
ドミトリー・ダディン(xbSoftware)
今日は、nw.jsテクノロジーについて説明します。私のプレゼンテーションのスライドのほとんどは、それに専念します。 このテクノロジーにより、デスクトップアプリケーションを開発し、html、javascript、cssで作成できます。 さらに、アプリケーションはクロスプラットフォームになります-Windows、Linux、およびMac。 あなたはそれらを構築することができ、彼らはシステムのグラフィカルインターフェース、すなわち メニューなどを引き続き使用できます。
私の名前はディマ( @nedudi )です。私はXB Softwareで働いています。私はミンスク出身です。
管理領域用のあらゆる種類のJavascript webixコンポーネントを作成します。 大量のデータの場合-見つけて見ることができます。 また、アウトソーシングも行っています。さらに、 html5.byというブログを書いています 。 ミンスクには、4frontのフロントエンドコミュニティもありますが、6か月ごとに「What the Hack」を実施していますが、これは人生に役に立たないハックを作るイベントです。 反起動、しかし非常にクール。
トピックに移りましょう。
私たちは皆、Webアプリの作成が大好きです。 おそらく誰もがWebアプリケーションを実行するのが大好きです。 それらを慎重に囲み、助成金、ポストプロセッサ、プリプロセッサをそれらに添付します。これらすべての開発から引きずっているだけです。 しかし、正直に言うと、私たちが仕事に使用するアプリケーションの大半は、まだデスクトップアプリケーションです。 これは、実行中のデスクトップアイコンがあり、数週間バックグラウンドでハングする可能性があるアプリケーションです。 これらは、ある種のグラフィックエディター、ファイルマネージャー、オーディオ、ビデオエディター、いくつかのシステムユーティリティです。 そして、すべてをウェブ技術で書いてみませんか? ここにはそのような障壁があります-私たちのセキュリティを本当に気にするブラウザです。
Webテクノロジーでアプリケーションを作成し、デスクトップアプリケーションの原理で動作させたいとします。 どんな障壁がありますか? 「欲しい」と表現します。
- Webアプリケーションからファイルシステム、システムプロセス、クリップボード、キーボードショートカットなどにアクセスできるようにします。
- バックグラウンドで動作し、システムの起動時に起動し、オフラインで動作することを心配することなく、完全に自律的にオンラインで動作することができます。
- 人がカメラとマイクにアクセスするたびに、カメラとマイクにアクセスするたびに尋ねないようにしたい。
- Web GL、Web Audio、Web RTC、すべての新しいWeb APIをアプリケーションで使用し、それらが同じエンジンで動作することを確認します。 つまり 私がインストールしたエンジンであり、ブラウザにあるエンジンではありません。
- システムメニュー、ウィンドウ、あらゆる種類のトレイアイコンを作成し、それらを管理できるようにする必要があります。
- たとえば、アプリケーションを使用して、フルスクリーンのスクリーンショットを撮りたいです。
- システム通知を使用したい。
- クロスドメインリクエストを行い、UserAgentを変更し、フレームにGoogleをロードしたい。 一部のサイトは、フレームに読み込まれたとき、あらゆる点でこれに抵抗し、チェックします:これはトップレベルウィンドウであるかどうか、および非トップレベルのウィンドウには読み込まれません。 たとえば、Googleは何らかの種類のプレートTwitterをフレームにロードし、親ウィンドウを見つけてそこにロードしようとします。 これに対抗したい。
- おもちゃのように全画面モードにしたいのですが、そこから出るのはそれほど簡単ではありません。 アプリケーションが起動して動作するフルスクリーンモード。 ブラウザのフルスクリーンではありません。
- マーケットを通じてアプリケーションを配布、宣伝したい。 現在、多くの市場があり、そこにアプリケーションをアップロードすることは非常にファッショナブルであり、スピンアップするマーケティングの動きがあります。
- そしてシンプルですが、非常に重要です-アイコンをクリックしてアプリケーションを起動したいです。 urlを入力したり、ユーザーにこのurlを入力させたりしたくありません。 私は彼にこのアプリケーションを提供したい、彼はそれをインストールし、アイコンをクリックして起動します。
nw.jsを使用してWebベースのアプリケーションでこれをすべて行うことは可能ですか? はい、可能です。 これは非常に簡単に行えます。 話をするnw.jsの前に(彼は表面に出て人気が出たばかりです)、他にどのようなソリューションがありますか?
Adobe Flash( http://www.adobe.com/products/flash.html )、Chromeアプリhttps://www.google.com/chrome/webstore/apps-games.html)、Tide SDK(例:Titaniumデスクトップ-http : //www.tidesdk.org/)、App.js( http://appjs.com/ )、Brackets Shell( https://github.com/adobe/brackets-shell )、Tint( https: //www.trueinteractions.com/tint2/docs )など。
それらはすべて大体同じことをしようとしていますが、ドキュメントを読み始めると、非常に悲しいことになります。なぜなら、独自のルールや基盤があるからです。 まず、彼らの哲学であるAPIを理解する必要があります。 簡単なアプリケーションを作成するには、ドキュメントの例をいくつか解析する必要があり、非常に時間がかかります。 それとも、このテクノロジーを使用しないのでしょうか?

