
確かに、彼らは「私たちが働く方法」、「他の人よりも優れている」、「仕事の段階」、「私たちの利益」、「私たちについて」、「会社について」などの形でセクション見出しのある何十ものランディングページを見ました。 あなたは涙なしで見ません。 このようなヘッダーはまったく機能しません。 読むために本の目次を書くのではなく、潜在的な顧客に製品を販売したいテキストを書くからです。 これを行うには、共有したいさまざまなスキームとテクニックを使用する必要があります。
ランディングページの作成に関するコースの最後の部分にあったもの:
単一ページのブロックおよびセクションのヘッダー
各ブロックのタイトル(「私たちの仕事」、「ポートフォリオ」、「ケース」、「レビュー」など)は、あなたやあなたの提案に関する有用な情報を読むように促します。 この点で、すべてのヘッダーは顧客にとって一定の価値を持っています。 これは、テキストに含まれているためのフレーズではありません。
ヘッダーは特定の手法を使用して書き込まれます。 「滑りやすいスライドShugerman」の効果を作成できます。 ユーザーが最初に興味を持っています。 彼は読書に夢中になっており、単に次から次へと進むことはできません。 彼は非常に簡単な一歩を踏み出すことで、彼が手に入れることができるものに徐々に飛び込みます。
ユーザーに興味があり、1ページのページのすべての情報を読んでもらいましたか? つまり、彼は次のことを意味します。
-特典の確認を受け取ります。
-彼の異議のほとんどを閉じます。
-コンバージョンの割合を増やします。つまり、製品の購入、サービスの注文、またはサイト所有者に必要なその他のアクションを実行します。
ブロックヘッダーを作成するためのモデル
1.行動を促す
リソーストピックのブロックヘッダーの作成に役立つ特定のモデルがあります。 その中でも、次のものが一般的です。
-行動を促す+メリット+セクションの本質;
-行動への呼びかけ+事実/数字+セクションの本質による。
例:
よし
-好きになる理由を読む
-あなたに合ったパッケージを選択してください
-それがいかに簡単かをご覧ください。
-あなたに合ったものを見つけましょう
-顧客が1000万ルーブルを節約した方法をご覧ください
-どの星がデザインを注文したかを調べる
-星のようなデザインを取得
-300人の顧客の結果を見る
-バックパックを無料で入手する方法を学びます。
悪い
-当社の3つの利点...
-なぜ私たちは他の人よりも優れているのか...
