この記事では、いくつかの次世代Webテクノロジーを使用してConnectを起動する方法を説明し、フロントエンドの旅の小さな技術的詳細をいくつか説明します。
CSSグリッドレイアウト
今年の初め、3つの主要なブラウザー(Firefox、Chrome、およびSafari)が、新しいCSSグリッドレイアウトモジュールの実装をほぼ同時に展開しました。 これらの仕様により、開発者は使いやすく、非常に強力な2次元ブレッドボードシステムを利用できます。 Connect ランディングページはほぼすべてのCSSグリッドに依存しているため、一見トリッキーな設計上の決定を実装するのは簡単です。 例として、ヘッダーのコンテンツを非表示にし、背景に注目しましょう。

歴史的には、絶対配置を使用してこのような背景ストリップを作成し、各ストライプをページに正確に配置しました。 この方法は機能しますが、位置決めが脆弱な場合、小さな問題が発生することがよくあります。たとえば、丸め誤差により、バンド間に1ピクセルのギャップが生じる場合があります。 また、スタイルシートは急速に膨張し、さまざまな画面サイズでの背景の違いを考慮して表示クエリがより複雑になるため、維持が難しくなります。
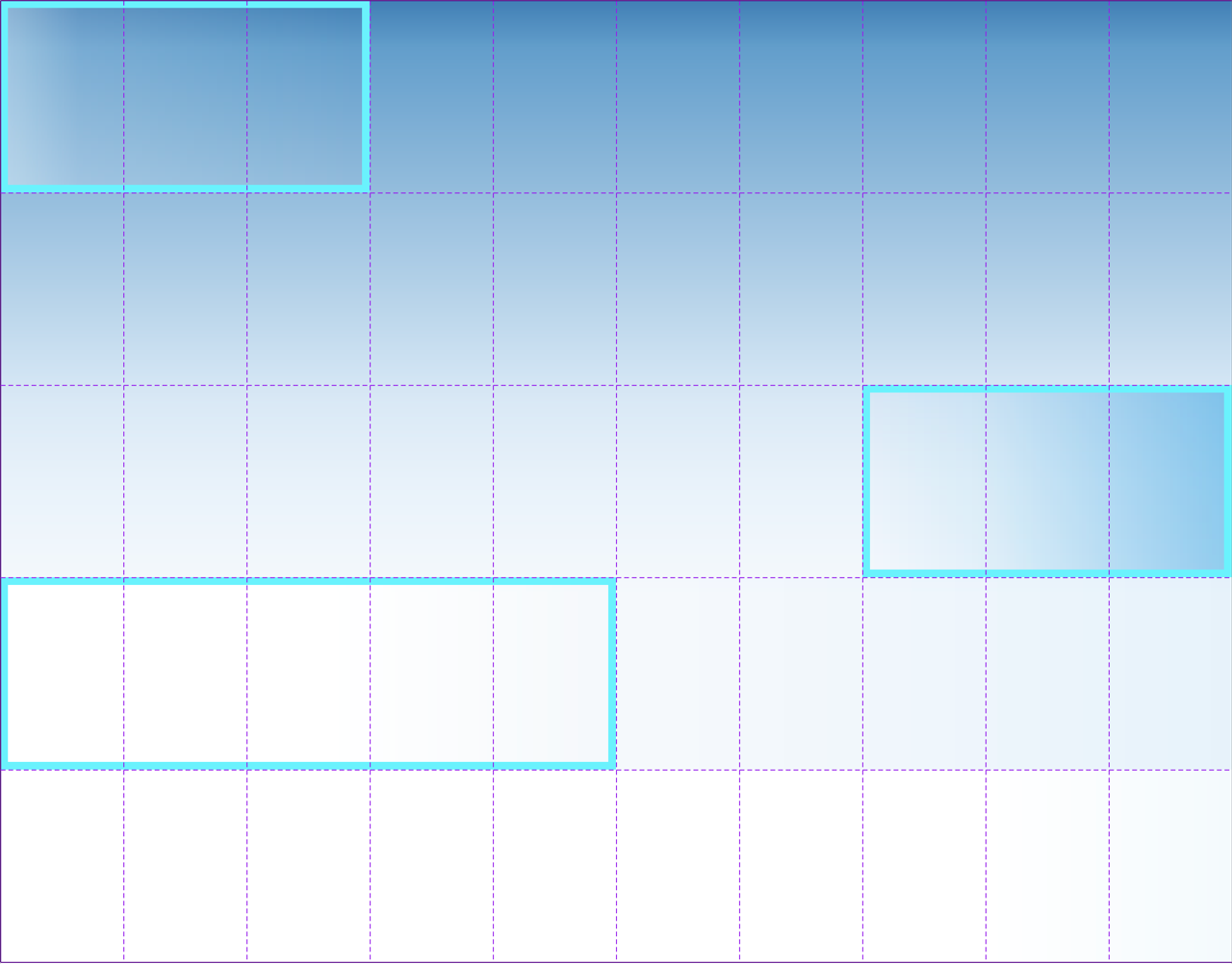
CSSグリッドはこれらの問題のほぼすべてを修正します。 柔軟なグリッドを定義し、適切なセルにストライプを配置するだけです。 Firefoxには、レイアウトの構造を視覚化する便利なグリッドインスペクターがあります。 それがどのように見えるか見てみましょう:

明確にするために、3つのストライプを強調表示し、傾斜効果を削除しました。 適切なCSSコードは次のようになります。
header .stripes { display: grid; grid: repeat(5, 200px) / repeat(10, 1fr); } header .stripes :nth-child(1) { grid-column: span 3; } header .stripes :nth-child(2) { grid-area: 3 / span 3 / auto / -1; } header .stripes :nth-child(3) { grid-row: 4; grid-column: span 5; }
その後、単に
.stripes
コンテナ全体を変換して、傾斜効果を得ることができます。

header .stripes { transform: skewY(-12deg); transform-origin: 0; }
そして出来上がり! CSSグリッドは、一風変わった構文と多くの新しいプロパティと値を伴うため、一見恐ろしい場合がありますが、メンタルモデルは実際には非常に単純です。 Flexboxに精通している場合は、 Box Alignmentモジュールを既に知っています。つまり、
justify-content
や
align-items
など、大好きな使い慣れたプロパティを使用することもでき
align-items
。
CSS 3D
ランディングページのヘッダーには、Connectを構成するビルディングブロックの視覚的なメタフォームとしていくつかのキューブが表示されます。 これらのフライングキューブは、ランダムな速度(特定の範囲)で3Dに回転し、対応するサーフェスを動的に照らす単一の光源で照らされます。ビデオ: cubes.mp4

これらのキューブは、JavaScriptによって生成およびアニメーション化される単純なDOM要素です。 それらはそれぞれ1つのHTML
template
確認されます:
