
サイトのオペレーターの番号を置き換えるためのスクリプトの説明。 スクリプトを視覚的に構成するためのコンストラクター。 さまざまなトラフィックソースのヘッダースプーフィング。
スクリプトの目的は何ですか?
サイトの電話番号を変更するためのスクリプトは、この番号またはその番号を表示する条件を設定するのに役立ちます。 番号には任意の演算子を使用できますが、これらの番号への呼び出しに関する統計を取得できることが重要です。
スクリプトは、訪問者がどこから来たのかも覚えています。 彼が初めてYandexから来て、その後再びブックマークから来た場合、Yandexに関連付けられた電話番号が表示されます。
Yandex.Directの広告やサイトの記事から来たユーザーからの呼び出しの数を判断する必要があるとします。 2つのトラフィックソースを追跡するには、3つの数字が必要です。 1つの番号は、他のすべてのソースからの呼び出しをカウントします。
これを行うには、訪問者がどこから来たのかを判断し、希望する電話番号を表示するスクリプトをサイトにインストールする必要があります。
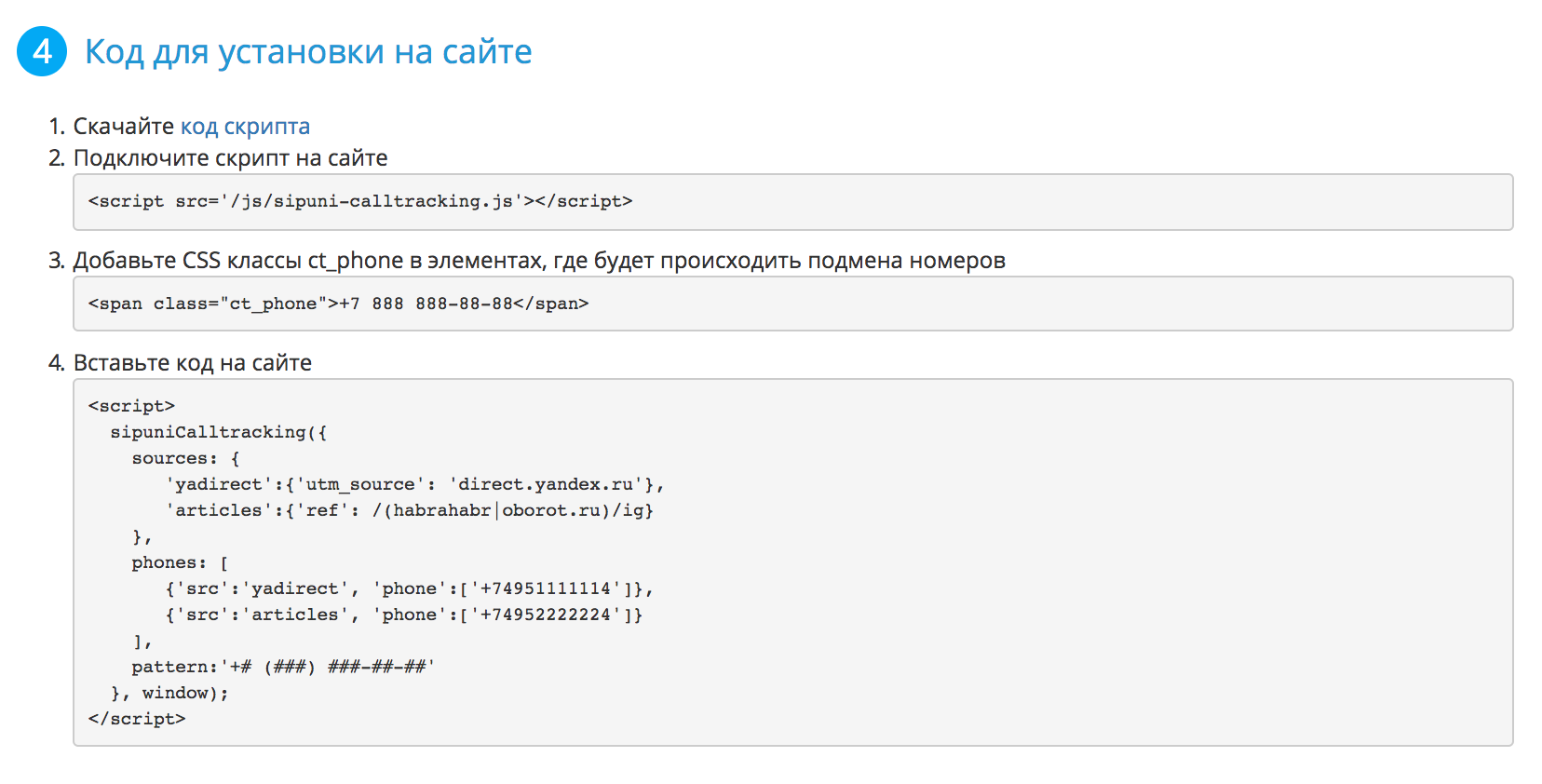
スクリプトをインストールおよび構成する方法
<script src='/js/sipuni-calltracking.js'></script>
数値の置換が行われる要素にct_phone CSSクラスを追加します。 番号がサイトのヘッダーと地下にある場合、すべての番号に対してクラスを追加する必要があります。
<span class="ct_phone">+7 888 888-88-88</span>
なりすましコードを貼り付けます。 ページのどこにでも挿入できます。主なことは、置換が行われる要素の後にあることです。
<script> sipuniCalltracking({ sources: { 'yadirect':{'utm_source': 'direct.yandex.ru'}, 'articles':{'ref': /(habrahabr|oborot.ru)/ig} }, phones: [ {'src':'yadirect', 'phone':['+74951111114']}, {'src':'articles', 'phone':['+74952222224']} ], pattern:'+# (###) ###-##-##' }, window); </script>
サイトのヘッダーでのみ置換が必要な場合は、コードを番号の下に直接挿入できます。 この場合、数値の置換はほとんど認識できません。
特に理由はありませんが、モデルのDOM readyイベントまたはGoogle Tag Managerでコードを実行することはお勧めしません。これは、数値の置換がより顕著になるためです。
