
Amazon S3は、Dropbox、Trello、その他数百万のプロジェクトなどの有名なサービスで使用されるファイルベースのクラウドストレージサービスです。 2017年2月28日の失敗にも関わらず、冷蔵庫でさえ一部の場所で動作しなくなったため、S3はおそらく、ユーザーやビジネスが写真、ビデオ、バックアップ、その他の有用なコンテンツを保存する最も人気のある分散ストレージのままです。
Web Call Serverは、WebRTCテクノロジーをサポートし、ブラウザーおよびモバイルデバイスからのビデオストリームを記録するメディアサーバーです。 ブラウザーまたはモバイルアプリケーションのHTMLページは、Webカメラからビデオストリームをキャプチャし、さらに中継および記録するためにサーバーに送信できます。
この記事では、Google Chromeブラウザーページからビデオストリームを記録し、mp4ファイルをAmazon S3ストレージに送信する方法を示します。
S3ストレージの準備
S3ストレージでは、すべてがすぐに判明しました。 準備が整ったAWSアカウントがありました。 リポジトリの操作を開始するために、 バケットを作成します-これはファイルが追加される仮想パスフォルダーです。
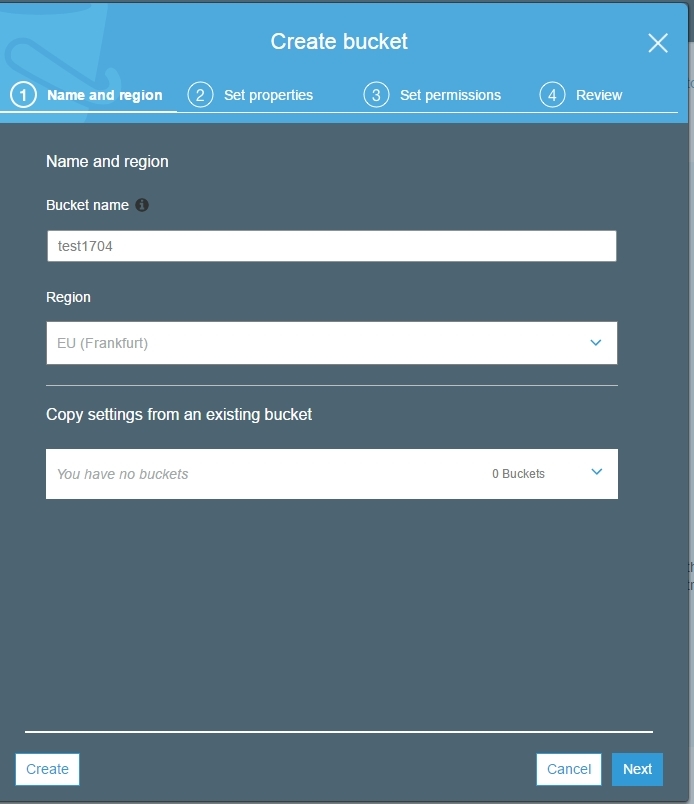
S3に移動し、[ バケットの作成 ]をクリックします。

EUリージョン(フランクフルト)と、読み取りおよび書き込み権限を持つ1人のユーザー(本人)を選択します。

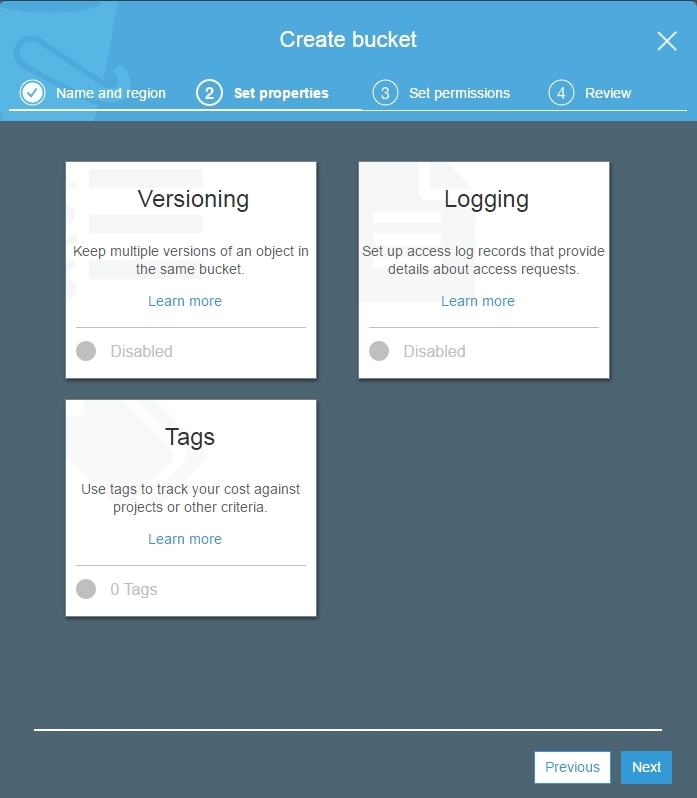
さらに、さまざまなオプションを有効にすることが提案されています。 しかし、単純なレコードが必要でした。 したがって、すべてのオプションは無効状態のままになりました。

