Flashphoner.createSession(...).createCall({callee:'+74957718000'}).call();
この記事では、サイトページから携帯電話番号または固定電話番号に電話をかけるためのボタンを作成する方法を説明します。
呼び出しパターン
まず、 VoIPテレフォニーオペレーターの SIPアカウントが必要です。 オペレーターは、インターネット(VoIP)を介して通話を「着陸」し、携帯電話または固定電話にダイヤルします。
この場合のタスクは次のとおりです。
- SIP INVITEをSIPオペレーターに送信します。
- オペレーターからSIP 200 OKを受け取ります。
- オペレーターから音を受け取ります。
- ブラウザからオペレータに音声を送信します。
ブラウザは正直なSIP / TCPおよびSIP / UDPプロトコルでは動作しないため、このスキームでは、従来のSIP / UDPでオペレータと通信するプロキシサーバーがあります。

SIPアカウント
SIPアカウントを取得するには、たとえば、 sipnet VoIPテレフォニーサービス、または携帯電話への通話に回線を提供する他のプロバイダーに登録できます。
SIPアカウントは、次の6つのパラメーターで構成されます。
- ユーザー名
たとえば、 alice123 - 認証の名前(ログインまたは一致とは異なる場合があります)。
たとえば、 alice123 - パスワード
たとえば、 ****** - ドメイン
たとえば、 sipnet.ru - プロキシ(ドメインまたは一致するものと異なる場合があります)
たとえば、 sipnet.ru - ポート(通常5060)
例5060
簡素化されたSIPアカウント
ドメインが 発信プロキシと同じであり、 ログインが 認証名と同じであり、標準ポートが5060であることがよくあります。 この場合、SIPオペレーターは、簡略化された形式でSIPアカウントを提供できます。
| ログイン | アリス123 |
| パスワード | *** |
| ドメイン | sipnet.ru |
これは、Webリソースへの通常のアクセスにすでにある程度似ています。 アクセスが取得されたら、Xlite、Linphone、Ekigaなどの任意のソフトフォンでテストできます。
デスクトップソフトフォンテスト
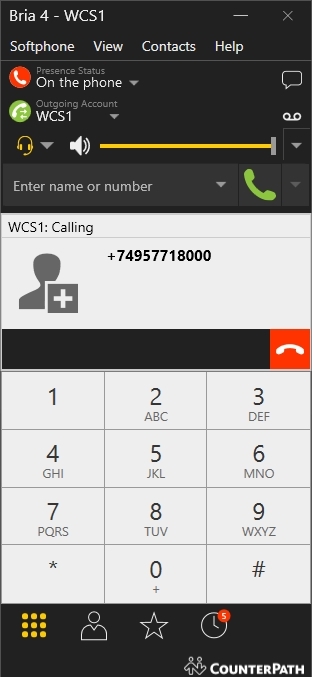
Bria 4ソフトフォンを使用する場合、SIP接続設定は次のようになります。

通常、プロバイダーは、SIPコールを発信できる番号を提供します。 一部のプロバイダーは、最低デポジットで無料通話時間を提供しています。
ソフトフォンからコールし、SIPコールが実際に通常の電話機に送信されるようにする必要があります。 たとえば、電話+74957718000で電気通信省に電話をかけます

通話がデスクトップソフトフォンを介して正常に機能する場合は、ブラウザの電話にアクセスしてブラウザの通話を行うことができます。
呼び出すHTMLページ
ブラウザー呼び出しは、 Web Call Server 5を介してWebRTCテクノロジーを介して行われます 。WebCall Server 5は 、一方でWebRTCを介してブラウザーで動作し、他方でSIPを介してSIPオペレーターで呼び出します。

