
写真:Flickr / Dennis Skley / CC
年の初めは、最近の過去の興味深い出来事についてもう一度話す絶好の機会です。 しかし、私たちはすべてに興味があるのではなく、私たちの好きな産業であるウェブの発展に興味があります。 そのため、2016年に具体化され、近い将来インターネットがどのように発展するかに影響を与える主要なイベントとトレンドのセレクションをご紹介します。
今年のメジャーリリース
Webの世界で最も重要なイベントについての話は、業界にとって重要な製品のメジャーリリースの簡単な概要なしに開始することはできません。また、今年は新しいリリースが豊富でした。
昨年のビッグニュース-Webpack 2.2リリース候補リリース。 このリリースの価値は、完全に明確ではない番号付けによっていくらか減少します。実際、これは小さなアップデート「2.2」ではなく、以前のリリースに含まれるアップデートとバグ修正を含む本格的なラージバージョン2.0です。
Grunt 1.0(そしてリリース候補1.0.1 )も登場しました 。 テーマの変更に焦点が絞られていることに加えて、APIの新しい変更やnpmスクリプトの動作の変更など、より顕著な変更があります。 バージョン3.0を導入した JQuery開発者もユーザーを満足させました。 それについての作業が2014年から続いていることを考えると、大したことです。
Angular 2.0の最終リリースを最終的に発表した同僚やGoogle開発者に遅れをとっていません。 このフレームワークの新しいバージョンは、最新のブラウザーのサポートを改善し、モバイル開発を促進することを目的としています(イノベーションのレビュー )。 さらに、Angular開発者は、アプリケーション開発者がMicrosoftのTypeScript製品を使用することを推奨しています。
TypeScriptと言えば、 ベータバージョン2.0は2016年7月に導入され、 最終リリースは9月に導入されました。 バージョン2.0のリリースに捧げられた出版物で、開発者は言語の新機能について話しました-彼らによると、主な目標は、開発の生産性を高め、進化するECMAScriptで製品を実装し、幅広いライブラリとJavaScriptツールをサポートすることでした。 最も顕著な革新の中には、
tsconfig
タグ付きの関連付け、タイプnever 、タイプthis 、 globサポートが
tsconfig
ます。
セキュリティと可用性
Mozilla の Observatoryプロジェクトが開始されました -開発者、管理者、セキュリティの専門家がサイトのセキュリティレベルを分析し、レベルを上げるのに役立ちます。
今年最も注目されているブラウザの1つは、MicrosoftのEdgeでした。 さまざまなテストの中で、彼は情報セキュリティの脅威をブロックするのに最高の結果を示しました 。 とりわけ、EdgeはすべてのHTML5アクセシビリティ機能をサポートする最初のブラウザーです。
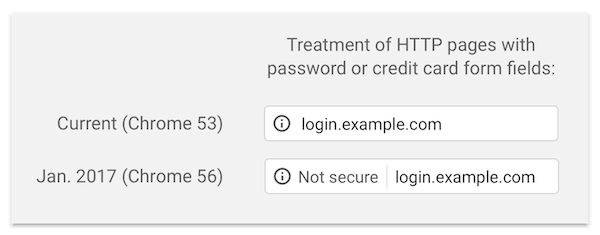
さらに、第56バージョン以降のGoogle Chromeブラウザーは、情報セキュリティに対する潜在的な脅威を引き起こす可能性のあるページを識別することを学びました。 これで、ユーザーは自分のいるページが安全でない方法でデータを送信していることを警告されます-これは銀行の詳細を含むパスワードである可能性があります。 ブログのプロジェクトチームは、将来的にHTTPで実行されているすべてのサイトを安全でないものとしてフラグを立てることを計画していることを指摘しました。一部のユーザーはすでに新しいマーキングを見ています。

