
この記事では、Youtube Liveブロードキャストの仕組みを説明し、JavaScriptの基本的な知識を持つ人がWebRTCテクノロジーを使用してHTMLページからYoutube Liveブロードキャストをコーディングする方法を示します。
仕事には、次の知識とスキルが明確に必要です。
1)基本的なJavaScript / HTMLの知識
2)Linuxコマンドラインで作業する機能。
3)まっすぐな腕。
Youtubeライブブロードキャスト
Youtubeは、リアルタイムでブロードキャストする機能を提供します。 つまり 動画をアップロードするだけでなく、自分自身やあなたのmurzik猫などの重要なイベントの本格的なライブブロードキャストを作成します。
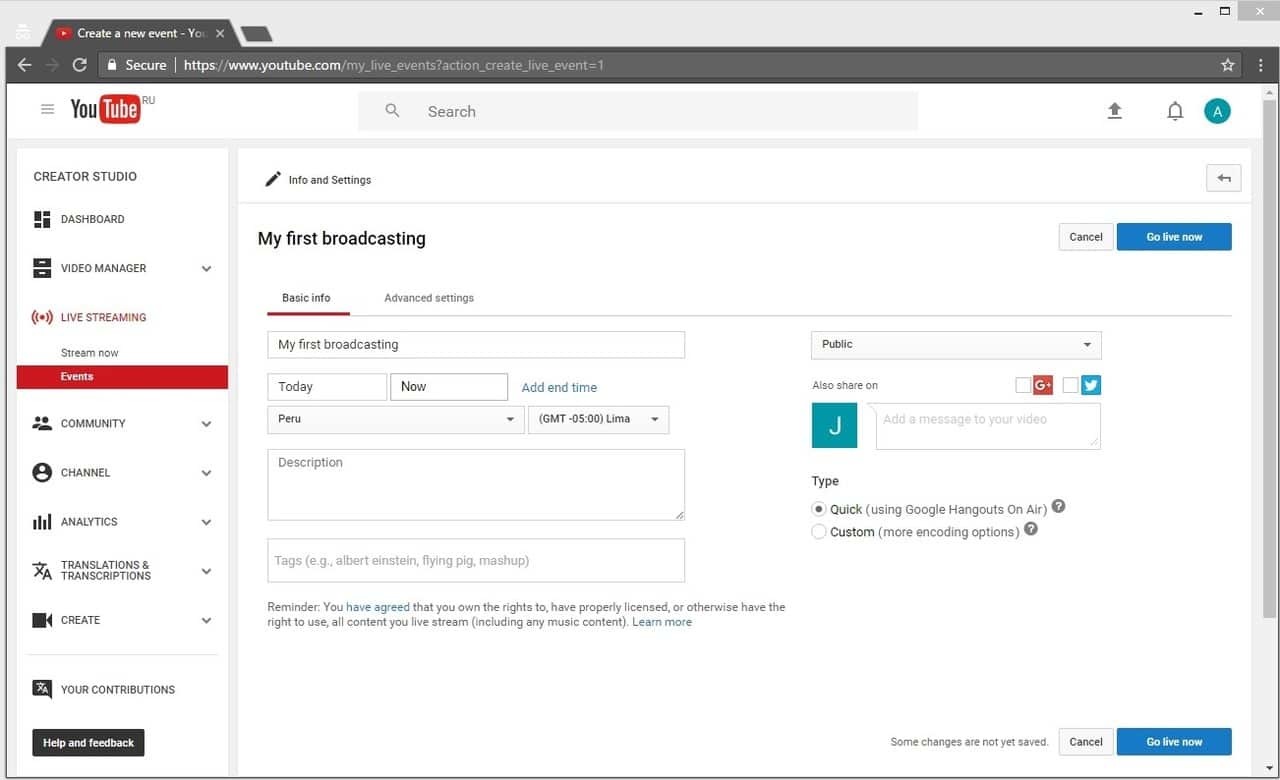
YouTubeスタジオはこのページにあり、Google Chromeブラウザーでは次のようになっています。

ブロードキャストを利用可能にするには、[ ライブストリーミングを有効にする]ボタンをクリックし、2つのステップで検証に合格する必要があります。 次に、ボタンがライブイベントの作成に変わり、ブロードキャストを開始できます。

[ ライブ配信]をクリックして、ブロードキャストに直接移動します。
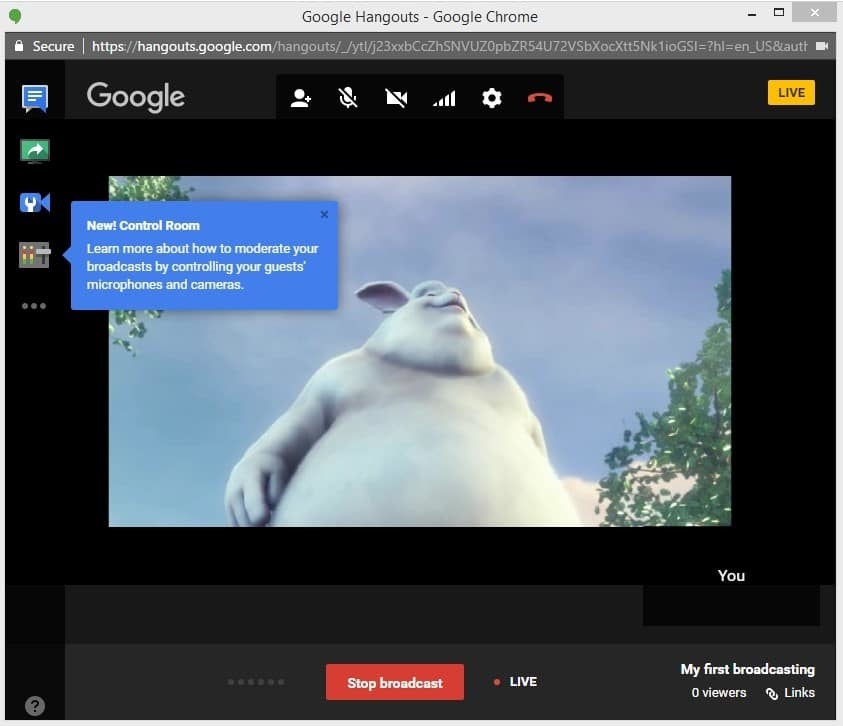
Youtubeは、ビデオストリームのすべての操作が実行されるGoogleハングアウトウィンドウを開きます。

