こんにちは、Habr! Lin Clarkによる記事「 超高速CSSエンジンの内部:Quantum CSS(別名Stylo) 」の翻訳を紹介します。
Project Quantumのことを聞いたことがあるかもしれません...これは、Firefoxの内部を大幅に再設計してブラウザの速度を上げるプロジェクトです。 一部では、実験的なブラウザServoの成果を紹介し、エンジンの残りの要素を大幅に改善します。
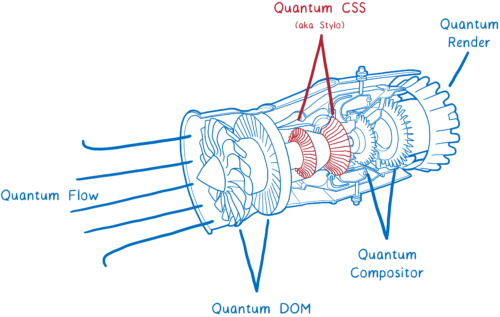
このプロジェクトは、飛行機のエンジンをその場で交換することと比較されました。 Firefoxのコンポーネントはコンポーネントごとに変更されるため、次のブラウザリリースでその効果をすぐに評価できます。
ご注意 翻訳者:カットの下で多くのイラスト。 それらはすべてクリック可能です(高解像度で表示するため)。 翻訳の誤りやその他のエラーに出くわした場合は、コメントまたはPMで報告していただければ幸いです。
また、Servoの最初の主要コンポーネントである新しいQuantum CSS CSSエンジン(以前のStylo)は、Firefoxのナイトリービルドでのテストに使用できるようになりました(翻訳者のメモ:すでに安定していることを示唆した55) 。 含めるには、 about:config
layout.css.servo.enabled
オプションが責任を負います。
この新しいエンジンは、他のブラウザーの最高の革新を実現しています。
Quantum CSSは、すべてのプロセッサコア間で作業を並列化することにより、最新の鉄を活用し、最大2、4、または18倍の加速を実現します。
さらに、他のブラウザーの最新の最適化を組み合わせているため、並列化がなくても非常に高速です。
しかし、CSSエンジンは正確に何をしますか? 最初に、CSSエンジン全体とブラウザ内での位置を見てみましょう。次に、Quantum CSSがこの全体を高速化する方法を見てみましょう。
CSSエンジンとは何ですか?
CSSエンジンは、ブラウザーのレンダリングエンジンの一部です。 レンダリングエンジンはHTMLおよびCSSサイトファイルを受け入れ、画面上のピクセルに変換します。
各ブラウザにはレンダリングエンジンがあります。 ChromeにはBlink、EdgeにはEdgeHTML、SafariにはWebKit、FirefoxにはGeckoがあります。
ファイルをピクセルにダイジェストするには、それらはすべてほぼ同じことを行います。
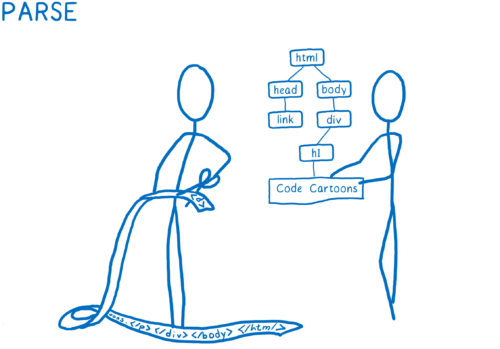
