
Web開発者は、Webページのサイズが簡単に大きくなることを知っています。 しかし、ページの読み込みは、単にワイヤを介してバイトを転送するだけではありません。 ブラウザがスクリプトをロードしたら、それらを解析、解釈、実行する必要があります。 この記事では、このフェーズを慎重に検討し、アプリケーションの起動が遅くなる原因とその修正方法を確認します。
歴史的に、私たちはJavaScriptの解析/コンパイルの最適化に多くの時間を費やしていません。 パーサーが
<script>
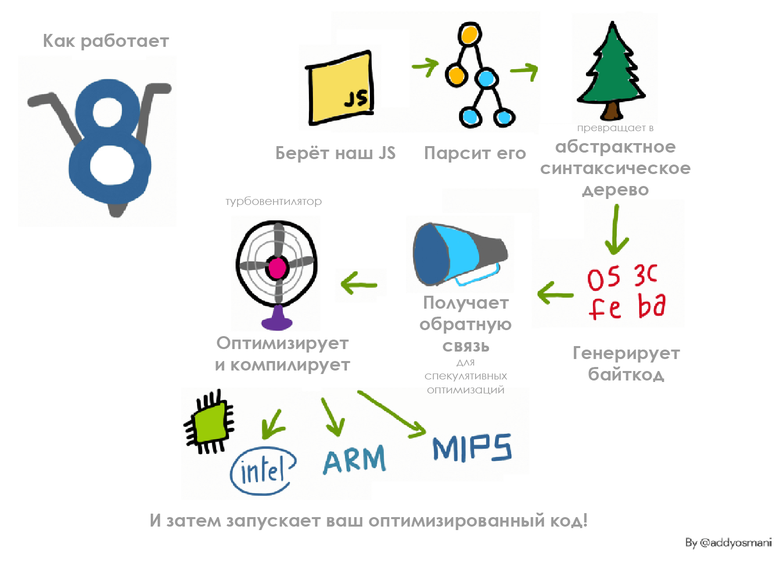
到達するとすぐに、スクリプトが即座に解析および実行されると考えています。 しかし、これはそうではありません。 V8の簡略図は次のとおりです。

これは、作業コンベアの理想的な表現です。
いくつかの重要なフェーズを見てみましょう。
Webアプリケーションの読み込みが遅くなるのは何ですか?
起動中、JavaScriptエンジンはスクリプトの解析、コンパイル、実行にかなりの時間を費やします。 これは重要です。エンジンがこれをかなり長い時間行うと、Webサイトとのユーザーインタラクションの開始が遅れるためです。 ボタンが表示されているが、数秒以内にクリックに反応しないと仮定します。 これにより、UXが低下する可能性があります。

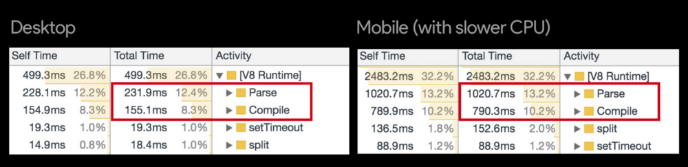
Chrome CanaryのV8ランタイムコール統計を使用した人気サイトの解析およびコンパイル時間。 デスクトップコンピューターのスマートフォンでは、解析とコンパイルがさらに遅くなることに注意してください。
起動時間は、 パフォーマンスに敏感なコードにとって重要です。 実際、V8 JSエンジンは、Facebook、Wikipedia、Redditなどのサイトの解析とコンパイルに多くの時間を費やしています。

ピンク色の領域(JavaScript)は、V8とBlink C ++の操作に費やされた時間、オレンジと黄色-解析とコンパイルの期間を反映しています
多くのサイトおよびフレームワークでは、解析とコンパイルが弱点です。 以下は、Sebastian Markbage(Facebook)およびRob Wormald(Google)によって引用されています。
解析/コンパイルは大きな問題です。 みんなにデータを共有してもらいます。 ただし、切断を測定する必要があります。
- @sebmarkbage
このデータは、DOMに触れる前に、Angularの主要なスタートアップコストが主にJSを解析するような方法で理解しています。
- @robwormald