nw.js( http://nwjs.io/ )を使用すると、すべてがはるかに簡単になります。 Webアプリケーションを作成したことがあり、Node.jsを実験または使用したことがある場合は、2時間で動作する3つのプラットフォーム用のデスクトップアプリケーションを作成できます。
私の主観的な意見では、これには2つの価値のあるソリューションが市場に出回っています。 これは、これから説明するnw.jsとElectron( http://electron.atom.io/ )です。

これは実際にはnw.jsのフォロワーであり、Atomを作成するGithub開発者によって開発されています。AtomIDEはElectronで作成されています。 以前はAtom Shellと呼ばれていましたが、文字通り4月にElectronと改名しました。
今日は、「星による」選択を行います。 私はGithubに行き、どれがより多くの星、より多くのコミュニティを持っているかを見て、あなたはそれらの1つを自分で取った。 実際、Electronには非常に高い期待があるため、1年以内にElectronに切り替えることを検討する価値があります。 それがどのように発展するかを観察しなければなりません。 いずれにせよ、それらには基本的な違いはほとんどありません。 したがって、1年でnw.jsからElectronに切り替えることはそれほど難しくありません。 そして最後に、それらの基本的な違いを説明します。
nw.jsプロジェクトはnode-webkitと呼ばれていましたが、歴史があります。

2011年、中国の開発者であるRoger Wangは、NodeとwebkitをクロスしてWebアプリケーションを作成するというアイデアを得ました。 彼は、webkitがChromiumレンダリングエンジンであったため、node-webkitと呼びました。現在はBlinkです。 年が経ち、プロジェクトは発展し、すべてが順調でしたが、今ではその名前を失いました。
2013年4月、ChromiumはBlink( http://blog.chromium.org/2013/04/blink-rendering-engine-for-chromium.htmlに移動しました。つまり、webkitは失われ、2015年1月からプロジェクトはio.js https://groups.google.com/forum/#!msg/nwjs-general/V1FhvfaFIzQ/720xKVd0jNkJの使用を開始しました)。 Node.jsはすでに失われています。 Node.jsはすぐに戻ってくるかもしれませんが、ニュースから判断すると。 そのため、プロジェクトはnw.jsに名前が変更され、このような神聖な意味であるネイティブWebに組み込まれました。 Intelおよびgnor.netでサポートされています。
主なアイデア。
デスクトップアプリケーションがあります。 Webアプリケーションとは根本的にどのように違いますか? インターフェースを描画するマシンがその変更を主に行うという事実によっても。 つまり インターフェイスを描画するファイルマネージャを使用すると、このアプリケーションが実行されているマシン上のファイルを変更できます。 Webアプリケーションでは、基本的に、すべてが異なって編成されています。何かをレンダリングするブラウザがあり、すべてがどこか遠くにあるサーバーで変更されます。 したがって、nw.jsでは、開発者はWebアプリケーションをデスクトップアプリケーションに近づけることを望んでいました。 彼らはどうやってそれをしましたか?

Nw.jsには、Chromiumとio jsの2つのコンポーネントがあります。
Chromiumとは何ですか? これは、Chromeに非常によく似たオープンソースのブラウザで、Google、Operaソフトウェア、Yandex、Nvidiaなどの大企業によってサポートされています。 レンダリングエンジンとしてのBlinkに基づいており、javascriptエンジンはV8です。
C ++で記述されたNode.jsは、アプリケーションレベルのプロトコルのレベルで動作し、何らかのネットワークインタラクション、ファイルシステム、その他のシステムチップにアクセスできます。 つまり このため、サーバー上および何らかの自動化でより多く使用されます。
両方ともV8を使用します。 同じV8。 そのような名前の由来を知っていますか?

開発者がV8を作成したとき、彼らはエンジンを基本として考えました... V8-バルブは文字Vで配置されており、そのうち8つ(バルブ)があるためです。 V8エンジンは長い間使用されてきました。
私の意見では、1902年にこのことはArianetと呼ばれ、すでにV8を使用していました。

そして、これは2015年型シボレーカマロで、V8も使用しています。

ブラウザV8の寿命が同じであれば、非常にクールです。
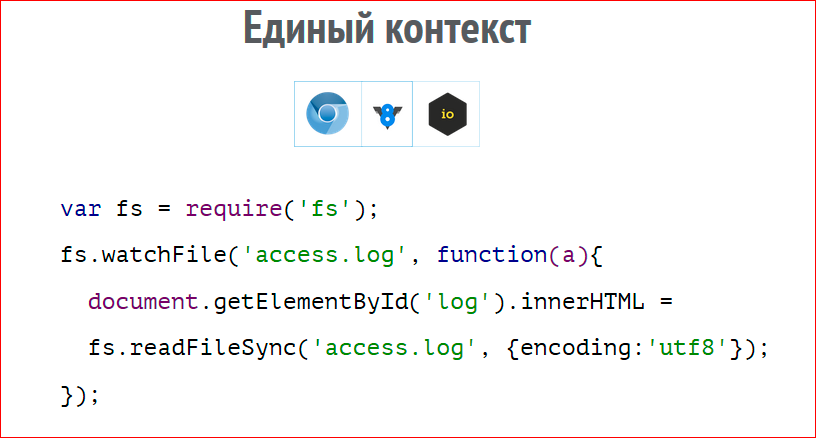
V8に戻ります。 主なアイデアは、これらの2つの世界を組み合わせて、同じコンテキストで同じエンジンのワーカーにすることです。 つまり 自宅からNode.js関数を直接呼び出し、Node.jsモジュールを接続し、参照によってオブジェクトを転送し、単一のコンテキストで作業し、1つのイベントループを作成できます。 具体的には、ここでNode.jsはChromiumのV8エンジンで実行されます。
小さな例を挙げましょう。

