
パターンとベストプラクティス
楽観的なユーザーインターフェイスの真の嘘
デニス・ミシュノフの「楽観的インターフェース」という興味深いコンセプト。 彼は、ユーザーアクションがケースの97〜98%でシステムによって正常に処理されると述べています。 また、送信結果の事前チェックを拒否して、アクションの成功をすぐに示すことができます。 これはすべてのインターフェイスに適用できるわけではありませんが、エラーの価格が低い場合は、製品の使用経験が本当に向上します。

使用可能なダッシュボードの設計
ダッシュボードを設計するときに覚えておくべき重要なことについて、Rahul Gulatiを思い出させてくれます。
楽しいデザインの危険性
Dropbox John Saitoは、デライトトリックを使用するときは注意する必要があると書いています。 それらはすぐに退屈するので、ユーザーがめったに戻ってこない画面に配置する必要があります。
モバイルナビゲーション用のハンバーガーメニューの代替
Zoltan Kollinは、ハンバーガーメニューの代替を解析します。
Baymard Instituteレポート
- クリスチャンホルストは変換オーダーフォームの分野の数の効果を分析します。
- パスワード要件が厳しすぎると、18%のケースで購入が拒否されることに関する調査からの別の抜粋 。
- Baymardは、チェックアウトページのアコーディオンフォームに関する研究を更新しました 。
郵送
プラットフォームと企業のガイドライン
設計システム
- AirbnbのDesignOpsチームの仕組み 。 彼女は、会社の設計システムおよびその他のインフラストラクチャタスクに従事しています。
- EtsyのHenry Bayuzickは、デザイナーが設計システムでサンドボックスを使用して 、コードでプロトタイプを作成する方法について語っています。
- Yandexは、BEMプロトタイピング環境であるDepoを発表しました。 これは、2017年3月1日に公開されます。以前は、 このトピックの別のソリューションであるBeastもアップロードしました。
- React上のオープンデザインシステムAnt Design 。 付随するものは、Sketch、Omnigraffle、Axureのテンプレートです 。 一部のページは中国語のままでした。
iOS 10
- Tushar MerwanjiによるSketch and Craft LibraryのIOS 10テンプレート 。
- Great Simple StudioテンプレートがFigmaをサポートするようになりました 。
ユーザーの理解
障害者がアクセスできる州のサイト
Gossystem Designチームは、障害のあるユーザー向けのサイトアクセシビリティのチェックリストを作成しました。これは、各デザイナーとフロントエンドのデスクトップ上で確認する必要があります。 (州のプロジェクトだけでなく)すべてのプロジェクトに適しています;余分なものは何もありません。 非常に重要、重要かつ有用な情報のみが含まれています。

トピックの続き:
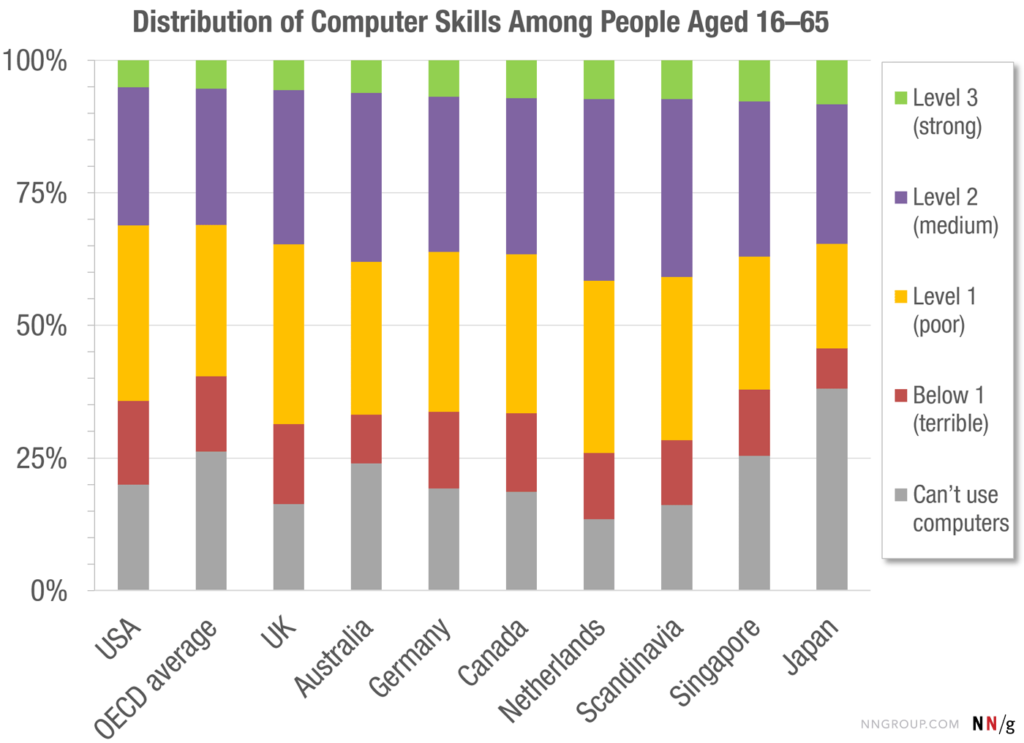
ユーザーのコンピュータースキルの分布-あなたが思うより悪い
Jakob Nielsenの強力な投稿は、コンピューターリテラシーユーザーの素晴らしさに関するものです。 彼はOECD諸国の人口に関する研究からのデータを参照しているが、それはユーザーに新しいことを学ばせることを強制したい人々にとって非常に残念な数字を示している-まともなレベルでテクノロジーに精通しているのは5%のみであり、26%はまったく理解していない。 これらの価値の中間にあるのは、テクノロジーに対する理解がやや不十分なグループです。