したがって、YouTubeライブでライブブロードキャストを作成し、ブロードキャストを開始し、ブロードキャストを停止しました。 Youtubeでビデオ録画を取得しました。 ブロードキャストは、Googleハングアウトを使用して行われました。
すべてが素晴らしいですが、 ITニュースから判断すると、Googleは2017年4月25日からビデオアプリケーションを開発するためのHangouts APIを閉鎖しています。 開発者にとって、これは、Hangouts APIを使用して、Youtubeを含むビデオをストリーミングする独自のカスタムアプリケーションを作成できなくなることを意味します。
RTMPライブエンコーダーでブロードキャストする
次に、Googleハングアウトに関係なく、専用のビデオキャプチャデバイス(RTMPライブエンコーダー)からビデオストリームをブロードキャストできるブロードキャストを作成するための代替オプションを見ていきます。

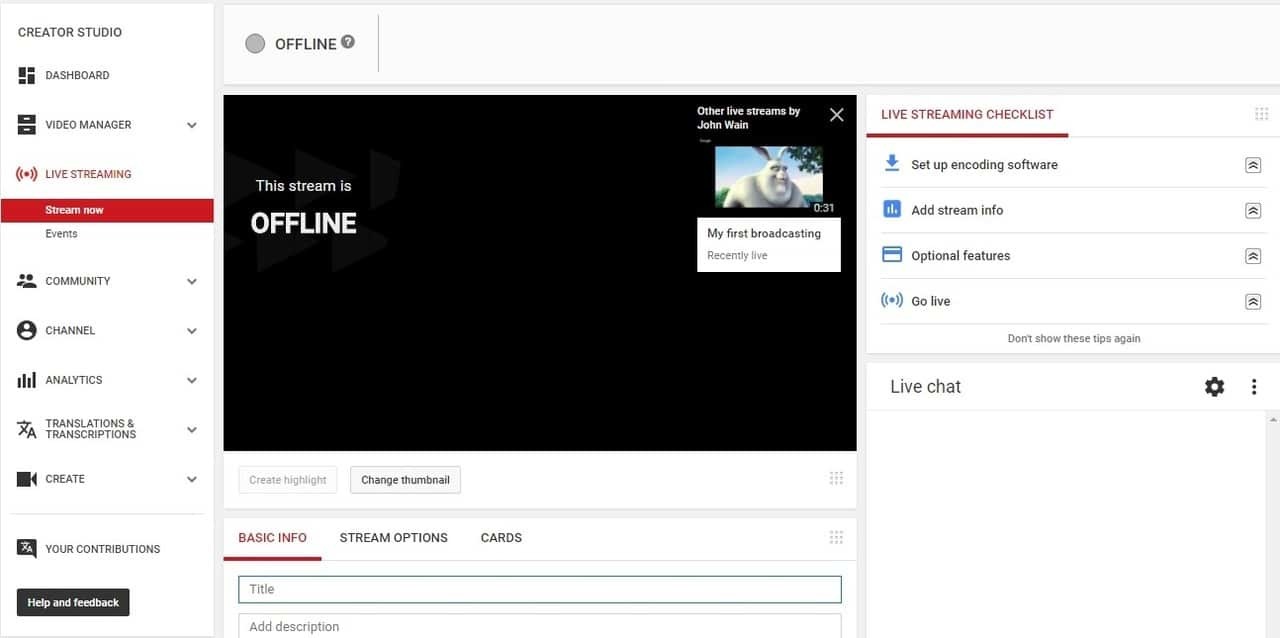
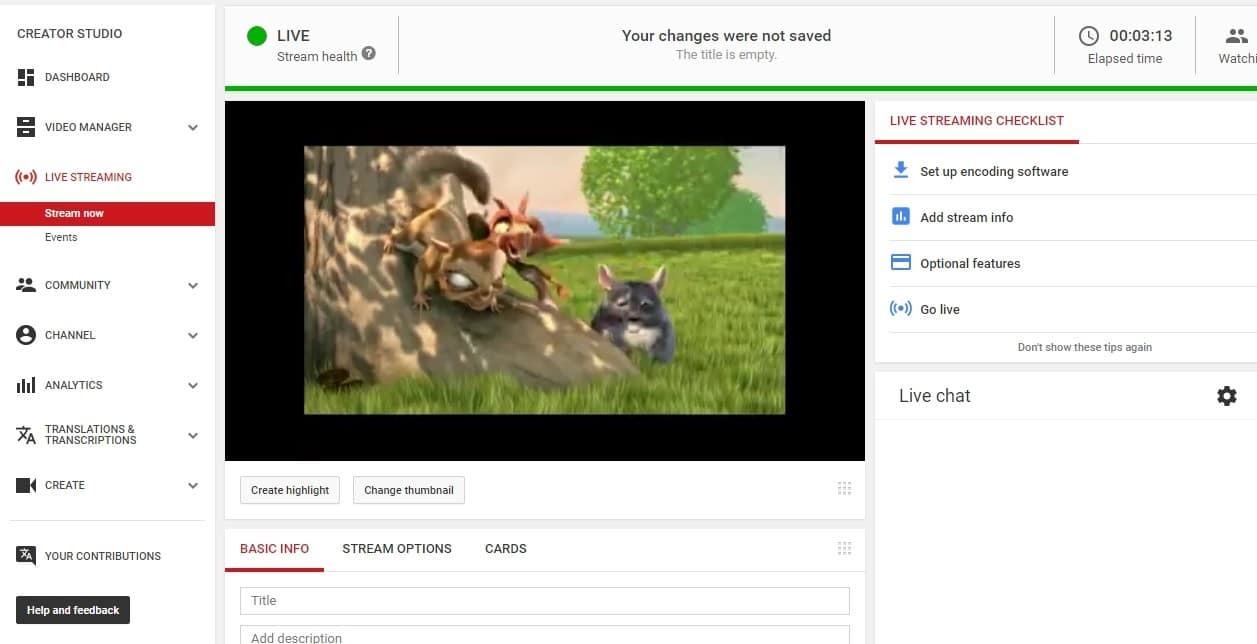
[今すぐストリーミング]ボタンをクリックすると、ブロードキャストを作成するための使い慣れたインターフェイスが表示されます。
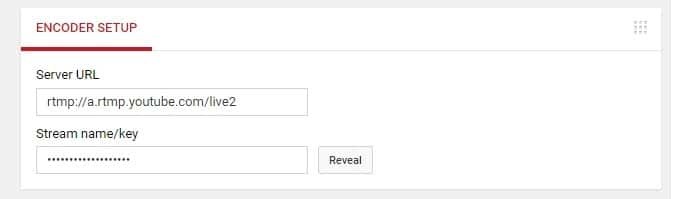
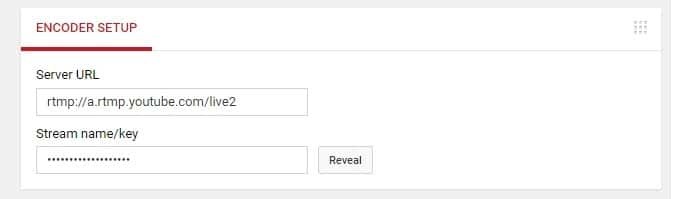
最も重要な部分はエンコーダーの設定です:

