Svg
スケーラブルベクターグラフィックス(SVG)は、2次元のベクターグラフィックスを記述するためにXMLから拡張されたマークアップ言語です。
ベクターグラフィックスで画像を作成するには、幾何プリミティブ(ポイント、ライン、カーブ、ポリゴン)を使用します。 彼らの助けを借りて、スケーリング時に品質を失わないスケーラブルなイメージを作成できます。
SVG-メモリにオブジェクトを保存する描画技術(保持モードのグラフィックス)。 HTMLと同様に、SVGにはドキュメントオブジェクトモデル(DOM)があります。 HTMLと同様に、SVGのDOMにはイベントモデルがあります。 これは、イベントがDOM要素に直接関連付けられるため、この技術を使用してインタラクティブなアクション(マウスコントロールなど)を実装することで、プログラマーの負担が軽減されることを意味します。
SVGには、通常の属性と表示属性の両方があります。 重要な点は、CSSスタイルの使用規則に従って、スタイルをプレゼンテーション属性に適用できることです。 たとえば、図形の色を変更するには、fillプロパティを使用できます。
要素は、ドキュメントにSVGを埋め込むために使用されます。
例1:線画
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="70"> <line x1="5" y1="5" x2="500" y2="60" stroke="#b4241b" stroke-width="3" /> </svg>
例2:塗りつぶされた円を描く
HTML:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100" height="100"> <circle cx="50" cy="50" r="40" y2="60" stroke="#b4241b" stroke-width="3" /> </svg>
CSS:
svg { fill: blue; }
Canvas 2d
<Canvas>は、JavaScriptを使用してビットマップグラフィックを作成するために使用されるHTML要素です。 <canvas>要素は、JavaScriptを使用して2Dグラフィックスを描画するための便利なAPIを提供します。
svgとは異なり、キャンバスはラスターグラフィックスで動作します。 これはインスタント描画技術であり、その要素をDOMツリーに保存しないため、既存の描画を変更したりイベントに応答したりする方法はありません。 つまり、新しいフレームが必要な場合は、シーン全体を再描画する必要があります。
<canvas>要素には、幅と高さの2つの属性しかありません。 高さと幅の属性が設定されていない場合、 html5仕様に従って、canvas要素の幅は300ピクセルになり、高さは150になります。これらの属性が変更されると、キャンバスはクリアされます。
CSSで任意にサイズを設定することもできますが、レンダリング中に、画像はサイズと方向に応じて拡大縮小されます。 これにより、画像が歪んで見える場合があります。
描画するには、最初にAPIがグラフィックを作成するために提供するコンテキストにアクセスする必要があります。 コンテキストは、canvas要素のgetContext()メソッドを使用して取得できます。 最初のパラメーターとして、使用するコンテキストのタイプを指定する必要があります。 現在、最新のブラウザのほとんどは、2種類のコンテキスト「2d」(2次元グラフィックを作成できる)と「webgl」(WebGLテクノロジーを使用して3次元グラフィックを作成できる)をサポートしています。 指定されたコンテキストタイプがブラウザでサポートされていない場合、getContext()メソッドはnullを返します。
例:線画
<canvas id="myCanvas" width="600px" height="70px"></canvas> const canvas = document.getElementById('canvas'); const context = canvas.getContext('2d'); context.beginPath(); context.moveTo(5, 5); context.lineTo(500, 60); context.lineWidth = 3; context.strokeStyle = '#b4241b'; context.stroke();
Webgl