1)ファイルを解析して、DOMを含むブラウザーフレンドリーなオブジェクトにします。 この時点で、DOMはページの構造を知っており、要素間の親の関係を知っていますが、これらの要素がどのように見えるべきかを知りません。
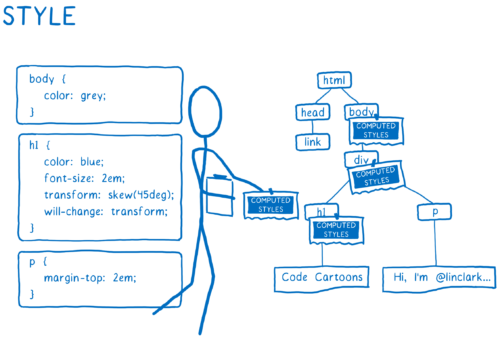
2)要素の外観の決定。 各DOMノードについて、CSSエンジンはどのCSSルールを適用するかを判断します。 次に、各CSSプロパティの値を定義します。 DOMツリーの各ノードを定型化し、計算されたスタイルを添付します。
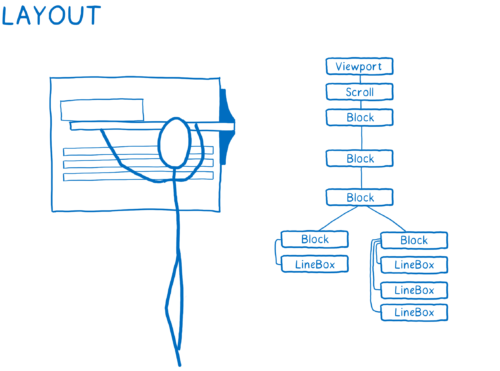
3)各ノードのサイズと位置。 画面に表示する必要があるすべてのものについて、ボックスが作成されます。 それらはDOMノードだけでなく、それらの内部にあるものも表します。 たとえば、テキストの行。
4)描画ブロック。 複数の層で発生する可能性があります。 これは、数枚の半透明の紙に描かれた古い手描きのアニメーションだと思います。 これにより、他のレイヤーを再描画せずに1つのレイヤーを変更できます。
5)レイヤーにコンポーザーの必要なプロパティ(変換など)を適用した後、1つの画像にレイヤーを結合します。 これは、レイヤーを組み合わせて写真を撮る方法です。 さらに、この画像が画面に表示されます。
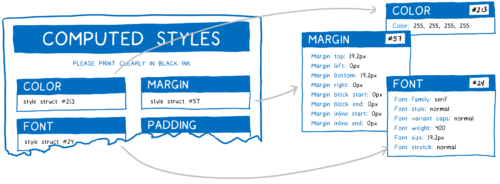
つまり、CSSエンジンの入力でスタイルの計算を開始する前に、以下があります。
- DOMツリー
- スタイルルールのリスト
したがって、各DOMノードのスタイルを交互に定義します。 スタイルシートで指定されていない場合でも、各CSSプロパティに値が割り当てられます。
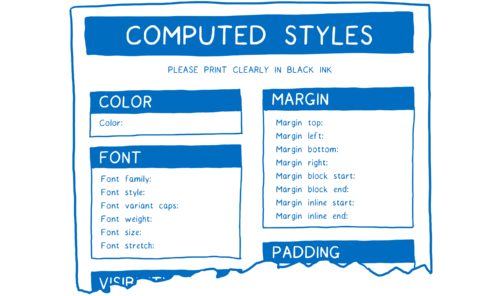
これは、すべてのフィールドが必要なフォームに記入することだと思います。 DOMノードごとにこのようなフォームに記入する必要があります。
これを行うには、CSSエンジンは2つのことを行う必要があります。
- ノードに適用するルールを選択します(セレクターマッチング)
- すべての欠損値を標準値で埋めるか、親値を継承します(カスケード、カスケード)
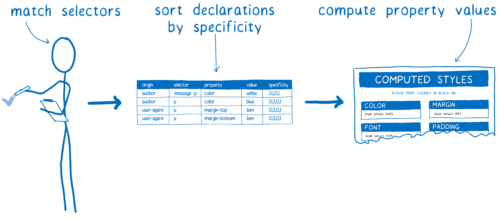
一致するセレクター
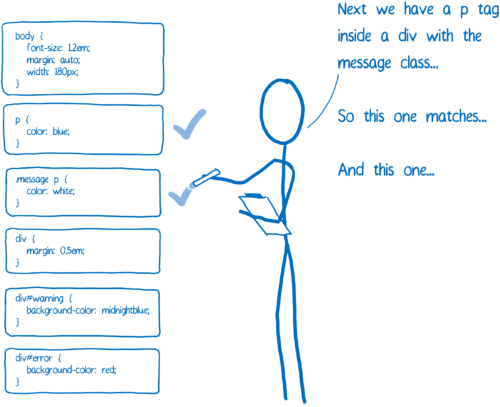
まず、リスト内のノードに適用されるすべてのルールを選択します。 いくつかの適切なルールが存在する可能性があるため、同じプロパティの複数の定義が可能です。
さらに、ブラウザ自体がいくつかの標準スタイル(ユーザーエージェントスタイルシート)を追加します。 では、CSSエンジンはどの値を使用するかをどのように決定しますか?