ご覧のとおり、フィールドは2つしかありません。
1)サーバーURL
2)ストリーム名/キー
[公開]ボタンをクリックすると、ストリームの名前が表示され、コピーできるようになります。
このデータは、Googleハングアウトを使用せずに、どこからでも、どのコンピューターからでもRTMP Live EncoderからYoutube Liveにビデオストリームを送信するのに十分です。 RTMPライブエンコーダー(別名エンコーダー)は、Webカメラまたはプロ用ビデオカメラからストリームをキャプチャし、ビデオをRTMPプロトコルにエンコードし、指定されたアドレスに送信するデバイスまたはソフトウェアです(エンコーダー設定)。
高品質のオーディオおよびビデオストリームを取得するには、ライブエンコーダー用の標準コーデック、つまりH.264ビデオコーデックとAACオーディオコーデックを使用する必要があります。 このコーデックの組み合わせは最も一般的で信頼性が高く、スタンドアロンエンコーダーを使用する場合のRTMPの実際のアプリケーション標準です。
たとえば、Adobe Flash Playerブラウザーのプラグインもエンコーダーであり、ブラウザーのWebページから直接ビデオをストリーミングできますが、ストリーミング用のAACオーディオコーデックをサポートしていないため、ブロードキャストで問題が発生する可能性があります。
したがって、H.264およびAACコーデックを明示的にサポートするエンコーダーのみを直ちにテストします。 現時点では、これらのコーデックを使用する2つのテスト候補を認識しています。
Mac OS上のAdobe Flash Media Live Encoderは、H.264およびAACでRTMPストリームをエンコードできるAdobeの無料ソフトウェアエンコーダーです。 AACオーディオコーデックは、Mac OSのFMLEバージョンでのみサポートされていることに注意してください。 Windowsで同じソフトウェアを使用する場合、AACコーデックは使用できません。 代わりに、mp3があります。
Wirecastは有料のエンコーダーで、無料の試用版があり、ブロードキャストビデオの上にロゴが挿入され、30秒ごとに音声が追加されます。 WirecastにはWindowsディストリビューションがあります。
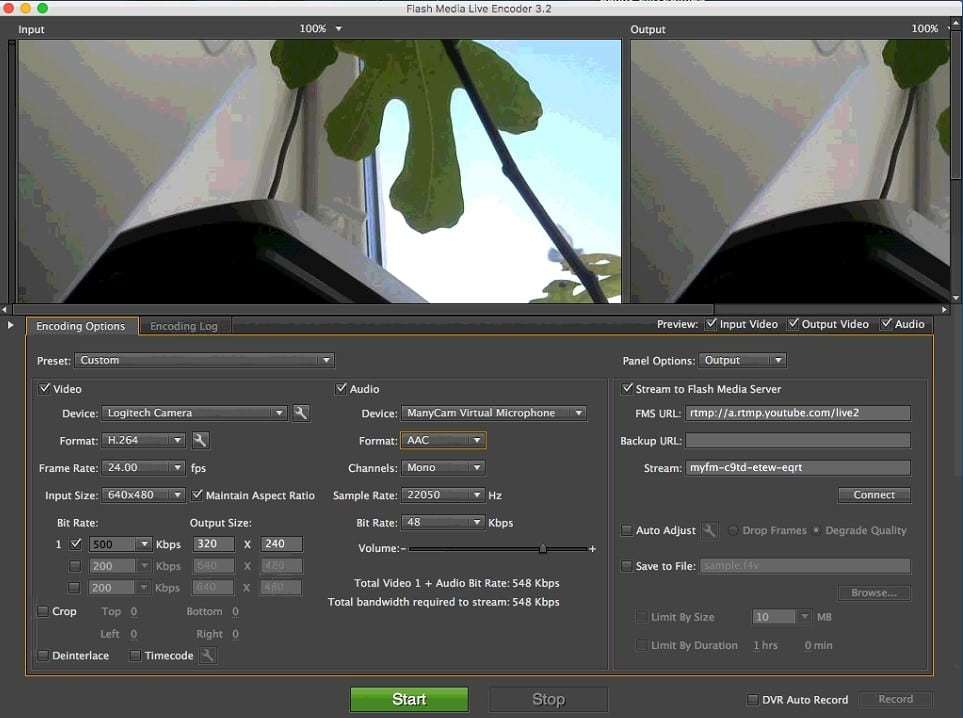
Adobe FMLEから始めましょう。 FMLEをMacにインストールし、コンピューター(テストではMac Miniを使用)Webカメラに接続します。 仮想カメラでは、FMLEは機能しないようです。そのため、正直なUSB Webカメラまたは組み込み(Macbookを持っている場合)が必要です。
640x480の解像度でビデオコーデックをH.264に設定します。 オーディオコーデックとして、デフォルトのAAC 22050 Hzモノラルのままにします。 H.264およびAACの他の構成と設定も問題なく機能するはずです。
[FMS URL]フィールドに、Youtubeで受信したRTMPブロードキャストアドレスを書き留めます。
[ストリーム]フィールドに、再びYouTubeで受信したストリームの名前を入力します。
* FMLEがRTMPビデオストリームを受信できるサーバーは世界に1つだけであるとFMLEが考えているため、このフィールドにはFMS URLという奇妙な名前があります。AdobeのFlash Media Server(現在のAdobe Media Server)対処。たとえば、Youtubeや他の100のサーバーとサービス。

すべての設定が完了したら、緑色の[スタート ]ボタンをクリックしてブロードキャストを開始すると、ビデオがYoutubeに送信されます。 写真は少しくすんでいますが、Macが過負荷になっていて、Teamviewerでスクリーンショットを撮っているので、特別な品質を期待することはできません。 高品質のストリームを取得するには、高品質で高解像度のWebカメラと強力なCPUに注意してください。たとえば、Core i7プロセッサとSSDは、RTMPビデオストリームのスムーズで高品質なエンコードに役立ちます。

