
そして、効果的なコラボレーションに実際に必要なものは何ですか? まず、プロセスのすべての参加者が理解できるスキームに従って編成された、作業材料を保管するためのスペースが必要です。 第二に、複数の人々が同じプロジェクト(同じファイルを含む)で作業する能力。常に最新バージョンを目の前に持ち、何かを壊すことを恐れません。
ファイルの保存と命名
複数のデザイナーが製品で作業する場合、効果的な作業を妨げないように共通スペースを構築する必要があります。 「ねえ、このレイアウトはどこにあるの?」、「そのようなプロジェクトのレイアウトを見つける方法は?」、「レイアウトで使用されているアセットはどこにありますか?」少し退屈でつまらないので、ほとんど忘れることができましたこれらの質問について。
ポータルチームのすべてのデザイナーは、プロジェクトフォルダーに分割された共有クラウドで作業します。

ただし、これらのフォルダー内で統一されるまで、各チームは独自の方法でそれを破棄しました。 各デザイナーまたはデザイナーのグループは、独自のファイル編成と命名スキームを使用しました。 その結果、著者自身だけがこのシステムを理解でき、権利の検索は拷問に変わりました。
明らかに、プラットフォームの違い(モバイルアプリケーションとWebインターフェイスの設計)またはプロジェクトの仕様(大規模な再設計段階の製品または反復的に改善されるサービス)により、いくつかのバリエーションは避けられませんが、少なくとも基本レベルで物事を整理する必要がありました。
チーム全体を集めて、異常に騒がしいいくつかのセッションで、次の形式に同意しました。

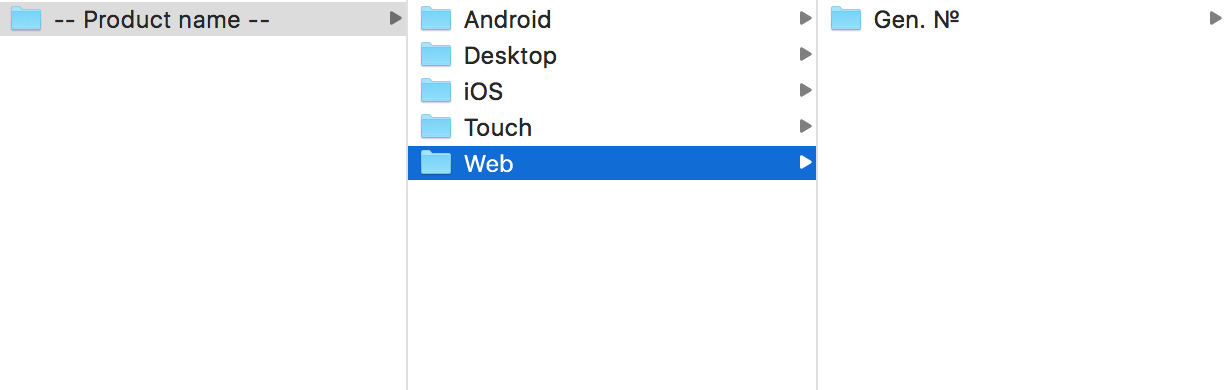
製品フォルダーのルートには、プロジェクトで使用されるプラットフォームの内訳があります。 メインポータルプロジェクトであるMail.Ruは、いくつかの注目すべき再設計を乗り越えたため、製品の「世代」の次のレベルを突破しました。 この基本段階では、基礎を整理し、関連する資料を明らかに時代遅れの資料から分離することができました。
古いモックアップをArhiveフォルダーに送信したことに注意してください(各プロジェクトには独自の曲線があります)。 練習では、私たちが彼らに目を向けることは非常にまれであり、そこに物事を整理することに時間を費やす理由が見当たらないことが示されています。
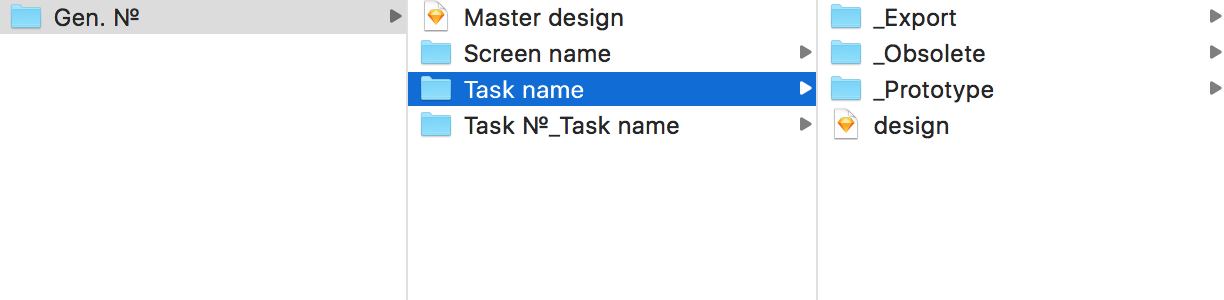
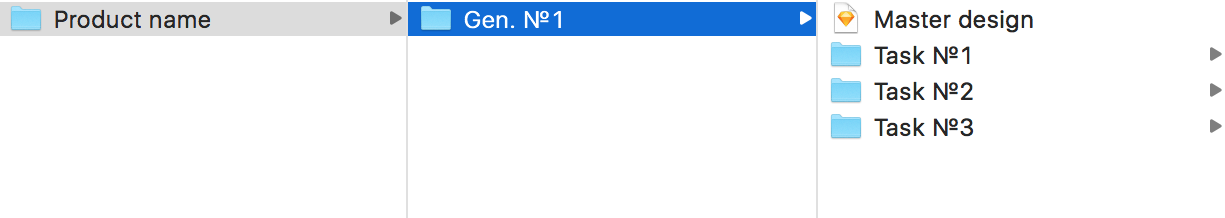