Node.jsには、ファイルシステムを操作するためのfsがあります。 何らかのログファイルの変更を監視できます。変更が発生した場合は、DOM要素を取得して、このログファイルの内容をそこに描画します。 これはサーバー上では不可能であり、クライアント上でも不可能であり、ユーザーのファイルシステムにアクセスできないというだけです。 また、nw.jsデスクトップアプリケーションでは、これはすべて正常に機能します。
彼らはどうやってそれをしましたか?
主に2つの問題がありました。1つの作業イベントループですべてを実行することと、単一のコンテキストで動作させることです。 つまり ウィンドウもグローバルもありません。Node.jsとブラウザベースのjavascriptの両方があるグローバルコンテキストがあります。 詳細はこちら-https://github.com/nwjs/nw.js/wiki/How-node.js-is-integrated-with-chromiumをご覧ください 。
ダイビングを始めます。 nw.jsの使用を開始するには? nwjs.ioにアクセスし、そこからビルドプラットフォーム用のファイルをダウンロードして、任意の原則に基づいてアプリケーションをビルドできます。

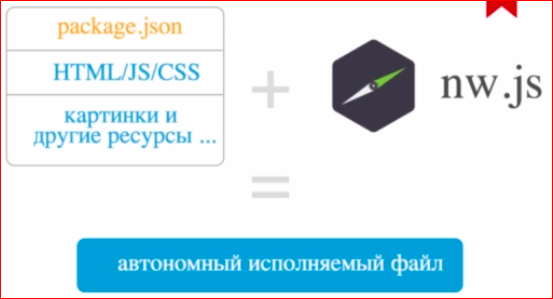
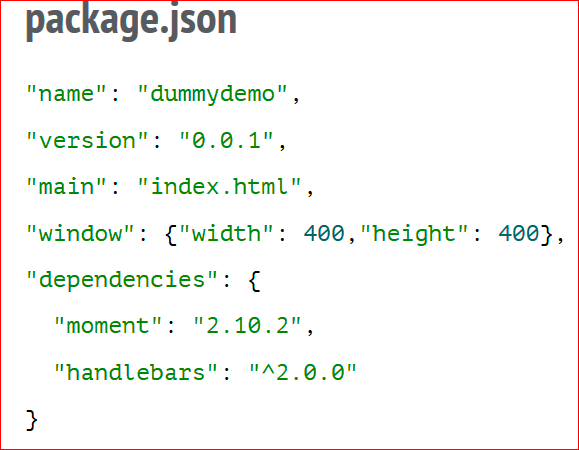
HTMLをどこに置くか、CSSを使用して、アプリケーションを必要な方法、構造全体に配置するだけでは、誰も教えてくれません。 必要なのはpackage.jsonだけです。 このファイルはNode.jsアプリケーションとまったく同じですが、いくつかの追加フィールドがあります。

これがメイン-作業を開始するファイルです。
ノードに必要なウィンドウパラメーター、依存関係の多くの設定。
その後、Chromiumが起動するフラグ、Nodeが起動するフラグ、および他の十分なシステム設定をそこに転送できます。

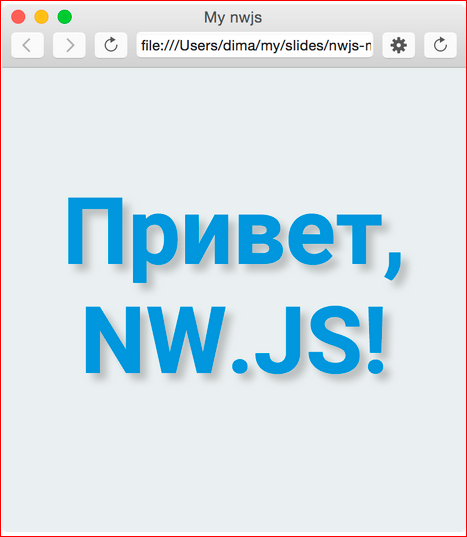
次に、このようなアプリケーションをテストケースに記述します。 一部のコンテンツを含むdivを作成し、CSSを追加します。実行する必要があるのはnwアプリのみです。 nw appは、アプリケーションのあるディレクトリへのパスです。 同時に、画面には次のようなものが表示されます。

つまり アプリケーションが起動し、アイコンが表示されます。 これはブラウザに非常に似ています。 実際、これはブラウザであり、単なる普通のChromiumです。
しかし、ここでは、デスクトップアプリケーションであり、まだ多くのものが残っているので、すぐにブラウザのようにはしたくありません。
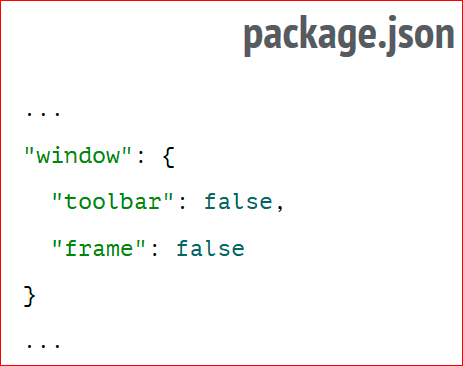
これには多くの設定がありますが、それらのいくつかについて簡単に説明します。 ツールバーを削除できます。これは設定にあります。

