js-error tracking systemの使用は過大評価するのが困難です。 テスト対象のサイトでもjsエラーが発生するため、それらを見つけて修復することが重要です。 適切なソリューションをどのように探していたかを説明します。
jsエラー追跡システムには3つのタイプがあります。
最初のビュー
サモピスナヤシステム。 コンパクトなjsコードをサイトに追加します。
window.onerror = function(msg, file, line, col) { new Image().src = '/jserrors/?msg=' + msg + ...; }
エラーを保存し、ログを解析するための「ペン」を作成します。 最良の場合、エラーを分析するための独自のインターフェイスを作成します。 その後、修正とサポートに取り組んでいます。
セカンドビュー
高度な機能を備えた有料サービス。ただし、たとえば1日または1か月あたりのjsエラーの数に制限があります。 有料サービスに「ふさわしい」サイトを選択するたびに、このシステムをサイトに配置することはできません。 そして、サービスの支払いを忘れないでください。
サイトの読み込み速度に悪影響を与える外部スクリプトをサイトに追加する必要があります。
サードビュー
分析システムを使用してエラーを収集するには、サイトに完全なトラッキングコードをインストールする必要があります。
トラッキングコードは非同期に読み込まれるため、送信エラーはダウンロード後にのみ利用できます。 このシステムには、独立して生成できるレポートが必要です。
解決策
最初のビューと3番目のビューを組み合わせます。 エラーは、コンパクトなjsコードを使用して手動でYandex.Metricaに送信されます。 メトリックには、データ分析に必要なレポートとツールがあり、収集するカウンターとデータの数に特別な制限はなく、無料です。
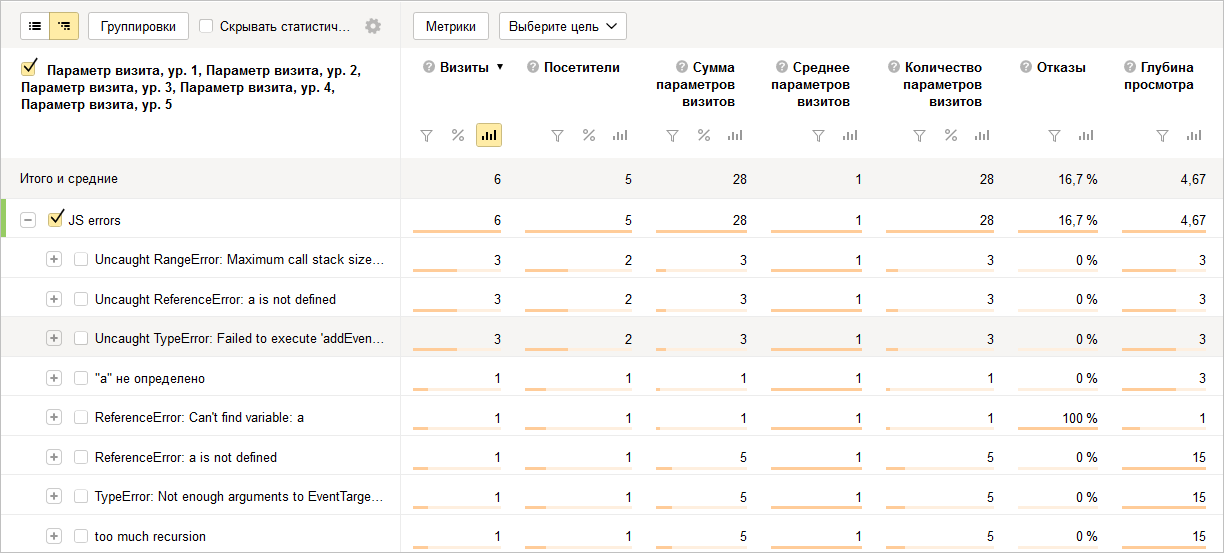
エラーを収集するには、「 訪問設定 」レポートが適しています。
別のカウンターを開始します。
すべてのスクリプトの前にページにコンパクトなコードを追加します。
<script> // 320 . window.onerror = function(msg, file, line, col, err) { // . if (!window.JSON) { return; } var counterId = 12345, // . siteInfo = {}, pointer = siteInfo, // . path = [ 'JS errors', // 1 msg, // 2 err && err.stack || (file + ':' + line + ':' + col) // 3 // ? ! ]; // . for (var i = 0; i < path.length - 1; i++) { var item = path[i]; pointer[item] = {}; pointer = pointer[item]; } pointer[path[i]] = 1; new Image().src = 'https://mc.yandex.ru/watch/' + counterId + '/?site-info=' + encodeURIComponent(JSON.stringify(siteInfo)) '&rn=' + Math.random(); }; </script>
コードでカウンター番号(counterId)を示すことを忘れないでください。
- 次のようなレポートを取得します。
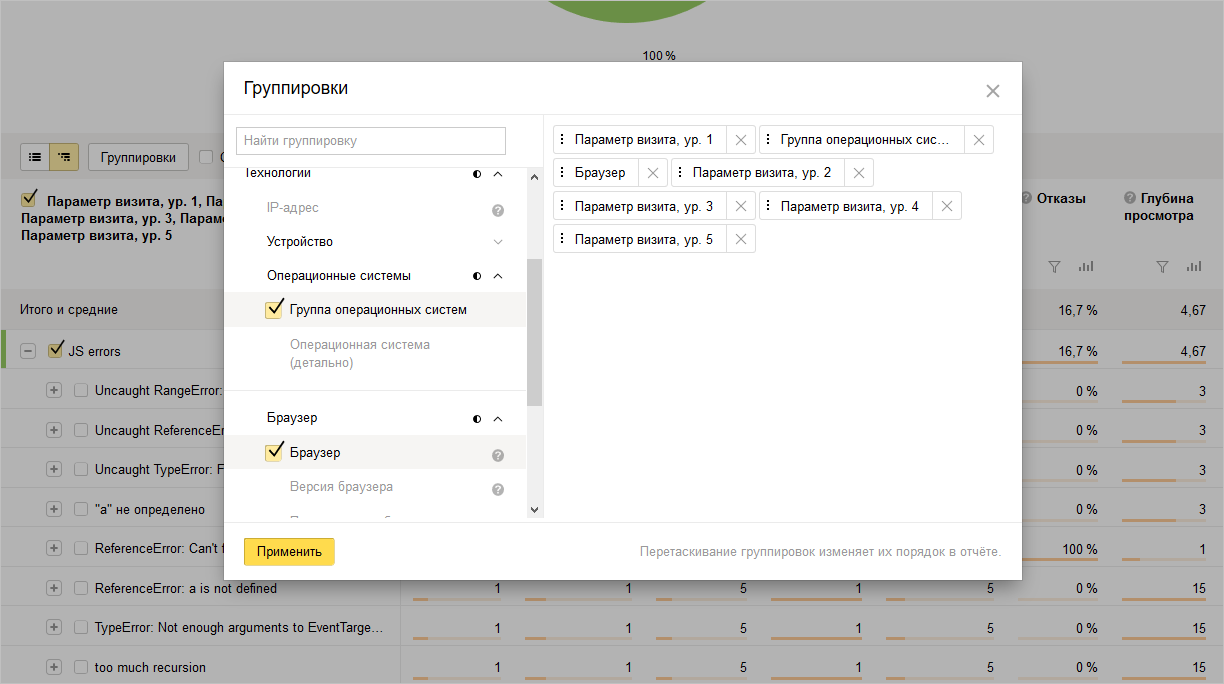
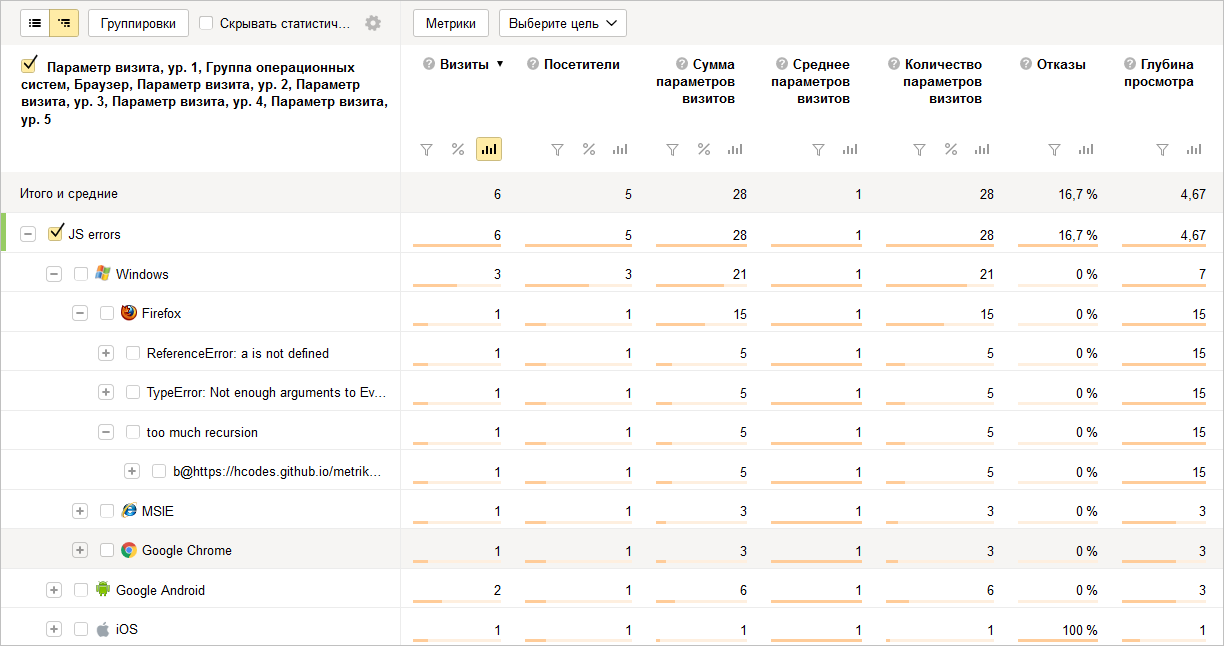
レポート内のパラメーターの構造と順序はその場で変更でき、新しいパラメーターを追加できます。 「グループ化」ボタンを使用して、 ブラウザとOSをレポートに追加しましょう。


もう1つ、サイトのスクリプトが別のドメイン(CDN)からダウンロードされた場合、レポートには「スクリプトエラー」などのメッセージがスタックなしで表示される可能性が高くなります。
メッセージを通常の外観に戻すには、 crossorigin="anonymous"
属性をスクリプトおよびAccess-Control-Allow-Origin:"*"
HTTPヘッダーに追加する必要がありますAccess-Control-Allow-Origin:"*"
。
<script src="https://mycdn.com/folder/file.js" crossorigin="anonymous"></script>
徐々に、ブラウザー拡張機能、ウイルス、外部スクリプト(広告システム、ソーシャルメディアボタンなど)からのエラーがレポートに表示されます。 これらのエラーを分離するために、正規表現を使用してスクリプトのドメインチェックを追加します。
さらに、ページで収集されるエラーの数に制限を追加します(5以下)。 たとえば、マウスを動かしたときに発生する同じタイプのエラーは、メトリックに対する数百のクエリを作成する可能性があります。
