
この記事では、ブラウザーからリピーターサーバーを介してマルチユーザーWebRTCビデオブロードキャストを開発する方法について説明します。 ブロードキャストは、Google Chromeブラウザーと通常のUSB Webカメラから送信されます。 ビデオをブロードキャストするために、別個のHTMLページStreamerが作成され、プレーヤーのHTMLページが再生されます。
放送スキーム
Browser1-ブロードキャスト。 サーバーに接続し、Webカメラからビデオをブロードキャストします。
Browser2 、 Browser3 、 Browser4-ビューアー。 再生用のビデオを接続して受信します。 WebRTCはWeb Call Serverを使用して、WebRTCを介してビデオストリームをストリーミングします。

原則は明確であり、コードの記述に進むことができます。 2つのHTMLページを作成します。 最初のものはstreamer.htmlと呼ばれ、ビデオストリームをサーバーに送信します。 2番目はplayer.htmlと呼ばれ、サーバーからのビデオストリームを再生します。
ストリーマー-HTML
<html> <head> <script language="javascript" src="flashphoner.js"></script> </head> <body onLoad="init()"> <h1>The streamer</h1> <div id="localVideo" style="width:320px;height:240px;border: 1px solid"></div> <input type="button" value="start" onClick="start()"/> <p id="status"></p> </body> </html>
Streamer HTMLページでは、次のものを使用しました。
1) flashphoner.jsスクリプト
このスクリプトはメインのJavaScript APIスクリプトであり、最新のWeb SDKアセンブリに含まれています。
<script language="javascript" src="flashphoner.js"></script>
2) localVideoのdiv要素は、Webカメラからキャプチャされたビデオが配置されるブロックです。
<div id="localVideo" style="width:320px;height:240px;border: 1px solid"></div>
3)開始()関数が呼び出され、ブロードキャストを開始する[開始]ボタン。
<input type="button" value="start" onClick="start()"/>
4)本体には、初期化関数呼び出しでonLoadイベントの処理が追加されていることに注意してください。
<body onLoad="init()">
5)id = statusの要素。ステータスの表示に使用されます。
<p id="status"></p>
ストリーマー-JavaScript
JavaScriptコードの記述に移りましょう。 コードを最小限に抑えるために、jQuery、Bootstrap、またはその他のフレームワークを意図的に使用しません。
var localVideo; function init(){ Flashphoner.init(); localVideo = document.getElementById("localVideo"); } function start() { Flashphoner.createSession({urlServer: "wss://wcs5-eu.flashphoner.com:8443"}).on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, function (session) { //session connected, start streaming startStreaming(session); }).on(Flashphoner.constants.SESSION_STATUS.DISCONNECTED, function () { setStatus("DISCONNECTED"); }).on(Flashphoner.constants.SESSION_STATUS.FAILED, function () { setStatus("FAILED"); }); } function startStreaming(session) { session.createStream({ name: "stream222", display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(Flashphoner.constants.STREAM_STATUS.PUBLISHING, function (publishStream) { setStatus(Flashphoner.constants.STREAM_STATUS.PUBLISHING); }).on(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED, function () { setStatus(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED); }).