次のようになります。

フレームをさらに削除できます。 ボタンでそのこと。

次のようなものになります。

すでにもっと何かのようなものです。
その後、すべてを透明にすることができます。 透明:

この場合、デスクトップ上にテキストが表示されます-ブラウザの兆候はありません:

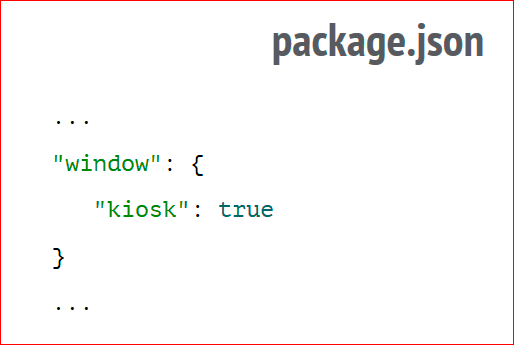
キオスクmodでアプリケーションを実行できます。

キオスクmodは主におもちゃに使用されます。 あらゆる種類の端末、情報キオスク、マクドナルドのメニューを表示するあらゆる種類の大きなパネルなどに依然としてよく使用されています。 全画面表示で、そこから抜け出すのは非常に難しく、Windowsで説明されているalt + tabまたはctrl + alt + delの方法でのみ終了します。 したがって、キオスクmodを使用する必要がある場合は、次のようになります。 画面を完全に占有します。

これはフルスクリーンではありません。マウスをどこかに降ろしてもパネルは残りません。 そのためには、ユーザーがこのすべての美しさから抜け出すことができるようにするためのボタンを提供する必要があります。 そうしないと、ユーザーはプロセスでユーザーを殺す必要があります。
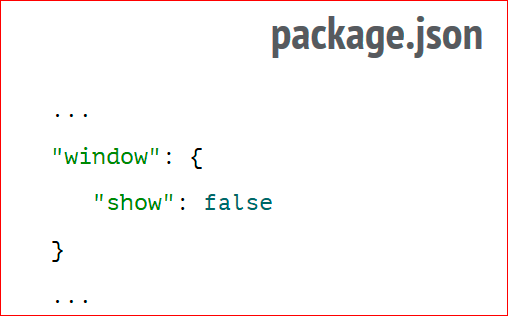
または、次のように、ウィンドウなしでバックグラウンドでアプリケーションを実行することもできます。

あらゆる種類の美しいパンから他に何がありますか?

標準パッケージのNw.jsは、インターフェイスのいくつかのシステム要素を管理するためのAPIを提供します。 あらゆる種類のメニュー、トレイアイコン、通知を作成することが可能で、クリップボードを操作したり、システムショートカットを使用したりできます。 ブラウザベースではなく、アプリケーションにフォーカスがあるときに、何かをクリックすると何かが起こりますが、システムレベルでのキーボードショートカットです。 つまり アプリケーションが表示されない、何かをクリックした、表示された、または何かをした-スクリーンショットなど。 これらはすべてrequire nw.guiを介して接続されます。 これは標準で提供されているもので、どこからでも接続する必要はありません。
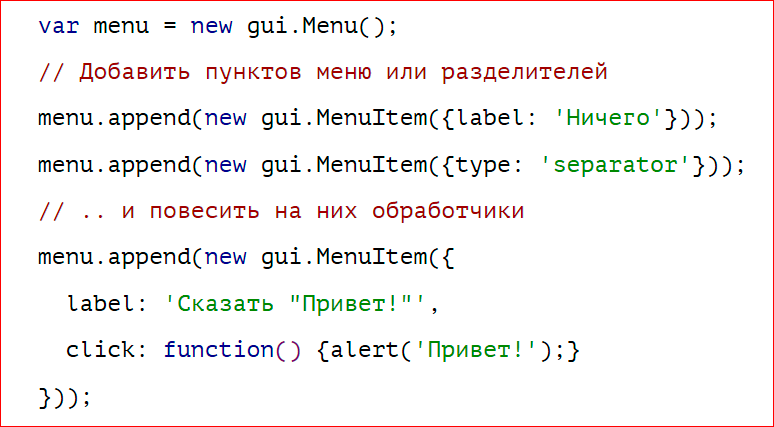
簡単に説明します。 コンテキストメニュー。

それらは非常に簡単に作成されます:そのようなJavascriptを書く-メニューが必要です、このメニューにいくつかの項目が必要です、1つのセパレータ、つまり アイテム間のセパレータ、およびメニューアイテムの1つに、「hello」をハングアップします。 右のボタンにハングアップすることがわかり、そのようなシステムメニューが表示されます。

