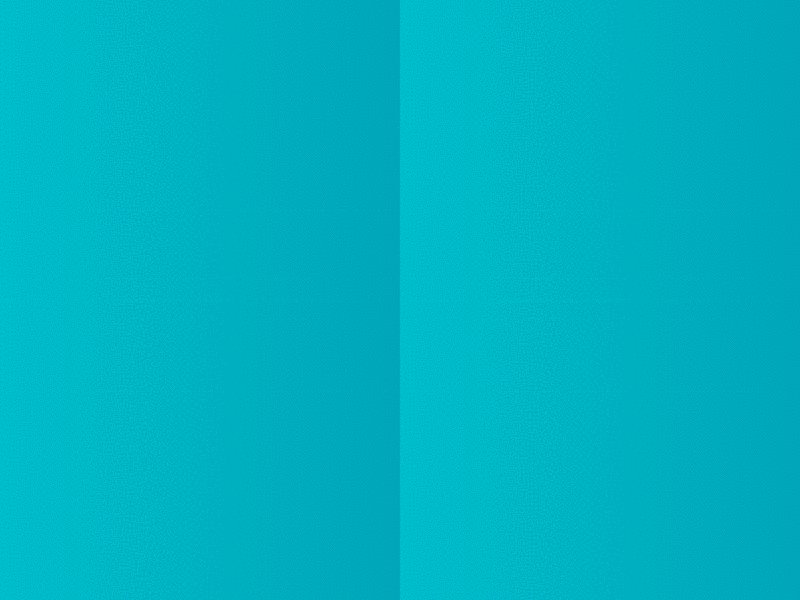
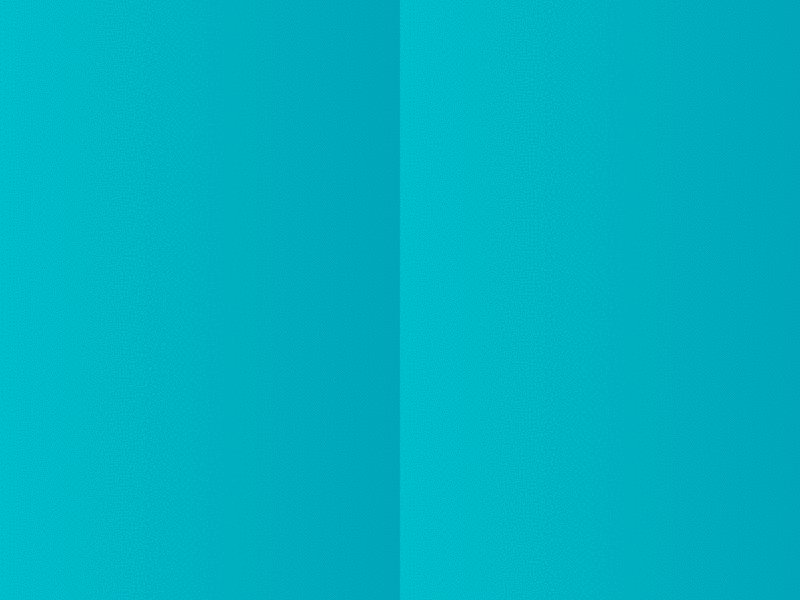
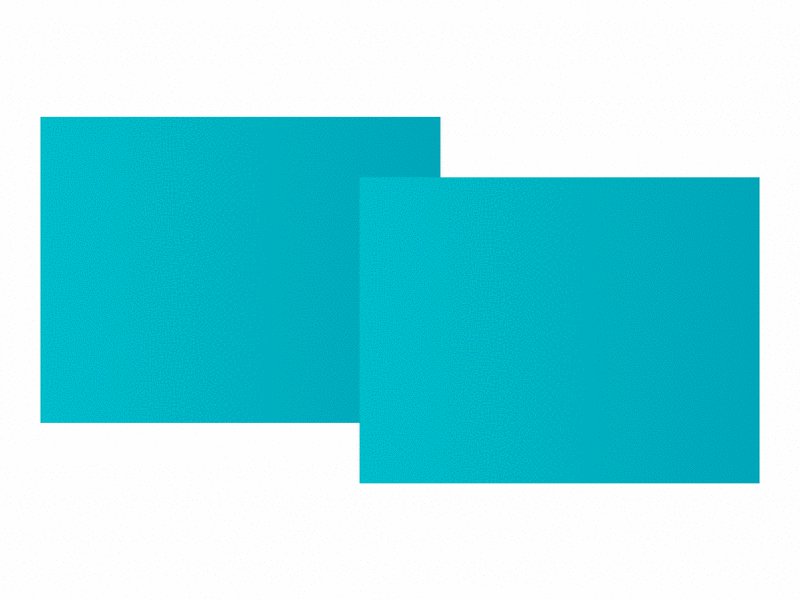
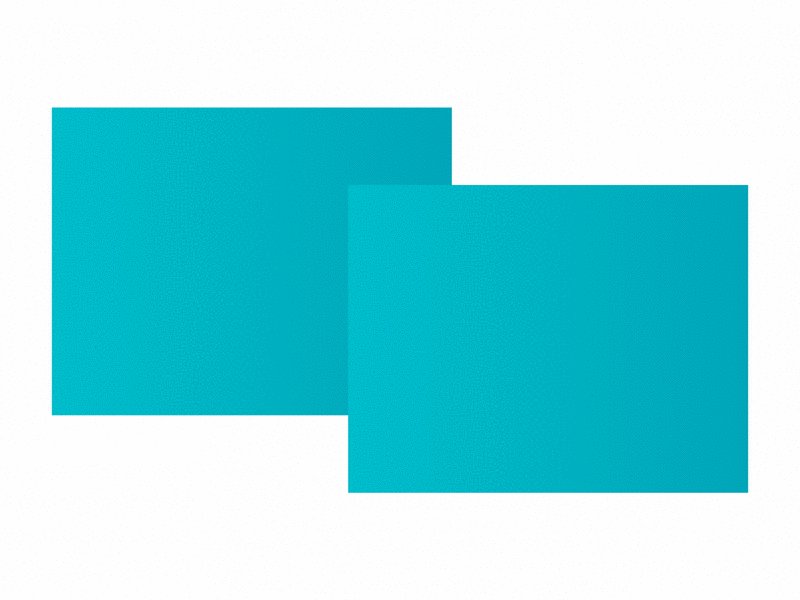
6.コントラスト錯視

対照的な錯覚。
同じ色の2つのオブジェクトを異なる対照的な背景に配置すると、異なる色で表示される可能性があります。 この現象はコントラスト錯視として知られています。 コントラストは王であると信じられていますが、誰もが同じように知覚するわけではありません。

テキストの色は両側でまったく同じですが、そのようには見えません。
