翻訳者から
ご挨拶! cocos2d-xエンジンのドキュメントの翻訳を続けています 。 この記事には一度に2つの章がありますが、ボリュームはわずかです。 既に推測したように、最初にシーンの操作方法を分析し、最後にさらにいくつかのタイプのノードを検討します。
あなたがあなた自身のために多くの有用なものを見つけることを願っています
シーンとは何ですか?
Sceneオブジェクトは、ゲームに必要なスプライト、ラベル、ノード、およびその他のオブジェクトを含むコンテナです。 Sceneは、ゲームロジックを起動し、各フレームでコンテンツをレンダリングします。 ゲームを開始するには、少なくとも1つのシーンが必要です。 ゲームを映画と考えてください。 Sceneの実行中、ユーザーはリアルタイムで何が起こるかを確認できます。 ゲームには任意の数のシーンを含めることができ、それらを簡単に切り替えることができます。 Cocos2d-xはシーン間を遷移することができ、クールな効果でそれを行うことさえできます。
シーン作成
シーンの作成は非常に簡単です。
auto myScene = Scene::create();
シーングラフを覚えていますか?
ガイドの最初の部分では、 シーングラフと、それがゲームの描画にどのように影響するかについて学びました。 GUI (グラフィカルユーザーインターフェイス)要素の描画順序を決定することを覚えておくことが重要です。 Zオーダーも覚えておいてください!
シンプルなシーン
シンプルなシーンを作りましょう。 Cocos2d-xは正しいデカルト座標系を使用することに注意してください。 これは、座標0,0が画面/ディスプレイの左下隅にあることを意味します。 ゲームの要素を正しく配置するには、すべてを事前に計算する必要があります。 簡単なシーンを作成して、いくつかの要素を追加しましょう。
auto dirs = Director::getInstance(); Size visibleSize = dirs->getVisibleSize(); auto myScene = Scene::create(); auto label1 = Label::createWithTTF("My Game", "Marker Felt.ttf", 36); label1->setPosition(Vec2(visibleSize.width / 2, visibleSize.height / 2)); myScene->addChild(label1); auto sprite1 = Sprite::create("mysprite.png"); sprite1->setPosition(Vec2(100, 100)); myScene->addChild(sprite1);
このコードを実行すると、 LabelとSpriteを含む簡単なシーンが表示されます。 少しですが、今のところは。
シーン間の遷移
ゲーム内のシーン間を移動できる必要がある場合があります。 おそらく、新しいゲームの開始時、レベルの変更時、またはその完了時に。 Cocos2d-xは、シーン間を移行するためのさまざまな方法を提供します。
シーンの置換方法
シーンを変更するには多くの方法があります。 それぞれに特定の機能があります。 それらを調べてみましょう。
与えられた:
auto myScene = Scene::create();
runWithScene() -最初のシーンにのみ使用されます。 この方法では、ゲームを開始するシーンを設定します。
Director::getInstance()->runWithScene(myScene);
replaceScene() -シーンの直接置換。
Director::getInstance()->replaceScene(myScene);
pushScene() -現在のシーンを一時停止し、一時停止したシーンのスタックに追加します。 アクティブなシーンがある場合にのみ呼び出します。
Director::getInstance()->pushScene(myScene);
popScene() -このシーンはアクティブになります。 現在のシーンが削除されます。 アクティブなシーンがある場合にのみ呼び出します。
Director::getInstance()->popScene(myScene);
エフェクトでシーンを変更する
視覚効果を追加して、シーンを変更できます。
auto myScene = Scene::create(); // Director::getInstance()->replaceScene(TransitionFade::create(0.5, myScene, Color3B(0,255,255))); // X Director::getInstance()->replaceScene(TransitionFlipX::create(2, myScene)); // Director::getInstance()->replaceScene(TransitionSlideInT::create(1, myScene) );
他のタイプのノード
すでにSprite 、 LabelおよびAction-ゲーム内のオブジェクトを使用しており、これは進行中です。 前の章で説明した基本的なノードタイプに加えて、Cocos2d-xは特別な機能を備えたより高度なノードタイプを提供します。 たぶん、あなたはタイルベースのゲームを作りたいですか? それとも2Dプラットフォーマーですか? または、ゲームにパーティクルエフェクトを追加したいですか? Cocos2d-xは、これを支援するNodeオブジェクトを提供します!
