
少し前に、私は次のタスクを与えられました:Arduinoとのリアルタイムワイヤレス通信のためのプロトタイプAndroidアプリケーションを開発すること。 このためにJava、Qt、またはC#に没頭することは実用的ではなかったため、スクリプトエンジンで既製のソリューションを探すことにしました。 Phonegap? 興味深いが、Bluetoothを使用するためではない。 モバイル開発環境から何か? おそらく、しかし、小さな画面のタブレットではなく、使い慣れたデスクトップ環境で作業したかったのです。 すぐに、望ましいものが見つかりました-Windows、Mac、LinuxにインストールできるブラウザーWiFi IDEから接続できるモバイル開発環境DroidScript。
DroidScriptとは何ですか?
DroidScriptは、Androidデバイス上のプログラムコードの開発および実行環境を含むAndroidアプリケーションです。 JavaScript(ネイティブインターフェイス)とHTML(ハイブリッド)の2種類のアプリケーションを作成できます。
ネイティブUIを作成し、Androidハードウェアおよびソフトウェアリソースにアクセスするには、JavaScriptをDroidScript APIと組み合わせて使用します。これにより、WebView、SQLite、電子メール、SMS、WebGL、センサー、Webサーバー、ソケット、スプライトアニメーションなどを操作できます。 Bluetooth、WiFi、USB、LANを介して外部デバイスとやり取りします。
すぐに使用できる印象的な機能は、DroidScriptの機能の1つです。 別の機能は使いやすさです。 何で構成されていますか? まず、コーディングにおいて。 以下は、単純なアプリケーションのサンプルコードです。
// function OnStart() { // var lay = app.CreateLayout( "linear", "FillXY" ); // 30% 10% var btn = app.CreateButton( "", 0.3, 0.1 ); // btn.SetTextSize( 18 ); // btn.SetOnTouch( function(){ app.ShowPopup( ", !" ); // app.Vibrate( "0,100,30,100,50,300" ); // }); // lay.AddChild( btn ); // app.AddLayout( lay ); }
XMLマークアップの使用、ライブラリの接続、クラスの作成などを行わずに、すべてがJavaScriptおよびDroidScript APIでエンコードされます。
DroidScriptには、Android Studio、AIDE、またはMIT App Inventorのような視覚的なインターフェイスデザインツールはありませんが、AndroidにLivePreviewを実装して、インタラクティブプロトタイプの開発をさらに高速化し、JavaScriptまたはJavaで記述されたプラグインで機能を拡張できます。
DroidScriptでの作業の単純さは、コーディングだけではありません。 もともとは、初心者のAndroid開発者がこのプロセスにすばやく簡単に浸れるように設計されました。
インストールとセットアップ
手元にAndroidスマートフォンまたはタブレットがない場合、 BlueStacksやNox APP Playerなどのエミュレーターを使用できます。
Google PlayからDroidScriptをインストールして開きます。 アプリケーション領域に、Hello Worldアプリケーションのみを含むインターフェイスが表示されます。

アプリケーションアイコンを少しタッチすると、起動します。 コードを編集するには、アイコンを長押しして、表示されるアクションのリストで[編集]オプションを選択する必要があります。
コントロールパネルには、ドキュメントへのアクセス、WiFi IDEへの接続、一般的なコマンドと例のためのボタンが含まれています。
リモートWiFi IDE開発環境のセットアップは次のとおりです。
- DroidScriptを起動し、コマンド... / Settingsで設定にアクセスして、アクセスパスワードを変更するかリセットします。
- コントロールパネルで、上矢印のボタンを押します。 DroidScriptアドレスのダイアログが表示されます。
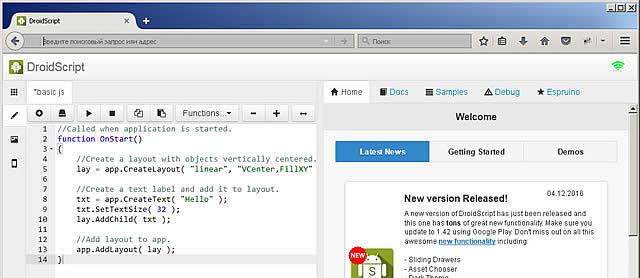
- デスクトップコンピューターまたはラップトップでブラウザーを開き、前の段落で取得したアドレスを入力します。 リセットされていない場合は、パスワード要求ダイアログが表示されます。 パスワードを入力すると、アクセスに成功すると、開発環境のインターフェースが画面に表示されます。

アプリケーション領域、エディター、リソースファイルを含むタブはウィンドウの左側にあり、ニュース、ヘルプ、例、およびデバッガーを含むタブは右側にあります。
WiFi IDEには、タブを追加して機能を拡張する機能があります。 「Espruino」タブは、この拡張機能の例です。
最も単純なケースでは、アプリケーションはjs拡張子を持つ単一のファイルで構成され、コードは元の形式で保存されます。 ソースコードのプロジェクトを交換するには、spkアーカイブにパッケージ化できます。 プロジェクトをapkファイルにビルドすることも可能ですが、そのためにはApkBuilderプラグインを購入してインストールする必要があります。
このようなシンプルなDroidScriptおよびWiFi IDEインターフェースを初めて目にしたとき、デスクトップまたはWebベースの環境で作業した後、論理的な疑問が生じますが、これで何か深刻なことをすることは可能ですか? もちろん! ご存知のように、シンプルなツールで印象的なものを作成できます!
ドキュメント
- 公式ページ
- DroidScript公式フォーラム
- Wiki DroidScript
- ロシア語DroidScriptリファレンスガイド
また、個々の愛好家がYouTubeにチュートリアルを投稿しています。