公式ガイドを見た後、多くの質問が発生します。ワークフローの各段階でこのプログラムを使用する場合の落とし穴について説明します(例としてSpine-Unityを使用)、作業を最適化する方法、3Dなどの人気のあるチップについても説明します効果。 記事には大量のgifが含まれます。
UPD:Spineバージョン3.6の最近のリリース後、記事の最後に記載されているJsonチップは、一般的な開発にのみ関連しています。 開発者は、「そのまま」と呼ばれるこの機能を追加しました。
すぐに予約します。ドラゴンボーン、Spriter、Creature、Marionetteスタジオ、Puppet 2Dプラグインなど、ゲームでアニメーションを作成する他のソリューションがあります。おそらく他にもあります。私はSpineでアニメーターとして働いています。
骨格アニメーションの原理の視覚的デモンストレーション 

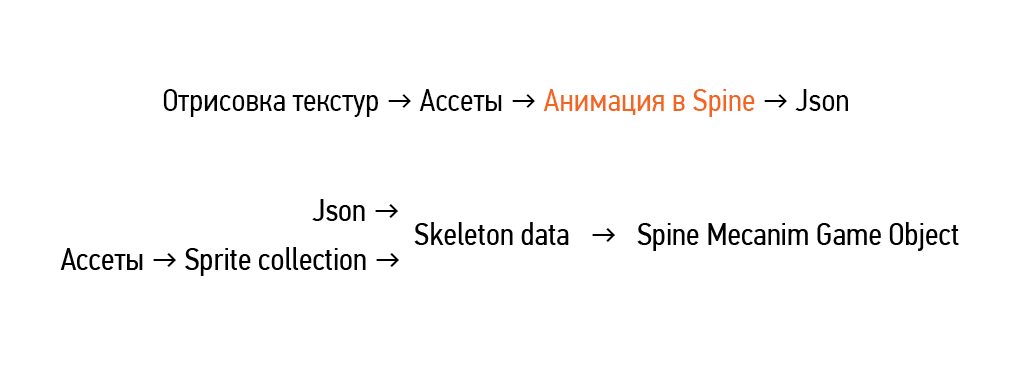
作業スキーム
ゲームのためにどのキャラクター/アニメーションを作成すべきかについての情報と理解が得られたら、必要な素材が描かれます-続行できます。
一般的な作業スキームは次のとおりです。

最初のステップは、グラフィックエディターから作業材料を準備することです。 次に、アセット(アセット、テクスチャ)がSpineにインポートされ、アニメーション化されます。 出力で、Jsonを取得します。このファイルには、ボーン、スロットなどの変換のすべてのキーフレームが記録されています。 このファイルはエンジンにインポートされ、特別なスケルトンデータが作成され、Spineゲームオブジェクトのシーンに追加されます。アニメーションはメッシュレンダラーを使用して視覚化され、起動はコードまたは標準のユニティアニメーターを使用して制御できます。
spineの直接的なワークフローは次のとおりです。
- テクスチャのインポート
- リギング(スケルトンのセットアップ)
- スキニング(メッシュを設定し、骨にバインドする)
- アニメーション
- JSONのエクスポートと検証
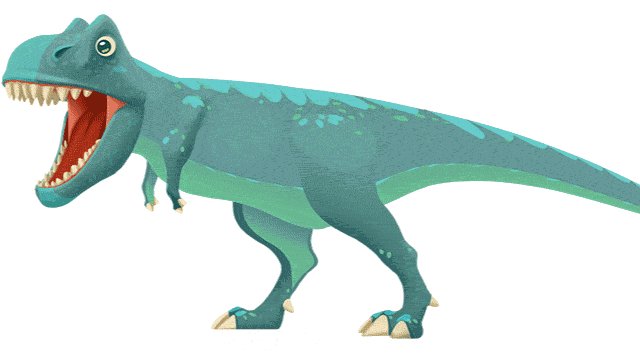
例として、そのようなキャラクターのアニメーションを作成してみましょう。

テクスチャのインポート
テクスチャを準備する段階では、キャラクターの投影がどれだけ必要か、フレームごとに作業のどの部分が行われるか、プログラムによって何が行われるか、キャラクターを正しくカットしてアセットを準備する方法を理解することが重要です。
よくある間違い:
表示されていない可動部分のテクスチャを描画しないでください。 