最新のブラウザでは、 sendBeacon
介してデータを送信しsendBeacon
。
<script> window.onerror = function handler(msg, file, line, col, err) { if (!window.JSON || handler.count > 5) { return; } var counterId = 12345, // . siteInfo = {}, pointer = siteInfo, stack = err && err.stack, path = [ // , . 'JS ' + (!file || /mysite\.ru|cdn\.com/.test(file) ? 'in' : 'ex') + 'ternal errors', 'message: ' + msg, stack ? 'stack: ' + stack : (file ? 'file: ' + file + ':' + line + ':' + col : 'nofile'), 'href: ' + location.href ]; for (var i = 0; i < path.length - 1; i++) { var item = path[i]; pointer[item] = {}; pointer = pointer[item]; } pointer[path[i]] = 1; var url = 'https://mc.yandex.ru/watch/' + counterId + '/' + '?site-info=' + encodeURIComponent(JSON.stringify(siteInfo)) + '&rn=' + Math.random(); if (typeof navigator.sendBeacon === 'function') { navigator.sendBeacon(url, ' '); } else { new Image().src = url; } if (handler.count) { handler.count++; } else { handler.count = 1; } }; </script>
それでも、エラーデータはAPIを使用して取得し、それらを使用して何でもできます。
バグレポートへのリンクは、目立つ場所でドキュメントに追加してください。
また、グループの他の開発者へのレポートへのアクセス権を付与して、エラーの修正が競争になったようにします。
参照: