DeepSeeは、選択された領域の選択されたテーブルを「見る」OLAPキューブです。このようなキューブは、元のテーブルのすべてのフィールドでフィルタリングできるため、どこからでもデータを表示できます。 たとえば、タスクの1つは出生に関する情報を表示することでした.DeepSeeでは、昨年に生まれた子供の数を示すキューブに基づいてテーブルを作成し、性別、体重、身長、母親の年齢、出生地によってグループに分けました。 また、パラメータごとに、ドリルダウンの条件を設定できます-パラメータで失敗するため、年の代わりに、特定の月、日、時間に生まれたものの数を確認できます。
いいですね。 そうです!
ただし、蜂蜜の樽にはいつものように、軟膏にハエがあります。DeepSeeの場合は、データが表示されるデザインです。

この形式では、誰も分析を示す価値はありません。ひどい保守派や味のない人を連れて行ってくれます。
幸いなことに、jQueryとAngularJSを使用して作成されたサイトであるDeepSeeWeb(DSW)と呼ばれる完全にオープンな製品であるgithubで救いを見つけました。 そして、純粋なDeepSeeがDBMS内で動作する場合、つまり それに到達するには、Caché管理ポータルに移動する必要があります。DeepSeeWebは、CachéにインストールされたMDX2JSONパッケージに記述されているRESTリクエストを使用してサーバーの単純なクライアントとして動作しますが、言語-CachéObjectScript(COS)。 各リクエストは次のとおりです。
デフォルトのハンドラクラス(COSのコードを含むクラスファイル)の「宣言」、たとえばREST.cls。 このクラスでは、次のXDATAセクションが作成されます。
XData UrlMap { <Routes>
そして、クライアントのリクエストに対するサーバーの反応を判断できます。各リクエストは次のように宣言されます。
<Route Url="/Test/:arg1/:arg2" Method="GET" Call="Test"/>
ここで、Urlはリクエストの実際の名前です。http:// <our server> / <application name> / Url
Urlでは、引数arg1、arg2を渡すこともできます...リクエストは次の形式になります
http:// <サーバー> / <アプリケーション名> / Url / arg1 / arg2
さらに、要求メソッド(POST、GET、DELETEなど)が示され、呼び出しはすべてによって完了します。これは、実際に要求を処理する機能です。
多くの人は、どのような種類の<application name>をリクエストに埋め込むかに興味を持っているはずです。 REST関数にアクセスするには、DBMSでWebアプリケーションを作成する必要があります