間違った影 

また、キャラクターが角度を変更すると、投影の数が不十分になります。
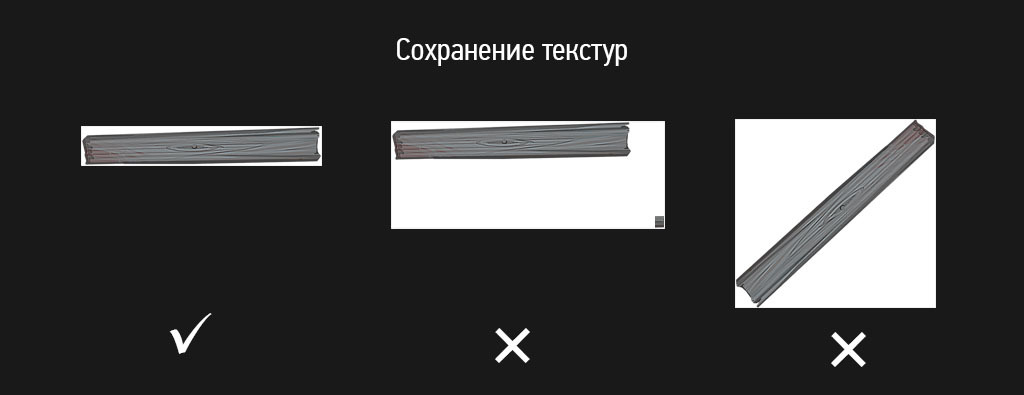
多くの場合、キャラクターは同一の画像(腕、脚、目など)とペアになっています。 この場合、1つのテクスチャのみを保存し、2回以上使用することをお勧めします。
この場合、1回の投影で十分であり、アーティストはアセットを適切にペイントしました。 脊椎へのインポートを開始できます。
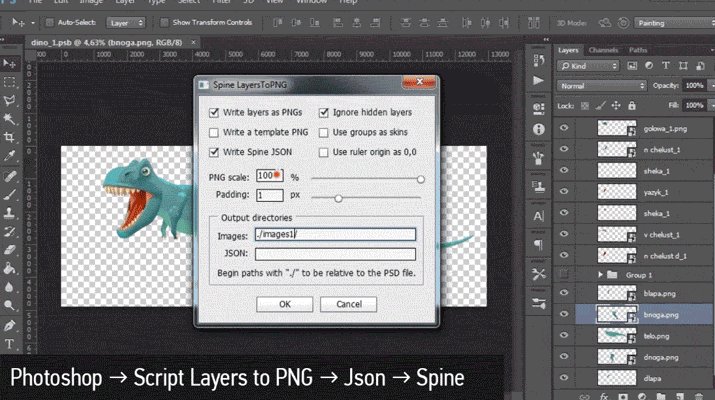
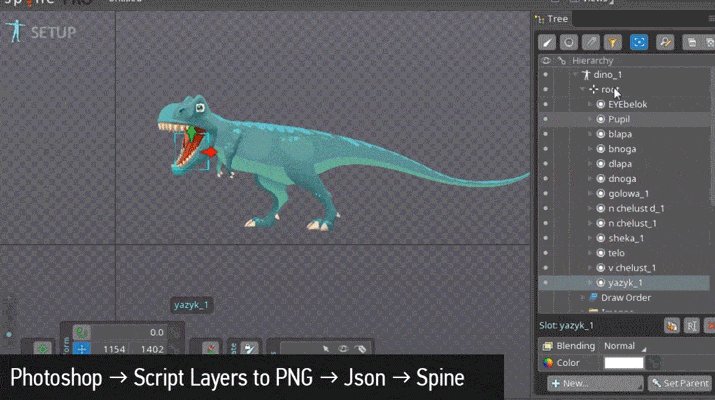
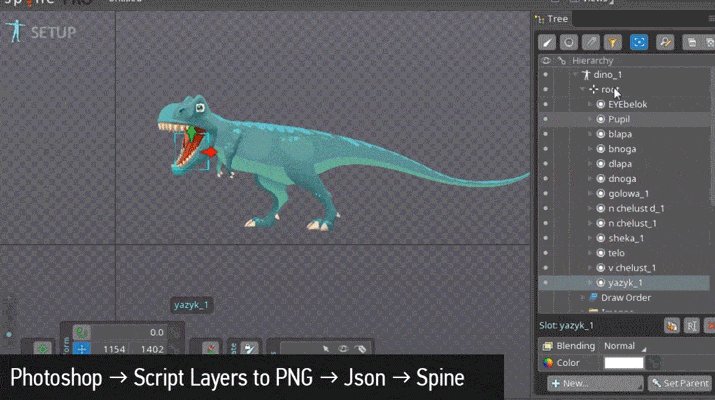
テクスチャをインポートするプロセスは、レイヤーからPNGスクリプトを使用して大幅に高速化できます。これにより、Photoshopの各レイヤーが個別のpng画像に保存されます。テクスチャの場所に関する情報を含むJsonファイルを書き込み、脊椎にインポートすると、既製の組み立て済みキャラクターが得られます。
レイヤーをPNGスクリプトに使用する方法
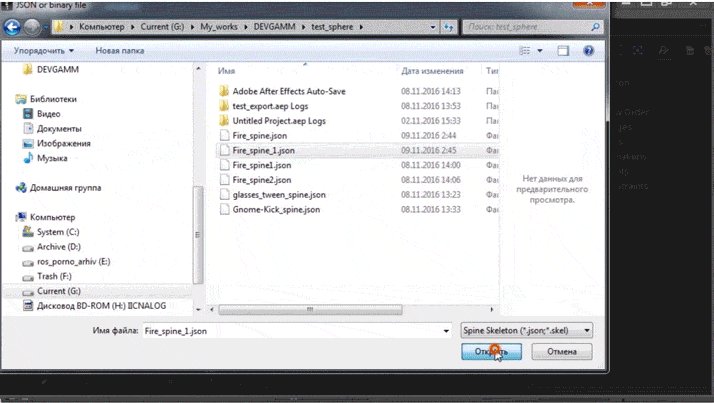
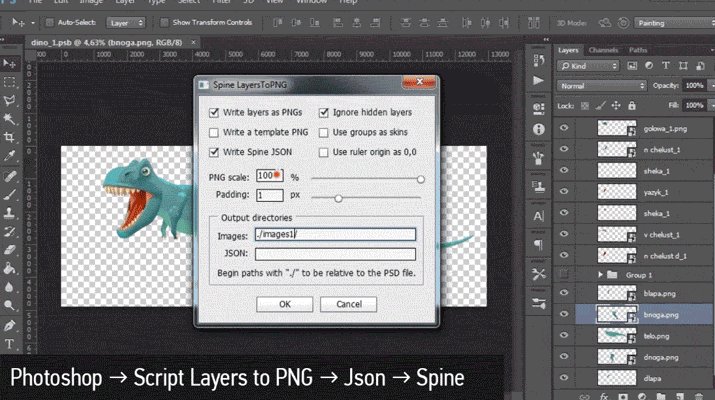
1)JsonスクリプトとPNG画像を使用してPhotoshopからエクスポートします(スケルトン係数を指定できます)
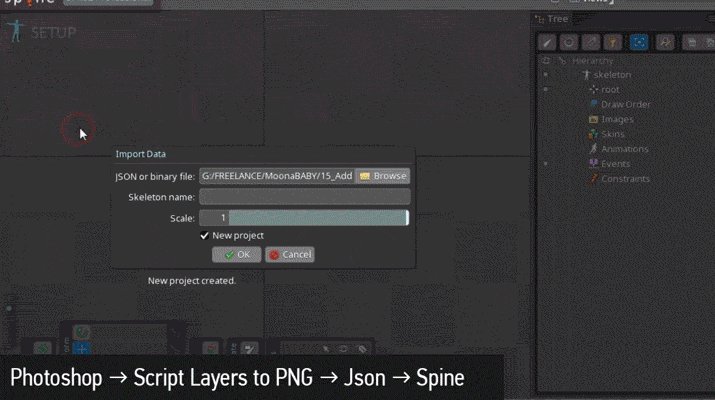
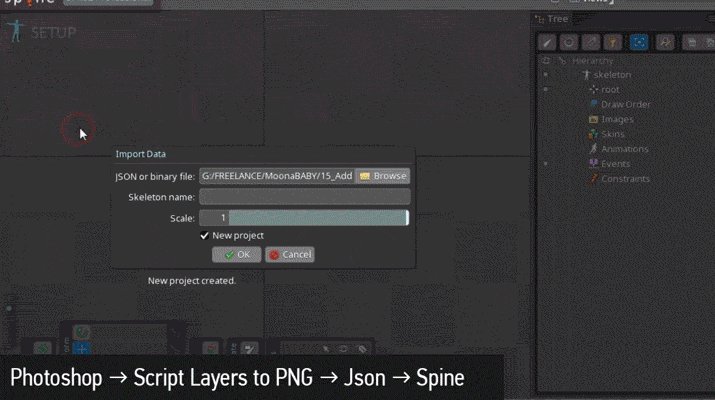
2)jsonをスパインファイルインポートデータにインポートする
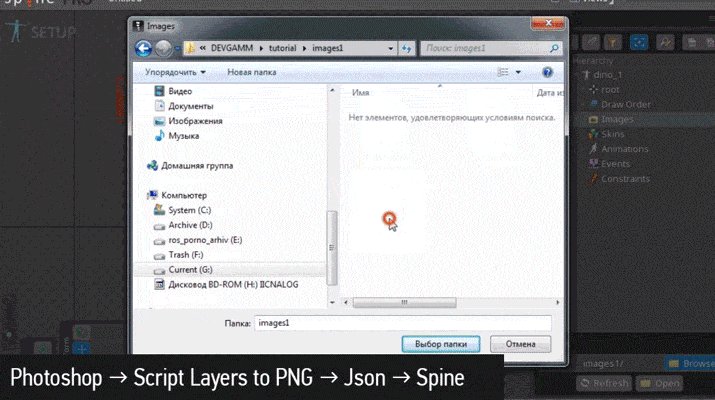
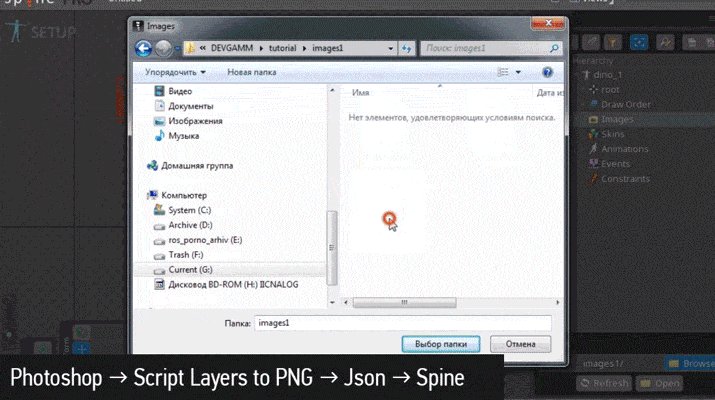
3)テクスチャへのパスを指定する
詳細