タイルマップ
TileMapは、タイル(タイル)で構成されるマップです。 各タイルは、他のタイルから独立した動作を持つことができます。 TileMapは、 TMXと呼ばれるXMLベースのマップ形式で保存されます 。 TMXはもともとタイルマップ用に設計されましたが、さまざまなタイプのオブジェクトのサポートにより、一般的なゲームレベルの作成にも適しています。 TMXオブジェクトは簡単に作成できます。
// auto map = TMXTiledMap::create("TileMap.tmx"); addChild(map, 0, 99); // "99"
タイルマップには、zオーダーで定義された複数のレイヤーを含めることができます。 名前で特定のレイヤーにアクセスできます:
// auto map = TMXTiledMap::create("TileMap.tmx"); auto layer = map->getLayer("Layer0"); auto tile = layer->getTileAt(Vec2(1, 63));
各タイルには一意の位置とIDがあります。 これにより、必要なタイルを非常に簡単に選択できます。 識別子(id)でanyを取得できます:
// unsigned int gid = layer->getTileGIDAt(Vec2(0, 63));
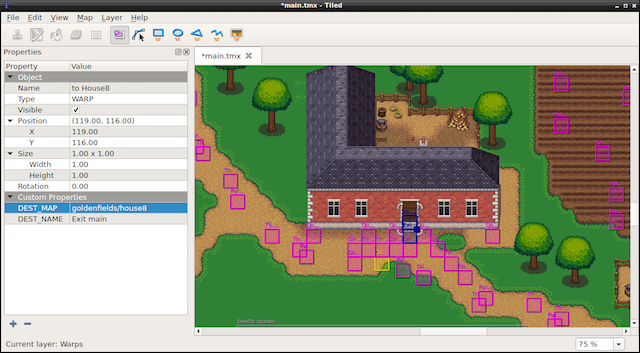
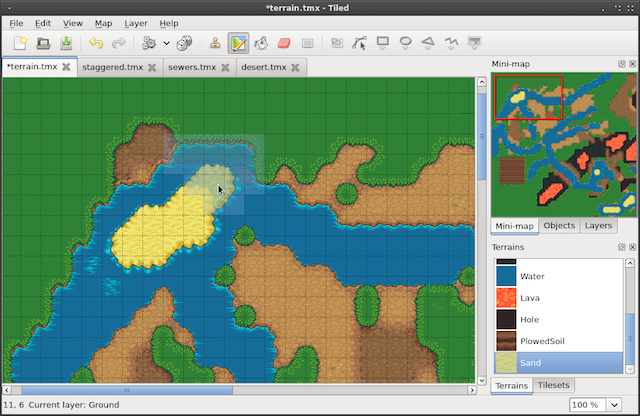
タイルマップのレイヤーの例:


タイルからマップを作成する方法は? これを行う多くのツールがあります。 Tiledは一般的なユーティリティです。 彼は積極的に開発しており、素晴らしいコミュニティを持っています。 上記のスクリーンショットは、 Tiledの実際のプロジェクトです。
パーティクルエフェクト
おそらくあなたのゲームには火、呪文、爆発などの効果が必要ですか? そのような複雑な効果をどのように実装しますか? これは可能ですか? もちろん! パーティクルシステムを使用します 。 パーティクルシステムは、多数の非常に小さなスプライトまたはその他のグラフィック要素を使用して、従来のレンダリング方法では再現が非常に難しいファジーオブジェクトをシミュレートするコンピューターグラフィックステクノロジーです。 実際の例には、非常に混chaとしたシステムが含まれる場合があります。自然現象または化学反応によって引き起こされるプロセスです。 パーティクルエフェクトの例をいくつか示します 。


粒子効果ツール
各プロパティを好みに合わせて手動でエフェクトを作成できますが、このためのサードパーティユーティリティがいくつかあります。 いくつかのツール:
- Particle Designer :Macの非常に強力なエフェクトエディター。
- V-playパーティクルエディタ :Cocos2d-x用のクロスプラットフォームパーティクルシステムエディタ。
- Particle2dx :オンラインパーティクルエフェクトデザイナー。
これらのツールは、ゲーム内で作成したものを使用するためにCocos2d-xを使用して読み取ることができる.plistファイルを出力します。 作業した他のすべてのクラスと同様に、 create()メソッドを使用します 。
// .plist auto particleSystem = ParticleSystem::create("SpinningPeas.plist");
組み込みのパーティクルエフェクト
ゲームにエフェクトを追加する準備はできていますか? 独自のエフェクトを作成するのは難しいと思いますか? 簡単にするために、選択可能な組み込みのパーティクルエフェクトがいくつかあります。 このリストを見てください:
- ParticleFire:パーティクルのポイントシステム。 重力モードを使用します。
- ParticleFireworks:パーティクルパーティクルシステム。 重力モードを使用します。
- ParticleSun:ポイントパーティクルシステム:重力モードを使用します。
- ParticleGalaxy:ポイントパーティクルシステム。 重力モードを使用します
- ParticleFlower:粒子のポイントシステム。 重力モードを使用します
- ParticleMeteor:粒子のポイントシステム。 重力モードを使用します
- ParticleSpiral:粒子のポイントシステム。 重力モードを使用します
- ParticleExplosion:粒子のポイントシステム。 重力モードを使用します
- ParticleSmoke:粒子の点システム。 重力モードを使用します
- ParticleShow:ポイントパーティクルシステム。 重力モードを使用します
- ParticleRain:粒子の点システム。 重力モードを使用します
たとえば、 ParticleFireworksを使用すると、組み込みのエフェクトを簡単に作成できます。
auto emitter = ParticleFireworks::create(); addChild(emitter, 10);
その結果、次のような効果が得られます。

しかし、もしあなたのパーティクル効果があなたが望んでいるものとはまったく違うとしたらどうでしょう? はい、手動で変更できます! 同じ花火を取り、そのプロパティを変更します。
auto emitter = ParticleFireworks::create(); // emitter->setDuration(ParticleSystem::DURATION_INFINITY); // emitter->setEmitterMode(ParticleSystem::Mode::RADIUS); // : 100 emitter->setStartRadius(100); emitter->setStartRadiusVar(0); emitter->setEndRadius(ParticleSystem::START_RADIUS_EQUAL_TO_END_RADIUS); emitter->setEndRadiusVar(0); // , start = end addChild(emitter, 10);
視差
視差 - 視差スクロールをシミュレートするユニークなタイプのノードです。 カップル..何? はい、視差。 簡単に言えば、 視差ノードは、視点に応じてオブジェクトの位置と方向の異なる可視性を作成する特殊効果と考えることができます。 テレビを見たりカメラで何かを撮影したりするとき、私たちは常に視差に出会います。 このように機能する多くのゲームを思い出すことができます。 スーパーマリオブラザーズは典型的な例です。 視差ノードは、 シーケンスを実行するだけでなく、マウス、タッチ、またはキーボードを使用して手動で移動できます。
視差ノードは、通常のノードよりも少し複雑です。 なんで? 作業には複数のノードが必要だからです。 視差ノードは、単独では機能しません。 動作するには少なくとも2つのノードが必要です。 いつものように、Cocos2d-xでは、 視差ノードは簡単に作成できます。
// auto paraNode = ParallaxNode::create();
複数のNodeオブジェクトが必要ですが、それらも簡単に追加できます。
// auto paraNode = ParallaxNode::create(); // 0.4, 0.5 paraNode->addChild(background, -1, Vec2(0.4f,0.5f), Vec2::ZERO); // 2.2, 1.0 paraNode->addChild(middle_layer, 1, Vec2(2.2f,1.0f), Vec2(0,-200) ); // 3.0, 2.5 paraNode->addChild(top_layer, 2, Vec2(3.0f,2.5f), Vec2(200,800) );
わかりましたね いくつかのことに注意してください! 追加された各ノードには 、重複するように一意のzオーダーが割り当てられます 。 また、 addChild()呼び出しのVec2型の追加の2つのパラメーターにも注意してください。 この比率とバイアス 。 これらのパラメーターは、親ノードの速度に対する内部ノードの速度の比率と見なすことができます。
テキストに視差ノードを表示するのは難しいですが、このコードを自分で書いたり、テストプロジェクトを実行したりすることができます- プログラマガイドサンプルを使用して動作を確認してください!
次の記事: Cocos2d-x-イベントマネージャー