
彼の例を詳細に使用します。用語については、対話型プロトタイプは従来のものよりも優れています(10ポイント)。その使用方法といくつかの結論。
UXプロトタイプを提供するものは何ですか?
- 開発リソースを大幅に削減します(ソフトウェアおよび設計の改善と変更を20〜40%削減)。
- 製品バージョンの数を減らします(ベータ版は実際にはすでに3〜4バージョンである場合があります)。
- 設計エラーを削減します。
- これにより、チーム、パートナー、および投資家は、製品がどのように見えるかをすばやく示すことができます。
しかし、最も重要なことは、彼は非常に切望されたUXを提供します。
これはどんな獣ですか?
コンテンツやデザインなしでサイトを組み立てることができます。 どうやって? UXプロトタイプを作成します。 これらは、提供されるすべてのリンクを備えたテンプレートのhtmlページになります。 それは現実的に見えます:すべてのページでクリック可能なロゴ、作業メニュー項目、完全な構造(セクション、ステップ)、すべての作業ボタン、フォームなど。
ブラウザーで開いて相互にリンクを渡すことができるように、Webに配置します。 このサイトのプロトタイプを開いて、さまざまなデバイスで使用してみてください。つまり、テストします。
そのようなプロトタイプは、 完全に 、 正確に 、 インタラクティブに 、などと呼ばれます。 たとえば、Nielsen Norman Groupは「 クリック可能 」と呼びます。 目的に応じた名前は、私にとって身近なものです。インタラクティブUXプロトタイプ(または単にUXプロトタイプ)です。 結局のところ、このようなアプローチにより、非常にリアルなUXを取得できます。 「ユーザーエクスペリエンス」の翻訳が正しくありません。 「経験」は単なる体験ではなく、感情的なものであり、ユーザーが製品とやり取りする経験です。
グラフィックスケッチまたはフローチャートのセットはそうではありません。 つまり、このようなセットはプロトタイプの名前でよく見られます。 それを伝統と呼びましょう。
UXプロトタイプと従来のプロトタイプの違いは何ですか?
1)アクセントと優先順位
アクセントを作成することにより、ユーザーの注意を制御できます。
- 要素のサイズ。
- 色;
- テキストをやる気にさせる活動;
そして、プロトタイプテスト中に、ユーザーの行動を観察し、アンケートを実施して、これらのアクセントをテストします。 また、完全なナビゲーションを使用して、各テンプレートのヒートマップを作成し、クリックと遷移を評価できます。 さらに、強調を変更することでユーザーの動きを変更し、このプロセスを設計段階でも管理しやすくします。
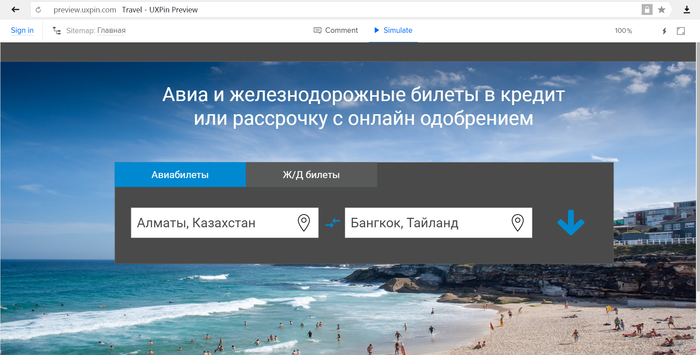
例:上記の画像。 チケットのウェブサイトでは、UTPテキストの形式で最初に行われることは、クレジットでのチケットの販売です。 テストの結果、ソリューションが失敗したことが示された場合は、延期します。
