
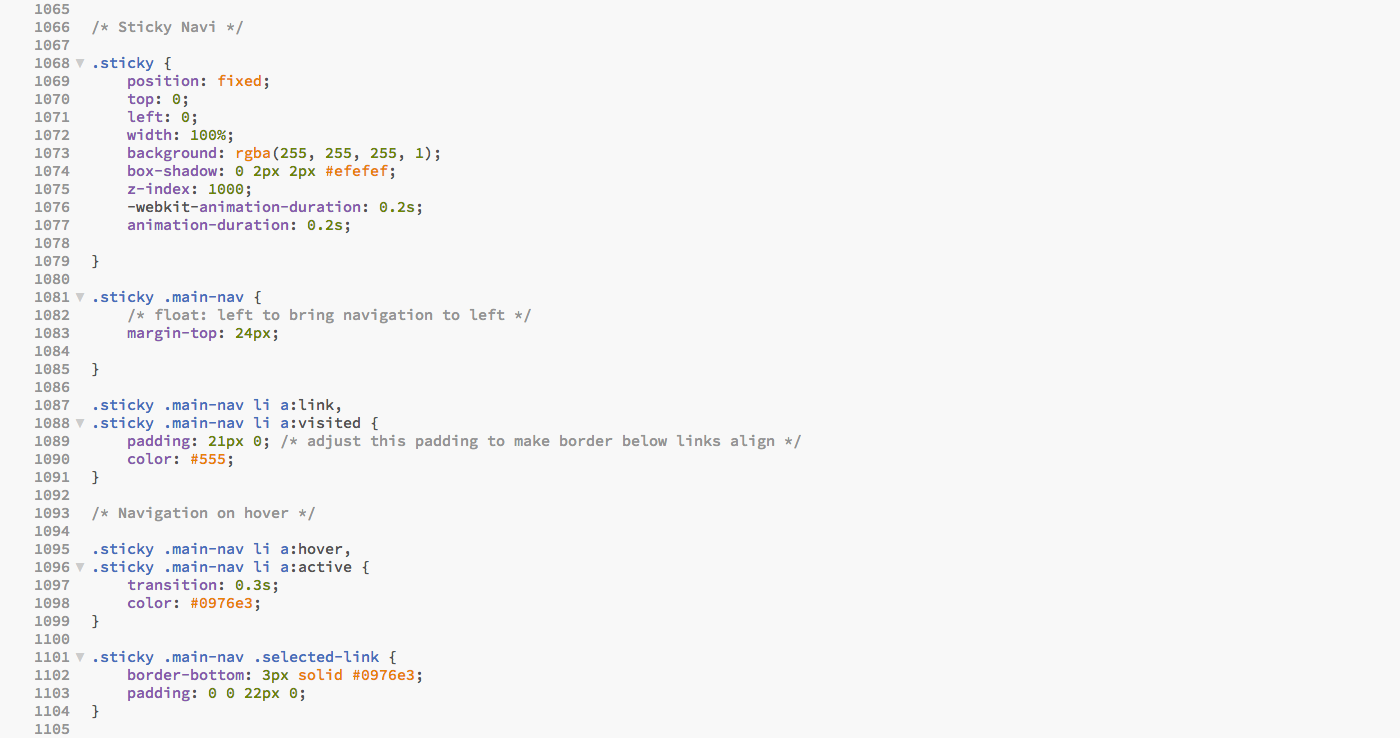
しかし実際には、これがありました:

出典:土曜日の午前2時のスクリーン
樽(1)とスネア(2)に取り組む代わりに、私は自分のWebサイトのドッキングされたナビゲーションバーをめぐって戦いました。 もちろん、機械学習や人工知能ではありませんが、私にとってはこれはすでにたくさんあります。
実際、私は自分自身をWeb開発者とは考えていませんでした。 私の友人の中には何人かのプログラマーがいますが、彼らがコードエディターを開いて彼らが取り組んでいるものを見せてくれるたびに、私にとってはすべて催眠術のように見えました。

