
この記事では、フロントエンド開発者の間でますます議論されている、ネイティブECMAScriptモジュールに関する記事の翻訳を共有したいと思います 。 Javascriptはこれまでモジュールでのネイティブな作業をサポートしたことはなく、フロントエンドである私たちはモジュールを使用するために常に追加のツールを使用する必要がありました。 しかし、すぐにWebpackを使用してモジュールバンドルを作成する必要がなくなることを想像してください。 ブラウザがあなたのためにすべてを収集する世界を想像してください。 これらの見通しについて詳しくお伝えしたいと思います。
2016年には、新しい標準の多くの興味深い機能と有用性がブラウザーとNodejsに追加されました。特にECMAScript 2015仕様です。 現在、ブラウザー間のサポートが100%に近い状況に直面しています。

また、 ECMAScriptモジュール (ES / ES6モジュールと呼ばれることも多い)が実際に標準に導入されています。 これは仕様の中で唯一必要な部分であり、実装に最も時間を必要としますが、安定したバージョンでリリースされているブラウザはまだありません。
Safari 19 Technical PreviewとEdge 15は最近、フラグなしのモジュール実装を追加しました。 おなじみのバンドルとモジュールのトランスパイレーションの使用を放棄できる時が近づいています。
フロントエンドの世界がどのようになったのかをよりよく理解するために、JSモジュールの歴史から始めて、次にES6モジュールの現在の利点と実装を見てみましょう。
ちょっとした歴史
モジュールを接続するには多くの方法がありました。 それらの最も典型的な例を挙げましょう。
1.スクリプトタグ内の長いコード。 例:
<!--html--> <script type="application/javascript"> // module1 code // module2 code </script>
2.ファイル間でロジックを分離し、スクリプトタグを使用してそれらを接続します。
/* js */ // module1.js // module1 code // module2.js // module2 code
<!--html--> <script type="application/javascript" src="PATH/module1.js" ></script> <script type="application/javascript" src="PATH/module2.js" ></script>
3.関数としてのモジュール(たとえば、モジュールは何かを返す関数です。自己呼び出し関数またはコンストラクター関数)+アプリケーションのエントリポイントとなるアプリケーションファイル/モデル:
// polyfill-vendor.js (function(){ // polyfills-vendor code }()); // module1.js function module1(params){ // module1 code return module1; } // module3.js function module3(params){ this.a = params.a; } module3.prototype.getA = function(){ return this.a; }; // app.js var APP = {}; if(isModule1Needed){ APP.module1 = module1({param1:1}); } APP.module3 = new module3({a: 42});
