
パターンとベストプラクティス
フォーム送信レートに寄与する要因は何ですか?
Aytekin TankはJotForm製品の統計を収集し、デスクトップとモバイルでのユーザーの行動が、業界ごとにどのように異なるかを示しました。

非ゲームアプリケーション用のサウンドを選択します
Roman Zimaryovは、インターフェイスでサウンドを操作する方法についてアドバイスしています。 作成方法、使用場所、回避するタイミング。
ゲームデザイン:少なくとも直感が最も直感的になったとき
Habitat GamesのJorge HurtadoがiPadとの興味深い相互作用パターンを示しています。 同じタブレットでポーカーをプレイするとき、プレーヤーは自分の手で画面を覆います。その後、タッチスクリーンにカードが表示されます。
ホテルのウェブサイトのユーザーエクスペリエンスベンチマーク
ジェフサウロは、いくつかの大きなホテルチェーンのサイトの比較テストを実施しました。 完全なレポートは支払われますが、この記事には典型的なインターフェースの問題に関する重要な結論が含まれています。
モバイルテーブル-比較およびその他のデータテーブル
Nielsen / Norman GroupのAmy Schadeは、モバイルで複雑なテーブルを提示するためのテクニックをリストしています。
アクティビティフィードを設計するための究極のガイド
ソーシャルネットワークおよびその他の製品のテープを更新するための設計手法の概要。
産業環境向けUX、パート2
Jon Walterは、産業用インターフェースを設計するための優れたパターンについて説明しています。
暗いパターン
- Roman Cheplyakは、Booking.comが使用する暗いパターンを明らかにしました -この問題のチャンピオンの1人です。
ベイマード研究所
- Baymardは、最新の記事の結果と推奨事項をまとめ、 オンラインストアインターフェースを改善するための19のヒントをリストしました。
設計システムとガイドライン
iPhone X
新しいスクリーンを備えたiPhone Xの設計ガイドライン。ステータスバーの上部バーは部分的にしか使用できません。 新しい画面解像度が追加されました-1125×2436(@ 3x乗数、物理的な幅は通常のiPhoneに比べて変更されていません)。

IOS 11も9月にリリースされたため、デザイナーにとって有用な資料がたくさんありました。
- 特定のガイドラインへのリンクを含むiOS 11の主な革新の概要 。
- アイコンのガイドラインが更新されました 。 アウトラインアイコンは現在違法であるため、AndroidとiOSに個別のセットを作成する必要はなくなりました。
- Michael FlarupによるPhotoshop用のiPhone Xテンプレート 。
- Ruslan LatypovによるSketch and Photoshop用のiPhone Xテンプレート 。
- iPhone Xのアプリケーション開発の機能。
- 「無制限」のiPhoneXを使用して松葉杖ソリューションのモバイルサイトのレイアウトを松葉杖にする方法 。 基本に戻るというかなり悲しい例は、「Netscape Navigatorでの表示用に最適化された」です。
- Ryan Lauが、画面デザインとiOS 11アプリの違いについて詳しく説明します 。 小さな問題の量から判断すると、技術レベルでは設計システムに問題があります。
- Great Simple StudioのSketch用IOS 11テンプレート 。
Rambler UI-コンポーネント
Rambler&Co. Design System

設計システムの機能、ステップバイステップ
ネイサン・カーティスは、設計システムを開発するためのワークフローに関する彼のビジョンを説明し続けています。 プラットフォームに適用される標準プロジェクト管理プラクティス。