このようなもの、小さな口ひげだけ。
したがって、もちろん、「 神に感謝します。そんなことをする必要はありません。 私は毎日自分自身に座っているだけで、私はパックでビットを作ります! 「。
私は何と言うことができます。 長続きしませんでした。
Soundcloud、Spotify、Bandcampのおかげで、ミュージシャンが自分の作品を一般の人と共有することがはるかに簡単になりました。 一方、構成は非常に多くのプラットフォームに分散しているため、リスナーが必要なものを正確に見つけることは困難です。
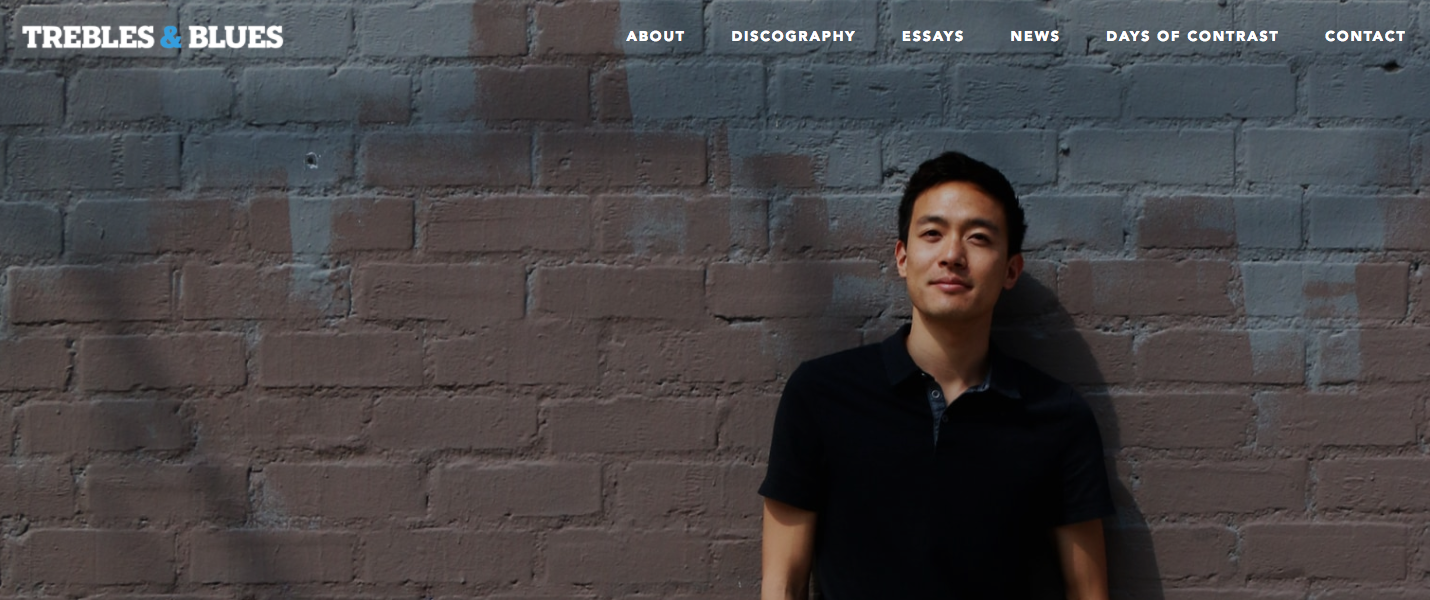
それは明らかでした。すべての作業を保存するための集中プラットフォームとして機能するWebサイトが必要でした。 私はすべてをお気に入りのミュージシャンのようなものにしたかったのです。すっきりしたナビゲーションバー、私と一緒の大きな背景画像、レンズ越しに見ることで強調されます。