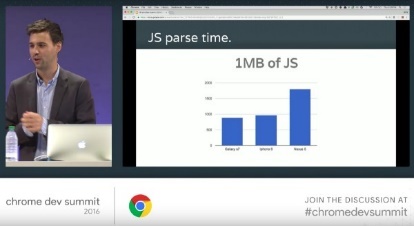
Sam Sacconeがパフォーマンスの計画におけるJS解析のコストを明らかにします
Webの「モビリティ」は増加しています 。 スマートフォンでの解析/コンパイルは、デスクトップコンピューターよりも2〜5倍長くなる可能性があることを理解することが重要です 。 さらに、最上位のスマートフォンのパフォーマンスは、Moto G4とは大きく異なります。 これは、ユーザーエクスペリエンスの品質をテストするために、代表的な機器でテストすることの重要性を強調しています(トップだけでなく!)。

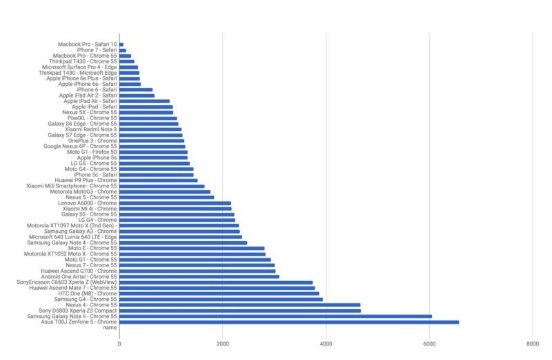
異なるクラスのデスクトップおよびモバイルデバイスで1パケットJavaScriptバンドルを解析する期間 。 iPhone 7などのスマートフォンのパフォーマンスはMacBook Proに近いことに注意してください。ミッドレンジデバイスでのパフォーマンスの低下を比較してください。
Webアプリケーションが巨大なパッケージを使用している場合、コード分割、ツリーシェーキング、Service Workerキャッシングなどの最新の配信技術を適用すると、非常に大きな影響を与える可能性があります。 一方、 不器用に作成された、または平凡なライブラリを使用している小さなパッケージであっても、コンパイルまたは関数呼び出しでメインスレッドが長時間スタックすることがあります 。 ボトルネックがどこにあるかを正確に把握して、全体像を評価することが重要です。
JavaScriptの解析とコンパイル時間は、平均的なサイトのボトルネックですか?
確かに今あなたは考えている:「しかし、私はFacebookではありません。」 「平均的なサイトの解析とコンパイルにはどれくらい時間がかかりますか?」と尋ねることができます。この質問を調べてみましょう。
React、Angular、Ember、Vueなど、さまざまなライブラリとフレームワークを使用して構築された多数の作業サイト(6000以上) のパフォーマンスを測定するのに2か月を費やしました。 テストのほとんどはWebPageTestで再現されたため、自分で簡単に実行したり、利用可能な結果を注意深く調べたりできます。 ここにいくつかの結論があります。
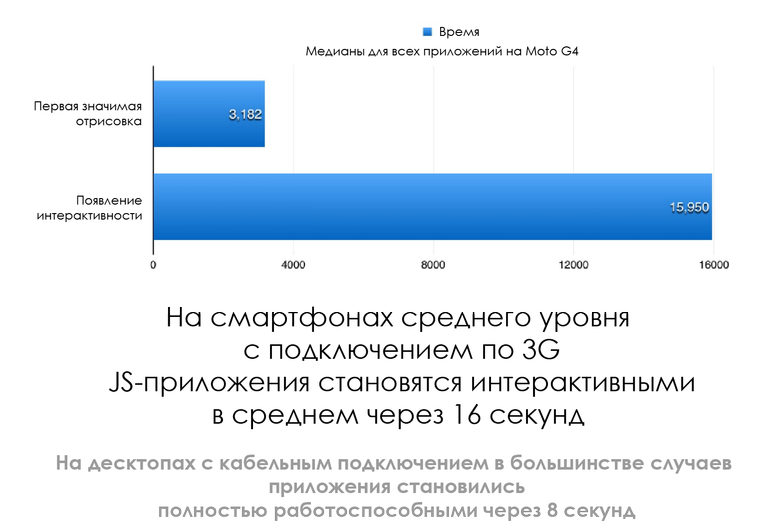
デスクトップ(ケーブル接続)で8秒後に、スマートフォン(3G搭載のMoto G4)で16秒後にアプリケーションがインタラクティブになります。