<!-- HTML --> <template id="cube-template"> <div class="cube"> <div class="shadow"></div> <div class="sides"> <div class="back"></div> <div class="top"></div> <div class="left"></div> <div class="front"></div> <div class="right"></div> <div class="bottom"></div> </div> </div> </template> // JavaScript const createCube = () => { const template = document.getElementById("cube-template"); const fragment = document.importNode(template.content, true); return fragment; };
複雑なことは何もありません。 これで、これらのきれいな要素と空の要素を3次元の形に簡単に変えることができます。 3D変換のおかげで、遠近感の追加とZ軸に沿った側面の移動が非常に自然に実行されます。
.cube, .cube * { position: absolute; width: 100px; height: 100px } .sides { transform-style: preserve-3d; perspective: 600px } .front { transform: rotateY(0deg) translateZ(50px) } .back { transform: rotateY(-180deg) translateZ(50px) } .left { transform: rotateY(-90deg) translateZ(50px) } .right { transform: rotateY(90deg) translateZ(50px) } .top { transform: rotateX(90deg) translateZ(50px) } .bottom { transform: rotateX(-90deg) translateZ(50px) }
CSSはタイルキューブを簡単にしますが、ダイナミックシェーディングなどの高度なアニメーション機能を提供しません。 代わりに、キューブアニメーションは
requestAnimationFrame
に依存して、ピボットポイントで各辺を計算および更新します。 各フレームでは、次の3つのことを定義する必要があります。
- 可視性 毎回、3面以下しか表示されないため、不必要な計算や隠れた面でのリソース集約的な再描画を回避できます。
- 変換 立方体の各辺は、初期回転、アニメーションの現在の状態、および各軸に沿った速度に応じて変換する必要があります。
- シェーディング 。 CSSを使用すると、要素を3次元空間に配置できますが、3D環境の従来の概念(光源など)はありません。 3D環境をシミュレートするために、光源をレンダリングして、特定のポイントから離れるにつれてキューブの側面を徐々に暗くすることができます。
考慮する必要がある他の考慮事項があります(たとえば、JavaScriptの
requestIdleCallback
とCSSの
backface-visibility
を使用してパフォーマンスを改善する)が、これらはアニメーションロジックの主要な基盤です。
各サイドの可視性と変換を計算し、それらのステータスを継続的に監視し、簡単な数学演算を使用して更新します。 純粋な ES2015機能とテンプレートリテラルなどの機能を使用すると、さらに簡単になります。 現在の変換を計算および決定するためのJavaScriptコードの2つの短いスニペットを以下に示します。
const getDistance = (state, rotate) => ["x", "y"].reduce((object, axis) => { object[axis] = Math.abs(state[axis] + rotate[axis]); return object; }, {}); const getRotation = (state, size, rotate) => { const axis = rotate.x ? "Z" : "Y"; const direction = rotate.x > 0 ? -1 : 1; return ` rotateX(${state.x + rotate.x}deg) rotate${axis}(${direction * (state.y + rotate.y)}deg) translateZ(${size / 2}px) `; };
