チャームがどのように問題につながるかについてのメモ

「魅力」という言葉との最初の結びつきは、目と心にとってすべてかわいいものであり、そこから熱が体全体に広がります。 ぬいぐるみ。 カップケーキ。 抱擁。
しかし、そのような魅力的な要素には副作用があります。 無害な冗談は不快に思えるかもしれません。 巧妙な広告は誤解を招く可能性があります。 面白い音は文字通りあなたを狂わせることができます。
デザインの世界では、通常、素敵な細部が賞賛されます。 しかし、すぐにわかるように、最も魅力的な要素でさえ、あなたをトラブルに巻き込む可能性があります。
魅力的な干渉

不注意に使用すると、魅力的な詳細が製品の使いやすさを妨げます。
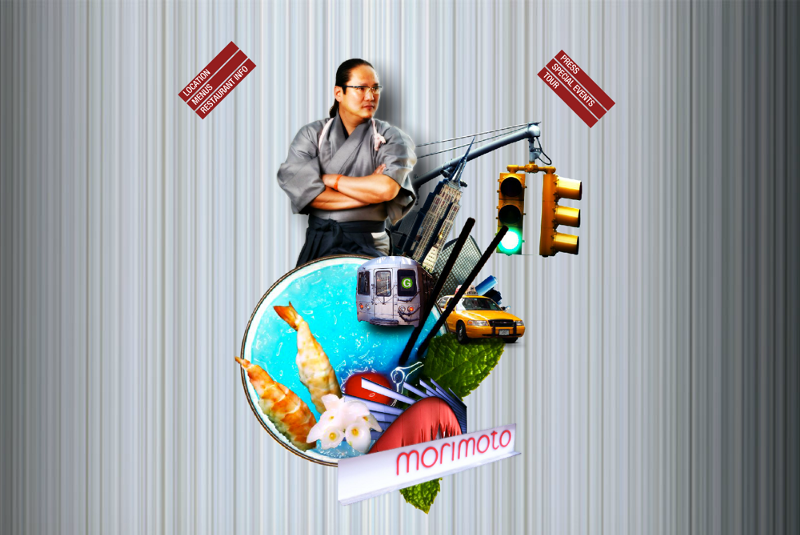
テレビ番組の有名な参加者であるアイアンシェフにちなんで名付けられたモリモトのサイトのデザインは、利便性を無視しつつユーザーを魅了しようとする過剰な試みの良い例です。 彼らのページは魅力的であることに苦労していますが、彼らが同時に行うことはすべてユーザーを妨害するだけです。
- ボタンは45°の角度で配置されているため、簡単に手に入れることはできません。
- カーソルを動かしている間、画像は画面上に浮かび、ユーザーの注意をそらし、単純にカルスになります。
- 音楽は好きでも好きでも自動的にオンになります。
- すべてのメニューはアニメーションを通じて開閉するため、ユーザーはクリックするたびに5秒待つ必要があります。

エピック森本サイト
チャームはブランドに声を与えます。 彼らはあなたの製品を「復活」させます。
しかし、あなたがそれらに注意を払わなければ、彼らは干渉するだけです。 モリモトのウェブサイトを例にとると、そのような詳細の過剰がどのように迷惑になるかを見ることができます。 彼らはプロセスを遅くするだけです。
チャームには有効期限があります
人を笑顔にするためには、驚きの要素が必要です。 新しくて楽しい何かが彼を驚かせたとき、ユーザーを魅了するのはずっと簡単です。
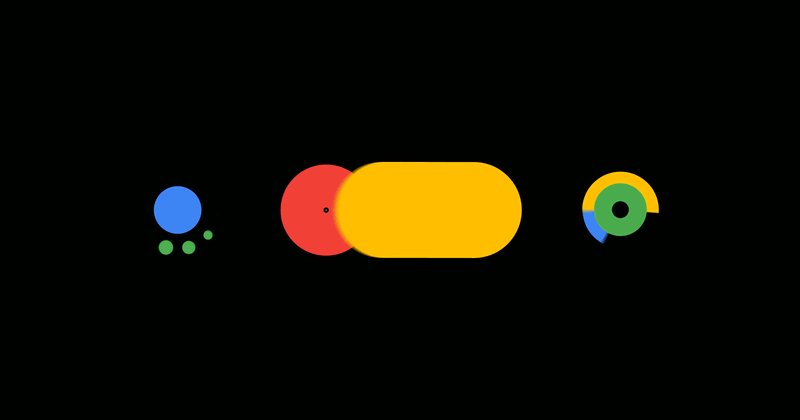
Androidフォンを初めてオンにしてこれらのサークルを見た瞬間をよく覚えています。

これらのサークルがどのようにロゴに変わるかを見たとき、私は驚いた。 それは私の記憶の中で最も印象的なローディングアニメーションでした。
しかし、しばらくすると、このアニメーションは退屈で単調に見え始めました。 彼女は何度も呪文を失った。 問題は、驚きの要素が単純に消えたことでした。
時間が経つにつれて、そのような詳細は魅力を失います。 チャームには独自の有効期限があり、それらの最も快適で甘いものでさえ、最終的に退屈に見え始めます。 この問題の1つの解決策は、同じ部品を絶えず再設計することです。
チャームは主観的です
あなたはあなたを笑顔にしようとしている以上のエラーメッセージを見ている必要があります。 もちろん、悪い状況でのジョークや自己皮肉は非常に魅力的な決定かもしれませんが、ユーザーが必死に進行状況を保存したりプロジェクトを終了しようとすると、面白いエラーメッセージが古く不快なように見える場合があります。
一人一人が快適で魅力的な独自の概念を持っている、そして普遍的な解決策はここにはあり得ない。
これは意図的に行われているという事実にもかかわらず、ユーザーがどのように彼を笑顔にする試みに遭遇するかを確実に知ることはできません。
魅力を鑑賞することは不可能です
製品のユーザーが多いほど、そのバランスを見つけるのが難しくなります。 中小企業の場合、製品のインターフェースにジョークを含めるのは非常に簡単です。 しかし、視聴者が世界中のユーザーを含む場合、誰もが喜ぶことはより困難になります。
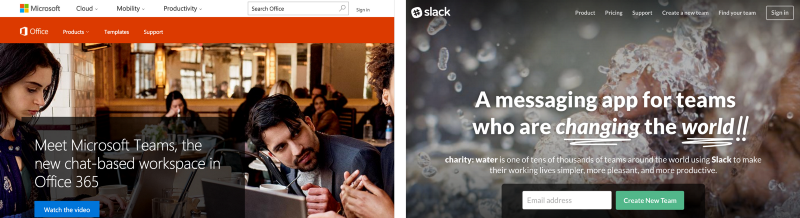
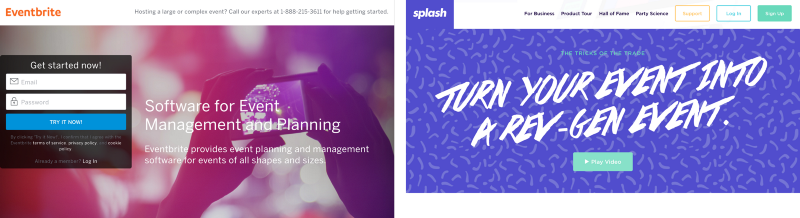
大規模なグローバルブランドで使用されている語彙(左)とあまり知られていない企業のインターフェイスで使用されている語彙(右)を比較するだけです。

「新しいOffice 365チャットベースのプラットフォームであるMicrosoft Teamsへようこそ。」
vs「世界を変えるチームのメッセンジャー!」

「今すぐ始めましょう。 作業の準備が整ったら、ドキュメントを使用できます。 ブラウザでドキュメントを作成するか、アプリケーションをモバイルデバイスにダウンロードします。 今すぐタイヤを蹴ってください。 あなたが私たちの製品を気に入ったときだけ、私たちに支払いを始めてください。」