2)jsonをスパインファイルインポートデータにインポートする
3)テクスチャへのパスを指定する
詳細

ただし、この方法にはいくつかの欠点があります。スクリプトは圧縮せずに画像を保存するため、実用的ではありません。 file-generate-imageアセットを介してレイヤーを再保存するだけで、画像の重量が約10倍減少します。
次に、スプライトを水平または垂直位置に配置することを忘れないでください。不要なものはすべて消去してください。 スクリプトは、Photoshopでの位置に画像を保存します。

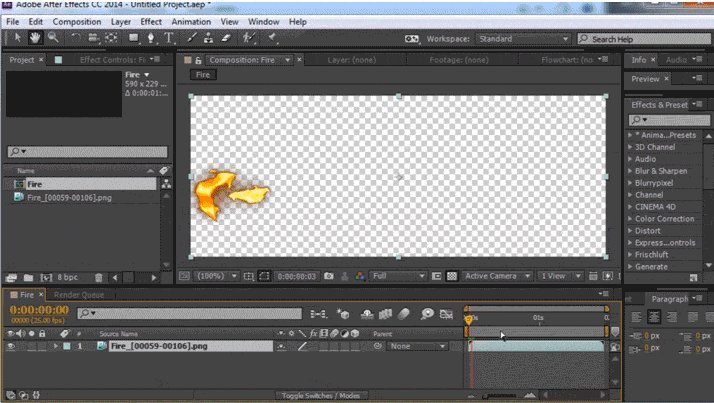
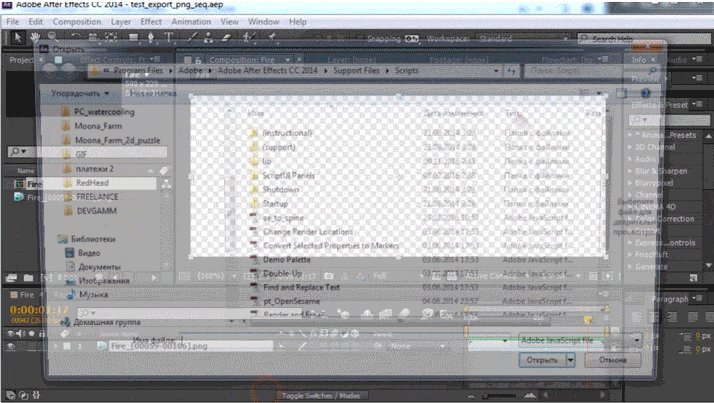
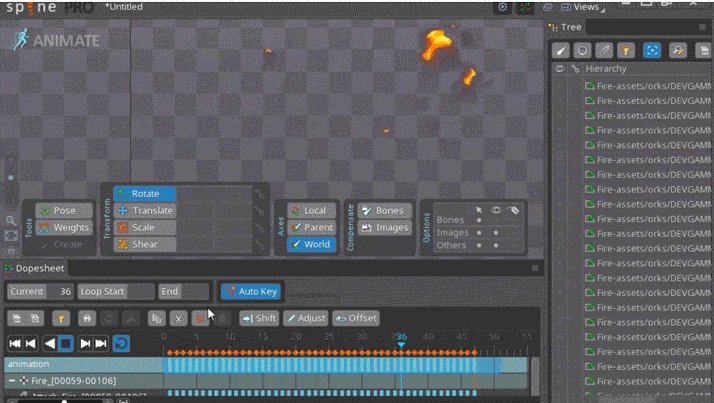
プロジェクトでフレームごとのアニメーションが必要な場合(例:火、特殊効果など)-事前にマテリアルを描画する必要があります。 次に、Adobe After Effectsとae_to_spineスクリプトを使用して、数クリックでフレームのシーケンスをSpineに転送できます。
AE to Spineスクリプトの使用方法
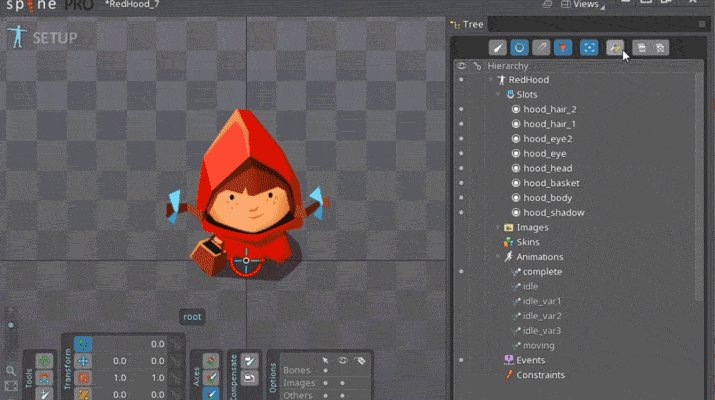
私は事前に命名の概念を考えることをお勧めします、材料はしばしば「レイヤー1(コピー)5」の形式で来ます。これはあまり実用的ではありません。プロジェクトの各テクスチャに対して、アトラスを梱包するときに問題を引き起こさないように一意の名前を付ける必要があります。 フォーマットオプションCharacterVyasya_Skin_a_Hand_R_1は非常に適しています。
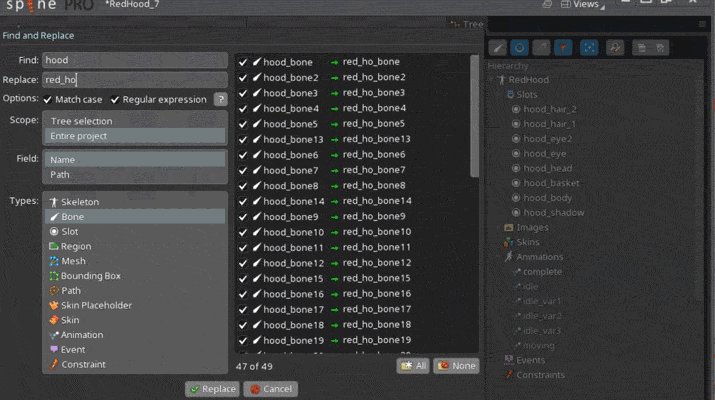
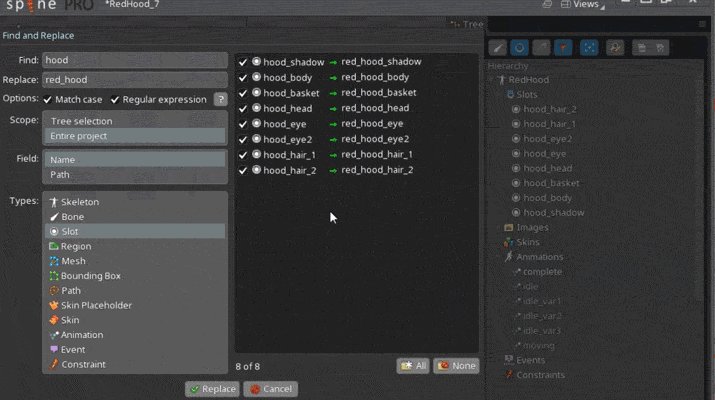
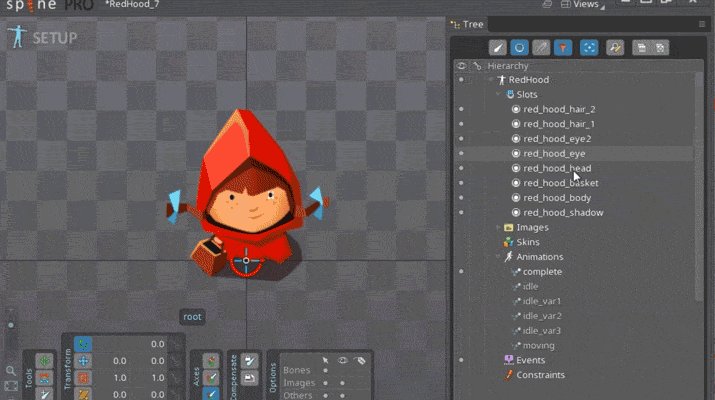
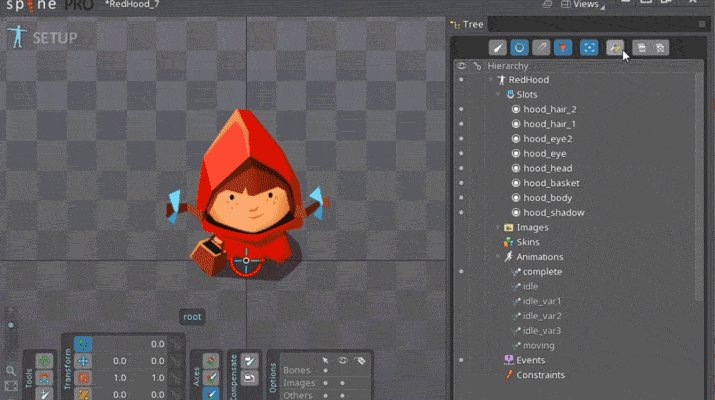
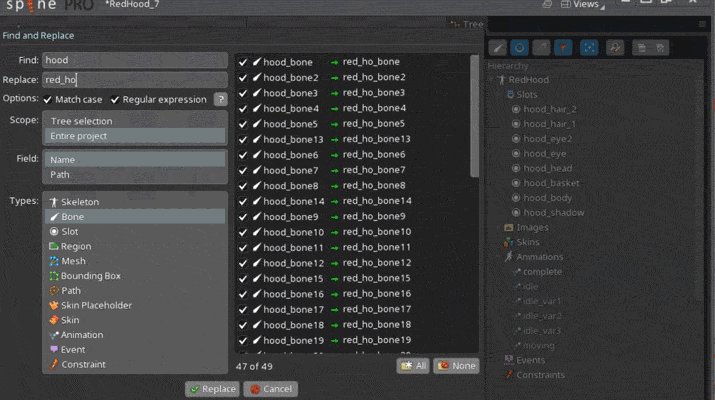
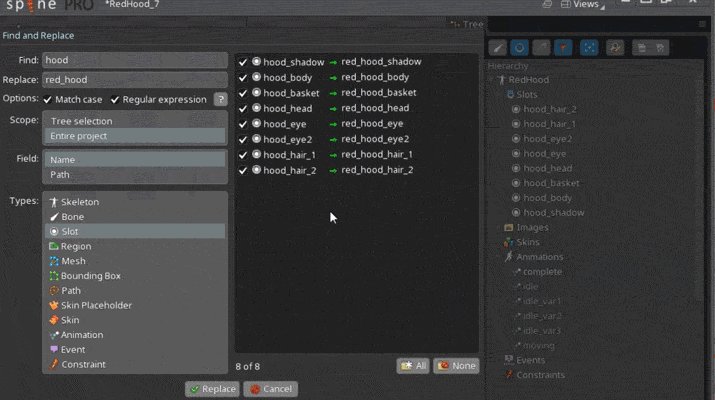
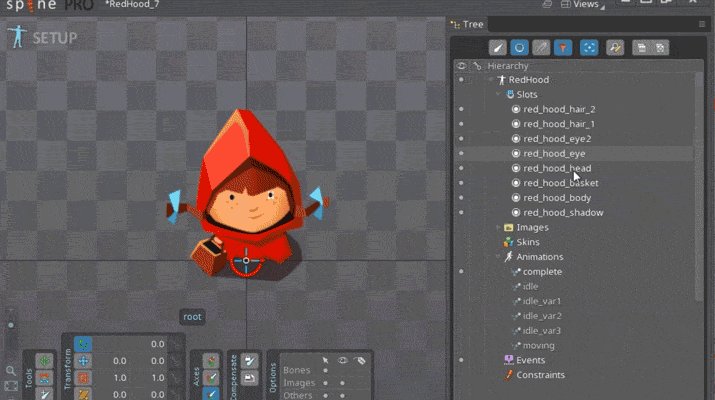
ここでは、 検索と置換ツールが非常に役立ちます。これにより、多数のオブジェクトの名前をすばやく変更し、パスを指定できます。
ツールを見つけて交換する 