パズルの最も難しい部分は、キューブの各面のシェーディングを正しく計算する方法です。 ステージの中心にある仮想光源をシミュレートするために、すべての軸に沿って、中心点に近づくにつれて各側面の照明効果を徐々に増やすことができます。 具体的には、これは、各面の明るさと色を計算する必要があることを意味します。 各フレームでこの計算を実行し、ベースカラーと現在のシェーディングファクターを補間します。
// Linear interpolation between a and b // Example: (100, 200, .5) = 150 const interpolate = (a, b, i) => a * (1 - i) + b * i; const getShading = (tint, rotate, distance) => { const darken = ["x", "y"].reduce((object, axis) => { const delta = distance[axis]; const ratio = delta / 180; object[axis] = delta > 180 ? Math.abs(2 - ratio) : ratio; return object; }, {}); if (rotate.x) darken.y = 0; else { const {x} = distance; if (x > 90 && x < 270) directions.forEach(axis => darken[axis] = 1 - darken[axis]); } const alpha = (darken.x + darken.y) / 2; const blend = (value, index) => Math.round(interpolate(value, tint.shading[index], alpha)); const [r, g, b] = tint.color.map(blend); return `rgb(${r}, ${g}, ${b})`; };
ふう! 幸いなことに、残りのコードははるかに単純で、主に定型コード、DOMヘルパー、その他の基本的な抽象化で構成されています。 言及する価値のある最後の詳細は、ユーザーの設定に応じて、アニメーションの邪魔にならないテクニックです。

クリックしてビデオを見る
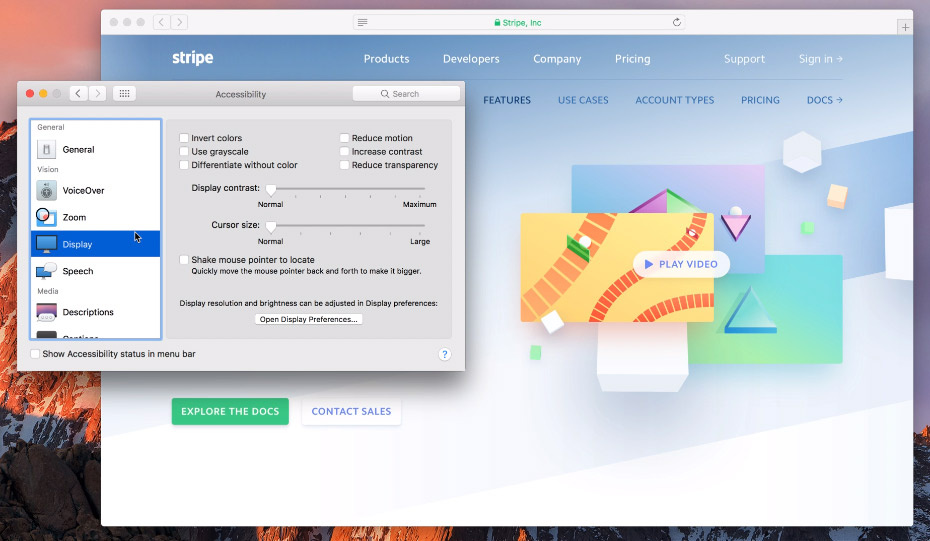
macOSでは、設定で[ モーションを減らす]モードが有効になっている場合、新しいメディアリクエストの
prefers-reduced-motion
(これまではSafariのみ)のトリガーがトリガーされ、ページ上のすべての装飾アニメーションがオフになります。 キューブは、シェーディングにCSSアニメーションを、回転にJavaScriptアニメーションを同時に使用します。
@media
ロックと
MediaQueryList Interface
を組み合わせることにより、これらのアニメーションを無効にできます。
/* CSS */ @media (prefers-reduced-motion) { #header-hero * { animation: none } } // JavaScript const reduceMotion = matchMedia("(prefers-reduced-motion)").matches; const tick = () => { cubes.forEach(updateSides); if (reduceMotion) return; requestAnimationFrame(tick); };
より多くのCSS 3D!