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () { setStatus(Flashphoner.constants.STREAM_STATUS.FAILED); }).publish(); } function setStatus(status) { document.getElementById("status").innerHTML = status; }
この例には4つの関数があります。
1) 初期化
JavaScript APIの初期化を担当し、div- localVideo要素への参照を取得します。
2) 開始
この関数は、websocketsプロトコルを使用してサーバーへの接続を作成します。 接続アドレス: wss://ドメイン:8443 ドメインは、WCSサーバーのドメインである必要があります(サーバーは既にインストールされ、構成されており、たとえばwebrtc.mycompany.comなどの専用ドメインがあると想定しています。TCPポート8443は着信接続用に開いている必要があります)。
この関数のコードから、 ESTABLISHEDステータスを取得した後の次のアクションは、 startStreaming関数を呼び出してストリームをサーバーに送信することであることは明らかです。
3) startStreaming
ここでは、API関数を使用して新しいStreamオブジェクトを作成します。session.createStream(); 。 ストリームを作成すると、次のパラメーターがメインパラメーターとして転送されます。
●streamName-ビデオストリームの名前
●displayは、特定のビデオストリーム用にキャプチャされたWebカメラからのビデオが表示されるdiv要素です
一意のストリーム名を生成することが望ましいですが、テストにはstream222を使用します。
4) setStatus
この関数は、セッションまたはストリームのステータスをHTMLページに表示します。
別のstreamer.jsファイルでスクリプトを取り出します。 streamer.htmlページのコードは次のようになります。
<html> <head> <script language="javascript" src="flashphoner.js"></script> <script language="javascript" src="streamer.js"></script> </head> <body onLoad="init()"> <h1>The streamer</h1> <div id="localVideo" style="width:320px;height:240px;border: 1px solid"></div> <input type="button" value="start" onClick="start()"/> <p id="status"></p> </body> </html>
ストリーマー-テスト
その結果、3つのスクリプトで構成されるミニストリーミングアプリケーションが得られました。
●streaming.html
●streaming.js
●flashphoner.js
スクリプトをWebサーバーにコピーして、テストを開始します。 Webサーバーとして、 Apache 2を標準/ var / www / htmlとともに使用します
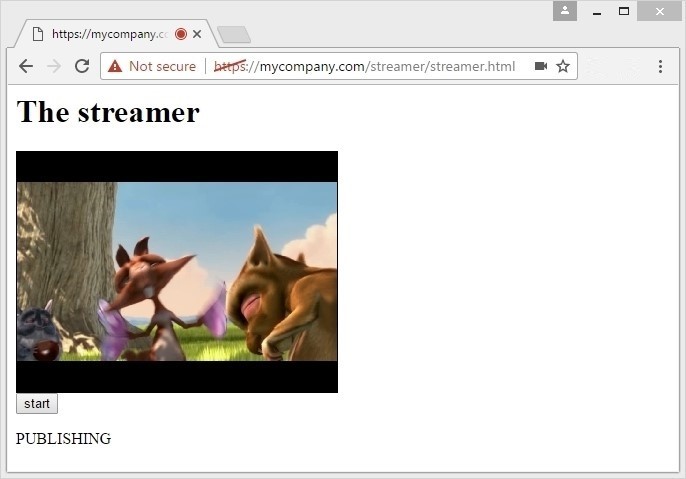
その結果、動作中のストリーマーは、次のスクリーンショットに示すようになります。 [スタート]ボタンをクリックすると、サーバーとの接続が確立され、WebRTCビデオストリームがサーバーに送信されます。

ストリームが実際に送信されたことを確認するには、 chrome:// webrtc-internalsタブに移動します。 ここでは、ビデオストリームで何が起こっているかをリアルタイムで観察し、ビットレート、解像度、フレームレート、送信パケット数、RTTなどのパラメータを監視できます。

このようにして、ストリーマーが獲得し、WebRTCビデオストリームがサーバーに正しく送信され、そこでサーバーはそれをピックアップします。 ストリームを取得して再生するには、新しいplayer.htmlページを作成します