<!--html--> <script type="application/javascript" src="PATH/polyfill-vendor.js" ></script> <script type="application/javascript" src="PATH/module1.js" ></script> <script type="application/javascript" src="PATH/module2.js" ></script> <script type="application/javascript" src="PATH/app.js" ></script>
これに加えて、フロントエンドコミュニティは、この無秩序のf宴に多様性を加える多くの種類と新しい方法を発明しました。
主なアイデアは、次のように、単一のJSファイルリンクを簡単に接続できるシステムを提供することです。
<!--html--> <script type="application/javascript" src="PATH/app.js" ></script>
しかし、それはすべて、開発者がバンドラーの側、つまりコード構築システムを選択したという事実に帰着しました。 さらに、JavaScriptのモジュールの主要な実装を検討することが提案されています。
非同期モジュール定義( AMD )
このアプローチは、 RequireJSライブラリと、結果のバンドルを作成するためのr.jsなどのツールで広く実装されています。 一般的な構文:
// polyfill-vendor.js define(function () { // polyfills-vendor code }); // module1.js define(function () { // module1 code return module1; }); // module2.js define(function (params) { var a = params.a; function getA(){ return a; } return { getA: getA } }); // app.js define(['PATH/polyfill-vendor'] , function () { define(['PATH/module1', 'PATH/module2'] , function (module1, module2) { var APP = {}; if(isModule1Needed){ APP.module1 = module1({param1:1}); } APP.module2 = new module2({a: 42}); }); });
Commonjs
これは、Node.jsエコシステムの主要なモジュール形式です。 クライアントデバイスのバンドルを作成するための主要なツールの1つはBrowserifyです。 この標準の特徴は、モジュールごとに個別のスコープを提供することです。 これにより、グローバルスコープおよびグローバル変数への意図しない漏洩が回避されます。
例:
// polyfill-vendor.js // polyfills-vendor code // module1.js // module1 code module.exports= module1; // module2.js module.exports= function(params){ const a = params.a; return { getA: function(){ return a; } }; }; // app.js require('PATH/polyfill-vendor'); const module1 = require('PATH/module1'); const module2 = require('PATH/module2'); const APP = {}; if(isModule1Needed){ APP.module1 = module1({param1:1}); } APP.module2 = new module2({a: 42});