これが、「特異性ルール」が私たちの助けになるところです。 CSSエンジンは定義テーブルを作成し、それをさまざまな列にソートします。
最も特異性の高いルールが優先されます。 このようなテーブルに基づいて、CSSエンジンは、指定されたすべての値をフォームに提供します。
残りはカスケードによって計算されます。
カスケード
カスケードにより、CSSの記述と保守が簡単になります。 そのおかげで、 body
color
プロパティを設定でき、 p
、 span
、 li
要素のテキストの色が同じになることを知ることができます(自分で再定義しない限り)。
CSSエンジンは、フォーム上の空白フィールドをチェックします。 プロパティがデフォルトで継承される場合、CSSエンジンはツリーを上に移動し、プロパティが親要素の値に設定されているかどうかを確認します。 祖先のいずれも値を決定しない場合、または値が継承されない場合、デフォルト値が設定されます。
これで、指定されたDOMノードのすべてのスタイルが計算され、フォームが埋められます。
注:スタイル構造の共有
説明されているフォームはわずかに簡略化されています。 CSSには何百ものプロパティがあります。 CSSエンジンが各DOMノードの各プロパティの値を保持している場合、利用可能なすべてのメモリをすぐに使用します。
代わりに、エンジンは通常、スタイル構造共有メカニズムを使用します。 これらは、「スタイル構造」と呼ばれる別のオブジェクトに一般的に一緒に使用される値(フォントプロパティなど)を格納します。 さらに、すべてのプロパティを1つのオブジェクトに保存する代わりに、計算されたスタイルのオブジェクトにはポインターのみが含まれます。 各プロパティカテゴリには、目的の値を持つスタイル構造へのポインタがあります。
これにより、メモリと時間の両方が節約されます。 同様のスタイルを持つノードは、共通のプロパティの同じスタイル構造を単純に指すことができます。 また、多くのプロパティが継承されるため、親は自身の値をオーバーライドしない子ノードと構造を共有できます。
それでは、どうすればそれを高速化できますか?
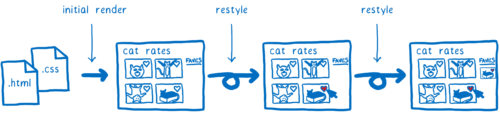
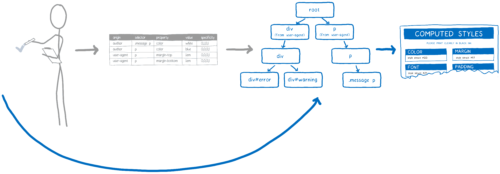
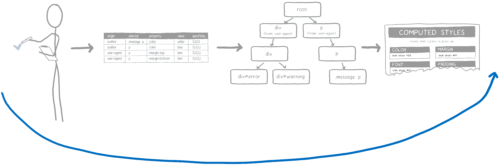
これは、最適化されていないスタイルの計算プロセスの様子です。
ここで多くの作業が行われます。 そして、最初のページのロード時だけではありません。 そして何度も何度も、ページとの対話の過程で、要素にカーソルを合わせるか、DOMを変更すると、スタイルの再計算が呼び出されます。
これは、CSSスタイルの計算が最適化の優れた候補であることを意味します...そして過去20年にわたって、ブラウザーはさまざまな最適化戦略をテストしてきました。 Quantum CSSは、それらのベストを組み合わせて、新しい超高速エンジンを作成しようとしています。
すべてがどのように連携するかを見てみましょう。
並列化
Servoプロジェクト(Quantum CSSの出所)は、Webページのレンダリングプロセスですべてを並列化しようとする実験的なブラウザです。 これはどういう意味ですか?