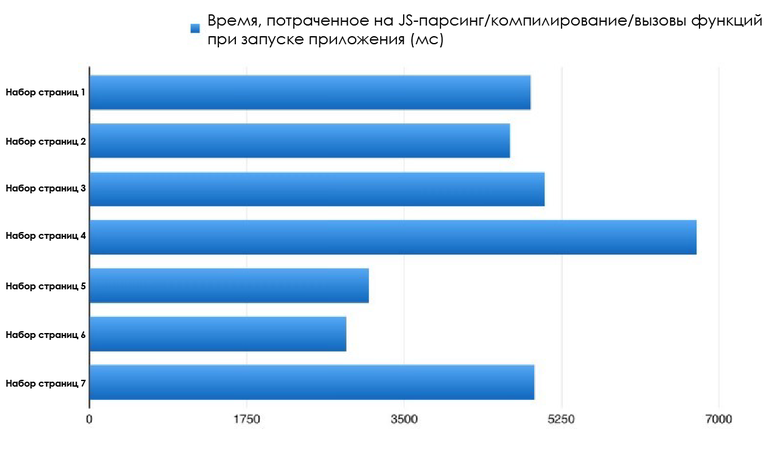
この理由は何ですか? デスクトップでは、ほとんどのアプリケーションの起動(解析/コンパイル/実行)に平均で約4秒かかります。

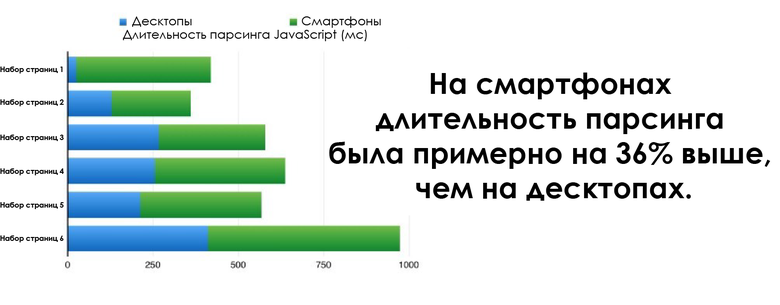
スマートフォンでは、解析時間はデスクトップよりも約36%長くなりました。

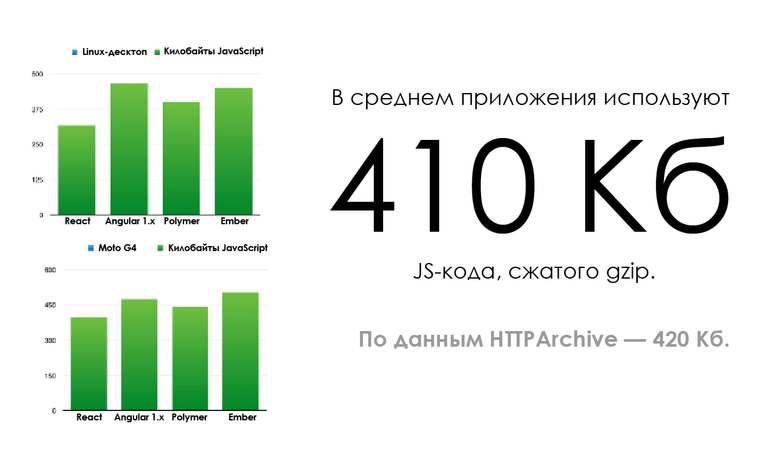
誰もが巨大なJSパッケージを使用しましたか? 思ったほど大きくはありませんが、まだ改善の余地があります。 平均して、開発者はページにgzipで圧縮された410 Kbパッケージを使用しました。 これはHTTPアーカイブデータ-ページあたり平均420 KB JSと一致しています。 一部のフリークは、最大10 MBのケーブルで送信しました。