Chromeの古いバージョンと新しいバージョンで安全でない可能性のあるページが表示された方法
次に、Safari開発者は、更新されたセキュリティポリシー(コンテンツセキュリティポリシー2)の実装について話しました。 重要な革新の中には、プラグ可能なコンテンツへのより厳密なアプローチがあります。
変更は、特定のプロジェクトのレベルだけでなく、標準の分野でも発生しました。 まず、ドキュメントがコンテンツセキュリティポリシー3として公開され、その改良が既に開始されています。 たとえば、前バージョンのドキュメントと区別するドラフトの新規性の中で、frame-srcディレクティブの戻り値(
iframe
でURLをロードできる制限を課す)と
worker-src
ディレクティブの外観(URLに制限を課すことができます)
Worker
、
SharedWorker
、
ServiceWorker
として起動します)。
JavaScriptの更新
この1年は、ES2015(以前のES6)と呼ばれるJavaScriptの新しいバージョンの普及におけるターニングポイントでした。 特に、そのサポートはWebKitブラウザーに登場しました。 Safari開発者が最初に100%サポートを実装しました-さまざまなブラウザーによるES2015サポートレベルを表に示します 。
ES2015には、CoffeeScriptやTypeScriptとは異なり、使い慣れたJS構文を保持しながら、さまざまな言語の改善と便利な新機能が含まれています。
CSSの急速な発展
このニュースにより、CSSテクノロジーが実際にどのように発展したかを理解することができます:この12月は、最初のCSS 1勧告の 20周年を迎えます。
CSSグリッドレイアウトの推奨の候補バージョンが公開されました 。 技術の開発はそれほど高速ではありませんが(最初のドラフトは2011年に作成され、IE 10でも実装は引き続き利用可能でした)、専門家は今後数年間でWebの開発とCSSの作業に強力な影響を与えることに同意します。
Yandexの腸で生まれたWeb開発方法論と一連のBEMライブラリとフレームワーク(Block-Element-Modifier)も正常に開発されています。 クラスの長い名前が含まれる欠点によって、スムーズになっているようです。 ただし、実験では、BEMコードを最小化する必要がないことが示されています。これにより、よりコンパクトにならず、コードがより複雑になります。
他の良いニュースから:
position: sticky
CSS属性がGoogle Chromeブラウザーに戻りました。これにより、
hanging-punctuation: first
プロパティ、追加されたぶら下がり句読点、およびSafari がインタラクティブフォーム検証を実装したため、ビューポートの要素WebKitを修正できます。 さらに、CSSOは「コマ」から生まれました。このプロジェクトには、 CSSOオプティマイザー1.6のバージョンをリリースした新しいメンテナー、Roman Dvornovがいます。 開発者によると、コードカード、理解可能なエラーが含まれており、「少なくとも2倍高速」に動作します。
標準の開発に関しては、ここで興味深いイベントがあります。 たとえば、CSS Level 2 Revision 2(CSS 2.2)Specificationが公開されました 。 さらに、ドラフトCSSオーバーフロードキュメントでは、新しい
max-lines
プロパティについて説明しています。このプロパティを使用して、ブロックを行数でフラグメントに分割できます。
しかし、おそらくこの背景に対する主なニュースは、W3Cが推奨候補のステータスでCSSフレキシブルボックスレイアウトモジュールレベル1仕様を公開したことです。 スペシャリストは、既存の実装のバグを処理するためのより論理的なアプローチにすぐに気付きました。多くの場合、ChromeのFlexコンテナのテーブルセルの動作など、「機能」になりました。
HTTP / 2はWebを征服します
2015年に、Webテクノロジーの世界で重要なイベントが開催されました。HTTPプロトコルの新しいバージョンが承認され、標準化されました。 彼女はHTTP / 2という名前を取得しました。 そのサポートは、広く使用されているWebサーバーApache、Nginx、IIS、および最も一般的なブラウザーに実装されています。
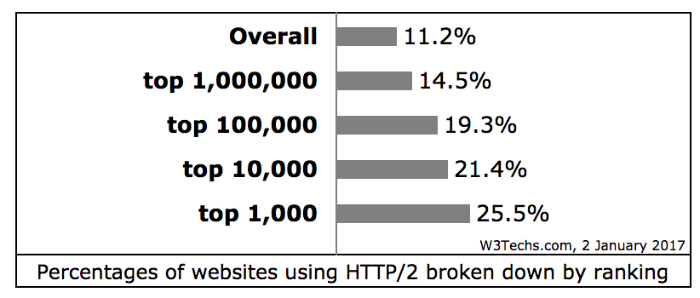
プロトコルの新しいバージョンの使用は急速に拡大しています。 2015年半ばに切り替えたサイトとWebサービスの割合がわずか0.4%だった場合、2016年の初めには既に6.5%でしたが、2017年1月にはすべてのサイトの11.2%が既にHTTPを使用していました/ 2。 明らかに、この割合は毎日増加します。

