ブロードキャストを開始する前に、ストリーミング用にFacebookとYoutubeを提供しているRTMPエンドポイントを確認しましょう。 次に、これらのRTMPアドレスにビデオストリームを送信する必要があります。
フェイスブック
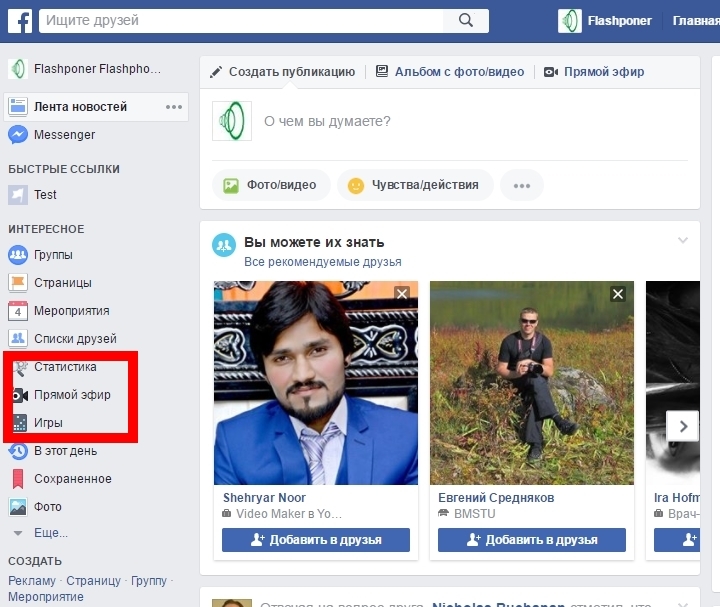
Facebookから始めましょう。 まず、 ライブ開始ボタンを見つける必要があります。 このボタンは次のようになります。

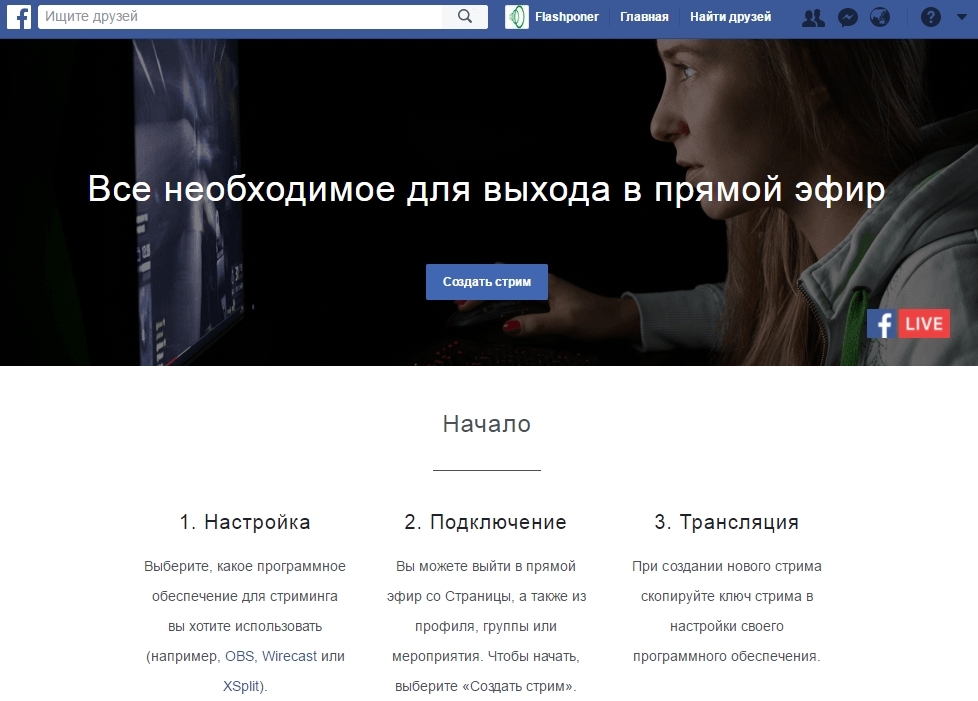
またはこのように:

