opsエンジニアとプログラマーとのインタビューでの古典的な質問:あなたはブラウザのアドレスバーにmeduza.ioを書いてEnterを押しました。 どうなるの? ( 10ページで回答 )
わかりました、テキストにfont-familyを指定しました:PFRegal、「Times New Roman」。 どうなるの?
ブラウザは、PFRegalのフォントフェイス宣言があるかどうかを確認します。 そうであれば、フォントファイルのダウンロードが開始されます。 ダウンロードの進行中に、これらの秒(3Gでは数十秒)が表示されますか?
Safariの場合:テキストはページ上のスペースを占有しますが、透明のままです。つまり、読者には見えません。 占有スペースを計算するために、フォールバックフォント(標準フォント、この場合はTimes New Roman)が使用されます。これについては以下で詳しく説明します。
ChromeおよびFirefoxでは、3秒間の透明テキストが使用され、システムフォールバックフォントが使用されます。
IEでは、フォールバックフォントがすぐに表示されます。
IEはそれほど悪くない!
3つのアプローチはすべて標準に準拠しています :「ダウンロード可能なフォントが利用可能になる前にテキストコンテンツが読み込まれる場合、ユーザーエージェントは、ダウンロード可能なフォントリソースが利用できない場合にレンダリングされるテキストをレンダリングするか、フラッシュを回避するためにフォールバックフォントでテキストを透過的にレンダリングします代替フォントを使用したテキストの例。
SafariとChromeで透明なテキストを処理する方法は?
いくつかの方法があります。
- フォントをインラインにした別のCSSファイルを作成し、htmlコードの後にテキストを添付します。 HTMLドキュメントは、ダウンロード時にファイルの先頭から末尾まで処理されます(画面に表示されます)。 これにより、JavaScriptを使用しなくてもフォントを制御できます。 外部フォントファイルを接続するのではなく、インラインにすることが重要です。 この方法はDesktop Safariでは機能せず、テキストごとにテキストをレンダリングする要求とcssフォントを接続する要求との間に十分な時間間隔がない場合、機能しない可能性があります。
- 無効なメディアタイプでJavaScriptハックを使用します 。 このメソッドを使用すると、フォールバックフォントでテキストをすぐに表示できますが、テストでは、フォールバックフォントは最初のメソッドよりも少し長くハングします。 このアプローチにはIEとFFで問題がありますが、それ以外の場合はこれまでで最も論理的なようです。
- Font Loading APIを使用すると 、ページを開いたときにすぐにノンブロッキングフォントのダウンロードを開始できます。 これは新しいjs-APIであり、 Chromeと最新のSafariでのみサポートされています。
これらのメソッドはすべて、標準のOS配信で使用可能なフォント(フォールバックフォント)の1つを使用して、ブラウザが受信したテキストを遅滞なく表示するために必要です。 最も類似した代替フォントを選択するためのサービスがあります。
リフレッシュすると点滅するようになりました!
はい、1つの問題を解決して別の問題を作成しました。 更新するとテキストが点滅し、リーダーの前でフォントが変わります。 私たちにとってより重要なものを選択する必要があります。
Medusaの私たちは、ブラウザでブックマークによってメインページを開く人のためにメインページを最適化しています。最初のオープンは遅く、次のページは点滅せずに瞬時に開きます。 素材のページは主にキャッシュのない携帯電話でソーシャルネットワークから開かれ、最初の読み込み時にテキストが画面に表示される時間を最適化します。
システムのことを忘れないことが重要です。
- 通常のサーバー側のキャッシュ(キャッシュヘッダー)を設定します。
- サーバーでgzip圧縮を有効にすると、多くのモバイルトラフィックが節約され、リーダープロセッサは既にデコードのオーバーヘッドを見落とすほど強力です。
すべてが正常に機能していることを確認する方法は? インターネットが速すぎる
- 組み込みのGoogle Chromeツールを使用します。

悪いインターネットをエミュレートする能力。 優れた3G-Medusaのデバッグに最適

キャッシュを右クリックしてリセット(開発者ツールが開いている場合のみ機能)
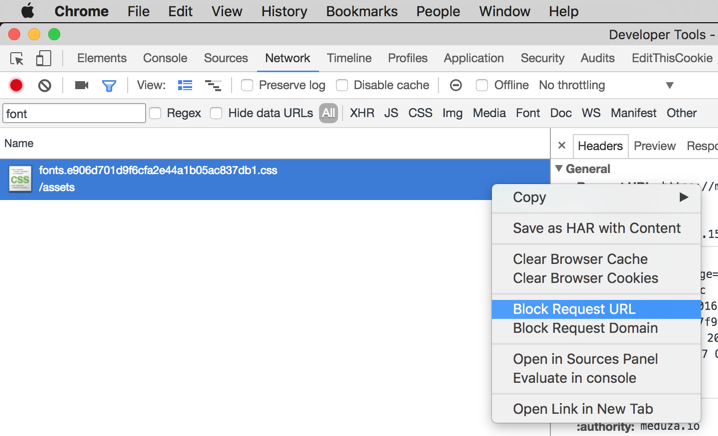
また、Chromeで特定のアドレスまたはアドレスマスクのダウンロードをブロックする方法に関する優れた知識:Chromeで開発者ツールの実験を有効にします://フラグ→Chrome開発者ツールを開く→設定(右上隅の3つのポイントで非表示)→実験→ Shiftを6回押す → [要求のブロック]のチェックボックスをオンにします。

今、あなたはこのようにすることができます
- Desktop Safariでデバッグするには、 ネットワークリンクコンディショナーをインストールする必要があります(ダウンロードするにはApple開発者アカウントが必要です) iOS SafariおよびiOS Webviewをデバッグするには、デバイスの設定でネットワークリンクコンディショナーを使用します( 設定→開発者→ネットワークリンクコンディショナー )。 制限速度の設定は、Safariだけでなくシステム全体に適用されることに注意してください。
新しい規格はどうですか?
いつでも大歓迎です。 Chrome Canaryで使用できるfont-displayプロパティは次のとおりです。 記事にリストされているすべての問題を解決します。 さらに2〜3年すると、穏やかに呼吸できます。
私は完璧主義者ですが、改善すべき点は他にありますか?
もちろん! フォントファイルをカスタマイズして圧縮します。 テキストで使用しないグリフを切り取ります(Regalにはデフォルトで800個以上あります)。 不要なOpen Type機能を無効にします 。 これらすべてのために、特別なソフトウェア[1] 、 [2]、または[3]と、フォントの配置方法の理解が必要です。
結論は?
不適切に接続されたカスタムフォントは、ページの読み込み時間を低下させます。これにより、読み込みを待たない人がページを見ることが少なくなります。 Web上のカスタムフォントを接続する理想的な方法はまだありませんが、特定の状況に最も適したものを選択する必要がある十分なハックがあります。