HTTPアーカイブ統計 :ページあたり平均420 KB JavaScript
スクリプトのサイズは重要ですが、決定的ではありません。 解析およびコンパイルの期間は、必ずしもスクリプトのサイズに直線的に依存するわけではありません。 一般に、よりコンパクトなJavaScriptパッケージでは読み込みが高速になりますが(ブラウザー、デバイス、接続によって異なります)、200 Kb JS!== 200 Kbであるため、解析とコンパイルの期間は大幅に異なります。
最先端のJavaScript解析およびコンパイル時間
Chrome Developer Toolkit
タイムライン(パフォーマンスパネル)>ボトムアップ/コールに移動すると、ツリー/イベントログが表示され、そこから解析とコンパイルに費やされた時間を把握できます。 より詳細な図(例えば、解析、事前解析、または遅延コンパイルの期間)のために、 V8のランタイム呼び出しの統計を有効にすることができます 。 カナリアでは、これは次のように行われます。「実験」>「タイムラインのV8ランタイム呼び出し統計」。

Chromeでのトレース
about:トレース -Chromeの低レベルトレースツールを使用すると、disabled-by-default-v8.runtime_statsカテゴリを使用して、V8の時間に費やされていることについてより深い結論を引き出すことができます。 エンジンには、ツールを使用するための新しい段階的なガイドがあります。

WebPageTest

WebPageTestのProcessing Breakdownページには、含まれているChrome> Capture Dev Tools Timelineツールを使用してトレースするときの、V8、EvaluateScript、およびFunctionCallでのコンパイル時間に関するデータが含まれています。
また、カスタムトレースカテゴリdisabled-by-default-v8.runtime_statsを設定することにより、ランタイムコール統計を抽出できます(WPTのPat Minenはデフォルトでこれを行います!)。

これのメリット: https : //gist.github.com/addyosmani/45b135900a7e3296e22673148ae5165b
ユーザーのタイミング
User Timing APIを使用して解析時間を測定できます 。
ここでは、3番目の
<script>
は重要ではありません。 ただし、最初の
<script>
2番目の
<script>
から分離することで重要になり
<script>
( performance.mark()は
<script>
前に始まり
<script>
)。
このアプローチは、V8プリパーサーからの後続の再起動に影響を与える可能性があります。 これは、スクリプトの最後にランダムな文字列値を追加することで回避できます。これは、Nolan Lawsonによるベンチマークでも同様のことが行われました。
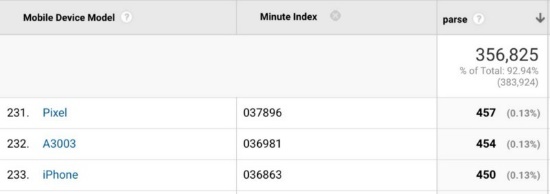
JavaScriptの解析時間の影響を測定するには、Googleアナリティクスを使用して同様のアプローチを使用します。

カスタム解析測定により、ページにアクセスする実際のユーザーおよびデバイスのJavaScript解析の期間を測定できます
DeviceTiming
DeviceTimingツールは、制御された環境でスクリプトの解析/コンパイルの期間を測定するのに役立ちます。 ローカルスクリプトはツールラッパーに配置され、異なるデバイス(ラップトップ、スマートフォン、タブレット)からページにアクセスするたびに、解析/実行時間をローカルで比較できます。 Daniel Espesetによる講演「 モバイルデバイスでのJS解析と実行のベンチマーク 」で、このツールについて詳しく説明しています。