次に、アクセス権を決定する必要があります。 また、デフォルトでそれらを残します。

できた すべてを確認して[ 次へ ]をクリックします。

したがって、4つのステップで、写真やバックアップなどをアップロードできるS3クラウドストレージを作成しました。
ブラウザからビデオストリームを記録する
ビデオストリームはHTML / JavaScriptページからサーバーに送信され、 mp4形式でサーバーに記録されます。
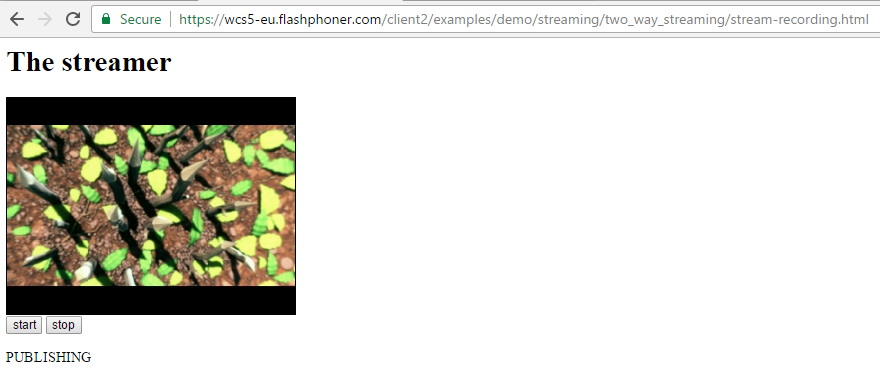
スクリーンショットは、wssプロトコル(Websockets SSL)を使用したサーバーへの接続を示しています。その後、WebRTCビデオストリームがサーバーに送信され、PUBLISHINGステータスが表示されます。

[ 停止 ]ボタンをクリックすると、ストリームのブロードキャストが停止し、mp4ファイルがサーバーに記録されます。このファイルは、[記録されたストリームのダウンロード]リンクからすぐにダウンロードできます。

ダウンロードしたファイルは、通常のプレーヤーで再生できます。 たとえば、 VLC 。

サーバー上のフォルダー/ usr / local / FlashphonerWebCallServer / recordsにもあります。

S3でのアンロードのテスト
まず、通常のbashスクリプトを使用してファイルをS3にアップロードする方法を学びます 。 将来的には、より便利な方法を選択して、AWSの特別なユーティリティを使用できます。
グーグルでは、ファイルをAmazon S3にアップロードするための2つのスクリプトを見つけました。1つ目と2つ目です。
最初の問題、すなわち:
指定した認証メカニズムはサポートされていません。 AWS4-HMAC-SHA256を使用してください。
2番目のスクリプトは認証の問題を解決するので、解決しました。 スクリプトはかなり変更する必要があり、変更されたバージョンはこちらにあります 。
変更されたスクリプトは次のように機能します。
./S3-AWS4-Upload.sh /tmp/11/hellos3.txt
つまり 指定されたファイルをリポジトリに送信するだけです。
行われたマイナーな編集:
1.引数としてファイルパスを取得します
FILE_TO_UPLOAD=$1 STARTS_WITH=$(basename $FILE_TO_UPLOAD)
2.作業フォルダーを指定し、このフォルダーからアクセスキーとシークレットキーを取得します
WORK_DIR=/tmp/11 AWS_SECRET_KEY=$(cat $WORK_DIR/AWS_SECRET_KEY) AWS_ACCESS_KEY=$(cat $WORK_DIR/AWS_ACCESS_KEY)
3.日付を未来に移動します
EXPIRE="2018-01-01T00:00:00.000Z"
4.リージョンをパスに追加します$ REQUEST_REGION
-F "file=@"$FILE_TO_UPLOAD http://$BUCKET.s3.$REQUEST_REGION.amazonaws.com/
したがって、作業フォルダーには4つのファイルが格納され、そのうちの2つがキーで、テスト送信用のhellos3.txtファイルが格納されています。
/ tmp / 11
├──AWS_ACCESS_KEY
├──AWS_SECRET_KEY
├──hellos3.txt
└──S3-AWS4-Upload.sh
キーは[アカウント]メニューで生成できます- マイセキュリティ資格情報