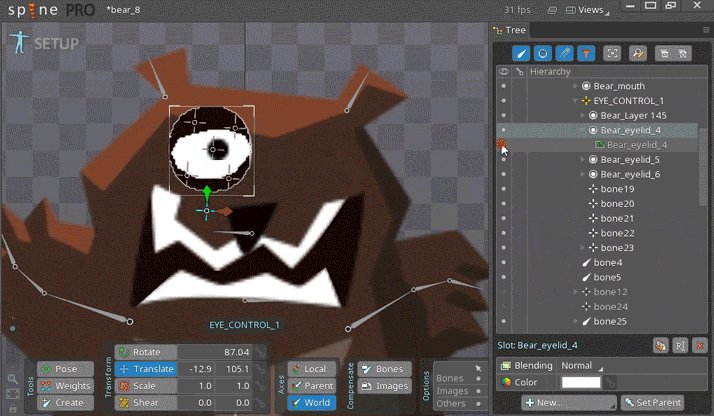
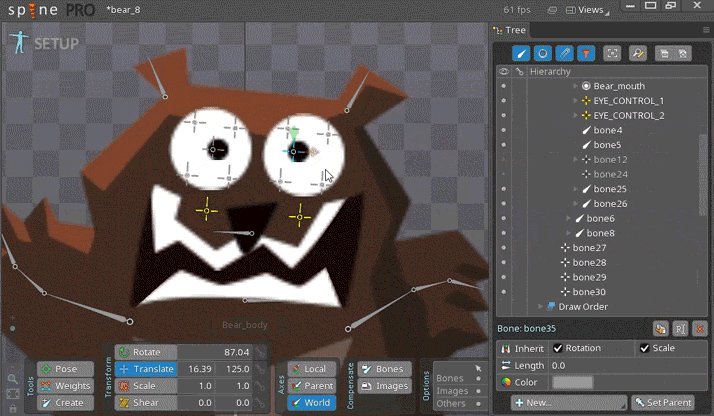
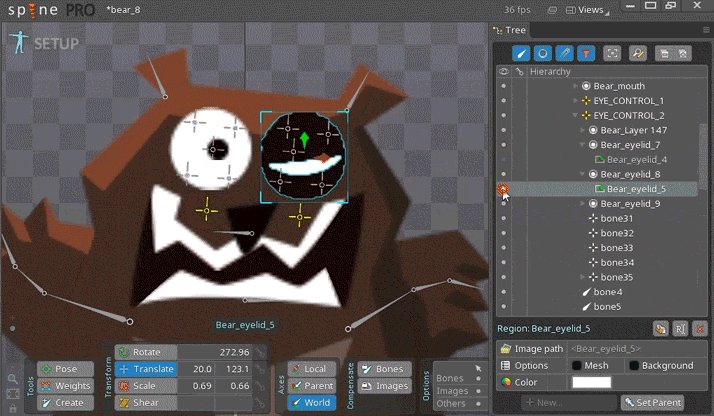
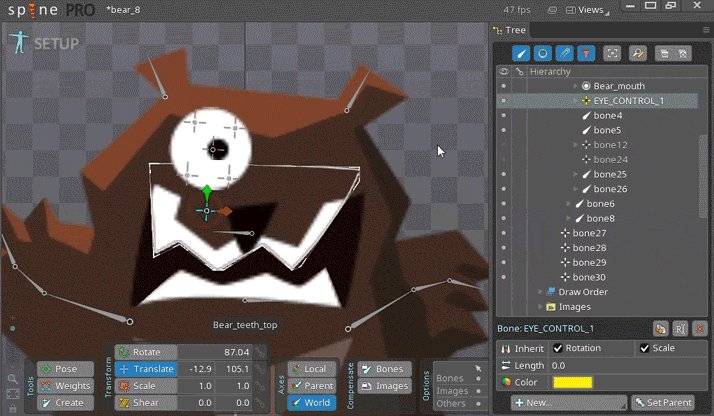
索具
キャラクターのスケルトンを設定するときは、ゲームで作業するプロセスで、アニメーションを調整、修正する必要がある可能性が高いという事実を考慮する必要があります。そのため、編集プロセスをできるだけシンプルかつ高速にするために、できるだけ柔軟にすることが望ましいです。
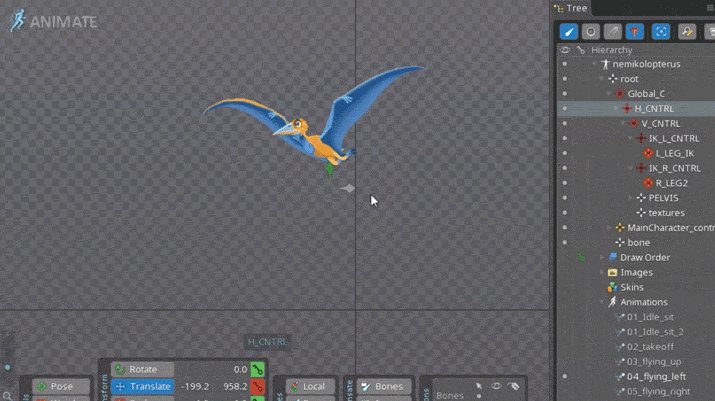
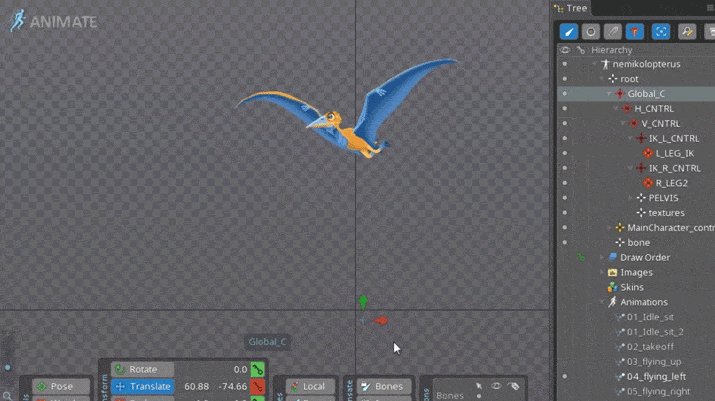
