ECMAScript 6では、正規表現に2つの新しいフラグが導入されています。
-
y
はスティッキマッチングをオンにします。 -
u
は、Unicode関連のさまざまなオプションが含まれます。
この記事では、
u
フラグの影響について説明します。 この記事は、JavascriptのUnicode問題に精通している場合に役立ちます。

NB! 記事を公開しようとしたときに、記事で使用されている一部のUnicode文字の表示に問題があることがわかったため、コードの一部がJSFiddleへのリンクのある画像に置き換えられました。
構文の影響
正規表現で
u
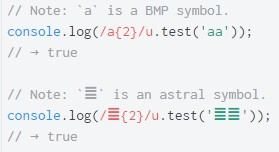
フラグを設定すると、テンプレートでES6 Unicodeコードポイントのエスケープシーケンス (
\u{...}
)を使用できます。

u
フラグがない場合、
\u{1234}
ようなものは、技術的にはパターンで発生する可能性がありますが、Unicodeコードポイントエスケープシーケンスとして解釈されません。
/\u{1234}/
、エントリ
/u{1234}/
/\u{1234}/
同等です。これは、コードポイントU + 1234のエスケープシーケンスに対応する文字ではなく、
1234
連続する
u
文字に対応します。
Javascriptエンジンは、互換性の理由でこれを行います。 しかし、
u
フラグを設定すると、
\a
(
a
エスケープシーケンスで
a
ない)のようなものは
a
と同等ではなくなります。 したがって、たとえ
/\a/
/a/
として処理されたとしても、
/\a/u
はエラーをスローします。
\a
予約済みのエスケープシーケンスで
\a
ません。 これにより、ECMAScriptの将来のバージョンで正規表現のフラグ
u
機能を拡張できます。 たとえば、
/\p{Script=Greek}/u
はES6に対して例外をスローしますが、対応する構文が仕様に追加されると、Unicodeデータベースに従ってすべてのギリシャ文字に一致する正規表現になります。
オペレーターへの影響 ' .
''
フラグ
u
がない場合
u
改行を除き、BMP文字(基本多言語面)に一致します。 ES6
u
フラグが設定されている場合。 アストラルシンボルにも対応しています。

数量詞への影響
Javascriptの正規表現では、次の数量詞(およびそのバリエーション)を使用できます。
*
、
+
?
、および
{2}
、
{2,}
、
{2,4}
。
u
フラグがない場合、量指定子がアストラルシンボルに続く場合、その記号の低いサロゲートにのみ適用されます。

ES6フラグ
u
量指定子が文字全体に適用されます。これは、アストラル文字にも当てはまります。

文字クラスへの影響
u
フラグがない場合、特定の文字クラスはBMP文字にのみ一致します。
[bcd]
ようなものは、期待どおりに機能します。
const regex = /^[bcd]$/; console.log( regex.test('a'), // false regex.test('b'), // true regex.test('c'), // true regex.test('d'), // true regex.test('e') // false );
ただし、アストラルシンボルがシンボルクラスで使用される場合、Javascriptエンジンはそれを2つの別個の「シンボル」として扱います。サロゲートハーフごとに1つです。

ES6
u
フラグを使用すると、文字クラスでソリッドアストラル文字を使用できます。

したがって、固体クラスのシンボルは、シンボルクラスの範囲でも使用でき、
u
フラグが設定されている限り、すべてが期待どおりに機能します。

u
フラグは、 排他文字クラスにも影響します 。 たとえば、
/[^a]/
/[\0-\x60\x62-\uFFFF]/
/[^a]/
同等で
a
を除くすべてのBMP文字に一致します。 ただし、フラグ
u
/[^a]/u
を使用
a
を除くすべてのUnicode文字のはるかに大きなセットに一致
a
ます。

エスケープシーケンスへの影響
u
フラグは、エスケープシーケンス
\D
、
\S
、および
\W
の値に影響します
\W
フラグがない場合、
u
、
\D
、
\S
、および
\W
、それぞれ
\d
、
\s
、および
\w
と一致しないBMP文字と一致します。