呼び出し元のHTMLページコードは非常にコンパクトで、14行かかります。
<!DOCTYPE html> <html> <head lang="en"> <script type="text/javascript" src="flashphoner.js"></script> <script language="javascript" src="click-to-call.js"></script> </head> <body onload="init_page()"> <button id="callButton" type="button" onclick="connectAndCall('+74957718000')">Call</button> <button id="hangupButton" type="button" onclick="hangup()">Hangup</button> <div id="remoteMedia" style="visibility: hidden"></div> <div id="localMedia" style="visibility: hidden"></div> <p id="status"></p> </body> </html>
このページには、 呼び出すための[ 呼び出し ]ボタンと、リセットするための[ ハングアップ ]ボタンがあります。 ステータスが表示されるフィールドがあります。
Div- localMedia 要素とremoteMedia要素は、音声の送受信を担当するオブジェクトをページに埋め込むために使用されます。
flashphoner.jsスクリプトは、 Web SDKアセンブリでダウンロードできます。
呼び出すClick-to-call.jsスクリプト
click-to-call.jsスクリプトには97行が含まれています。 このスクリプトを使用して、サーバーへの接続が確立され、呼び出しが行われます。
var localMedia; var remoteMedia; var outCall; //init API function init_page() { Flashphoner.init(); localMedia = document.getElementById("localMedia"); remoteMedia = document.getElementById("remoteMedia"); } //call function connectAndCall(number) { //if already connected, make a call if (Flashphoner.getSessions().length > 0) { call(number, Flashphoner.getSessions()[0]); } else { //SIP credentials var sipOptions = { login: "10001", authenticationName: "10001", password: "12345", domain: "192.168.1.3", outboundProxy: "192.168.1.3", port: "5060", registerRequired: false }; var connectionOptions = { urlServer: "wss://wcs5-eu.flashphoner.com:8443", sipOptions: sipOptions }; //create new connection to WCS server Flashphoner.createSession(connectionOptions).on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, function (session) { setStatus("Session", Flashphoner.constants.SESSION_STATUS.ESTABLISHED); //session connected, place call call(number, session); }).on(Flashphoner.constants.SESSION_STATUS.DISCONNECTED, function () { setStatus("Session", Flashphoner.constants.SESSION_STATUS.DISCONNECTED); onHangup(); }).on(Flashphoner.constants.SESSION_STATUS.FAILED, function () { setStatus("Session", Flashphoner.constants.SESSION_STATUS.FAILED); onHangup(); }); } } function call(number, session) { //disable call button document.getElementById("callButton").disabled=true; var constraints = { audio: true, video: false }; //prepare outgoing call outCall = session.createCall({ callee: number, visibleName: "Click To Call", localVideoDisplay: localMedia, remoteVideoDisplay: remoteMedia, constraints: constraints, receiveAudio: true, receiveVideo: false }).on(Flashphoner.constants.CALL_STATUS.RING, function () { setStatus("Call", Flashphoner.constants.CALL_STATUS.RING); }).on(Flashphoner.constants.CALL_STATUS.ESTABLISHED, function () { setStatus("Call", Flashphoner.constants.CALL_STATUS.ESTABLISHED); }).on(Flashphoner.constants.CALL_STATUS.FINISH, function () { setStatus("Call", Flashphoner.constants.CALL_STATUS.FINISH); onHangup(); }).on(Flashphoner.constants.CALL_STATUS.FAILED, function () { setStatus("Call", Flashphoner.constants.CALL_STATUS.FAILED); onHangup(); }); outCall.call(); } function hangup() { if (outCall) { outCall.hangup(); } } function onHangup(){ //will be invoked on hangup } function setStatus(callOrSession,status){ document.getElementById("status").innerHTML= callOrSession +" "+status; }
このスクリプトでは、4つの主要な機能に注目できます。
- 初期化
- サーバーへの接続の確立
- 電話する
- コールリセット
初期化
ここでは、単にinit()関数を呼び出して、APIを初期化します。
Flashphoner.init();
サーバーへの接続の確立
ここでは、セキュアなWebSocketプロトコルを介してサーバーに接続し、SIPアカウントデータを転送して、サーバーがSIPオペレーター(プロバイダー)に接続できるようにします。
var sipOptions = { login: "10001", authenticationName: "10001", password: "12345", domain: "192.168.1.3", outboundProxy: "192.168.1.3", port: "5060", registerRequired: false }; var connectionOptions = { urlServer: "wss://wcs5-eu.flashphoner.com:8443", sipOptions: sipOptions }; Flashphoner.createSession(connectionOptions);
電話する
呼び出しを作成し、 call()メソッドを呼び出して呼び出します。 呼び出しを行うと、 呼び出し先パラメーターが転送されます-これは、モバイル番号など、 呼び出し先のサブスクライバーの番号です。
outCall = session.createCall({ callee: number, visibleName: "Click To Call", localVideoDisplay: localMedia, remoteVideoDisplay: remoteMedia, constraints: constraints, receiveAudio: true, receiveVideo: false }); outCall.call();
コールリセット
呼び出しをドロップするために、hangup()APIメソッドを呼び出します
outCall.hangup();
呼び出しページのテスト
Google Chromeでテストするには、 click-to-call.htmlおよびclick-to-call.jsページをhttps 対応の Webサーバーにアップロードする必要があります。 Chromeは、セキュリティ保護されたページ(https)からのみマイクにアクセスできます。 スクリプトコードは、このリンクからダウンロードできます。
スクリプトはテストサーバーwss://wcs5-eu.flashphoner.com:8443に接続します。 独自のサーバーでテストするには、LinuxシステムにWCS5サーバーをインストールする必要があります。 このリンクからWCS5サーバーをダウンロードできます。
Google Chromeブラウザーでclick-to-call.htmlページを開き、 [ 呼び出し ]ボタンを押します。 サーバーは呼び出しを受け入れ、ステータスESTABLISHEDを送信します。 モバイル加入者が電話を取り、その結果、ブラウザと携帯電話の間で通話が確立されます。

したがって、IPテレフォニープロバイダーが提供するSIPアカウントの外観を調べ、ソフトフォンで通話をテストし、ブラウザーclick-to-call.htmlおよびclick-to-call.jsからの通話用に2つのファイルを作成し、これらのスクリプトを通話でテストしましたGoogle Chromeブラウザから携帯電話へ、SIPオペレータ経由で。 ブラウザーからの呼び出しは、 Web Call Server 5に行き、次に携帯電話に着陸してSIPオペレーターに行きます 。
参照資料
SIP -VoIPテレフォニーで使用されるセッションセットアッププロトコル
Web Call Server -SIPテレフォニーを備えたブラウザ用のWebRTC-SIPゲートウェイ。
Web SDK-ブラウザ電話を開発するためのJavaScriptサーバーAPI。 アセンブリには、flashphoner.jsスクリプトが含まれています。
ソース -click-to-call.htmlおよびclick-to-call.jsスクリプト