キー自体は次のようになります。
アクセスキーID:
BPIAI3TGFDI3ZPTABBIA
シークレットアクセスキー:
RPnmmrUf5FOPs2as4XghOMfsbkatqSdUO16Um91r
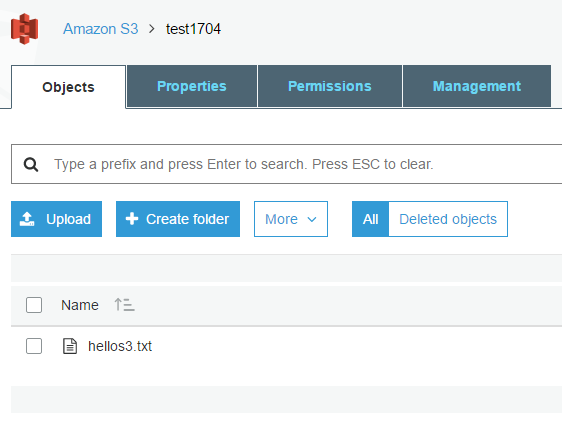
スクリプトの正常な操作の結果、S3にロードされたhellos3.txtファイルを取得します。 ここから、すでにダウンロード、配布などができます。

その結果、通常のbashスクリプトを使用してS3にファイルをアップロードするテストに成功し、フルパスがあれば任意のファイルをS3に送信できます。
フックを引いて、記録されたビデオストリームをAmazon S3に送信します
[停止]ボタンをクリックすると、サーバーへの送信が停止され、サーバー上にmp4ファイルが作成されます。

次に、サーバーはbashスクリプトon_record_hook.shを呼び出し、このファイルにこのスクリプトに2番目のパラメーターを渡します。
/usr/local/FlashphonerWebCallServer/bin/on_record_hook.sh
記録されたファイルをAmazon S3に送信し、デバッグ用のメッセージをログに書き込むようにスクリプトを変更します。
STREAM_NAME=$1 FILE_PATH=$2 cd /tmp/11 ./S3-AWS4-Upload.sh $FILE_PATH && echo "Record complete. Sent to S3. $FILE_PATH" >> /tmp/log.txt
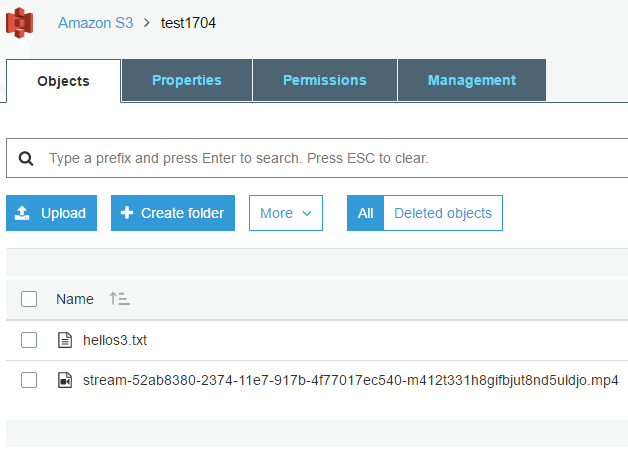
その結果、 mp4ファイルがファイルのリストに追加され、S3からダウンロードできるようになりました。

