
著者のエドワード・タフティによると、「この本は、紙とコンピューターの画面の平面からの脱出を示しています。」 しかし、誰もがそのような脱出ができるわけではありません。 これには、少なくとも3つのコンポーネントが必要です。複雑なデータの美しさを見る能力、その芸術的な実施の素晴らしさに驚嘆する能力、情報傑作の細部を覗き込む能力です。 熟考と詳細にあまり注意が払われていないという事実にもかかわらず、ますます多くの場合「ファーストフード」情報が必要であり、消費が簡単であり、それは同じ平坦な一次元の現実になります。 タフティー教授は、複雑な構造を単純化するのではなく、美しくすることを提案しています。 「このためのツールがあります:書き込みとタイポグラフィ、大量のデータの処理と統計分析、線、背景、色。」
この作業は6つの部分で構成され、情報設計の原則を定式化して説明します。 Edward Tuftyは、データ視覚化の最高の世界モデルを使用して、次のようにコメントしています。「情報設計の原則は数学のように普遍的であり、特定の言語や文化の仕様から自由です。 したがって、私たちのデザインは時間と空間に限定されません:イラストは17か国と7世紀をカバーし、さらに3つの惑星と1つの星をカバーします。
これらの各部分をより詳細に検討してみましょう。
飛行機からの逃避 、つまり飛行機上の3次元世界の現象の具体化は、情報設計の主要なタスクです。 最初の章では、一般的な芸術的手段(遠近法、図のスイープ、3次元画像)と特別なインフォグラフィック(表、グラフ、タイムマップ、プロセス)を使用してデータを視覚化する方法について説明します。
タフティ教授は、統計的研究の2つの目標を策定し、それに応じて視覚的具体化、つまり平均化と平均周辺の変動を策定します。 彼は、データ配列には2つの最も一般的なアクション( マッチングと選択)があると言います。 これらの目的のために、ほとんどのインフォグラフィックが作成されます。 このため、小さなセットがインフォグラフィックで使用されます(すべてのデータではなく、平均、最大、最小)。 視聴者は、必要な事実を比較し、そのダイナミクスを確認し、独自の結論を引き出すことができるはずです。 情報の視覚的な表現は、大量のデータが存在する場合、パターンを一般化、比較、検索するのが制御しやすいという点で、音声とは異なります。
悪い情報デザインと良い情報デザインが比較されます。 1つ目は「グラフィックガベージ」と呼ばれ、情報を「詰まらせ」、前面に移動します。 ただし、関心のある主題は、コンテンツではなく、その形式ではなく情報自体に焦点を当てる必要があります。 「グラフィックガベージ」はポスター(鮮明な画像、大きなフォント、最小限の事実)に近く、実際のインフォグラフィックは「エリアの一般的なビュー、いくつかの詳細なセマンティックレイヤー」および高品質の「高密度」データを含む高品質マップに焦点を当てています。