JavaScriptの解析時間を短縮するにはどうすればよいですか?
- JavaScriptの削減。 解析するスクリプトが少ないほど、解析/コンパイルフェーズが短くなります。
- コード分割手法は、ページ上でユーザーをガイドするために必要なコードを配信するためにのみ使用し、残りをレイジーモードで読み込みます。 多くの場合、これは大量のJSの解析を回避するのに役立ちます。 今日Flipkart、Housing.com、Twitterで使用されているPRPLのようなパターンは、このアプローチを実装するのに役立ちます。
- スクリプトストリーミングを使用します。 V8では、開発者に非同期/遅延を使用して、 ストリーミングスクリプトの読み込みを使用して解析時間を10〜20%短縮することができました。 これにより、少なくともHTMLパーサーはソースをより早く検出し、タスクをストリーミングダウンロードストリームに渡し、ドキュメントの解析を遅くすることはできません。 現在、これはパーサーブロックスクリプトでも実行されており、他のタスクはないと思います。 ストリーマーストリームが1つある場合、V8では、より大きなパケットを最初にロードすることをお勧めします。
- ライブラリとフレームワーク- 依存関係解析のコストを測定します 。 可能な限り、より高速な解析で依存関係に切り替えます(たとえば、Reactの代わりに、起動に必要なバイト数が少なく、解析/コンパイルが高速なPreactまたはInfernoを使用することをお勧めします)。 ポールルイスは最近彼の記事でフレームワークを立ち上げる費用の問題を提起しました。 Sebastian Markbageはまた、フレームワークの初期ロードのコストを測定 する 良い方法を 指摘しました -最初にビューをレンダリングし、それを削除してから再度レンダリングします。これにより、そのスケーラビリティを理解できます 。 最初のレンダリングは、遅延コンパイルされたコードのウォームアップとして機能し、その大きなツリーはスケーリングの恩恵を受けることができます。
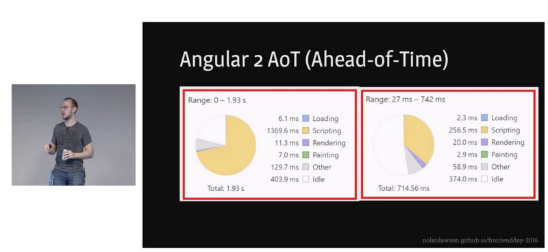
選択したJavaScriptフレームワークが事前コンパイル(AoT)をサポートしている場合、これにより解析/コンパイル時間が大幅に短縮されます。 たとえば、これはAngularアプリケーションに役立ちます:

ノーラン・ローソンによるスピーチ「 Webパフォーマンスの危機の解決 」
解析/コンパイルを高速化するためにブラウザは何をしますか?
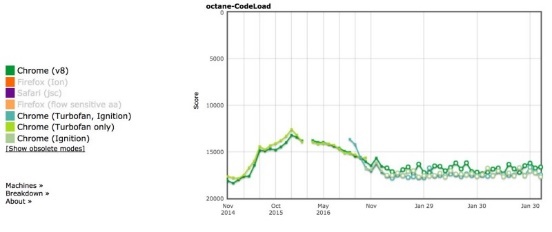
開発者が実際の統計を収集して、起動速度を改善する方法を見つけるだけではありません。 V8のおかげで、最も古いベンチマークの1つであるOctaneが25の人気サイトの実際のパフォーマンスを測定するための貧弱なプロキシであることが発見されました。 オクタンはプロキシにすることができます:
- JSフレームワークの場合(通常はモノ/ポリモーフィックコードではありません)、
- ページアプリケーション(実ページアプリ)の起動用(ほとんどのコードは「コールド」です)。
これらのケースは両方ともWebにとって非常に重要ですが、Octaneはすべてのタイプのワークロードに適しているわけではありません。 V8開発チームは、起動時間の改善に多くの時間を費やしました。
V8のJavaScriptパフォーマンスは年ごとに約25%向上しています。 実際のアプリケーションのパフォーマンスに緊密に関与しています。
- @addyosmani
Octane-Codeloadデータから判断すると、複数ページの解析時のV8のパフォーマンスは約25%向上しています。

Pinterestはその点で改善されました。 また、近年では、解析とコンパイルの期間に関して、V8の定性的な成長に関する多くの他の確認があります。
コードキャッシング

