この記事では、UX検索結果ページの改善に役立つ10のプラクティスを紹介します。

1. [検索]ボタンをクリックした後、ユーザーリクエストを削除しないでください。
ソーステキストを保持します。 クエリの表現を変更することは、多くの検索プロセスで重要なステップです。 ユーザーが必要なものを見つけることができない場合は、わずかに調整された要求で再試行することができます。 タスクを簡素化するには、入力したテキストを検索バーに残します-クエリを再入力する必要がなくなります。
2.正確で関連性のある結果を提供します。
結果の最初のページは、金で一見の価値があります。 検索結果-これは検索プロセス全体の主要な焦点であり、ページ変換に大きな影響を与える可能性があります。 原則として、ユーザーは、いくつかのリクエストの発行の質に基づいて、サイトの価値について非常に迅速に意見を出します。
したがって、クエリに正確に一致する結果をユーザーに提供する必要があることは明らかです。そうしないと、検索機能はユーザーの信頼を刺激しません。 結果として、最適な方法で結果を整理する必要があります-最も有用なものはすべて最初のページにあるべきです。
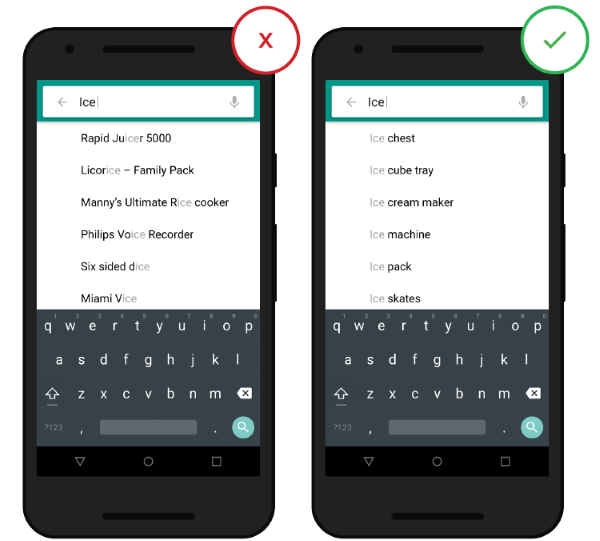
3.オートコンプリートは機能するはずです
効率の悪いオートコンプリートは、検索エクスペリエンスを損なう可能性があります。 機能が高レベルで実行されることを確認してください。 便利なツールには、ルート認識、予測テキスト入力、入力時に表示される文があります。 これはすべて、プロセスを高速化するのに役立ち、コンバージョンを増やすアクションにユーザーを誘導します。