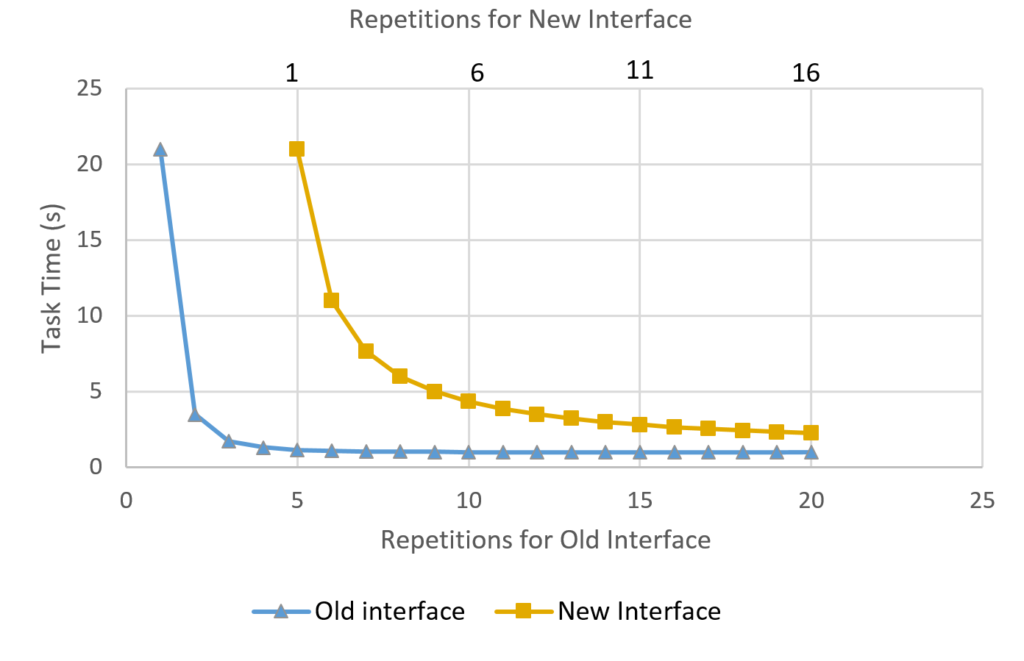
学習のべき法則-一貫性vs. ユーザーインターフェイスの革新
Nielsen / Norman GroupのシックなRaluca Bidiuの資料。おなじみのフロントエンドソリューションが、イノベーションのために作られたイノベーションよりも優れている理由について。 彼女は、学習の速度と生産性へのプラスの効果のバランスが見られるユーザーテストの結果について言及しています。 多くの場合、新しいソリューションは認識を低下させるだけで、作業速度の向上から利益を得る時間がありません。