「 V8でのコードキャッシングの使用 」の記事から。
Chrome 42には、ページに戻ったときにスクリプトの抽出、解析、コンパイルの手順がスキップされるように、コンパイルされたコードのローカルコピーを保存する方法であるコードキャッシングが導入されました。 繰り返しアクセスすると、Chromeでコンパイルが約40%高速になりますが、明確にするべきことがいくつかあります。
- コードキャッシングは、 72時間以内に2回実行されるスクリプトに対して機能します。
- Service Workerスクリプトの場合: 同じ条件。
- Service Workerを介してスクリプトリポジトリに保存されたスクリプトの場合、 最初の実行時にキャッシュがトリガーされます。
したがって、コードをキャッシュする必要がある場合、V8は3回目のブートから解析とコンパイルをスキップします 。
このメカニズムで遊ぶことができます: chrome:// flags /#v8-cache-strategies-for-cache-storage 。 フラグ
— js-flags=profile-deserialization
Chromeを実行し、オブジェクトがキャッシュから読み込まれているかどうかを確認することもできます(ログでは、オブジェクトは逆シリアル化イベントとして表示されます)。
1つの明確化:積極的にコンパイルされたコードのみがキャッシュされます。 一般的に、これはグローバル値を設定するために一度だけ実行されるトップレベルのコードです。 関数定義は通常、遅延してコンパイルされ、常にキャッシュされるわけではありません。 IIFE (ユーザー向け、optimize-js;))も貪欲にコンパイルされているため、V8コードキャッシュに含まれています。
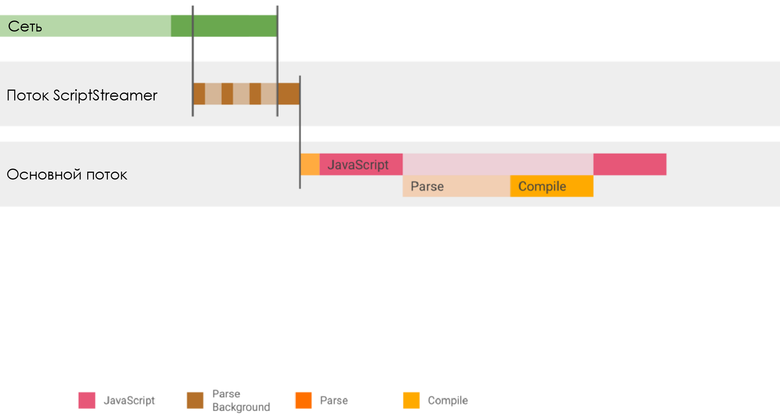
スクリプトストリーミング
スクリプトのストリーミングロードを使用すると、スクリプトを非同期または遅延して解析し、ロードの開始時にスクリプトを別のバックグラウンドスレッドに移動できます。 これにより、ページの読み込みを約10%高速化できます。 上記のように、このメカニズムはスクリプトの同期にも機能するようになりました。

現在、V8では、バックグラウンドスレッド内のすべてのスクリプトを解析でき、パーサーが
<script src=””>
ブロックしている場合でも 、これはすべての人に利益をもたらします。 注意点は、バックグラウンドスレッドが1つだけであるため、最初に大きな/重要なスクリプトを処理することは理にかなっています。 改善を行うことができる場所を決定するために、必ず測定を行ってください。
<script defer>
<head>
にあるため、リソースを事前定義して、バックグラウンドスレッドで解析できます。
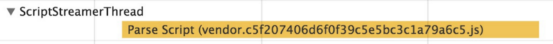
DevTools Timelineを使用して、正しいスクリプトにストリーミングが適用されているかどうかも確認できます。 解析時間のほとんどを占める1つの大きなスクリプトがある場合、ストリーミングがそのスクリプトに適用されているかどうかを確認するのが理にかなっています。