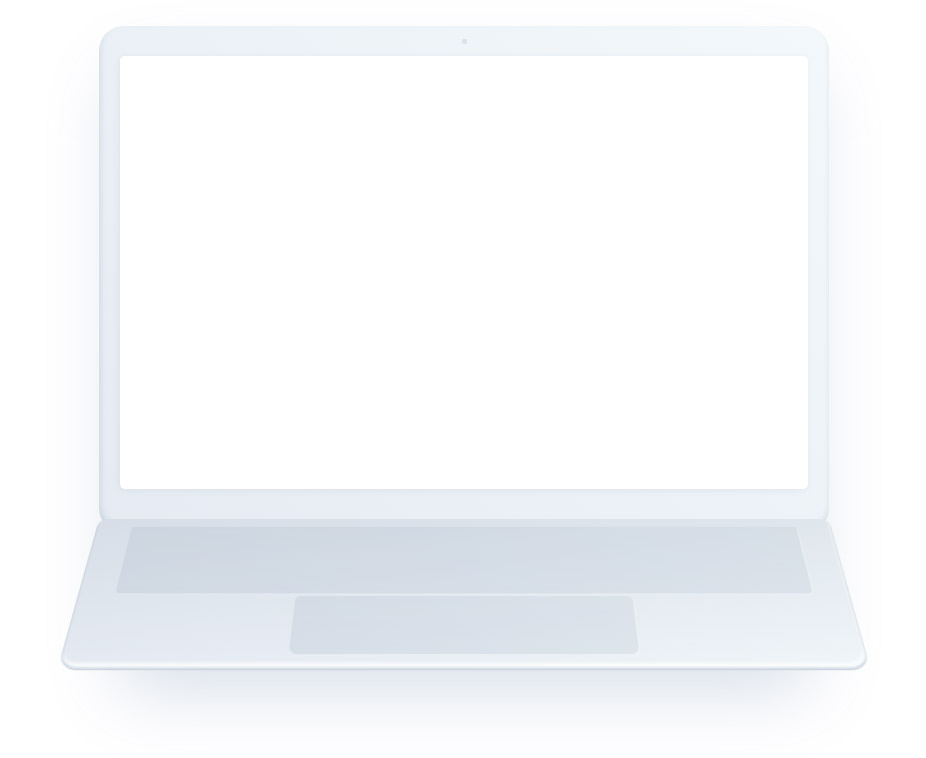
サイト全体で、Stripeのお客様と既存のアプリケーションのショーケースとして、カスタム3次元コンピューターデバイスを使用しています。 ファイルサイズとダウンロード時間を削減するという無限の探求において、小さなファイルサイズと解像度から独立した3次元の外観を実現する方法について、いくつかのオプションを検討しました。 CSSでデバイスを直接描画すると、要件を満たしました。 CSSラップトップは次のとおりです。

CSSでオブジェクトを定義することは、ビットマップをエクスポートするよりも確かに便利ではありませんが、それだけの価値はあります。 2階のラップトップは1キロバイト未満で構成も簡単です。 ハードウェアアクセラレーションを追加し、任意のパーツをアニメーション化し、画質を損なうことなくインタラクティブにし、ラップトップディスプレイにDOM要素(他の画像など)を正確に配置できます。 このような柔軟性は、クリーンなコードを拒否する必要があることを意味するものではありません。マークアップは、クリーンで簡潔かつ明確なままです。
<div class="laptop"> <span class="shadow"></span> <span class="lid"></span> <span class="camera"></span> <span class="screen"></span> <span class="chassis"> <span class="keyboard"></span> <span class="trackpad"></span> </span> </div>
ラップトップのスタイリングには、グラデーション、影、変形が混在しています。 多くの点で、これは、グラフィックツールで知っていて使用しているワークフローと概念の簡単な翻訳です。 たとえば、表紙のCSSコードは次のとおりです。
.laptop .lid { position: absolute; width: 100%; height: 100%; border-radius: 20px; background: linear-gradient(45deg, #E5EBF2, #F3F8FB); box-shadow: inset 1px -4px 6px rgba(145, 161, 181, .3) }
仕事に適したツールを選択することは必ずしも明らかではありません。CSS、SVG、Canvas、WebGL、画像の選択は、それほど明確ではありません。 CSSを排他的なドキュメントプレゼンテーション形式として放棄するのは簡単ですが、それを超えて視覚機能を使いすぎることも簡単です。 どのテクノロジーを選択しても、ユーザーに合わせて最適化してください! そのため、古いブラウザのクライアント側のパフォーマンス、アクセシビリティ、およびロールバックオプションに細心の注意を払ってください。
Web Animations API
 Onboarding&Verificationセクションでは、初心者向けの新しい適応システムであるExpressのデモを紹介します。 すべてのアニメーションは完全にコードベースであり、新しいWeb Animations APIに大きく依存しています 。
Onboarding&Verificationセクションでは、初心者向けの新しい適応システムであるExpressのデモを紹介します。 すべてのアニメーションは完全にコードベースであり、新しいWeb Animations APIに大きく依存しています 。
Web Animations APIは、JavaScriptの
@keyframes
パフォーマンスとシンプルさを提供し、アニメーションフレームのスムーズなシーケンスを簡単に作成できるようにします。 低レベルの
requestAnimationFrame
インターフェースとは異なり、ここでは、
cubic-bezier
エモリエント関数のネイティブサポートなど、CSSアニメーションのすべての魅力が得られます。 例として、キーボードをスライドさせるためのコードを見てください。
const toggleKeyboard = (element, callback, action) => { const keyframes = { transform: [100, 0].map(n => `translateY(${n}%)`) }; const options = { duration: 800, fill: "forwards", easing: "cubic-bezier(.2, 1, .2, 1)", direction: action == "hide" ? "reverse" : "normal" }; const animation = element.animate(keyframes, options); animation.addEventListener("finish", callback, {once: true}); };
