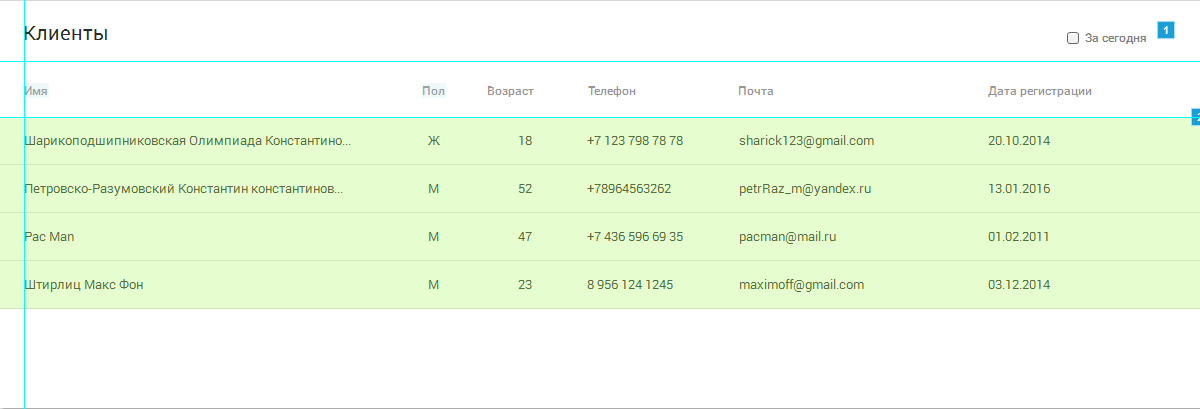
前回、テーブルを作成し、コンテンツのスクロール、ソート、およびフィルタリングのプロトタイプを作成しました。 しかし、これはリピーターでできることとはほど遠いです。 以下に、テーブルの行とページネーションを追加および削除する方法について説明します。

図 1
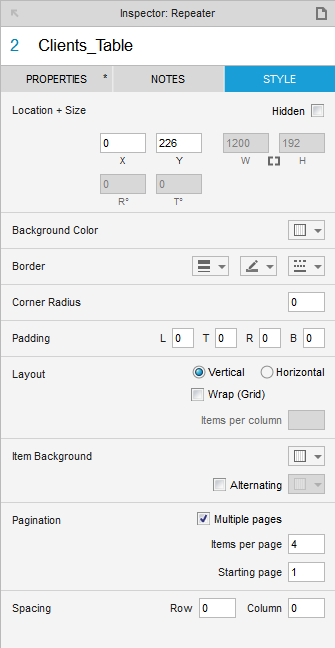
ページネーションから始めましょう。 リピーターを選択し、[スタイル]タブに移動します。ここに、リピーターを表示するための主要な設定があります。 「ページネーション」グループで、「複数ページ」フラグを設定し、同時に表示する行数(ページごとのアイテム)とデフォルトで表示するページ(開始ページ)を設定します。

図 2
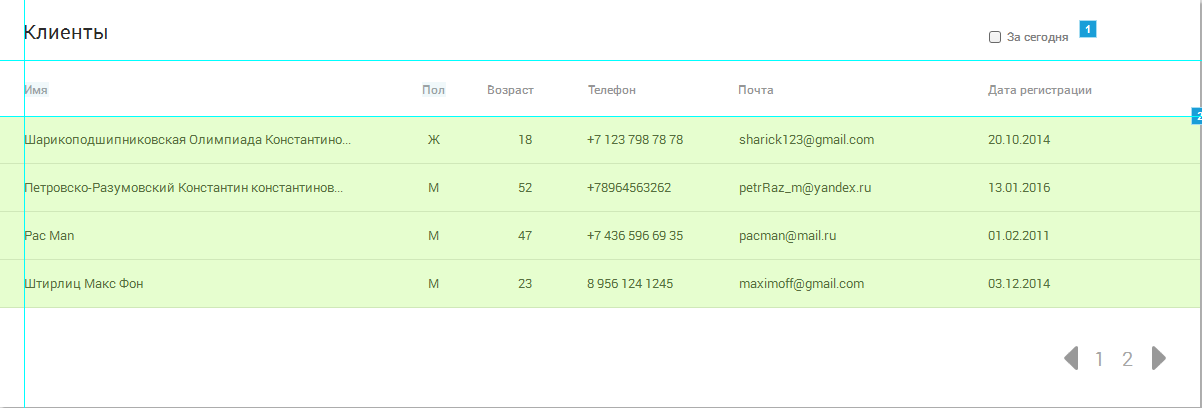
次に、ページをウォークスルーするボタンを描画します。 簡単にするために、同じAwesome Fontと数字「1」と「2」から任意の2つの矢印を使用します。 これらは、リピーターのページを移動するためのコントロールになります。

