そもそも、私は身近なもの、ビジュアルデザイン(グラフィックデザインとも呼ばれる)、より具体的には経験に基づいた使用、そして作品の良好なパフォーマンスのために最も重要と考える基本原則について書くことにしました。
この記事を膨らませたくないので、各原則について簡単に説明します。 より詳細なプレゼンテーションに値する人のために、私は将来完全な記事を捧げることができます。
準備はいいですか? それはすべてで始まります...
#1ポイント、ライン、シェイプ
これらは、どんなデザインの主要な構成要素でもあります。 それらを使用すると、単純なアイコンから非常に複雑なイラストまで何でも作成できます;これらはすべて、これらの単純な要素を組み合わせることによって行われます。
ジオメトリでは、ポイントはx座標とy座標の組み合わせであり、z軸を追加すると3次元空間になりますが、この記事では2次元に制限します。

ポイント>ライン>形状
2つのポイントを接続すると、線が表示されます。 ドットの広大さからなる線は、分子を形成する原子の束のようなものであり、それらは周囲のすべてのオブジェクトを形成します。 次に、3番目の点を追加してそれらを接続すると、形状、この場合は三角形が得られますが、前述のように、これらの基本要素を使用すると、必要なほぼすべてを取得できます。
しかし、実際には、これらのフォームは、何かを追加するまで存在しません...
#2色

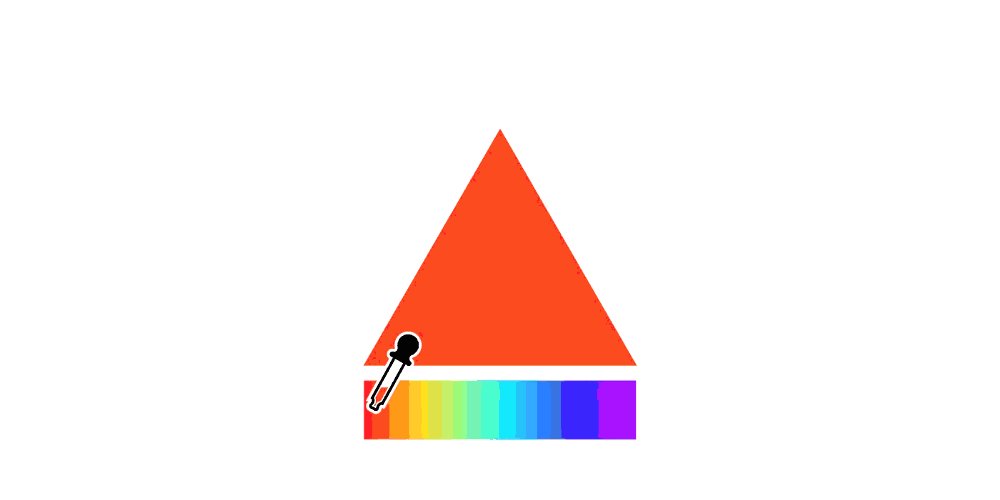
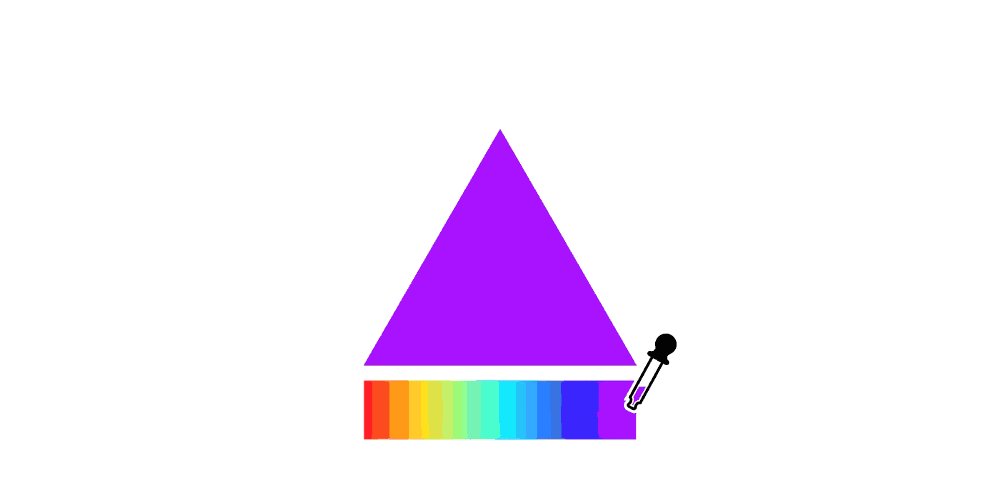
可視色域
人間の目は、赤から紫まで1,000万を超える色を見ることができ、幼少期から特定の値や意味を特定の色に割り当てることを学んでいます。
たとえば、信号機を想像してください。 これらは単なる色ですが、赤は停止を意味し、緑は行くことを意味し、黄色はレールを踏むことを意味することを学びます。赤が点灯するまでこれを行うことができるからです。 これは、色に応じて、場合によっては気づかないうちに非常に異なるアクションをとることを示しています。