出典:ThinkWithGoogle
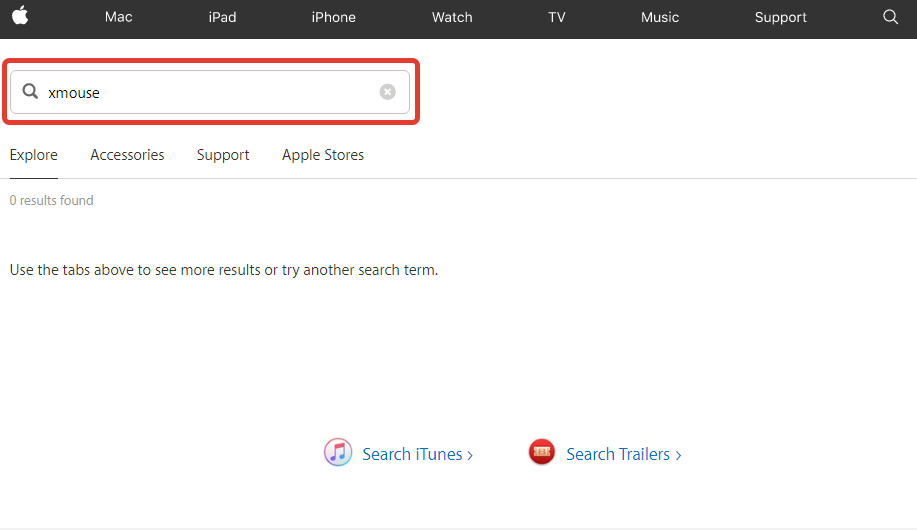
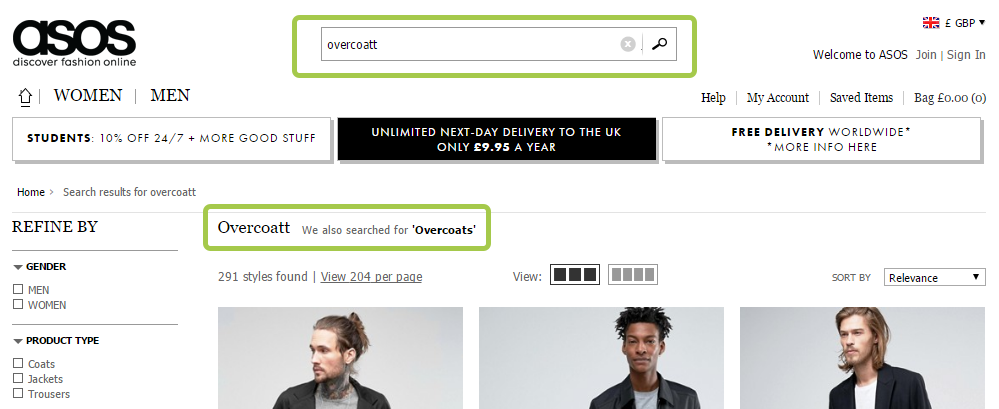
4.正しいタイプミス
印刷プロセスにエラーが発生することはほとんどありません。 ユーザーがリクエストでタイプミスをして、それを見つけることができた場合、そのクエリーの結果を表示して、推測して「修正」することができます。 そのため、「何も見つかりませんでした」というメッセージから彼を救い、クエリを再入力する必要があります。これはすべてあなたの神経を使います。

Apple Storeは自動修正をサポートしていません

Asosは、タイプミスが発生した場合に、ユーザーを怒らせることなく、代替の結果を生成するのに優れています。 誰かがオーバーコートクエリを入力すると、「オーバーコートの結果も含めました」という外交メモが追加されます。
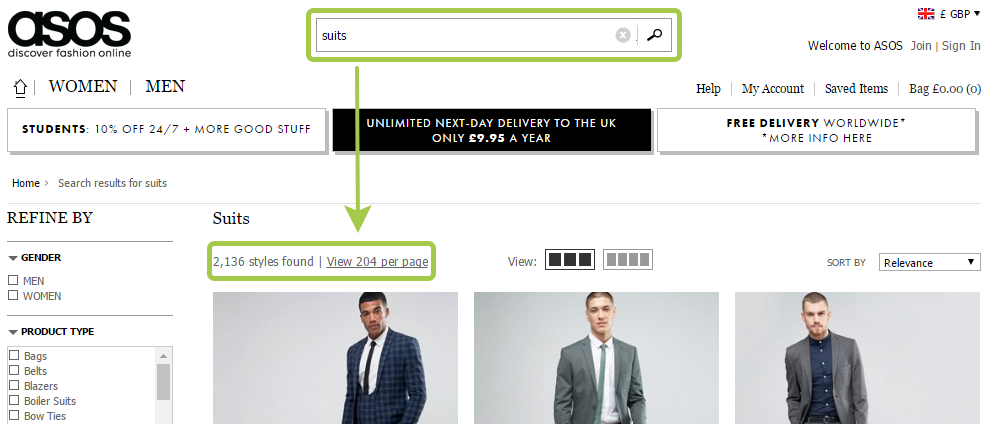
5.見つかったページ数を表示する
検索結果に使用可能な結果の数を表示して、ユーザーが結果の表示に費やす時間を自分で決定できるようにします。

また、結果の数は、ユーザーがリクエストの文言の変更についてより多くの情報に基づいた決定を下すのに役立ちます。
6.検索履歴を保存する
ユーザーが検索機能に精通していても、それを使用するにはいくつかの情報を覚えておく必要があります。 意味のあるクエリをコンパイルするために、彼は、求められている属性のうち、目標が与えられた最も関連性のあるものを検討し、クエリに含める必要があります。 検索プロセスを構築するときは、基本的なユーザビリティルールを忘れないでください。
ユーザーの努力を尊重する
ユーザーが次に検索を実行するときにこの情報を提供するために、サイトは最近のリクエストをすべて保持する必要があります。