トピックの続き:
- Nathan Curtisは、新しいコンポーネントを設計システムに組み込むプロセスを整理するためのヒントを提供します。 どのような場合に追加する必要があるか、プロセスの構築方法。
HealthCare.govの設計システムの構築
Sawyer Hollenshead は、HealthCare.gov設計システムのアーキテクチャについて語っています 。 NPMパッケージを通じて配布されるグリッドを使用した興味深いソリューションがあります 。 その他の例とツール:
- Eden SpiekermannのLiv Madsenによる設計システムに関するプレゼンテーション 。 プレゼンテーション自体は基本的なものですが、このトピックに対する古典的なブランドエージェンシーの関心は示唆的なものです。
- フィンランドの主要モバイルオペレーターElisaの設計システム 。
- 別のIBM設計システムであるNorthstar 。
- Colm Tuiteから設計システムを作成するためのModulzフレームワーク 。
- ヨーロッパの鉄道会社ユーロスターの設計システム 。
- 設計システムTrello Nachos
- Sergey Nikishkinは、Acronisの設計システムについて話しました 。 最初の部分ではUI Kitデバイスについて詳しく説明しますが、Angularのコンポーネントライブラリへのリンクを示します。
Microsoft Fluent Design System
- マイクロソフトのCara Tylerは、ビジュアルなFluent Design言語に基づいてHoloLensの実験的な天気アプリケーションを作成した方法について説明しています 。
- Microsoftのマイクジェイコブスは、Fluent Design が光の物理的記述を主要な原則の1つとしてどのように使用しているかについて語っています。 単一のデザインの主要なインスタレーションの詩の宝庫の良い例。
材料設計
- Googleデザインチームによると、 2017年の最高のAndroidアプリ 。
ユーザーの理解
顧客の闘争対。 ソリューションの闘争
Alan Klementが、ユーザーの人生の問題と特定の製品を扱う際の問題の違いについて書いています。 これは、ジョブズの仕事を促進するためのテクニックにおける重要なニュアンスです。
偽造品か信用できるものか? 中国における真正性のためのUXデザイン
Aurora Harleyは、オンラインショッピングの信頼に関する中国のユーザー調査について語っています。 この記事は基本的な期待を提供します。
なぜ人間中心のデザインに視覚的なストーリーテラーが必要なのか
キャピタルワンのエドワードアボットは、ライフスケッチがどのようにチームがユーザーの問題にチームを集中させるのに役立つかを示しています。
プログレッシブエラボレートユーザー
Scott Sehlhorst氏によると、製品の作業を開始する際にはしばしば妥協する必要があります-ユーザーを理解することは重要ですが、本格的な調査にはかなりの時間と労力が必要ですが、製品の仮説自体は間違っている可能性があります。 彼は、ユーザーの理解が一時的なキャラクターから始まり、徐々に洗練されるアプローチを提供します。
インターフェイス画面の設計と設計
スケッチ
- Alembicプラグインは、写真からカラーパレットを抽出します。
- Sketch Exchangerプラグインは、 SketchレイアウトをJSONに、またはその逆に変換します 。
- Jan Losertによるスマートキャラクター構成の素敵なUIキット 。
Pixelmator Pro
Pixelmatorは、プロフェッショナル版のツールを起動します。これは、Photoshopを部分的に置き換えることができる本格的なグラフィカルエディターです。
効果の後
- 上野デザインスタジオのAfter Effectsを使用するためのトレーニング資料のセレクション 。
- フアン・F・メナはBodymovin 'プラグインをFramerで動作するように適合させました 。 方法と理由についての物語。
figma
Gravitデザイナー
- バージョン3.2がリリースされ 、 シンボルなどの更新がキャッチされました 。
マーベル
- Zeplinの類似物であるHandoffインターフェイスの解析およびドキュメント化ツールを開始しました。
サブフォーム
- サブフォームはオープンベータを開始しました 。 確かに、それは月額25ドルかかります-新しい未知の製品のベータ版のためにお金を取るためにわずかに上回っています。
IconFinderアイコンエディター
人気のあるアイコン検索サービスであるIconfinderは、ダウンロードする前にアイコンを微調整できるオンラインエディタを起動します。
パステル-付箋のライブフィードバックでより良いWebサイトを構築
ウェブサイトのデザインについて共同でコメントするための別のツール。
設計ツールが軌道に乗っていない
Colm Tuiteは、デザイナーのための最新のツールのトピックについて熟考します-他の多くの人と同様に、彼は彼らの写真作成への言及を批判します。 確かに、開発者への言及はやや素朴です-多くの場合、それほど混乱はありません。
ユーザーの調査とテスト、分析
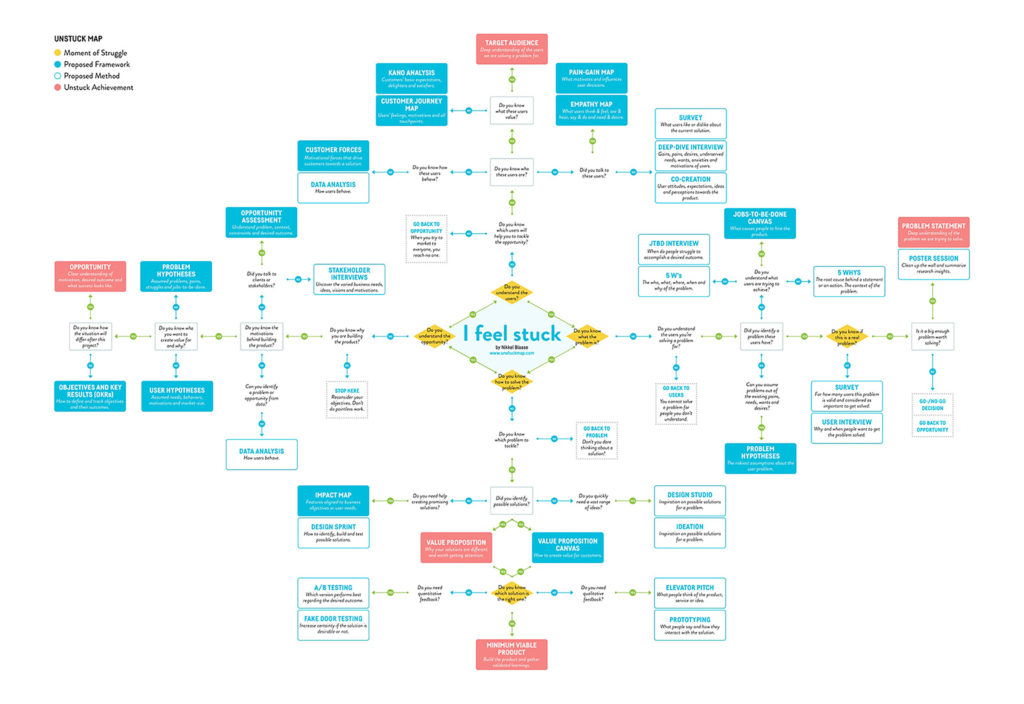
行き詰まった地図
Nikkel Blaase of Xingのユーザーおよび市場調査方法のマップ。 製品の現在の問題を段階的に選択するのに役立つ非常に便利なリマインダー。

