
Hello World! GraphQLの本質については多くのことが語られていますが、クエリ自体についてはあまり語られていません。 単純なものから複雑なものまで、トピックを明らかにします。 興味を持って、猫へようこそ。
GraphQLに慣れていない人は、我慢して、私の入門チュートリアルやHabréの記事をチェックしてください。 そのため、リクエストの処理がはるかに簡単になります。
- チュートリアル:Koa2およびMongoDBを使用したGraphQLサーバー
- チュートリアル:リアルタイムアプリのGraphQLサブスクリプション
- チュートリアル:GraphQL認証、登録、プロファイル
テスト環境
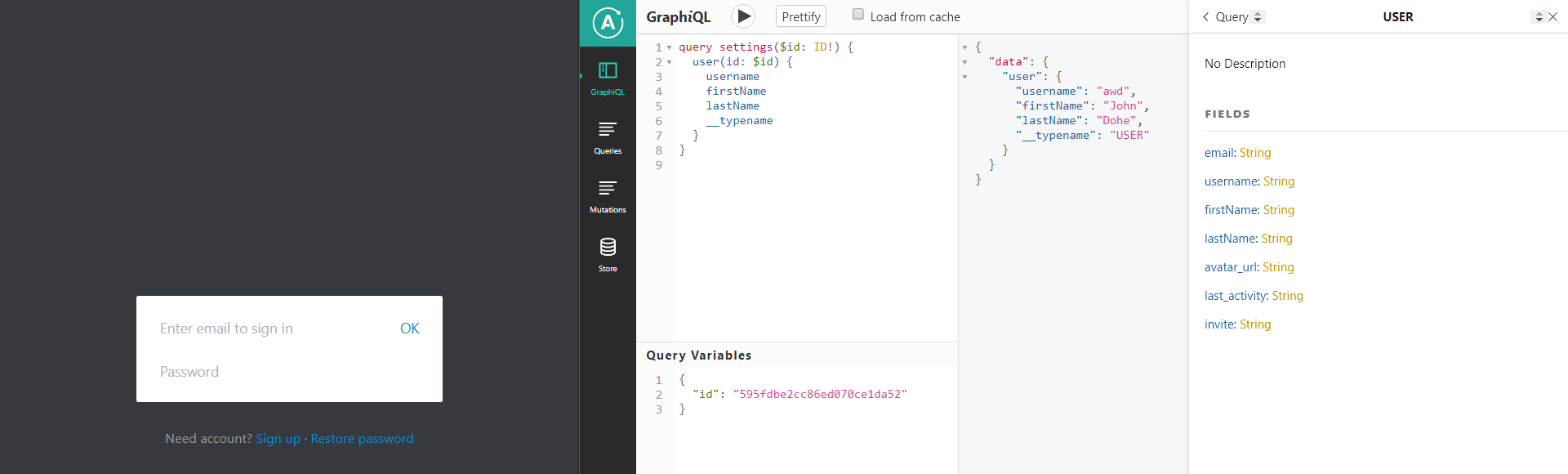
- GraphiQLは、サーバーでテストするための組み込みパッケージです。
- Apollo Client Developer Tools-クロム拡張でラップされた同じGraphiQL。
お問い合わせ
サーバーで変更が行われた後、誰かが最新でない場合、リクエストのドキュメントが更新されます。 また、エラーの存在を自動的に強調表示します。

まず、クエリ(データの取得)と突然変異(データの変更)の2つの単純な種類のクエリから始めましょう。
問い合わせ
user
フィールドに対して簡単なリクエストを行い、サーバーが返す値を伝えることができます:
firstName
と
lastName
。
query myQuery{ user { firstName lastName } }
GraphiQLを使用する場合、中括弧の前の
query
を省略できます。 同時に、クライアントでリクエストを書き込むときに、リクエストのタイプを明示的に指定しないとエラーが発生します。
突然変異
データを変更するには、何を正確に置き換えたいのか、何で置き換えるのかを示す必要があります。
mutation myMutation{ UserCreate(firstName: "Jane", lastName: "Dohe") }
クエリは非同期で実行され、突然変異は順次実行されます。
脱退
GraphQLには3番目のタイプ-サブスクリプションがあります。
subscriptions mySubscription{ user { firstName lastName } }
これらはクエリに完全に類似しており、クエリに適用されるものはすべてサブスクリプションに適しています。
これまでのところ、すべてが単純ですが、プロジェクト開発には適していません。
引数
引数を使用すると、明らかなことを実行できます。値を置き換えて要求を行います。 クエリ、ミューテーション、またはサブスクリプションのいずれであるかは絶対に重要ではありません。
最初に、使用する引数を決定します。 次に、それらをクエリフィールドに適用します。
query myQuery($id: '1'){ user (id:$id){ firstName lastName } }
このようなリクエストは
id = '1'
ユーザーを見つけ、
firstName
と
lastName
を返します。
変数
ここで興味深いのは、値を置き換えることができることです。 ベアGraphiQLでは、ドキュメントに完全に準拠して、変数を定義し、そのタイプを指定する必要があります。
query myQuery($id: ID){ // user (id:$id){ firstName lastName } }
{ "id": "595fdbe2cc86ed070ce1da52" // }
草案では、次のようになります。

ID!
-タイプの最後にある感嘆符は、GraphQLにこのフィールドが必須であることを伝えます。
単純なユーザーは、クライアントでリクエストを作成する方法を心配する必要はありません。 人気のあるJSフレームワークのすべてが用意されています: vue-apollo 、 react-apollo 、 apollo-angular 。
ネストされたクエリ
上記のアプローチは、目的のデータベースフィールドが最初のレベルにある場合(ネストなし)に適用できます。 MongoDBのサンプルモデル:
// MongoDB schema const schema = new mongoose.Schema({ firstName: { type: String }, lastName: { type: String }, }) export const USER_MODEL = mongoose.model('users', schema) // GraphQL type const user = { firstName: { type: GraphQLString }, lastName: { type: GraphQLString }, } export const USER = new GraphQLObjectType({ name: 'USER', fields: user })
ネストされたスキーマの例:
// MongoDB schema const schema = new mongoose.Schema({ firstName: { type: String }, lastName: { type: String }, secure: { public_key: { type: String }, private_key: { type: String }, }, }) . . . const secure = new GraphQLObjectType({ name: "public_key", fields: { public_key: { type: GraphQLString } } }) export const USER = new GraphQLObjectType({ name: "USER", fields: { firstName: { type: GraphQLID }, secure: { type: secure } } })
クエリクエリは次のようになります。
query myQuery($id: ID){ user (id:$id){ firstName secure { public_key } } }
突然変異+クエリ
突然変異はブール値の
true/false
値を返す必要はありません。 サーバーでGraphQLBoleanの代わりにフィールドタイプでモデルのタイプを指定すると、次のようになります。
mutation auth($email: String!, $password: String!) { auth(email: $email, password: $password) { id secure { public_key } } }

おわりに
開発プロセス中に発生する可能性のある基本的なクエリを調べました。 コメントに希望や希望を書いて、記事が有用であれば上矢印を押してください。
質問や提案がある場合は、Telegramチャットで質問できます: t.me/joinchat/G5DV0xUO-pvjEmoWc7dBUg
ご清聴ありがとうございました。