2)適応か修正か? ワークスペースサイズ
サイトごとに、ワークスペース(コンテンツとナビゲーション)のサイズの問題が発生します。 そして、あなたが適応することを計画しているなら、どのサイズから伸びるべきか。 ブロックの正確なサイズとそれらの正しい位置を備えたプロトタイプは、設計者がこれを行う前にこの問題を決定するのに役立ちます。

例:最適なページ幅と、より広いモニター(背景画像)に表示するものを確認します。
3)サイトナビゲーション要素+フィルター、リストなど
メニューに実際のアイテム名を入力すると、そのサイズとそれらがどの程度調和しているかを評価できます。 ページの構築とフィルターの絞り込みのモデリング(製品のリストなど)は、それらがどれほど効果的で、機能に含めるのが理にかなっているものを(価格、新規性、人気などによって)示します。 フィルター(リスト、ボタンなど)を切り替える原理も、便宜上作成されます。
別の言及はCTAボタンです。
そのサイズ、場所、コンテンツ(アクションテキストへの呼び出し)は、ホバーしてクリックすると変化します。 これらはすべて、プロトタイプで正確に決定する必要があります。 これにより、テスターが対話(クリック)できるようになりますが、デザイン画面でのみ可能です-いいえ。 これは、特に商業プロジェクトにとって非常に重要です。

例:実際のテキストとインタラクションモーメントのシミュレーションを備えたCTAボタン(ホバーカラーの変更-右側の図)。
4)プリローダーとコンテンツのロード
フォームまたはページでコンテンツの読み込みが必要な場合(個別のボタンまたはスクロールによる)、仮想プリローダーを接続し、読み込み後にページを変更することでこれをシミュレートできます。 したがって、この決定がどれほど成功したか、別のページに簡単に移行する価値があるかどうかを理解できます。

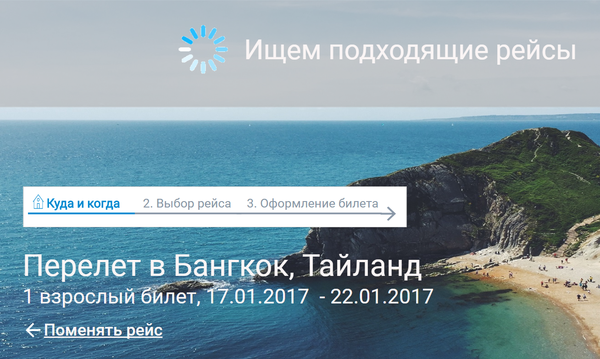
例:チケット検索ページのプリローダー。 プロトタイプの保護時間も10秒で、これは実際の検索に近いものです。
5)コンテンツとサイト構造
実際のコンテンツ(もちろん完全ではなく、プロトタイプのフレームワーク内)を使用すると、設計と機能の両方で起こりうる変更が大幅に削減されます。
これを行うには、セクションにデザインのある実際のニュース、製品カード、コンテンツページをいくつか配置します。 プロトタイプは実際のサイトに近くなりますが、20〜30ページしか含まれません。
6)写真、そのサイズと品質
標準的な状況:将来の画像の場所に長方形が表示されます。 このようなブロックは、インタラクションエクスペリエンスを形成するだけでなく(画像もありません)、インターフェイスも形成します。 このイメージがアクセントにどのように影響するか、テキストをどのようにサポートするかなどはわかりません。しかし、最も重要なことは、サイトで将来使用できる画像(またはそのプレビュー)の大きさを理解できないことです。