私のヒーローへのオマージュ。
最初はSquarespaceを使用しようとしましたが、既製のテンプレートを取り、事前定義されたブロック内で作業しなければならないという事実が気に入らなかった。
さらに、設計オプションはすべて退屈です。 お気に入りのmusician.comの名前を入力します -最初の1000回は、同じテンプレートが見事に表示されます。
HTMLやCSSの背景知識がまったくないにもかかわらず、ゼロからページを作成したかったのです。 自分に挑戦したかった。
だから私はUdemyからコースの支払いをし、ブラケットをダウンロードしてクラスを始めました。 そしてすごい! -すぐに夢中。
数ヶ月後、 サイトが立ち上げられました。
なぜこの経験を楽しんだのですか?
以下は、私にとって特にクールに思えたいくつかの事柄です。
1) 「たわごとからキャンディを作る」という哲学 :HTMLで生のコンテンツを作成し(涙にひどい場合でも)、CSSで装飾する機能。
2) 新しいコンテキストで既存のリソースを使用する :どこからでもアイコン、フォントなどをポンプアップし、サイトの全体的なコンセプトに合わせてカスタマイズします。
3) サードパーティツールの使用 :jQueryプラグインの可用性。ページを改善するために使用できます。
少し抽象化して考えたとき、なぜこれがすべて好きなのかが明らかになりました。 結局、同じ側面がビットメイキングのプロセスにしっかりと組み込まれています!
これは疑わしいように聞こえるかもしれませんが、Web開発と音楽制作の間には強いつながりがあることは明らかです。 時間をかけて、この関係をさらに詳しく見てみましょう。
一般的なビットメイキングのプロセス
ヒップホップでトラックを作成する方法がわからない人のために、私は単純にプロセス全体を3つのステップのセットとして提示します。
- ドラムパーティー
- サンプリング
- 計装
Clear Skies Aheadビット(ソース: Soundcloud )を使用してこれらの手順を分析します。 その構造が非常にシンプルで、すべてのソースが利用可能であるため、私はそれを選択しました...まあ、一般的に、これはクールなビットです。
接続を明らかにする
類似性1:ドラム部分をHTMLコンテンツと比較できます。HTMLコンテンツはCSSで洗練されます

HTMLの2つの主な特徴を強調したいと思います。
1)HTMLは、一般的なページレイアウトを構築して構造を定義します。 標準のHTMLドキュメントには、html、head、body、footerなどのタグが含まれています。これらのタグは、各セクションを明確に示し、必要なすべてのCSSファイルとjQueryプラグインを参照します。
2)HTMLには、特定の方法でフォーマットされたコンテンツが含まれています。 HTMLは主にコンテンツを担当しますが、最初にコードを記述して、後で特定のスタイルを簡単に指定できるようにします。 最初のバージョンは、原則としてうんざりしますが、CSSで装飾するコンテンツを準備しています。
ドラム部分にも同様の特性があります。
1)ドラム部分が構造を設定します。 これがメロディーのフレームです。 リスナーが従うリズムを形成します。
2)ドラム部分は、特定の方法でその後形成される音を運びます。 最初は、性格が欠けています。 通常、エフェクトを適用した後にのみトラックは「生き返ります」。
私たちが検討している「Clear Skies Ahead」ビートのドラムパートを聞いてみましょう。 基本的なパターンは、バレル、スネア、ループドラムパートで構成されています。
音...どういうわけか。 構造があり、リズムは追跡されますが、個性は感じられません。 樽は耳を切り、スネアは命を失ったように聞こえ、ドラムはバックグラウンドで失われます。
だから、あなたはすべてをスタイリッシュかつ美しくする必要があります!