残念ながら、この錯覚が発生する理由について確立された理論はありませんが、多くの研究がその理由を推測しています。 その理由の1つは、ヘルマンおよびマッハストリップグリッドの原因となる2次ブレーキです。
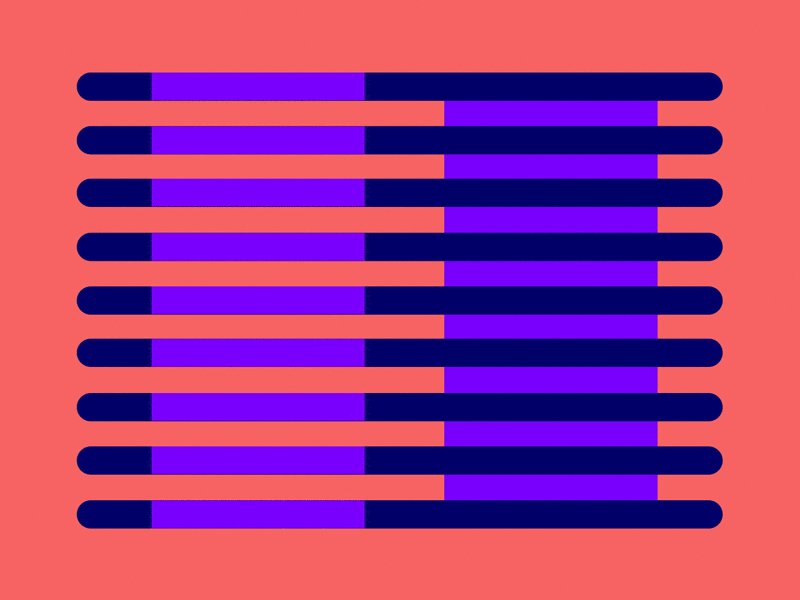
7.マンカー・ホワイトの幻想

マンカー・ホワイトの幻想。
この錯覚は取るに足らないものですが、それでも魅力的です。 上のgifを見ると、左側の紫色のブロックは右側よりも明るく見えます。 しかし、両方のブロックが実際に同じ量の光を反射することが明らかになりました。

Manker-Whiteの錯覚の理由...あなたはそれを推測した...副次的抑制。
8.水彩の幻想

イリュージョン水彩。
