
完璧な美学の品質アイコンを作るには何が必要ですか? それほど難しくはありません。次の3つの簡単なルールがあります。
1.アイコンのデザインは認識可能でなければなりません
アイコンは、主にアプリケーションの意味を伝える必要があります。 これがどのようなアプリケーションであるかを理解するのに時間を無駄にしないでください。
アイコンはユーザーと通信する最初の機会であるため、一目でアプリケーションの目的を理解できます。 アイコンを設計するとき、非常に重要な点に留意してください:アイコンは比phor的な関連付けを使用してアイデアを交換します-ユーザーはアイコンを特定のオブジェクトまたはアクションに関連付けます-このオブジェクトまたはアクションがユーザーにすぐに明確でない場合、それは単に機能しません。 したがって、アイコンを直感的にする必要があります。
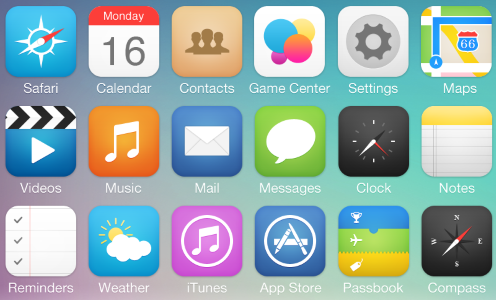
- 抽象的なアイコンはめったにうまく機能しないため、抽象的なアイコンは使用しないでください。 ユーザーは、アイコンの意味を理解するために以前の経験に依存しない場合があります。 Game Centerアイコンは、この問題の好例です。 アイコン自体は、カラフルなガラスの円のグループです。 美しく見えますが、人々は通常驚いており、このアイコンが何を意味するのか迷っています。

- 消費者が簡単に認識できるアイコンを使用してください。 ホーム、印刷、拡大鏡、封筒など、ユーザーに広く認識されているアイコンがいくつかあります。 たとえば、Gmailアプリのアイコンは、一般的にメールに関連付けられているエンベロープを使用します。

2.ミニマリズムを目指して
アプリケーションの本質を反映する要素を見つけ、この要素を残して、不要な要素をすべて削除します。 イタリアの偉大な彫刻家ミケランジェロ・ブオナローティに尋ねられたとき:-「どのようにして彫刻を作りますか?」 これに応じて、彼は次のように言った。 同じことはアイコンでも起こります。 アイコンにとって重要ではない不要な詳細をすべて削除すると、意味があります。
ほとんどのデザイナーは、アイコンの見栄えを良くしたいと考えています。 しかし、時には彼らはそれをやりすぎて、アイコンに多くの特定の詳細を追加し始めます。 そのような詳細は、人々を妨害し、使いやすさに影響する視覚的なノイズを引き起こす可能性があります。
- アプリケーションの名前を繰り返すアイコンに重要でない単語を追加したり、アプリケーションの操作方法を「視聴」または「再生」したり、キャンペーン中に「無料」などの情報を追加したりしないでください。 本当に必要な場合、またはロゴの一部である場合にのみ、言葉を使用してください。

- 写真の詳細は小さいサイズでは見にくいため、追加しないでください。

- アプリケーションアイコンで3Dモデルを使用しないでください。

アイコンのデザインでは、細部のバランスがより重要であり、直感的です。
- アイコンに特定のオブジェクトを使用して、いくつかの特性を強調する場合。
- すぐに注目を集め、アプリケーションの本質を伝えるアイコンデザイン。

3.さまざまな背景でアイコンを確認する
背景のアイコンははっきりしている必要があります。
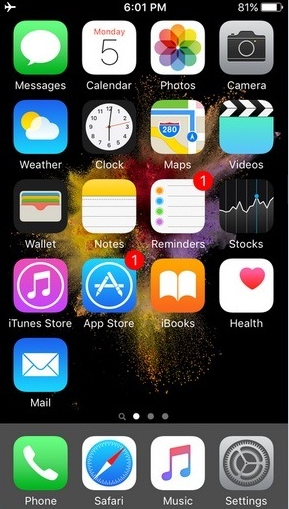
認識可能で最小限のアイコンを設計した場合、これはアイコン作成プロセスが完了したことを意味しません。 アイコンはどの背景でも読みやすいものでなければなりません。 ユーザーが自分の画面にどのようなバックグラウンドスクリーンセーバーを選択するかを予測することはできません。そのため、さまざまな写真でどのように見えるかを自分で確認する必要があります。
- 以下の例では、株式アイコンは暗い背景に対してほとんど見えません。

- アイコンが不透明であることを確認してください。

- 動的な背景を持つ実際のデバイスでアイコンを試してください。
おわりに
これで、アプリケーションを完全に表示する美しく魅力的なアイコンを作成するのに時間がかかります。