次のレベルでは、前述したようにバリエーションが可能ですが、一般的には次のようになります。

私たちのチームは、歴史的に2つのパターンのファイル編成を開発してきました。画面上にファイルを配置するモバイルデザイナーと、機能またはタスクごとにWebに関与するデザイナーです。
Sketchの登場により、モバイルデザイナーは構造をそれほど分割する必要がなくなったため、画面分割はオプションになりました。 Webプロジェクトでは、タスク名ごとの内訳を決定しました(オプションで、これにタスク番号を追加できます)。 これは非常に有益であることが判明し、適切な検索が大幅に簡素化されました。
タスクフォルダー内にはいくつかの必須セクションがあります。
- _Export-エクスポートされたすべてのアセット:アイコン、スクリーンショット、背景画像など。
- _Obsolete-ドラフトおよび廃止されたレイアウト用。
このスキームに同意したので、私たちは数年にわたって蓄積された瓦をかなり迅速に選別し、いくつかの計画された「サブボトニック」を実行しました。
プロジェクトの作業を開始すると、デザイナーは「_final」、「_ final-ok」、「_ new」などのフォルダーを見る必要はありません。 現在、プロジェクトのどこで資料を入手するか、またどのレイアウトが最も関連性があるかが常にわかっています。 スケッチは、この点で非常に役立ちます。
レイアウトの構成
Sketchは、レイアウトの構造を劇的に変えました。 50 psd-shnik“ ver.1、ver.2、... ver.90”のAugeanのstable舎と、隠しフォルダーまたはレイヤーコンプ内のすべての条件を持つポピーファイルが喫煙する原因となりました。 すべてがずっとシンプルになりました。
Sketchのアートボードとページの組み合わせにより、インターフェイス全体を1つのマスターファイルに保存でき、問題やパフォーマンスの低下はありません。 スキームは非常に単純です:
- ページは、インターフェースを画面に分割するために使用されます。
- アートボード-1つの画面の状態を表示します。
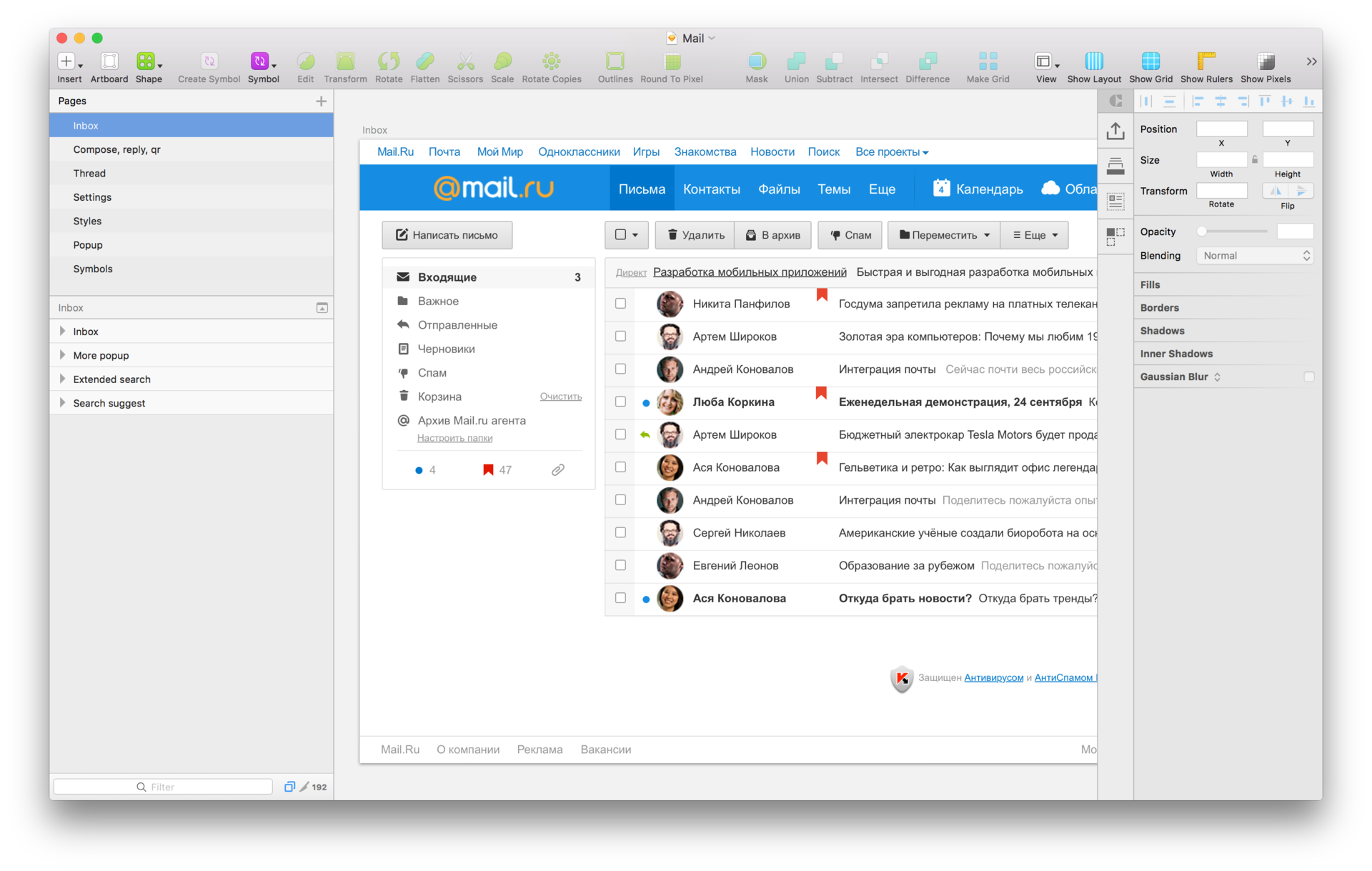
たとえば、Mail.Ru Mailインターフェースを見てみましょう。

写真はクリック可能です
ページには、メールのメイン画面を配置しました:手紙のリスト、手紙、手紙の書き方、設定。 アートボードステータス別:検索、通知、ドロップダウンメニューなど 必要に応じて、個々のページを中間のドラフトオプションまたはインターフェイスバージョン用に予約できます。これにより、ページを手元に置いて、プロセスですばやく見つけることができます。 したがって、マスターファイル(インターフェイスの最新の状態を含むメインレイアウト)を作成します。
マスターファイルとテンプレート
私たちは仲間の開発者の経験に触発されたことを以前に述べましたが、今ではこれが最も顕著な段階に来ています。 開発者は優れたオプティマイザーです。 彼らは時間の浪費が嫌いです。 そして彼らの肩には大きな責任があります-彼らは常に製品コードを変更し、多くの人々が同時にそれを行うため、時には互いに直接接続されていないためです。
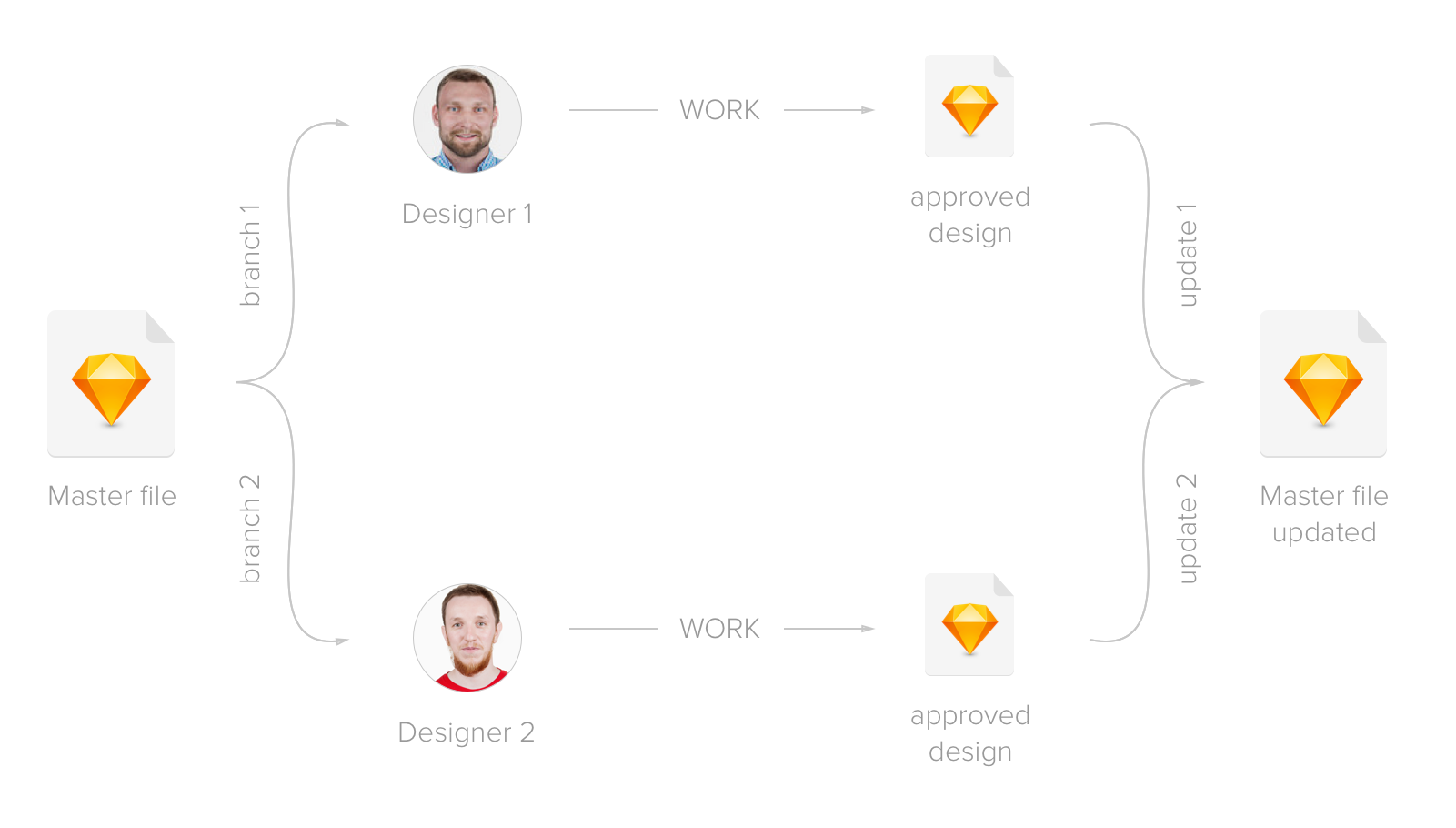
各プロジェクトには「マスター」があります。これは、現在運用中のプロジェクトファイルの現在のセット全体です。 マスターにすぐに変更を加えるのはあまりにも危険です。 これは、プロジェクトに予測できない影響を与える可能性があります。 この点で、Gitは変更とバージョンを制御するシステムとして登場しました。 開発者は個々のブランチに変更をコミットし、チェックに合格した後、これらの変更は受け入れられ、ウィザードに追加されます。 その結果、多くの人々が同時に、安全に、管理された方法で作業し、製品を更新します。