「情報のミクロおよびマクロレベルの認識」という本の第2章の本質は、冒頭で宣言されています。「より簡単にするために、詳細を追加します。」 さらに、著者は一見したところ、この不条理な論文を主張、証明、説明しています。 「情報の各ユニットは、独立したセマンティックエンティティであると同時に、独自の種類の巨大な集合体の一部であり、よりグローバルなアイデアをもたらします。」
インフォグラフィックと情報デザインの特徴は、視聴者が全体像を見て、全体像、インジケータ、署名の別のポイントを考慮することができることです。 知覚のプロセス、人間の思考の基本的な法則、認知の特性が適用されます。最初に、興味深い物体を他の物体の質量と区別します。つまり、その一般的で最も明白な特性を知覚し、その詳細をじっと見て、一目で気付かなかった性質を学びます。 一緒に、これは私たちが興味を持っている主題の完全な絵を提供します。 したがって、グラフ、チャート、またはテーブルの適切で調和のとれた設計により、各ポイントを2度機能させる必要があります-ミクロレベルとマクロレベルで(近い距離と遠い距離で)
レイヤーの操作は、「層別化」、つまりさまざまなタイプの情報をレイヤーに視覚的に分離する手法に焦点を当てた本の第3章です。 レイヤーは、データを構造化し、システムに取り込むのに役立ちます。
色(トーン)は、たとえば、白黒の描画や赤の説明キャプションなど、あるセマンティックレイヤーを別のセマンティックレイヤーから分離するのに役立ちます。 この目的のためのその他の不可欠なツールは、テクスチャと形状です。 情報ノイズの背景に対して目立つように、最も価値のある情報は画像の他の部分よりも明るくなければなりません。
「偶然性と混乱は情報の特性ではありません。これは設計の失敗です。」これは対処が容易ではありません。 難しさは、デザイナーの意志に加えて、イメージの要素が相互作用し始めるという事実に関連しています;カウンターフォーム(または錯視)は、既存のフォームの交差点に現れます。 効果は「1 + 1 = 3」と呼ばれ、その最も簡単な例は次のとおりです。2つの黒いストライプを並べて描画し、それらの間の空白は3番目のストリップとして認識されます。 セマンティックの負荷はかかりませんが、既存のフォームの認識を複雑にするだけです。 何よりも、この負の効果はコントラストのある画像(白地に黒)に現れているため、視覚的な「ノイズ」を減らすために、明るい背景に明るい色調の数字を使用することをお勧めします。
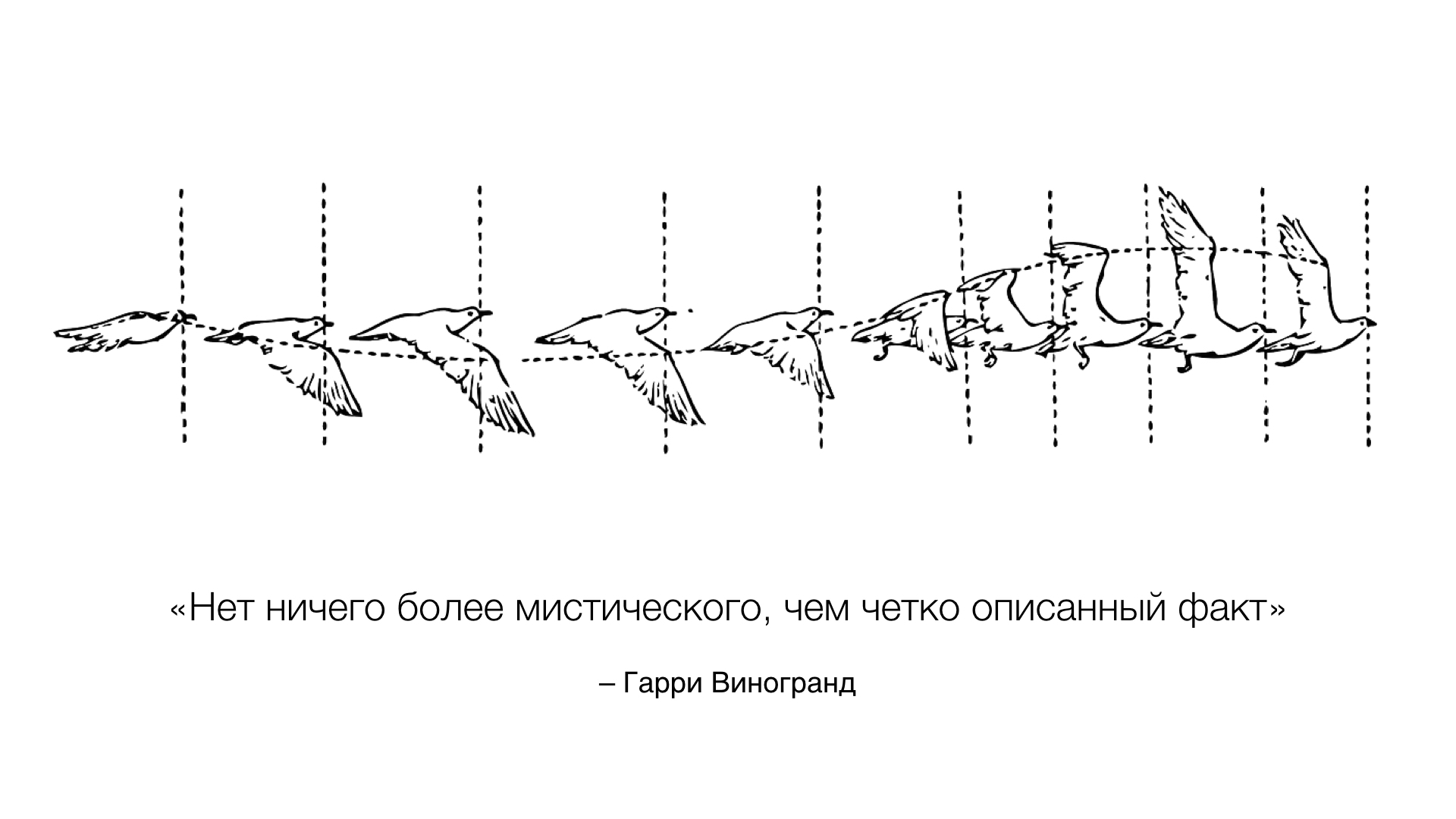