ユーザーではない人と研究する-相談
Caroline JarrettとNaintara Landは、Gov.ukで広く使用されているユーザー調査を実施する前に、ドメインの専門家と通信する方法について話しています。
タスク完了を判断する方法
Jeff Sauroが、モデレートおよびモデレートされていない研究でユーザーの進捗を追跡する方法について説明します。
国際的な研究でグローバル化する
シャーロットクランシーと彼女のDeliverooユーザー調査チームの同僚は、他の国でのユーザーエクスペリエンスの興味深い話を共有しています。 いくつかの方法に関する有用なヒント。
ソーシャルメディア体験で大きなリターンを生み出す
サイモンノリスとピーターケイは、ソーシャルメディアの関係を調査するためのノメンサのアプローチと、製品についての結論について語っています。
難しいユーザビリティテストの参加者の問題
Jim Rossは、ユーザー調査中に複雑な回答者と協力するためのヒントを提供します。 彼は多数の行動問題をリストしています。
研究目標からユーザビリティテストシナリオまで-7ステップの方法
Susan Farrellは、ユーザビリティテストのための段階的なNielsen / Norman Groupスクリプトチュートリアルについて説明しています。
ブラウザーでの視覚的なプログラミングとデザイン
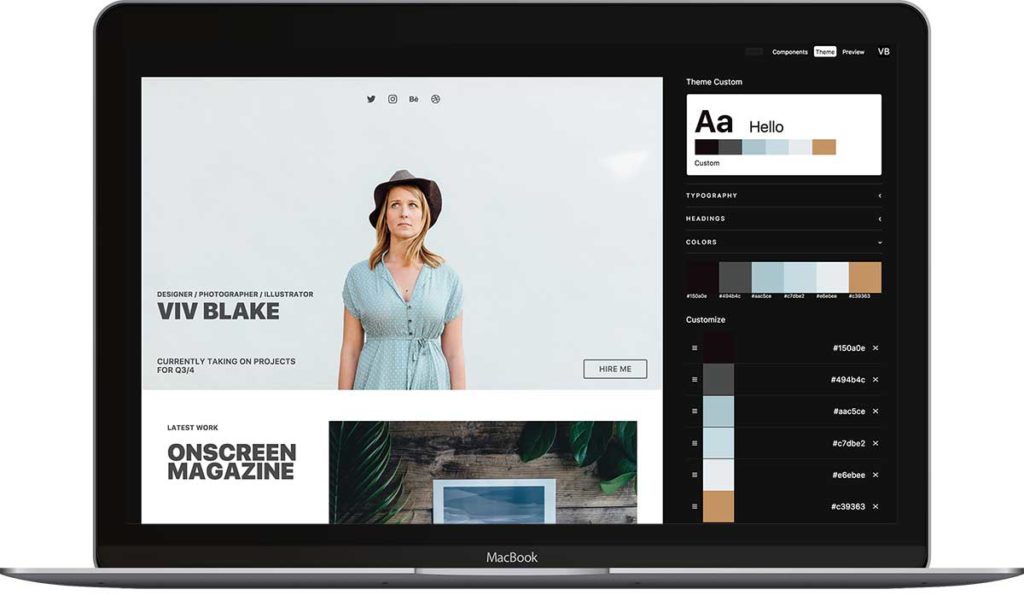
コンポジター-デザイナー、開発者、およびクリエイティブ向けのツールとサービス
デザイナー向けの興味深い実験的なオンラインツールセット。 そのうちの1つを使用すると、独自の設計システムに基づいてサイトを構築し、大幅にカスタマイズできます。 作品の小さなビデオ 。

