
Webアプリケーションの開発中に、さまざまなグラフィカルコントロールを使用して、ユーザーインタラクションを整理できます。 Web Speech APIを使用すると、最小限の視覚的インターフェースで、人間と自然の音声通信方法をアプリケーションに統合できます。 プログラムの機能を強化する新しいテクノロジーを適用するための無数のオプションがあります。 さらに、Web Speech APIを使用すると、身体障害または認知障害または怪我のある人にとって、Webアプリケーションでの作業がより便利になります。 したがって、将来のウェブ空間は、より社交的でアクセスしやすいものになるでしょう。
Web Speech APIを使用すると、WebサイトおよびWebアプリケーションはユーザーに話すだけでなく、ユーザーのスピーチを知覚することもできます。 これを使用して、プログラムが人間と対話する能力を強化する方法の少なくともいくつかの優れた例を見てください。
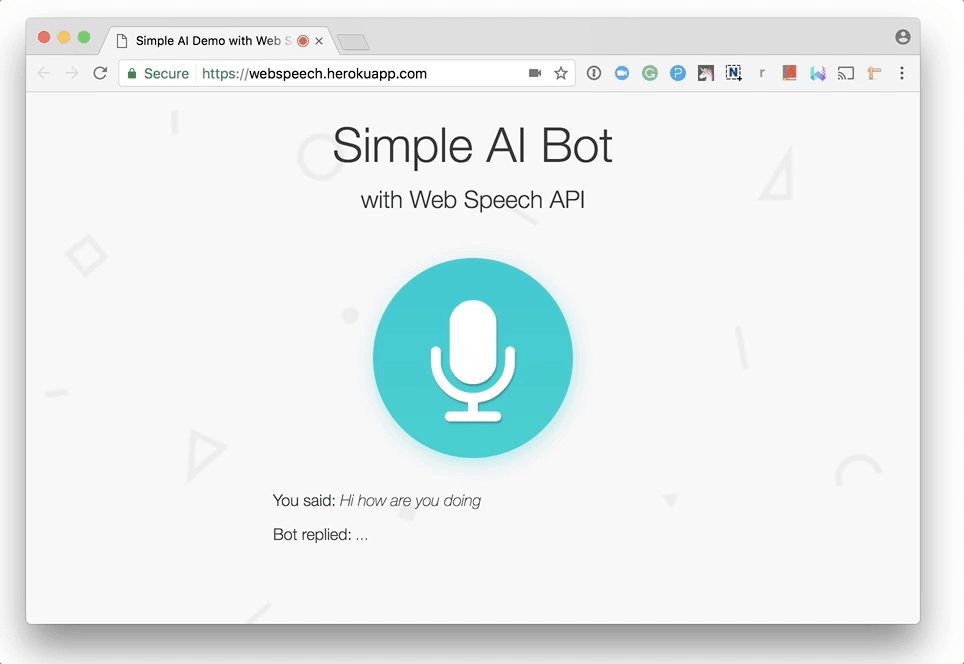
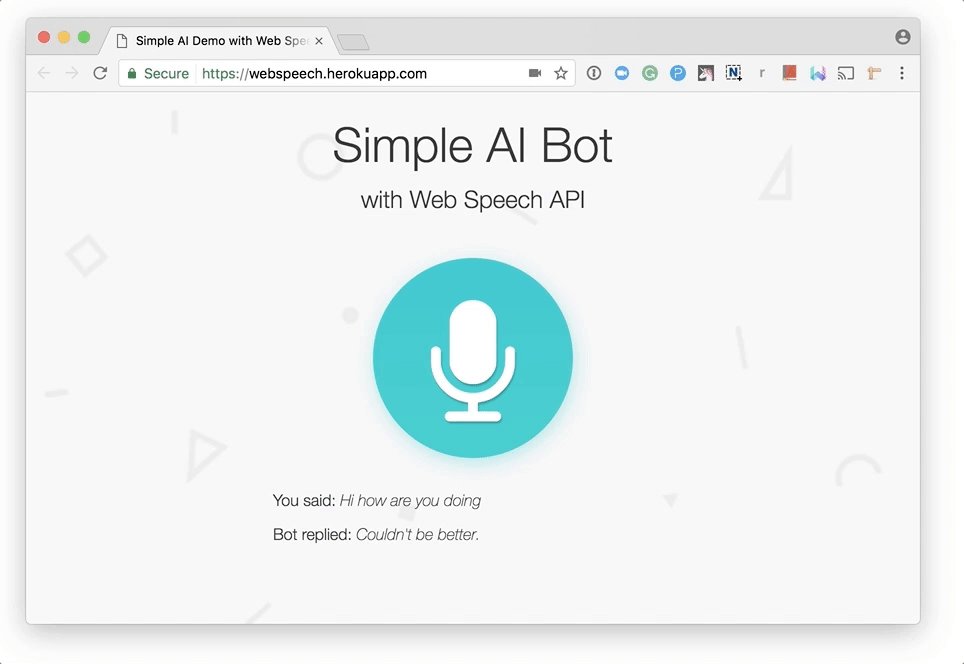
今日は、Web Speech APIを使用して、インテリジェントなブラウザベースのボイスチャットを作成する方法について説明します。 プログラムはユーザーの声を聞き、彼の発言に合成音声で応答します。 Web Speech APIはまだ実験的であるため、アプリケーションはこのAPIをサポートするブラウザーでのみ動作します。
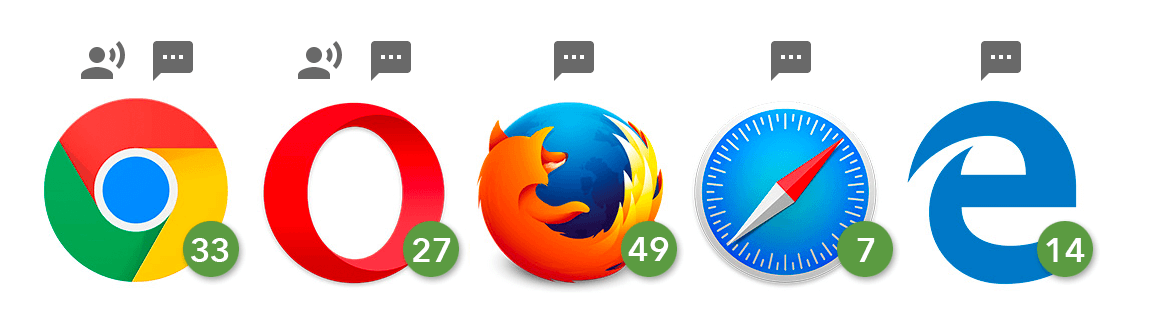
この資料で使用されている音声認識と音声合成の両方の機能は、Chrome 25+およびOpera 27+などのChromiumベースのブラウザーのみをサポートし、Firefox、EdgeおよびSafariは音声合成のみをサポートします。

さまざまなブラウザでの合成および音声認識のサポート
これから作成するものがChromeでどのように機能するかを示すビデオを次に示します。
Webアプリケーションでの作業は、3つの主要なステップで構成されています。
- Web Speech APIの
SpeechRecognition
インターフェイスを使用して、ユーザーの音声プログラムの知覚を整理します。
- ユーザーの発言をテキストに変換し、商用の自然言語処理API(この場合はAPI.AI)にリクエストを送信します。
- API.AIから応答を受信し、
SpeechSynthesis
インターフェイスを使用してスコアリングします。

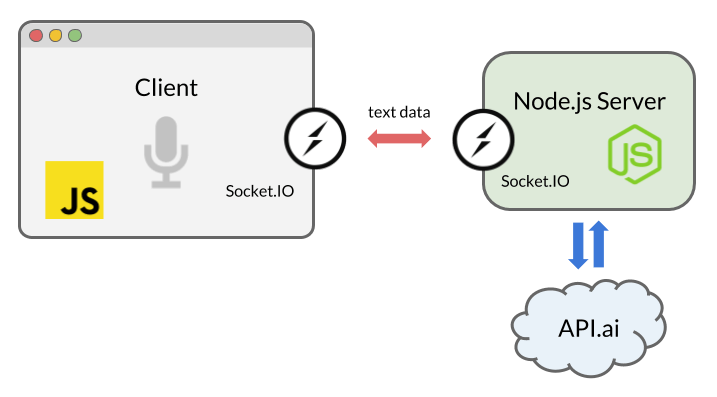
アプリケーションとユーザーおよび外部サービスとの相互作用のスキーム
ここで作成するものの完全なソースコードは、GitHubにあります。
このチュートリアルはNode.jsに基づいています。 うまく対処するには、JavaScriptを理解し、Node.jsの基本を理解する必要があります。 Nodeがインストールされており、開始できるかどうかを確認します。
Node.jsアプリケーションの準備
まず、Node.jsアプリケーションのフレームワークを準備します。 フォルダーを作成し、次のフォルダーを配置します。
. ├── index.js ├── public │ ├── css │ │ └── style.css │ └── js │ └── script.js └── views └── index.html
次に、このコマンドを実行してアプリケーションを初期化します。
$ npm init -f
-f
使用すると、デフォルト設定を適用できますが、このスイッチを使用せずにアプリケーションを手動で構成できます。 初期化中に、アプリケーションに関する基本情報を含む
package.json
ファイルが作成されます。
次に、プログラムのビルドに必要な依存関係をインストールする必要があります。
$ npm install express socket.io apiai --save