結論:プロトタイプでは、設計者による改善なしで(たとえば、顧客からの)実際の画像を使用することをお勧めします。 将来の操作をシミュレートします。
この時点で重要なもう1つの点は、バナー広告のサイズです。 すぐに決定し、広告システムの標準を使用することをお勧めします。 そのため、実際のバナーまたはそのコードを取得して、プロトタイプに挿入できます。
例:背景画像がデモプロトタイプに挿入されます。 うまく表示されれば、サイトで使用されます。 サイズ、重量、ロード時間もほぼ動作可能ですが、テスト中に変更することができます。
7)サービスメッセージ
これは、プロトタイピングの段階でしばしば無視されるものです。 しかし、UXピクチャを形成するのは、まさにシステムの回答オプションであり、ユーザーのそれに対するさらなる反応(拒否、メインページに戻る、ヘルプへの移行)です。 他に方法はありません。

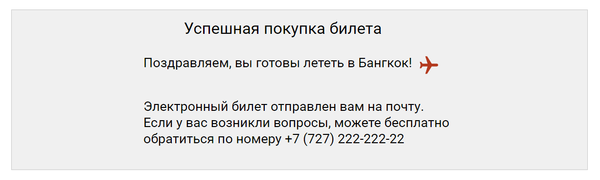
例:最後の最後の段階でのプロトタイプのシステムの応答。
8)フォームと入力フィールド
フォームを使用して、以下を決定できます。
- フィールドへのデータの必須入力。
- 入力用テンプレート(テキスト、日付、数字、文字数);
- 補助要素(デフォルトのパディング、インターリニア、ホバーヘルプ);
- いくつかの段階に分割。
テストでフォームに入力する期間と複雑さを確認すると、テスターから最も価値のある情報を取得し、すぐに修正できます(たとえば、必須フィールドを拒否します)。

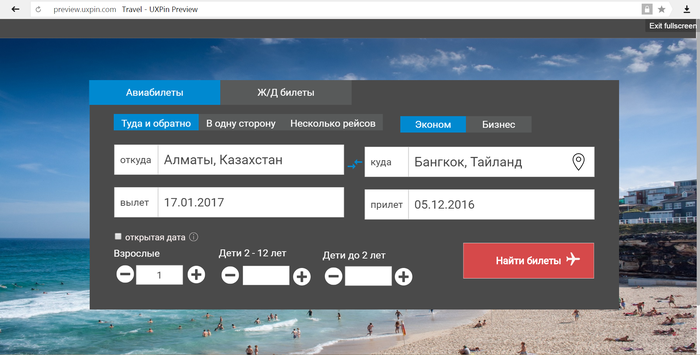
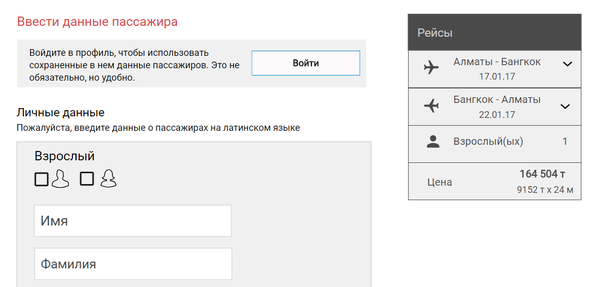
例:チケット購入のデータ入力フォーム。 その場でログインし、過去の購入からパスポートデータを選択する機能もモデル化されました。
9)触覚と機動性
ハイブリッドサイトとアダプティブサイト、およびモバイルバージョンの場合、タップ要素の便利さ、サイズ、iOSまたはAndroidユーザーにとっての標準の程度を確認できます。 そして、これらはすべて、さまざまなブラウザーのウィンドウ内のさまざまなモバイルデバイスでテストされます。 画面の回転、スクロールなど。 おそらく、すべてのポイントのうち、これは他の誰よりも本当の体験を提供します。
10)技術的能力
サイトまたは外部システムが動作する(統合)各CMSには、独自の特性、技術的な制限があります。 本当に機能するプロトタイプを試す機会により、これらのシステムを熟知している人々(プログラマー、パートナー)は、ボトルネックの可能性がある場所や実装が困難または不可能なものを迅速に評価できます。

例:チェックボックス「開始日」。 クリックすると、2ページ目に日付のある特別なフォームが表示される場合があります。 Amadeosのアフィリエイトシステムの従業員は、このスキームがどの程度実現可能かを評価できます。
UXプロトタイプを引き続き使用するにはどうすればよいですか?