つまり ポピーではこのように表示され、Windowsでは、Windows、ubuntまたは他のLinux、絶対にLinuxで表示されます。
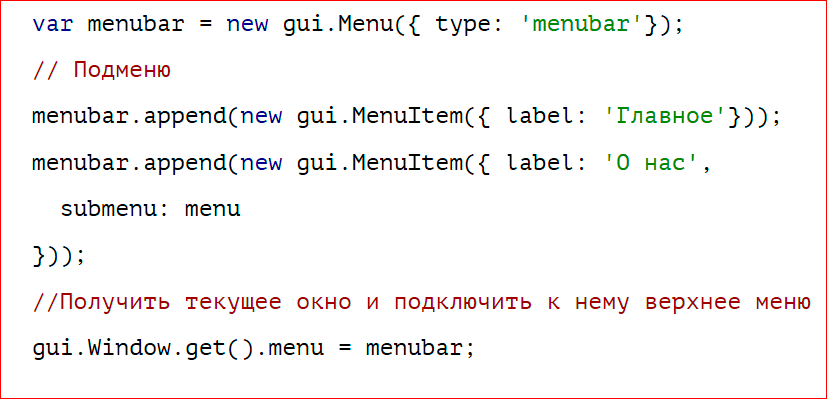
ウィンドウメニュー。

同じ話。 同じメニューを作成し、メニューバーの役割を与えます。 ネストされたメニュー項目を持つメニューを取得します。

他のOSのトレイまたはメニューバー。

また、トレイにアイコンを作成し、ドロップダウンメニューをその上に掛けることができます。アイコン、名前、チェックボックス、ドロップダウンリストなどがあります。 これもすべて行うことができます。

さらに、そこで呼び出されるこれらのイベントはすべてブラウザウィンドウに到達し、ノードまたはDOMで何かを行うことができますが、それは重要ではありません。
キーボードショートカット

すべてが非常に簡単です。 興味のあるショートカットをシステムに登録して、システムに登録しようとすると、そのショートカットが既にある場合は、「申し訳ありませんが、ファイル、他のものを試す必要があります」というテキストを書きます。 すべてが順調であれば、彼はそれを登録し、それに応答し始めます。 つまり これらのキーでユーザーが押すと、すべてのイベントがアクティブになります。
クリップボード クリップボード。

同じ話。 テキストクリップボードのみをサポートしていますが、今後もマークアップでサポートすることを約束しますが、今のところ、クリップボードに何かを置いてクリップボードから何かを取得できます。 つまり キーの組み合わせを押してクリップボードをクラウドなどに送信するようなアプリケーションを既に作成できます。 ここで、主な原則は害を与えないことです。 nw.jsは非常に多くのセキュリティ制限を取り除くためです。 ユーザーファイルを削除したり、どこにでも送信したり、すべてを台無しにしたりできます。 これは実際にクールです。 自由はクールであり、すべてを台無しにするものではありません。
データストレージ。
アプリケーションでは、データストレージは2つのカテゴリに分類できます。通常は、何らかの種類のデータベースに格納される構造化データと、いくつかの静的ファイル、つまり このアプリケーションのいくつかのローカルリソース、画像、ビデオ、オーディオ、保存する必要のある中間体。 たとえば、デスクトップグッズを作成する場合は、少なくとも結果、最新の結果、アプリケーションを作成する場合は最新のオープンファイル、ローカル設定を保存する必要があります。

これらの静的ファイルnw.jsを必要な日付に保存するには、変数App.dataPath( https://github.com/nwjs/nw.js/wiki/App )が必要です。これはディレクトリであり、OSごとに異なりますが、使用する場合静的コンテンツを保存するためのディレクトリです。落ち着いていて、そこに保存されていて、すべてがうまくいきます。 アプリケーションの名前で構成されているため、このフォルダー内のアプリケーション間で競合は発生しません。
構造化データを保存するには、Chromiumで既に作成されているすべてのもの(最後のChromiumが手元にある)を使用できます。そのため、Web SQLデータベース、IndexedDB、Webストレージ、ローカルストレージ、セッションストレージ、アプリケーションキャッシュなどです。 私はアドバイスすることしかできません:それらを純粋な形で使用するのはあまり快適ではないので、たくさんのプラグインがnw.jsで書かれていました。私の記事でこれらすべてのプラグインがどこにあるかを言及しました。
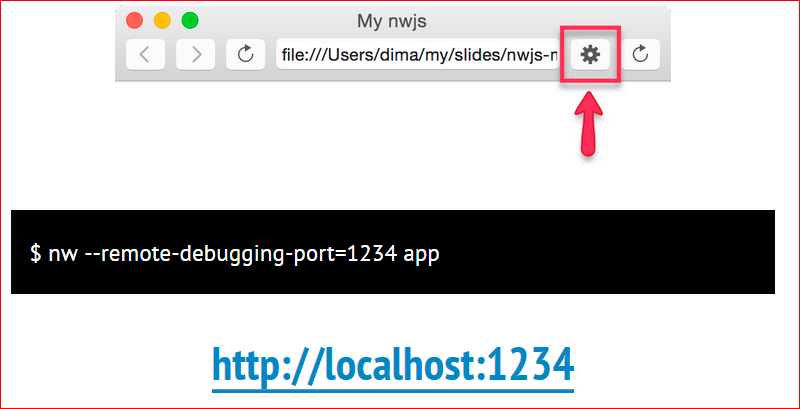
デバッグ デバッグでは、すべてが非常に優れています。 そのような方法があります-ツールバーにそのようなギアがあります:

デバッガーが開きます。前回のChromとまったく同じです。 あなたはすべてそこに借方記入します。 Chromと違いはありません。 さらに自由にしたい場合は、たとえば、nw.jsリモートデバッグポート1234を実行し、そのアドレスで同じChromeデバッガーを開きます。
Livereload機能( https://github.com/nwjs/nw.js/wiki/Livereload-nw.js-on-changes )があります 。 コードを変更すると、アプリケーションが自動的に更新されます。 彼らは新しいものを思いつきませんでした。プラグインを使用して、このウィンドウをリロードするだけです。
アプリケーションのアセンブリ( https://github.com/nwjs/nw.js/wiki/How-to-package-and-distribute-your-apps )。 nw.jsに初めて遭遇する場合は、すべてを手動でやろうとしないでください。 ドキュメンテーションはあなたにこのような何かをアドバイスするので:

これはドキュメントのページであり、これを読むと、多くのdll、Linuxのトラブルなどがあります。 最初に感じたのは、すべてが、この上でnw.jsで作業することになったということです。 しかし、実際には、node-webkit-builder( https://github.com/mllrsohn/node-webkit-builder )と呼ばれる素晴らしいプラグインがあります :

そこでは、このすべてがすでに記述され、自動化され、機能しています。 あなたがしなければならないのは、それをダウンロードし、アプリケーションへのパスでnwbuildコマンドを実行するだけです。そして、例えば、どのOSをビルドするかなど、異なるフラグをたくさん設定できます。 同時に、彼は登り、すべてのOSの最新ビルドを取り出し、自分自身をロードし、すべてをビルドし、それをフォルダーに入れます。 つまり Linux 64、Linux 32、Windows 64、ビデオ32などがあります。 これらのすべてのパパには、すでに実行用の既製のファイルがあります。 あなたのために残っているのは、Windows、Linux、またはポピーの下でそれらを開くことです。
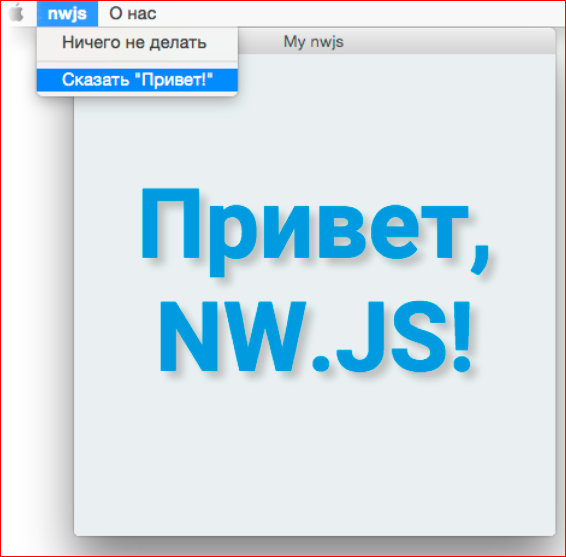
私は何をしましたか? このコマンドを実行すると、アプリケーションはポピーで次のようになります。

Windowsの場合:

確かに、Windowsにはロボットフォントがないため、フォントは使用されましたが、接続しませんでした。
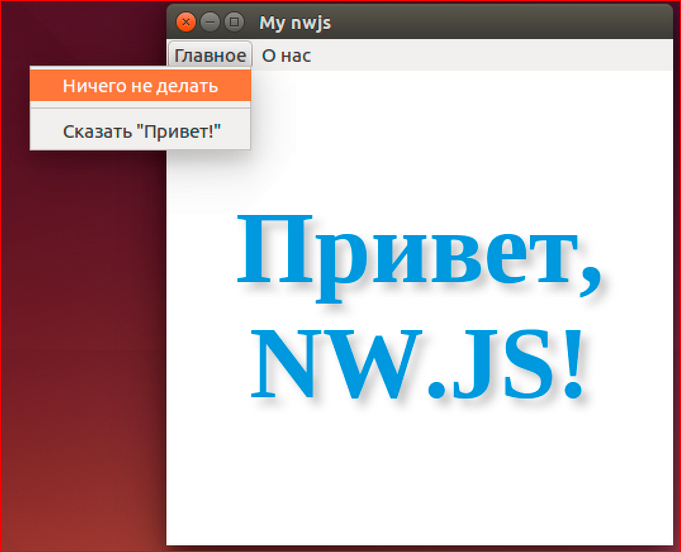
そして、それはubuntuの下に見えます:

つまり メニューは、Ubuntuのメニューと同じように見えます。
nw.jsとElectronを比較したい。 電子が勢いを増しているからです。 実際、nw.jsとElectronはかなり異なります。