私の意見では、これは単に私たちがこれらのことを学んだからであり、色が自然から固有の意味を持つからではありません。 これは、これらの値が文化、どこで、いつ育ったかによって異なるという事実によって確認されます。
これは、正しい色を選択するだけで、意味、目的、トーンを追加できることを意味します。設計する対象を非常によく理解する必要があります。
三角形が見えるようになったので、三角形をもっと面白くしてみてはどうでしょうか...
#3タイポグラフィ

三角形から文字Aまで
これは大したことであり、デザイナーがすべてを正しく実装することは最も重要で困難なことの1つだと思います。 それはあなたが書くものだけでなく、あなたがそれをどのように提示するかです。 タイポグラフィは、あなたの言葉がどのように見えるかです。
適切なフォントを使用すると、平凡なテキストを使用して強力にできます。 しかし、それは簡単ではありません。 簡単なことは、間違ったフォントを選択するだけで強力なステートメントを完全に吹き飛ばすことです。 色のようなタイポグラフィでは、トーンを定義できます。
ほとんどのフォントは特定の用途向けに設計されており、学習して自分の目的に使用するだけです。 一部のフォントは大きなテキストブロックに適しており、その他のフォントは見出しに適しています。 いくつかは非常に機能的で非常にきれいですが、他のものはただ面白いか皮肉な使用のために作られています(私が意味することを知っています)。
何千もの異なるフォントから選択できますが、空想的なものが必要になるか、非常に具体的なものを作成するまでは、常にクラシックに固執することをお勧めします。 しかし、勇気があれば、独自のフォントをデザインすることもできますが、適切に実行すれば、これはデザイナーにとって最も難しいことだと思います。 しかし、あなたが忘れられない1つのタスクの準備ができていると思うなら、これは...
#4スペース
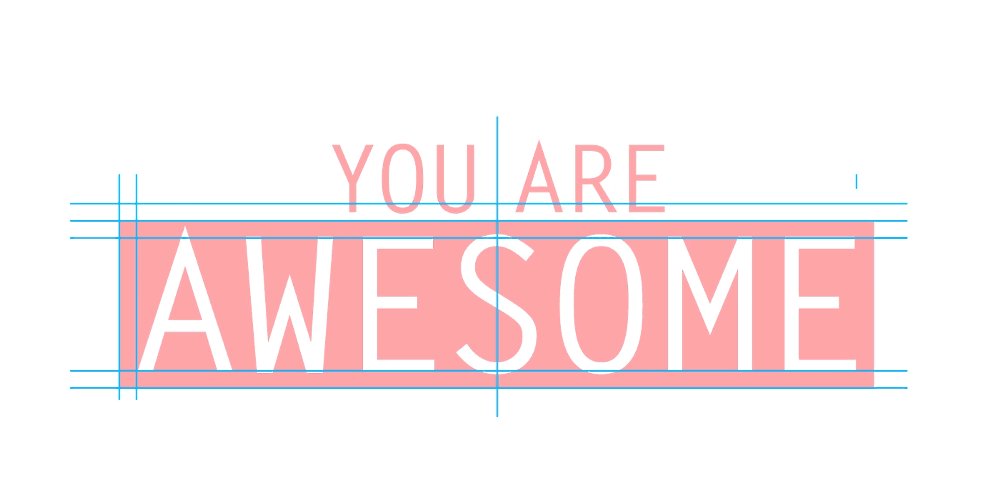
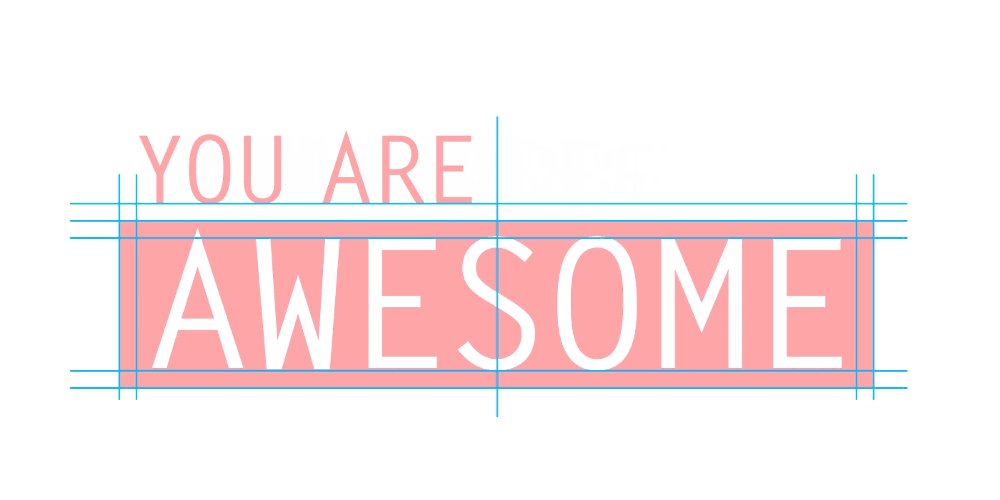
スペースのバランスをとる方法は、デザインを助けたり台無しにしたりします。これはタイポグラフィで特に当てはまります。
各要素/文字が他の要素とどのように関係しているかを検討し、必要に応じて呼吸するためのスペースを正確に与える必要があります。 通常、負のスペースと呼ばれます(正のスペースは文字そのものです)。

文字間に負のスペースを設定する(別名カーニング)
ネガティブスペースをデザインの一部として受け入れ、同様に使用する必要があります。 スペースは強力なツールであり、視聴者がデザインを理解するのに役立ちます。 目をリラックスさせる場所にもなります。
しかし、スペースを使いすぎると、デザインが不完全になり、スペースが少なくなりすぎて、デザインが乱雑になります。
ポジティブな空間とネガティブな空間の適切なバランスを見つけることを学ぶなら、あなたは...