FMLEを使用してある程度の成功を収めたため、Wirecastをテストしても意味がありません。 FMLEに問題があるか、Mac OSが手元にない場合は、Wirecastでも同じことを試してください。 たとえば、この記事では、ビデオストリームをWirecastにブロードキャストする方法を説明したスクリーンショットをいくつか見つけることができます。 Wirecastエンコーダーは、Webカメラがなくても使用できるという点で興味深いです。 RTMPでのブロードキャストとエンコードは、通常のビデオにすることができます。
WebRTCからRTMPへの変換
上記では、Youtube Liveサービスでブロードキャストを作成する方法と、H.264 + AACでエンコードされたRTMPビデオストリームをYoutubeに送信する方法を示すテストを実施しました。
次のタスクは、 WebRTCで同じことをすることです。 WebRTCはブラウザに組み込まれた技術で、ブラウザがカメラからのビデオとマイクからのオーディオをキャプチャし、ネットワークに送信できるようにします。 したがって、WebRTCをサポートするブラウザーは、ライブエンコーダーとまったく同じように機能します(キャプチャーおよび送信)。 WebRTCは、次のブラウザーでサポートされています。
- クロム
- Firefox
- オペラ
- Chrome for Android
- Android版Firefox
つまり WebRTCビデオストリームは、デスクトップブラウザーChrome、FF、およびAndroidを実行している同じブラウザーから送信できます。
そのため、GoogleハングアウトやRTMPライブエンコーダーを使用せずに、通常のHTMLページからGoogle ChromeブラウザーからYoutubeでブロードキャストを行うことがタスクです。
3つの問題:
- WebRTCは、Youtubeを必要とするRTMPプロトコルをサポートしていません。
- WebRTCは、Youtubeが必要とするAACオーディオコーデックをサポートしていません。
- ChromeのWebRTCは、モバイルデバイスでH.264コーデックをサポートしていません。VP8コーデックを使用します。
これら3つの理由により、WebRTCは音声+ビデオストリームをYoutube Liveに直接送信できません。
Adobe Flash Playerといえば、別の問題があります
- AACでオーディオをエンコードしません
したがって、WebRTC(Chrome)をサポートするブラウザーまたはFlash Player(IEまたはSafari)をサポートするブラウザーを使用するかどうかに関係なく、ブラウザーからH.264 + AAC RTMPビデオストリームを直接送信することはできません。
解決策は、サーバー側でビデオストリームを変換することです。これを下の図に示します。

したがって、ブロードキャストに中間サーバーが表示され、WebRTCビデオストリームを受信して、YouTubeが受け入れる形式に変換します。
テストには、 Web Call Server 5を使用します 。 これは、WebRTCテクノロジーとRTMPプロトコルをサポートするメディアサーバーで、試用版があります。
私たちのタスクは、LinuxサーバーにWeb Call Server 5をインストールし、そこにWebRTCビデオストリームを送信し、Youtubeにリダイレクトすることです。 これを行うには、64ビットLinuxシステム上のローカルIronサーバーまたはホストのVPSサーバーが必要です。 最小要件:1プロセッサコアと1ギガバイトのRAM、Linux x86_64。
CentOS 6と2ギガバイトのRAMがインストールされた古いデュアルコアAthlon 64ビット、1.8 GHzがローカルネットワークで見つかりました。 実験のために、使用することにしました。
インストールプロセスは、開発者のサイトで説明されています。
1.アーカイブをダウンロードする
wget https://flashphoner.com/download-wcs5-server.tar.gz
ダウンロードするとき、wgetは証明書を誓います。 フラグを追加する必要があります。
wget --no-check-certificate https://flashphoner.com/download-wcs5-server.tar.gz
2.開梱
tar -xzf download-wcs5-server.tar.gz
3.インストーラーを実行する
./install.sh
インストール時にエラーがスローされ、Javaが存在しないことが示されます。
4.パッケージマネージャーを使用してjavaをインストールし、インストーラーを再度実行します。
yum install java ./install.sh
インストール中に、インストーラはサーバーがローカルネットワーク上にあるかどうかを尋ねます。 肯定の「はい」で答えます。その後、インストーラーはサーバー192.168.1.59のローカルIPアドレスを設定に登録します。
5.次に、サーバーを起動します。
service webcallserver start
サーバーの起動には約1分かかります。
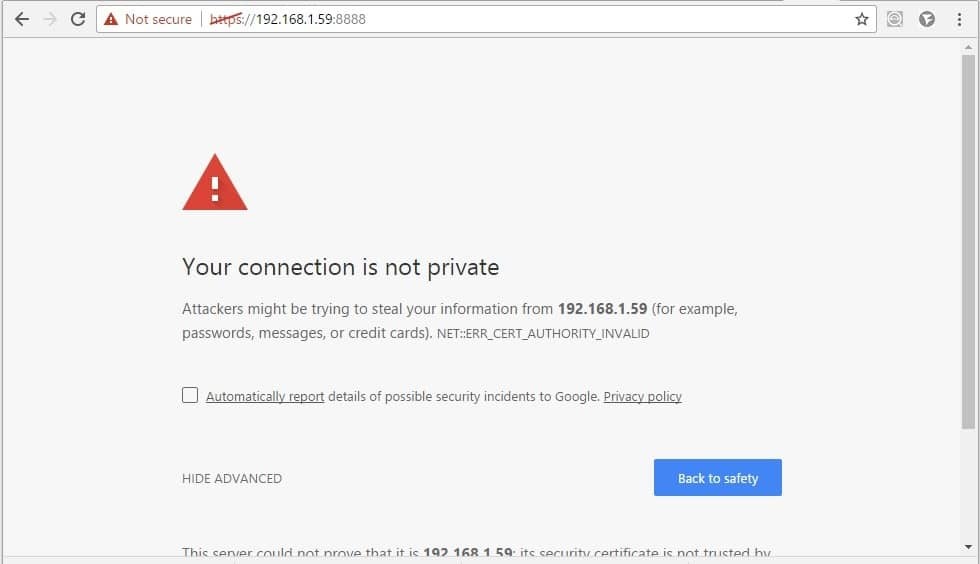
6. Chromeで192.168.1.59:8888のダッシュボードを開きます