デザイナーやプログラマーに提供し、開発と並行して提供し続けます。 プロトタイプは、プロジェクトの統合ビューの場所になる場合があります。
また、将来の製品のオプションに関して論争がある場合は、プロトタイプの複数のバージョンを一度に実行することもできます。
MVPで何をしますか?
プロトタイプとMVP(製品の最小バージョン)には異なるタスクがあります。 製品の最小バージョンは、アプリケーションフォームを含む簡単なランディングページにすることができます。 これでビジネスモデルをテストできます(トラフィックの購入、アプリケーションの収集、それらからのマージンの計算)。 航空券の場合でも、これは機能します。 つまり、MVPはプロトタイプを必要とせず、MVPの前または並行して実行できます。
どちらのMVPも、プロトタイプに基づいて作成された製品の最初のバージョンになりますが、これは長い道のりです。
デザイナー、プログラマー、TKの役割はどのように変化していますか?
インターフェイスビルダーとしてのデザイナーの役割は、プロトタイプへのこのアプローチにより軽減されます。 しかし:
- 誰も彼を設計に関与させることを迷わず、それは正しいでしょう。 プログラマー設計者を引き付けるのも良いことです。
- デザイナーは、普通の人が受ける無数の小さなデザインの改善が減るときだけ感謝するでしょう。
この場合のTKは、主要な技術紹介とともに1ページに配置され、すべての詳細はプロトタイプに含まれています。
フィードバックを得る方法
UXプロトタイプを知り合いのフォーカスグループ(ママテスト)に提供し、プロのテストのために、ユーザビリティラボで、聴衆とのディスカッションのためにパブリックドメインに入れ、ウェブバイザーコードを挿入し、ユーザーの行動を観察します。 選択の幅は広く、多くの機会があります。 おそらく、本格的なABテストのみを行うことはできません;実際のトラフィックでは、プロトタイプは(MVPとは異なり)適切ではありません。
UXプロトタイピングシステム
私にとって、1つの要件があります-システムがブラウザを介してさらに作業するための便利なWebページのセットを作成できることです。 そして、それがAkshuraであるかどうかにかかわらず、Pensilプロジェクトは、どのプログラムで誰がより快適であるかは関係ありません。 モバイルアプリケーション開発者は幸運です。彼らには、ほぼすべての機能と外観をシミュレートする便利なツールproto.ioがあります。
どのプロジェクトが適していますか?
UXプロトタイプは、小規模および中規模のプロジェクトでうまく機能します。 小さなものでは、彼らは自分自身をより良く見せ、その作成に対する承認を減らします。
大企業は通常、独自の開発哲学を持ち、ウォータープール、エッジ、または他の何かをベースとして採用しています。 開発者(プロジェクトマネージャー)の間で大きな論争の対象となっています。 そして、それぞれのプロトタイプの場所は何ですか。 私はこれについてコメントし、そのような紛争に参加することを想定していません。
合計
インタラクティブなUXプロトタイプの作成には時間がかかります。 ただし、次の点により、プロジェクトの合計時間と労力が削減されます。
- 初期段階で(コンテンツ、調整、用語、機能などに関する)困難を特定し、他のプロセスと並行してそれらを解決できます。
- 素早いフィードバックを提供し、それに基づいてデザイナーやプログラマーなしで調整を行うことができます。
- インターフェイスと設定の重要なポイントをすぐに判断するのに役立ちます。 ブランチと製品バージョンが少なくなります。
しかし、最も重要なことは、実際のUXとドライブを提供することです! 私たちのプロジェクトで私たちが大好きなものすべて。
アプリケーション:
発券システムのサイトのプロトタイプ 。 彼は記事を説明し、彼は完全に働いています。 Sanjar Surshanovが私の監督の下で作成しました。 会社を宣伝することはできないため、ロゴは家のアイコンに置き換えられました。
参照: サイトの広告システムから最大の収入を得る方法 。