ビデオストリームを記録するための最小限のHTML / JSコード
HTMLページの主要な要素は、 localVideoビデオキャプチャウィンドウです。 これは、Webカメラからキャプチャされたビデオを表示する単純なdivブロックです。
Stream-recording.htmlページ
<html> <head> <script language="javascript" src="flashphoner.js"></script> <script language="javascript" src="stream-recording.js"></script> </head> <body onLoad="init()"> <h1>The streamer</h1> <div id="localVideo" style="width:320px;height:240px;border: 1px solid"></div> <input type="button" value="start" onClick="start()"/> <input type="button" value="stop" onClick="stop()"/> <p id="status"></p> </body> </html>
stream-recording.jsスクリプトは48行で構成されています。
var localVideo; var stream; function init(){ Flashphoner.init(); localVideo = document.getElementById("localVideo"); } function stop(){ stream.stop(); } function start() { Flashphoner.createSession({urlServer: "wss://wcs5-eu.flashphoner.com:8443"}).on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, function (session) { //session connected, start streaming startStreaming(session); }).on(Flashphoner.constants.SESSION_STATUS.DISCONNECTED, function () { setStatus("DISCONNECTED"); }).on(Flashphoner.constants.SESSION_STATUS.FAILED, function () { setStatus("FAILED"); }); } function startStreaming(session) { stream = session.createStream({ name: "stream222", display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false, record: true }); stream.on(Flashphoner.constants.STREAM_STATUS.PUBLISHING, function (publishStream) { setStatus(Flashphoner.constants.STREAM_STATUS.PUBLISHING); }).on(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED, function (stream) { setStatus(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED + " " + stream.getRecordInfo()); }).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () { setStatus(Flashphoner.constants.STREAM_STATUS.FAILED); }); stream.publish(); } function setStatus(status) { document.getElementById("status").innerHTML = status; }
このスクリプトは、サーバーへの接続を確立し、Webカメラからのキャプチャを開始し、 [スタート ]ボタンを使用してストリームをサーバーに公開します。 [ 停止 ]ボタンをクリックすると、ストリームはパブリケーションを完了し、記録されたファイルの名前が表示されます。
1) Flashphoner.createSession()を使用してサーバーへの接続を確立します
Flashphoner.createSession({urlServer: "wss://wcs5-eu.flashphoner.com:8443"});
2.記録機能を使用してビデオストリームを作成します: record:trueおよびstream.publish()メソッドを使用してビデオストリームをサーバーに送信
session.createStream({ name: "stream222", display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false, record: true }).publish();
3.ブロードキャストの最後にmp4ファイルの名前とUNPUBLISHEDのステータスを表示します
stream.on(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED, function (stream) { setStatus(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED + " " + stream.getRecordInfo()); });
合計で、ビデオストリームを正常にストリーミングおよび記録するには、3つのファイルが必要です。
- stream-recording.html
- stream-recording.js
- flashphoner.js
スクリプトはここからダウンロードできます 。
flashphoner.jsファイルは、WCSのWeb SDKにあります 。
ビデオストリーム記録コードのテスト
stream-recording.htmlページからのGoogle Chromeでの記録プロセスは次のようになります。

ビデオストリームを停止した後、記録されたファイルの名前をmp4形式で取得します。

このファイルは、サーバーのフォルダー/ usr / local / FlashphonerWebCallServer / recordsにあります。
さらに、on_record_hook.shスクリプトを正しくフォーマットした場合、同じファイルがAmazon S3にアップロードされます 。
したがって、Amazon S3でリポジトリを作成し、ファイルをリポジトリにアップロードするためのシンプルなbashスクリプトをテストし、Webカメラからビデオストリームをキャプチャし、その後S3に転送してサーバーに書き込むHTML + JSコードを記述しました。
参照資料
Amazon S3-クラウドファイルストレージ
S3 - AWS4 - Upload.sh-リポジトリにファイルをアップロードするためのソースbashスクリプト
S3 full -Amazon S3にアップロードするための変更されたファイルの完全なセット。
ストリーム記録 -サーバーへのブロードキャストおよびブラウザからの記録のためのhtmlおよびjsスクリプト。
Web SDK-ビデオストリームを操作するためのjsスクリプトのセット。 この例で使用されているflashphoner.jsが含まれています。
Web Call Server-ブラウザーからのビデオストリームの記録をサポートするWebRTCメディアサーバー。