Campaign Monitorによる電子メールクライアントのCSSサポートガイド
Campaign Monitorは、人気のあるメールクライアント向けにCSSサポートガイドを更新しました。 何が変わったのか 。

XRespond-仮想デバイスラボ
異なる解像度でレスポンシブサイトをすばやくチェックするための別のオンラインサービス。 作成者のIndrek Paasは、彼がそれを立ち上げた理由について語っています。
はい、そのWebプロジェクトはPWAでなければなりません
アーロン・グスタフソンのプログレッシブWebアプリの概要。
ウェブの状態
Karolina Szczurは、サイトのパフォーマンスを最適化するための関連するヒントをまとめました。 画像、フォント、スクリプト。 トピックの続き:
- Tammy Evertsは残念な傾向を示しています - サイトの平均ページサイズは現在3メガバイトであり、まもなく4 MBに拡大します。 彼女はまた、近年の傾向についても研究しました。 画像、動画、スクリプトの重量は増え続けています。
Webflow
CSSグリッドとFlexbox
- Rachel Andrewは、 2017年3月に標準になり、Chrome、Firefox、Safariに登場したCSSグリッド機能に関する一連の実践的な記事を始めました 。
Webタイポグラフィ
- Prototypoフォントツールの作成者の1人であるFrançoisPoizatが、 可変フォントとパラメトリックフォントの違いについて説明し、Prototypoでの後者の操作方法を示します 。
UX戦略と管理
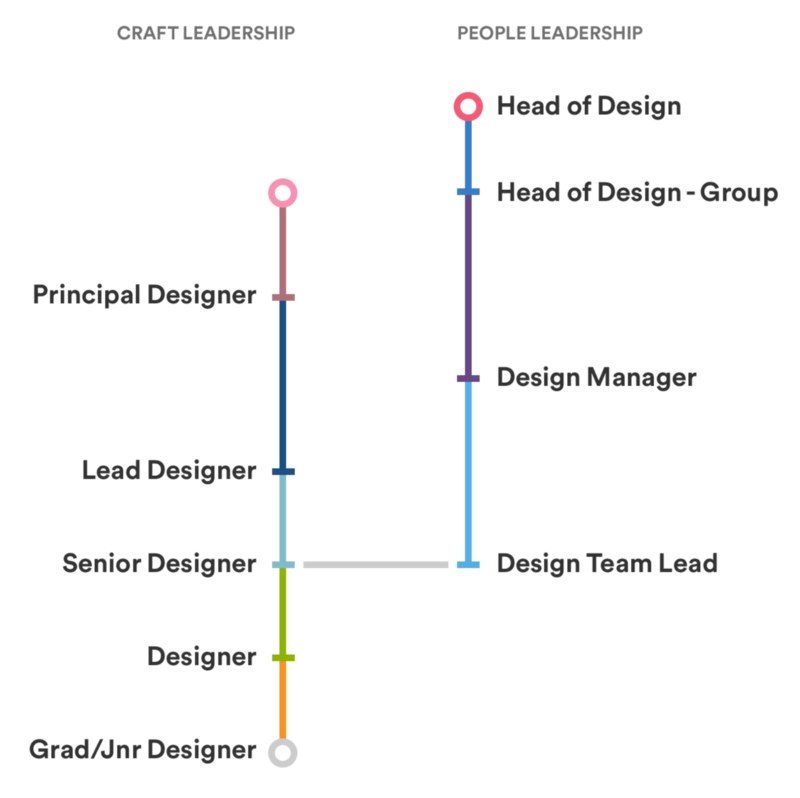
大規模なUXチームの構築-Atlassianの特注雇用プロセスの内部
Atlassianの設計チームがどのように配置されるかについての十分に詳細で有能なストーリー。 また、雇用プロセスについても書いています。