異なる文化にわたるUXデザイン、パート1
Jenny Shenは、さまざまな国や文化のインターフェイスを設計した経験を共有しています。 オランダ、ドイツ、その他の国のユーザーの機能について説明しています。
カラー双眼鏡
Microsoftの実験的なColor Binocularsアプリを使用すると、色覚に問題のある人が通常の色を見ることができます。
情報アーキテクチャ、概念設計、コンテンツ戦略
本物へのランプダウン
Basecampのライアンシンガーは、例としてトレーニングビデオを使用して、製品のタスクから特定のソリューションまでステップごとに歩く方法を示しています。
問題ステートメントを作成する方法
Dan Brownは、製品が解決するユーザーの問題を説明するテンプレートを提供しています。
インターフェイス画面の設計と設計
Adobe MAX 2016と創造性とデザインの未来
会議で、Adobe MAXはCreative Cloudの更新されたラインを示しました。 Adobe XDでは、レイヤーとシンボルが追加され 、さらにプロトタイプを議論する機能が追加されましたが、Windowsバージョンは登場しませんでした(ベータチャネル経由でリクエストできます)。 Photoshopにはレイアウト要素と機能の高度な検索機能があり、レイヤーをXDに転送できます(SVGのコピーを介して)。 翻訳

この発表の重要な部分の1つは、Adobe Senseiプラットフォームであり、これにより、よりスマートな機能を実装できます。 開始時に、写真内のオブジェクトの認識、オーディエンスセグメンテーションなどが発表されます。 機械学習やその他の人工知能の実践を使用して、彼らはツールの全ラインを大幅に充実させることを計画しています 。 彼らはそのようなイニシアチブのために別個のAdobe I / Oサイトを立ち上げました。
Adobe XD
- アドビは、来年リリースされる予定のコラボレーション機能をすぐに示しました。 ここでは、Zeplin(仕様+ガイドライン)、Figma(コラボレーション+バージョン管理)、レイアウトとプロトタイプのコメント、さらにWindows用のバージョンが表示されようとしています。 スケッチの代わりに、私は来年非常に緊張するでしょう。
スケッチ41
Sketch 41が公開され、アプリケーションアイコンが更新され、全体的な外観がねじれました。 しかし、最もクールなことは、 文字を置き換えることができるようになったことです。たとえば、通常のボタンをホームボタンに簡単に置き換えることができます。 彼らはまた、新しいMacBookでタッチバーのサポートを準備しています。 翻訳

その他のツールニュース:
- Sketchodeは、ツールを持っていない人がSketchレイアウトを表示するための別のサービスです。
- 黄金比でタイポグラフィを構築するのに役立つプラグイン 。
- InVisionチームのSketchによる初心者コース 。
- SketchレイアウトをGoogleドキュメントのドキュメントやスプレッドシートと同期できるプラグイン 。
- アレクサンダー・パセヴィンは、予想通りテキストにくっつくアイコンを使って、スケッチにボタンコンポーネントを実装する方法を示しています 。 確かに、このハックは開発者向けのリソースのエクスポートを破壊します。
ギャラリー
ギャラリーツールページが表示されました。これは、Wakeと同じ精神です。 招待をリクエストできます。
Adobe After Effects
- Facebookは、After EffectsからJSONにアニメーションをエクスポートできるスクリプトを投稿しました 。 ネイティブコードとWebの両方で、どこにでもインポートできます。 約5年前にSkypeチームが同じことを行ったのは興味深いことです。これにより、モーションデザインをすばやく実験し、この点で真剣にリードすることができました(当時、このレベルでアニメーションを行った人はほとんどいませんでした)。
インビジョン
InVision LABSによるクラフト
- Craft Syncのベータ版が登場しました 。これにより、ツールの外部にあるすべての詳細(レイヤー、仕様)を含むSketchレイアウトを表示できます。
ポップ
- マーベルはポッププロトタイピングツールを購入します 。 2年前の投資は自分自身を感じさせますか?
Adobe Photoshop
- CTRL / Command + C / Vを使用して、異なるファイル間でレイヤーをコピーできるCopioプラグイン
- Adobe CC要素ライブラリのヒント 確かに、スクリーンショットの一部はフランス語です。
原理
Web用のPlatformaフローチャート
Great Simple StudioによるSketch、Illustrator、およびFigmaのインターフェイスデザインテンプレート。 キットは有料(38ドル)ですが、プローブがあります。
アフィニティデザイナー
最新の公開ツール
- WebEditionは 、もう1つのシンプルな公開ツールです。
ユーザーの調査とテスト、分析
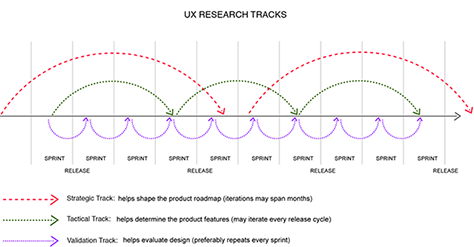
アジャイル開発はShody UX研究にとって言い訳にはなりません
Atul HandaとKanupriya Vashishtは、カスタム研究を厳しいアジャイル開発フォーマットに統合するためのヒントを提供します。 彼らは、研究を3つのタイプ-戦略(製品開発の方向)、戦術(特定の機能の作業)、および検証(個々のパターンとソリューション)に分割することを提案しています。