ここでは、サーバーが私たちに何を望んでいるかをサーバーが正確に理解し、RESTリクエストのハンドラークラスを定義する名前を彼に尋ねる必要があります。
しかし、おそらく、十分な理論、この問題に関する詳細は次回に返される可能性があります。 また、p-spaceにはDeepSeeについての情報がほとんどないことを考えると、次回は必ずそうなります。
DeepSeeWebについて続けましょう。
段階的に見ていきましょう。
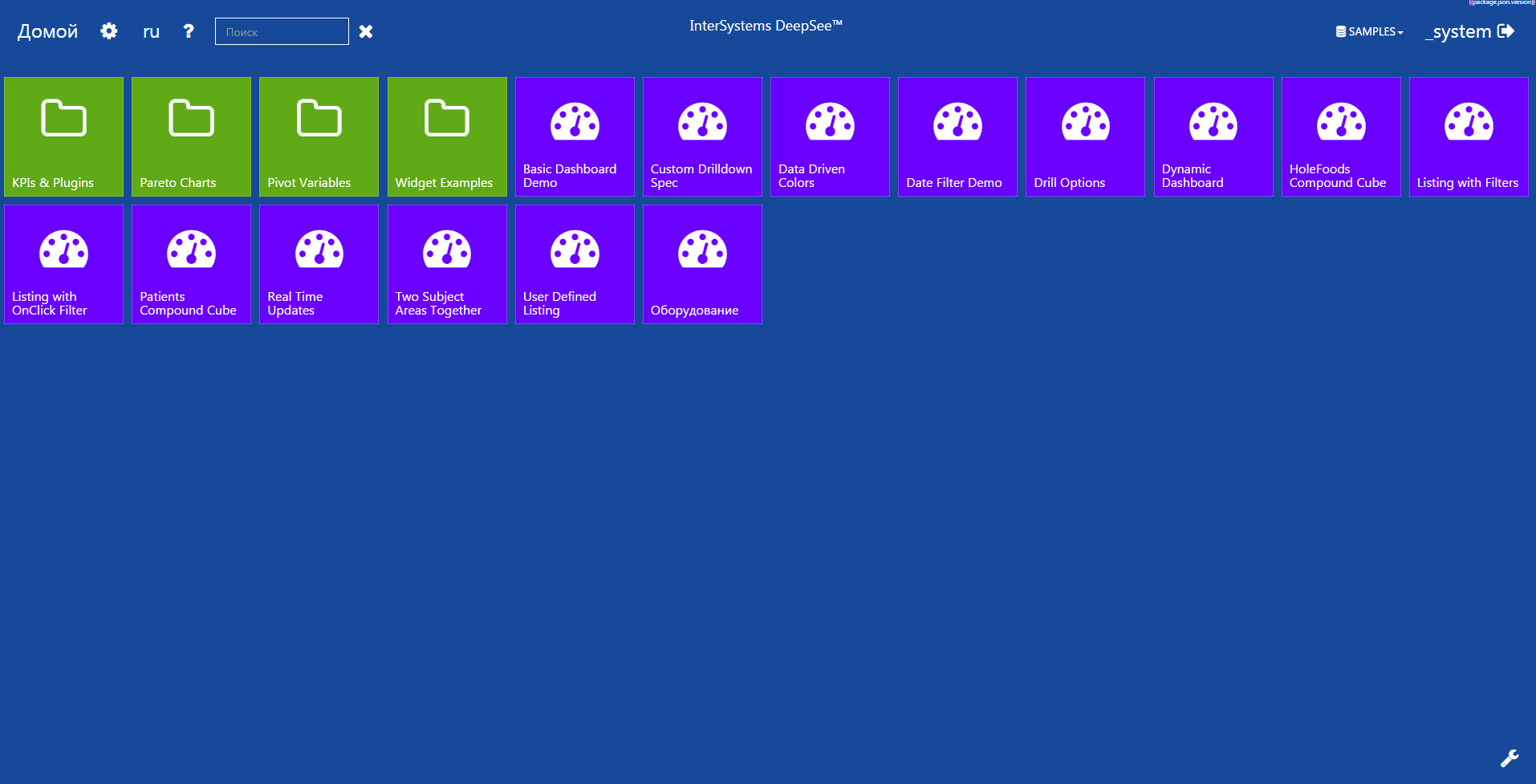
メインメニュー:

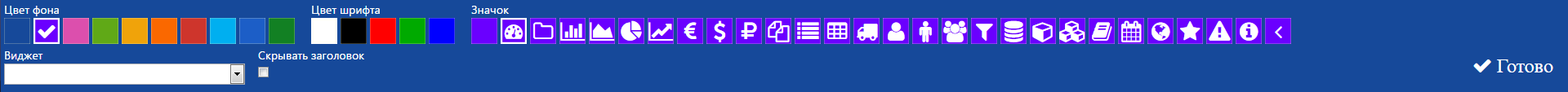
このサイトは、DeepSee(古いデザイン)で以前に作成されたすべてのダッシュボードをアップロードし、Metroスタイルでそれらをもたらし、フォルダー内の元の構造を維持しました。 画面の下部にあるレンチアイコンは、注意深い目からはずれません。これは、メニュータイルの外観を設定するモードへの移行です。