これはどのように役立ちますか? いいえ、Gitは使用しませんでしたが(一部の方法はそのまま使用できます)、既存のツールを少し修正しました。 開発者の概念を使用する場合、独自の「マスター」もあります。これは、すべての画面とインターフェース状態を含むメインスケッチファイルです。 プロジェクトフォルダーのルートに保存され、可能な限り関連する必要があります。 それは変更不可能で、チーム内の少数の人だけが直接変更を加えることができます。 「ブランチ」もあります-個々のファイル、メインのコピー、特定のタスクのフレームワークに変更を加えます。 各タスクには独自のブランチがあります。 タスクが完了し、変更が合意されるとすぐに、ブランチから修正された部分を取り出してマスターファイルに入力できます。

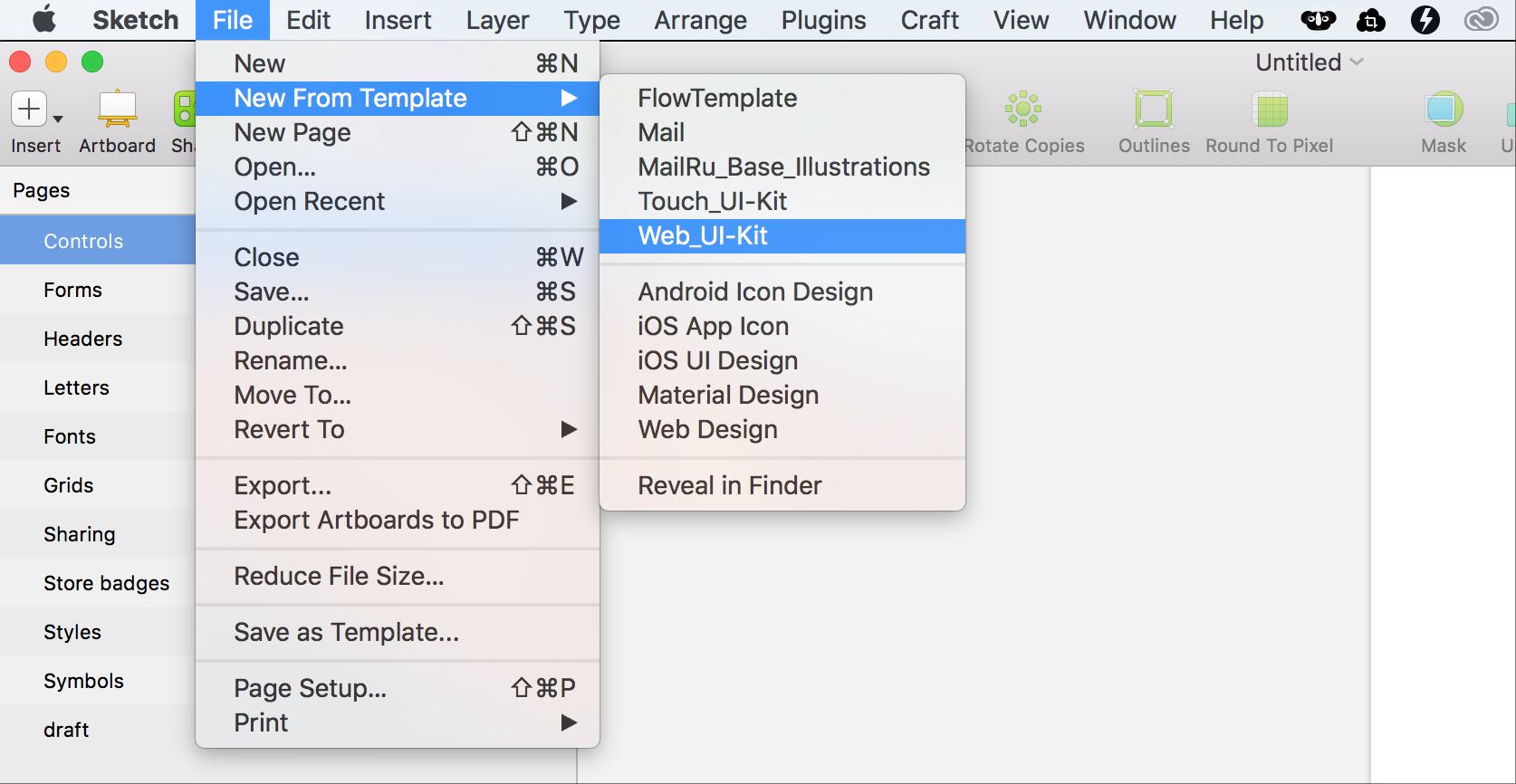
マスターに触れずにブランチをすばやく作成するために、スケッチテンプレートを使用します(Odnoklassnikovのチームでこれを使用したOleg Andrianovは、一度にアイデアを共有しました)。 これを行うには、スケッチテンプレートフォルダーにマスターファイルへのショートカット(ハードリンク)を作成します。 マスターファイルは共有クラウド上にあり、各デザイナーはマシン上のショートカットを持っています。