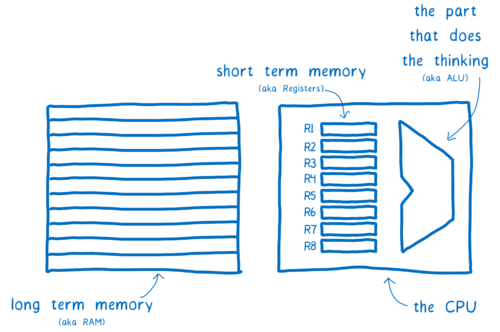
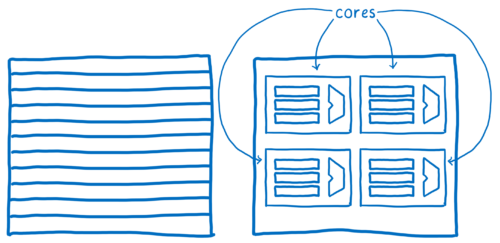
コンピューターと脳を比較できます。 思考に責任のある要素(ALU)があります。 近くには短期記憶(レジスタ)のようなものがあり、後者は中央処理装置でグループ化されます。 さらに、長期記憶(RAM)があります。
初期のコンピューターは、一度に1つの考えしか考えられませんでした。 しかし、過去数十年にわたって、プロセッサは変化し、現在ではカーネルにグループ化された複数のALUとレジスタがあります。 そのため、プロセッサは同時に複数の思考を並行して考えることができます。
Quantum CSSは、これを利用して、さまざまなDOMノードのスタイル計算をさまざまなコアに分割します。
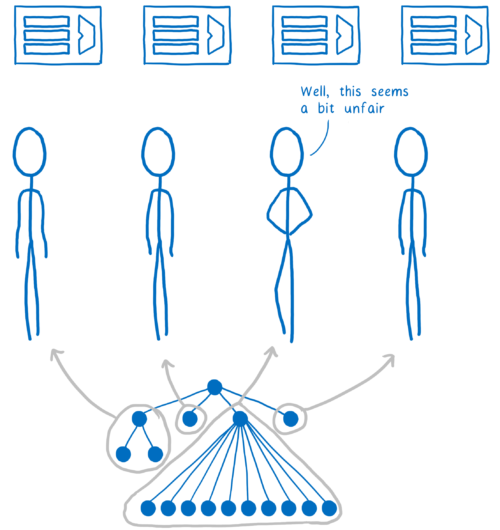
それは簡単に思えるかもしれません...単に木の枝を分割し、異なるカーネルでそれらを処理します。 実際、いくつかの理由により、すべてがはるかに複雑になっています。 最初の理由は、DOMツリーが不均一であることが多いことです。 つまり、一部のコアは他のコアよりもかなり多くの作業を取得します。
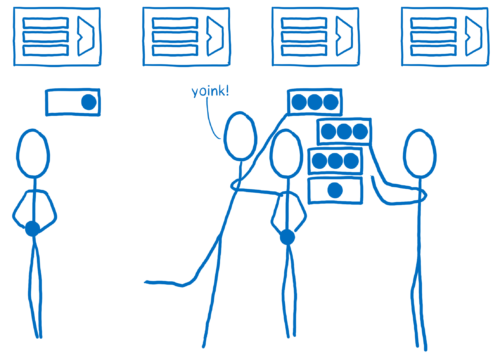
作業をより均等に分散するために、Quantum CSSは作業スチールと呼ばれる手法を使用します。 DOMノードが処理されると、プログラムは直接の子を取得し、それらを1つ以上の「作業単位」に分割します。 これらの作業単位はキューに入れられます。
カーネルは、順番にすべての作業を完了すると、他のキューでジョブを探すことができます。 したがって、ツリー全体に渡って予備評価を行う必要なく、作業を均等に分散します。
ほとんどのブラウザでは、これを正しく実装することは困難です。 同時実行は意図的に困難なタスクであり、CSSエンジン自体は非常に複雑です。 また、レンダリングエンジンの他の2つの最も難しい部分であるDOMとマークアップの間にあります。 一般に、間違いを犯すのは簡単であり、並列化はデータ競合と呼ばれる非常にわかりにくいバグにつながる可能性があります。 これらのバグについては、 別の記事で詳しく説明しています ( ロシア語への翻訳もあります)。
何十万人もの貢献者からの編集を受け入れる場合、どうすれば恐れることなく並行性を適用できますか? これにはRustがあります。
Rustを使用すると、使用可能なデータの競合がないことを静的に確認できます。 つまり、複雑なバグを最初はコードに許可しないことで回避できます。 コンパイラーは単純にこれを許可しません。 これについては、今後の記事で詳しく説明します。 また、Rustの同時実行に関する紹介ビデオや、 「仕事の盗難」に関するこの詳細なトークを見ることができます。
これにより、問題が大幅に簡素化されます。 現在、CSSスタイルシートを効率的に並行して実装することを妨げるものはほとんどありません。 これは、線形加速に近づくことができることを意味します。 プロセッサが4コアの場合、並列化により速度がほぼ4倍になります。