テキストの色、アイコン、タイトル、色を変更できます。 ただし、最も興味深いのは、選択したダッシュボードにあるグラフの1つをデータタイルに出力する機能です。

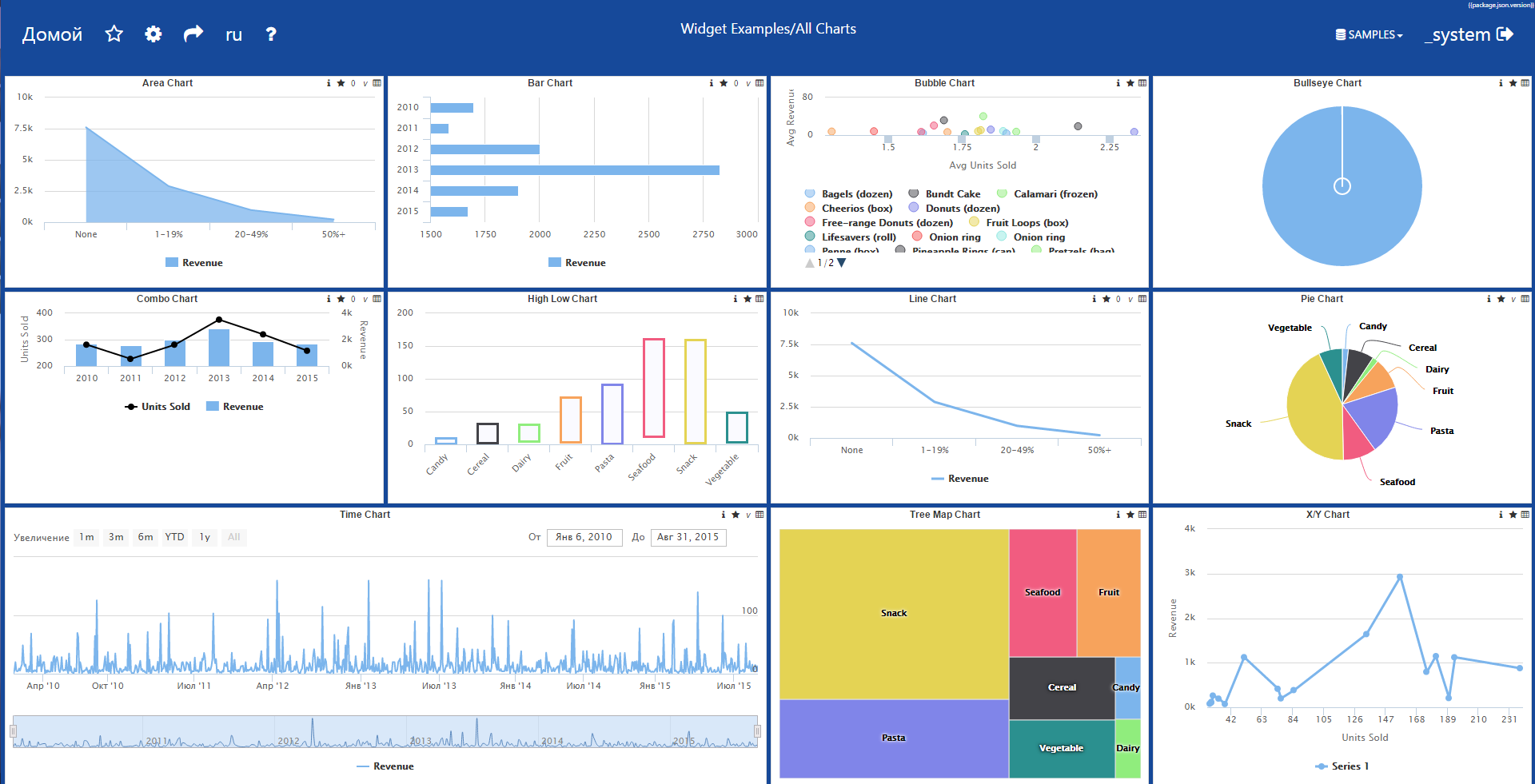
メニューに慣れたら、次に進んでダッシュボード内に入りましょう。

古いデザインの各ウィジェットには、新しいウィジェットに独自の類似物があります。接続はウィジェットのタイプによるものであり、すべてのウィジェットのリストを要求すると、クライアントは名前、タイプ、およびデータの受信要求を受信し、クライアントに存在するタイプと受信したものを比較して表示します。 ウィジェット自体は、 Highchartsライブラリを使用して「描画」されます。これは、データを視覚化するための非常に強力なツールです。開発のために、グラフ、線形、列、円形、タイムライン、およびそれらをカスタマイズするための多くの方法を提供します。ライブラリは、チャートを使って好きなことを実行できる巨大なAPIです。
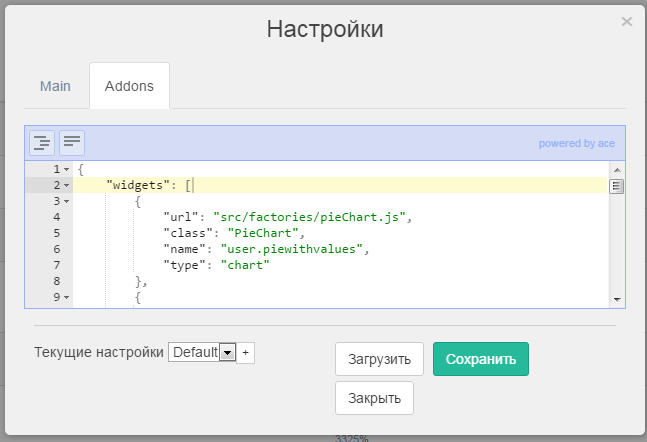
そして今、Highchartsに精通するとすぐに、ダッシュボードにいくつかのチャートを表示したいと思うでしょう。そして、... ! しかし、私たちはJavaScriptを使用しています。つまり、私たちにとって不可能なことは何もありません。 そして真実は、開発者は誰かが何か新しいものを追加する衝動を得ることを期待していたということです。 そして、彼らは追加の可能性を認識し、これのために美しい形を作りました:

これは単純なJSONエディターで、ウィジェットの配列を宣言する必要があり、その中で各新しいオブジェクトは個別のウィジェットを記述します。