図 3
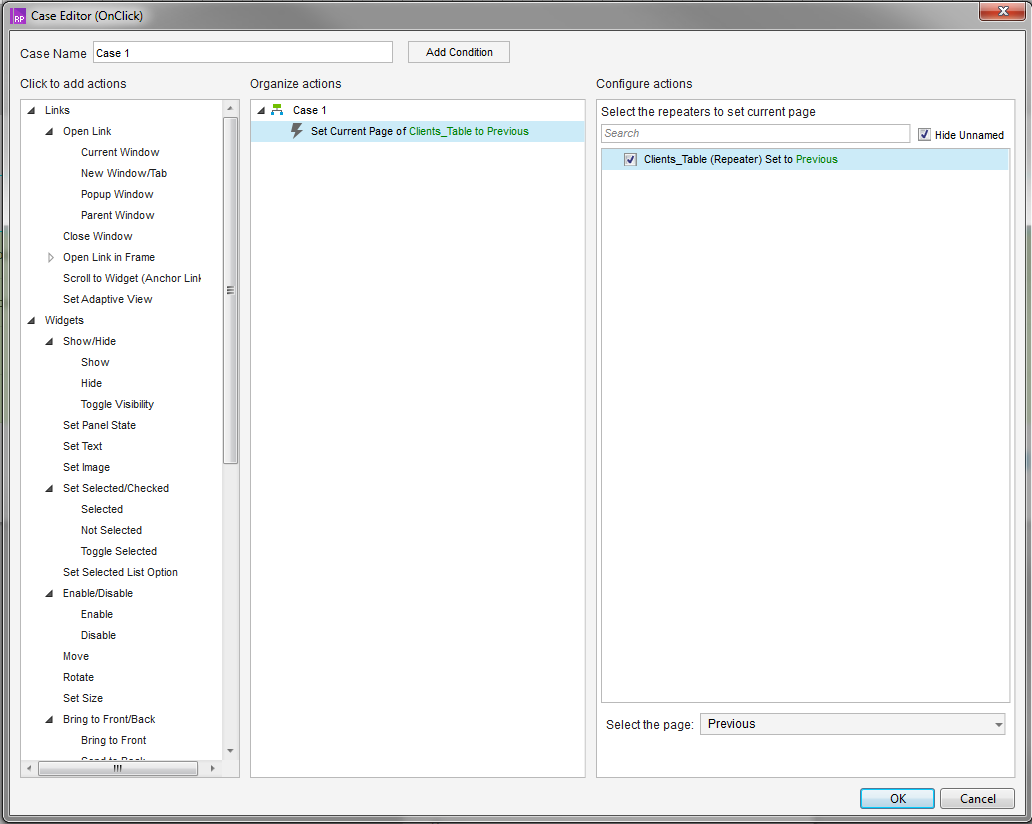
「戻る」矢印を選択してクリックし、「現在のページを設定」アクションを設定します。「ページを選択」フィールドで「前へ」項目を選択します。 これで、ボタンをクリックすると、リピーターは前のページを表示します。