次に、もう一度Airボタンを押す必要があります

Facebookからではなく、外部デバイスからブロードキャストするには、 [ここをクリック ]リンクをクリックします 。
次に、 ストリームの作成をクリックします

その結果、FacebookはRTMPストリームデータを提供します。

スクリーンショットは、サーバーアドレスがrtmp://rtmp-api.facebook.com:80 / rtmp /であることを示しています
そして、RTMPストリームの名前は長くてユニークな文字列です:
1489000000111961?Ds = 1&s_l = 1&a = ATj9giGjaTTffppNHBP
翻訳に必要なのはこれらの2つのパラメーターです。 とりあえず、YouTubeのRTMPパラメーターを調べてみましょう。
YouTube
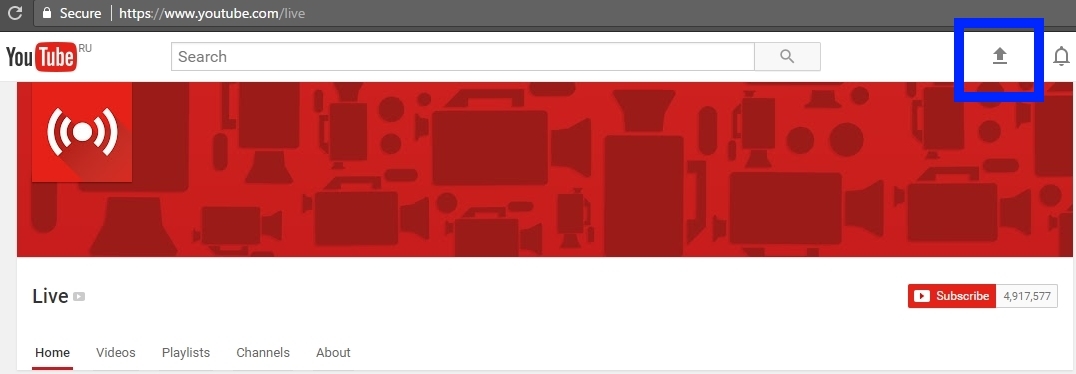
YouTubeからストリーミングを開始するには、 https://youtube.com/liveにアクセスし 、[ アップロード ]ボタンをクリックします