url :ウィジェットを説明するjsファイルへのパス
このファイルは角度のある工場です
function PieChart(Utils) { function CustomWidget($scope) { …… } } angular.module('widgets') .factory('PieChart', ['Utils', PieChartFact]);
class :指定されたファイルのファクトリーの名前
name :記述しているウィジェットの名前
type :ウィジェットの種類。グラフは、新しいウィジェットがHighchartsライブラリのグラフを表示することを示します。また、「ピボット」、「テキスト」、「マップ」の種類(表、テキスト、マップ)があります。
ここで、nameプロパティに戻ります。ここでは、実際に新しいウィジェットの名前を取得します。何かを記述するために、それを作成する必要があるためです。 新しいウィジェットを作成することは私にとって最も難しいタスクであることがわかりましたが、非常に簡単で、READMEを注意深く読んでください。
したがって、新しいウィジェットを作成するには、Cacheで新しいクラスを作成する必要があります。このスタジオは、Cacheキットに含まれています。

すべて! 新しいファイルを作成し、書き込みます:
Class < > Extends %DeepSee.Component.Portlet.abstractPortlet { }
以上で、新しいウィジェットが作成されました。 ダッシュボードに表示するには、そこに配置し、古いDeepSee管理ポータルに移動してウィジェットを追加する必要があります。以前の場合は、既存のものから選択しました