Roger Wangがレポートの1つで、ステージの1つでnode-webkitを開発したとき、Github開発者が彼に興味を持つようになったという話があります。 そして、彼らはいくつかの質問をし始めました:何、どのように、なぜ? そして、これらすべてを共有するためのアイデアがありました。 そして、彼のインターンは彼と仕事をしました。 そこに何かを書いている男の隣にいます しばらくして、これはGithubで採用され、Electronが書き始めました。 その後、Atom Shell、Atom、Electronを作成しました。 したがって、それらの概念的な違いはほとんどありません。 違いはありますが、最終的な開発者にとっては非常に小さいものです。
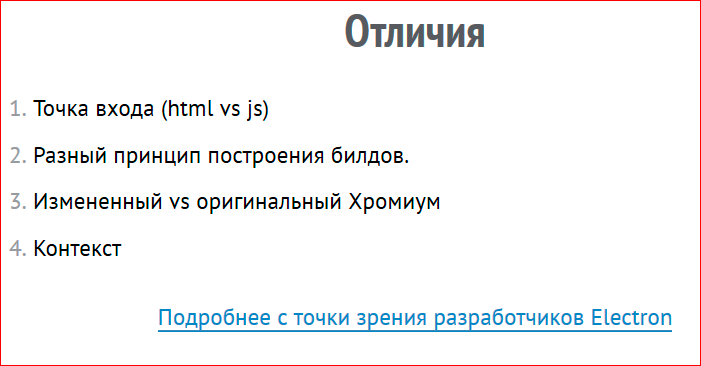
1つ目はエントリポイントです。 nw.jsでは、index.htmlファイルをすぐに開き、ウィンドウに表示します。 Electronでは、Javascript、つまり すぐにHTMLを表示するわけではありません。 このウィンドウをJavascriptで作成し、表示します。 これらはおそらくすべての違いです。 Electronでは、ビルドをビルドするためのさまざまな原則がありますが、原則として私たちを悩ませることはありません。なぜなら、私はまだすべてのドキュメントを読みたくないからです。 元のChromium、つまり 以前のAtomシェルだったエレクトロンの人たちはChromiumを変更したくなかったので、どういうわけかそこに出て行ったので、一般に、彼らはChromiumにパッチを適用せず、Chromiumを使用しませんでした。 nw.jsでは、パッチを適用し、セキュリティ設定などを削除します。
また、別の違いはコンテキストにあります。 nw.jsでは、コンテキストが一般的です。多くのウィンドウを作成する場合、Electronでは異なります。 原則として、単純なアプリケーションの場合、これは特に重要ではありません。 Electron開発者の観点から、nw.jsとの違い(もちろん、Electronへのバイアスがあります)については、 https://github.com/atom/electron/blob/master/docs/development/atomをご覧ください。 -shell-vs-node-webkit.md
そして、いくつかの良い例。 例は、最も成功した実稼働アプリケーションではありませんが、性質が異なるだけのアプリケーションです。 たぶん、あなたはいくつかの思考、開発されるアイデアに出くわすでしょう。

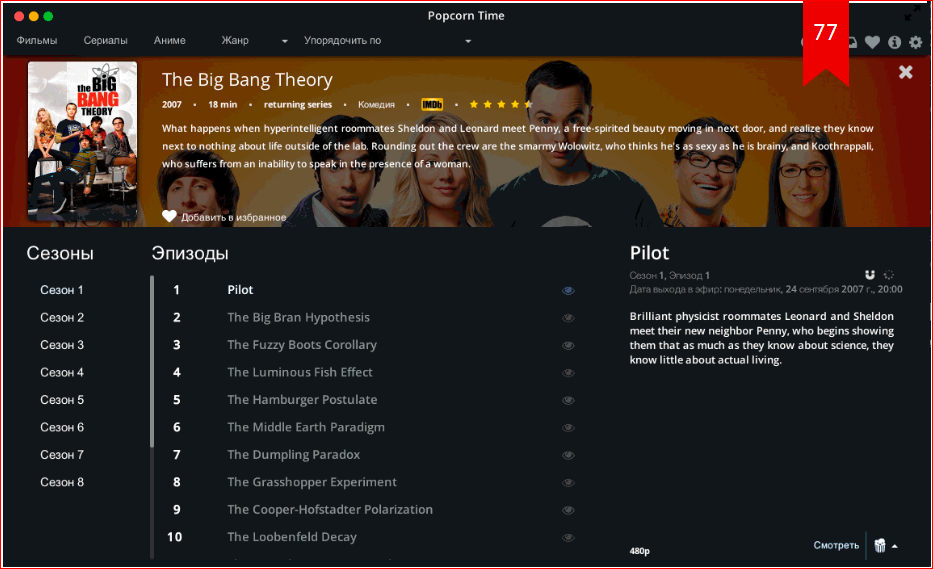
最初はポップコーンタイムです。 トレントから映画やテレビ番組をストリーミングできるアプリケーション。
この種のアプリケーションとは異なり、完全にユーザーフレンドリーであり、どのトレントからどのようにストリーミングされているのかを教えてくれません。入り、たくさんのテレビ番組があり、そのうちの1つを選択して見ることができます。 nw.jsで書かれており、ポピー、Windows、Linuxで動作します。
他にもシステムアプリケーションがあります。 これは、mongoの管理スタジオであり、mongoの管理者のphpに非常に似ています。 ええ、mongoのようなGUI。

SublimeやAtomに非常に類似したLightテーブル-エディターがあります。 彼はある種の特定の哲学を持っているので、彼はもっとクールだと主張しています。 私はそれを理解しませんでしたが、支持者がいます...