4番目の章「スモールセット」は 、情報設計のさらに別の効果的な方法-外部の違いまたは変更の年表を示すために連続していくつかのオブジェクトを使用する方法に専念します。 「小さなセットを使用して受信すると、情報の多くのプロパティをすぐに明らかにすることができます。」
インフォグラフィックは、比較対象がある場合にのみ意味を持ちます。 さらに、これらのオブジェクトは(1シート上で)可視性の範囲内にあり、意味が関連している必要があります。 互いに関連しないデータの誤った比較が頻繁に発生します。 たとえば、地球温暖化仮説の有名な証拠(ドキュメンタリー「不都合な真実」を参照)は、20世紀の気候温暖化と大気中の二酸化炭素の増加との関係のグラフでした。 温暖化は、まず太陽活動と比較する必要があります。
最後から2番目の章、情報と色は 、色の使用に特化しています。 エドワード・タフティは、いくつかのサンプルカードを例として、インフォグラフィックスの色の基本法則がどのように機能するかを示しています:「ラベル付け(エンティティを示すために使用)、比較(量を示すため)、表現(象徴的な使用)、現実の模倣(現実感を高めるため)および装飾」
著者は、インフォグラフィックデザインで色を積極的に使用することに懐疑的です。 これは実装が難しいタスクです。 ここでの主な原則は「害を与えない」という原則です。
この章では、情報設計のいくつかの特定の基本的なルールを強調しています。
-背景と大きな色の領域は、ニュートラルで灰色がかった色調で仕上げるのが最適です。
-重要な要素-表現力を輪郭に使用できる小さな明るい領域である必要があります。
-「画像に同じ色の大きなスポットが複数ある場合、視覚的に分割されます」。 統一性を回復するには、スムーズな色の変化が必要です。
-「Win-Win戦略は、自然な色、特に明るい色、青、黄色、グレーの色合いを使用することです」、
-色の「減算」の相互作用について覚えておく必要があります。
この場合、ルールに違反する成功例が与えられ、色を使用することの関連性と必要性が依然として重要です。
作業の最後の部分で、エドワード・タフティは「場所と時間の説明」と最も人気のある種類のインフォグラフィック-地図と時系列、時刻表について説明します。 彼によると:「スケジュールの設計は、知識の分野としてのインフォグラフィックのまさに中心です。長い説明、高い情報密度、フォントとグラフィックの近接性、数多くの物語技法を備えた膨大な数の配列。」 スケジュールはさまざまな対象者向けに作成され、ほとんどの場合、デザインの知恵に専念していない一般の人々向けにスケジュールが作成されるため、タスクは複雑です。
スパイラル、曲線グラフ、円柱タイムスケール、テキストとグラフィックのスケジュール、ダンスパターンの比較、情報グラフィックデザインの成功例と失敗例など、紙上の時間伝送の例を分析します。