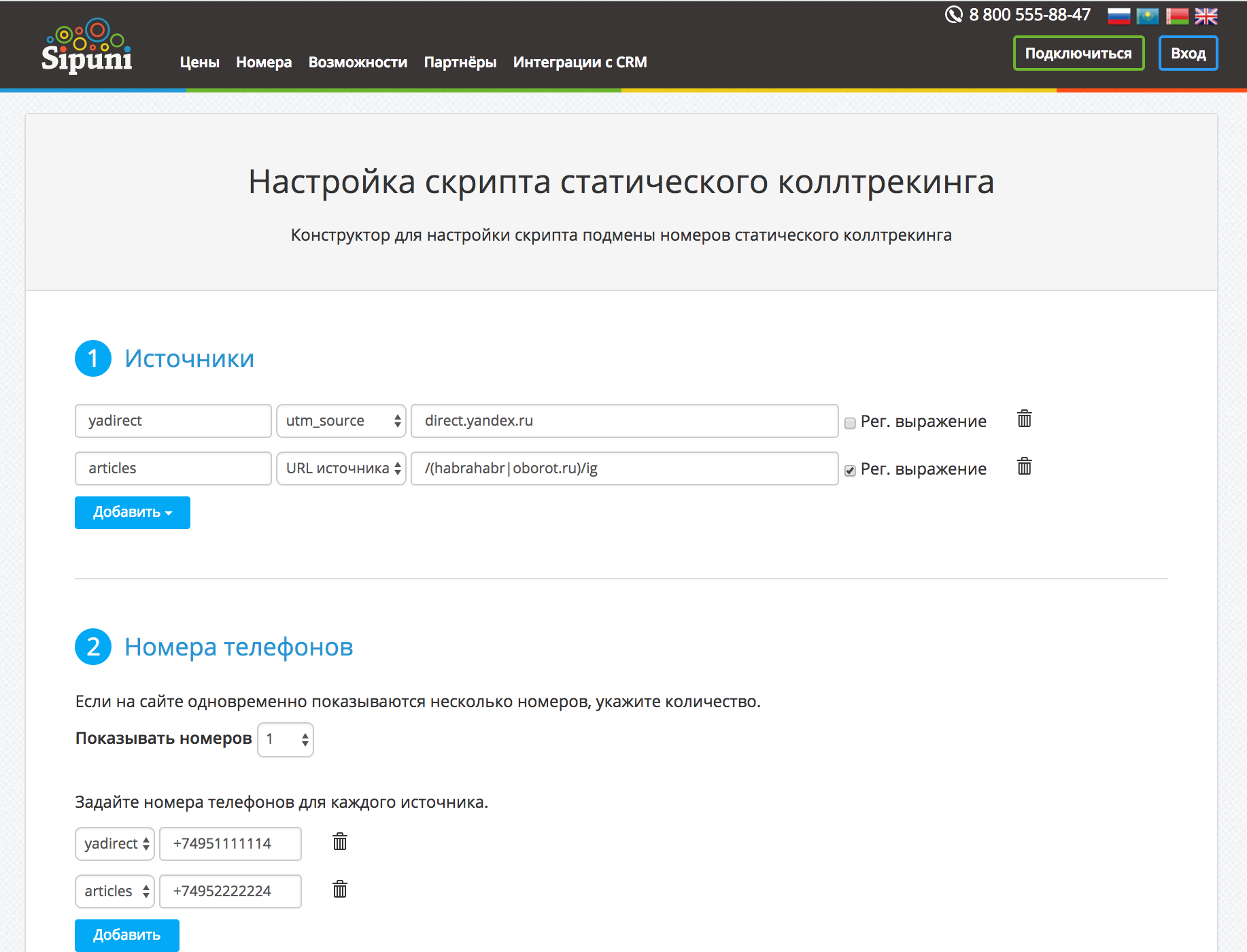
デザイナーを使用した構成
セットアップを簡素化するために、 コンストラクターを作成しました。 デザイナーと連携するには、パラメーターの値を理解するために記事全体を読むことをお勧めします。
最初のセクションでは、トラフィックソースと、それらを決定する方法の条件を作成する必要があります。 以下では、トラフィックソースと電話番号の対応を設定します。 ページの下部にある準備完了スクリプト。

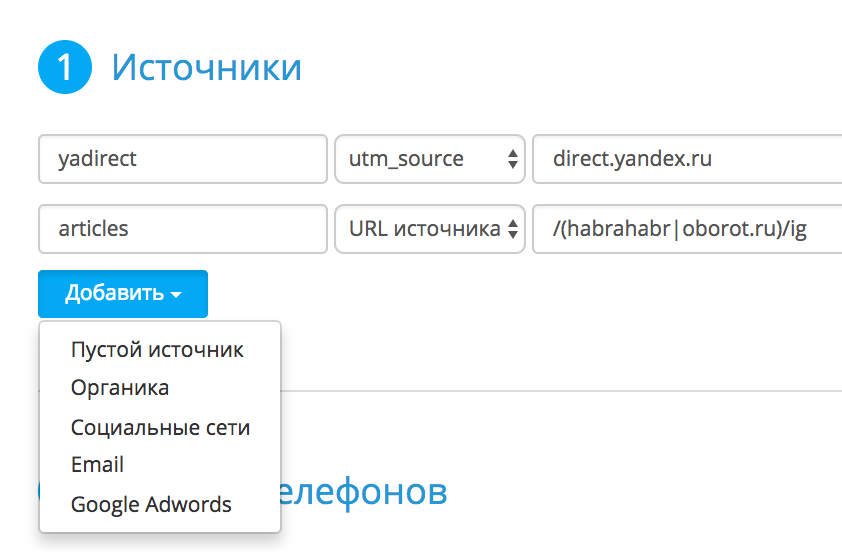
コンストラクターには、トラフィックソースを決定する例があります。 これらはベースとして使用でき、必要に応じて拡張できます。

全員が完成したコードを構成したら、ページの下部でコピーできます。

トラフィックソースを構成する
ソース配列では、トラフィックソースが指定されます。
'articles':{'ref': /(habrahabr|oborot.ru)/ig}
この例では、articlesはソースの名前です。 この名前は電話アレイで使用されます。 refキーは送信元アドレスを検索することを意味し、値は検索を実行するための正規表現です。
次の検索場所がサポートされています。
- ref-訪問者がサイトにアクセスしたアドレス。
- dstは、訪問者が訪れたページのアドレスです。
- utm は utm で始まるパラメーターのみです 。
この例では、サブストリングemailはutm_mediumで検索されます。
'email': {'utm_medium': 'email'}
部分文字列を正規表現に置き換えると、より複雑な検索ルールを使用できます。
'email': {'utm_medium': /(email|eml)/ig }
部分文字列または正規表現を検索するだけでは不十分な場合は、関数を指定できます。 検索場所の値は関数パラメーターに提供され、関数はtrueまたはfalseを返す必要があります。
'ydirect_openstat': {'dst': function(subject){ var o = query.getRawParam(subject, '_openstat'); return (o && a2b(o).indexOf('direct.yandex.ru')>-1); } }
この関数では、ページアドレスの_openstatパラメーターが展開され、Yandex.Directからのものであることを確認します。
一致するトラフィックソースと電話番号
トラフィックソースを設定したら、番号とソースの対応を設定する必要があります。