--save
フラグを使用すると、
package.json
ファイルが自動的に更新されます。 依存関係情報が追加されます。
Expressを使用します。これは、ローカルサーバーで実行されるNode.jsアプリケーションのサーバー側フレームワークです。 サーバーとクライアント間の双方向のデータ交換をリアルタイムで整理するために、 Socket.IOを使用します 。 さらに、 API.AI自然言語処理サービスと対話するためのツールをインストールします。 これにより、人との会話を維持できるインテリジェントなチャットボットを作成できます。
Socket.IOは、Node.jsでWebSocketsテクノロジーの使用を簡素化するライブラリです。 クライアントとソケットベースのサーバー間で接続が確立された後、それらの間のメッセージは非常に迅速に送信されます。 つまり、これは、Web Speech APIがユーザーのフレーズをテキストメッセージに変換する瞬間にクライアント側で、人工知能の応答テキストがAPI.AIから来るときにサーバー側で発生します。
index.js
ファイルを作成し、Expressインスタンスを準備して、接続を待ちます。
const express = require('express'); const app = express(); app.use(express.static(__dirname + '/views')); // html app.use(express.static(__dirname + '/public')); // js, css, images const server = app.listen(5000); app.get('/', (req, res) => { res.sendFile('index.html'); });
次に、システムのクライアント部分で作業しましょう。 次のステップでは、Web Speech APIをアプリケーションインターフェイスに統合します。
SpeechRecognitionによる音声認識
Web Speech APIにはSpeechRecognitionというメインコントローラーインターフェイスがあります。 ユーザーがマイクに向かって言ったことをテキストに変換できます。
このアプリケーションのユーザーインターフェイスは非常にシンプルです。 その主な要素はボタンで、クリックすると音声認識が開始されます。
index.html
ファイルを設定し、ファイルをクライアントスクリプト(
script.js
)およびSocket.IOライブラリに接続します。これは後でサーバーとデータを交換するために使用します。
<html lang="en"> <head>…</head> <body> … <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.1/socket.io.js"></script> <script src="js/script.js"></script> </body> </html>
HTMLドキュメントの本文にボタンを追加します。
<button>Talk</button>
ボタンのスタイルを設定するために、
style.css
ファイルが
style.css
ます; サンプルコードにあります 。
JavaScriptを使用した音声キャプチャ
script.js
では、音声認識のために、Web Speech APIからSpeechRecognition音声認識サービスコントローラーインターフェイスのインスタンスを作成します。
const SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition; const recognition = new SpeechRecognition();
ここでは、プレフィックスが付いているオブジェクトと付いていないオブジェクトの名前を使用します
webkit
は、
webkit
プレフィックスを持つバージョンでのみ必要なAPIをサポートするようになったためです。