-私たちは他の人が与えないものを提供します...
-など、そのように...
どのように見えるか


2.命令による利点の確認
ヘッダーには、ユーザーが受信するものとその原因が含まれます(すぐにファクト/数字の確認があります)。 モデルは次のとおりです。
-命令的な気分の動詞+利益+事実/数。
例:
-独自のテクノロジーにより、経験がなくても15分で質の高いランディングページを作成できます
-5年の経験を持つプロチームのおかげで、あなたの夢の完璧な結婚式
-独自の技術で3日目に英語を話し始めます
これがランディング形式でどのように見えるかの例:

3.質問する
質問は常に状況を自分自身に投影することを可能にするので、潜在意識レベルで答えに努めています。
例:
-3日で受動的な収入を得たいですか?
-有名人が写真家を注文する理由を知っていますか?
ブロックまたはゲインに適したタイトルのチェックリストは
このようなヘッダーには次の機能があります。
-購入/注文/別のアクションを実行する欲求を形成します。
-製品の利点を図/事実で証明する;
-クライアントが受け取るものを説明します(常にクライアントについて考えます)。
-水なしで、特定の数値と事実について通知します。
-第2半球に影響を及ぼす感情を含む。
フォントサイズの階層
各ブロックは独立したユニットであることを覚えています。 彼は自分の見出しを持っています! 各利点には、独自の利点見出しがあります(一言で)。 フォントサイズが異なります。 降順フォントは次のように配布されます。
-主見出し;
-セクションヘッダー。
-利益ヘッダー;
-プレーンテキスト。
製品カード
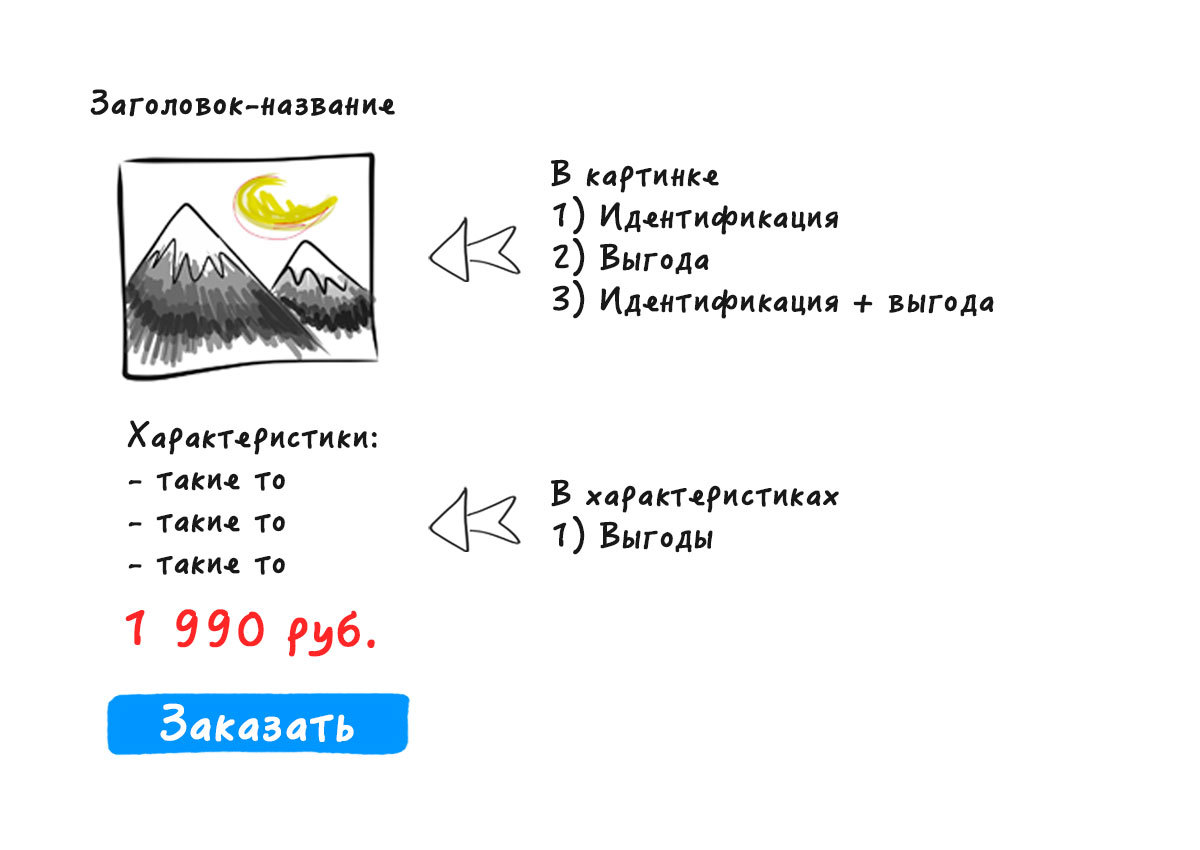
製品カードは、着陸の重要なブロックの1つです。 これは、製品の簡単な説明であり、従来は次のものが含まれています。
1)タイトル(製品名);
2)イメージ(利益の証明);
3)識別(カタログの位置に関係なく);
4)特性(利点を正当化する重要);
5)実際のメリット。
6)行動を促すフレーズ。
7)コスト(最低価格またはプラグ価格);
8)制限(1つの製品)。
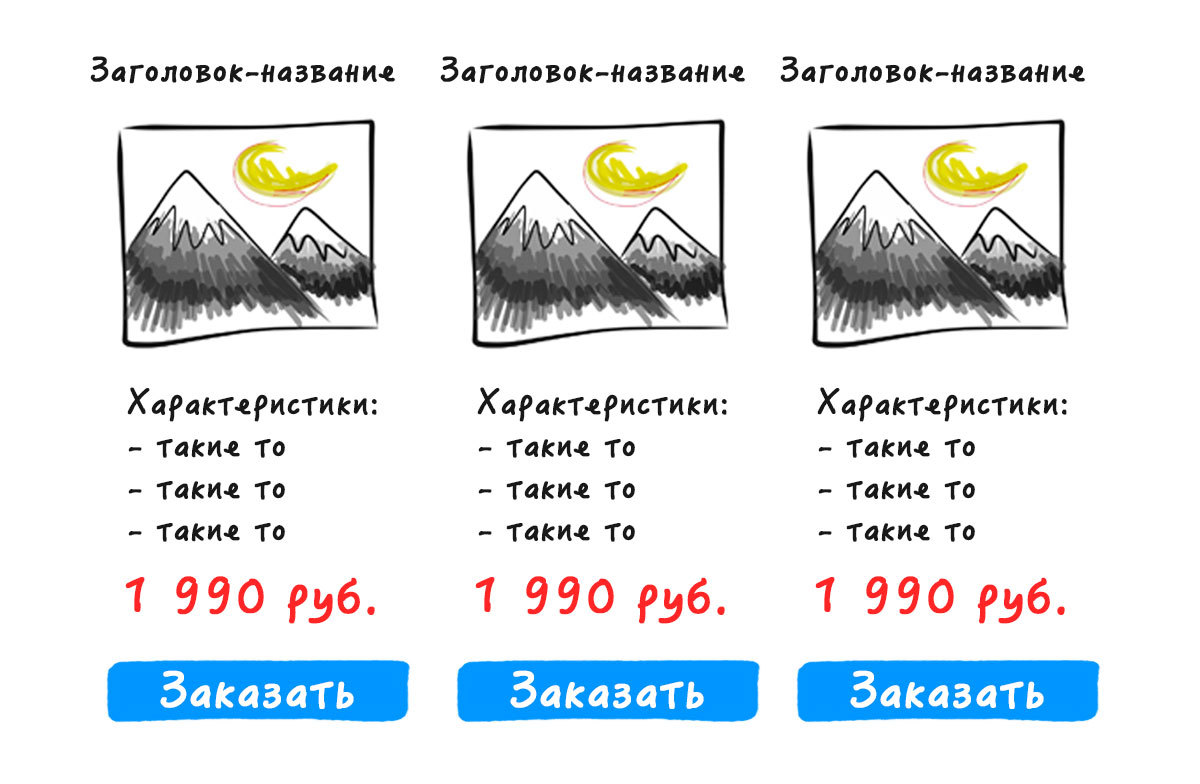
幅は3〜5個以下の製品(製品またはサービス)に配置されます。 理想的な-3行。 単一のページにいる人がより多くの数字を知覚するのは困難です。 1ページに配置される製品の最大数は30で、最も多くの製品またはできるだけ早く実装されることが望ましい製品です(ローテーションが提供されます)。