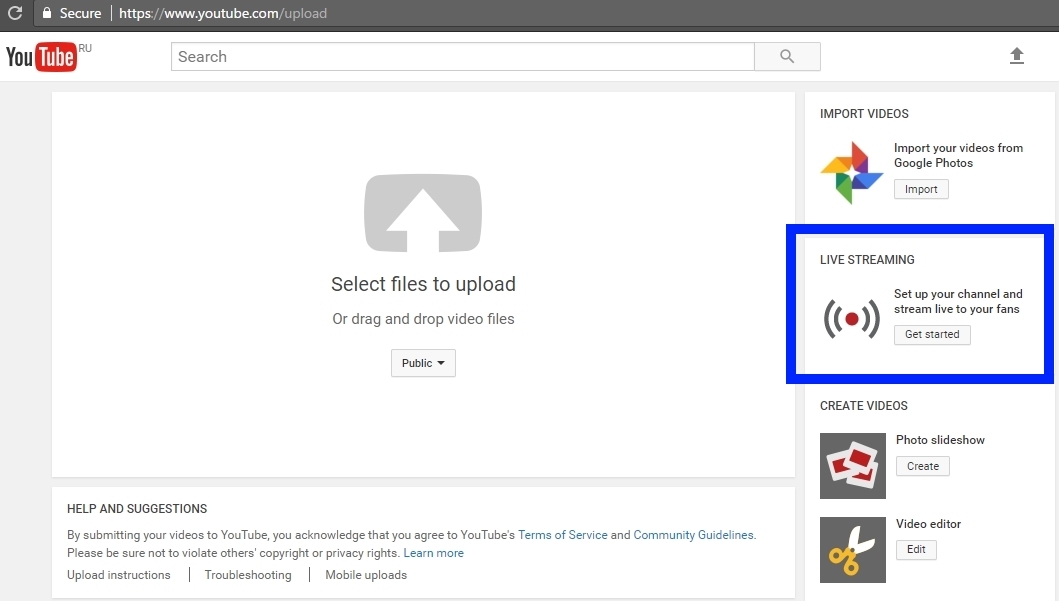
次に、ライブストリーミングを選択し、[ 開始 ]をクリックします。

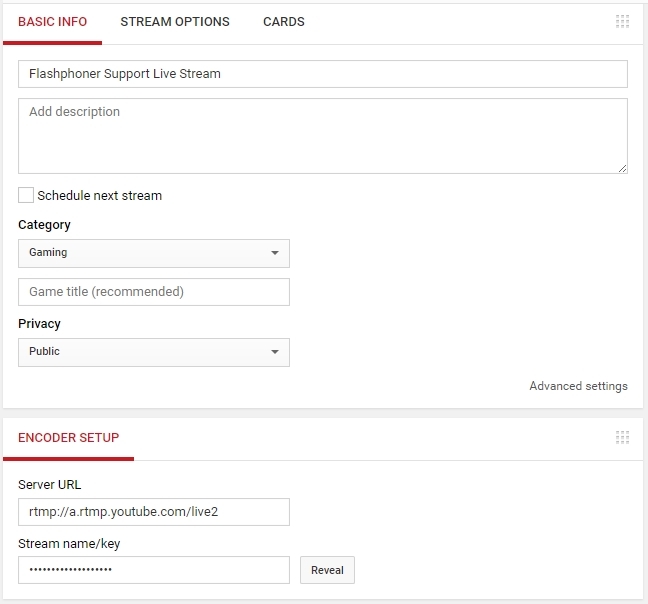
ストリーミングパネル、プレーヤー、およびRTMP設定が表示されます。

設定から、RTMPサーバーのアドレスはrtmp://a.rtmp.youtube.com/live2であり、ストリーム名は非表示になり、[表示]ボタンをクリックすると表示されるようになります。
YouTubeのRTMPストリームの名前は次のようになります: 8r0t-z4d-9xyj-2bcd
その結果、RTMPストリームの送信先を正確に把握できます。
| フェイスブック | YouTube | |
| RTMPアドレス | rtmp://rtmp-api.facebook.com:80 / rtmp / | rtmp://a.rtmp.youtube.com/live2 |
| ストリーム名 | 1489000000111961?Ds = 1&s_l = 1&a = ATj9giGjaTTffppNHBP | 8r0t-z4d-9xyj-2bcd |
Webコールサーバー
サーバーは、WebRTCを介してWebカメラからビデオストリームを受信し、RTMPを介してFacebookおよびYouTubeに配信します。