素敵で簡単! WebアニメーションAPIは、サードパーティの依存関係なしで必要となる可能性のある典型的なユーザーインターフェイスアニメーションの大部分をカバーします(その結果、Expressアニメーション全体は、スクリプト、画像などを含む約5 KBかかります)。 これは
requestAnimationFrame
完全な代替ではありませんが、アニメーションやスプリングカーブや独立した変換関数など、他の方法では得られないエフェクトをより微妙に制御できます。 アニメーションにどのテクノロジーを選択すべきかわからない場合は、おそらく次の優先順位でオプションを配置できます。
- CSSトランジション これは、最も速く、簡単で、最も効果的なアニメーション化方法です。
hover
効果のような単純なものに適しています。 - CSSアニメーション 。 これらは、トランジションと同じパフォーマンス特性を持ちます。これらは、ブラウザーによって高度に最適化され、個別のスレッドで実行できる宣言型アニメーションです。 CSSアニメーションは遷移よりも機能的であり、複数のステップと複数の反復が可能です。 また、名前付き宣言
@keyframes
と、多くの場合明示的なanimation-fill-mode
を必要とするため、実装がより困難animation-fill-mode
。 (そして、名前付きのものは常にコンピューターサイエンスの最も難しい部分でした!) - WebアニメーションAPI 。 このプログラミングインターフェイスは、CSSアニメーションとほぼ同じパフォーマンスを提供します(これらのアニメーションは同じエンジンを実行しますが、JavaScriptコードは引き続きメインスレッドで機能します)。 インタラクティブ性、ランダム効果、プログラム可能なシーケンス、および純粋に宣言的なアニメーションよりも機能的なものを必要とするアニメーションの最初の選択肢になります。
- requestAnimationFrame 。 宇宙には境界はありませんが、宇宙船を建てる必要があります。 ここでは可能性は無限であり、レンダリング方法は無制限です(HTML、SVG、キャンバス-何でも)が、この技術は使用するのがはるかに難しく、以前のオプションと同様に機能しない可能性があります。
使用するテクニックに関係なく、アニメーションをより良く見せるために常に使用できるいくつかの簡単なヒントを以下に示します。
- カスタムカーブ 。
ease-in
、ease-out
、linear
などの組み込みのtiming-function
を使用することはほとんどありません。 カスタム3次ベジェ変数の数をグローバルに決定すると、時間を大幅に節約できます 。 - パフォーマンス 。 アニメーションの速度を落とさないようにしてください。 CSSでは、このために、安価なプロパティ(
transform
およびopacity
)のみをアニメーション化し、可能な場合はGPUでアニメーションをリセットします(will-change
を使用)。 - スピード 。 アニメーションが干渉することはありません。 アニメーションの主なタスクは、インターフェイスをレスポンシブ、調和、快適で完全なものにすることです。 アニメーションの継続時間に厳密な制限はありません。エフェクトとカーブに依存しますが、ほとんどの場合、500秒を超えてはなりません。
交差点オブザーバー
Expressアニメーションの再生は、フィールドに表示されるとすぐに自動的に開始されます( ページをスクロールすると、これを体験できます )。 通常、これはトリガーとして機能するスクロールの監視を伴いますが、歴史的にはリソースを集中的に使用するイベントリスナーを介して実装されていたため、冗長で非効率的なコードになりました。
Connectランディングページは、新しいIntersection Observer APIを使用します 。これは、要素の可視性を判断するためのはるかに信頼性が高く生産的な方法を提供します。 Expressアニメーションの再生を開始する方法は次のとおりです。