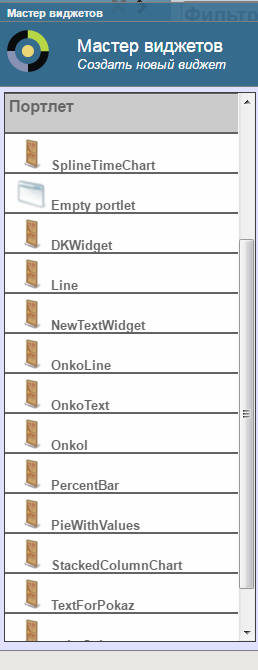
次に、ポートレットカテゴリから作成したウィジェットを選択します。

これが、私が作成したすべてのウィジェットのリストです。

設定で説明されていないカスタムウィジェットは、このように見えますが、そのようなウィジェットを知らず、それをどうするかわからないことを報告します。
独自のウィジェットを追加する方法がわかったので、試してみましょう。 最初に、Highchartsライブラリーから新しいウィジェットを追加します。
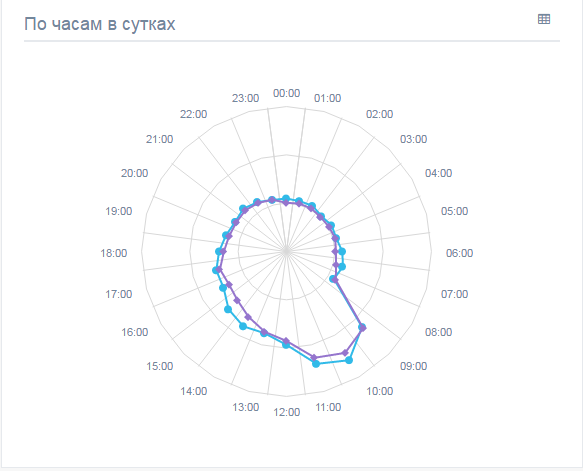
たとえば、私たちのサイトの1時間あたりの訪問数を表示するもの。