バレルの低周波を増幅するために、イコライザーを適用しました。 この効果により、サウンドのさまざまな周波数を調整できます。 スネアをより生き生きとさせるために、エコー効果を作り出すリバーブ(3)を追加しました。 サンプリングを行う(4)
ステレオイメージャー(5)と呼ばれる効果は、より明確に役立ちました。
これはすべて、コードのさまざまな部分で、要素にクラス「イコライザー」、「リバーブ」、および「ステレオイメージャー」を割り当てることに例えることができます。
<div class=”equalizer”> <h2>Kicks</h2> <p>The “boom”</p> </div> <div class=”reverb”> <h2>Snare</h2> <p>The “bap”</p> </div> <div class=”stereo-imager”> <h2>Drum Break</h2> <p>”Boom-bap”</p> </div>
次に、CSSの各クラスのスタイルを定義できます。
.equalizer { font-weight: bolder; } .reverb { text-shadow: 1px 1px blue; } .stereo-imager { letter-spacing: 1px; }
これは、ドラムパーツのスタイリングに相当するサウンドです。
あなた自身が聞いているように、関連する効果の適用はトラックに命を吹き込みました。 Webページのコンテンツにも同じことが言えます。CSSで適切にスタイル設定されている場合にのみ、視聴者に表示できます。
類似性2:サンプリングは、アイコンとフォントを新しいコンセプトに適合させることとほとんど同じです。

サンプリングにどのように関係していても、これはヒップホップ文化の標準的な実践です。 私は個人的に彼をとても愛しており、作品に新しい命を吹き込む素晴らしい方法だと考えています。
ヒップホップには、「チョッピング」と呼ばれる手法があります。既存の曲は小さな断片に分割され、別のシーケンスでミックスされて新しいトラックが作成されます。
上記のクリップでは、トラック「Clear Skies Ahead」の例を使用して、 3つのステップを詳しく見ていきます 。
- サンプリングする曲を見つける(00:00から)
- フラグメントから新しいコンポジションを作成する(00:13から)
- エフェクトを追加してビットに埋め込む(00:24以降)
ウェブサイトの作成も同じ方法で行われます。
中央に4つの画像がある単純なページを作成し、マウスがそれらの上にあるときに透明度を変更するとします。 この場合、同じ3つの手順が関連します。
1.使用する写真を選択します
Unsplashまたは他のストックサイトを見て、好みの画像を見つけることができます。
2. HTMLを使用して、概念に合った順序で画像を配置します。
<div class=”box”> <img src=”spring.jpg” alt=”spring”> <img src=”summer.jpg” alt=”summer”> <img src=”fall.jpg” alt=”fall”> <img src=”winter.jpg” alt=”winter”> </div>
3.必要な効果をCSSに追加して、ページの外観を完成させます。
.box img { /* Resize images */ width: 50%; height: auto; /* Center images */ display: block; margin-left: auto; margin-right: auto; /* Space out images */ margin-bottom: 30px; } img:hover { opacity: 0.5; transition: 0.3s; }
ソースを積極的に検索し、適切な順序でソースを配置し、自分の好みに合わせてスタイルを設定するプロセスは、ヒップホップとWeb開発の両方で行われます。
類似点3:仮想ツールの追加は、ページを改善するためのjQueryプラグインの追加と同じです。