ECMAScriptモジュール(別名ES6 / ES2015 /ネイティブJavaScriptモジュール)
ES2015を使用して、モジュールを操作する別の方法が提供されました。 新しい標準には、次のようなフロントエンドのニーズを満たす新しい構文と機能があります。
- 個別のモジュール可視領域
- デフォルトの厳格モード
- 循環依存
- コードを簡単に破り、仕様を確認する機能
これらのシステムの1つ以上をサポートするローダー、コンパイラー、およびアプローチの実装が多数あります。 例:
ツール
今日、JavaScriptでは、さまざまなツールを使用してモジュールを結合することに慣れています。 ECMAScriptモジュールについて話している場合は、次のいずれかを使用できます。
- ロールアップ
- Traceurコンパイラ
- Babel 、特に、 ES2015モジュールをCommonJSに変換するためのプラグイン
- Tree Shakingを使用したWebpack 2 (未使用のコードの削除)
- TypeScript-トランスパイラーとして
通常、このツールは、CLIインターフェースと、JSファイルからバンドルを作成するように構成する機能を提供します。 エントリポイントと一連のファイルを受け取ります。 通常、このようなツールは「use strict」を自動的に追加します。 これらのツールの一部は、必要なすべての環境(古いブラウザー、Node.jsなど)で動作するようにコードを変換することもできます。
エントリポイントを設定し、Babelを使用してJSファイルを転置する単純化されたWebPack構成を見てみましょう。
// webpack.config.js const path = require('path'); module.exports = { entry: path.resolve('src', 'webpack.entry.js'), output: { path: path.resolve('build'), filename: 'main.js', publicPath: '/' }, module: { loaders: { "test": /\.js?$/, "exclude": /node_modules/, "loader": "babel" } } };
構成は主な部分で構成されています。
- webpack.entry.jsから始めます
- すべてのJSファイルにBabelローダーを使用します(つまり、コードはプリセット/プラグインに応じて変換され、バンドルが生成されます)
- 結果はmain.jsファイルに配置されます
この場合、原則として、index.htmlファイルには以下が含まれます。
<script src="build/main.js"></script>
また、アプリケーションはバンドル/トランスコンパイルされたJSコードを使用します。 これはバンドラーを操作するための一般的なアプローチです。バンドルなしでブラウザーで機能させる方法を見てみましょう。
JavaScriptモジュールをブラウザーで機能させる方法
ブラウザのサポート
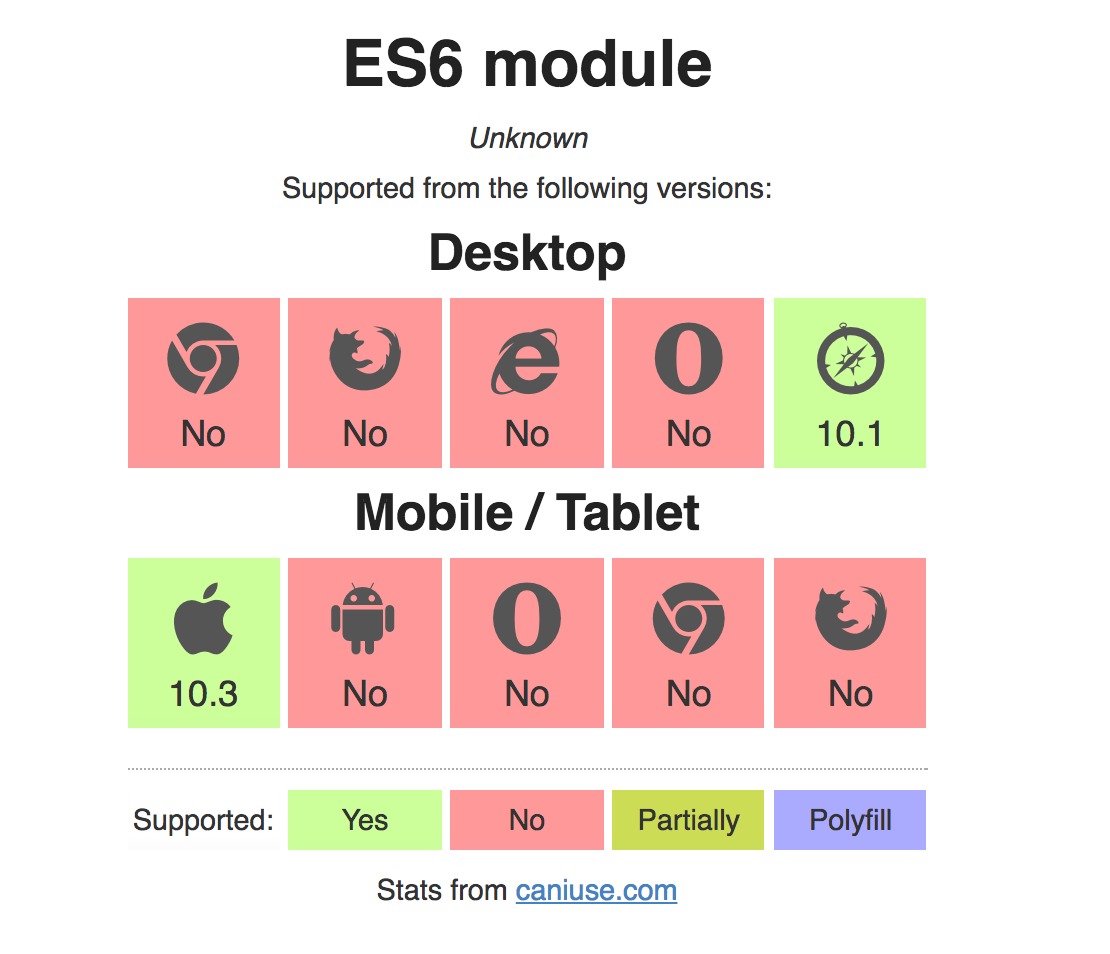
現在、最新の各ブラウザーはES6モジュールをサポートしています。
- Firefox-実装済み、Firefox 54以降のフラグの下で利用可能
- Chrome- 開発中
- EDGE-実装、EDGE 15 Preview Build 14342+のフラグの下で利用可能
