レイアウト
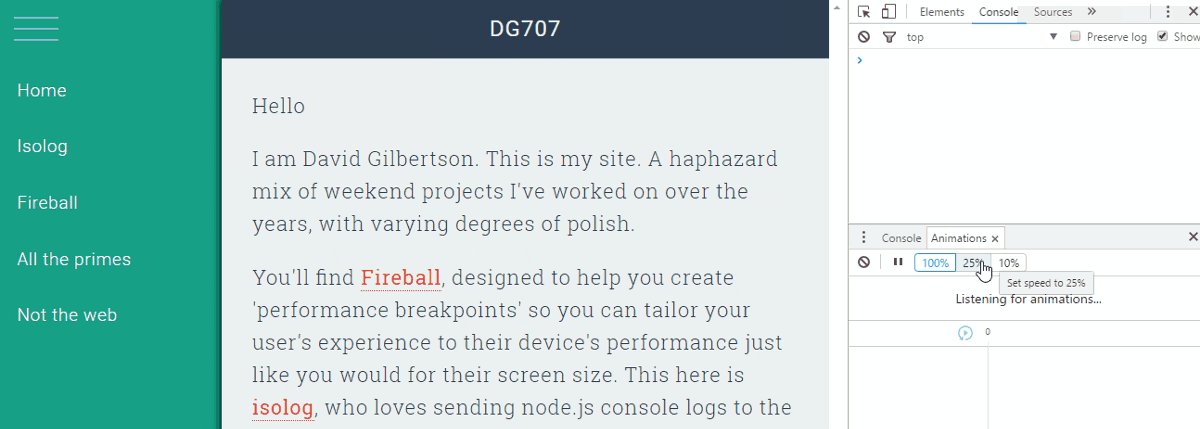
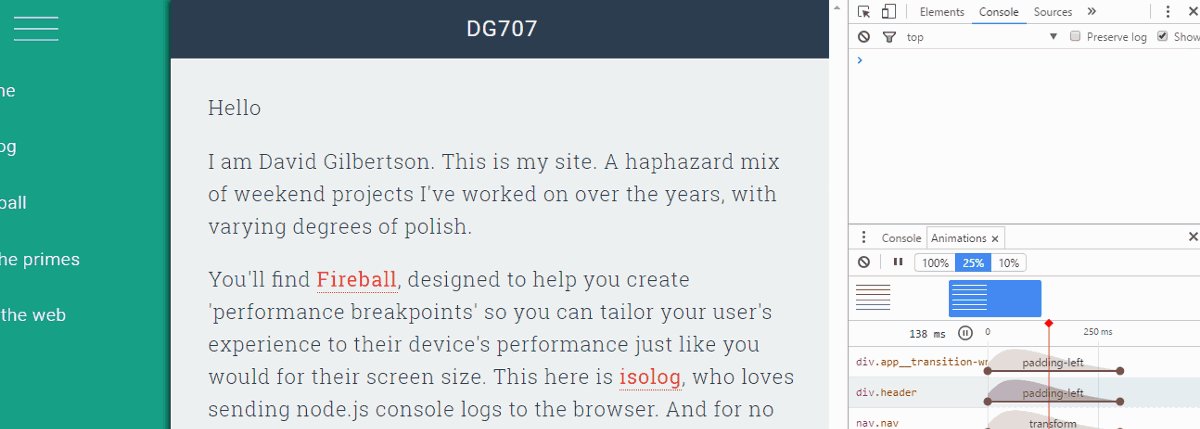
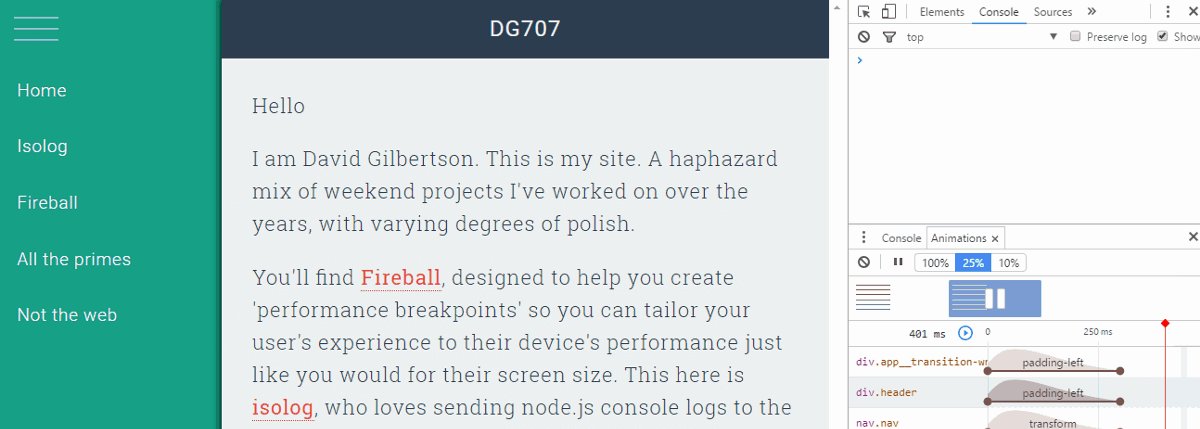
1.アニメーションを調べる
DevToolsのアニメーションメニューを使用すると、ページ上のすべてのアニメーションを遅くしたり、特定のアニメーションを手で動かしたりできます。