ブラウザは、通常のSSL証明書の欠如について不平を言うことが予想されます。 後でインポートできます。たとえば、 letsencryptで無料のものを取得できます。
ここで、[詳細設定/続行]をクリックして、セキュリティ例外を確認します。
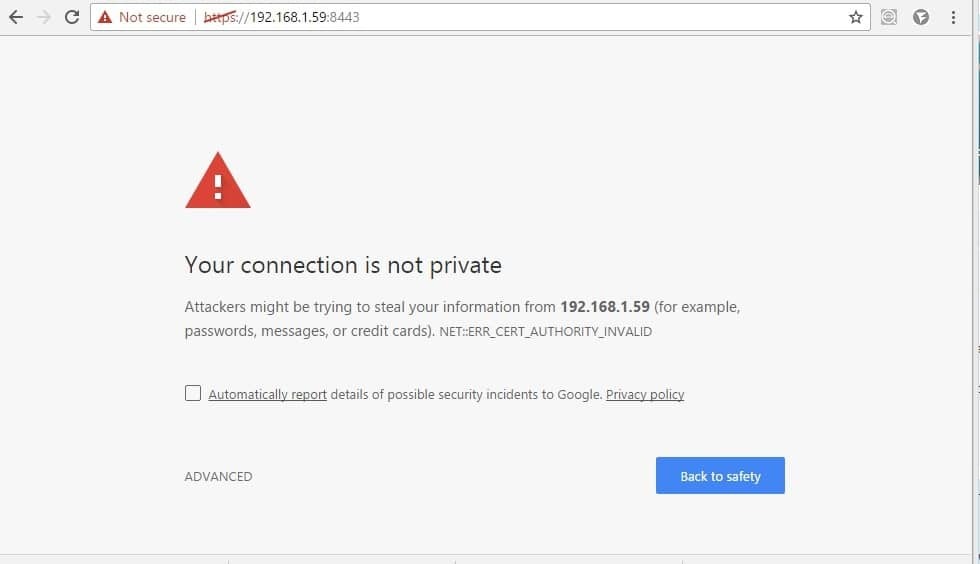
7.開発者ドキュメントによると、証明書に関連するもう1つのことを行う必要があります。 ページで同じことをする必要があります: 192.168.1.59 :8443
これは、シグナルWebsocket接続も通過するようにするためです。 WebRTCはそれらなしでは機能しません。 別の接続を介したSDP交換が必要です。

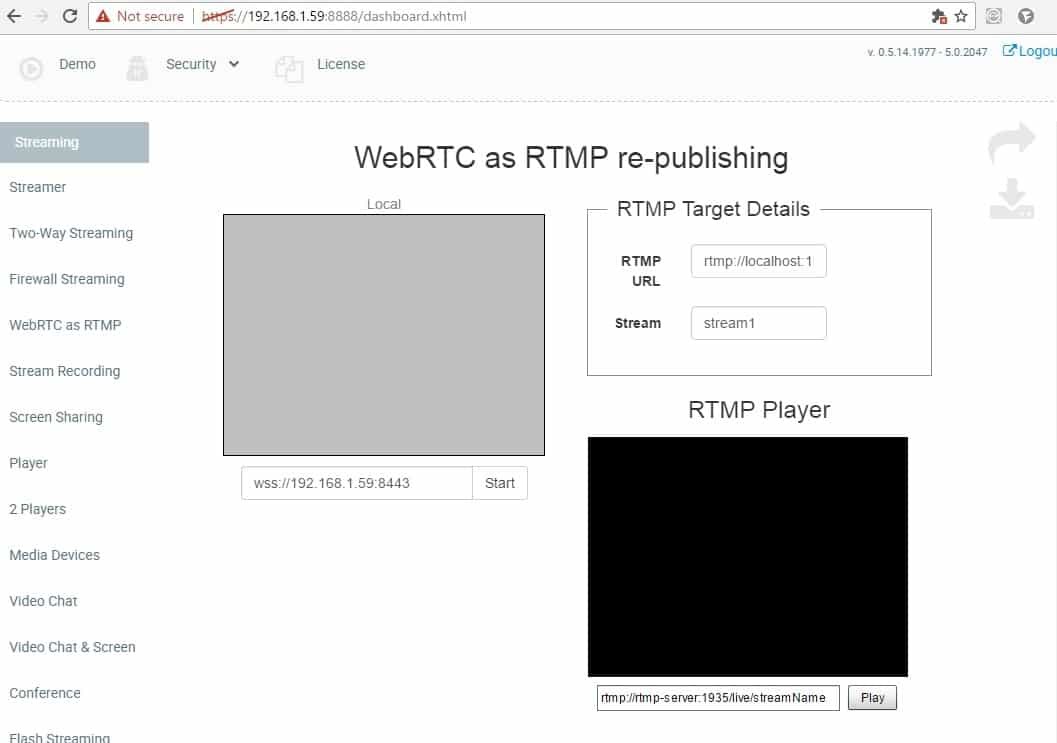
これら2つの証明書の操作後、デモを含むダッシュボードページが開きます。 必要なデモは、RTMPの再発行としてWebRTCと呼ばれ、次のようになります。

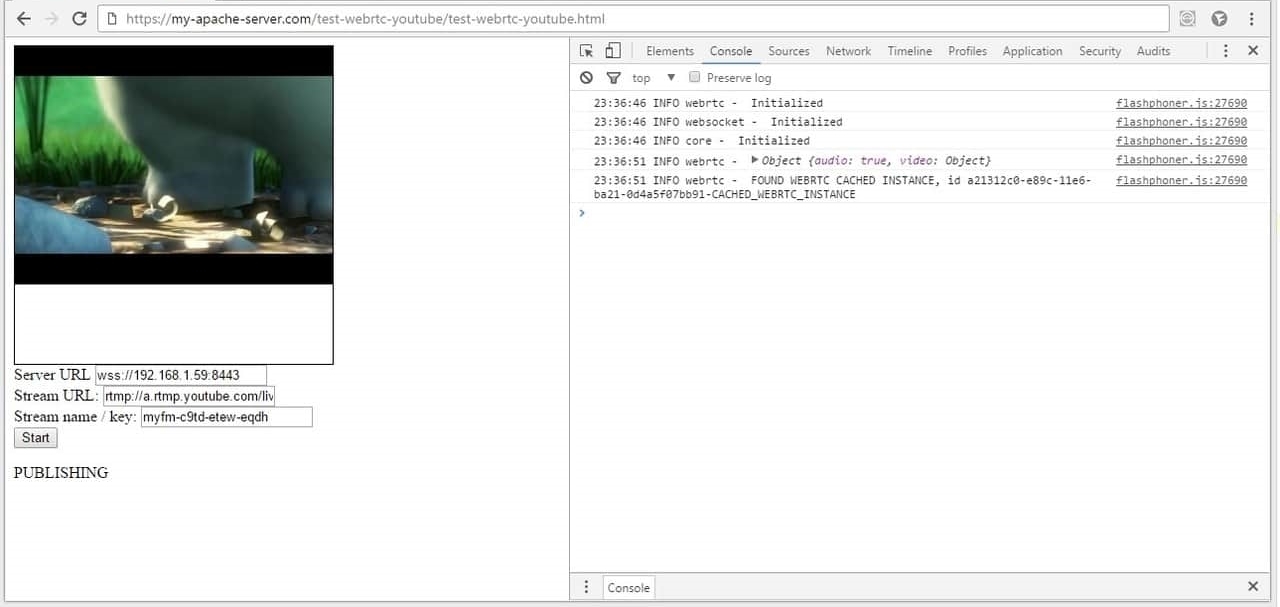
Google Chromeブラウザーでテストしてみましょう。 この例の目的は、WebRTCオーディオ+ビデオストリームをWeb Call Server 5に送信し、RTMPに変換して、特定の方向にリダイレクトすることです。