図 4
「Forward」矢印についても同じことを行いますが、それぞれ「Previous」ではなく「Next」を示します。 これで、リピーターのページ上の矢印を歩くことができます。
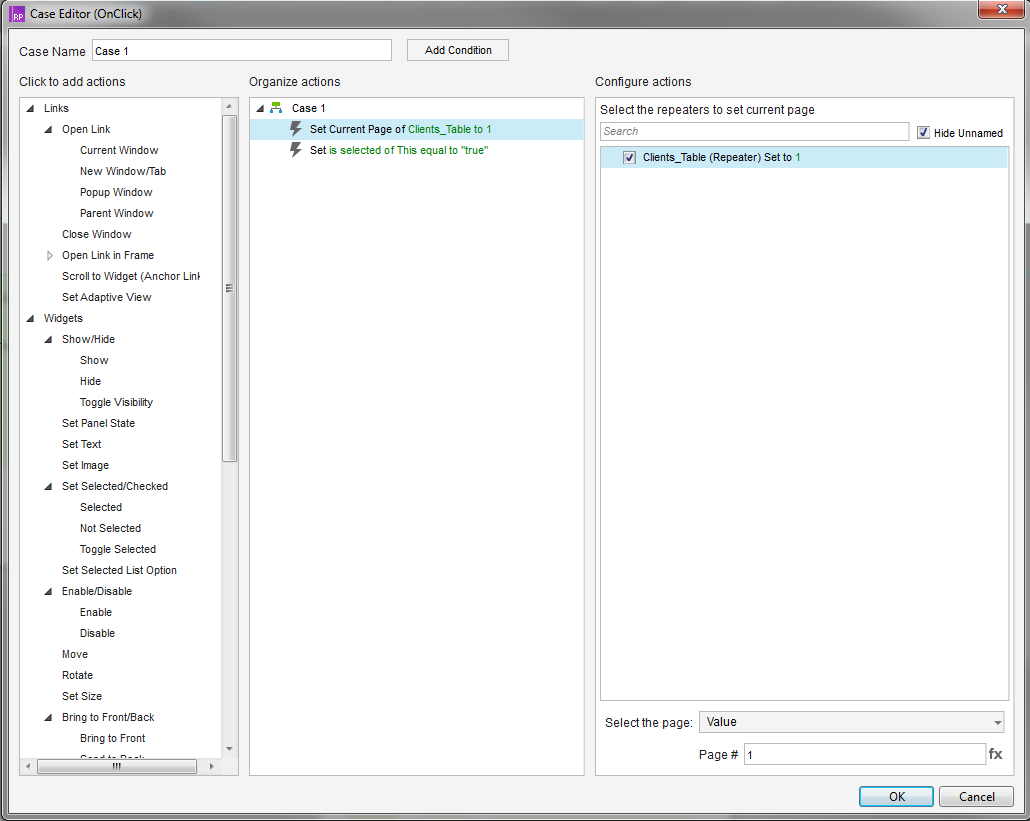
ページ番号のあるボタンは同じ方法でプロトタイプ化されます。「現在のページを設定」フィールドでのみ「値」が選択され、「ページ番号」フィールドでページ番号が設定されるか、それを定義する関数が書き込まれます。

図 5
ページ番号をクリックすると、「選択済み」の位置に表示されることを忘れないでください。
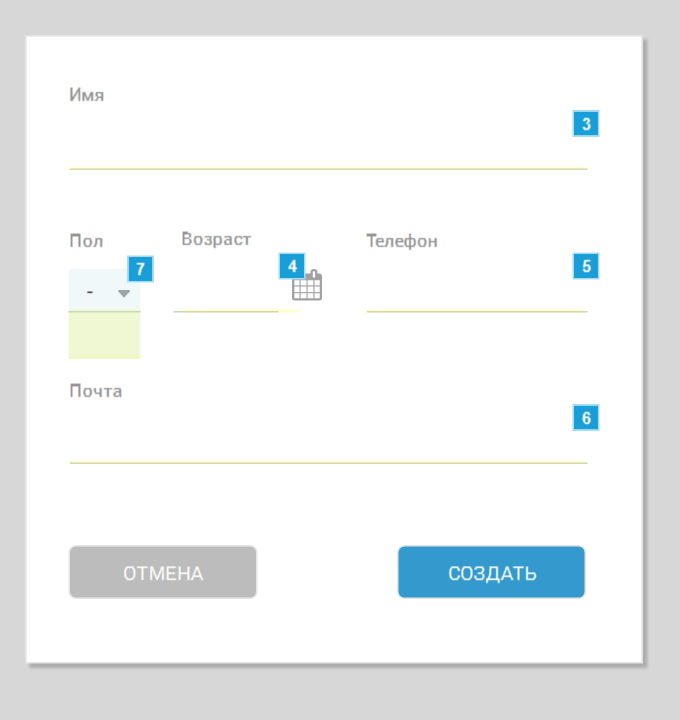
次に、テーブルに新しい行を追加します。 最初に、新しい行を追加するフォームを作成する必要があります。 言い換えると、テーブル内のアイテムに類似したフィールドを持つフォームを作成し、それらをリピーターコンテナにバインドする必要があります。 ウィジェットを描画し、入力の種類を監視します。 名前、メール、電話、テキスト入力フィールド、フロア、ドロップボックスまたはラジオボタン、年齢、日付ピッカーを実装します。