検索履歴は、特定のクエリを再度検索するときに時間と労力を節約できるという点で、ユーザーにとって便利です。
ヒント :情報でユーザーを過負荷にしないために、10個以下のオプションを発行します(スクロールバーを使用しないでください)。
7.マークアップタイプを正しく選択する
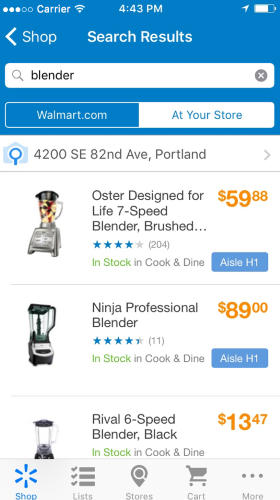
検索結果の表示で最も難しい瞬間の1つは、さまざまなタイプのコンテンツに対してさまざまなタイプのマークアップを選択する必要があるという事実に関連しています。 コンテンツ表示の2つの主なタイプは、リストとグリッドです。 一般的なルール:
詳細についてはリスト、画像についてはグリッド
オンラインストアの例でこのルールを見てみましょう。 私たちが販売するものは非常に重要です。 家電製品などの製品では、モデル、評価、サイズなどの特性が選択プロセスで重要な役割を果たします。したがって、それらをリストに表示する方が論理的です。

リストは、情報に重点を置いた設計により適しています。
グリッドは、選択プロセスで必要な情報が少ない商品を使用するアプリケーションや、互いにほとんど違いのない商品に適したオプションです。 衣服などに関しては、テキストの説明に基づいて決定される範囲は小さくなり、外観に基づいて決定されます。 この場合、ユーザーは製品自体の違いを視覚的に評価できることが重要であり、問題ページから個々の製品ページに常にスキップするよりも、長いページを最後までスクロールする方が便利です。

メッシュは、ビジュアルに焦点を当てた設計により適しています。
ヒント :
- ユーザーに出力の表示方法(リストまたはグリッド)を選択させます。 そのため、どの方法が望ましいかを自分で決定する機会があります。
- コンテンツをグリッド形式で表す場合、画像の正しいサイズを設定します。画像を見やすくするのに十分な大きさである必要がありますが、1つの画面に複数のピースを表示するのに十分な大きさでなければなりません。
8.進行状況を表示する
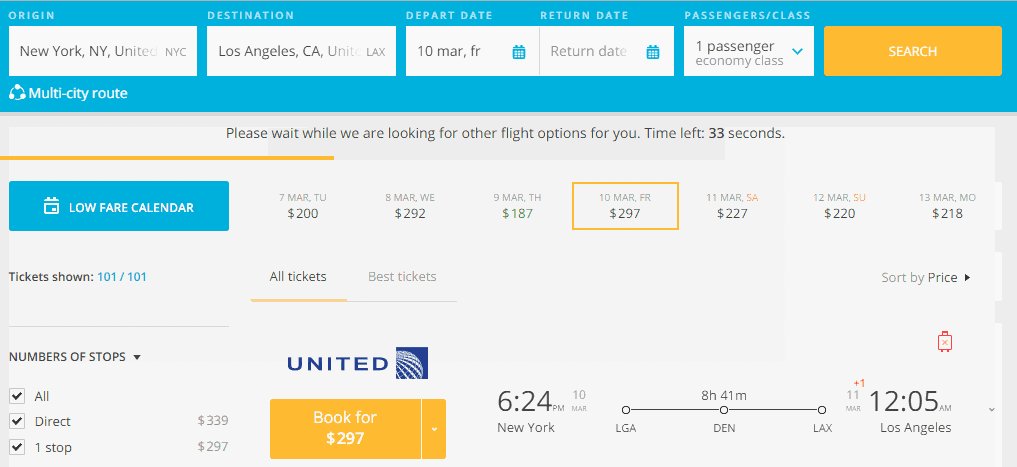
理想的には、結果を即座に表示する必要がありますが、これが不可能な場合は、プロセスインジケータをユーザーへのフィードバックのソースとして使用する価値があります。 ユーザーは、どれだけ長く待たなければならないかを明確に見る必要があります。