テストを開始するには、[ スタート ]ボタンをクリックして、ブラウザーの要求に応じてカメラとマイクの使用を有効にします。
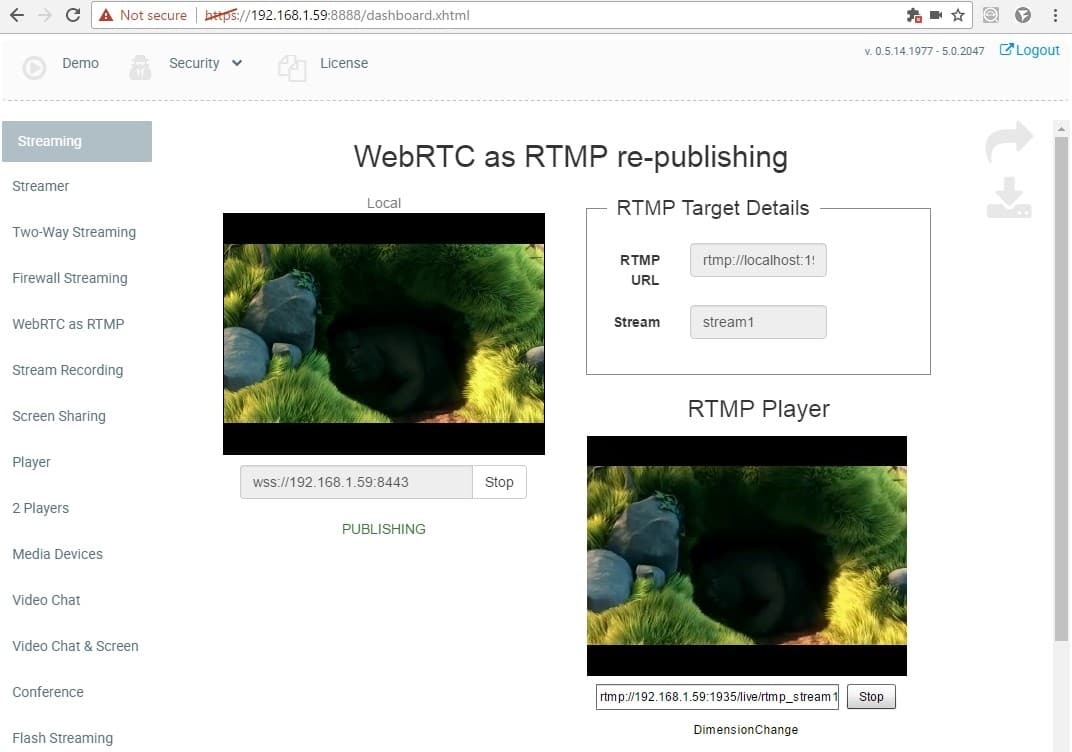
上記のスクリーンショットでは、次のことが起こります。
1. websocketプロトコルを介したGoogle ChromeブラウザーとWeb Call Server 5の接続は、安全な接続を介して確立されます:wss://192.168.1.59:8443
2. WebRTCオーディオ+ビデオストリームがサーバーに送信され、サーバーへのビデオストリームの送信が成功したことを示すPUBLISHINGステータスが表示されます。
3. Web Call Serverは、受信したWebRTCオーディオ+ビデオストリームを指定されたRTMPアドレスにリダイレクトします。
- rtmp:// localhost:1935 / live
- stream1
したがって、RTMPビデオストリームはローカルホストにリダイレクトされます。 私たちの場合、同じサーバー192.168.1.59で。 つまり Web Call ServerはWebRTCストリームを受信し、RTMPとしてそれ自体にラップしたと言えます。
これがYoutube Liveとどのように関連しているかに注目してください。 そこで、サーバーURLとストリーム名/キーを指定しました

4.次に、組み込みのプレーヤーでビデオストリームを再生します。 そこにアドレスが自動的に生成され、ストリームの名前が付けられます。

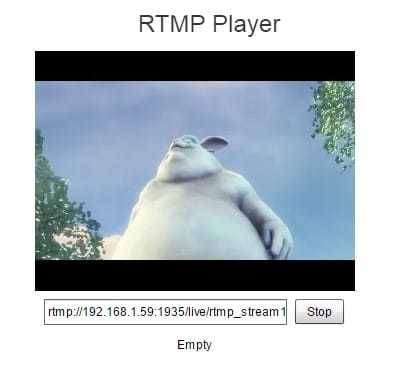
ページに組み込まれているRTMPプレーヤーは非常にシンプルであり、ストリームが適切に配置され、正しく再生されることを確認できます。
完全なストリームアドレスは次のようになります。rtmp://192.168.1.59:1935 / live / rtmp_stream1
ここでは、重要な詳細に注意を払う必要があります-Web Call Server 5は、ストリーム名のrtmp_プレフィックスを置き換えます。 つまり stream1というストリームを受信し、rtmp_stream1としてリダイレクトします。 これは、ストリーム名が異なるようにローカルホストでテストするために重要です。
ローカルテストが成功し、ストリームをYoutube Liveに送信します。
Youtube LiveをRTMPライブビデオエンコーダーでテストするために使用したことを思い出してください
サーバーURL:rtmp://a.rtmp.youtube.com/live2
ストリーム名/キー:myfm-c9td-etew-eqdf
つまり Youtubeは、ビデオストリームに代わって、myfm-c9td-etew-eqdfだけを期待しています。 また、Web Call Serverがrtmp_のプレフィックスを付ける場合、結果の名前はrtmp_myfm-c9td-etew-eqdfになり、Youtubeはストリームを受け入れません。
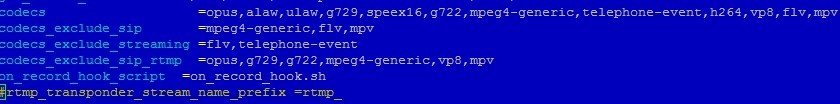
これを回避するには、サーバー側で/usr/local/FlashphonerWebCallServer/conf/flashphoner.properties構成を編集します。
config行をコメント化または削除します。
#rtmp_transponder_stream_name_prefix =rtmp_
したがって、受信したストリームに同じ名前のプレフィックスを付けてリダイレクトしないようにサーバーに指示します。