phones: [ {'src':'yadirect', 'phone':['+74951111114']}, {'src':'articles', 'phone':['+74952222224']} ],
サイトに複数の番号が同時に表示される場合、それらは電話の配列にリストされている必要があります。
targets: ['.phone1', '.phone2'], phones: [ {'src':'yadirect', 'phone':['+74951111114', '+78121111114']}, {'src':'articles', 'phone':['+74952222224', '+78122222224']} ],
targetsパラメータは、数値を置換する要素のセレクタを設定します。 ターゲットの数は、電話パラメーターの電話の数と一致する必要があります
HTMLは次のようになります。
<span class="phone1">+7 495 888-88-88</span> <span class="phone2">+7 812 888-88-88</span>
デフォルトでは、ターゲットは1つのセレクター-.ct_phoneに設定されます
数字表示
数値は、パターンパラメーターに従って表示されます。 デフォルトでは
+# (###) ###-##-##
#文字の代わりに、数字の数字が置き換えられます。
テンプレートは特定の番号に設定する必要があります。 デフォルトのテンプレートでは、11桁のロシアの数字を表示できますが、ベラルーシの数字は12桁であるため、正しく表示することはできません。
テンプレートでHTMLタグを使用できます。 たとえば、市外局番から番号を分離する必要がある場合。
+# (###) <strong>###-##-##</strong>
パターンパラメーターが空の場合、電話セクションに書き込まれている番号が表示されます。
テンプレートが十分でない場合、コールバック関数を使用して番号の表示を行うことができます。 電話リストの配列が関数パラメーターに提供されます。
function substCallback(p){ if(p){ document.getElementById('top_phone').innerText=someComplexModification(p.phone[0]); } } sipuniCalltracking({ callback: substCallback, sources: { ... }, phones: [ {'src':'yadirect', 'phone':['+74951111114']}, {'src':'articles', 'phone':['+74952222224']} ], }, window);