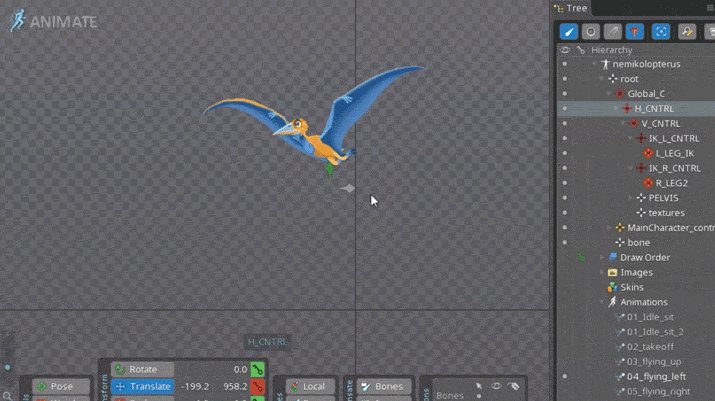
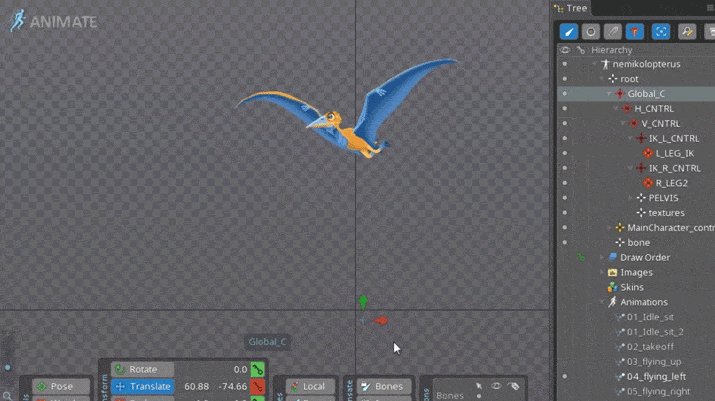
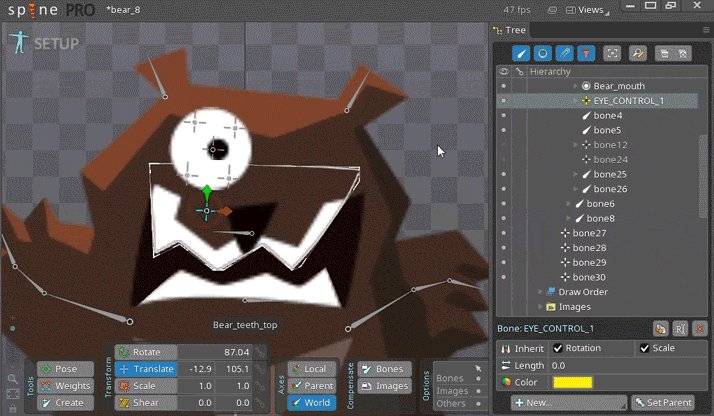
追加のコントロールボーンの導入は、X軸とY軸に沿って動きを分割するのに役立ちます(脊椎に個別の次元機能が欠落しているため)。
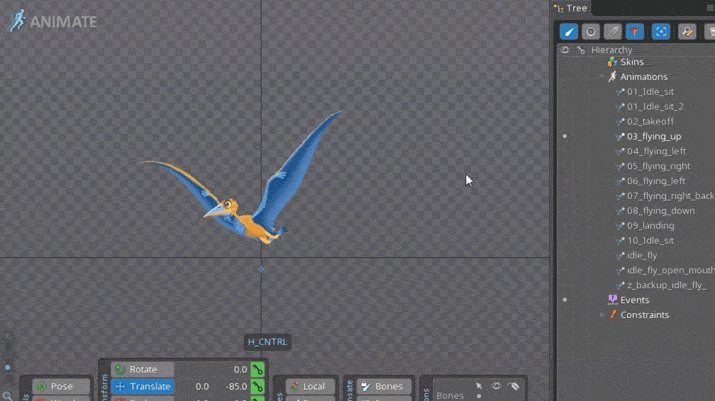
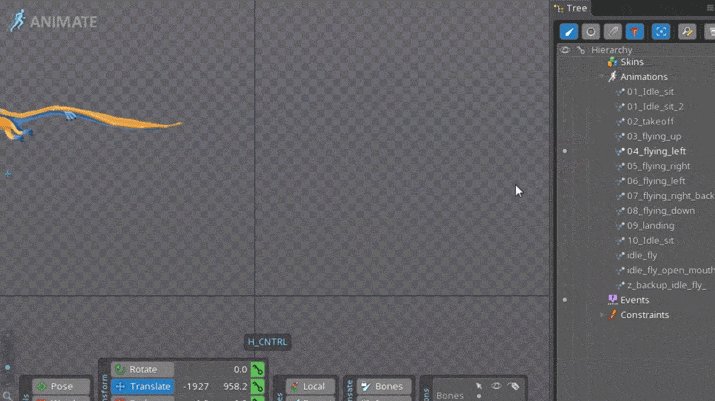
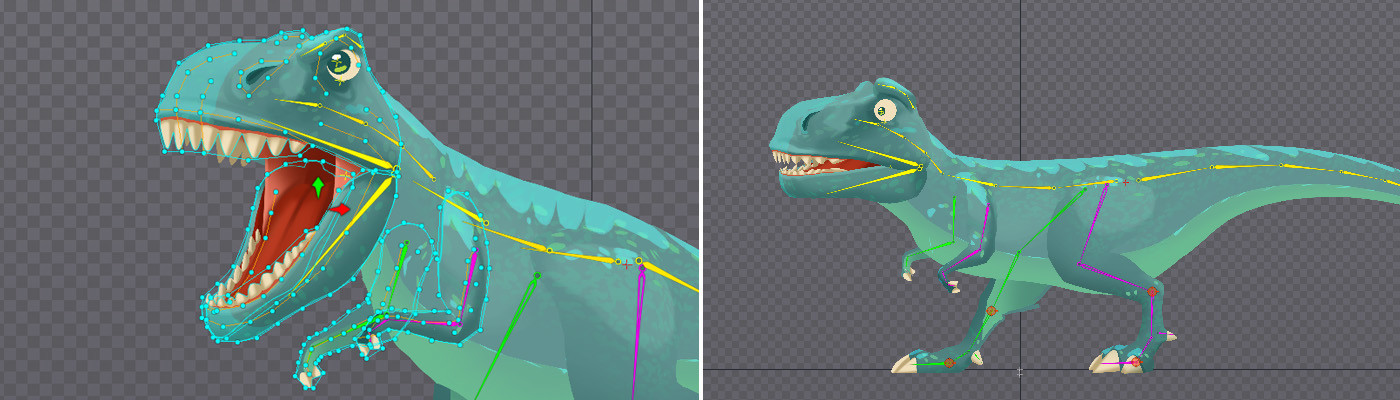
追加のコントロールを備えたリグの例
トカゲの複雑な動きは、いくつかのコンポーネントから要約されます:垂直、水平、および迅速な調整の可能性のために、グローバルコントロールが追加されます。