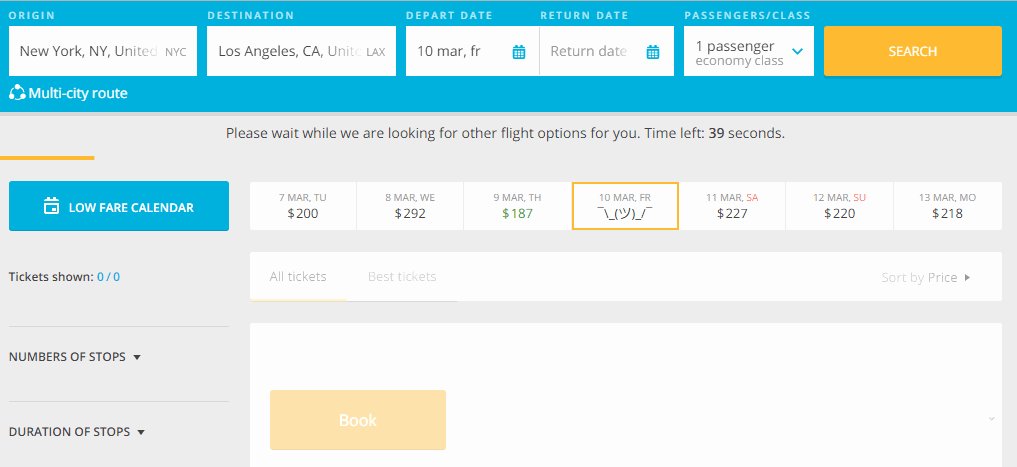
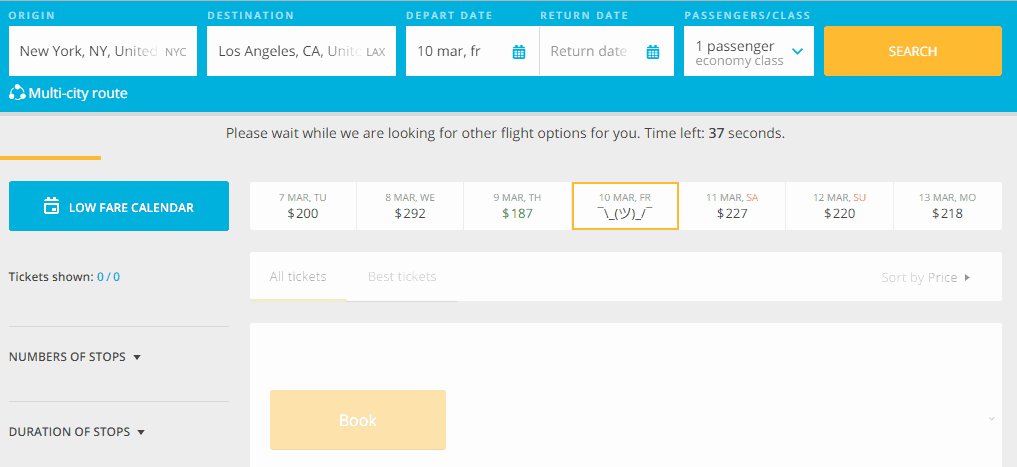
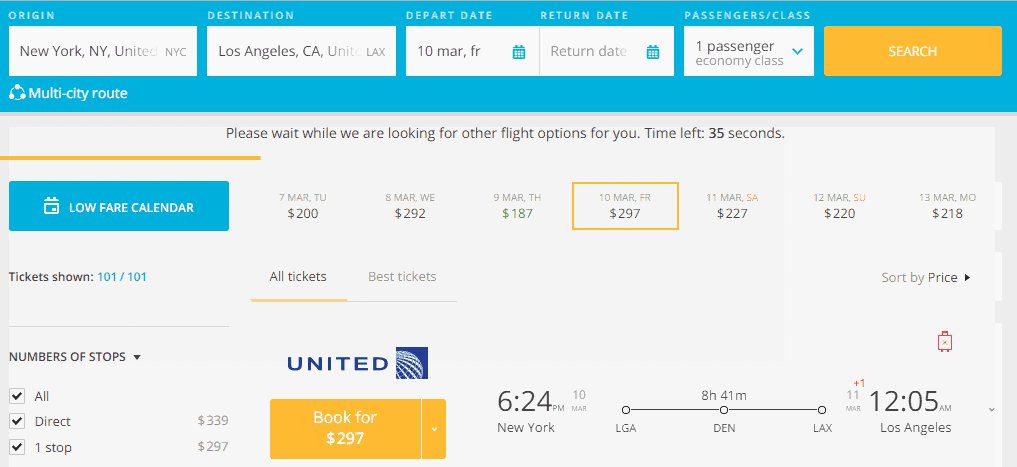
Aviasales Webサイトは、検索に時間がかかることをユーザーに警告します
ヒント :検索に時間がかかる場合は、アニメーションを適用してみてください。 素敵なアニメーションは、ユーザーの注意をそらし、長い待ち時間を忘れさせます。