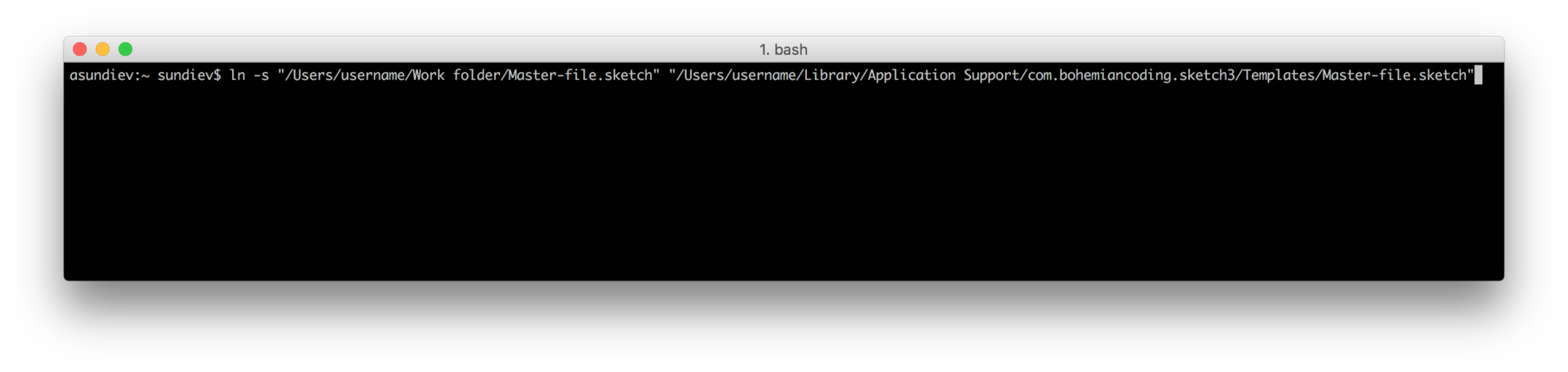
接続を作成するには、ターミナル(terminal.app)に1つの簡単なコマンドを登録する必要があります。
ln -s "/Users/username/Work folder/Master-file.sketch" "/Users/username/Library/Application Support/com.bohemiancoding.sketch3/Templates/Master-file.sketch"
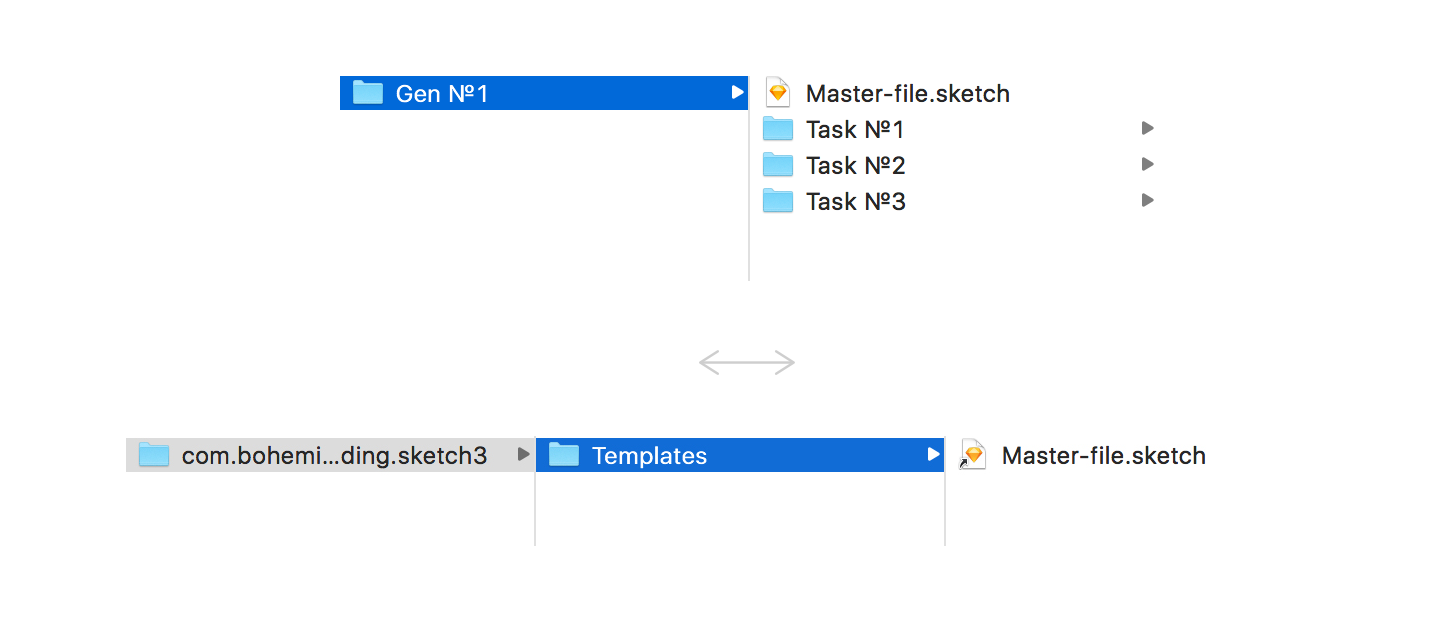
- 引用符で囲まれた最初のブロックは、マスターファイルが存在するフォルダーへのパスです。
- 2番目のブロックは、スケッチ内のTemplatesフォルダーへのパスです。


写真はクリック可能です
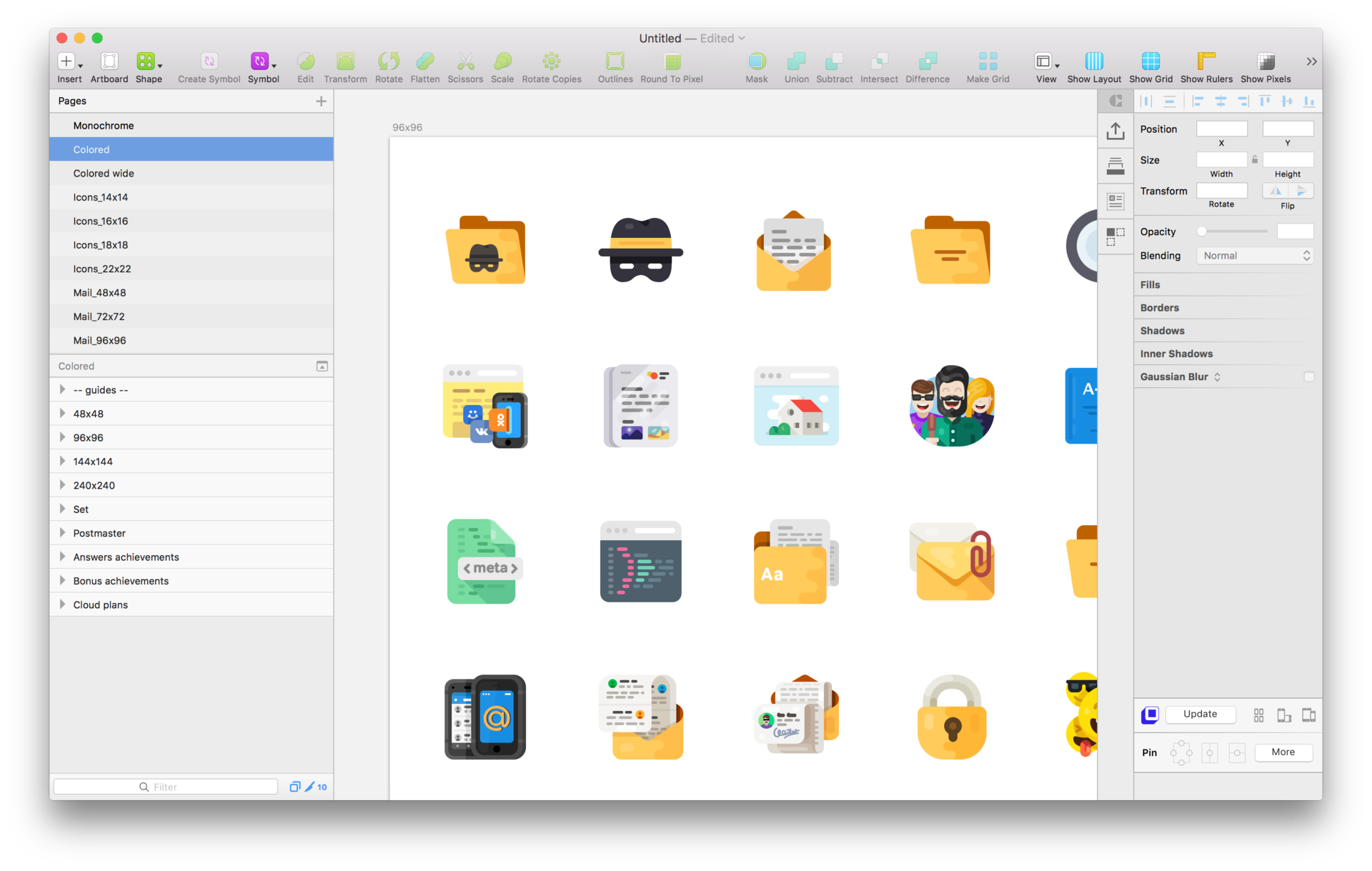
