
過去5か月間、 PushAllには多くの変更がありました 。 多くの小さな変更、バグ修正、最適化がありますが、記事で説明する大きな変更もあります。 各アイテムは、ハウツースタイルで作られています。
リッチプッシュ通知。

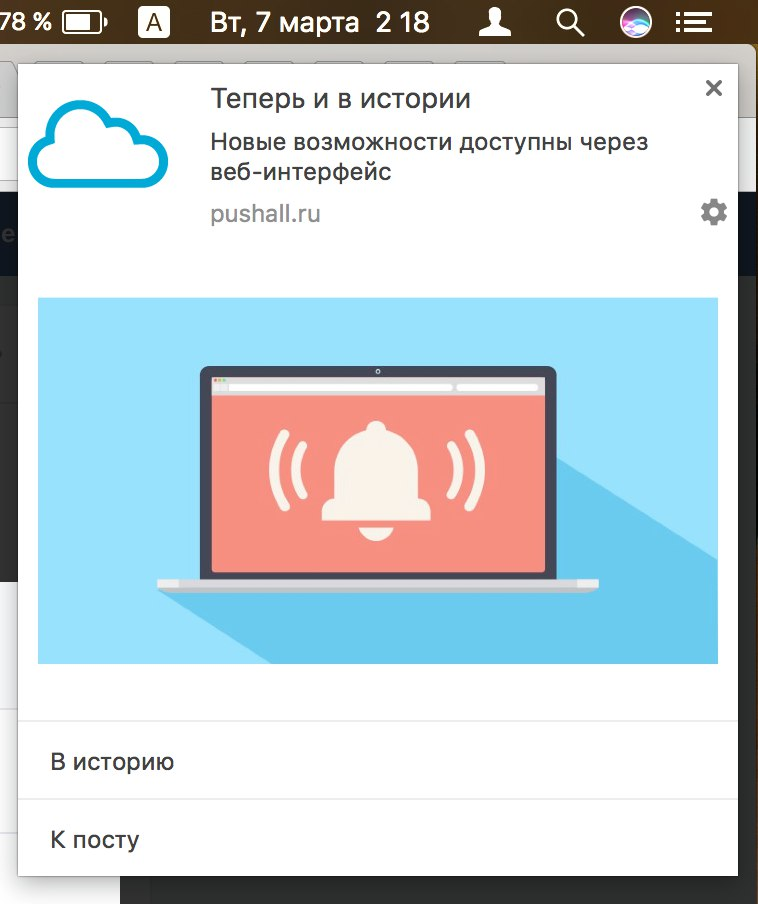
リッチ通知は、追加の要素を持つ通知です。 たとえば、標準セットはアイコン、キャプション、およびテキストで構成されます。 リッチ通知は、このセットにボタンと大きな画像を追加します。
この「機能」を非常に長い間使用していましたが、無駄でした。 クロムの2014デモアドオンは長い間ハングアップしており 、Androidの場合、リッチ通知は2012年に導入されました。 そして、わずか半年前にWeb Pushが利用可能になりました。
リッチ通知は、Chromeアドオン、Androidアプリケーション、電子メール(ボタンと大きな画像による通知)、およびWebプッシュをサポートします。 また、このような通知は、任意のブラウザーの通知履歴から利用できます。

これは非常に便利な機能です。 たとえば、ニュースのプレビューがある場合は、大きな写真に載せることができます。 通知に分岐がある場合-たとえば、iOSおよびAndroid用にアプリケーションをすぐに更新し、両方のリンクで1つの通知を送信できます。 また、この仕組みに基づいて、ポーリングを実行したり、通知に応答できるようにユーザーに選択肢を提供したりできます。 たとえば、リマインダーのサービスがある場合、通知には2つのボタンがあります-1時間保留し、キャンセルします。通知自体をクリックすると、リマインダーの詳細が開きます。
iOSやSafariなどの一部のプラットフォームでは、このようなボタンはサポートされていないことに注意してください。 これをあなたの側で予見し、通知をクリックして同様の選択肢を表示する必要があります。

このような通知は、「追加フィールド」ボタンとAPIを使用して、手動のメールで送信できます。 これを行うには、通知を送信する通常の構造にbigimageフィールドとactionsフィールドを追加します(内部にはタイトルとリンクのあるボタンの配列があります)
{ "bigimage":"https:\/\/urlimage", "actions":[ { "title":"test", "url":"https:\/\/url1" }, { "title":"test2", "url":"https:\/\/url2" } ] }
UTMタグ
クリックスルーコンバージョンを追跡するには、utmタグを手動で追加する必要がありました。 現在、デフォルトでは、utmタグutm_source = pushallが無料の関税に追加されています。このフィールドは有料の関税で編集できます。

また、設定を4つの個別のセクションに分散して最適化しました。 これは、1つの大きなリボンの設定よりもはるかに便利です。

Webhook
彼らはしばしばコールバックリンクの代わりを作るといいだろうと書いてくれました。 これで、webhookアドレスをバインドして、リアルタイムのサブスクリプションを受信したり、チャンネルからデータを購読解除したりできます。

小規模な個人チャンネルがある場合は、購読または購読解除に関する通知を受け取ることができます。

最も重要なことは、webhookを介して受け取る文字列を渡すことができることです。 「authstring」を追加するだけです。 たとえば、pushall.ru / news?authstring = teststring。 そして、postdataでJSONとして他のパブリックユーザーデータと共にテスト文字列を取得します。 Authstring転送は、週末まで無料で利用でき、その後は有料の料金で利用できます。 また、この文字列はすぐにコールバックに渡されます。
また、有料の関税については、個々の通知(ユニキャスト)のステータスを変更するなど、高度なWebhookアクションを利用できます。 これにより、通知を送信できます。ステータスが10分以内に変更されていない場合(配信されていない場合)、別の通信チャネル(SMSメッセージなど)で送信します。
その他の革新

サービスの多くのエラーを修正しました。 モスクワでのハリケーンの後、私たちは緊急事態省のTwitterチャンネルミラーを作成しましたが 、Yandex委員会に残高の補充、つまり振替に費やした金額が残高に反映されるようになりました。


有料の料金で、チャンネルの色を編集できます(無理しないでください)。

Let's Encryptに切り替えて、メールニュースレターの暗号化をオンにしました。

その間に約1億件の通知が送信されました。