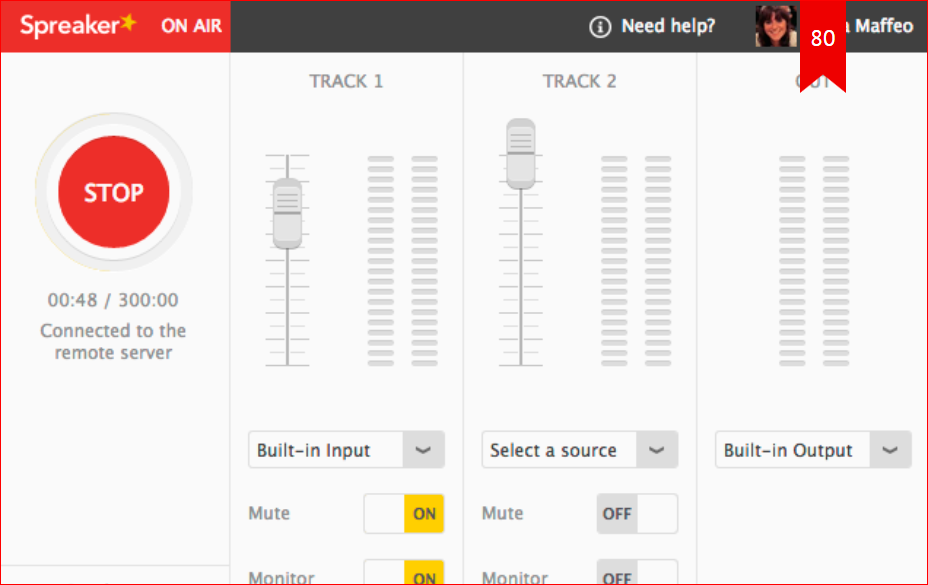
そのようなものがあります-あなたはラジオホストのように感じ、あなたのオーディオを大衆にストリーミングできます:

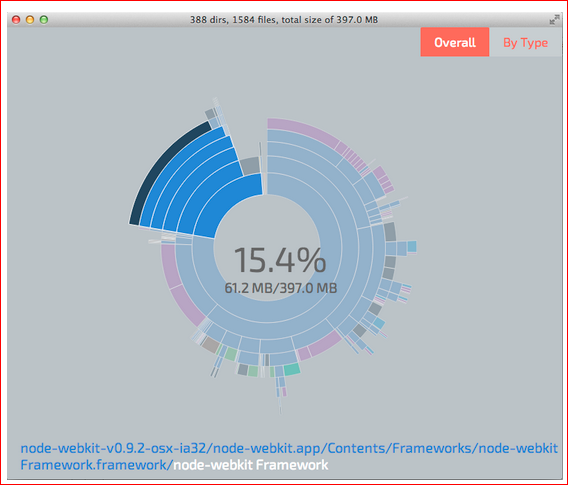
たとえば、デスクトップアプリケーションの非常によく似たクローンがあり、次のようにディスク全体を表示します。

大きなファイルの場所を確認して、削除できます。

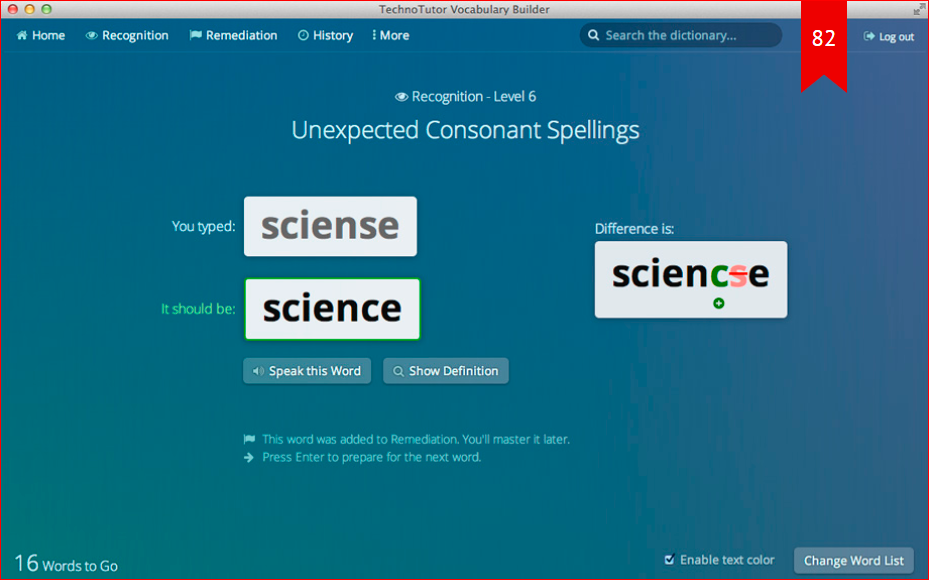
Webアプリケーションのラッパーがあります。 私の意見では、このチュートリアル自体はデスクトップアプリケーションとしてはほとんど機能せず、Webからコンテンツを取得してアプリケーションに表示するようなチュートリアルです。
それで、ロシア語でnw.jsで見つけた唯一のことは、迅速な納税申告のためのこのことです:

ロシアでは税金を引き継ぐ人は誰もいないと思いましたが、このためにソフトウェアさえ提供されていることがわかりました。 そして、このことは2013年に開発が開始されました。これは、携帯電話用、デスクトップ用、端末用、情報キオスク用に別々に設計されていました。 このバージョンは端末向けです。 , nw.js. - , , 2013 .
( https://github.com/nwjs/nw.js/wiki/List-of-apps-and-companies-using-nw.js ) . - , - , , , , . , 100 .
- . - ?

, , .
-, . つまり , , , - , - . .
. , , , IT-, , , , , nw.js .
— , , , , , , ? . つまり , , - , - , , . , - , . - . , , , , , , . ( 20), , .
. . , , . , -, - , .
, :
» http://html5.by/
» @html5by @nedudi
» http://vk.com/html5by
» FB http://facebook.com/html5by
このレポートは、フロントエンド開発者のFrontendConf会議での最高のプレゼンテーションの1つです。
さて、主なニュースは、FrontendConfを含む8つのカンファレンスを含む春祭り「Russian Internet Technologies」の準備を開始したことです。