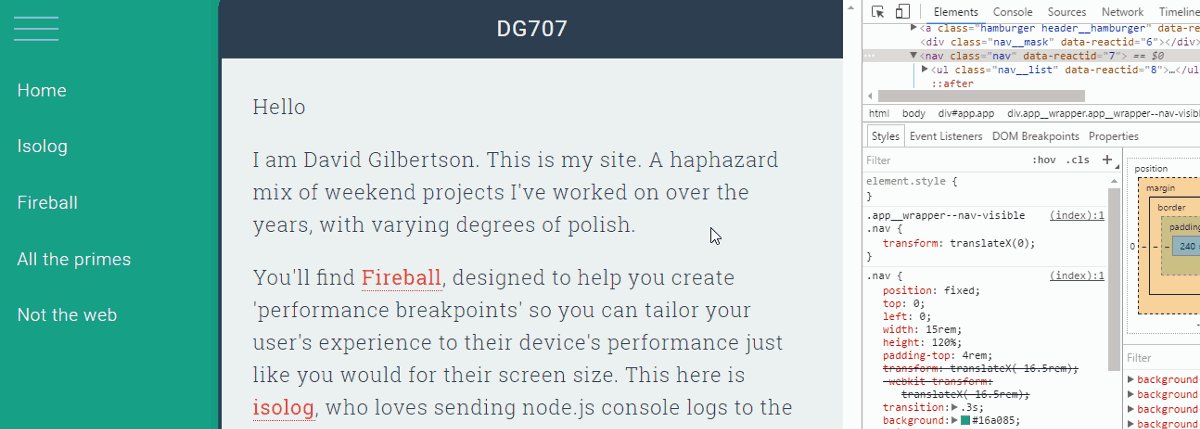
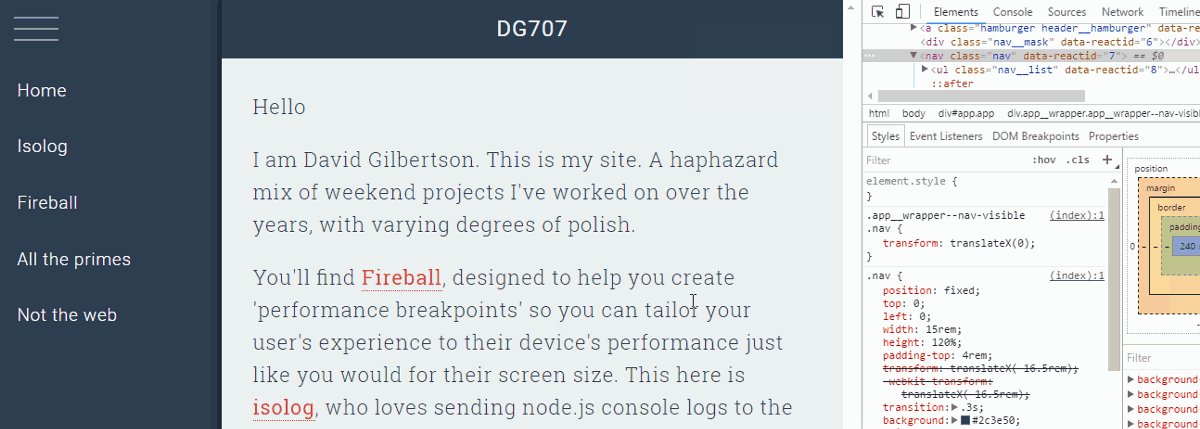
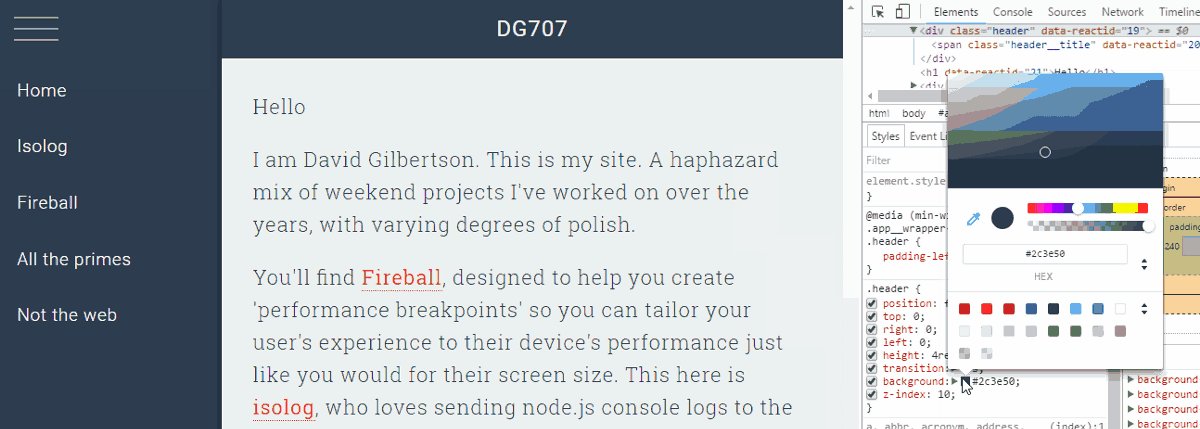
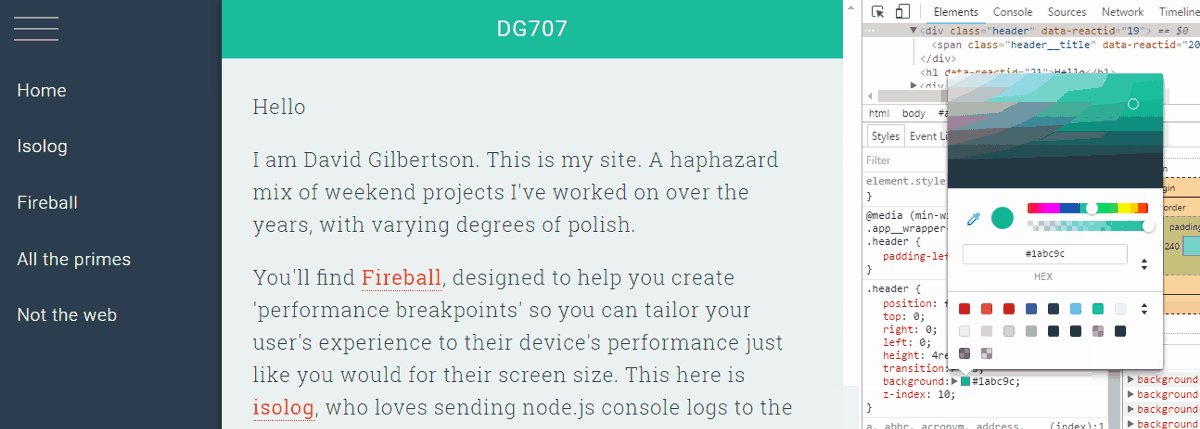
2.色を試す
色を試すときは、 スポイトツールを使用してページ上のアイテムを選択するか、ページですでに使用されている色のパレットから選択できます。 または、材料設計色のいずれかを選択します。