- Webkit- 実装され、デフォルトでSafari Technology Preview 21+で利用可能
- Node.js- 保留中、追加のディスカッションが必要

どこで確認できますか
ご覧のとおり、現在、Safari Technology Preview 19+およびEDGE 15 Preview Build 14342+でネイティブJSモジュールをテストできます。 動作中のモジュールをダウンロードして試してみましょう。
Firefoxで利用可能なESモジュール
Firefox Nightlyをダウンロードできます。つまり、モジュールはまもなくFF Developer Editionに表示され、その後安定版のブラウザーに表示されます。
ESモジュールを有効にするには:
- configに関するページを開きます
- 「リスクを受け入れます!」をクリックします
- フラグ `dom.moduleScripts.enabled`を見つけます
- ダブルクリックしてフラグ値をtrueに変更します
これで、FirefoxでESモジュールを使用できるようになりました。
利用可能なESモジュールを含むSafariテクノロジープレビュー
MacOSを使用している場合は、 developer.apple.comから最新のSafariテクノロジープレビュー(TP)をダウンロードするだけです。 インストールして開きます。 Safari Technology Previewバージョン21+以降、ESモジュールはデフォルトで有効になっています。
Safari TP 19または20の場合、ES6モジュールが有効になっていることを確認します。メニューの[開発]→[実験機能]→[ES6モジュール]を開きます。

別のオプションは、最新のWebkit Nightlyをダウンロードして、それで遊ぶことです。
EDGE 15-ESモジュールをオンにする
Microsoftから無料の仮想マシンをダウンロードできます 。
プラットフォームとして「Microsoft EDGE on Win 10 Preview(15.XXXXX)」仮想マシン(VM)を選択し、たとえば「Virtual Box」(無料)も選択します。
仮想マシンをインストールして起動し、EDGEブラウザーを開きます。
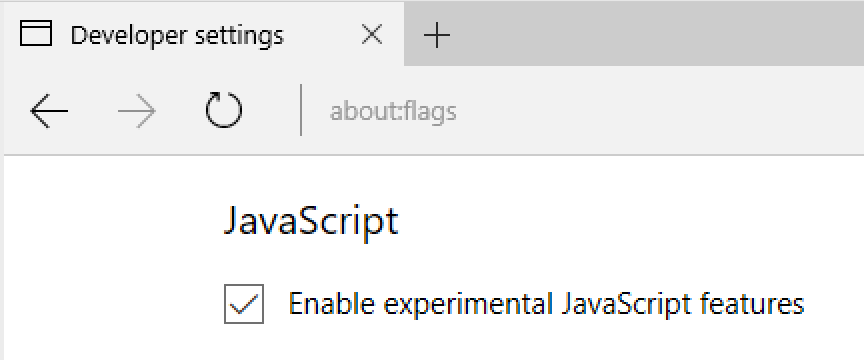
about:フラグページに移動し、「実験的なJavaScript機能を有効にする」フラグを有効にします。

以上で、ECMAScriptモジュールのネイティブ実装で遊ぶことができるいくつかの環境ができました。
ネイティブモジュールとアセンブルモジュールの違い
モジュールのネイティブ機能から始めましょう。
- 各モジュールには、グローバルではない独自のスコープがあります。
- 「use strict」ディレクティブが指定されていない場合でも、それらは常にstrictモードです。
- モジュールは、 importディレクティブを使用して他のモジュールをインポートできます。
- モジュールはexportを使用してエクスポートできます。
これまでのところ、私たちがバンドラーで慣れているものと特に深刻な違いは見ていません。 大きな違いは、ブラウザでエントリポイントを提供する必要があることです。 特定のtype = "module"属性を持つスクリプトタグを提供する必要があります。次に例を示します。
<script type= "module" scr= "PATH/file.js" ></script>
これにより、スクリプトに他のスクリプトのインポートが含まれている可能性があり、それに応じて処理する必要があることがブラウザに通知されます。 ここに表示される主な質問:
ファイルが本質的にモジュールである場合、JavaScriptインタープリターがモジュールを検出できないのはなぜですか?