「管理およびイベントプランニングのためのソフトウェア。」対「イベントをRev-Gene(Revolutionという言葉から)イベントに変換します。」
トレンドに気づきましたか? 原則として、グローバルブランドで使用される語彙は、直接的かつ伝統的です。 ローカライズが容易であり、世界中のどの地域のユーザーでも理解できるようになります。
右側で使用されている語彙は、私にとってより興味深いようです。 ただし、誰もがそれを理解するわけではなく、製品が話す言語に対するユーザーの誤解がすぐに大きな問題になる可能性があります。
魅力的である価値があるのはいつですか?
この時点で、魅力的な詳細に注意する必要があることに気づきました。 これらの部品を設計することは危険な場合がありますが、これは避けるべきという意味ではありません。 最も難しいのは、どのような状況でユーザーを魅了する価値があるかを理解することです。
私自身の経験から、そのようなパーツの最適な場所は、ユーザーがめったに見ない画面です。 例:
- 初めてアプリケーションを起動するとき
- アカウント登録直後
- 新機能の発表とともに
- 重要なアクションが初めて終了したとき
- ユーザーが空白のページに移動したとき
ユーザーは上記のすべての画面を一度しか表示しない可能性が高いため、このような詳細を使用しても、ユーザーを笑顔にしたり、ユーザーを笑わせたりするリスクはありません。
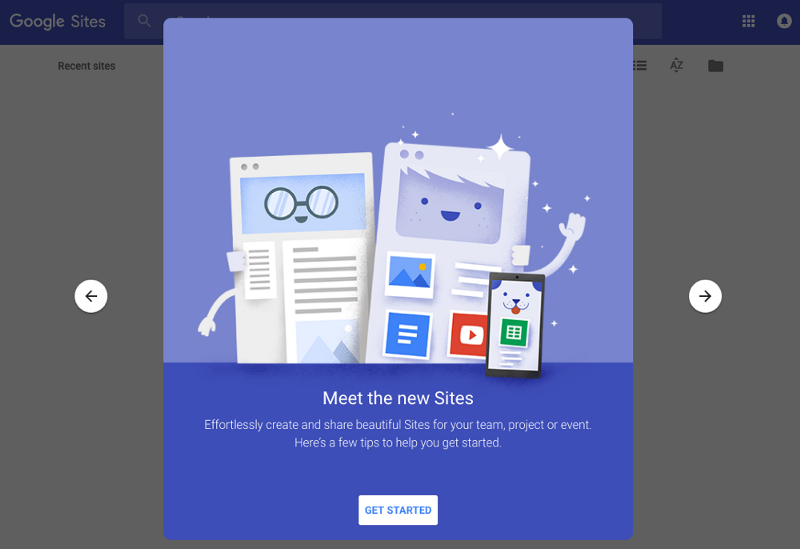
このため、魅力的な写真はポップアップで最もよく見られます。 下の図は、Googleサイトの最近の例です。 インターフェースのほとんどは単純明快で伝統的ですが、ときどき同様のポップアップで、Googleはそのようなかわいいイラストでユーザーを驚かせようとします。 ユーザーは一度だけそれを見るので、とても魅力的です。

新しいサイトに会う
正直なところ、私自身はまだ解明しようとしています。 魅力は主観的であるため、その周りにルールを作成することはほとんど不可能です。 私の系統的な脳は、そのような詳細へのアプローチを体系化しようとしていますが、一見すると思われるよりも困難です。
インターフェイスの魅力的な詳細を使用するためのテクニックはありますか? もしそうなら、あなたはあなたのコメントでみんなを魅了することができます下で登録を解除することを歓迎します。
出版物のサポートはエジソンによって提供されます。 エジソンは 、 地理的特徴を追跡するためのSDK と、家具のホームチェーンのオンラインアカウンティングシステムを開発しています 。