設計チームに関するその他のストーリー:
- VKontakteのPavel Knyazevが、設計チームの仕組み 、そのプロセスとツール、およびAndroidとiOS用のモバイルアプリケーションの更新について説明します。
- マイクロソフトの製品チームの1つのクリエイティブディレクターであるDavid Nelsonが、その仕組みについて語っています 。
- Automatticでのデザイン再設計に関するAshleigh Axiosの記事の続き 。
PMに期待すること
Julie Zhuoは、デザイナーがプロダクトマネージャーと連絡を取るのを支援します。 彼女は相互理解の典型的な問題とその解決方法を分析します。 パート2

設計管理に関する考察
Ian Schoenは、Salesforceの研修生キュレーターとしての経験を説明しました。 結果は、両方の賢明なリマインダーでした。
UXマネージャーになるために-新しいスキル、要件、および報酬
Jerrod Larsonは、デザインマネージャーの主要なスキルと責任を適切に作成しました。
製品管理と分析
OKRの例-目標と主要な結果の書き方
Weekdoneのさまざまなチームと製品のOKRサンプルのシックなコレクションで、それらをガイドします。
Klement-望ましい成果と成果主導型イノベーションの統計的妥当性に関するUlwickの議論
アランクレメントは、成果重視のイノベーションコンセプトについて、アンソニーウルウィックとの長年の論争をレビューしました。 アランは計算方法を非科学的であると考え、アンソニーは彼の主張を証明します。
方法論、手順、標準
ビジネスにおけるデザイン思考が再考を必要とする理由
Martin Kupp、Jamie Anderson、およびJörgReckhenrichは、デザイン思考の実践を採用する際に古典的な組織が直面する課題について語っています。 こうした企業のプロセスと文化的特徴は、反復的なコラボレーションフレームワークの多くと矛盾するため、失敗を避けるためにそれらを解決することが重要です。

事例
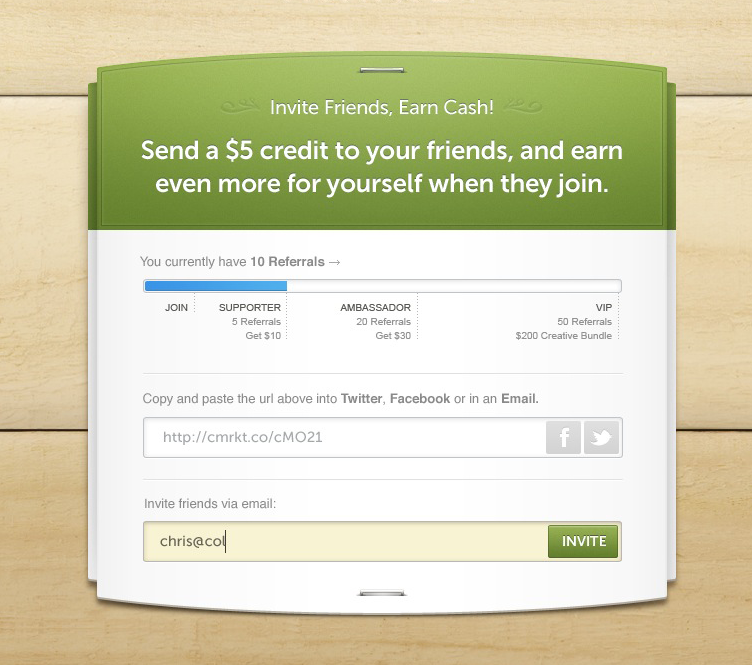
クリエイティブマーケットの立ち上げ-マーケットプレイスをキックスタートするためのPlaybook
クリエイティブマーケットの創設者アーロンエプスタインは、テンプレートストアの立ち上げに関する指示を共有しています。 打ち上げ計画、初期仮説、および確認された仮説の適切な説明。