さまざまなトラフィックソースのページヘッダーの置換
このスクリプトを使用して、トラフィックのソースに応じてページコンテンツを置き換えることができます。
さまざまなキーワードの見出しの置換
電話番号の代わりに見出しが示される場合の単純な代替オプション。
sipuniCalltracking({ pattern: '', sources: { 'yadirect_ustanovka':{'utm_keyword': ''}, 'yadirect_rassrochka':{'utm_keyword': ''} }, phones: [ {'src':'yadirect_ustanovka', 'phone':[' ']}, {'src':'yadirect_rassrochka', 'phone':[' ']} ] }, window);
次に、ヘッダータグにCSSクラスを追加する必要があります。
<h1 class="ct_phone"> </h1>
訪問者が設置されたガスボイラーの発表に来た場合、「設置されたガスボイラー」という見出しが表示されます。 スクリプトは訪問者が最初にどこから来たのかを記憶しているので、彼が再びサイトを訪問するとき、彼はまだ「設置されたガスボイラー」を見るでしょう。
patternパラメーターでは、出力の行にテンプレートが適用されないように空の文字列を指定します。
タイトルとサブタイトルを変更し、ターゲットを設定することでCSSクラスを理解しやすくすることができます。
pattern:'', targets: ['.title', '.subtitle'], phones: [ {'src':'yadirect_ustanovka', 'phone':[ ' ', ' ']}, {'src':'yadirect_rassrochka', 'phone':[ ' ', ' 6 ']} ],
コンテンツを変更するクラスのtitle要素とsubtitle要素でCSSをマークします。
<h1 class="title"> </h1> <p class="subtitle"> </p>
コールバック関数を使用したコンテンツの置換。
より複雑な置換オプションの場合、関数を使用できます。 このオプションは、画像を置き換える必要がある場合に適しています。 電話リストの辞書は関数に渡されます。ソースが見つからない場合はnullが渡されます。
