
私はPhotoshopをますます使用しないという事実にもかかわらず、私は時々それに戻って来なければなりません。 ラスターではスケッチの動作があまりにも悪いため(実際には何もありません)、Photoshopでグラフィックを準備します。 この投稿では、インターフェイス設定を共有します。
1つは、使い慣れた英語のインターフェイスにインストールすることです。 私がうらやましい規則性で行うこの手順をスキップすると、Photoshopはデフォルトでロシア語でインストールされます。
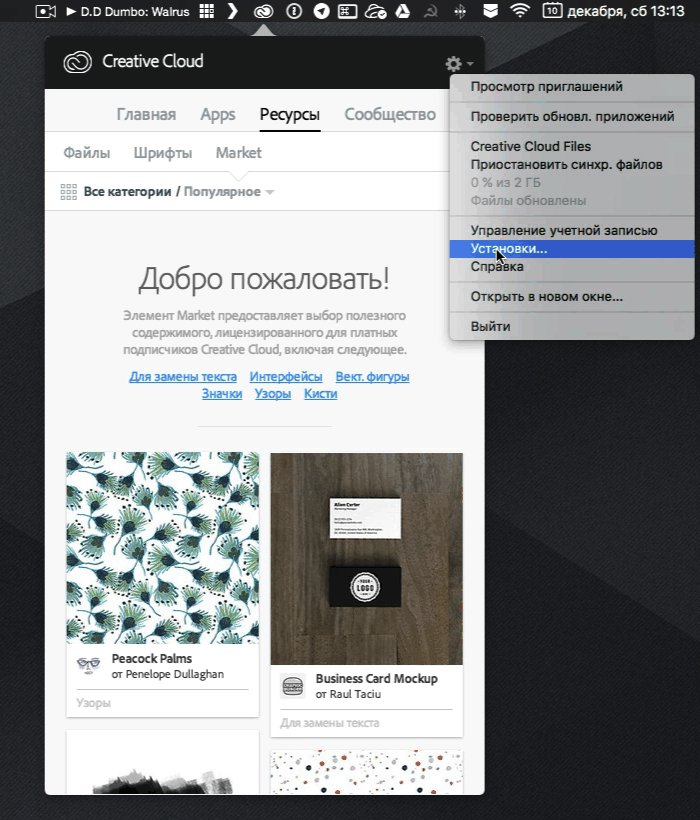
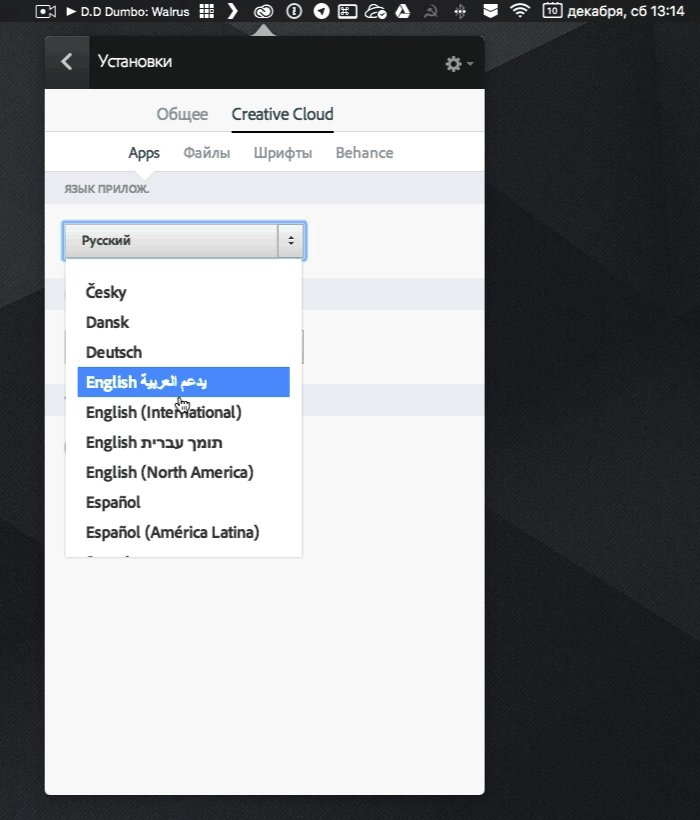
Creative Cloudを開き、ギア→「設定...」を選択します。 タブCreative Cloud→アプリ:アプリケーション言語→英語を開きます。 これで、アプリケーションは英語のインターフェースでインストールされます。