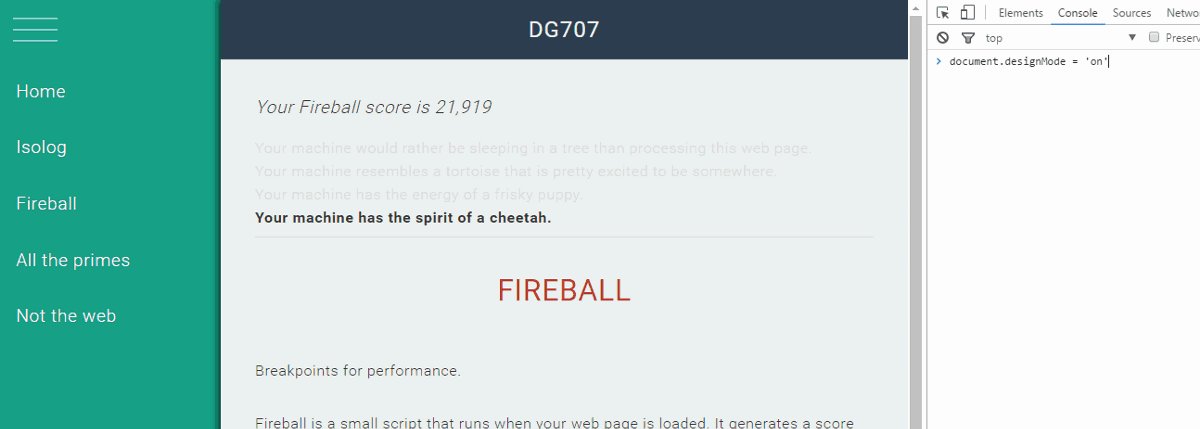
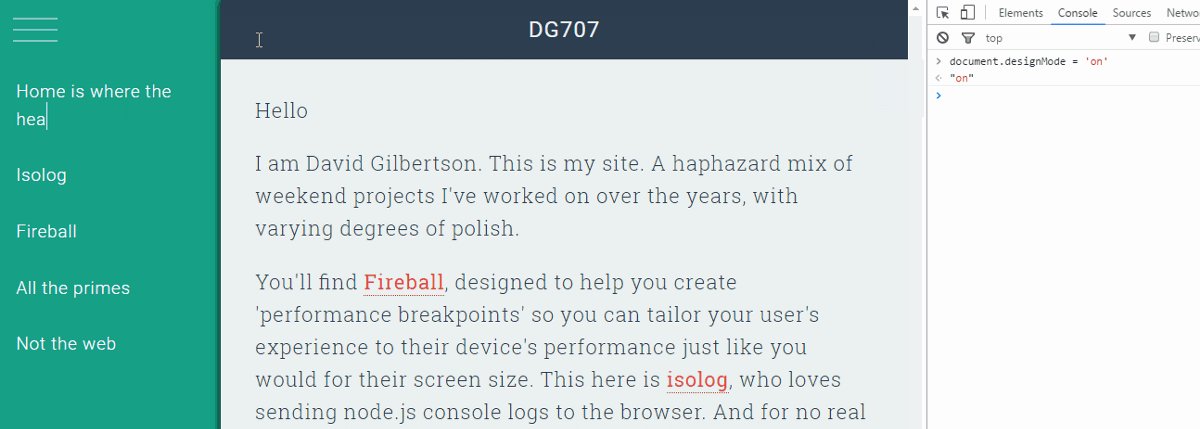
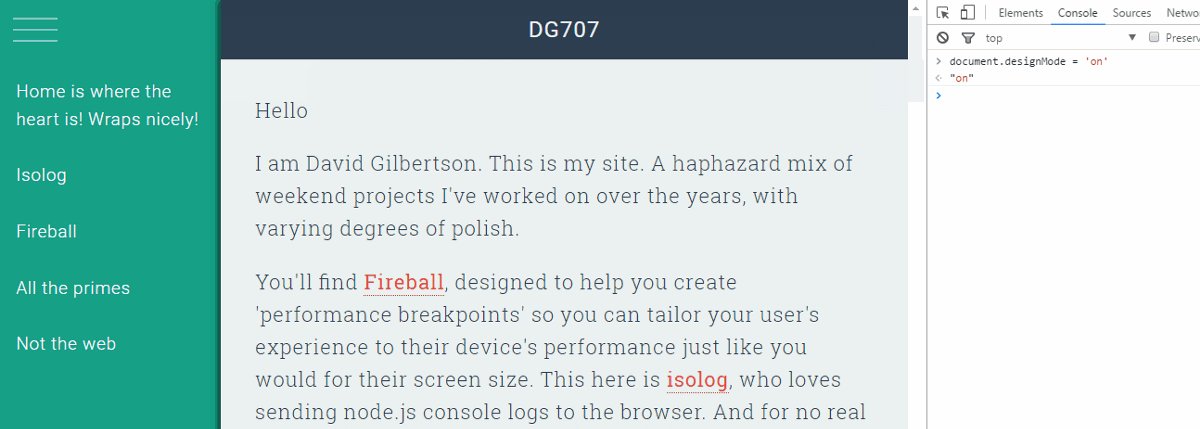
3.ページ上のテキストを編集します
ページにテキストブロックがあり、その中のテキストが変更された場合にどのように見えるかを知りたいとします。 ドキュメントをデザインモードに切り替えます! コンソールでdocument.designMode = 'on'と入力すると、document.body.contentEditable = trueは同じように機能します。 その後、テキストコンテンツを含むすべての要素を編集できます。