ファシリテーションスペクトル-ベビーシッターからセラピストまで
ジェフサウロは、さまざまなタイプの回答者とのユーザー調査でモデレーターとして行動する方法を説明します。
観測変数と潜在変数の違い
ジェフ・サウロは、ユーザー調査データの分析に使用される、観測可能な変数と隠された変数の違いについて語っています。
Zarget-Webite Design、UX Research、およびユーザビリティ分析のための分析ツール
Zarget、インターフェイス用の別のWeb分析ツール。 ヒートマップ、スクロールマップ、投票、A / Bテスト、コンバージョンファンネル。
A / Bテスト
ユーザー調査のためのプロジェクト管理-計画
Nielsen / Norman GroupのSusan Farrellが、ユーザー調査計画の例を提供しています。
ブラウザーでの視覚的なプログラミングとデザイン
CSSリファレンス
タイプセットの方法を学びたいデザイナーやその他の専門家のために、CSSプロパティを非常に明確で理解しやすい方法で噛むシックなCSSリファレンスサイト。

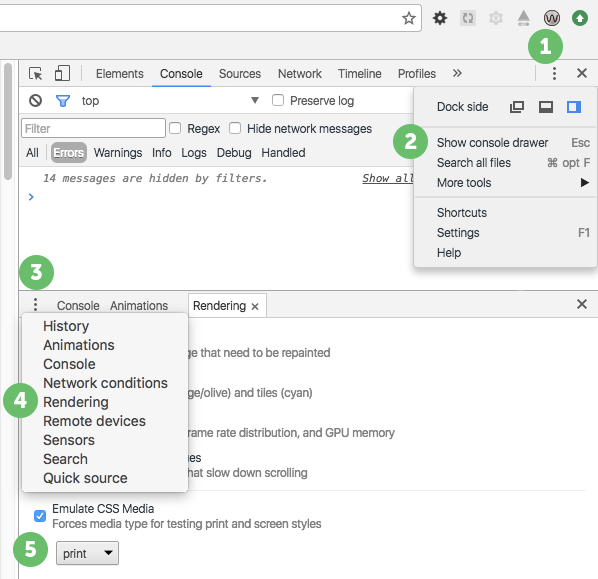
印刷スタイルシートを完全に忘れました
Manuel Matuzovicの印刷可能なWebページを準備するための貴重なガイド。 紙上でのWeb出力のすべての側面の段階的な改善。

CSSフラグ
純粋なCSSの世界のフラグのコレクション。
SVGを使用する
- Chris Coyierは、SVG 2.0標準の低迷の進展について語っています。 彼によると、そこには革命はありません。
- 大nose日は鼻の上にあるので、誰もが多くの雪を使用する必要があります。 SVGのスノーフレークジェネレーター。
新しいスクリプト
CSSアニメーション
- CSSアニメーションを最適化する方法に関する最もクールなAnand Sharmaの記事 。 彼の製品ジャイロスコープはめちゃくちゃ優れています。
FlexboxとCSSグリッド
UX戦略と管理
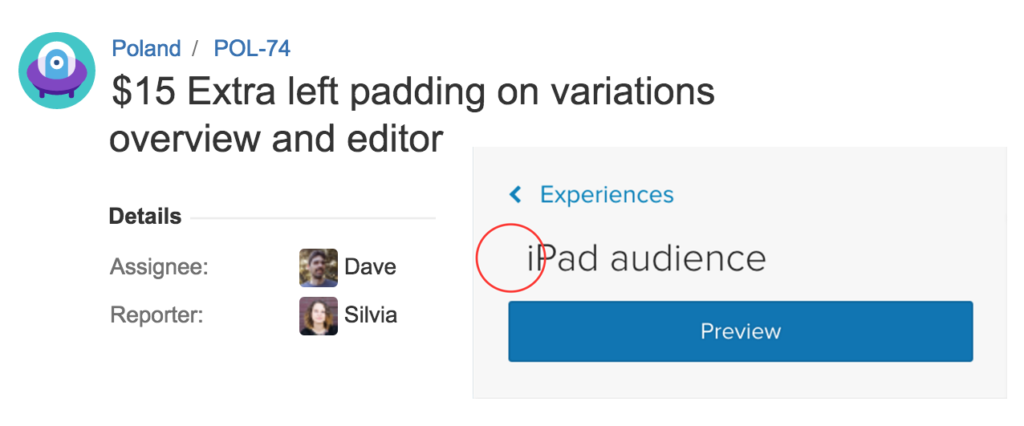
ポーランドの日で設計債務を返済する
OptimizelyのDave Rauは、製品の問題を修正するための「研磨日」形式について説明しています。 チームは、バグの修正に1日を費やし、見つかった問題のリストを評価して、最も重要な問題をクローズします。

UXデザインが直面する最大の問題
設計チームからの現在の期待について、ベン・ニュートンといくつかの設計マネージャーとの説明的な議論。 特に興味深いのは、Jake Causbyがカスタマージャーニーマップを使用して興味深いアプローチを構築したオーストラリアの銀行Westpacに関する記事です。
Forrester:デザイン主導型企業がビジネスの優位性を獲得 (PDF)
最新のForresterは、デザインが成熟し、あらゆるレベルで機能する現代の企業の仕組みについて報告しています。
2016年のUXの状態
Leah Buleyは、社内でUXを構築するための最新のアプローチについて、デザインマネージャーに別の調査を実施し、調査結果を更新しました。

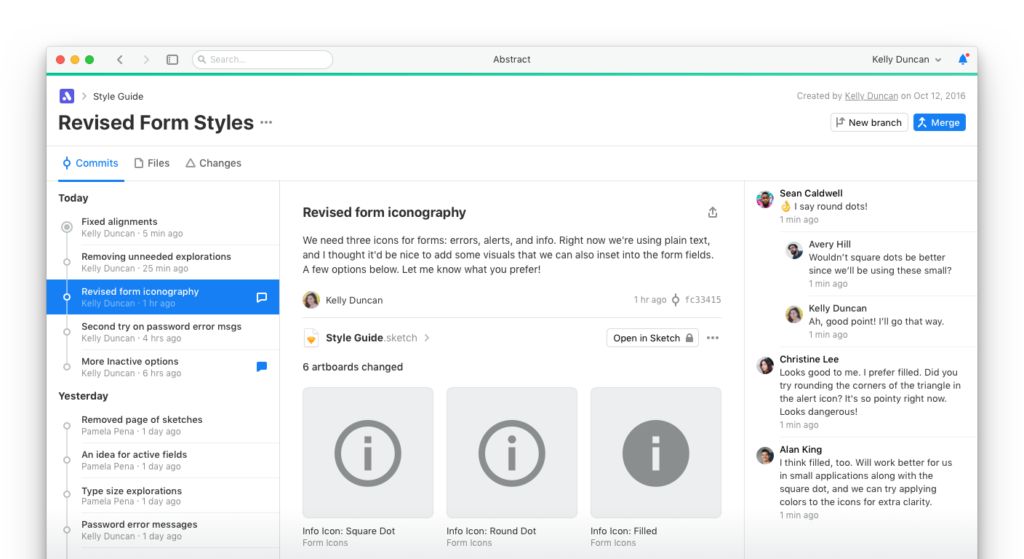
アブストラクト
抽象ツールを使用すると、チームワークとフロントエンドのドキュメント作成が簡単になります。 これは、バージョン管理機能を備えたGitベースのファイルストレージシステムであり、デザインの作業の進行状況をマークできます。