オブジェクトに境界線を追加したことがありましたが、「背景色もいつ変更しましたか?」 よく見ると、薄い色の部分が境界線の色のためにより明るい色合いになっていることに気付くでしょう。 その明るい部分が実際に白いと言ったら非常に驚きましたか?
水彩錯視として知られるこの視覚現象は、輪郭線の明るさと色のコントラストの組み合わせに依存します。

ボタンの内側の白い領域は、境界線の色に応じてわずかな色相を吸収するようです。
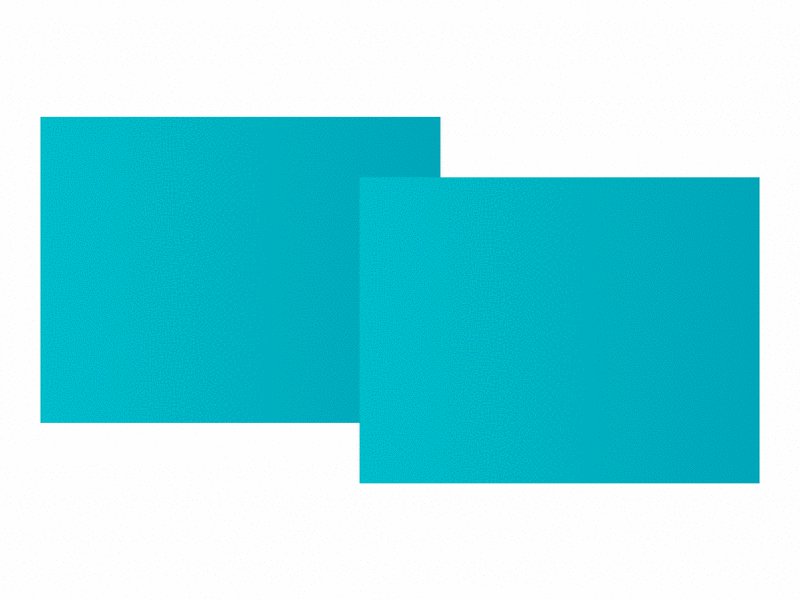
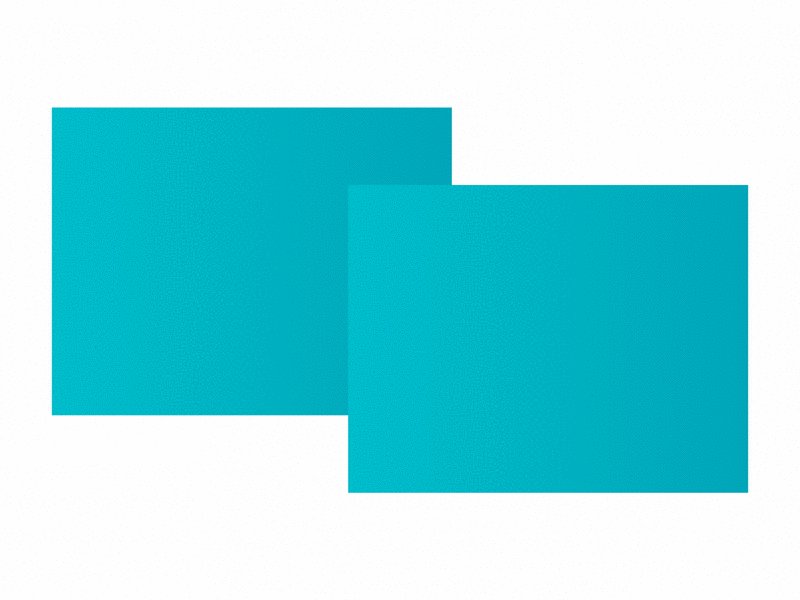
9.ジャストロウの幻想

ジャストロウの幻想。