この設定を変更するには、再起動が必要です。 サーバーの再起動コマンドを実行し、1分間待機します。
service webcallserver restart
再起動後、テストの最終段階に進みます。 繰り返しますが、ダッシュボードとWebRTCをRTMP再公開デモとして開きますが、今回はLive Encoderとまったく同じようにRTMPアドレスを入力します。

最後に、Youtube Liveを開いて結果を確認します。

今回は、WebRTCビデオストリームをRTMPとしてYoutubeに転送し、写真を取得することができました。
Google Chromeブラウザのchrome:// webrtc-internalsタブで、WebRTCビデオストリームのサーバーへの配信を説明するグラフを表示できます。

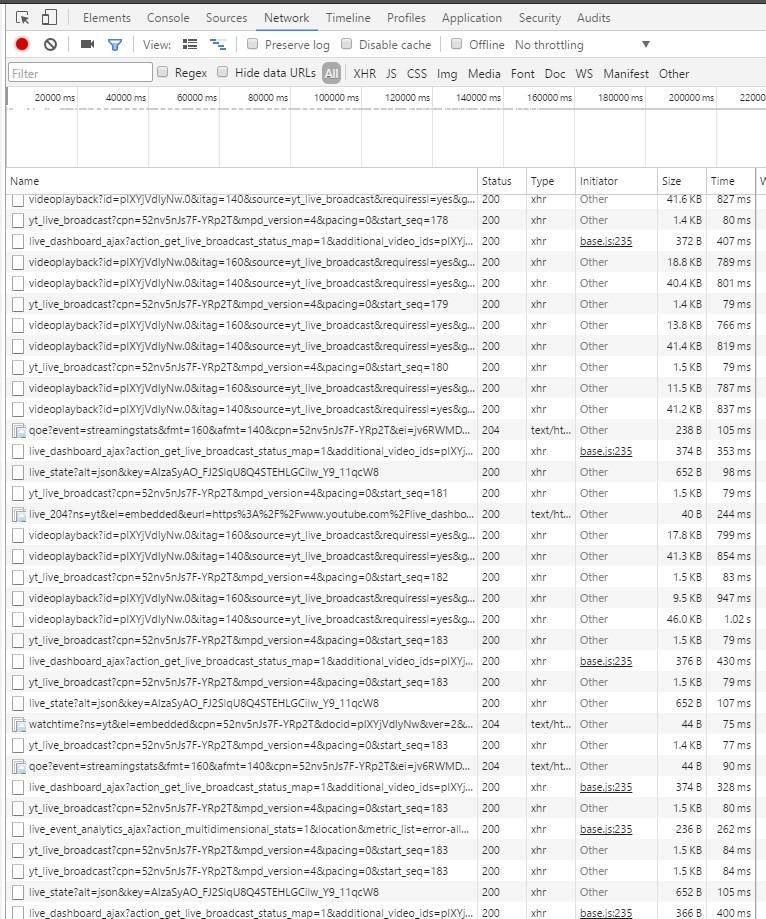
Youtube側では、着信トラフィックは次のようになります。

HTTP(HTTPS)経由でビデオセグメントをロードするHTTPライブストリーミング(HLS)と非常によく似ています。
さて、私たちはなんとかテストして、実際に機能することを確認しました。 画像があり、音声があり、ビデオストリームはブラウザから直接送られ、YouTubeに到達します。
これで、プログラミングに進むことができます。 つまり、単純なHTMLページからも、将来的にはWebサイトまたはWebアプリケーションからも同じことができるようにしたいと考えています。
YoutubeにWebRTCを送信するHTMLページのプログラミング
最も簡単な方法は、HTML、JavaScript、CSSの3つのソースファイルをダウンロードして例を理解することです。 しかし、私たちは簡単な方法を探しているのではなく、最小限のページをゼロから作成したいと考えています(つまりゼロから作成したい)。
test-webrtc-youtube.htmlディスクを作成することから始めます
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html>
次に、flashphoner.jsスクリプトをダウンロードする必要があります。このスクリプトは、WebRTCとビデオストリームのサーバーへの転送に関連するすべての作業を行います。 このスクリプトは、 このリンクからダウンロードできるWeb SDKに含まれています。
Apacheがインストールされている別のサーバーにWeb SDKをダウンロードして解凍します(誰かがNginxを持っています)。
wget https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/flashphoner-api-0.5.14.1977-48448b99eddb0da1248519290dba2d4d00d4a505.tar.gz
htmlページが配置されるフォルダー/ var / www / html / test-webrtc-youtubeを作成し、htmlおよびjsファイルをこのフォルダーにコピーします。
-test-webrtc-youtube.html
-flashphoner.js
次の構造が判明します。
test-webrtc-youtube -- flashphoner.js -- test-webrtc-youtube.html
1.次の要素をページに追加します。
<body onload="init_page()"> <div id="localVideo" style="width:320px;height:320px;border: 1px solid"></div> Server URL <input type="text" id="urlServer" value="wss://192.168.1.59:8443"/><br/> Stream URL: <input type="text" id="rtmpUrl" value="rtmp://a.rtmp.youtube.com/live2"/><br/> Stream name / key: <input type="text" id="streamName" value="myfm-c9td-etew-xxxx"/><br/> <input type="button" onclick="publishToYoutube()" value="Start"/> <p id="status"></p> </body>
1)localVideoは、Webカメラからのビデオが配置される単なるdivブロックです
2)urlServer、rtmpUrl、streamName-以前のテストですでによく知られているフィールド
3)ステータス-このフィールドには、接続またはストリームのステータスが表示されます
2. 3つの変数を追加します。
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var localVideo;
最初の2つは単に略語です。 localVideo変数は、div要素への参照を保存します。
3. APIを初期化する
function init_page() { Flashphoner.init(); localVideo = document.getElementById("localVideo"); }
4. WCSサーバーに接続し、ストリーミングを開始します。
function publishToYoutube(){ var urlServer = document.getElementById("urlServer").value; Flashphoner.createSession({urlServer: urlServer}).on(SESSION_STATUS.ESTABLISHED, function(session){ //session connected, start streaming startStreaming(session); }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus("Connection DISCONNECTED"); }).on(SESSION_STATUS.FAILED, function(){ setStatus("Connection FAILED"); }); }
ESTABLISHEDイベントによる接続が成功すると、startStreaming関数を呼び出してストリーミングが開始されます
5.ビデオストリームを送信します。
function startStreaming(session) { var streamName = document.getElementById("streamName").value; var rtmpUrl = document.getElementById("rtmpUrl").value; session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false, rtmpUrl: rtmpUrl }).on(STREAM_STATUS.PUBLISHING, function(publishStream){ setStatus(STREAM_STATUS.PUBLISHING); }).on(STREAM_STATUS.UNPUBLISHED, function(){ setStatus(STREAM_STATUS.UNPUBLISHED); }).on(STREAM_STATUS.FAILED, function(){ setStatus(STREAM_STATUS.FAILED); }).publish(); }
ここでは、ストリームを作成し、それに対して発行関数を呼び出しました。
6.すべてのステータスは個別の機能として表示されます。
function setStatus(status){ document.getElementById("status").innerHTML = status; }
最終的に、彼らはすぐにデモを使用するのとほぼ同じになりました。
結果は次のようになります。