const observeScroll = (element, callback) => { const observer = new IntersectionObserver(([entry]) => { if (entry.intersectionRatio < 1) return; callback(); // Stop watching the element observer.disconnect(); },{ threshold: 1 }); // Start watching the element observer.observe(element); }; const element = document.getElementById("express-animation"); observeScroll(element, startAnimation);
observeScroll
observeScroll
は、メインスレッドでコードを実行することなく、検出を単純化します(たとえば、要素が完全に表示されている場合、コールバックは1回だけ生成されます)。 Intersection Observer APIのおかげで、完全にスムーズなWebページに一歩近づきました!
ポリフィルとキックバック
これらのまったく新しい素晴らしいソフトウェアインターフェイスは非常に素晴らしいものですが、残念ながら、まだどこでも利用できるわけではありません。 典型的な回避策は、特定のAPIの機能の存在をチェックし、このAPIが利用できない場合にのみ実行されるポリフィルの使用です。 このアプローチの明らかな欠点は、すべてのリソースを常に使用し、使用するかどうかに関係なく、全員がポリフィルをダウンロードすることを強制することです。 別のソリューションを選択しました。
JavaScript APIの場合、 Connectランディングページはポリフィルが必要かどうかをテストし、ポリフィルをページに動的にロードできます。 スクリプトは動的に作成され、ドキュメントに追加されます。デフォルトでは非同期です。つまり、実行順序は保証されていません。 このスクリプトは予想されるポリフィルよりも早く実行される可能性があるため、明らかにこれは問題です。 幸いなことに、これはスクリプトが非同期ではないため、必要な場合にのみ遅延ロードされることを明示的に示すことで修正できます。
const insert = name => { const el = document.createElement("script"); el.src = `${name}.js`; el.async = false; // Keep the execution order document.head.appendChild(el); }; const scripts = ["main"]; if (!Element.prototype.animate) scripts.unshift("web-animations-polyfill"); if (!("IntersectionObserver" in window)) scripts.unshift("intersection-observer-polyfill"); scripts.forEach(insert);
CSSの場合、問題と解決策はJavaScriptポリフィルの場合とほぼ同じです。 最新のCSS機能を使用する一般的な方法は、最初にロールバックを記述し、可能な場合はそれをオーバーライドすることです。
div { display: flex } @supports (display: grid) { div { display: grid } }
CSS関数の要求は単純で信頼性が高く、おそらく最初に使用する必要があります。 ただし、訪問者の約90%が既にグリッド互換ブラウザを使用しているため、これらは視聴者には適していません。 私たちの場合、ブラウザのシェアを小さくするために、数百のロールバックルールを使用して大多数の訪問者に罰金を科すことは意味がありません。 これらの統計を考慮して、必要に応じて、ロールバック付きのスタイルシートを動的に作成および挿入することを選択しました。
// Some browsers not supporting Grid don't support CSS.supports // either, so we need to feature-test it the old-fashioned way: if (!("grid" in document.body.style)) { const fallback = "<link rel=stylesheet href=fallback.css>"; document.head.insertAdjacentHTML("beforeend", fallback); }
フィニッシュ!
これらのフロントエンドのヒントをお楽しみください(そして、たぶん恩恵を受けます)! 最新のブラウザは、リッチで高速で魅力的なインターフェイスを作成するための強力なツールを提供し、創造力を発揮します。 あなたが私たちと同じように機会に魅了されているなら、おそらく一緒に実験すべきです。