Ionic 2を使用することにした理由
仕事を見上げて、私は私の愛するangularjsが後継者に急速に地位を失っているという結論に達しました。 かなり奇妙な感じです。ちょうど昨日、angular 2はベータ版であり、リリース後数か月で文字通りWebアプリケーションの開発に関する発表の数のモノリシックな前身にほとんど追いつきました! 22歳の時、私はかなり年をとったと感じ、再びファッションに追いつくために時間をかけることに決めました。
そしてここから始まります:webpackまたはsystem.js? タイプスクリプトまたはES6? 約束か観測可能か? 何かが間違っています。 私は完全に混乱して読んだ。 しかし、私は2016年に口論について大声で思い出さない方が良いことに気付きました-彼らは恥ずかしいでしょう。
私の考えを集めて、私はハイブリッドアプリケーションでの作業経験を思い出しました。 はい、たくさんの痛みと涙がありましたが、それでもイオニックを笑顔で思い出しました。 ここでは、2番目のバージョンだけが非常に安定しているようです。 イオンコアチームのメンバーはすでに私の面倒を見てくれており、ほとんどすべてのスタックを選択し、構成をセットアップし、既成のプロジェクト構造を提供しています。 単にコードを受け取ってコードを書いてから、結果を見て、携帯電話を手に持って幸せです。 私は火をつけて、小さなアプリケーションを書いてgithubに置くことにしました。
アイデアは可能な限りシンプルでした。ReactNativeの1年間の実験で Ionic 2の継兄弟を書いてみてください。数日後に、 結果を書いて共有しました。
私は何をしましたか
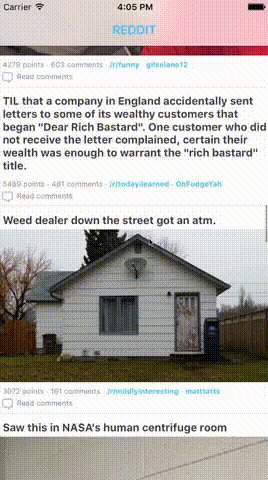
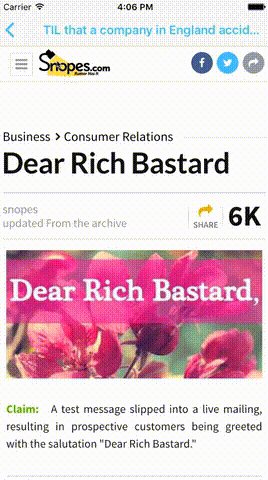
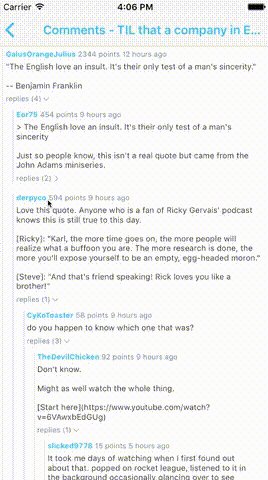
左側にはIonic 2で記述されたアプリケーションがあり、右側にはReact Nativeがあります。


この経験についてどう思うか
なじみのないIonic 2 / angle 2でアプリケーションを開発することは、1年前に似たようななじみのないReact Nativeよりもはるかに簡単であることがわかりました。 比較はおそらく不適切です-1年前、React Nativeは完全に未加工であり、単純なアクションやアニメーションを作成するために、パズルを解くのにかなりの時間がかかりました。 今日、React Nativeははるかに成熟しており、長い間実稼働コードを作成する準備ができていると確信しています。
おそらく私にとって難しくなかった理由の1つは、Ionic 2とangle 2の周りにすでに形成されている素晴らしいコミュニティです。迅速に対応します。
アンギュラー2の印象も純粋にポジティブです。コンポーネンツには特に満足していますが、アンギュラー1.5で登場しましたが、開発に参加したプロジェクトでは最大1.4のアンギュラーを使用しました。 ほぼすべてのコードが1つの巨大なコントローラーで記述されているアプリケーションを何度も目にしましたが、以前の開発者からそのような遺産を奪い、本当に苦しむ必要がありました。 さて、うまくいけば、コンポーネントがこれを...不自然になり、この恐怖に直面することはなくなるでしょう。
アプリケーションが小さすぎて角度2の問題が発生するため、広範囲にわたる結論を出すのは時期尚早です。そのパフォーマンスについて(自分の経験から)何も言うことができません。電話でのコメントの表示が不十分でした。 今、私は少しcheし、コメントに対する回答をデフォルトで折りたたんでいます-それは助けましたが、それを掘り下げて問題に対処することはまだ興味深いです、私は自分のために多くの新しいことを理解します。
近い将来、私はいくつかの新しい機能を実装する予定です。その後、実際のプロジェクトで使用するために角度2をナビゲートするのに十分な自信があります。 しかし、今日では、Ionic 2を使用することで開発に迅速に関与でき、スタック、プロジェクト構造、環境の設定時に頭痛の種を取り除くことができたと自信を持って言えます。