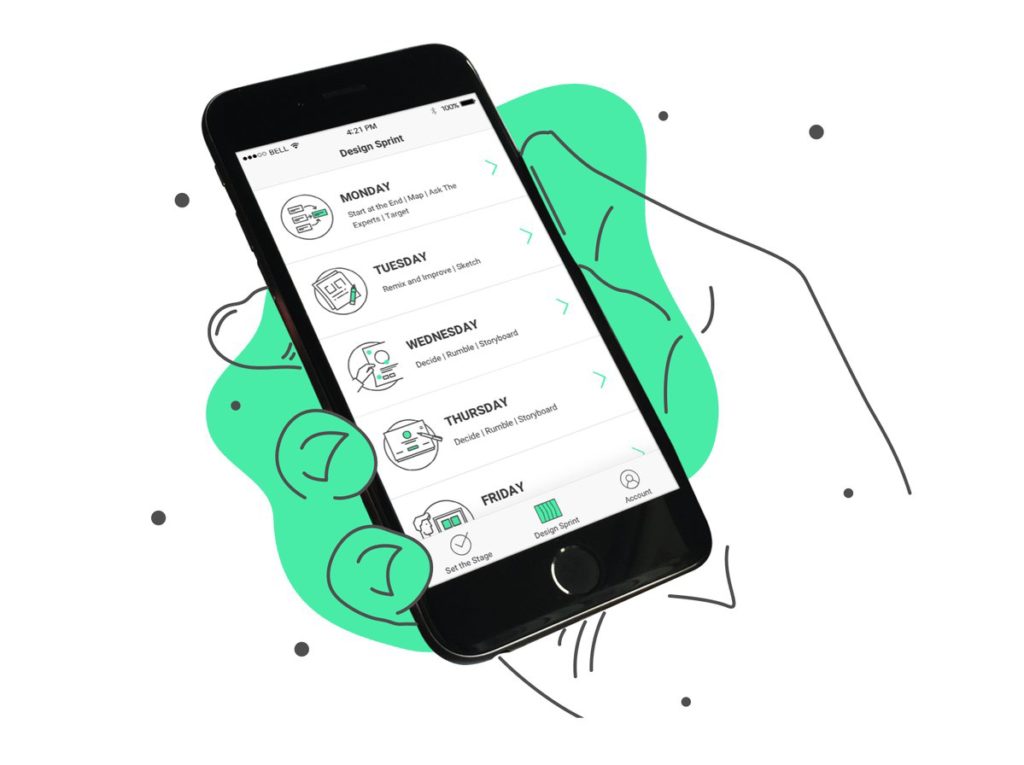
デュコ
New Haircutのデザインスプリント用Ducoヘルパーアプリ。

レベリングに関する設計チームのガイド
デザイナー基金は、デザイン管理に関する賢明な一連の記事に取り組んでいます。 1つ目は、デザイナーの成長システムとそのポジションに専念しています。 2番目は、設計チームを管理するための一般的なヒントを提供します。 3回目は管理と開発で共通言語を見つける方法について話します 。 4つ目はROIデザインについてです 。
デザイナーの指定
設計批評の組織
- Kristin Zibellはデザインを批判する彼のアプローチについて説明します 。 彼女はそれを3つの段階に分けることを提案します。選択した方向が正しいことを確認し、すべての画面の可用性を確認し、特定の詳細を確認します。
- オースティンナイトは、デザイン批評のセッションであなたの作品をあまり守ろうとしないようにします 。
デザイン文化の構築
時間をマスターし、明快さを獲得し、制御するためのプロセスを定義する
フリーランサー向けにワークフローとプロジェクト計画を最適化するためのAlexander Charcharのヒント。
製品管理と分析
 Laura Klein-より良い製品の構築
Laura Klein-より良い製品の構築
Rosenfeld Mediaは、Laura KleinのBuild Better Productsをリリースしました。 UXmattersは 、メトリックの操作専用の第11章を公開しています。
「ユーザーが滞在する理由」を尋ねることにより、製品のメトリクスを改善する
オレグ・ヤクベンコフは、ユーザーが去る理由ではなく、戻ってくる理由を調べることを勧めています。 彼は、長い間製品に来て、それを使い続け、ユーザーの行動を研究し、これらのシナリオのためにインターフェースを最適化するユーザーのグループを取ることを提案します。