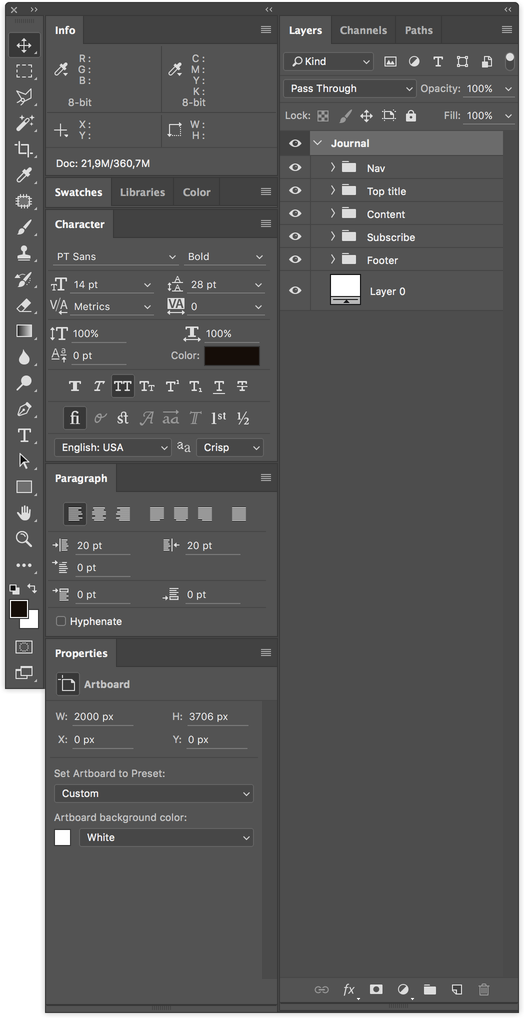
インストール後、パネルを配置します。 過去3年間の彼らの姿は次のとおりです。

すべてのパネルは右側に配置されます(ずっと前に、私はBirmanを調べました)。
レイヤーパネルの設定で、以下の3つのチェックボックスをすべて削除します。

「塗りつぶしレイヤーにデフォルトマスクを使用」は、レイヤーパネルの「ソリッドカラー...」でレイヤーを塗りつぶすときに不要なマスクを追加し、「新しいエフェクトを展開」は、適用後にレイヤーの下のエフェクトのリストを展開します。 「コピーしたレイヤーとグループに「コピー」を追加」をオフにして、レイヤーをコピーするときに「コピー」、「コピー2」などが追加されないようにします。
情報パネル

ここでは、不要なものをすべてオフにします。 RGBとHSBの色のみを残します。
次に、移動ツール(V)をオンにして、「自動選択」チェックボックスが削除され、ドロップダウンメニューで「レイヤー」が設定されていることを確認します。

プロセス内のアートボード上のオブジェクトを選択するには、cmd(WindowsではCtrl)を押しながら目的のオブジェクトをクリックします。
ペンツール(P)に切り替えて、設定メニューに「ゴムバンド」チェックボックスを入れます。

これは、画像をクリッピングするときに非常に便利な機能です。 それらを結ぶ曲線がポイント間に表示され、ポイントを設定する前に表示されるパスを示します。 一般的に、一度試すのは簡単です:-)
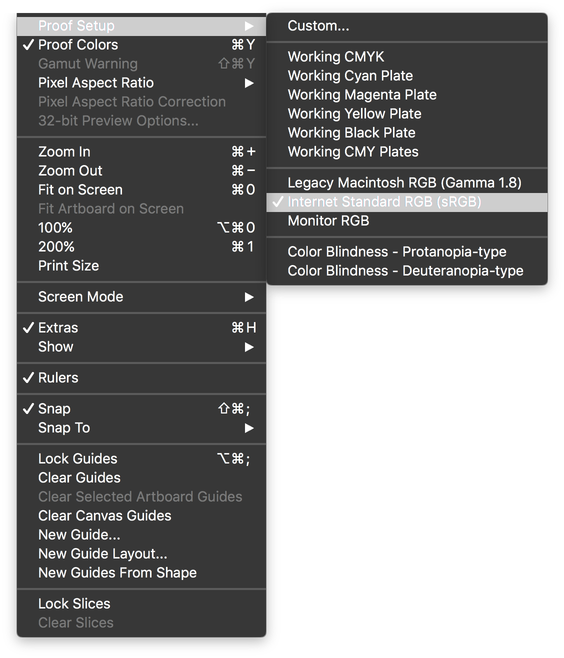
「表示」→「プルーフ設定」→「Internet Standart RGB(sRGB)」セクションで正しいカラープロファイルがオンになっており、「daw」が「表示」→「プルーフカラー」に設定されていることを確認します。