図 6
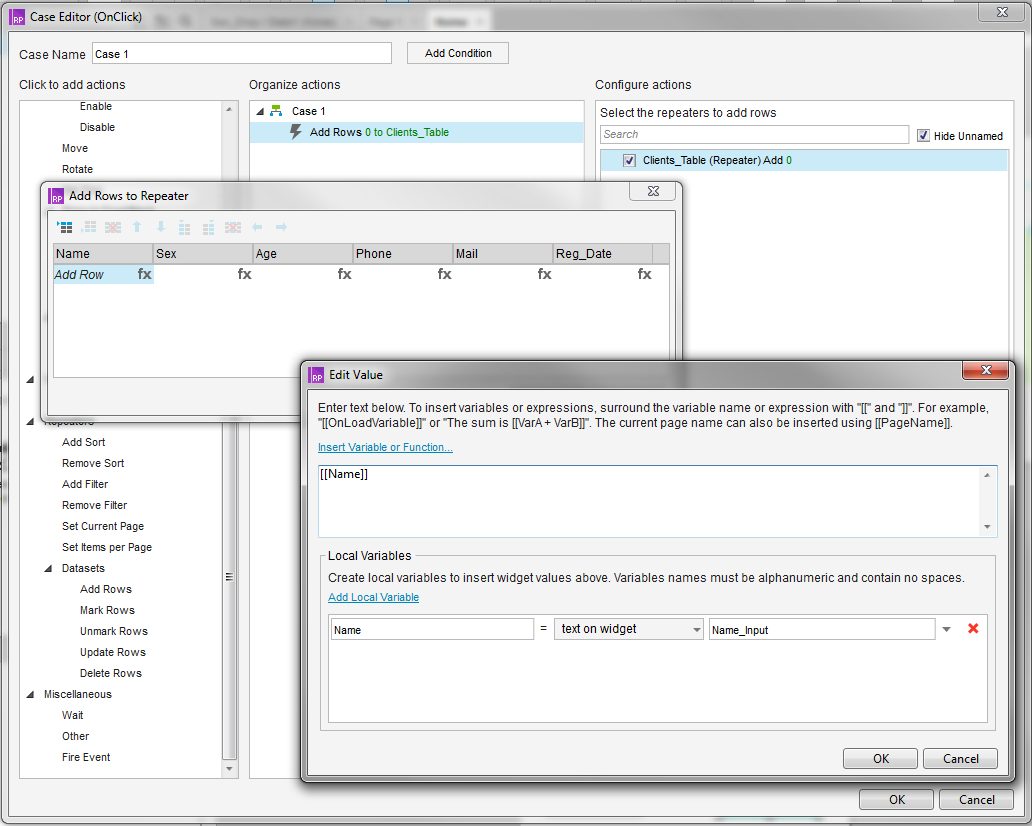
できた 新しい行を追加するには、Awesome Fontの「プラスサークル」アイコンを使用します。 彼女にインタラクションスタイルを設定しましょう。 OnClickイベントで、新しいクライアントを追加するためのフォームが表示されます。 フォーム内のすべての入力フィールドを必ず呼び出してください(入力)。 「作成」ボタンによってそれぞれ新しい行が追加され、「OnClick」アクションが割り当てられます。「ケースエディター」で「データセット」タブを見つけて、「行の追加」アクションを選択します。 イベントパネルの[行の追加]ボタンをクリックすると、各列がリピーターのアイテムに対応するテーブルが表示されます。 入力からのテキストを必要な列に表示するには、ローカル変数の助けを借りる必要があります。 できるだけ簡単にするために、プロセスは次のようになります。新しいローカル変数(たとえば、 'Name_Var')を開始し、対応する入力(たとえば、 'Name_Input')から値を割り当て、アイテム 'Name'の値がローカル変数 ' Name_Var '。