物語
 Vlad Golovach-デザインカルチャー2.0
Vlad Golovach-デザインカルチャー2.0
Vlad Golovachのシックな本「Design Culture」の第2版がリリースされました。 Vladは、職業としてのデザインの歴史と文化現象に関する本を読むことに多くの時間を費やしました。 これ自体が魅力的であり、その業界に適用されるように、それはまた、プロの神話のために生じる多くの切手や貨物カルトを取り除くのに役立ちます。 Adriana Fortiとこのトピックに関する書籍を何冊か読んだだけなので、「デザインカルチャー」のおかげで、少し角を切り、さらに多くをカバーできます。
第2版では、焦点は歴史から、設計文化がデザイナーと顧客との関係にどのように影響するかに移りました。 用語はやや混乱しますが、世界観(何が良いかを知るため)と方法/実践/習慣(うまくやることを忘れないでください)を強調するというアイデアそのものです。 企業でデザインカルチャーを作成するというトピックは、近年最も関連性の高いトピックの1つであり、Vladには理論的な側面から興味深いアプローチがあります。
一般に、初版を読まなかった場合、多くのことを見逃してしまい、新しいバージョンの本はあなたの視野を大きく広げます。 あなたが読んだ場合-第2版は、これらのアイデアの実用的なポイントを追加します。
嫌いは嫌い-Facebookの2006年のニュースフィードの再設計から学べること
Mike Frederick Ziethlowは、2006年のFacebookニュースフィードの画期的な立ち上げを思い出します。外部ニュースによると、70万人のユーザーがそれに対する請願に署名しました。 しかし、会社は何をしているのかを理解し、指標を見て、ネガティブな波を待っていました。ユーザーベースと利益の異常な成長は、それが正しいことを示唆しています。 ここで重要なことは自殺的頑固さではなく、再設計が行われている理由とその有効性を理解する方法を理解することです。
トレンド
ブランドマーク
アルゴリズム設計愛好家のJack Qiaoは、中小企業向けの包括的な設計サービスであるBrandmarkを開始しました。 Logojoyと同様に、ロゴの選択に役立ち、その使用例を示します。 しかし、ブランドマークはさらに進んで、コーポレートアイデンティティを使用してコードでUIキットを構築します。 ロゴジェネレーターとフォントペア の原則 。 ジャックはまた、ブランドマークソリューションに基づいたロゴの品質と独自性のためのブランドマークアナライザーと、 それらのレデューサーを発売しました 。

トピックの続き:
- ロバートハートは、 アルゴリズム設計を使用して作成された作品または製品の著作権を誰が所有しているかについて考えます。
- Facebookは、パノラマ写真を撮るときに問題を自動的に修正する方法を学びました 。
- ポートレート写真からの迅速なクリーニングと背景の変更は、標準のiOS 11写真アプリケーションに組み込まれています -ソリューションは非常に普及しています。
- MicrosoftのJoyce Chou、Oscar Murillo、およびRoger Ibarsは、人工知能を使用して製品に組み込むことができる先入観について書いています。 トレーニングセットやその他の側面でこれを考慮することが重要です。
- FacebookのErica Virtueは、AIを使用して関心のある場所を推奨する機能を改善することについて語っています。
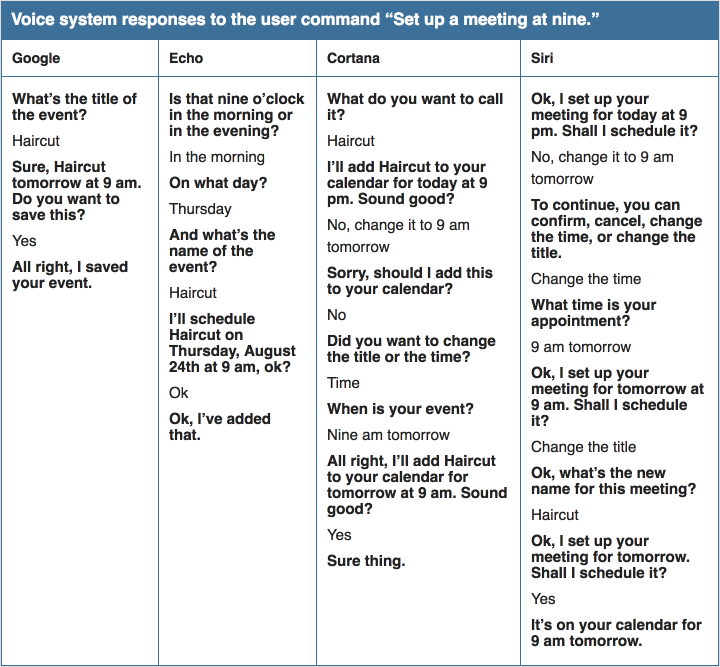
音声インタラクション用の音声記号
Nielsen / NormanのKathryn Whitentonが、音声インターフェイスの設計とテストに関する多くの有用なヒントを提供しています。