function substCallback(p){ if(p){ document.getElementById('header_img').src=p.phone[1]; }else{ document.getElementById('header_img').src = '/default.png'; } } sipuniCalltracking({ pattern:'', targets:['.title'], callback: substCallback, sources:{ ... }, phones:[ {src:'yadirect_dostavka', phone:[' ', '/kotel_dostavka.png']}, {src:'yadirect_ras', phone:[' ', '/kotel_ras.png']} ] }, window);
なりすましコードの確認とデバッグ
jsFiddleでスクリプトを確認できます。 スクリプトファイルを接続するには、このリンクを使用します。 直接jsFiddleはGitHubからのファイルの接続を許可しないため、リンクはrawgit.comサービスを使用して変換されます
リンク先ページと参照元
通常モードでは、スクリプトの2番目のパラメーターはウィンドウオブジェクトです。 デバッグには、代わりに辞書を使用します。辞書では、リファラーとランディングページを指定します。
var wnd = { document:{referrer:'http://yandex.ru'}, location:{href:'http://mysite.com/?utm_keyword=dostavka'} }; sipuniCalltracking({ … }, wnd);
訪問者のソースの記憶を無効にする
デバッグ時には、訪問者のソースをCookieに保存するメカニズムを無効にすることが重要です。 これを行うには、2つのパラメーターを追加します。
cookie_ttl_days: 0, cookie_key: 'test1',
例
スクリプト操作を検証するためのJsFiddleの例: https ://jsfiddle.net/xndmnydj/1/
忘れないで
デバッグ後、cookie_ttl_daysとcookie_keyを削除し、wndパラメーターをwindowに置き換えてください。
おわりに
スタティックコールトラッキングには、ダイナミックに比べて多くの利点があります。トラフィックが増加しても番号が不足することはありません。
静的コールトラッキングは、オーガニック、ソーシャルネットワーク、コンテキスト広告などの広告チャネルのパフォーマンスを評価するのに適しています。 この記事で説明されているスクリプトが役立ちます。
顧客向けにスクリプトを作成しましたが、多くのオペレーターの番号で機能するため、オープンにすることにしました。ライセンスはMITです。
BrowserifyやWebpackなどのパッケージマネージャーを使用してインストールを追加する予定です。