図 7
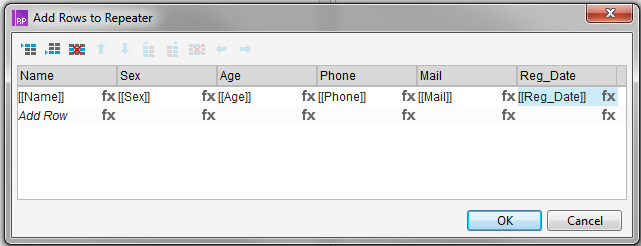
テーブルを最後まで埋めます。

図 8
次に、画面に新しいクライアントの追加フォームを配置して非表示にします。 「追加」ボタンをクリックすると表示され、「作成」ボタンをクリックすると閉じて新しい行がプレートに表示されます。 チェック、追加。 新しい行を追加すると、リストの最後に移動し、ほとんど表示されない可能性が高いことを忘れないでください。 この問題を回避するには、追加のアクションを割り当てて、新しい行の追加が表示されるようにテーブルを並べ替えるテーブルを作成します(並べ替え方法については、この記事の最初の部分を参照してください)。
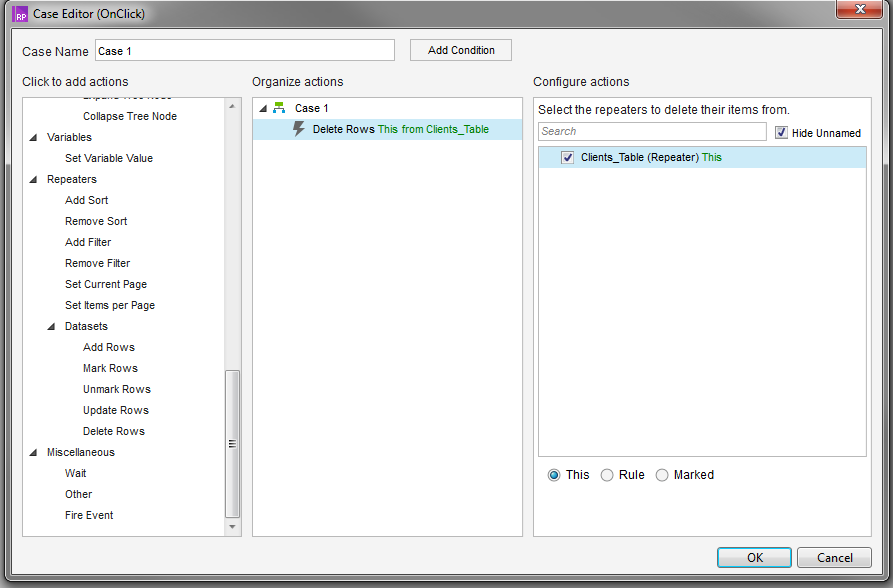
それでは、行を削除しましょう。 これを行うには、リピーターに移動し、クリックして行を削除するアイコンを追加します。 Awesome Fontの「ゴミ箱」アイコンを使用します。 それを「削除」と呼び、「非表示」ボックスをチェックします。 インタラクションスタイルが機能するように一般グループにアイコンを追加し、「OnMouseHover」イベントによって「Show」アクションをこのグループに設定します。これにより、このアイコンが表示されます。 つまり、線の上にカーソルを合わせると、アイコンが表示されます。 次に、カーソルが行から離れたときにアイコンを非表示にします。 これを行うには、リピーターを選択し、イベント「OnMouseOut」でアイコンのアクション「非表示」を設定します。 次に、アイコンをクリックして行が削除されるようにします。 リピーターに移動し、アイコンを選択して、「OnClick」イベントのアクション「行の削除」(Repeaters \ Datasets \ Delete Rows)を設定し、リピーターを選択して、「This」の反対側のラジオボタンをオンにします。つまり、この行が削除されます。 削除ルールを設定することもできます-「ルール」と選択した行の削除-「マーク付き」(たとえば、削除のコントロールがテーブルのヘッダーにあり、特定の行に表示されない場合)。

図 9
確認します、すべてが機能します。
一般的に、リピーターの助けを借りて、データの表形式の表示だけでなく、動的にロードされた情報を含むカードシステムやページ全体など、多くのことを実行できます。 この記事の2つのパートで、主な機能に触れました。これに基づいて、プロトタイプをより豊かで、より発展させることができます。 次回は、仕事で個人的に役立ついくつかのトリックについてお話します。
そして、今日はこれですべてです。 ご清聴ありがとうございました。