一度やる
まず、ウェブカメラからGoogle Chromeブラウザからサーバーにビデオストリームを送信します。
この目的で、サンプルHTMLページとストリーミング用のスクリプトをここからダウンロードし、このアーカイブから3つのファイルをWebサーバーに展開できます。
- streamer.html
- streamer.js
- flashphoner.js
flashphoner.jsはAPIファイルです。 その最新バージョンは、 Web SDKアセンブリからダウンロードできます。
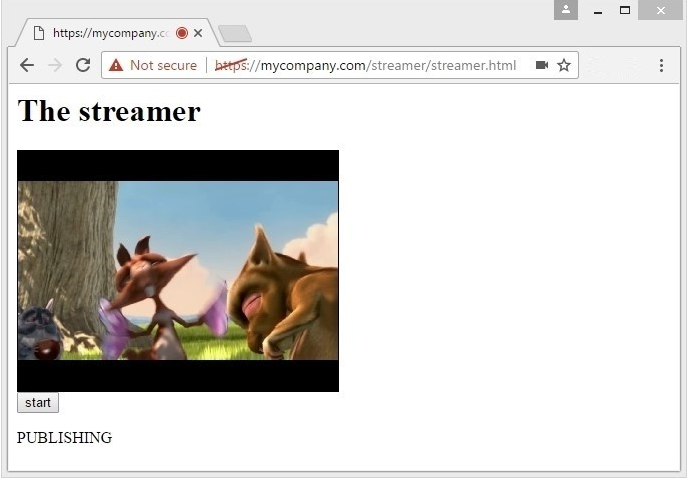
ストリーミングの標準デモのコードは、 ここから入手できます 。 デモを開いたとしましょう。 サーバーに接続し、 5RTDという名前のビデオストリームをWebRTCサーバーに送信します。 次のように機能します。

ビデオはブラウザのカメラ(この場合は仮想カメラ)からキャプチャされ、デバイスとブラウザのバージョンに応じて、VP8 + OpusまたはH.264 + OpusコーデックでWebRTCテクノロジーを使用してWCS5サーバーに送られます。
次のステップは、このビデオをFacebookにリダイレクトすることです。
二回
Web Call Serverには、ストリームの名前を知っているWebRTCビデオストリームをRTMPにリダイレクトできるREST APIがあります。
これを行うには、次のリクエストをREST / HTTPサーバーに送信します。
| URL | |
| コンテンツの種類 | アプリケーション/ json |
| 方法 | 投稿 |
| 本体 | |
このようなリクエストは、次のような高度なRESTコンソールツールでテストできます。

その結果、WCSはWebRTCビデオストリームを長いアドレスのFacebookにリダイレクトします。
rtmp://rtmp-api.facebook.com:80 / rtmp / 1489000000111961?ds = 1&s_l = 1&a = ATj9giGjaTTfgpNHBP
このアドレスは、RTMP URLとビデオストリームの名前を組み合わせたものです。
数秒後、ビデオがFacebookに表示されます。

3つ行う
YouTubeに同様のリクエストを送信します
| URL | |
| コンテンツの種類 | アプリケーション/ json |
| 方法 | 投稿 |
| 本体 | |
または、RESTコンソールから:

サーバーは200 OKを返し、YouTubeでストリームを取得します。

その結果、ストリームはブロードキャストされ、FacebookとYouTubeの両方のサービスに配信されることがわかります。

同じREST APIからすべてのブロードキャストストリームのリストを要求できるようになりました。
| URL | |
| コンテンツの種類 | アプリケーション/ json |
| 方法 | 投稿 |
| 本体 |
|
サーバーは、現在FacebookとYouTubeにリレーされているストリームのリストを返します。