プレーヤー-HTML
ストリーマーからプレーヤーのページをコピーします。唯一の違いは、 streamer.jsの代わりにplayer.jsを使用し、 localVideoの代わりにdiv要素にid = remoteVideoを設定することです。
<html> <head> <script language="javascript" src="flashphoner.js"></script> <script language="javascript" src="player.js"></script> </head> <body onLoad="init()"> <h1>The player</h1> <div id="remoteVideo" style="width:320px;height:240px;border: 1px solid"></div> <input type="button" value="start" onClick="start()"/> <p id="status"></p> </body> </html>
プレーヤー-JavaScript
プレーヤーのスクリプトにはいくつかの違いがありますが、アプローチは同じままです。FlashphonerAPIは初期化され、スタートボタンはwebsocketを介してサーバーへの接続を開き、 ESTABLISHEDイベントを待機して、ストリームの再生を開始します。
player.jsスクリプトとstreamer.jsスクリプトの違いのリスト:
●localVideoの代わりにremoteVideoによって使用されます
●接続が確立されたら、startStreamingの代わりにstartPlaybackを呼び出します
●createStream()メソッドを使用してストリームを作成する場合、パラメータreceiveAudio = trueおよびreceiveVideo = trueが渡されます
●publish()の代わりにplay()メソッドが呼び出されます
var remoteVideo; function init(){ Flashphoner.init(); remoteVideo = document.getElementById("remoteVideo"); } function start() { Flashphoner.createSession({urlServer: "wss://wcs5-eu.flashphoner.com:8443"}).on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, function (session) { //session connected, start streaming startPlayback(session); }).on(Flashphoner.constants.SESSION_STATUS.DISCONNECTED, function () { setStatus("DISCONNECTED"); }).on(Flashphoner.constants.SESSION_STATUS.FAILED, function () { setStatus("FAILED"); }); } function startPlayback(session) { session.createStream({ name: "stream222", display: remoteVideo, cacheLocalResources: true, receiveVideo: true, receiveAudio: true }).on(Flashphoner.constants.STREAM_STATUS.PLAYING, function (playStream) { setStatus(Flashphoner.constants.STREAM_STATUS.PLAYING); }).on(Flashphoner.constants.STREAM_STATUS.STOPPED, function () { setStatus(Flashphoner.constants.STREAM_STATUS.STOPPED); }).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () { setStatus(Flashphoner.constants.STREAM_STATUS.FAILED); }).play(); } function setStatus(status) { document.getElementById("status").innerHTML = status; }
その結果、2つのスクリプトで構成されるWebRTCプレーヤーが得られます。
●player.html
●player.js