WebGLは、キャンバス要素を使用してグラフィックを作成する別の新しいテクノロジーです。 WebGLでは、WebコンテンツでOpenGL ES 2.0に基づくAPIを使用して3次元グラフィックスをレンダリングできますが、2次元グラフィックスを使用することもできます。
前の場合と同様に、描画を開始するには、コンテキストにアクセスする必要があります。 これは、getContextメソッドを使用して行われます。 コンテキストタイプは、webglまたはExperimental-webglのいずれかでなければなりません。 「実験-webgl」と呼ばれるコンテキストは、仕様開発プロセス中に使用されるコンテキストの一時的な名前です。
WebGLはそれぞれラスターグラフィックで動作します。前の段落で説明した機能は、このテクノロジーにも適用できます。 しかし、WebGLはハードウェアグラフィックスアクセラレーションを使用するため、WebGLのパフォーマンスは(ネイティブアプリケーションのパフォーマンスに匹敵する)より高いという特徴があります。
技術比較
特定のテクノロジーの選択は、特定のプロジェクトの目的と目標に依存します。 プロジェクトの1つでのタスクは、多数のポイント(約10,000ポイント)でグラフを描画することでした。グラフのスケーリングと移動、およびサーバー上のデータ変更の場合のグラフの再描画が可能でなければなりません。
テクノロジーを選択する際に考慮された最も重要なパラメーターの1つはパフォーマンスです。 このパラメーターは、オブジェクトの数と表面積に依存します。 一般に、画面上のオブジェクトの数が増えると、オブジェクトがDOMモデルに徐々に追加されるにつれてSVGのパフォーマンスが低下しますが、キャンバスのパフォーマンスはほとんど変化しません。 WebGLのパフォーマンスは非常に優れていますが、最新のブラウザーすべてがこのテクノロジーをサポートしているわけではありません。たとえば、IEはバージョン11からのみwebGLをサポートし始めました。 モバイルブラウザーでのWebGLのサポートは非常に限られており、ほとんどのモバイルブラウザーは2017年にのみWebGLをサポートし始めました。 現在、一部のモバイルブラウザはこのテクノロジをまったくサポートしていません。
ブラウザによるWebGLのサポートに加えて、クライアントGPUによるWebGLのサポートも必要です。 一部のブラウザは、古いGPUを搭載したデバイスでWebGLサポートを無効にする場合があります。 これらの制限の詳細については、 この記事をご覧ください。
WebGLテクノロジーの不十分なサポートのため、以下の2つのテクノロジーのみが考慮されます:canvas 2dおよびsvg。

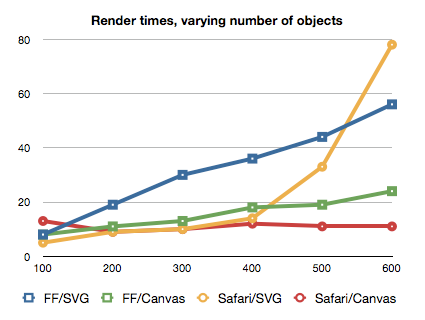
図1オブジェクトの数(x)に応じたレンダリング時間(y)
SVGでの作業にはDOMでの多くの操作が必要なため、このテクノロジーは、たとえば急速に変化する詳細なグラフを作成するなど、重いアニメーションには適していません。
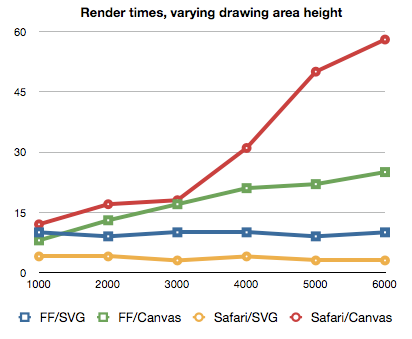
ただし、キャンバスは高解像度の画面にはあまり適していません。 下のグラフからわかるように、画面サイズが大きくなると、処理するピクセルが増えるためCanvasのパフォーマンスが低下します。

図2描画領域の高さ(x)に応じたレンダリング時間(y)。
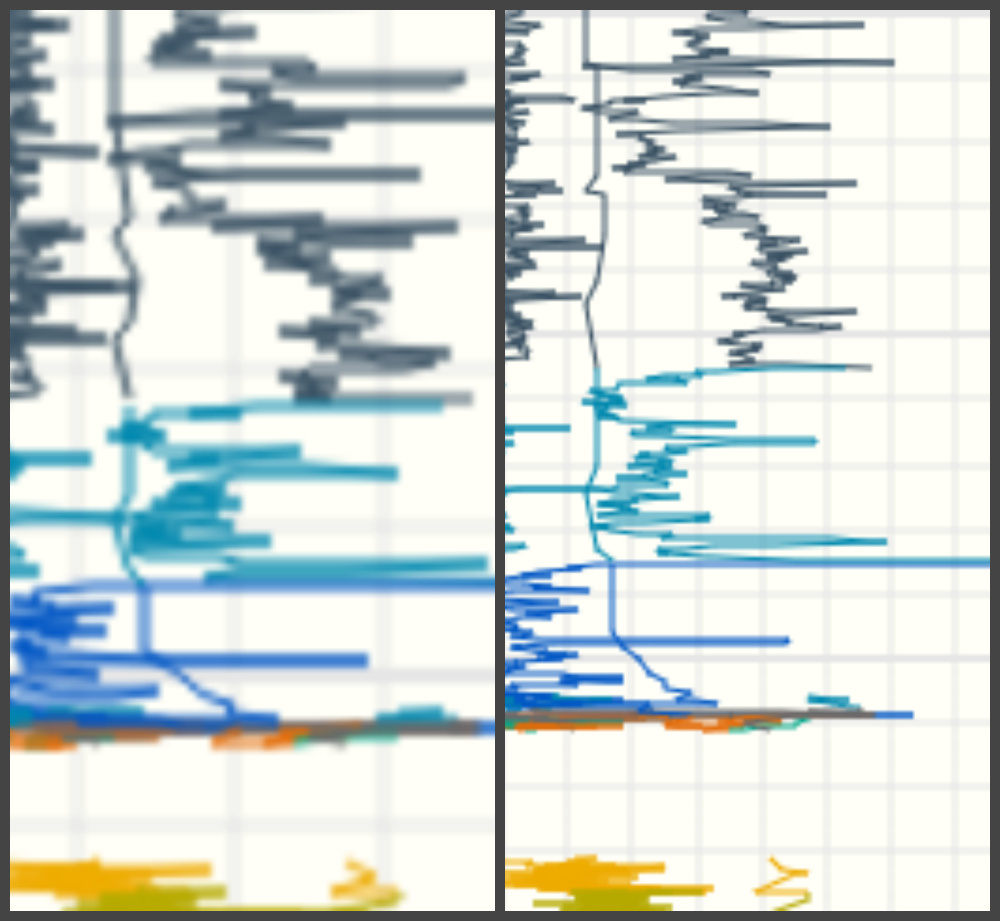
また、キャンバスを使用して作成した画像を拡大すると、品質が大幅に低下することにも留意してください。 以下の図は、svgとcanvasで描かれた線を示しています。

図3ズーム時にSVG(上)とCanvas(下)を使用して描画された線
キャンバスを操作するときに発生する可能性のある別の問題は、イベントを追跡し、画像内のマウスポインターの位置を特定する機能が制限されていることです。 組み込みAPI isPointInPathを使用すると、指定されたポイントが最後に描画されたパス要素に含まれるかどうかを判断できます*イベントを非常に快適に処理できるサードパーティライブラリがあります。
上記の欠点にも関わらず、主に多数のオブジェクトをレンダリングするときにsvgと比較してパフォーマンスが高いため、canvasを使用することが決定されました。