この錯覚は、湾曲したオブジェクトを操作するときに発生します。 これらの2つの要素はサイズが異なるように見えますが、詳細に調べると、実際には同じサイズです。

この錯視は、作成プロセス中に現れます。これは、同一の曲面が他の面よりも小さく見える場合があるためです。
これはどのように可能ですか? まあ、これはジャストロウの幻想として知られています 。そして、なぜセグメントを異なるように認識するのかについての最終的な説明はありません。 1つの説明は、私たちの脳は大小の半径の大きさの違いを見ないということです。 言い換えれば、短い側のために、長い側は長いように見え、逆もまた同様です。
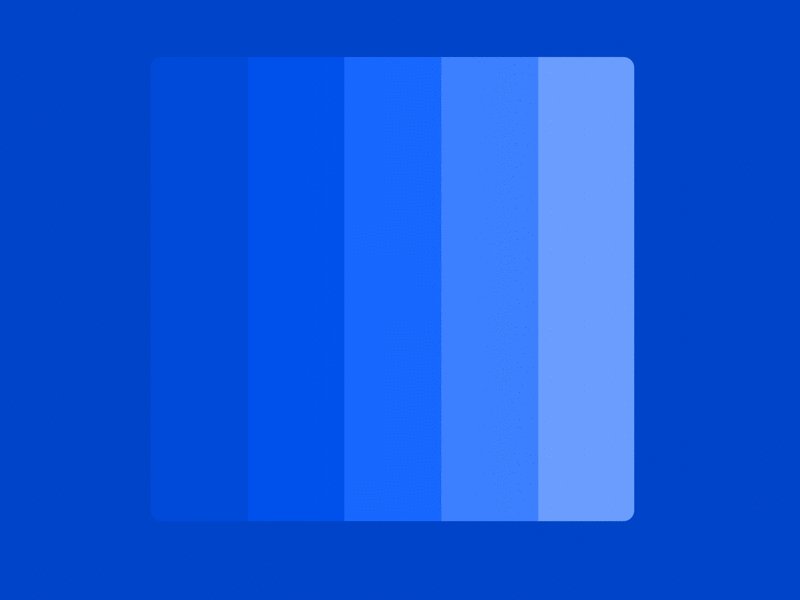
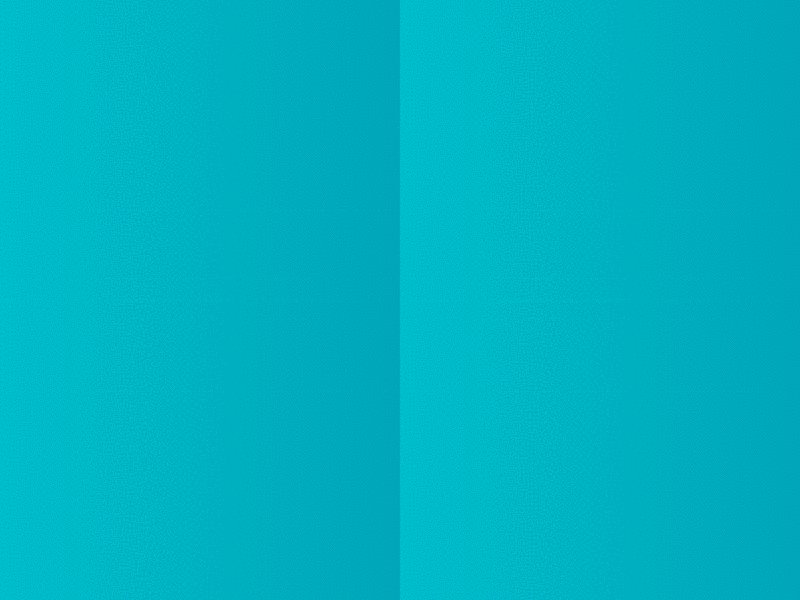