これらの設定により、PhotoshopはWebの標準sRGBモードで色を表示します。
最近、サイトとモバイルインターフェイスを構築するときに8ピクセルグリッドに切り替えました。 したがって、「ファイル」→「設定」(cmd + k)、「ガイド、グリッド、スライス」タブに移動します。 ここでは、「グリッド」フィールドで、「グリッドライン間隔:80ピクセル」、「サブディビジョン10」を設定します。 この結果、グリッドをオンにすると、内部に80 x 80ピクセルのブロックが表示され、8ピクセルの10の部分に分割されます。

Photoshopの最新バージョンでは、すぐにグリッドを作成できることがわかりました。 これを行うには、[表示]→[新しいガイドレイアウト...]に移動します。

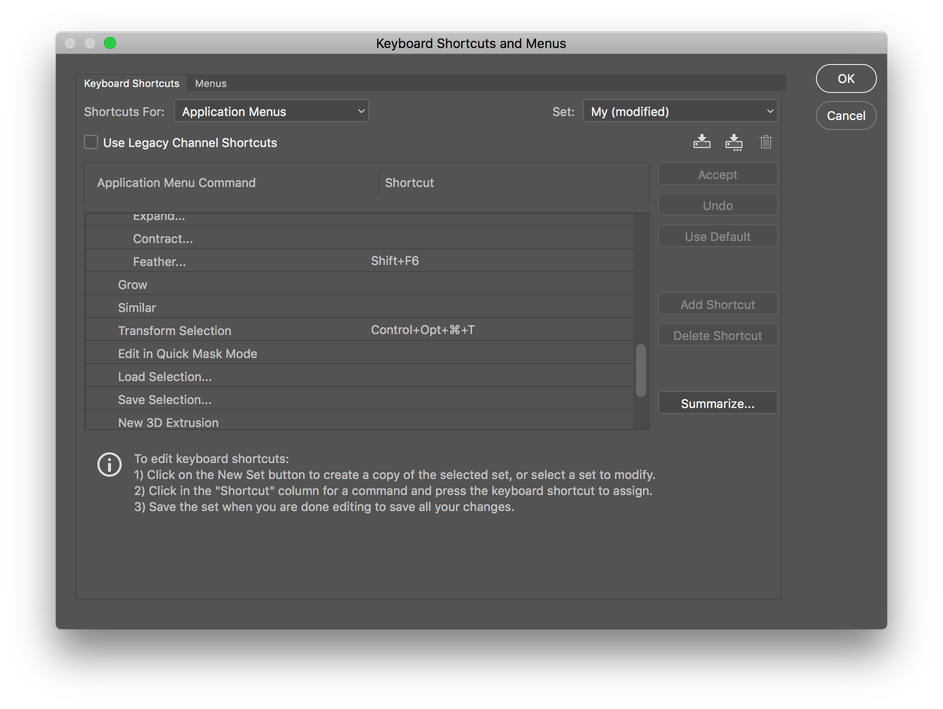
また、いくつかのホットキーを確実に再割り当てします。 これは、「編集」→「キーボードショートカット...」で行います。
Control + Opt + Comd + Tを組み合わせて選択範囲を変換し(「選択」→「選択範囲を変換」)、Control + Opt + Comd + Cをクロップアートボードに設定します(「Image」→「Crop」)。

上記のすべてのインターフェイス設定は保存できるため、再インストール後にすべてのメニューを再度実行する必要はありません。 インターフェイス設定のエクスポートとインポートは、「編集」→「プリセット」→「プリセットのエクスポート/インポート...」にあります。 エクスポートする直前に、ワークスペースを「Windows」→「ワークスペース」→「新しいワークスペース...」に保存します

Photoshopで作業するときに使用するプラグイン、アクション、およびトリックについては、興味があれば、次の投稿に書き込みます。 ご清聴ありがとうございました!