#5バランス、リズム、コントラスト
これは、単純な要素の束を興味深く魅力的なものに変え始めるときです。 視覚的な高さを考慮して、デザインのすべての要素のバランスを適切に取ります。 右上隅の大きな黒い四角は、その方向にデザインをtheれさせます。 この重量を補正するか、正方形を別の場所に移動します。

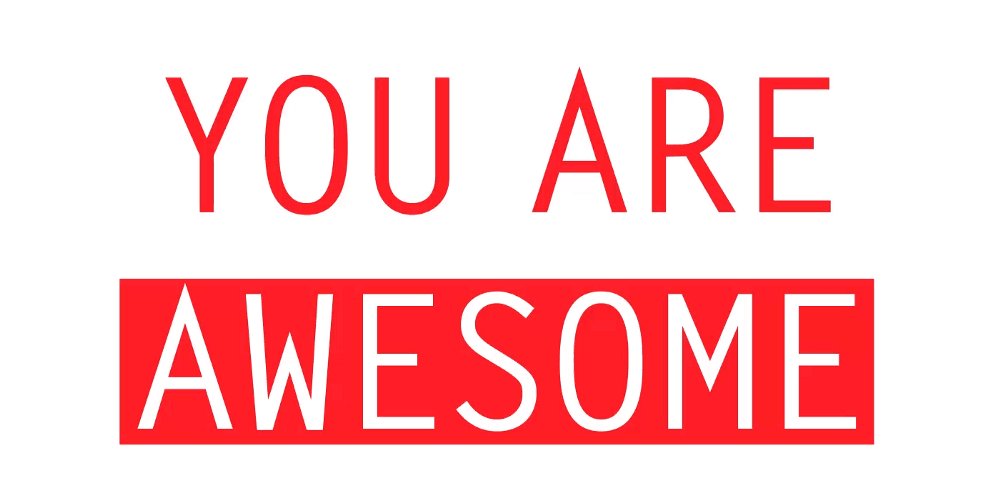
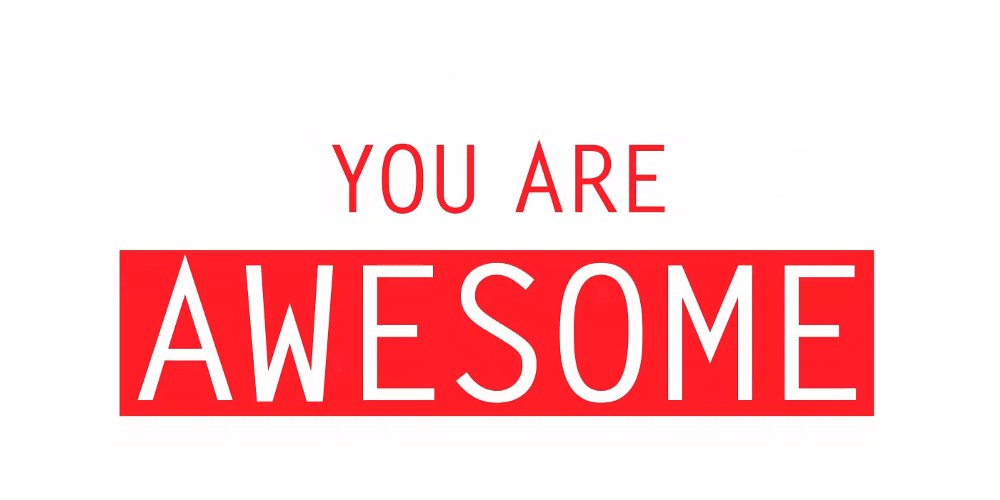
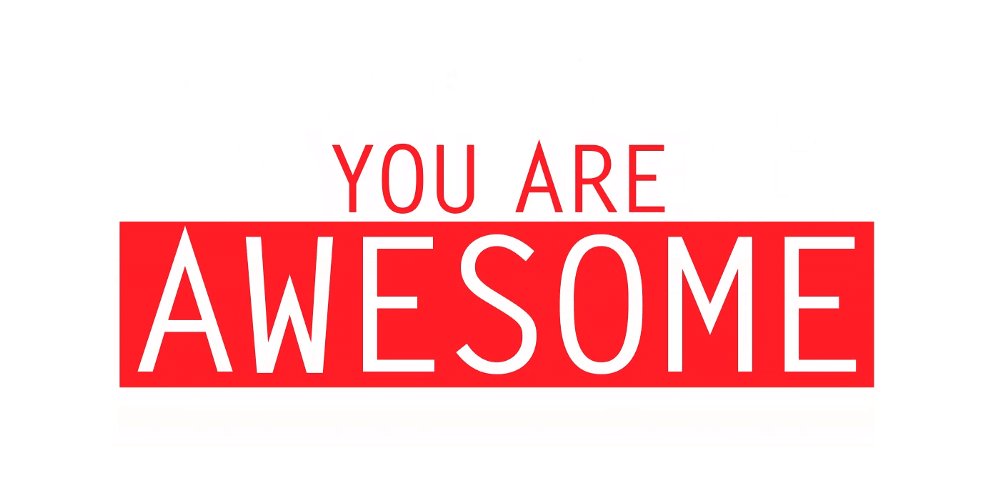
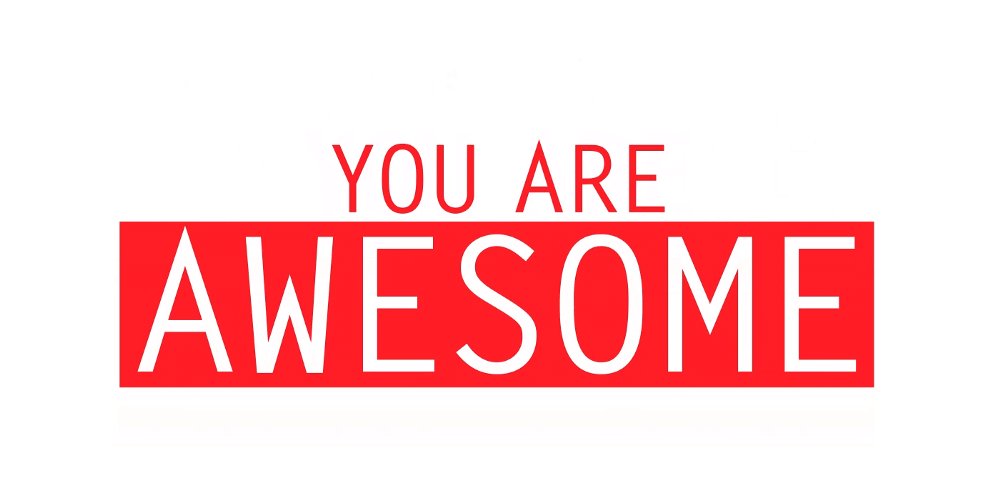
単語の視覚的な重みを調整して、リズムとコントラストを作成する
ページ上の要素をレイアウトする方法は重要です。重い要素はコントラストとリズムの作成に役立ち、視聴者の目はデザインに優雅かつ楽に追従するからです。
何かがあなたのリズムとバランスを助け、あなたもそれで遊ぶことができます...
#6スケール

単語のスケールを調整して、次のステップに進みます。
スケールは、リズム、コントラスト、バランスだけでなく、階層の作成にも役立ちます。 通常、デザインのすべての要素が同じ重要性を持つ必要はなく、これを伝える最良の方法の1つはサイズです。
さて、これは特定の目的に役立つはずです。 「ロゴを大きくする」アプローチにとらわれず、前述のスペースを忘れないでください。
たとえば、新聞のページをご覧ください。 ページの最大のものは何ですか?