最後のコードとして、すべてを結び付ける低音の低音を追加したかったのです。 これは、コンポジションの「接着剤」として機能し、低周波数を調整し、ボイドを埋めます。
「ギターを持っていなかったら? はい、それはどうなるでしょう、私はまだそれを再生する方法がわかりません!」
これは、仮想楽器が活躍する場所です。 それらは、ストックサウンドとサードパーティプラグインの形で存在し、他の方法では入手が困難なサウンドへのアクセスを提供します。 彼らの助けを借りれば、適切なモジュールやバイオリンの音がなくても、実際のバイオリンが手元になくても、シンセサイザーの音を生成できます。
「Clear Skies Ahead」では、サブベースを含む仮想楽器を追加して録音し、既存のビートに適用しました。
実際、仮想ツールの使用は、jQueryプラグインを使用してWebサイトを作成するのと同じアプローチを示しています。 どちらの場合も、自分で製造するのが難しいコンポーネントにアクセスできます。
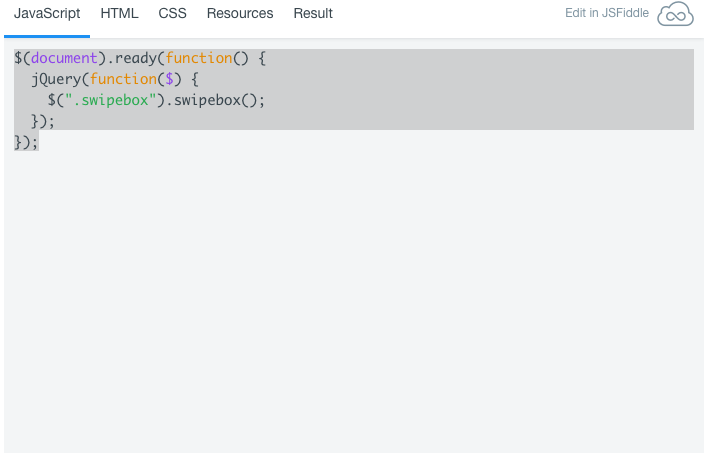
このプロセスを私のWebサイトの素材で説明するために、ギャラリーを追加して、前に説明した4つの季節を表示しましょう。 自分で行うのではなく、素敵なjQueryプラグインを使用します。 Swipeboxを選択しました :

ここに私のJSFiddleへのリンクがあります
サンプリングの場合と同様に、サードパーティのリソースに頼り、適切なプラットフォームに慎重に埋め込みました。 使用されたリソースはパブリックドメインにあり、訪問者またはリスナーの体験を豊かにしました。
そして結論として
プログラミングを始めて数か月しか経っていませんが、過去6年間で何百ものビットを作成してきました。 2つの分野の間にかなりの類似点があることを発見したとき、ミュージシャンとしての経験をWeb開発者として成長することに成功しました。
そして、それが私の最終的な結論に至ります。
もっと楽しく学ぶには、現在の趣味と習得したいエリアの関係を見つけてください。

新しいコンセプトをキャッチするのは簡単です。さらに、お気に入りのアクティビティに対する関心の一部がそれらに移ります。
私の場合、HTML / CSSの関係を理解し、音楽を作成することで、学習プロセスが大幅に加速され、楽しくなりました。 サイトでの作業中に、ビットを作成するプロセスでよく経験するのと同じストリーミング状態に入りました。
あなたが学ぼうとしている新しいスキルに共通する興味は何ですか? 一見、根本的に異なっているように見えるかもしれませんが、時間をかけて、よく見てください。 ビットの開発と作成などの難解なスキルを組み合わせることができるため、趣味間の同じ強力なつながりを見つけるために問題を抱えてはいけません!
注釈
(1)バレル-コンポジションのテンポを決定する大きなドラム。
(2)スネアはスネアドラムです。
(3)リバーブは、多重反射中に音の強度を徐々に減少させるプロセスです。 リバーブとは、リバーブを使用してこの効果を模倣することを指す場合があります。
(4)サンプリング-サンプルを使用して独自の音楽を作成します。 サンプルは、比較的小さなデジタル化されたサウンドフラグメントです。 サンプルは、現代の音楽を書くときに広く使用されています。
(5)ステレオイメージャー-ステレオ画像。これは、実際にはサウンドステージの追加の特性であり、実際にはその画像にすぎません。 このパラメータは、サウンドステージの音楽イメージのサイズとローカリゼーションを決定します。
(2)スネアはスネアドラムです。
(3)リバーブは、多重反射中に音の強度を徐々に減少させるプロセスです。 リバーブとは、リバーブを使用してこの効果を模倣することを指す場合があります。
(4)サンプリング-サンプルを使用して独自の音楽を作成します。 サンプルは、比較的小さなデジタル化されたサウンドフラグメントです。 サンプルは、現代の音楽を書くときに広く使用されています。
(5)ステレオイメージャー-ステレオ画像。これは、実際にはサウンドステージの追加の特性であり、実際にはその画像にすぎません。 このパラメータは、サウンドステージの音楽イメージのサイズとローカリゼーションを決定します。