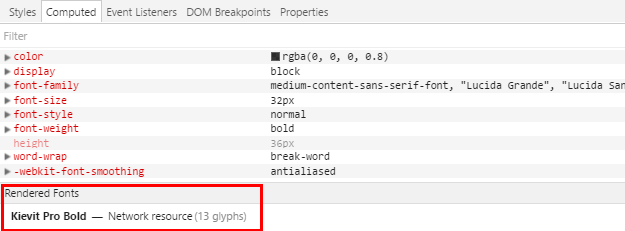
4.レンダリングされたフォントを表示する
どのフォントが実際にレンダリングされたかを言うのは非常に難しい場合があります。 [計算済み]ツールバータブの下部で、名前がフォントファミリリストにない場合でも、使用されているフォントを確認できます。

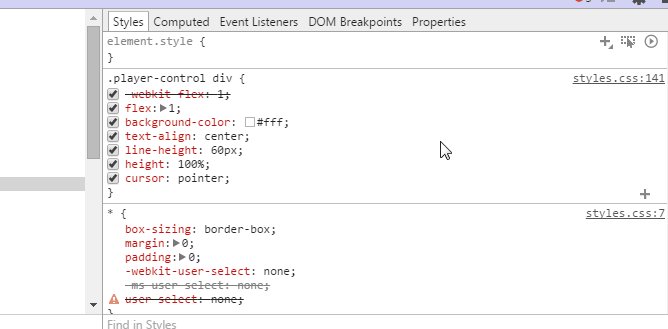
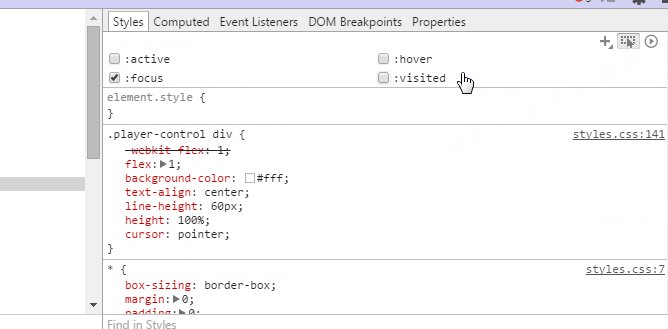
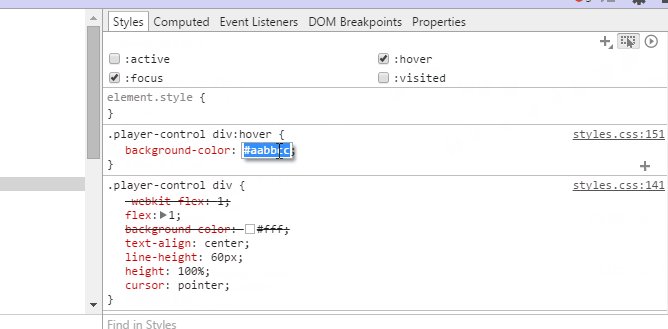
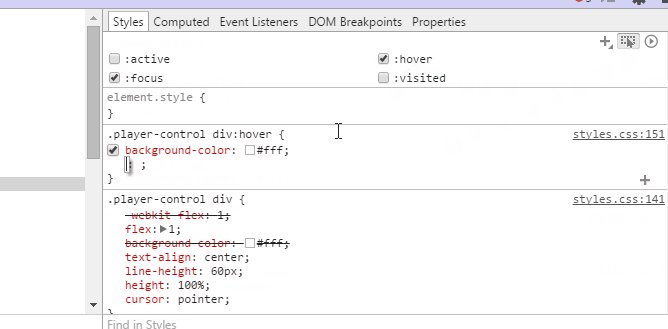
5.要素の強制的な擬似クラス
DevToolsには、次のようなCSS疑似クラスの使用を模倣する機能があります:hoverおよび:要素にフォーカスして、スタイルを単純化します。 CSSエディターから入手できます。