トピックの続き:
- 隣接する記事で、Nielsen / Norman GroupのAurora Harleyが同様のことを述べています 。 失敗の原因に固執しないでください;リターンを研究することをお勧めします。
方法論、手順、標準
コンピテンシーUI + UX-インターフェースエンジニアリングの専門職
2年前、Usethicsはプロフェッショナルな標準「グラフィックおよびユーザーインターフェイスデザインスペシャリスト」の作業を開始し、2015年12月に承認および公開されました。 確かに、規格はあまりにも形式化された定式化とプレゼンテーションによって圧倒されたため、この作品の主なイデオロギー家の一人であるヴラディスラフ・ゴロヴァッハは、民間版を準備することを決めました。 彼はイニシアチブグループを集め、6か月間、現代のプロダクトデザイナーの専門的な能力とスキルを説明しました。その広がりは非常に大きいです。 今日、結果がついに公開されました。 このドキュメントは非常に大きく、将来のバージョンでは間違いなくナビゲートしやすくなりますが、今では国内の専門家にとって大きな助けになっています。

このタイタニックな仕事をしてくれたVladとチームに感謝します:Alexey Neznanov、Alexey Kopylov、Fedor Boretsky、Anton Kalashnikov、Daria Kulikova、Yaroslav Perevalov、Vladimir Sandin、Pavel Sushkov、Ekaterina Filatova、Ekaterina Chernyaeva、Anastasia Churakova ニュースはプロの標準ページで追跡できます 。
事例
すべてを再設計するための21世紀の流行
実際の問題と一般的なデザイン活動のジャンルの解決策としてのリデザインに関する素晴らしいニューヨークタイムズの記事。 いつ、それが適切であるか、そしてそれが単なる職業上のwhenみであり、単に必要がないので、普通の人々の反応を見つけられないときについての多くの考えと例。

説得、感情、信頼のための設計
イゴール・グバイドゥリンによる、ラ・ショーパのオンラインストアで作業する際にPETの原則(説得、感情、信頼)をどのように使用したかについての説明ストーリー。 彼は、Human Factors InternationalのUser Experience Certified Analystプログラムに基づく認定の準備方法論に興味を持ちました。 その他の再設計事例:
政府向けのウェブサイトを作るのがなぜ難しいのですか?
New York Timesは、公共部門の優れたインターフェイスを作成する際の課題について長い間読んでいます。 彼らは、Code for Americaイニシアチブに取り組んでいるチームと、真の変化を実装するという課題について話します。
ソーシャルカスタマーサポートの設計
SalesforceのKathy Baxterは、ソーシャルサポートサービスの仕組みについて説明しています。
物語
声を出して考えることの起源と進化
ジェフ・サウロは、耳で考えるという回答者の研究方法の起源を掘り下げます。 19世紀の終わりの精神分析から現在のインターフェースの研究での使用まで、その発展が示されています。