理由の1つは、ネイティブモジュールがデフォルトで厳格モードになっており、クラシックスクリプトがそうではないことです。
- たとえば、インタープリターがファイルを解析します。これは、これがlaxモードの古典的なスクリプトであると想定しています。
- 次に、彼は「インポート/エクスポート」ディレクティブを見つけます。
- この場合、すべてのコードを厳密モードで再度解析するには、最初から開始する必要があります。
別の理由は、同じファイルがストリクトモードなしで有効であり、ストリクトモードでは無効である可能性があることです。 その後、有効性は、それがどのように解釈されるかによって異なり、予期しない問題につながります。
予想されるファイルのダウンロードの種類を決定することで、最適化する多くの方法が開かれます(たとえば、インポートされたファイルを並行してロードする/ HTMLファイルの残りを解析する前に) ESモジュール用のMicrosoft Chakra JavaScriptエンジンで使用される いくつかの例を見つけることができます 。
Node.jsでファイルをモジュールとして指定する方法
Node.js環境はブラウザとは異なり、scriptタグtype = "module"の使用は特に適していません。 これを行うための適切な方法に関して進行中の議論がまだあります。
コミュニティによっていくつかの決定が拒否されました。
- 各ファイルに「使用モジュール」を追加します。
- package.jsonのメタデータ。
他のオプションはまだ保留中です( ヒントをありがとう@bmeck ):
- ファイルがESモジュールかどうかを判断します。
- ES6 .mjsモジュールの新しいファイル拡張子。以前のバージョンが機能しない場合のフォールバックとして使用されます。
各メソッドには長所と短所があり、 Node.jsがどの方向に進むかについての明確な答えはまだありません。
ネイティブモジュールの簡単な例
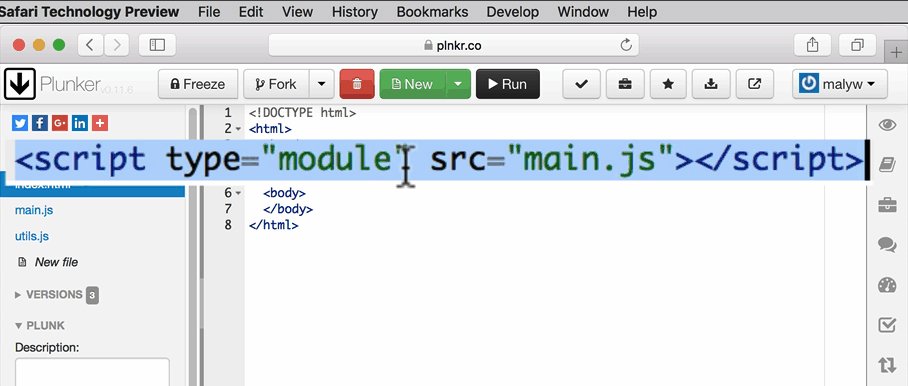
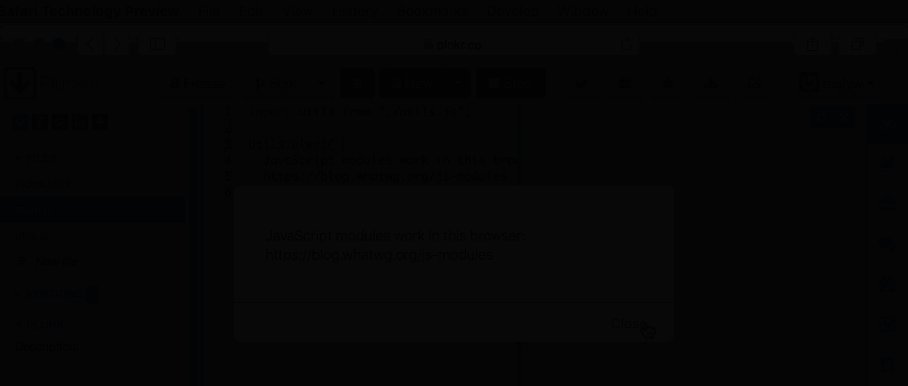
まず、 簡単なデモを作成しましょう(以前にインストールしたブラウザーで実行して、モジュールを確認できます)。 したがって、これは別のモジュールをインポートし、そこからメソッドを呼び出す単純なモジュールになります。 最初のステップは、次を使用してファイルを含めることです。
<script type="module"/>
<!--index.html--> <!DOCTYPE html> <html> <head> <script type="module" src="main.js"></script> </head> <body> </body> </html>
モジュールファイルは次のとおりです。
// main.js import utils from "./utils.js"; utils.alert(` JavaScript modules work in this browser: https://blog.whatwg.org/js-modules `);
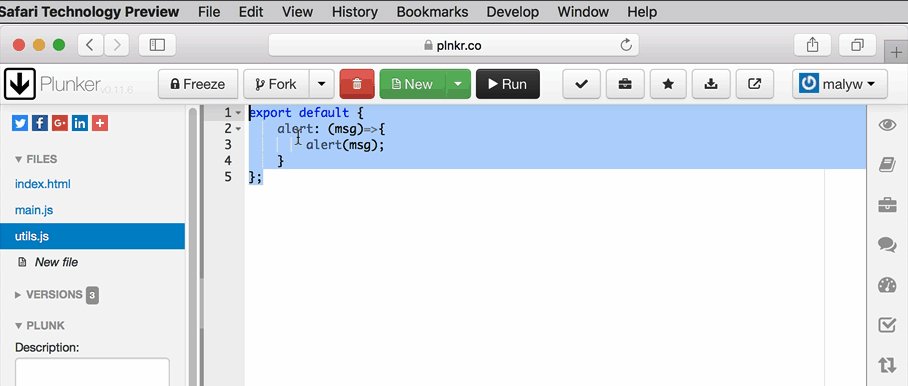
そして最後に、インポートされたユーティリティ:
// utils.js export default { alert: (msg)=>{ alert(msg); } };
お気づきかもしれませんが、インポートディレクティブを使用する場合、.jsファイル拡張子を残しました。 これはバンドラーの動作とは別の違いです-ネイティブモジュールはデフォルトで.js拡張子を追加しません。
次に、モジュールのスコープを確認しましょう( demo ):
var x = 1; alert(x === window.x);//false alert(this === undefined);// true
第三に、ネイティブモジュールがデフォルトで厳格モードになっていることを確認します。 たとえば、ストリクトモードは単純な変数の削除を禁止します。 次のデモは、モジュールにエラーメッセージが表示されることを示しています。
// module.js var x; delete x; // !!! syntax error alert(` THIS ALERT SHOULDN'T be executed, the error is expected as the module's scripts are in the strict mode by default `); // classic.js var x; delete x; // !!! syntax error alert(` THIS ALERT SHOULD be executed, as you can delete variables outside of the strict mode `);
厳密なモードは、ネイティブモジュールではバイパスできません。
合計:
- .js拡張子は省略できません。
- スコープはグローバルではありません;これは誰にも言及していません。
- デフォルトで厳密モードのネイティブモジュール(「厳密な使用」を記述する必要はなくなりました)。
スクリプトタグのインラインモジュール
通常のスクリプトと同様に、コードを個別のファイルに分ける代わりに埋め込むことができます。 前のデモでは、main.jsをスクリプトタグtype = "module"に直接挿入するだけで、同じ動作になります 。
<script type="module"> import utils from "./utils.js"; utils.alert(` JavaScript modules work in this browser: https://blog.whatwg.org/js-modules `); </script>
合計:
- script type = "module"は、外部ファイルのロードと実行、およびスクリプトタグ内のインラインコードの実行の両方に使用できます。
ブラウザがモジュールをロードして実行する方法
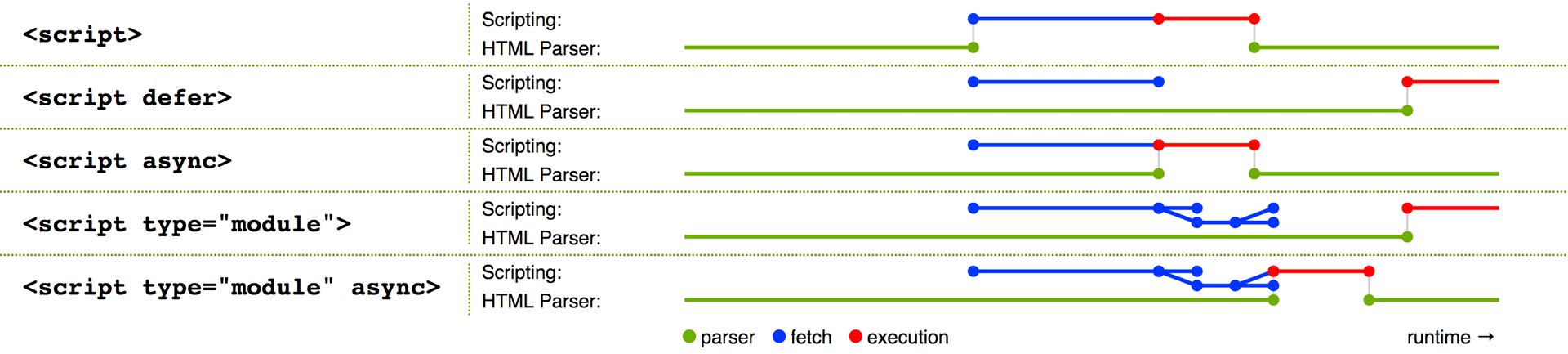
ネイティブモジュール(非同期)は、デフォルトでスクリプトの動作が異なります。 これを理解するために、各スクリプトタグタイプ=「モジュール」をdefer属性ありとなしで表すことができます。 動作を説明する仕様の画像を次に示します 。

これは、デフォルトでは、モジュール内のスクリプトはブロックせず、並行してロードせず、ページがHTML解析を完了したときに実行されることを意味します。 この動作を変更するには、async属性を追加します。そうすると、スクリプトが読み込まれるとすぐに実行されます。