フラグが
u
場合、
\D
、
\S
、および
\W
もアストラル文字に対応しています。

u
フラグは、対応する逆の
\d
、
\s
、および
\w
はアクセスしません。
\d
および
\w
(および
\b
)のUnicode互換性を高めることが提案されましたが、 この提案は拒否されました。
フラグi
影響
i
および
u
フラグが設定されると、一致する直前に、Unicode標準で提供される単純な変換を使用して、すべての文字が暗黙的に同じレジスタにキャストされます。
const es5regex = /[az]/i; const es6regex = /[az]/iu; console.log( es5regex.test('s'), es6regex.test('s'), // true true es5regex.test('S'), es6regex.test('S'), // true true // Note: U+017F `S`. es5regex.test('\u017F'), es6regex.test('\u017F'), // false true // Note: U+212A `K`. es5regex.test('\u212A'), es6regex.test('\u212A') // false true );
大文字と小文字の区別は、正規表現パターンの文字と、一致する文字列の文字に適用されます。
console.log( /\u212A/iu.test('K'), // true /\u212A/iu.test('k'), // true /\u017F/iu.test('S'), // true /\u017F/iu.test('s') // true );
この同じケースの縮小ロジックは、エスケープシーケンス
\w
および
\W
に適用され、エスケープシーケンス
\b
および
\B
も影響します
\B
/\w/iu
[0-9A-Z_a-z]
と一致しますが、一致した正規表現文字列のU + 017Fが
S
変換(正規化)されるため、U + 017Fも一致します
S
U + 212Aと
K
についても同様です
K
したがって、
/\W/iu
/[^0-9a-zA-Z_\u{017F}\u{212A}]/u
/\W/iu
同等です。
console.log( /\w/iu.test('\u017F'), // true /\w/iu.test('\u212A'), // true /\W/iu.test('\u017F'), // false /\W/iu.test('\u212A'), // false /\W/iu.test('s'), // false /\W/iu.test('S'), // false /\W/iu.test('K'), // false /\W/iu.test('k'), // false /\b/iu.test('\u017F'), // true /\b/iu.test('\u212A'), // true /\b/iu.test('s'), // true /\b/iu.test('S'), // true /\B/iu.test('\u017F'), // false /\B/iu.test('\u212A'), // false /\B/iu.test('s'), // false /\B/iu.test('S'), // false /\B/iu.test('K'), // false /\B/iu.test('k') // false );
HTMLドキュメントへの影響
信じられないかもしれませんが、
u
フラグはHTMLドキュメントにも影響します。
input
および
textarea
要素のpattern属性を使用すると、ユーザー入力を検証する正規表現を指定できます。 ブラウザは、入力の有効性に基づいて動作を作成するためのスタイルとスクリプトを提供します。

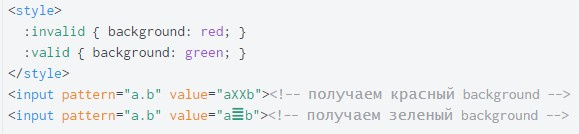
HTML属性
pattern
介してコンパイルされた正規表現では、
u
フラグは常にオンです。 これがデモです。
サポート
正規表現のES6
u
フラグは、現在、すべての主要なブラウザーの安定バージョンで使用できます。 ブラウザは徐々に
pattern
HTML属性にこの機能を使用し始めています。
| ブラウザー | Javascriptエンジン | u
旗 | pattern
属性の u
フラグ |
|---|---|---|---|
| エッジ | チャクラ | 発行#1102227 + 発行#517 + 発行#1181 | 問題#7113940 |
| Firefox | スパイダーモンキー | バグ#1135377 + バグ#1281739 | バグ#1227906 |
| クロム/オペラ | V8 | V8号#2952 + 問題#5080 | 問題#535441 |
| Webkit | Javascriptコア | バグ#154842 + バグ#151597 + バグ#158505 | バグ#151598 |
開発者向けガイドライン
- これ以降、作成するすべての正規表現に
u
フラグを使用します。 - ...しかし、暗黙のうちに意味が変わる可能性があるため、既存の正規表現に盲目的に
u
フラグを追加しないでください。 -
u
フラグとi
フラグを組み合わせないでください。 プログラムで文字を1つのケースに暗黙的に変換するよりも、すべてのレジスタの文字を正規表現に明示的に含める方が適切です。 - トランスパイラーを使用して、レガシー環境を含むあらゆる場所でコードが機能することを確認します。
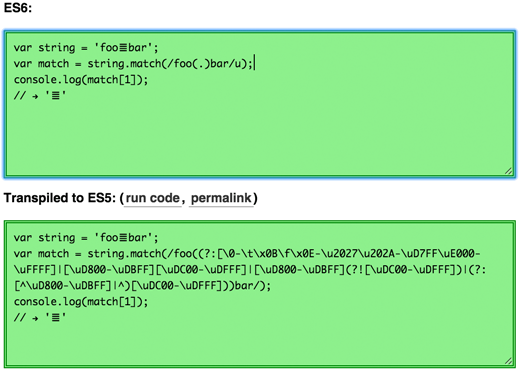
Unicode ES6正規表現のES5への変換
Unicode ES6の正規表現を、現在動作する同等のES5コードに変換するトランスポーター 、 regexpuを作成しました。 これにより、新しい進化する機能を試すことができます。

TraceurやBabelなどの本格的なES6 / ES7トランスパイラーは、
u
トランスピレーションについてregexpuに依存しています。 あなたがそれを破ることに成功したかどうかを教えてください。