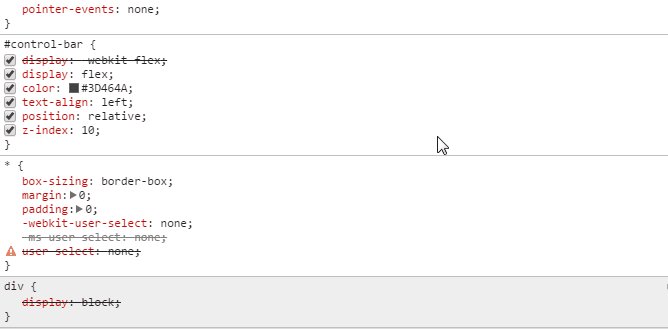
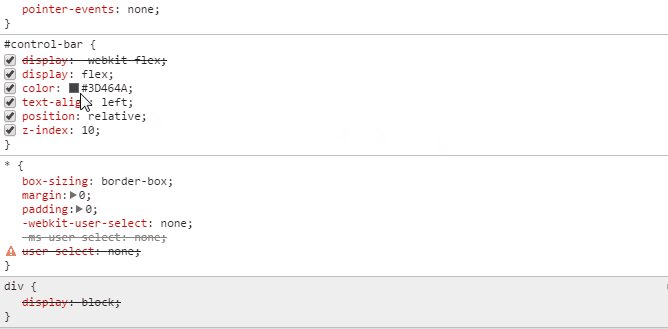
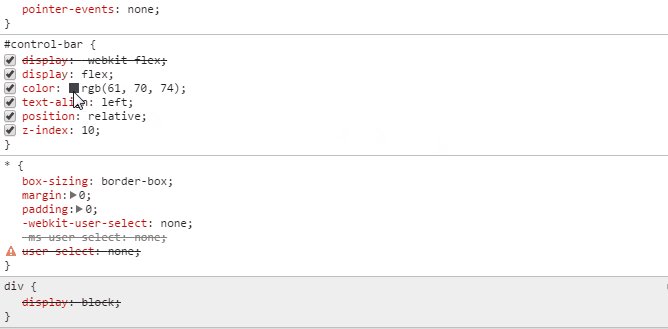
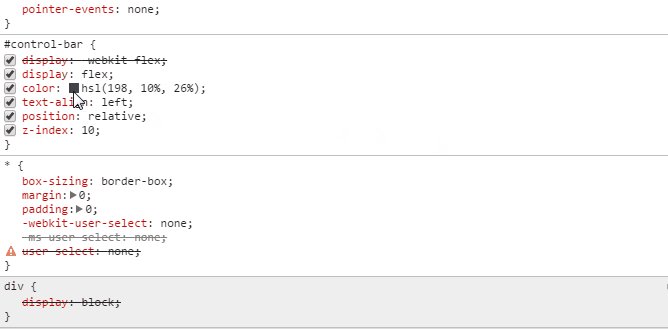
6.色の形式を変更する
Shiftキーを押しながら色のプレビューをクリックして、形式(rgb、hsl、hex)を変更します。

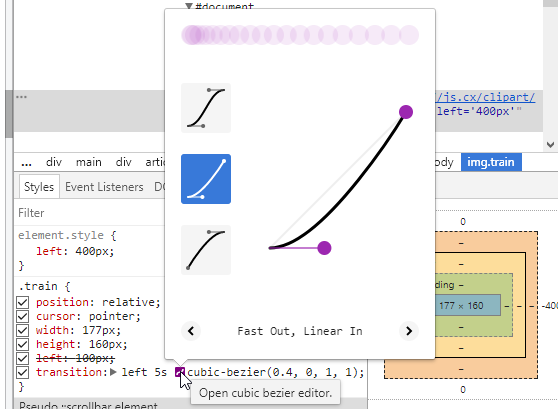
7.アニメーション用のベジェ曲線エディター
DevToolsを使用して一時関数を簡単に変更できます(たとえば、animation-timing-function CSSプロパティのプロパティの値)。

コンソール機能
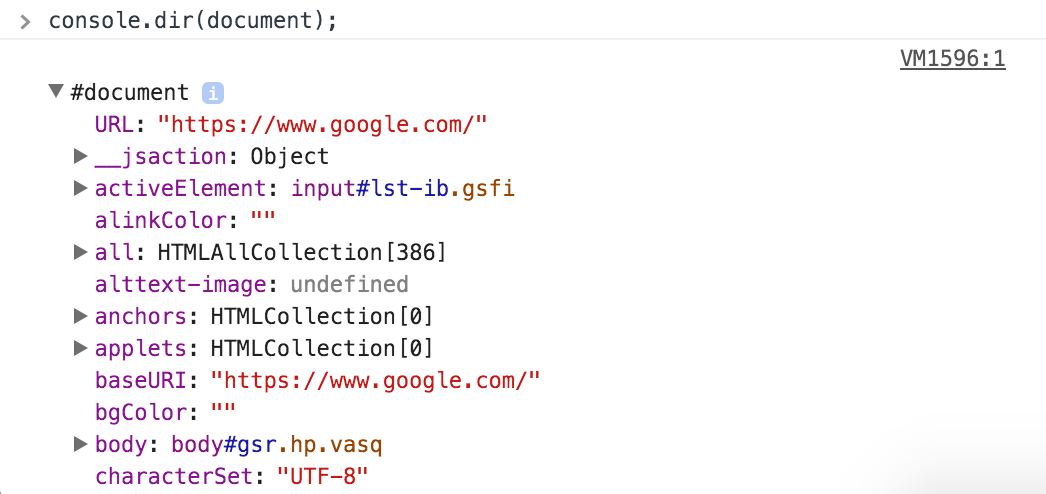
1. JSオブジェクトビューでHTML要素を出力する
HTMLを読み取るとき、ブラウザはDOMモデルを生成します。 コンソールでJSオブジェクトの形式で要素を表示する必要がある場合、最も簡単な方法はconsole.dir() メソッドを使用することです。