ネイティブモジュールと通常のスクリプトの主な違いは、通常のスクリプトがすぐに読み込まれて実行され、html解析がブロックされることです。 これを提示するには、スクリプトタグのさまざまな属性オプションを使用してデモを見てください。defer\ async属性のない通常のスクリプトが最初に実行されます。
<!DOCTYPE html> <html> <head> <script type="module" src="./script1.js"></script> <script src="./script2.js"></script> <script defer src="./script3.js"></script> <script async src="./script4.js"></script> <script type="module" async src="./script5.js"></script> </head> <body> </body> </html>
ダウンロードの順序は、ブラウザの実装、スクリプトのサイズ、インポートするスクリプトの数などによって異なります。
合計:
- モジュールはデフォルトで非同期であり、遅延スクリプトのように動作します
JavaScriptでのネイティブモジュールサポートの時代に入ります。 JSは、大きな成長を遂げ、ついにこの点に到達しました。 これはおそらく最も期待され、人気のある機能の1つです。 この新しい標準に匹敵する構文糖衣と新しい言語構造はありません。
上記のすべては、ネイティブECMAScriptモジュールの最初の知り合いのために提供されています。 次の記事では、モジュールの相互作用、ブラウザーでのサポート、特定のポイント、通常のバンドルとの違いなどを確認します。
もっと詳しく知りたい場合は、リンクをたどることをお勧めします。
正直なところ、私が初めてネイティブモジュールを試してブラウザで動作したとき、ブラウザで直接動作し始めたときにconst / let / arrow関数やその他の新しい機能のチップなどの言語機能の外観に気がつかない何かを感じました。 私と同じように、ブラウザでモジュールを操作するためのネイティブメカニズムを追加していただければ幸いです。
このトピックに関する著者のその他の記事
- ネイティブECMAScriptモジュール:動的インポート()
- ネイティブECMAScriptモジュール:移行用のnomodule属性
- ネイティブECMAScriptモジュール:新機能とWebpackモジュールとの違い
翻訳者から
私はTutu.ruの航空チームのフロントエンド開発者です。 現在、Webpackをプロジェクトのバンドラーとして使用しています。 RequireJSを使用したレガシーコードと古いプロジェクトがあります。 ネイティブモジュールは非常に興味深いものであり、特にすべてのプロジェクトをHTTP / 2に既に転送しているため、楽しみにしています。 もちろん、すべてのプロジェクトに多数のモジュールがあるため、バンドラーなしでは実行できません。 しかし、ネイティブモジュールの登場により、アセンブリと展開のワークフローが変わる可能性があります。