ルールツリーを使用して割り当てを加速する
DOMノードごとに、CSSエンジンはすべてのルールに従い、セレクターと一致する必要があります。 ほとんどのノードでは、対応するセレクターはほとんど変更されません。 たとえば、ユーザーが要素にカーソルを合わせると、それに対応するルールが変更される場合があります。 プロパティの継承を処理するには、彼のすべての子孫のスタイルを再集計する必要があります。 ただし、これらの子孫に対応するルールはおそらく変更されません。
これらの子孫に対応するルールを覚えておくと便利です。これにより、セレクターを再度照合する必要がなくなります。また、Firefoxの以前のバージョンから作成されたルールツリーはそれを実行します。
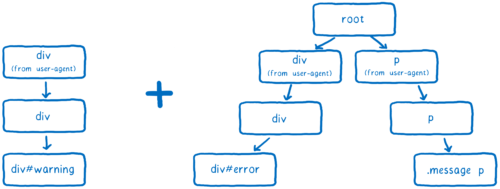
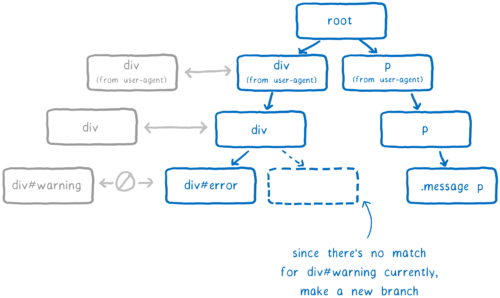
CSSエンジンは、要素に一致するセレクターを選択し、特異性によって並べ替えます。 結果は、ルールのリンクリストです。
このリストがツリーに追加されます。
CSSエンジンは、可能な限りツリー内のブランチの数を最小限に抑えて再利用しようとします。
リスト内のセレクターのほとんどが既存のブランチと一致する場合は、それに続きます。 ただし、リスト内の次のルールが既存のブランチのルールと一致しないポイントに到達する可能性があります。 この場合のみ、新しいブランチが作成されます。
DOMノードは、最後に追加されたルール(この例ではdiv#warning
)へのポインターを受け取ります。 最も具体的です。
スタイルを再計算する場合、エンジンはクイックチェックを実行して、親要素のルールの変更が子のルールに影響するかどうかを確認します。 そうでない場合、すべての子孫について、エンジンは単純にツリー内の対応するルールへのポインターを使用できます。 つまり、一致するセレクターとソートを完全にスキップします。
したがって、これはスタイルを再計算するときに時間を節約するのに役立ちますが、最初の計算にはまだ時間がかかります。 ノードが10,000個ある場合、セレクターのマッチングは10,000回実行する必要があります。 しかし、それをスピードアップする方法があります。
共有スタイルキャッシュを使用した初期レンダリングの高速化
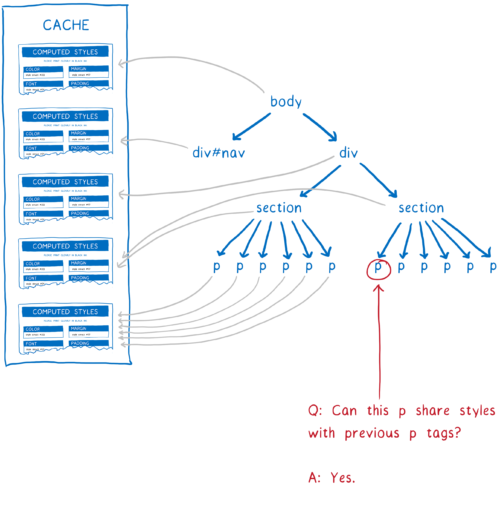
数千のノードがあるページを想像してください。 それらの多くは同じルールに従います。 たとえば、長いウィキペディアページを想像してください。メインコンテンツの段落には、まったく同じスタイルルールとまったく同じ計算スタイルが必要です。
最適化を行わない場合、CSSエンジンはセレクターと一致し、各段落のスタイルを個別に計算する必要があります。 しかし、すべての段落のスタイルが同じであることを証明する方法があれば、エンジンはこの作業を一度だけ実行でき、各ノードから同じ計算されたスタイルを指すだけです。