さらに、ECMAScript6構文を使用します。
const
キーワードと矢印関数のサポートが含まれています。 これはすべて、
SpeechRecognition
と
SpeechSynthesis
両方のSpeech APIをサポートするブラウザで利用できます。
必要に応じて、対応するオブジェクトのさまざまなプロパティを設定することにより、音声認識を構成できます。 次の設定を適用します。
recognition.lang = 'en-US'; recognition.interimResults = false;
次に、ボタンへのリンクが必要です。 クリックするイベントをリッスンします。これは、音声認識プロセスを開始するために使用されます。
認識を開始した後、ユーザーが言ったことのテキスト表現を取得するために
result
イベントを使用します。
recognition.addEventListener('result', (e) => { let last = e.results.length - 1; let text = e.results[last][0].transcript; console.log('Confidence: ' + e.results[0][0].confidence); // Socket.IO });
ここでは、音声認識の結果を含む
SpeechRecognitionResultList
オブジェクトに関心があります。 テキストは、対応する配列から抽出できます。 さらに、ご覧のとおり、ここでは受信したテキストの
confidence
インジケーターをコンソールに表示します。
次に、Socket.IOを使用してデータをサーバーコードに転送します。
Socket.IOを使用したリアルタイムデータ交換
Socket.IOは、リアルタイムWebアプリケーション用に設計されたライブラリです。 これにより、システムのクライアント部分とサーバー部分の間で双方向のデータ交換を整理できます。 このライブラリを使用して、認識された音声のテキスト表現をNode.jsサーバーで実行されているコードに送信し、サーバーの応答をブラウザーに送信します。
単純なHTTPまたはAJAXリクエストを使用していない理由を疑問に思うかもしれません。 たとえば、POST要求を使用して、データをサーバーに送信できます。 ただし、Socket.IOを介してWebSocketを使用します。これは、特にサーバーからブラウザーにイベントが送信される場合に、双方向交換を整理するための最も成功したソリューションであるためです。 ソケットベースの常時接続により、ブラウザでデータをリロードしたり、AJAXリクエストを送信したりする必要はありません。

クライアント、サーバー、サードパーティの自然言語処理サービス間の相互作用のスキーム
クライアントの
script.js
ファイルで、
script.js
のインスタンスを作成します。
const socket = io();
次に、
SpeechRecognition
からの
result
イベントを処理する場所に次のコードを追加します。
socket.emit('chat message', text);
それでは、アプリケーションのサーバー側に移りましょう。 彼女はクライアントから送信されたテキストを受信し、人工知能の機能を実装するサードパーティのサービスに転送する必要があります。 サーバーは、サービスから応答を受信した後、それをクライアントに送信する必要があります。
外部サービスからの応答を受信する
多くのプラットフォームとサービスにより、音声からテキストへの変換と自然言語処理を使用して、アプリケーションを人工知能システムと統合できます。 その中には、 IBM Watson 、 Microsoft LUIS 、およびWit.aiがあります。 音声インターフェイスをすばやく構築するには、 API.AIを使用します。 ここでは、無料の開発者アカウントを取得し、サービスのWebインターフェイスとNode.jsのライブラリを使用して、簡単なチャットボットのコアをすばやくセットアップできます。