拡張現実-過去、現在、未来
ガジェットと拡張現実技術の歴史、および現在の状態の概要。
その横断歩道ボタンを押すと気分が良くなるかもしれませんが...
信号機、エレベーター、サーモスタットにおけるプラセボ効果に関する別の記事。 少しの歴史と面白い事実。
トレンド
Yuri Vetrov-アルゴリズム設計
User Experience Russia 2016およびOdessaで示されたアルゴリズム設計に関する私のプレゼンテーション。 彼女は夏の記事と記事から成長しましたが、さらに早い時期に、私が4年間収集したリンクの選択からも成長しました。
これには、インターフェースの構築、グラフィックとコンテンツの準備、製品のパーソナライズを簡素化するツールの例が含まれています。 2016年に、このようなツールの技術的基盤がより利用しやすくなりました-設計コミュニティは、アルゴリズム、ニューラルネットワーク、人工知能にも注目し始めました。 だから、デザイナーの現代の役割を再考する時です。 英語の記事が来ています-年末までに出版されることを望みます。
トピックの続き:
 Cathy Pearl-音声ユーザーインターフェイスの設計
Cathy Pearl-音声ユーザーインターフェイスの設計
Cathy Pearlの著書、音声インターフェース設計専用のDesigning Voice User Interfacesは、12月にリリースされます。 O'Reillyは、設計プロセスの概要を含む第2章からの抜粋を公開しています。 トピックの続き:
- Echo音声アシスタントの2年間の商用利用でAmazonが学んだこと 。 製品と問題の歴史に関する多くの興味深い詳細。
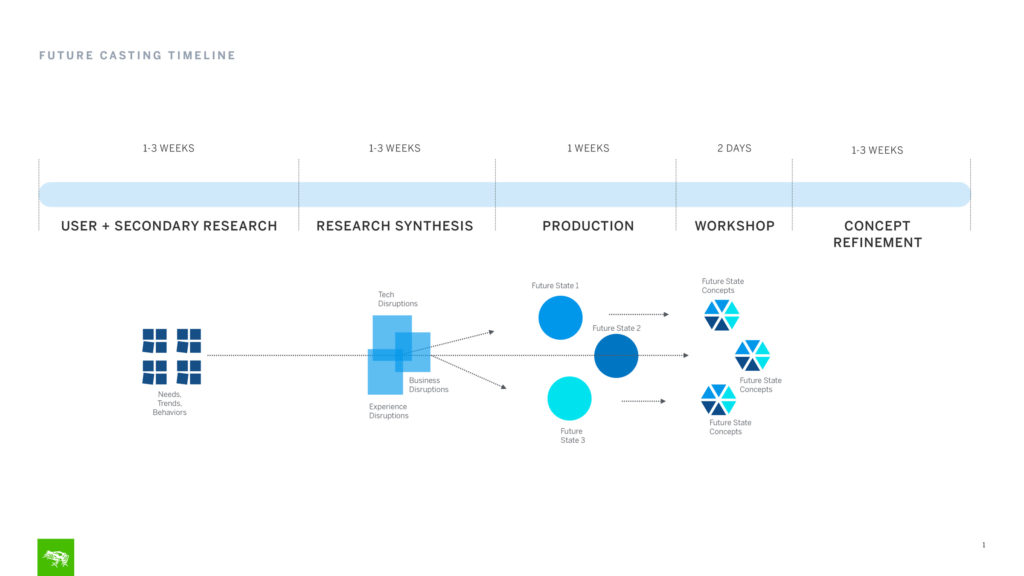
未来を予測するカエルの5つのステップ
すぐに来年のトレンドの公開が開始され、今のところカエルのデザインはそのような予測を作成するプロセスを説明しています。 彼らは、彼の業界の未来を代表するために、クライアントと密接に協力しています。

2017年以降のガートナーのトップ10戦略的予測
2017年のトレンドと最初のGartnerのトレンドの公開は間もなく開始されます。 今後5年間の10の予測。これには、アプリケーション市場の衰退や、Webを使用した作業の一部の仮想アシスタントとの音声通信への移行が含まれます。 このスレッドでは、2017年の傾向が収集されます。
メッセンジャーとボット
IxDAインタラクションアワード2017
IxDA Interaction Awards 2017候補者の最終候補者リストが公開されました。これらは、今年の6つのノミネートで最も優れたプロジェクトの74です。
カーインターフェース
Alexei Kopylov-モノのインターネットが、私たちに知られているインターフェイス設計手法を「殺す」方法
モノのインターネットのインターフェースの設計に関するAlexei Kopylovによるプレゼンテーション。
一般的および専門的な開発のため
LEGOでデザイナーとして学んだ5つのこと
ジョナサンブリーがレゴでの経験について語ります。 それは、現代の製品設計に精神的に非常に似ている会社の重要な原則を説明しています。
マラソンから学んだ教訓、26時間のデザインセッション
若いHAWRAFスタジオであるGoogle Creative Labの卒業生による26時間のデザインマラソンの興味深いストーリー。 得られたソリューションの有用性はそれほど高くありませんが、これは初心者チームを結束させ、厳しい制限でスキルを獲得し、一般的に市場を明るくするためのシックな方法です(彼らは何が起こっているかを生放送しました)。

400人のデザイナーに関するジョーク
盗みの芸術:マスターデザイナーになる方法
マイケルアベセラは、ドリブルのリバウンドメカニクスがアイデアを改善する方法を示しています。 彼はレイアウトの進化のいくつかの例を挙げています。
無料のオンラインコース
業界の人々と企業
Xers
世界中のUX企業のディレクトリ。

新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。
ニュースレターを購読する ! 手紙は月に一度届きます。