これこそが、SafariとChromeからインスピレーションを得て、一般的なルールキャッシュを作成するものです。 要素の処理後、計算されたスタイルはキャッシュに配置されます。 さらに、次の要素のスタイルの計算を開始する前に、キャッシュから何かを使用できるかどうかを確認するためにいくつかのチェックが実行されます。
チェックは次のとおりです。
- 2つのノードが同じID、クラスなどを持っているか もしそうなら、彼らは同じルールに従います。
- セレクターに基づいていないすべてのもの(インラインスタイルなど)に対して同じ値を持っていますか? その場合、上記のルールは上書きされないか、両方で同じように再定義されます。
- 両方の親が、計算されたスタイルの同じオブジェクトを指すようにします。 その場合、継承された値も同じになります。
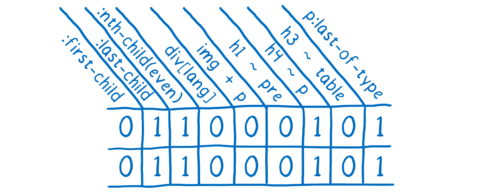
これらのチェックは、最初から一般的なスタイルキャッシュの初期バージョンに実装されていました。 しかし、スタイルが一致しない小さな状況が多くあります。 たとえば、CSSルールが:first-child
セレクターを使用する場合、上記のチェックで別の方法で指定されていても、2つの段落のスタイルが一致しない場合があります。
このような状況でのWebKitとBlinkはあきらめ、一般的なスタイルのキャッシュを使用しません。 また、これらの最新のセレクターを使用するサイトが多いほど、この最適化の有用性は低くなるため、Blinkチームは最近このセレクターを完全に削除しました。 しかし、これらのすべての更新と共通スタイルのキャッシュについていく機会があることがわかりました。
Quantum CSSでは、これらの奇妙なセレクターをすべて収集し、それらがDOMノードに適用されるかどうかを確認します。 次に、このようなセレクターごとに、このチェックの結果を単位とゼロとして保存します。 2つの要素に1と0の同一のセットがある場合、それらが完全に一致することがわかります。
DOMノードがすでに計算されているスタイルを使用できる場合、実際にはほとんどすべての作業がスキップされます。 多くの場合、ページには同じスタイルのノードが多数あるため、共通のスタイルキャッシュを使用するとメモリが節約され、作業が大幅に高速化されます。
おわりに
これは、ServoからFirefoxへの最初の主要な技術移転です。 Firefoxのコアに最新の高性能Rustコードを組み込む方法について多くのことを学びました。
Project Quantumの大部分がベータ版として使用できるようになったことを非常に嬉しく思います。 試してみて、エラーが発生した場合は報告してください 。
リン・クラークについて
Linは、Mozilla Developer Relationsチームのエンジニアです。 JavaScript、WebAssembly、Rust、およびServoで動作します。 また、 コード漫画も描きます 。