アカウントを作成したら、エージェントを作成します。 これについては、 入門ガイドの冒頭で読むことができます。 完全なカスタマイズには、エンティティの作成と、ユーザーが話すフレーズとシステムが実行するアクションとの関係のカスタマイズが含まれます。 Small Talkプリセットを使用してこれを行うことはありません。 左のメニューでこの項目を選択し、スイッチを使用してサービスを有効にする必要があります。

API.AIでSmall Talkを構成する
すぐに、API.AIインターフェースを使用して、エージェントを構成します。 エージェント名の横にある歯車のアイコンをクリックして[全般設定]ページに移動し、APIキーを取得します。 ここで「クライアントアクセストークン」と呼ばれるもの、つまりサービスのアクセストークンが必要になります。 Node.js SDKでこのトークンを使用します。
Node.js用SDK API.AIの使用
適切なSDKを使用して、Node.jsアプリケーションをAPI.AIに接続します。
index.js
ファイル
index.js
、アクセストークンを使用してAPI.AIを初期化します。
const apiai = require('apiai')(APIAI_TOKEN);
コードをローカルでのみ実行する場合は、ここにAPIトークンを入力するだけです。 それ以外の場合は、環境変数に保存することをお勧めします。 環境変数を設定するには多くの方法があります。通常、対応するデータを
.env
ファイルに書き込みます。 GitHubに投稿されたコードには、
.gitignore
含まれているため、このファイルはありません。 これらのファイルがどのように機能するかを知りたい場合は、
.env-test
ファイルを見てください 。
そのため、サーバー上でSocket.IOを使用して、ブラウザーから音声認識結果を取得します。 接続が確立され、メッセージがサーバーに配信されるとすぐに、API.AIの機能を使用して、ユーザーのステートメントに対するボットの応答を取得します。
io.on('connection', function(socket) { socket.on('chat message', (text) => { // API.AI let apiaiReq = apiai.textRequest(text, { sessionId: APIAI_SESSION_ID }); apiaiReq.on('response', (response) => { let aiText = response.result.fulfillment.speech; socket.emit('bot reply', aiText); // Send the result back to the browser! }); apiaiReq.on('error', (error) => { console.log(error); }); apiaiReq.end(); }); });
API.AIが結果を返すとき、socket.emit
socket.emit()
Socket.IOメソッドを使用してデータをブラウザに送信します。
SpeechSynthesis-ボットの声
アプリケーションでの作業を完了するために、クライアントの
script.js
ファイルに
script.js
ます。
音声合成用の関数を作成します。 ここでは、Web Speech APIの
SpeechSynthesis
コントローラー
SpeechSynthesis
を使用します。
関数は引数として文字列を取り、その後、システムはこの文字列からテキストを発音します。
function synthVoice(text) { const synth = window.speechSynthesis; const utterance = new SpeechSynthesisUtterance(); utterance.text = text; synth.speak(utterance); }
