絶対位置決め
プログラマは、各ウィジェットの位置とサイズをピクセル単位で示します。 絶対レイアウトを使用する場合、いくつかのことを理解する必要があります。
ウィンドウのサイズが変更されても、ウィジェットのサイズと位置は変わりません
プラットフォームによってプラットフォームの外観が異なる場合があります
アプリケーションのフォントを変更すると、レイアウトが損なわれる可能性があります
レイアウトを変更する場合は、完全に繰り返す必要があり、時間がかかります
#!/usr/bin/python
import sys
from PyQt4 import QtGui
class Absolute(QtGui.QWidget):
def __init__(self, parent=None):
QtGui.QWidget.__init__(self, parent)
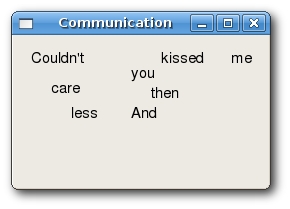
self.setWindowTitle('Communication')
label = QtGui.QLabel('Couldn\'t', self)
label.move(15, 10)
label = QtGui.QLabel('care', self)
label.move(35, 40)
label = QtGui.QLabel('less', self)
label.move(55, 65)
label = QtGui.QLabel('And', self)
label.move(115, 65)
label = QtGui.QLabel('then', self)
label.move(135, 45)
label = QtGui.QLabel('you', self)
label.move(115, 25)
label = QtGui.QLabel('kissed', self)
label.move(145, 10)
label = QtGui.QLabel('me', self)
label.move(215, 10)
self.resize(250, 150)
app = QtGui.QApplication(sys.argv)
qb = Absolute()
qb.show()
sys.exit(app.exec_())
単純にmove()メソッドを呼び出してウィジェットの位置を変更します。この場合はQLabelです。 座標系の原点は、ウィンドウの左上隅にあります。 X座標は右から左に伸び、Yは上から下に伸びます。

ボックスレイアウト (翻訳が思いつかなかった)
レイアウトクラスを使用したレイアウトの管理は、より柔軟で実用的です。 これは、ウィジェットを配置する好ましい方法です。 単純なレイアウトクラスはQHBoxLayoutとQVBoxLayoutです。 ウィジェットを水平および垂直に配置します。
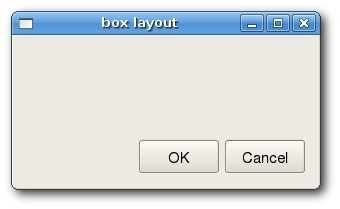
フォームの右下隅に2つのボタンを配置するとします。 このようなレイアウトを作成するには、1つの水平ボックスと1つの垂直ボックスを使用します。 ストレッチ係数を追加することにより、必要なスペースを取得します。
#!/usr/bin/python
import sys
from PyQt4 import QtGui
class BoxLayout(QtGui.QWidget):
def __init__(self, parent=None):
QtGui.QWidget.__init__(self, parent)
self.setWindowTitle('box layout')
ok = QtGui.QPushButton("OK")
cancel = QtGui.QPushButton("Cancel")
hbox = QtGui.QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(ok)
hbox.addWidget(cancel)
vbox = QtGui.QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.resize(300, 150)
app = QtGui.QApplication(sys.argv)
qb = BoxLayout()
qb.show()
sys.exit(app.exec_())
ok = QtGui.QPushButton("OK")
cancel = QtGui.QPushButton("Cancel")
ここでは、2つのQPushButtonボタンを作成します。
hbox = QtGui.QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(ok)
hbox.addWidget(cancel)
水平レイアウトを作成し、両方のボタンにストレッチ係数を追加します。
vbox = QtGui.QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
垂直レイアウトを作成します。
self.setLayout(vbox)
最後に、ウィンドウのメインレイアウトを設定します。

QGridLayout
レイアウトの最も普遍的なクラスは、テーブルのレイアウトです。 このレイアウトは、スペースを行と列に分割します。 作成するには、QGridLayoutクラスを使用します。
#!/usr/bin/python
import sys
from PyQt4 import QtGui
class GridLayout(QtGui.QWidget):
def __init__(self, parent=None):
QtGui.QWidget.__init__(self, parent)
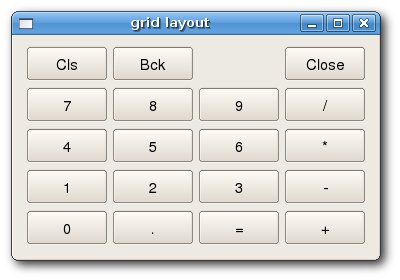
self.setWindowTitle('grid layout')
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/',
'4', '5', '6', '*', '1', '2', '3', '-',
'0', '.', '=', '+']
grid = QtGui.QGridLayout()
j = 0
pos = [(0, 0), (0, 1), (0, 2), (0, 3),
(1, 0), (1, 1), (1, 2), (1, 3),
(2, 0), (2, 1), (2, 2), (2, 3),
(3, 0), (3, 1), (3, 2), (3, 3 ),
(4, 0), (4, 1), (4, 2), (4, 3)]
for i in names:
button = QtGui.QPushButton(i)
if j == 2:
grid.addWidget(QtGui.QLabel(''), 0, 2)
else: grid.addWidget(button, pos[j][0], pos[j][1])
j = j + 1
self.setLayout(grid)
app = QtGui.QApplication(sys.argv)
qb = GridLayout()
qb.show()
sys.exit(app.exec_())
この例では、ボタンテーブルを作成します。 1つのQLabelウィジェットを追加して、1つのセルを空のままにします。
grid = QtGui.QGridLayout()
ここで、テーブルレイアウトを作成します。
if j == 2:
grid.addWidget(QtGui.QLabel(''), 0, 2)
else:
grid.addWidget(button, pos[j][0], pos[j][1])
ウィジェットをテーブルに追加するには、addWidget()メソッドを呼び出して、ウィジェットと引数として行番号と列番号を渡す必要があります。

ウィジェットは複数の行または列にまたがることができます。次の例でこれを示します。
#!/usr/bin/python
import sys
from PyQt4 import QtGui
class GridLayout2(QtGui.QWidget):
def __init__(self, parent=None):
QtGui.QWidget.__init__(self, parent)
self.setWindowTitle('grid layout')
title = QtGui.QLabel('Title')
author = QtGui.QLabel('Author')
review = QtGui.QLabel('Review')
titleEdit = QtGui.QLineEdit()
authorEdit = QtGui.QLineEdit()
reviewEdit = QtGui.QTextEdit()
grid = QtGui.QGridLayout()
grid.setSpacing(10)
grid.addWidget(title, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(author, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(review, 3, 0)
grid.addWidget(reviewEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.resize(350, 300)
app = QtGui.QApplication(sys.argv)
qb = GridLayout2()
qb.show()
sys.exit(app.exec_())
grid = QtGui.QGridLayout()
grid.setSpacing(10)
テーブルレイアウトを作成し、ウィジェット間の距離を指定します。
grid.addWidget(reviewEdit, 3, 1, 5, 1)
ウィジェットをレイアウトに追加する場合、結合する行または列の数を指定できます。 この場合、reviewEditは5行を連結します。