見出し、それらは通常短いです。 なんで? そのため、ページをすばやく目で見て、読みたいものがあるかどうかを確認できます。 次に、フォントが小さい字幕がありますが、記事に関する詳細な情報を提供します。最終的には、記事自体は最小のフォントサイズで、最も読みやすい大きなテキストです。
したがって、サイズは特定の機能を実行する必要があり、デザインを使用する人を決して忘れないでください。 新聞の場合、物事を整理する時が来ました...
#7メッシュとアライメント
テトリスをプレイして、画面から消える最後の行を折り返すのは、奇妙な満足感のようです。

要素間の特定の接続を作成して、要素がよりバランスが取れて快適に見えるようにする
それらは目に見えないはずですが、本や新聞を開くと見えます。 何らかの方法で(ただし、設計する対象に関係なく)、メッシュは設計を構成し、より楽しく、簡単に学習できるようにします。
意図的に混oticとしたデザインを作成しても、このカオスには秩序がなければなりません。
整列はテキストにとって特に重要です。整列にはいくつかの方法がありますが、私のカスタムでは左揃えです。 もちろん、あなたが何を誰のために作成するかは常に重要ですが、通常は左から右、上から下に読むので、中央または右のテキストは読みにくいです。
#8フレーミング
これは写真の重要な概念ですが、視覚的なデザインにも適用されます。
写真、イラスト、または他の何かを使用する場合はいつでも、正しいフレーミングを作成します-違いがわかります。

コンポジションをリフレーミングして興味と余分な要素を追加する
重要なものを見て、画像を拡大/縮小して、被写体を目立たせたり、メッセージを強調したりしてください。 ここで最も重要なことは、物語と、それを正しく伝える方法です。
結局のところ、もし何かおもしろいものが欠けていると思ったら、いじってみてください...