この関数では、最初にAPIエントリポイント
window.speechSynthesis
へのリンクを作成します。 今回はプレフィックス付きのプロパティを使用していないことに気付くかもしれません。 実際、このAPIのサポートは
SpeechRecognition
サポートよりも広く、このAPIをサポートするすべてのブラウザーは
SpeechSynthesis
のプレフィックスを既に削除しています。
次に、コンストラクターを使用して、新しいSpeechSynthesisUtterance()オブジェクトを作成します。 次に、
utterance
オブジェクトの
text
プロパティを設定し
text
。 このプロパティに正確に書き留めたものは、マシンによって発音されます。 ここで、他のプロパティ 、たとえば
voice
プロパティを設定して、音声の種類を選択できます。
最後に、
SpeechSynthesis.speak()
呼び出しを使用します。これにより、コンピューターがフレーズを発音します。
ここで、再びSocket.IOを使用して、サーバーから応答を取得します。 メッセージを受信するとすぐに、上記の関数を呼び出します。
socket.on('bot reply', function(replyText) { synthVoice(replyText); });
スマートチャットボットでチャットできるようになりました!

チャットボットチャット
初めてプログラムと通信しようとすると、ブラウザからマイクの使用許可が求められることに注意してください。 他のAPI(ジオロケーション、通知)と同様に、ブラウザーは機密データを操作する前に許可を要求します。 その結果、あなたの声はあなたの知らないうちに録音されません。
このボットとしばらくチャットすると、ここで使用されるAIが非常に単純なので、そのチャットに飽きてしまいます。 ただし、API.AIに基づいて構築されたボットは構成およびトレーニングできます。 API.AI ドキュメントを読み、そのインテリジェンスに取り組むことで、ボットをよりスマートにできます。
このガイドでは、新しいAPIの主な機能のみを取り上げていますが、実際には非常に柔軟性が高く、多くの設定をサポートしていることに注意してください。 音声認識と合成の言語、アクセント(たとえば、アメリカ英語とイギリス英語)を含む合成音声、音声ピッチ、単語の発音速度を変更できます。 以下に、Web Speech APIの詳細を学ぶのに役立つ便利なリンクを示します。
- Web Speech API (Mozilla Developer Network)
- Web Speech API仕様 (W3C)
- Web Speech API:音声合成 (Microsoft)
Node.jsおよびここで使用したライブラリに関する有用な資料を次に示します。
最後に、自然言語を処理するためのさまざまなツールと、コンピューターとの通信を整理するためのプラットフォームを見てみましょう。
概要:Webの未来への一歩
Google、Facebook、Microsoft、IBM、およびAmazonが自然言語を処理するプラットフォームの開発者のリストに載っていることは偶然ではありません。 これは、Webの未来が音声インターフェイスにとって唯一のものであることを意味しますか? いいえ、これを完全に確実に述べることはできません。 ただし、これは、そのようなインターフェイスがモバイルプラットフォームで非常に人気があるという事実と同様に、Webアプリケーションで場所を見つけることを示唆しています。 音声技術と人工知能は、Webコンテンツを操作する通常の方法を補完し、インターネットをより便利で手頃な価格にします。
音声Webテクノロジーに関するストーリーをお楽しみいただき、興味深い仮想会話パートナーを作成してください。
親愛なる読者! Webアプリケーションで音声認識および音声合成技術を使用する方法のうち、最も興味深く、有望なものは何ですか?