トピックの続き:
- アマゾンとマイクロソフトは、音声インターフェースを開発する取り組みを統合することを決定したため、 AlexaとCortanaは統合されます。
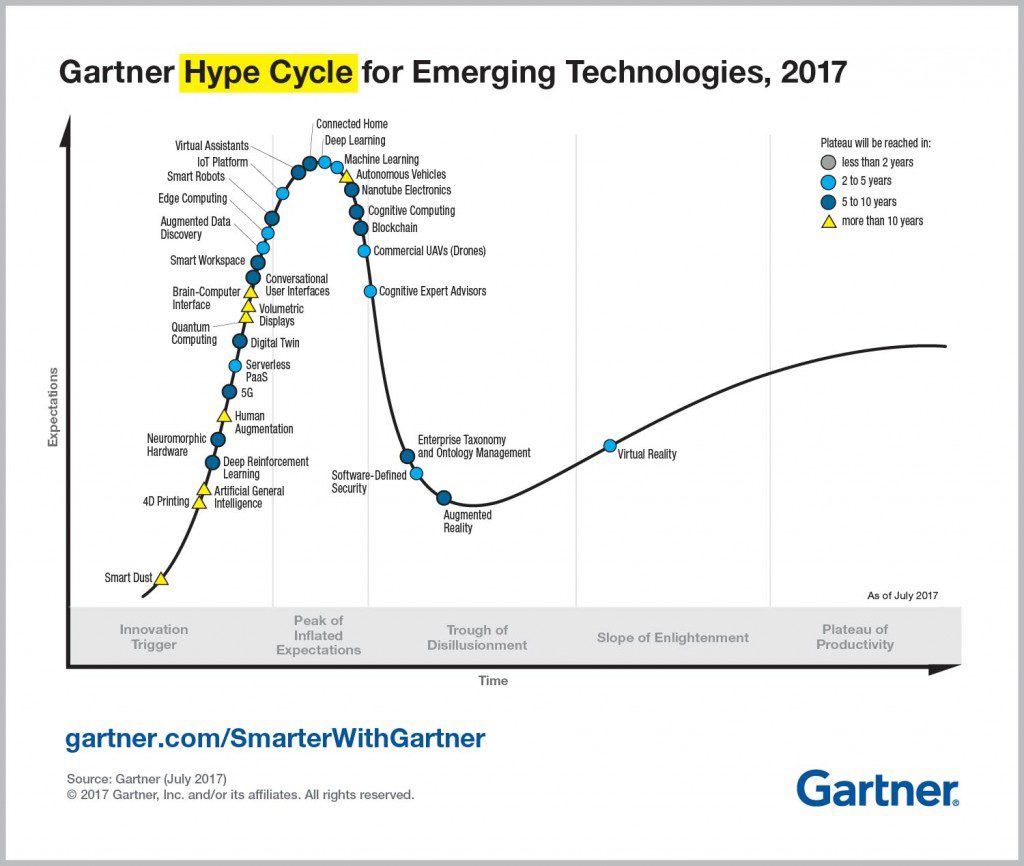
Gartner Hype Cycle for Emerging Technologies 2017のトップトレンド
8月に、ガートナーの最新のホットテクノロジーカーブが発表されました。