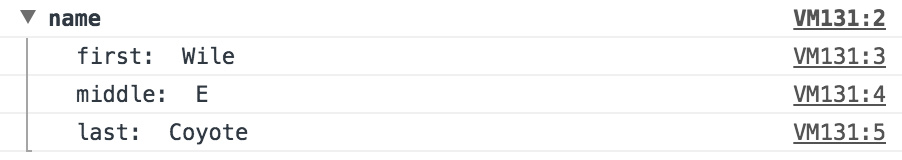
2.メッセージのグループ化
ログをグループ化すると、ログの操作が簡単になり、コンソールの目詰まりを軽減できる場合があります。 これを行うには、console.group()、console.groupCollapsed()、console.groupEnd()のメソッドがあります。
function name(obj) { console.group('name'); console.log('first: ', obj.first); console.log('middle: ', obj.middle); console.log('last: ', obj.last); console.groupEnd(); } name({"first":"Wile","middle":"E","last":"Coyote"});

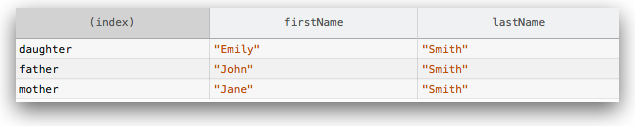
3.1。 テーブル形式の変数値の出力
標準的な階層表現の形式ではなく、テーブルの形式で配列またはオブジェクトを操作する方がはるかに便利で視覚的な場合があります。 テーブル形式でデータを出力するためのconsole.table() メソッドがあります。
function Person(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } var family = {}; family.mother = new Person("Jane", "Smith"); family.father = new Person("John", "Smith"); family.daughter = new Person("Emily", "Smith"); console.table(family);

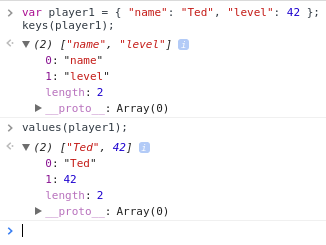
3.2キー(オブジェクト)と値(オブジェクト)
キー()-オブジェクトのプロパティ名の配列を返します。
値()-指定されたオブジェクトのすべてのプロパティの値を含む配列を返します。

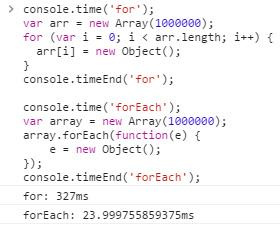
4.ランタイムコードのロギング
同じことを行う2つの関数があるが、実装は異なると想像してください。 どっちが速いか理解する方法は? console.time()およびconsole.timeEnd() メソッドを使用できます。

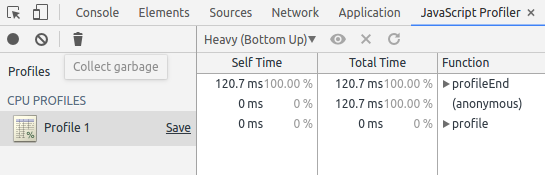
5.プロファイリング
時間の測定に加えて、コードのプロファイルを作成し、ブラウザが費やした場所と時間を詳細に示すプロファイリングスタックを表示できます。
console.profile(); // Some code to execute console.profileEnd();

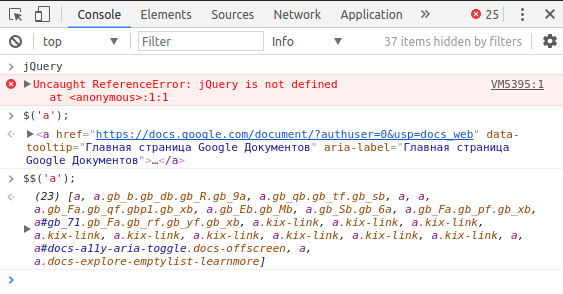
6.1。 $(セレクター)
jQueryに精通している場合は、$( '。Class')や$( '#id')などの構造の可能性を認識しています。 開発者コンソールにも同様の機能があります。 ここで、「$」はjQueryとは関係ありませんが、jQueryは同じことを行います。 これは、指定されたCSSセレクターを持つ最初のDOM要素への参照を返すdocument.querySelector()関数の省略形です。 同時に、ドキュメントでjQueryが使用可能な場合、その「$」はコンソール機能をブロックします。
6.2。 $$(セレクター)
指定されたセレクターを含む要素の配列を返します。 このコマンドは、 document.querySelectorAll()を呼び出すことと同等です。