プレーヤーが動作するにはflashphoner.js APIファイルも必要であることを忘れないでください。そのため、プレーヤーのファイルをWebサーバー上の同じフォルダーにコピーします。
その結果、WebRTCオンラインブロードキャストの最終アプリケーションは5つのファイルで構成されます。
●streamer.html
●streamer.js
●player.html
●player.js
●flashphoner.js
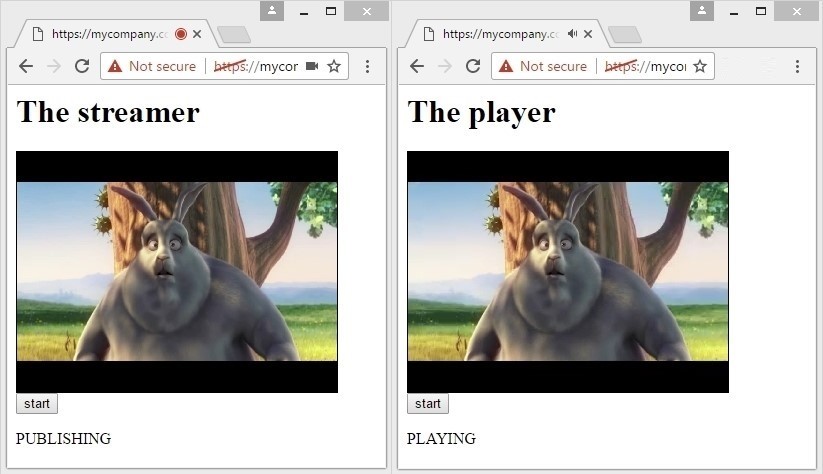
テストを開始し、 streamer.htmlを介してビデオストリームを再度送信しましょう。 その後、 player.htmlで新しいブラウザタブを開き 、[開始]をクリックします。

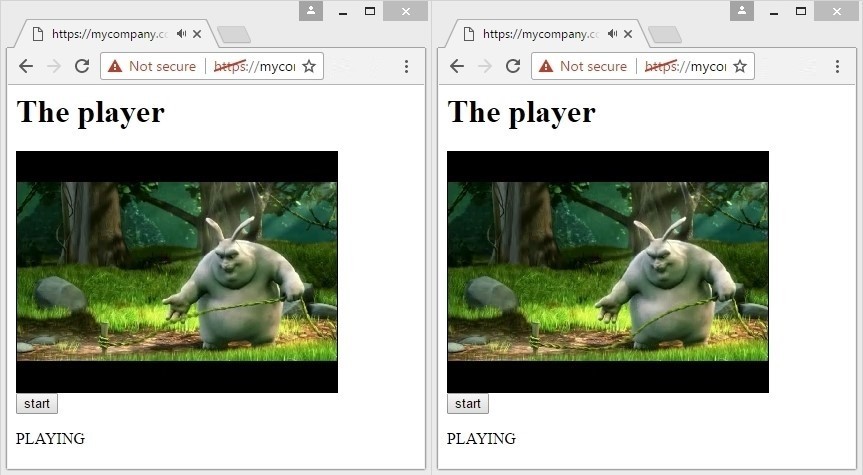
その結果、ブロードキャストが行われ、プレーヤーへのビデオストリームであるWebRTCが取得されました。 これで、他のデバイスから同じビデオストリームに接続したり、複数のブラウザタブを開いたりすることができます。各タブは同じビデオストリームを取得します。

したがって、ビデオストリームをサーバーに送信し、1対多モードで配信しました。これにより、複数の接続での簡単なビデオブロードキャストが実現しました。
3分
次の条件を考慮して、3分でブロードキャストを展開してみましょう。
1)ビデオストリームを中継するためにWeb Call Server 5が既にインストールされており、 SSLが構成されています 。 SSL / HTTPSなしでは、Google Chromeでのブロードキャストは機能しません。ウェブカメラとマイクにアクセスするには、接続が安全であり、ブロードキャストをテストしているページがHTTPS経由で開かれている必要があるためです。 TCPポート8443が開いており、 wssを受け入れる準備ができています://接続
2) ApacheなどのHTTPサーバーがすでにインストールおよび構成されています。 WebサーバーはHTTPS経由で動作するように構成されており、テストスクリプトをアップロード/ダウンロードできるFTP / SFTP / SSHアクセスを備えています。
WCS5とApacheは、同じシステムにインストールすることも、異なるサーバーに配布することもできます。 この場合、Apacheは単にHTMLページとスクリプトの形式でコンテンツを提供し、WCS5はビデオとの接続を提供します。
インストールせずにテストを実行するには、デモサーバーwss://wcs5-eu.flashphoner.com:8443を使用できます-接続およびテスト用に開いています。
分1
テストスクリプトをロードし、Webサーバーの/ var / www / htmlフォルダーに解凍します。
wget --no-check-certificate https://flashphoner.com//downloads/examples/webrtc-broadcasting-example-0.5.15.1977.2088.tar.gz tar -xzf webrtc-broadcasting-example-0.5.15.1977.2088.tar.gz
分2
編集、検索、変更のためにstreamer.jsおよびplayer.jsスクリプトを開きます。
wss://wcs5-eu.flashphoner.com:8443
に
wss://domain.com:8443
ここでdomain.comは、WCS5がインストールされているサーバーのドメイン名です
分3
https://のブラウザでstreamer.htmlを開き、[開始]をクリックします。 新しいタブでplayer.htmlを開き、[開始]をクリックします。
ウェブカメラブロードキャストの準備ができました。 その後、現在の例を修正し、ストリーマーからのいくつかのストリームの公開とプレーヤーへのさらなる配信を使用して、例えば多対多のブロードキャストをテストできます。
参照資料
1. Web Call Server 5の初期インストールと構成
2. WCS5のWeb SDK
3. ブロードキャストソースコードをダウンロードする
4. chromeの WebRTC統計:// webrtc-internals
Web Call Server 5は、WebRTC、RTMP、およびビデオレイテンシの低いモバイルアプリケーションを開発するためのその他のプロトコルをサポートするストリーミングメディアサーバーです。 サーバーには、クロスプラットフォームビデオチャット、オンラインビデオブロードキャスト、IPカメラからのブロードキャスト、およびブラウザーとモバイルデバイス用のその他のストリーミングビデオアプリケーションを開発するためのWeb SDK、Android SDK、およびiOS SDKが含まれています。