たくさんの商品がある場合はどうしますか?
-製品をカテゴリに分類し、カテゴリの説明を提供します。
-カテゴリから最高の製品の例を示します(1-N画像)。
さらに、製品に関するより詳細な情報、各カテゴリのすべての商品/サービスの完全な価格表を送信するために連絡先を残すことをお勧めします(選択/アドバイスなどをお手伝いします)。
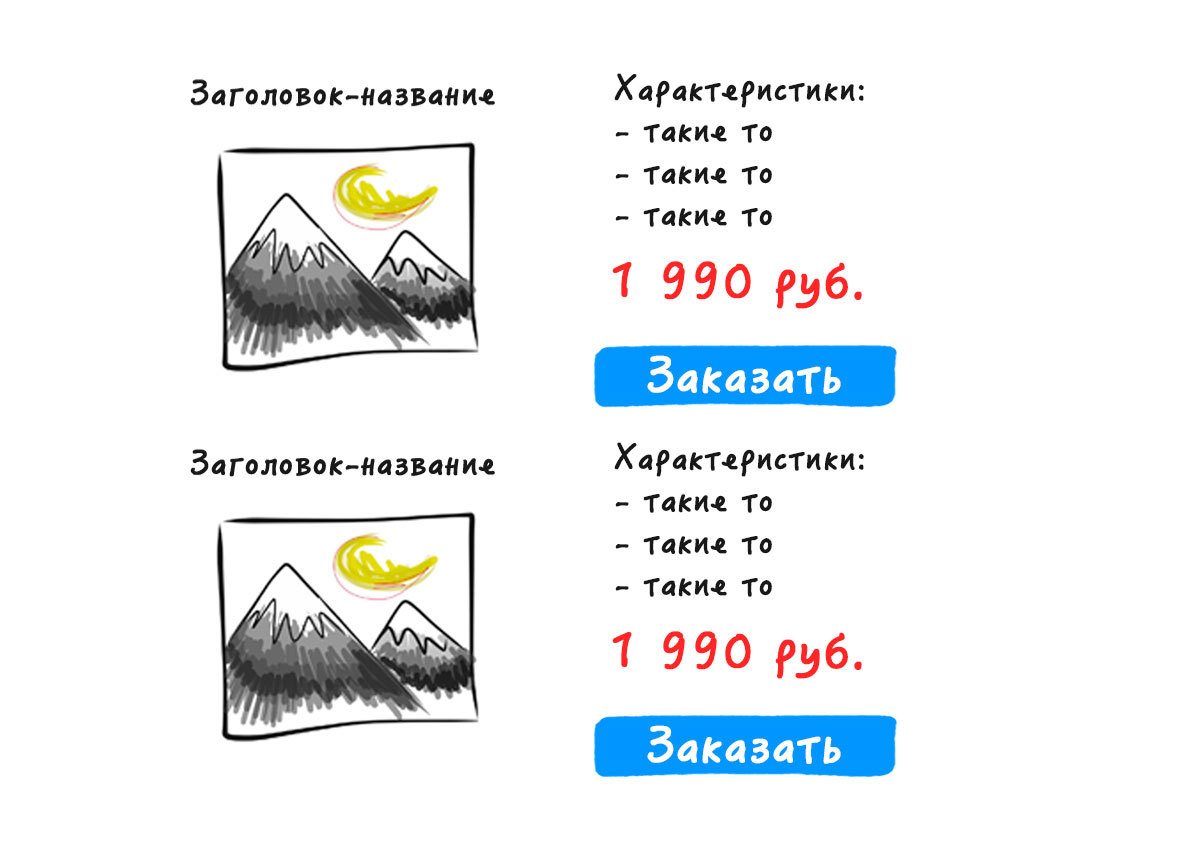
最初の製品のカードがあるブロックの例。

3つの製品のカードがあるブロックの例。

2つの製品のカードがあるブロックの例。

記事の最後に、これがどのように実装されているかの例へのリンクがあります。
数字で誘う方法:割引と価格
人々は物事を絶対的に評価しないことに注意してください。 彼らは何か他のものに関連して何かを知覚するために使用されます。 たとえば、新規性は以前の経験と比較されます。
比較の背景に対して、人はそれが高価または安いという確信を持っています。 これが私たちの分析的思考の心理学です。 クライアントの質問「最も高いのはなぜですか」-「何と比較して?」
想像してみてください:2,000ルーブルの映画チケットを提供します。 あなたはショックを受けています。 あなたは言う:それはあなたが映画を見に行き、最も人気のある超大作へのチケットのコストを知っているので、それは信じられないほど高価です。
100,000ルーブルの宇宙への飛行を提案した場合、この提案にどのように対応しますか? あなたはそれが高価か安いと言いますか? あなたが比較するものがないので、あなたはそれを感謝することはできません!
より実際の比較:
-1つの店舗のテレビの価格は20,000ルーブルです。 そして割引で-15,000ルーブル。 (5000 pを節約);
-別の店では、同じテレビが提供されますが、15 500ルーブル、割引で-14 900ルーブルのみです。 (600ルーブルを節約)。
違いを感じましたか? どの提案がより魅力的ですか? 調査対象者の75%が最初のものを選択します。 なんで? 割引がより重要であるため、より収益性が高くなります。 彼らはどこか他の場所に提案があることを知らないか、より深く掘り下げたくない。
人間の脳は、大小の数に敏感です。 証拠のためにあなたの練習をご覧ください。 覚えておいてください:あなたは何かのために200ルーブルを支払います。 他の場所では、彼らはあなたに50ルーブルのために同じことを提供します。 有形? もちろん!