httpsプロトコルが再び使用されることに注意してください。 Webサーバーはhttps経由で動作するように設定する必要があります。 通常、これはmod_sslを設定するだけで簡単に実行できます。
yum install mod_ssl
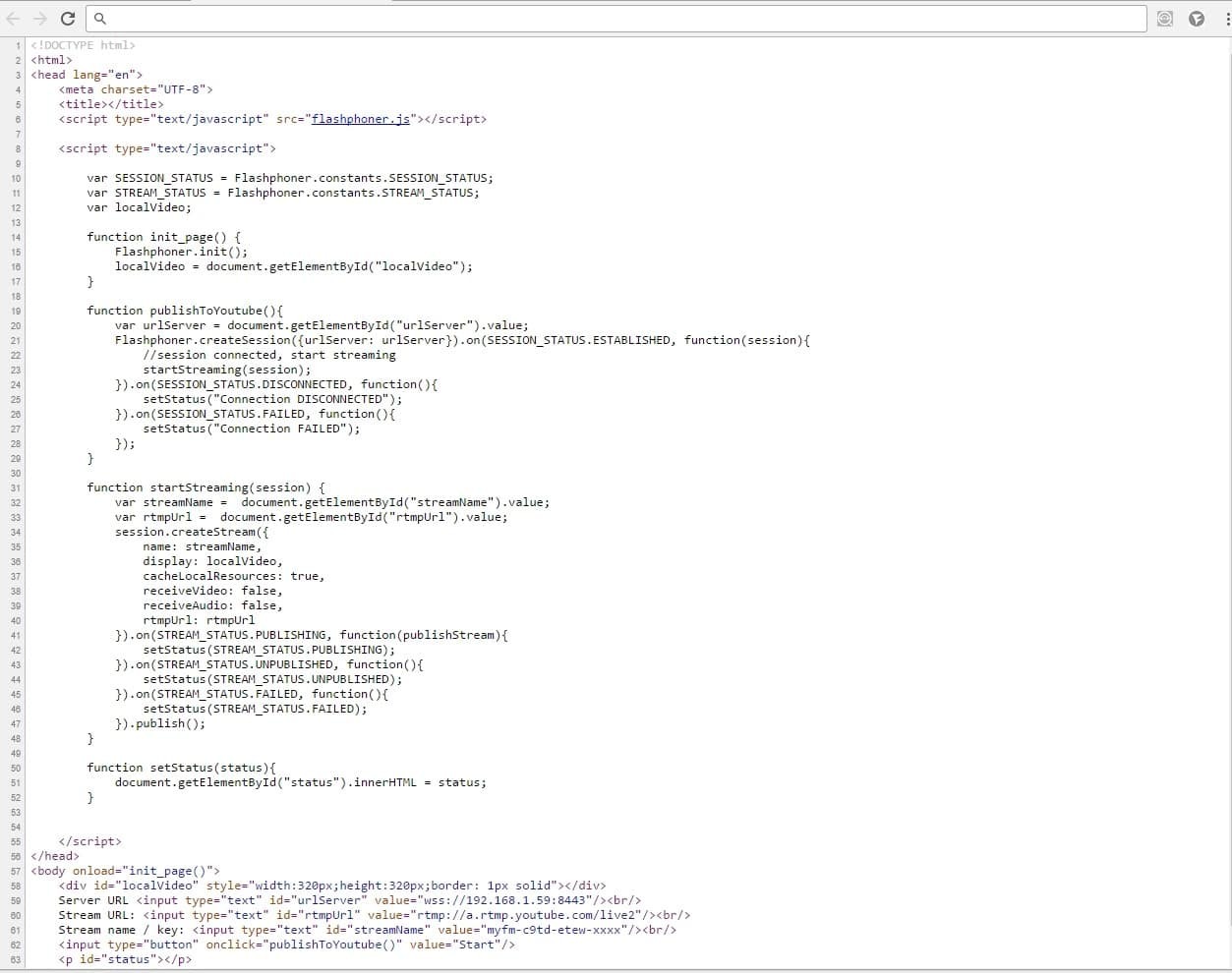
HTMLページのコードはちょうど65行で、次のようになります。

ここからソースをダウンロードできます
その結果、スクリプトを含む65行のサイズのHTMLページを作成しました。このスクリプトは、flashphoner.js APIファイルを使用してWebRTCビデオをWeb Call Serverに送信し、Web Call ServerはこのビデオストリームをYoutube Liveサービスにリダイレクトします。
以上です。 繰り返したい人のために、この記事で使用されているリンクと資料を引用します。
参照:
1) Youtube Live
2) Adobe Flash Media Live Encoder
3) Wirecast
4) Web Call Server (バージョン2047を使用)
5) WebRTC
6) HTML + Javascriptソース
7) GoogleはHangouts APIを終了します