これで、テンプレートのメニューから最新のウィザードのコピーを取得し、問題なく使用できます。 ウィザードは共有フォルダーに保存されるため、更新されると、すべてのデザイナーは現在のバージョンを即座に確認できます。 テンプレートには、コンポーネントにすばやくアクセスできるように同じ方法でUIキットを配置しました。

もちろん、この手法はどのスケッチファイルでも機能するため、UIキットにとどまらず、他の一般的に使用されるファイル(たとえば、アイコンやイラストが含まれるパック)をテンプレートに追加しました。 必要に応じて、レイアウトにインターフェイスアイコンまたは小さな図を追加します。このテンプレートを使用して、それらをsvgにエクスポートします。

このような大規模な(絶えず拡大する)ドキュメントで混乱する可能性がありますが、スケッチの検索はここで役立ちます。 レイヤーに論理的な名前が付けられている場合、正しいレイヤーを見つけるのは簡単です。 また、「cmd + 2」キーボードショートカットを使用すると、選択した項目に移動できます。

写真はクリック可能です
上記のスキームにより、ポータルチームはプロジェクトのグループで作業し、常に手元にあるファイルの最新バージョンを使用し、変更を加えることは破壊的ではありません。 このプロセスは最初は単独では機能せず、参加者の意識が必要ですが、実際には数週間で習慣が発達し、幸福が始まります。