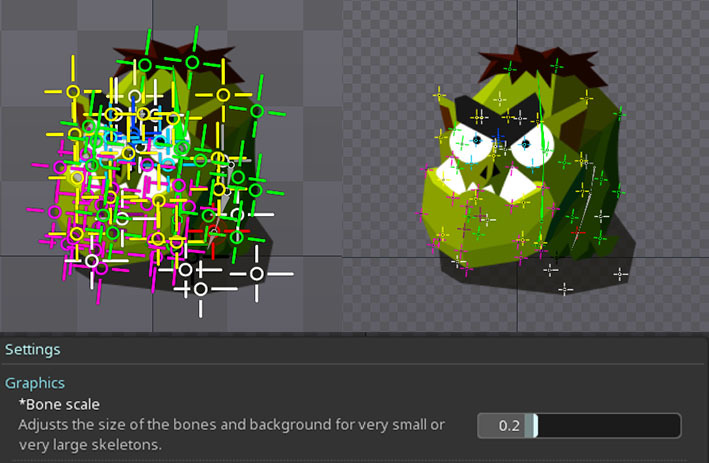
ちょっとしたヒントがあります。骨の数が多すぎて突然ごちゃごちゃになった場合は、骨のスケール設定をひねってみてください。

スパインまたはオンラインで提供されるサンプルから既製のリグの例を参照してください。
のぞき見をしている著名な作家の小さなセレクション:
有用な資料は、 行動 、 フォーラム 、ソーシャルネットワークの関連コミュニティでも検索できます。
スキニング
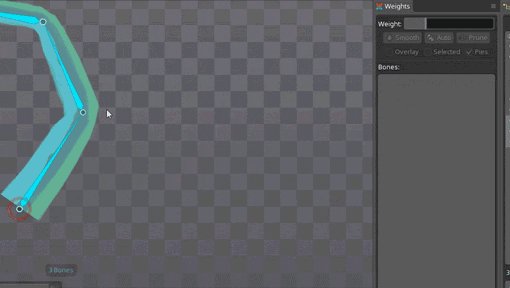
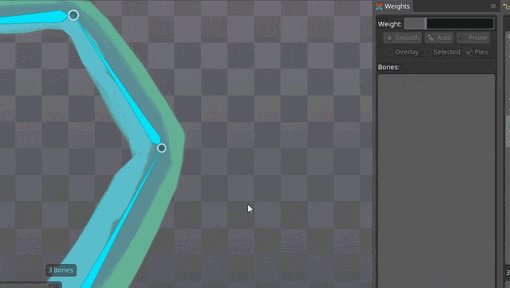
メッシュ-脊椎の主要なツールの1つであり、そのテクスチャに3Dの変形、変形、錯覚を作成する機会を与えます。
メッシュを作成するときは、頂点が少ないほど、アニメーションを簡単に制御できることに注意してください。
デモンストレーション 

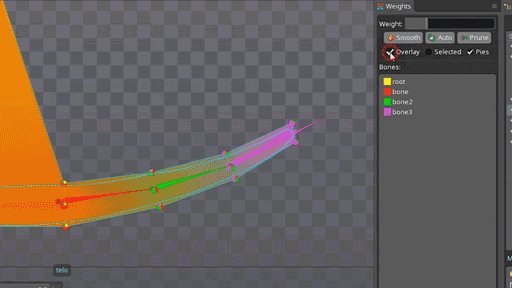
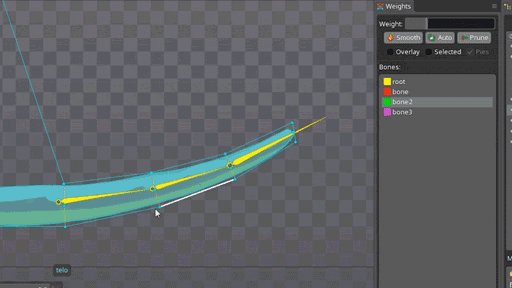
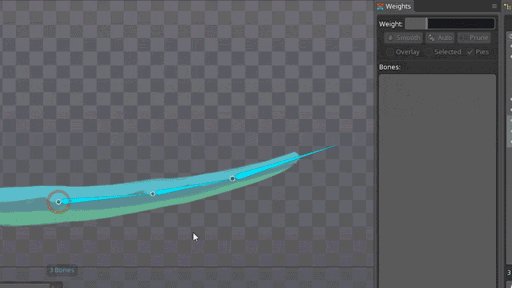
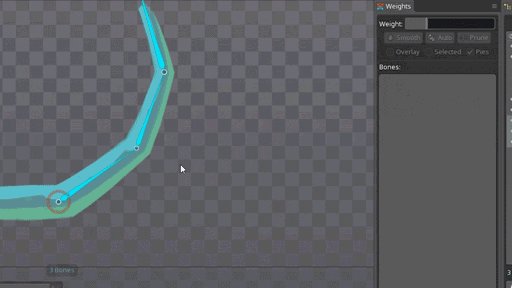
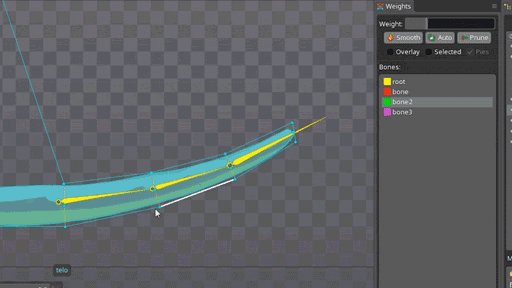
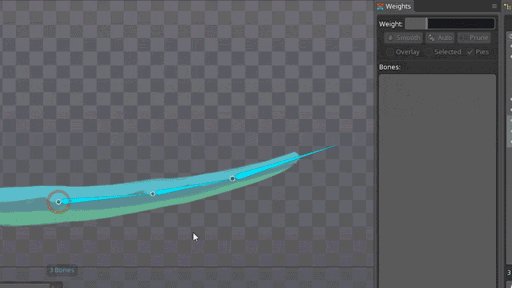
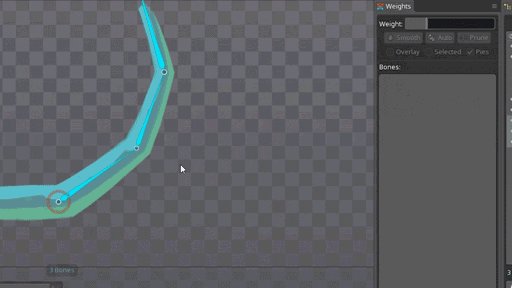
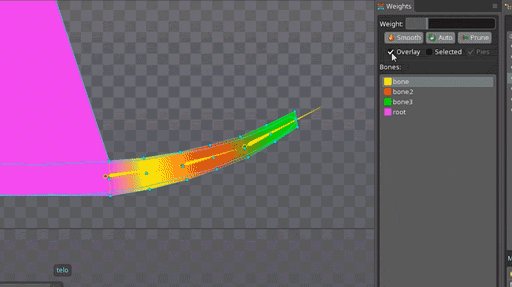
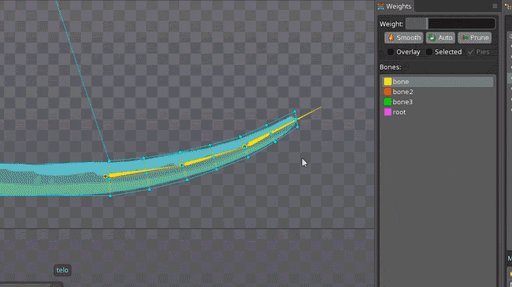
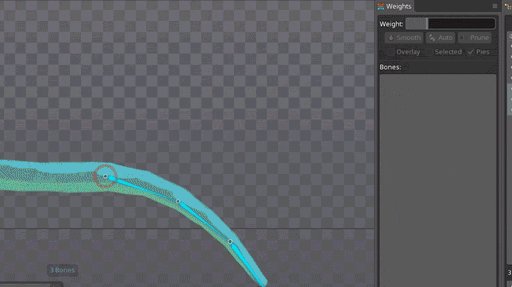
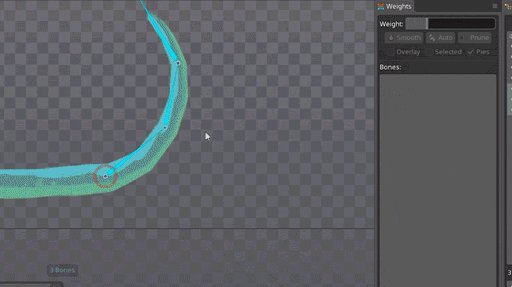
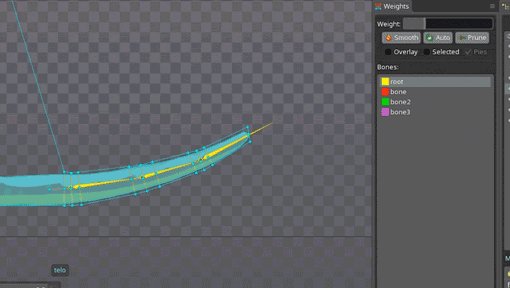
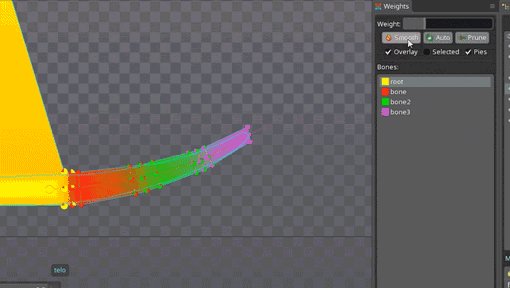
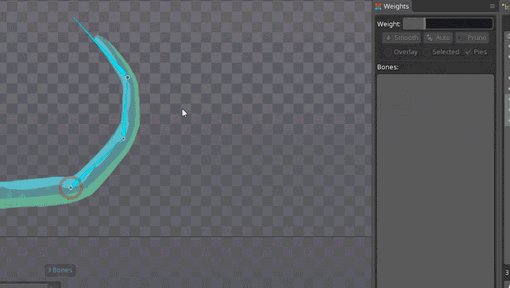
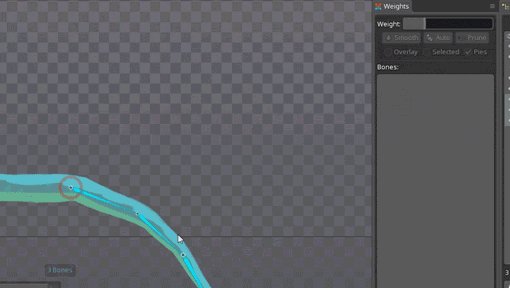
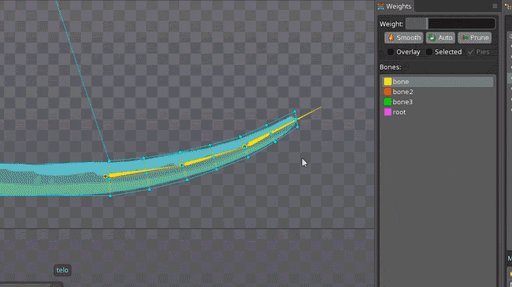
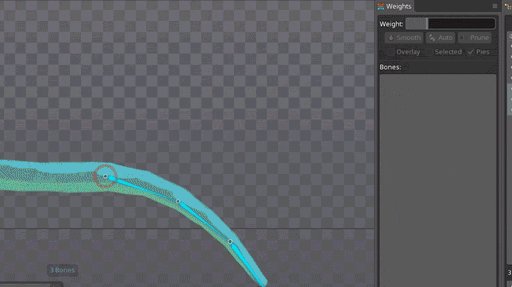
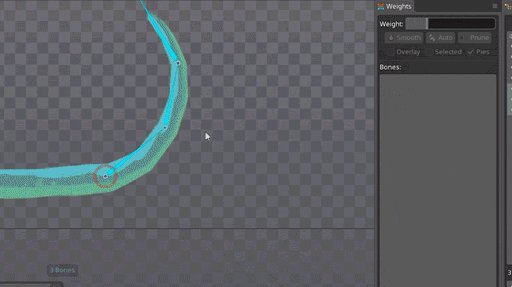
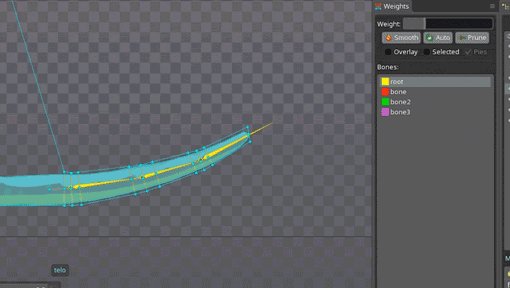
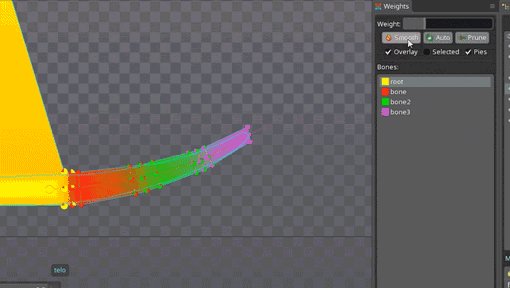
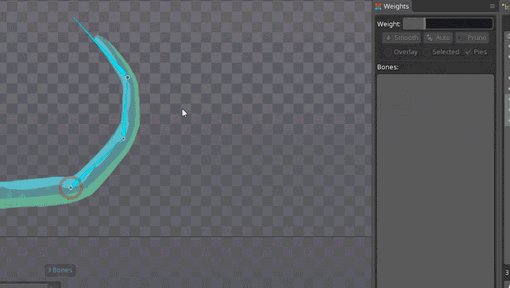
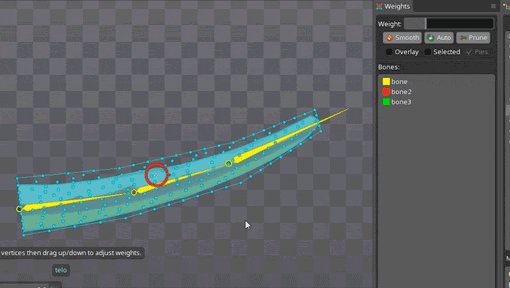
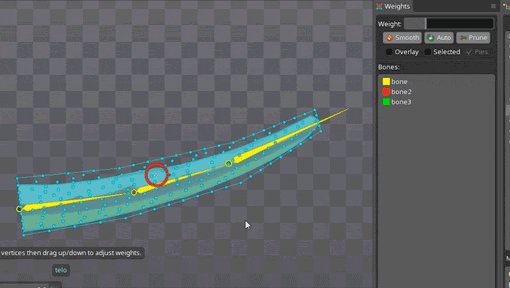
なぜなら メッシュの変形はCPUリソースを消費します。メッシュを作成する場合、必要最小限の原則に基づいて誘導する必要があります。これは恐竜の尾の先端のリグの例で明確に説明できます。
オプション1-十分なポイントがありません。写真のねじれが見えます: 