*後で再利用できるパスを作成するために使用できる実験的なPath2Dインターフェイスがあります。 たとえば、このオブジェクトは、isPointInPathメソッドの最初の引数として渡すことができます。 このテクノロジーは現在、Firefox、Google Chrome、およびOperaでサポートされています。
Canvasを使用する機能
キャンバスを使用する場合、最初に考慮すべきことは、ラスターイメージを使用することです。 まず第一に、これは、描画領域のサイズを変更すると(たとえば、ウィンドウのサイズを変更すると)、キャンバス上の画像が拡大縮小し、歪みと品質の低下につながることを意味します。 次の図では、最初のケースでは、キャンバス要素の幅と高さのcssプロパティは、最初に指定された対応する属性の2倍です。 同じグラフがスケーリングなしでその横に表示されます。 このような問題を回避するには、ウィンドウのサイズを変更するときに、キャンバス要素の幅と高さの属性に必要な値を設定し、現在のシーンを新しいサイズで再描画します。
同様の問題は、ピクセル密度が高い画面で作業するときに発生する可能性があります。 キャンバス上の画像がぼやけて見える場合があります。 この理由は、物理ピクセルでのディスプレイの解像度と論理(CSS)ピクセルでの解像度の違いです。 これら2つの値の比率は、window.devicePixelRatioプロパティを使用して取得できます。 たとえば、devicePixelRatioが2の場合、キャンバスの物理ピクセルの幅は論理ピクセルの幅(width属性で指定)の2倍になります。 つまり、最初のケースと同じ効果が得られます。 この問題を解決する1つの方法は、devicePixelRatioの値のスタイルよりも大きいキャンバス属性の値を指定することです。
例:
canvas.width = canvasWidth * window.devicePixelRatio; canvas.height = canvasHeight * window.devicePixelRatio; canvas.style.width = canvasWidth + 'px'; canvas.style.height = canvasHeight + 'px';
この場合、レンダリング時に、線の太さやフォントサイズなどの値がdevicePixelRatioの値だけ減少することを考慮する必要があります。 したがって、フォントサイズを設定するときは、ピクセル密度が増加したディスプレイ上でテキストが小さすぎないように、devicePixelRatioを掛ける必要があります。

キャンバスの最適化:
キャンバスを操作する際の最も高価な操作の1つは、ペイントです。 したがって、大きな画像を再描画しないようにすることをお勧めします。
これを行う1つの方法は、キャンバス要素を複数のレイヤーに適用することです。 これにより、シーン全体ではなく、シーンの必要な部分のみを再描画できます。
例:2つのレイヤーでのキャンバス要素の配置:
<canvas id="bg" width="640" height="480" style="position: absolute; z-index: 0"></canvas> <canvas id="fg" width="640" height="480" style="position: absolute; z-index: 1"></canvas>
レンダリングに費やされる時間を短縮する別の方法は、浮動小数点座標を放棄して整数座標を使用することです。 キャンバス要素で分数座標を使用する場合、サブピクセルレンダリングが使用されます。 これは、平滑化効果を作成するために、追加の計算が実行されるという事実につながります。
キャンバス要素を最適化するには多くの方法があります。 それらの有効性は、プロジェクトの機能と望ましい結果に依存します。 この記事では、さまざまな最適化アプローチについて詳しく読むことができます。
おわりに
SVGは、静的画像、インタラクティブグラフィックスの高品質で複雑なベクタードキュメント(たとえば、図面、図)の作成に適しています。 しかし、オブジェクトの数が増えると、レンダリング速度が大幅に低下することを考慮する価値があります。 canvas要素を使用すると、画面上に画像をすばやく描画できます。このため、このテクノロジーは複雑なシーンやアニメーションをリアルタイムで表示するのに適しています。 Canvasを使用して、さまざまな視覚効果や複雑な3Dシーンを作成できます。 しかし、この技術を使用する場合、画像またはグラフをインタラクティブにすることは非常に困難です。