2つの呼び出し/プッシュ/終了でリレーを停止します
Facebookから切断する:
| URL | |
| コンテンツの種類 | アプリケーション/ json |
| 方法 | 投稿 |
| 本体 | |
YouTubeから切断する:
| URL | |
| コンテンツの種類 | アプリケーション/ json |
| 方法 | 投稿 |
| 本体 | |
したがって、WebRTCテクノロジーを使用してWebページからWeb Call Server 5サーバーへのブロードキャストを編成し、1つのRESTリクエスト/プッシュ/スタートアップでビデオストリームをFacebookに再ブロードキャストし、2番目のリクエスト/プッシュ/スタートアップでストリームをYouTubeライブにストリーミングしました。 その後、標準のサービスプレーヤーを介したビデオストリームの再生を確認し、request / push / find_allによってストリーミングされるストリームのリストを表示しました 。 2つの/ push / terminate要求で現在の翻訳を完了することでテストを終了しました。
JavaScript / HTMLコードの記述
おそらく、各開発者またはほぼすべての開発者はREST APIを使用する必要がありました。 したがって、ここではREST / HTTP要求の送信を実装するコードについては説明しません。
代わりに、WebページとWebカメラからのビデオストリームがサーバーに到達する方法について説明します。
前述したように、ビデオをキャプチャする最小限のクライアントを作成するには、3つのスクリプトが必要です。
- streamer.html
- streamer.js
- flashphoner.js
flashphoner.jsはWeb SDKアセンブリに含まれるファイルであり、説明する意味がありません。
streamer.html
このページには、カメラからのキャプチャを表示するlocalVideo div要素と、ブロードキャストを開始する[開始 ]ボタンが含まれています。
<html> <head> <script language="javascript" src="flashphoner.js"></script> <script language="javascript" src="streamer.js"></script> </head> <body onLoad="init()"> <h1>The streamer</h1> <div id="localVideo" style="width:320px;height:240px;border: 1px solid"></div> <input type="button" value="start" onClick="start()"/> <p id="status"></p> </body> </html>
streamer.js
変換スクリプトは、4つの主要なAPI関数と連携します。
- Flashphoner.init(); // APIの初期化を担当します。
- Flashphoner.createSession(); //サーバーへの接続を担当
- session.createStream(); //ビデオストリームの作成を担当
- session.createStream()。publish(); //ビデオストリームの送信を担当
その結果、Websocketプロトコルを介したサーバーへの接続が確立され、ブラウザーのWebカメラからビデオがキャプチャされ、WebRTCを介してサーバーに送信されます。
var localVideo; function init(){ Flashphoner.init(); localVideo = document.getElementById("localVideo"); } function start() { Flashphoner.createSession({urlServer: "wss://wcs5-eu.flashphoner.com:8443"}).on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, function (session) { //session connected, start streaming startStreaming(session); }).on(Flashphoner.constants.SESSION_STATUS.DISCONNECTED, function () { setStatus("DISCONNECTED"); }).on(Flashphoner.constants.SESSION_STATUS.FAILED, function () { setStatus("FAILED"); }); } function startStreaming(session) { session.createStream({ name: "stream222", display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(Flashphoner.constants.STREAM_STATUS.PUBLISHING, function (publishStream) { setStatus(Flashphoner.constants.STREAM_STATUS.PUBLISHING); }).on(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED, function () { setStatus(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED); }).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () { setStatus(Flashphoner.constants.STREAM_STATUS.FAILED); }).publish(); } function setStatus(status) { document.getElementById("status").innerHTML = status; }
ここから streamer.htmlおよびstreamer.jsスクリプトを使用してアーカイブをダウンロードできます。
ブロードキャストをGoogle Chromeから機能させるには、httpsで動作するWebホスティングにブロードキャストスクリプトを配置する必要があります。
Web Call Serverは、別個のLinuxホストにインストールできます。 ここからテスト用のサーバーをダウンロードします。 サーバーをインストールして実行すると、次のアドレスで着信Webソケット接続を受信します。ws://ホスト:8080およびwss://ホスト:8443
したがって、3つのスクリプトを使用して、Webカメラからビデオをキャプチャし、サーバーにビデオストリームを配信する方法を示しました。 すべてが正しく行われた場合、スクリプトはステータスPUBLISHINGを表示する必要があります。 これは、WebRTCストリームがサーバーに正常に配信され、REST APIを使用してYouTubeまたはFacebookに再ブロードキャストできることを意味します。

参照資料
Web Call Server -YouTubeおよびFacebookに中継する機能を備えたWebRTCサーバー
Web SDK -Webページに翻訳コードを埋め込むためのJavaScript API。
REST API-ビデオストリームのWebRTCリレー管理
ソース -Webページからサーバーにストリームをブロードキャストする例のソースコード。
YouTube Live - YouTubeのライブストリーミングサービス
Facebook Live - Facebookからのライブストリーミングサービス