7.クリア()、コピー(オブジェクト)、検査(オブジェクト/機能)
クリア()-コンソールのすべてのエントリをクリアします。
コピー()-指定されたオブジェクトの文字列表現をクリップボードにコピーします。
検査()-対応するパネルで指定された要素またはオブジェクトを開き、選択します:要素またはプロファイル。
その他
1.高度なリセットボタン
(DevToolsが開いていて、Google Chromeブラウザーでのみ機能します!)
[ページの更新]ボタンを長押しする(または右クリックする)ことにより、選択肢を提供する特別なメニューを開きます。
- 通常の再起動(期限切れのリソースが更新されます)。
- ハードウェアの再起動(すべてのサイトリソースの強制読み込み)。
- キャッシュのクリアとハードウェアの再起動。

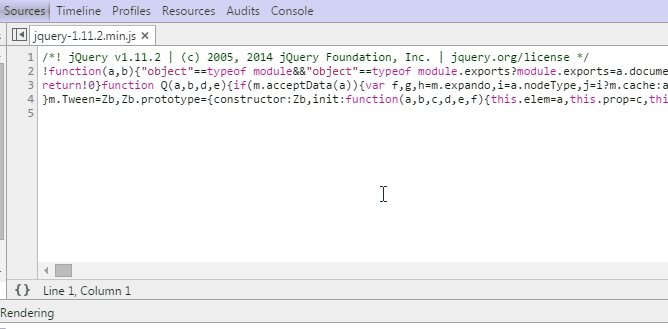
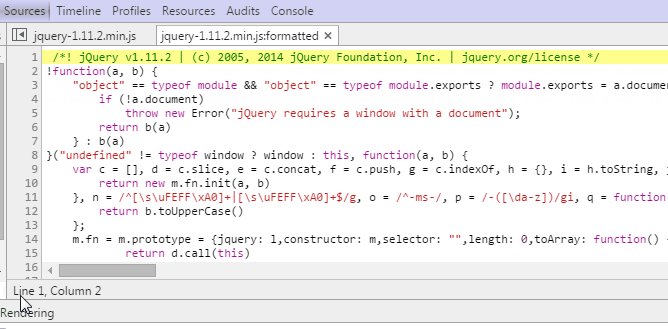
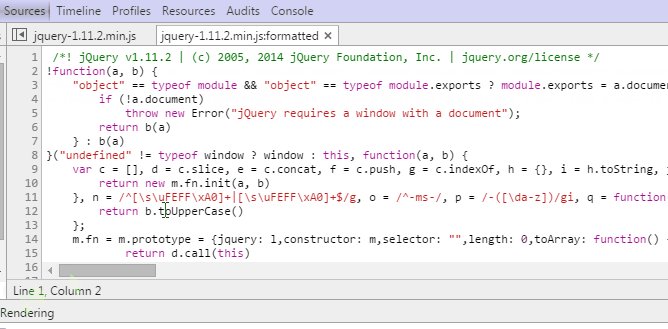
2.縮小されたソースのフォーマット
Chrome Developer Toolsには、最小化されたソースコードが読みやすいように組み込まれた「プリテンダー」があります。 このボタンは、[ソース]タブで現在開いているファイルの左下隅にあります。

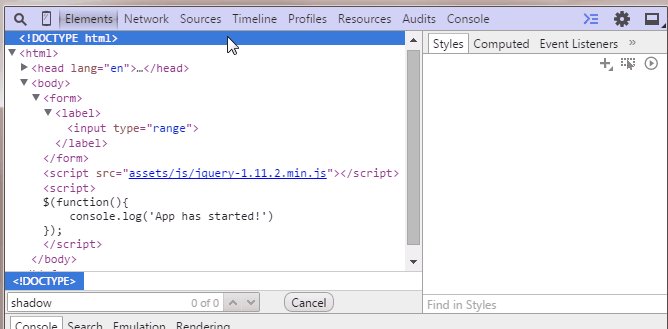
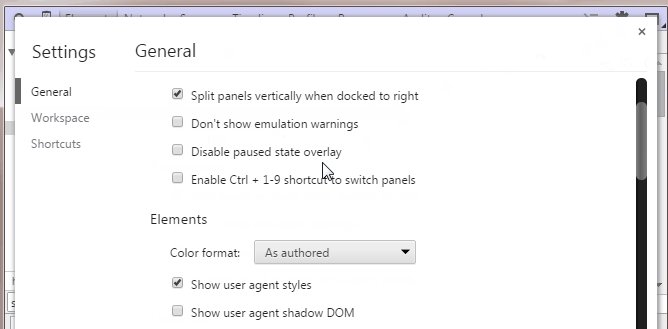
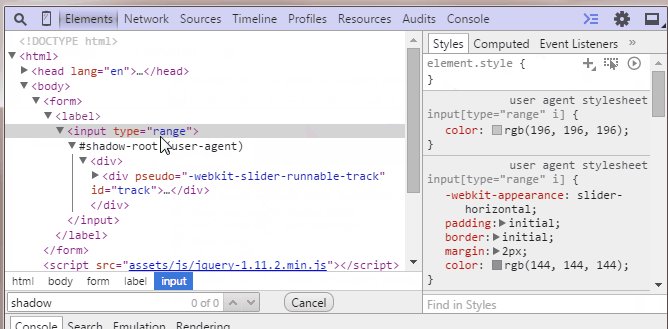
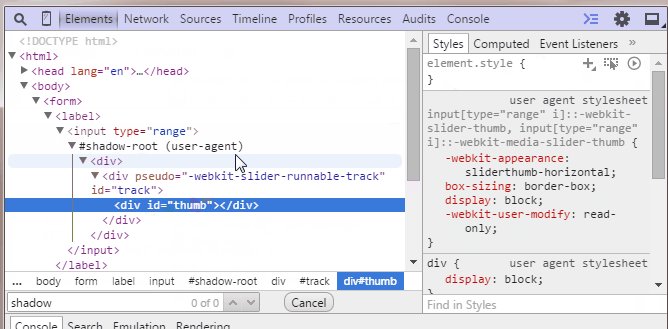
3.シャドウDOMマッピング
入力フィールドやボタン、ブラウザなどの要素は、通常は非表示になっている他の基本要素から作成します。 ただし、[設定]-> [一般]に移動し、[ユーザーエージェントのシャドウDOMを表示]を有効にして、これらの基本要素を[要素]タブに表示できます。 これにより、個別に配置する機会が与えられます。