解析とコンパイルの改善
よりコンパクトで高速なパーサーを引き続き使用します。これにより、メモリが解放され、データ構造をより効率的に使用できます。 今日、V8のメインスレッドで遅延が発生する主な理由は、解析コストの非線形依存性です。 UMDの例:
(function (global, module) { … })(this, function module() { my functions })
V8はモジュールが正確に必要であることを認識していないため、メインスクリプトのコンパイル中にモジュールをコンパイルしません。 最終的にモジュールをコンパイルすることにしたとき、すべての内部関数を再解析する必要があります。 これは、V8の解析期間の非線形性につながります。 深さNの各関数はN回解析され、遅延が発生します。
V8開発者は、初期コンパイル中に内部関数に関する情報の収集にすでに取り組んでおり、後続のコンパイルでは内部関数を無視できます。 これにより、モジュラー(モジュールスタイル)関数のパフォーマンスが大幅に向上します。
詳細については、 The V8 Parser(s)-Design、Challenges、and Parsing JavaScript Betterをご覧ください。
V8開発者は、起動時にJavaScriptコンパイルの一部をバックグラウンドに転送する可能性も検討しています 。
JavaScriptをプリコンパイルしますか?
数年ごとに、エンジンはスクリプトをプリコンパイルする方法を提供するため、表示されるコードの解析やコンパイルに時間を費やす必要がありません(コードがポップアップします)。 代わりに、ビルド中またはサーバー側で単純にバイトコードを生成できます。 バイトコードをアプリケーションに渡すと、ロードが遅くなり(バイトコードがより多くのスペースを占有する)、セキュリティのために、おそらくコードとプロセスに署名する必要があります。 現在、V8開発者は、プリコンパイルはあまりメリットがないと考えています。 しかし、彼らは打ち上げ段階を加速するアイデアを議論することに対してオープンです。 開発者は、Service Workerでサイトをアップグレードする際に、スクリプトのコンパイルとキャッシュに関してV8をより積極的にしようとしています。
FacebookとAkamaiでのプリコンパイルの説明、およびこのテーマに関するメモは、 ここにあります 。
遅延解析のためのOptimize JSブラケットによるハック
JavaScriptエンジンには、遅延解析ヒューリスティックが装備されています。スクリプト内のほとんどの関数は、構文解析サイクルが完了する前に準備されます(たとえば、構文エラーを検索するため)。 このアプローチは、ほとんどのページにJS関数が含まれているという考えに基づいています。JS関数は、実行されると遅延します。

事前解析を行うと、ブラウザーに最低限必要な情報が存在するかどうかだけが機能がチェックされるため、起動を高速化できます。 これは、IIFEの使用と矛盾しています。 エンジンはエンジンの事前解析をスキップしようとしますが、ヒューリスティックは常に正しく機能するとは限らず、 optimize-jsのようなツールはそのような状況で役立ちます。
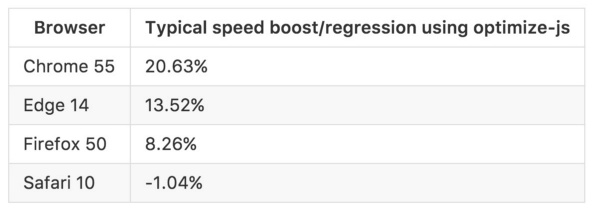
optimize-jsは、スクリプトが事前に解析され、関数がすぐに実行されることがわかっている(またはヒューリスティックのおかげで想定している)場合は括弧を挿入します。 これにより、実行速度が向上します。 一部の機能(IIFEなど)では、このようなハックは正常に機能します。 他のものでは、すべてがヒューリスティックに依存します(たとえば、BrowserifyまたはWebpackでは、すべてのモジュールが熱心にロードされると想定されますが、これは常に当てはまるわけではありません)。 V8の開発者は、将来このようなハックの必要性がなくなることを望んでいますが、今日、あなたが何をしているのかを知っているなら、それは便利な最適化です。
V8の作成者は、エラーのコストを削減することにも取り組んでいます。これにより、将来的にはブラケットを使用したハックの利点が減るはずです。
おわりに
開始パフォーマンスが重要です。 遅い解析、コンパイル、および実行の組み合わせは、迅速にロードする必要があるページのボトルネックになる可能性があります。 ページのこれらのフェーズの期間を測定します。 それらをスピードアップする方法を見つけます。
そして、私たちは、V8の初期パフォーマンスを改善するために引き続き努力します。 約束します;)