10.コーンウォールの幻想

コーンウォールの錯覚。
コントラストの錯覚とマッハバンドの錯覚に加えて、 Cornesvith錯視は、中心線の勾配を使用して、一方で画像が実際に他方よりも実際に暗いという印象を与えます。 しかし、実際には、それらは同じです! セクションが平行に配置されている場合、実際には両側が同一であることがわかります。

各菱形には同じ勾配がありますが、上から下に向かって暗くなっているようです。
この錯覚は、上記の2つの錯覚に対して同様の効果をもたらしますが、実際には2つの重要な側面が異なります。
- 前述のマッハバンドの例では、効果は各影の境界に近い領域でのみ表示されます。 ただし、Cornesvitの錯覚は、領域全体の認識に影響します。
- Cornesvit錯視では、顔の明るい部分がより明るく見え、顔の暗い部分がより暗く見えます。 これは通常のコントラスト効果の反対です。
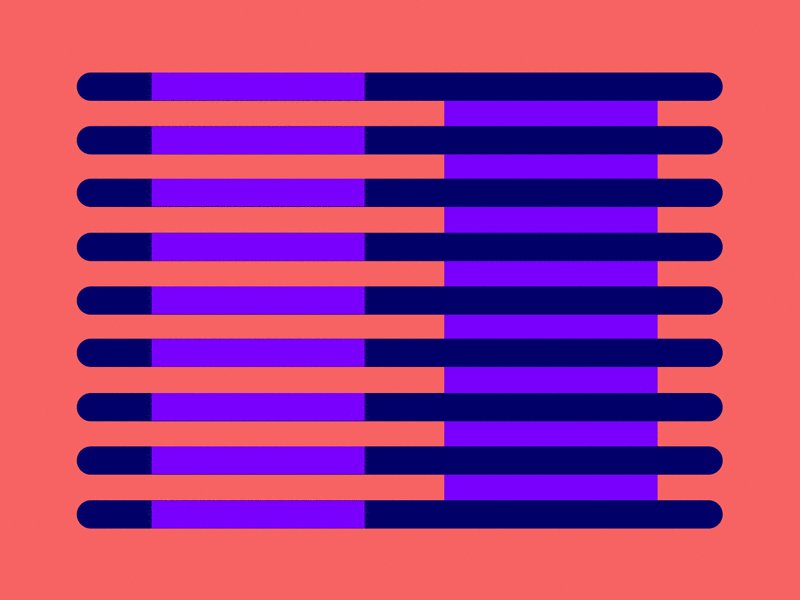
11.ミューラー層の幻想

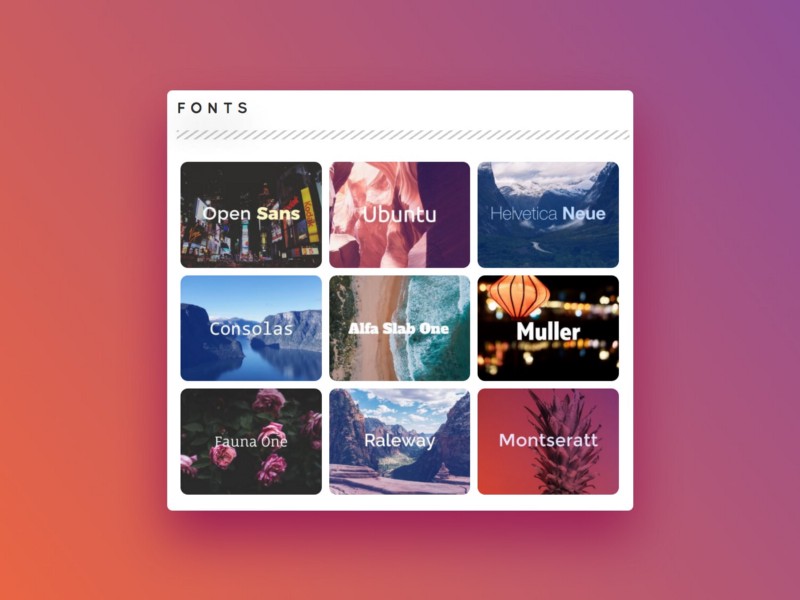
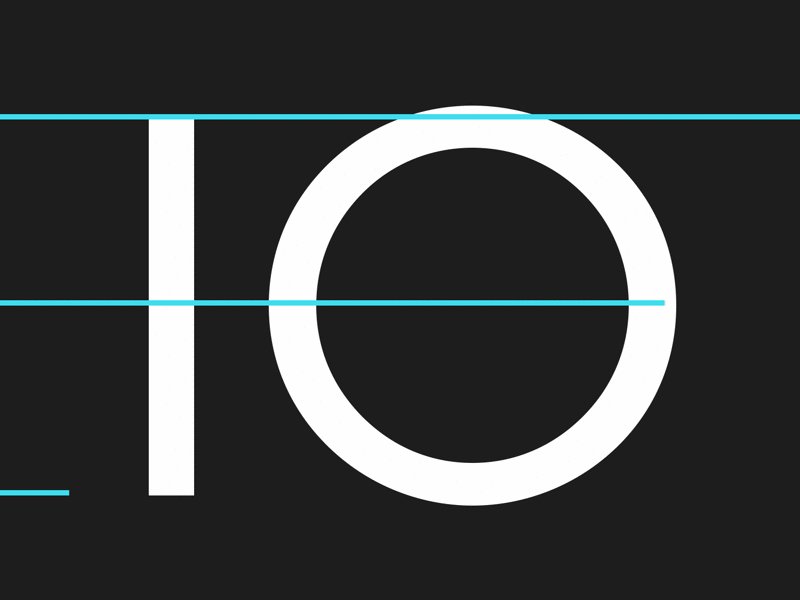
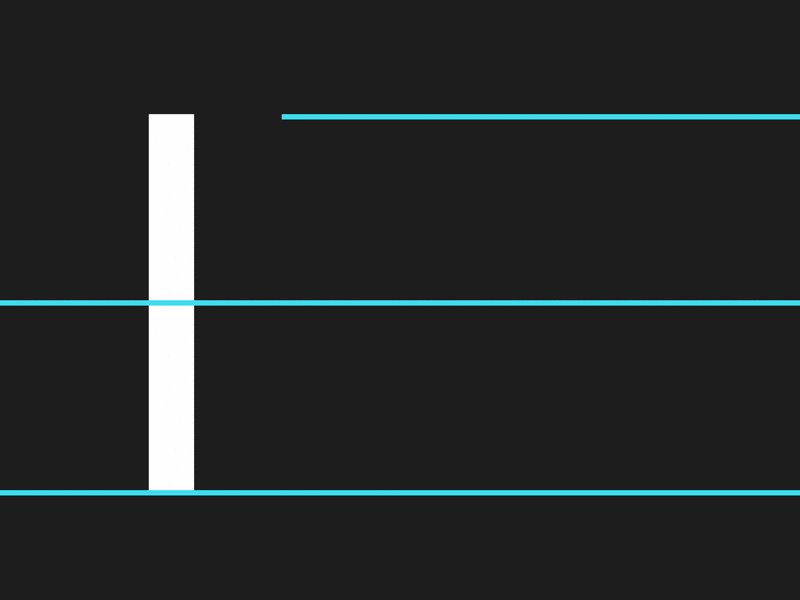
最適な視覚認識のためのスリップ。
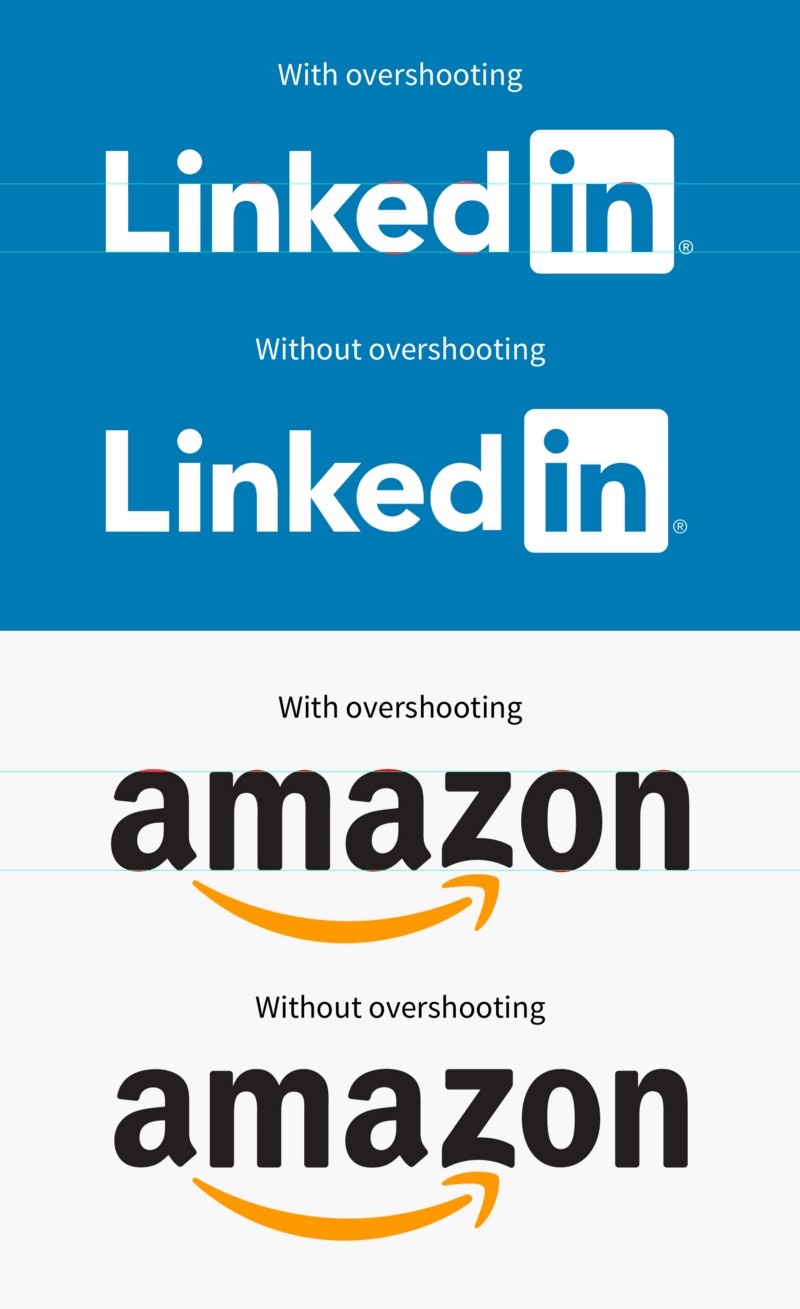
タイポグラファーは、フォントを作成するには、論理的な思考よりもデザインの直感にもっと頼る必要があることに気付くでしょう。 メトリックの高さに基づいた各文字の数学的配置は、視覚全体の観点から単語全体を不均衡にします。 一般的な方法には、 オーバーシュートと呼ばれるプロセスが含まれます。 簡単に言えば、オーバーサイズとは、個々のキャラクターのサイズを変更して、光学バランスをとるプロセスです。

超えない限り、LinkedInの文字「e」とAmazonの文字「z」は光学的にバランスが取れていません。
上記の有名なロゴを見ると、文字の一部がベースラインと高さX内にないことがわかります。 タイポグラファーは、最良の結果を得るために各文字を手動で光学的に調整する必要があります。
しかし、なぜ印刷所で過剰なものが必要なのでしょうか?