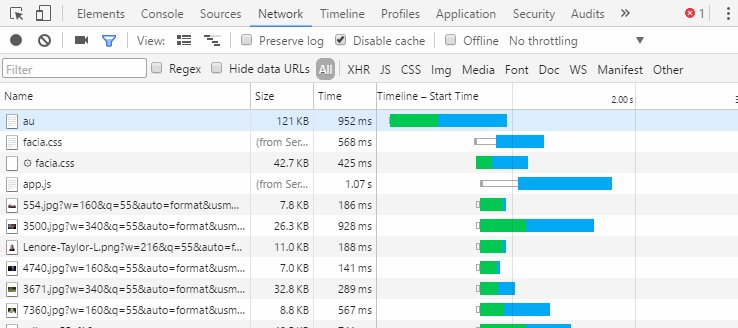
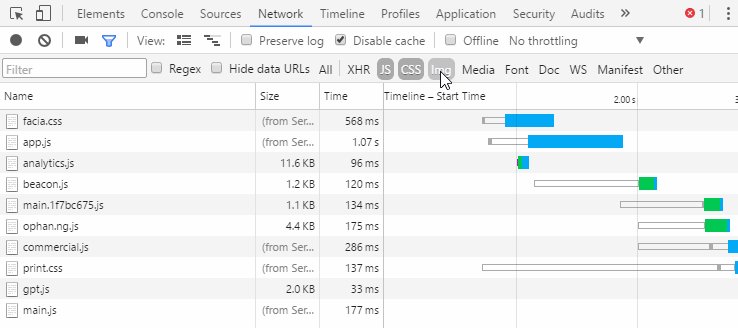
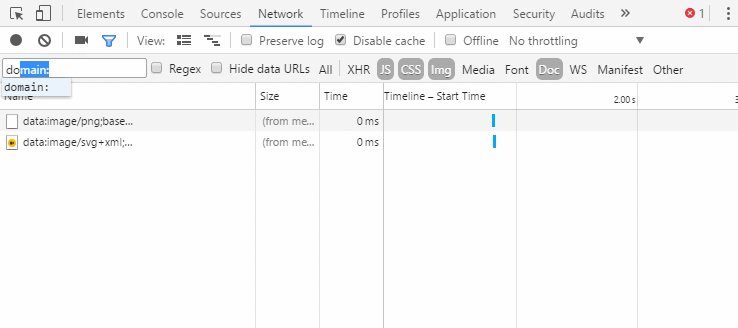
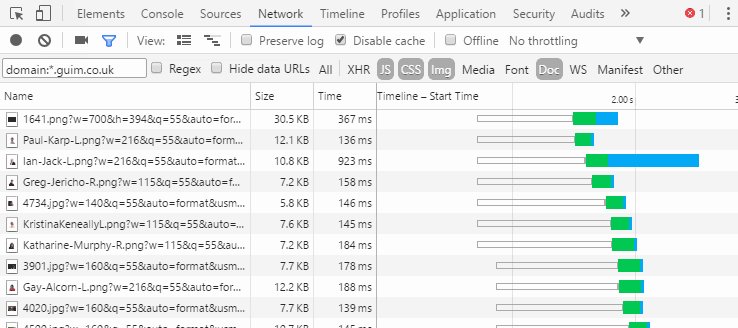
4.フィルタリングと検索
DOM、CSS、[ネットワーク]タブのクエリのリストなどを使用する場合 多くの場合、要素、セレクター、プロパティなどの大きなリストが目の前に表示されます。このリストでは、関心のある値をすばやく見つけることは困難です。 このような場合、すべてのタブにあるフィルタリングと検索の使用を忘れないでください。 フィルタリングのおかげで、条件に適したオプションを除くすべてのオプションを除外し、検索のキー「単語」を知っていれば、検索で必要なものをすばやく見つけることができます。 原則として、検索フィールドは非表示であり、Ctrl + Fの組み合わせによって呼び出されます。

5.ダークサイドに来て
ダークサイドが涼しいからです(:
しかし真剣に、私の場合のように、開発またはデバッグされているページのメインカラーが暗い場合、暗いテーマは不必要な緊張から目を保護します。 DevTools設定ページの最初で有効にできます。

使用されるリソース:
→ developers.google.com/ web/tools/chrome- devtools
→ habrahabr.ru