トピックの続き:
- Fabricio TeixeiraのUXトレンドへのばかげたアプローチ- 彼はGoogle検索のヒントを利用して、インターフェースに関する質問を続けました 。
 Jono Yuen-FUI:映画やゲームのユーザーインターフェースの設計方法:少数派レポート、アベンジャーズ、スターウォーズ、ダークタワー、ブラックミラーなどに携わったアーティストからのヒントとアドバイスを紹介
Jono Yuen-FUI:映画やゲームのユーザーインターフェースの設計方法:少数派レポート、アベンジャーズ、スターウォーズ、ダークタワー、ブラックミラーなどに携わったアーティストからのヒントとアドバイスを紹介
映画のインターフェースに関する本は、このトピックのメインサイトの 1つであるHUD&GUIの作成者であるJono Yuenによってリリースされました。
スマートな時計とブレスレット
- スマートブレスレットの売上は引き続き減少していますが、AppleのマーケティングとFossilアパレルブランド向けのスマートウォッチの大規模な発売により、2017年第2四半期の時計の売上は増加しました 。
バーチャルリアリティ
- Ada Rose Edwardsは、 仮想現実サポートがブラウザでどのように機能するかの概要を説明しました 。
カーインターフェース
- 広告プラットフォームがマシンに搭載されました 。 アドビはこの機能をExperience Cloudに追加しました 。
- 自律マシンはバーチャルリアリティでより速く学習するため、 GoogleはこのためにCarcraftプラットフォームを立ち上げました 。
Design Awards 2017によるFast Co Design Innovation
Fast Co Designによると、デザインの面で2017年の最も興味深い製品と実験。
一般的および専門的な開発のため
メンター軍
サイモン・ボボシュコは仲間と一緒に、コーヒーの価格についてプロのデザイナーからアドバイスを得ることができる小さなサービスを開始しました。 このサービスは、レイアウトのどこが悪いのかを理解し、アドバイスやプロジェクト全体のアートディレクションを得る必要がある若いデザイナーに適しています。 また、請負業者の仕事の独立した評価を必要とする顧客向け。

ブリーフボックス-デザイナー向けの練習用ブリーフ、リソース、スキル開発
このサービスは、初心者のデザイナーがスキルを高めるのに役立ちます-さまざまなタスクのブリーフをダウンロードして、自由な時間にそれを行うことができます。

デザイナーの自己チェックリスト-あなたはどのようなデザイナーになりたいですか?
FacebookのGeunbae "GB" Leeのプロダクトデザイナー向けの優れたチェックリスト。

あなたのデザインキャリアを立ち上げる-あなたに最適な教育の種類は?
アレックマクガフィーは、大学教育プログラム、短期コース、インターンシップ、オンラインコースなど、設計教育を受けるためのさまざまな方法を十分に詳細に比較しています。
トップオンライングラフィックデザインコース
インターフェイス設計に関するオンラインコースの比較コレクション。
Baymard Institute Research
BamardがEコマースインターフェイスデザイン認定を開始
HCIは拡張可能ですか? スケールハッキングとHCIの関連性
Barry Brown、SusanneBødker、KristinaHöökは、古い方法が必ずしも適切ではない場合に、マルチチャネルインタラクションと絶えず変化する製品の時代に職業がどのように進化するかを振り返ります。
まとめ-デザイナー向けのニュースレターとまとめの厳選コレクション
製品設計のトピックに関するニュースレターの選択。
業界の人々と企業
Readymag-ロシアのデザイナーが世界中で使用されるインターネット公開ツールを作成した方法
国内のパブリッシングツールであるReadymagの作成の歴史と、クリエイターとのインタビュー。

ロシアの拡張現実-MAIの卒業生がGoogleの先見者になった経緯
RBCは、Sony、Disney、Google向けに多くの興味深いプロジェクトを作成したIvan Pupyrevのキャリアの歴史について話しました。 彼は発明者とビジネスマンのスキルを組み合わせています。

会議議事録
UXウィーク2017
UX Week 2017カンファレンスは、8月29日から9月1日まで、米国サンフランシスコで開催されました。 すべてのビデオでパフォーマンスを閲覧します。
新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、より多くの資料がレビューに登場します。
ニュースレターを購読する ! 手紙は月に一度届きます。