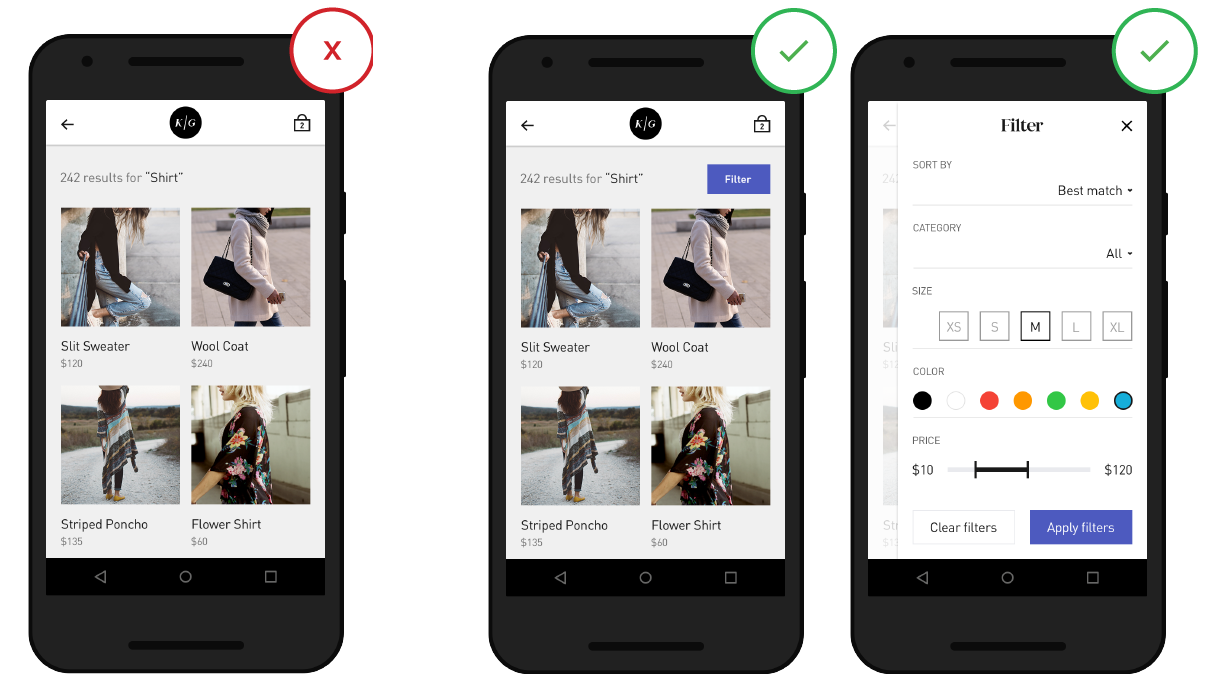
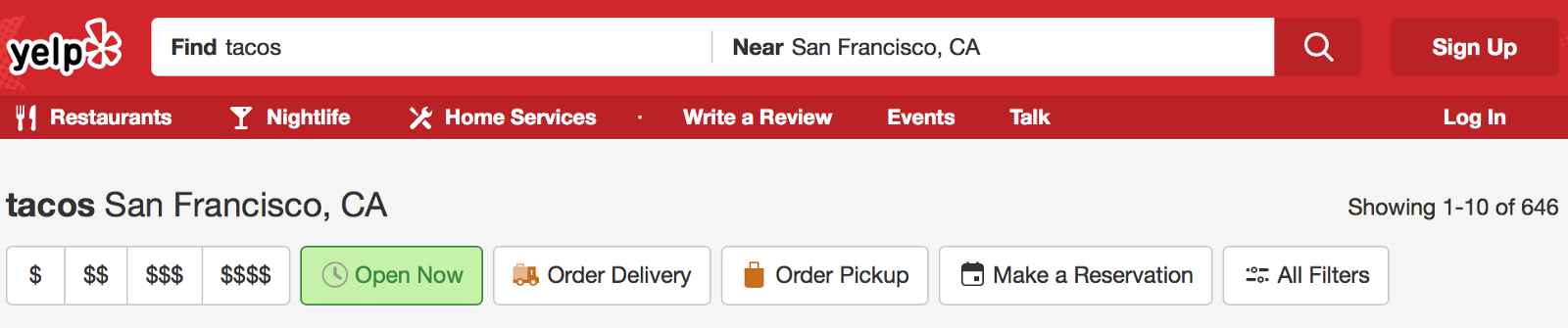
9.結果をソートおよびフィルタリングする機能を接続します。
出力が広すぎて、無関係なオプションが含まれている場合、ユーザーは混乱するかもしれません。 さらに、彼は検索に関連するフィルターを一度にいくつか適用することができるはずです。

フィルターは、結果を間引いたり整理したりするのに役立ちます。そうしないと、多くのスクロールやページ間を移動する必要がある場合
ヒント :
- ユーザーに過剰なオプションを与えすぎないようにすることが重要です。 検索で多くのフィルターが必要な場合は、デフォルトで一部のみを表示します。
- 非表示にしないで、フィルター間でソート機能を非表示にします-これらは2つの異なる操作です。
- ユーザーが検索領域を絞り込むことにした場合は、結果のリストの上に選択した領域を書き留めます。

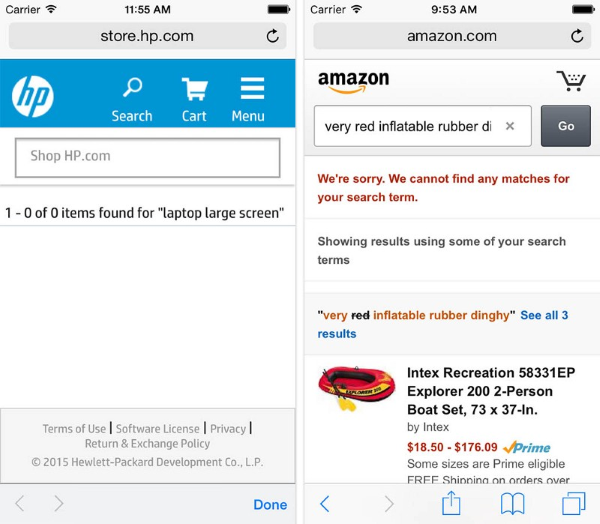
10.「Nothing Found」を出さないでください
特に最初の試みではない場合、結果のない空白のページに到達すると面倒です。 検索プロセスでは、サイトにリクエストに一致するページがない場合でも、ユーザーを困らせるべきではありません。 このような場合、ユーザーに価値のある代替品を提供する必要があります(たとえば、オンラインストアが代替品として同様のカテゴリの製品を提供する場合があります)。

HPサイトでは、「Nothing Found」ページは基本的にユーザーにとって行き止まりです。 この点で、たとえば、カテゴリのコンテキストで代替クエリオプションを提供するAmazon Webサイトの対応するページとは大きく異なります 。
おわりに
検索は、収益性の高いWebサイトを作成するための重要な要素です。 ユーザーは、情報の検索と同化のプロセスが円滑かつ迅速に行われ、1つまたは2つの要求の発行の品質に基づいてサイトの価値について意見を述べることを期待しています。 質の高い検索機能は、ユーザーが必要なものをすばやく簡単に見つけるのに役立ちます。