あなたは10万ルーブルのために何かを買います。 100ルーブルの増加はあなたに知覚されますか? 900ルーブルにあまり反応しません!
割引または法律3000
最大3,000ルーブルおよび3,000ルーブルまでの割引も大幅に異なります。 前者の場合、割引率は潜在消費者にとってより魅力的です。
ターゲットオーディエンスの代表者の立場に立って、あなたの質問に答えてください:より収益性の高いもの、25%の割引または750ルーブルは何ですか? 今、3万ルーブル以上の商品やサービスを販売していると想像してください。 この場合、ルーブルではパーセントよりも具体的です。
違いを感じてください:たった10%、または3000ルーブルまで!
表示価格の正当化
低価格と割引は空中にとどまることはできません。 彼らには正当化が必要です。そうでなければ、彼らはあなたを信じません。 潜在的な消費者は、低品質の製品を提供していると判断します。ほとんどの場合、理由は重要ではなく、価格自体も重要ではありません。
事実または論理的に納得しなければなりません。
説得の例:
-豊富な経験を持つ専門家が働いているため、このような価格があります。
-当社は1年前なので、今日は割引があります。
-結果に保証があるため、このような価格があります。
-これだけの価格です。
価格安定性
サイトに設定されている価格は、会社への支払いや呼び出し時に変更できません。 オンライン支払いを受け入れますか? 自分でコミッションを取り、初期価格を引き上げますが、クライアントはサイトで見た金額を正確に支払う必要があります。 これにより、コンバージョン率を向上させ、直帰率を下げることができます。
有料配達はありますか? 配送を含めることで商品の価格を引き上げることをお勧めしますが、配送が無料であることを示します。 うまく機能し、Win-Winで機能し続けます! これが人間と消費者の心理です。
個人的に、製品の費用が5,000ルーブルを超える場合、配送料を支払うことはできません。
PS Bloxyチームは、アメリカを発見しようとしているのではなく、作成を簡素化し、ランディングページと小さなオンラインストアの開発を加速したいだけです。 プロジェクトを立ち上げるプロセスをより速く、より安くします。
ところで、私たちが自宅で製品カードをどのように実装するかに興味がある人は、 ここで例を見つけることができます。