#9テクスチャとパターン

ノイズを含むテクスチャのテスト
個人的に、私はテクスチャとパターンをアクセサリーと考えています、あなたは使用する義務がなく、それらなしで生きることができますが、時には彼らはアプリケーションの1つの事実であなたのデザインを作ることができるか、彼が欠けていた興味のある小さなリングを追加します。
今日のテクスチャは以前ほどファッショナブルではありませんが、それらを使用してデザインに新しい次元を追加し、より立体的で具体的なものにすることができます。
何かを印刷し、適切な用紙を選択し、面取り、エンボス、またはUVワニスなどを追加する必要がある場合、テクスチャはコンポジション自体にある必要はありません-そして、デザインは平凡なものから美しいものに変えることができます。 しかし、いずれかを選択してください、特別な仕上げに夢中にならないでください。
パターンは常に繰り返しを処理し、使用方法によってはほとんどテクスチャと見なすことができます。 それらは主にフラットなデザインにリズムとダイナミズムを導入するために、またネガティブスペースの過剰を補う方法として使用できると信じています。
最後になりましたが、実際には、視覚的なデザインの聖杯であると私が考えるのは...
#10ビジュアルコンセプト
これがデザインの背後にある考え方です。 この表面的なイメージの背後にある隠された意味とは何ですか。

アイデアのランプ...決まり文句、私は知っている:)
これは、素晴らしいデザインと、在庫からダウンロードできるものとを区別するものです。
思考、目的を持って設計し、常にすべてを統合するアイデアを保持します。 この目的のためにフォントを慎重に選択し、デザインの小さな部分がこの基本概念に従っていることを考えてください。 一貫性が最も重要です。
あなたのコンセプトが強いなら、あなたはそれを保護し、クライアント/ボスまたはあなたがそれを見せてくれる人にそのアイデアを売ることができます。
適切に設計された設計は何年も続きます。 ファッショナブルな流行に敏感なものは、口ひげや格子縞のシャツのようにクールでクールですが、有効期限があります。 良いデザインはトレンドに追随するのではなく、トレンドを作り出すものだと本当に思います。
これで、良いデザインを作成するための「私の」10の原則が得られました。 私は10番が最も重要だと考えていますが、他のすべての原則に注意を払い、あなたの芸術が完璧に達していることを確認してください。 あなたは良い考えを持っているかもしれませんが、私はあなたもそれを実装する方法を知っているべきだと思います(またはあなたのためにそれをすることができる誰かを知っている)。
彼らはあなたが本を表紙で判断することはできないと言っていますが、実際にはほとんどの人がそうしています。 本の内容が表紙にうまく表示されていない場合、これは間違いなく成功に影響します。
わかった! 以上です。
結論として、私は言う必要があります:もちろん、プロジェクト/デザインで考慮すべき他の事柄があります。たとえば、聴衆やそれを使って達成したいことを理解することです。しかし、制約」は、視覚的概念を定義する重要な部分です。 アイデアは素晴らしいかもしれませんが、プロジェクトの要件を満たさない場合、遅かれ早かれ失敗します。
これをすべて知っていたとしても、このリストが役に立つことを願っています。 私はこの一連の原則を実際にStedlerペンと同じように集中的に使用しており、デザインを一種の「ビルディングブロック」に分解することは私にとって興味深い練習でした。
フィードバックをお気軽にお寄せください。私は常に健全な議論を受け付けています。
読んでくれてありがとう!