Highchartsによると、これらのチャートはspiderWebと呼ばれます 。 SpiderWeb.jsファイルを作成して書き込みます。
function SpiderWebFact(BaseChart, Utils) { function SpiderWebChart($scope) { // scope //highcharts- BaseChart.apply(this, [$scope]); var _this = this; // bar, column, line, area, pie this.setType('line',true); // this.requestData(); // SpiderWeb var ex = { options: { plotOptions: { series: { // 0, // connectNulls: true } }, // tooltip: { shared: true, useHTML: true, formatter: function () { var t = this; /* jshint ignore:end */ var a= "<b>"+t.x+":00</b><table style = 'width: 100%;'>"; var all = 0; for(var i =0;i<t.points.length;i++) { var val = t.points[i].y; all+=val; val = val.toString().replace(/\B(?=(\d{3})+(?!\d))/g, " "); a += '<tr><td>'+_this.toTitleCase(t.points[i].series.name)+': </td><td style="text-align: right">' + '<b>' + val + "</b></td></tr>"; } if(t.points.length>1) a+= "<tr><td style = 'font-style: italic; font-weight: bold;'>: </td><td style='text-align: right'><b>"+all.toString().replace(/\B(?=(\d{3})+(?!\d))/g, " ")+"</b></td></tr><br></table>"; return a; } } }, yAxis: { // SpiderWeb, , gridLineInterpolation: 'polygon', lineWidth: 0, min: 0 }, xAxis: { // 00, // 01,02,03 … labels: { formatter: function () { return this.value + ':00'; } } } }; // Utils.merge($scope.chartConfig, ex); } return SpiderWeb; } // angular.module('widgets') .factory('SpiderWebChart', ['BaseChart', 'Utils', SpiderWebFact]);
次に、Cacheでクラスを作成しましょう。混乱しないように、SpiderWebとも呼びます。
Class User.SpiderWeb Extends %DeepSee.Component.Portlet.abstractPortlet { }
ここのユーザーは、ファイルが置かれるフォルダーの名前です。フォルダーは任意です。 次に、新しいウィジェットを設定に追加します。思い出すように、すでに上記の例のウィジェットが1つあるので、設定は次の形式になります。
{ "widgets": [ { "url": "src/factories/pieChart.js", "class": "PieChart", "name": "user.piewithvalues", "type": "chart" }, { "url": "src/factories/ SpiderWeb.js", "class": " SpiderWeb Chart", "name": "user.spiderweb", "type": "chart" }
さて、このウィジェットを古いポータルに追加すると、新しいウィジェット上に希望の形式で表示されます。
この記事は非常に長いことが判明しました。情報が役立つことを願っています。次回は、Highchartsライブラリとは関係のないウィジェットの追加を開始できるようになります。
また、DeepSeeWebのオープン性により、コミュニティはプロジェクトの開発に参加でき、最高のアイデアを吸収できます。 私は3か月の仕事をしていますが、プルリクエストは1回だけでした。
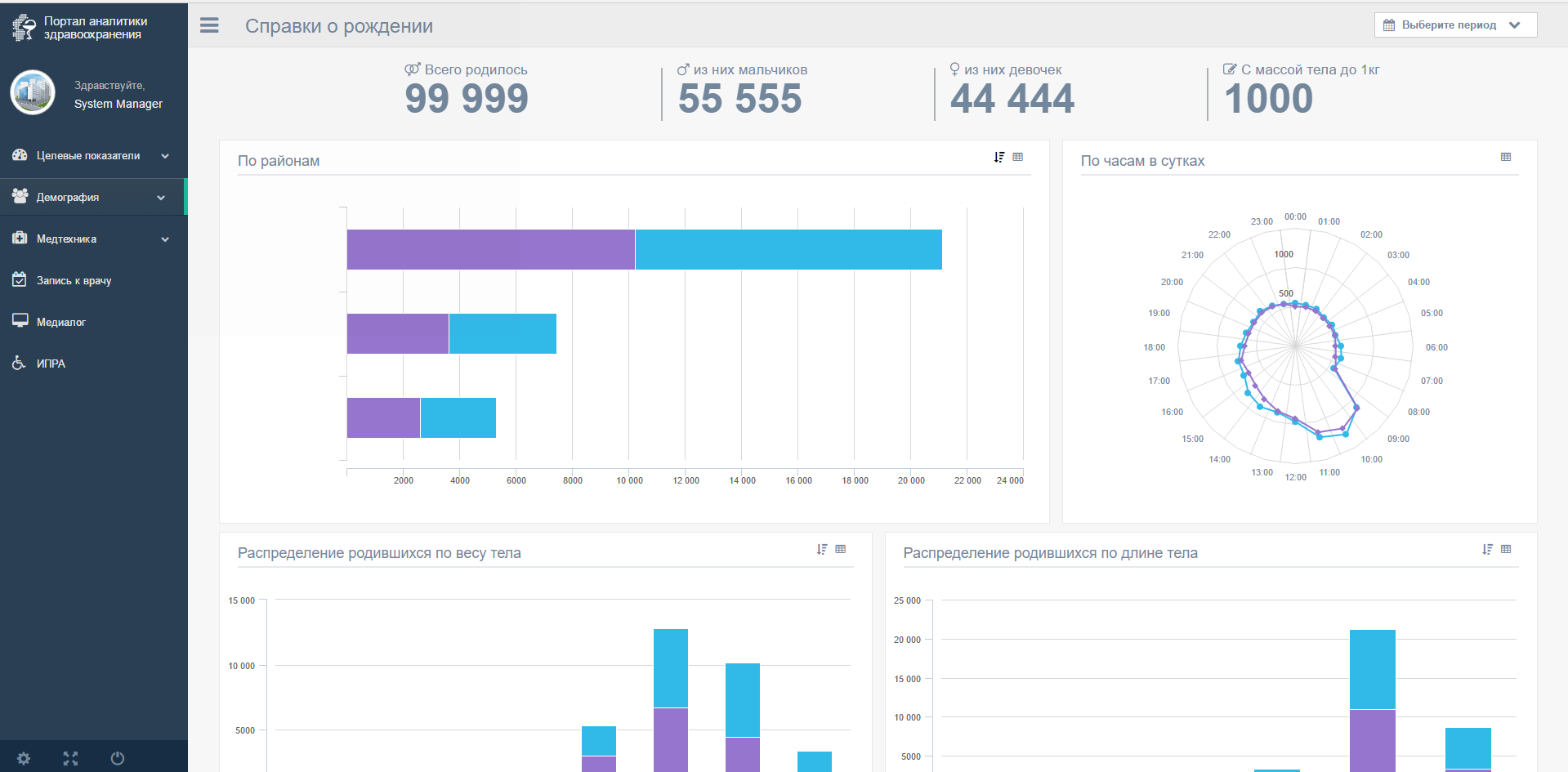
興味をそそるために、DeepSee BIシステムでの最初のバージョンとして得たもののスクリーンショットを以下に示します。

新しい興味深い機能-日付によるフィルター(右隅)とテキストウィジェット。
PSデータが不足して申し訳ありませんが、何を表示し、何を非表示にするかまだ決定していないため、すべてを非表示にします。
→ DeepSeeWebへのリンク