2017年1月初めの統計
God APIのその他のAPI
過去1年は真の「新しいAPIの年」になりました。息をtakingむほどの量の新しい便利なインターフェイスが登場しました。 そしてそれは良いことです。
昨年登場した便利なインターフェースをいくつかご紹介します。
Chromium開発者は、新しいAPIの説明を作成しました 。その目的は、DOM操作を非同期にすることです。 このために、関数asyncAppend、finish、cancelが提示されています。
さらに、Web Bluetooth APIの紹介がDev.Operaリソースで公開されました。このテクノロジーは、各ガジェットに多くのアプリケーションをインストールすることなく、ブラウザーから直接Bluetooth経由でさまざまなデバイスと対話するために使用されます。
新しい(および古い)興味深いエディターがいます
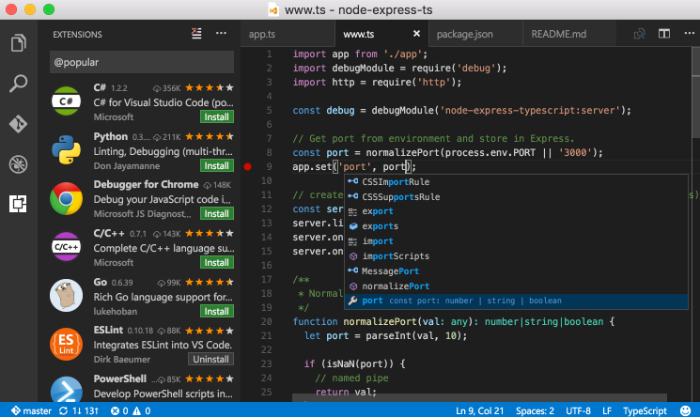
Visual Studio開発者は、無料でオープンなVS Codeエディターを導入しました。 実際、これはVisual Studio Online(コードネームMonaco)のオンラインエディターであり、GitHubのElectronフレームワークを使用してクロスプラットフォームになっています。 出力は、Web開発者にとって高速で効率的な環境でした。

VSコードのように見えます
今年の「復活」:「死者」から有名なドリームウィーバーが生まれました。 近年、Web開発者にとって最も人気のあるエディターの1人が視聴者を失いました。このカテゴリーのユーザーにとって、この製品の利便性はますます低下しています。 ただし、2016年、プロジェクトチームは状況を修正することを決定したようです。 Dreamweaverは、新しいエンジン、再設計されたエディターインターフェイス、Gitとの統合、およびコードプレビュー機能を受け取りました。 このプロジェクトは今ではあまり人気がありませんが、アップデートについてはすでに肯定的なレビューがあります 。

新しいDreamweaverインターフェイス
アイコンフォントは最後の日を生き延びます
ウェブの進化は続いています-新しい技術とアプローチの出現に加えて、これは古いものの衰退も意味します。 このような「温かみのあるチューブウェブ」の世界を代表するものの1つに、最近生き続けているアイコンフォントがあります。 昨年の出来事は、彼らが生きる時間が短いということを明らかにしています。
雄弁な事実:GitHub は 、SVGアイコンを支持してアイコンフォントを使用することを拒否しました。
同時に、ウェブのタイポグラフィは静止していません。新しい興味深いコンセプトが登場しています。 たとえば、専門会議の1つで、Adobe、Microsoft、Apple、およびGoogleの代表者は 、OpenTypeを使用してWeb上で可変フォントのサポートを実装しました。

サンセットフラッシュが続く
アイコンのフォントがうまく機能していないだけでなく、歴史とFlashのゴミ箱への旅を続けています。 ますます多くの開発会社がこの技術を放棄しています。 そのため、夏の終わりに、Google Chrome開発者は 2016年12月から、HTML5が「デフォルト」の選択肢になることを発表しました-Flashのみをサポートするサイトを除いて、現在は少数派です。 バックグラウンドフラッシュは、9月にさらに早くブロックされます。
Mozilla は、 Flashを放棄するという一般的な傾向もサポートしました。Firefoxでは、Flashコンテンツは長い間セキュリティ上の理由でブロックされ、夏にはユーザーにとって価値のないコンテンツもブロックされました。 開発者によると、これはユーザーの安全性を向上させるだけでなく、生産性を向上させ、エネルギー消費を削減します。
HTML5は進化しています
HTML5標準は進化し続けています。 昨年、その仕様バージョン5.1 は W3Cによる公式勧告のステータスを受け取りました 。
現在、標準の開発者の注意は将来に集中しているため、プロのWebコミュニティによる議論のために公開されたワーキングドラフト(Working Draft)のステータスを持つHTML 5.2仕様で作業が既に開始されています。 このドキュメントには、多くの興味深い革新と推奨事項が含まれています。たとえば、開発者は、ビューポートのスケーリングを無効にすべきではないと主張しています。
まとめ
最新のWebの基本技術の開発者は製品を更新しており、セキュリティとアクセシビリティの問題にますます注意が払われています。さまざまな問題を解決するための有用なAPIの数は常に増え続け、時代遅れの技術とアプローチはついに時代遅れになり、CSSとHTML5は活発に開発されています。
Webの進化のプロセスは2017年も継続することをすべて示唆しています。つまり、まもなく新しい製品、API、テクノロジー、標準が追加される予定です。