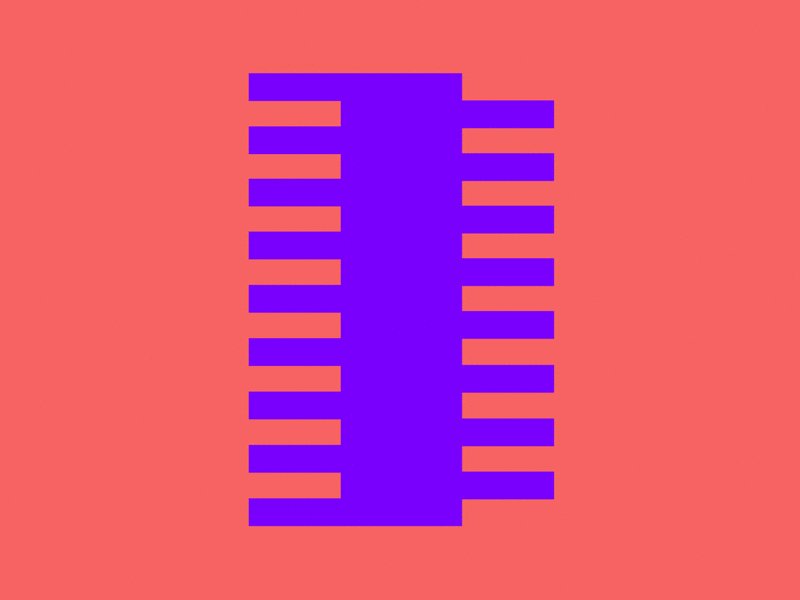
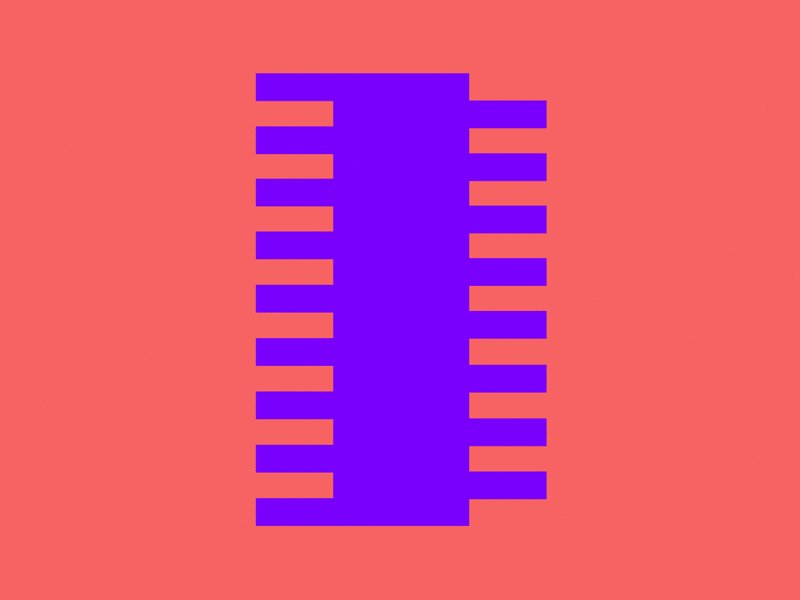
過剰が必要な理由は、世界で最も人気のある錯視の1つであるミューラー層錯視によるものです。 この視覚的な現象は、シェブロンをラインセグメントの各端に配置すると、シェブロンの方向に応じて1つのセグメントが短くなったり長くなったりすることを意味します。 この古典的な錯覚は、人間の知覚の不正確さを証明します。
あなたを困惑させた他の錯視に遭遇しましたか?
視覚についてもっと学びたい、またはデザイナーとしてのスキルを向上させたい場合は、 ゲシュタルト心理学をお勧めします。
注目すべき:
翻訳:アリア・ブランマー