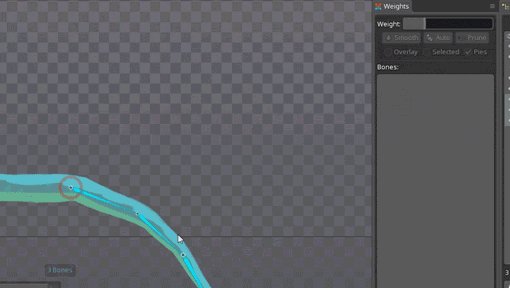
2、3オプション-良い: 



オプション4-機能を実行しないポイントが多すぎると価値がなくなります。 

メッシュ階層全体がボーンとウェイトとともに複製される可能性を忘れないでください。 これにより、重複オブジェクトをリギングする際の時間を大幅に節約できます。
階層全体を複製するライフハック 

性能
最後に、疑問が生じます-いくつの頂点を使用できますか?
Spine開発者はこの質問に特に答えず、シーン内の要素の総数を追跡できるSpine Metricsタブを参照しますが、同時にカスタムパフォーマンステストの必要性について話します。
静的なジオメトリがGPUをロードする一方で、メッシュ変換、タイムライン、およびロードがCPUをロードすることを覚えておくことが重要です。 一般に、キーキャラクターの作業の場合、ポイントについてあまり気にしないようにアドバイスしますが、プラスまたはマイナス12個は何の役割も果たしませんが、環境からのオブジェクト(100回繰り返される)の場合、保存された各頂点にメリットがあります。
したがって、キャラクターを構成したら、アニメーションに進むことができます。

アニメーション
アニメーション自体は非常に大きなトピックであり、明らかに同じ記事で議論するためのものではありません。
ここでは、キーの平凡なヒントに限定します。
- アート部分を忘れずに、アニメーションをできるだけ表現力豊かにする
- ディズニーアニメーションガイドラインに従う
- 素材をその場所にインポートします。多くの場合、その後、ジャムが表示されます。
3D効果
これは脊椎がとても好きなものです-メッシュを使用して画像を変形し、それによって三次元効果を作成する機能。
デモンストレーション 

私にとっては、疑似3Dを作成するいくつかの方法に注目しました。
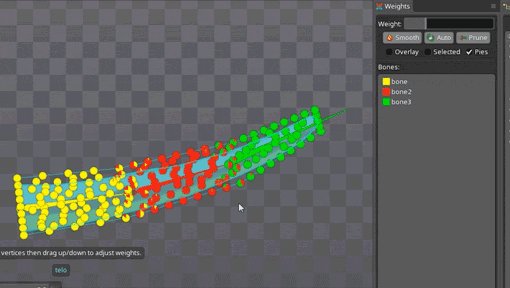
- 頂点アニメーションを直接マッシュ
- メッシュの重要なポイントにある多くのボーン、アニメーション化されたボーン
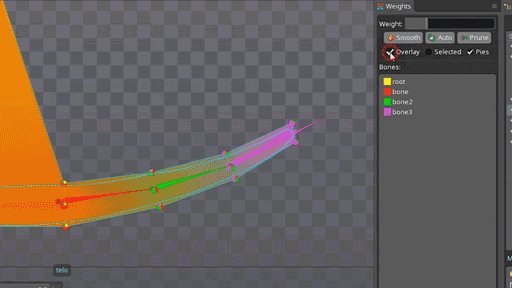
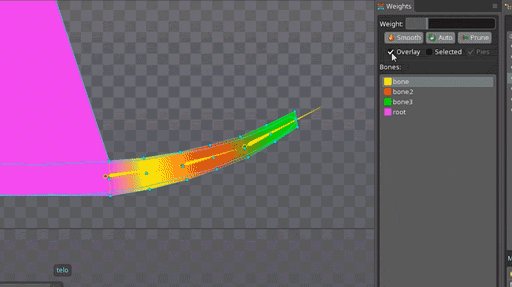
- ボーンを選択的に設定し、メッシュでウェイトを慎重に調整します。
- 組み合わされた方法で、すべてがグローバルな管理下に置かれます
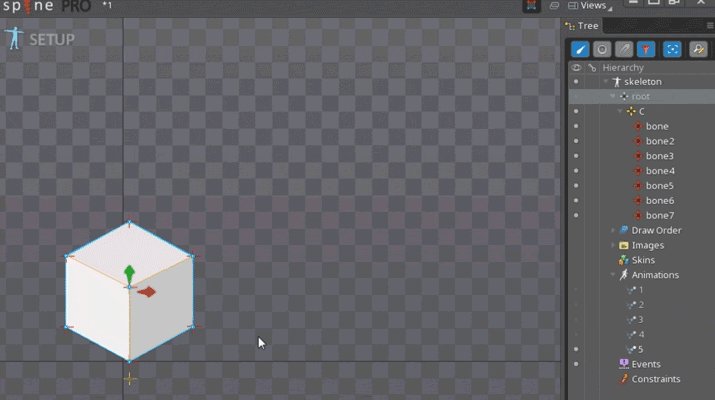
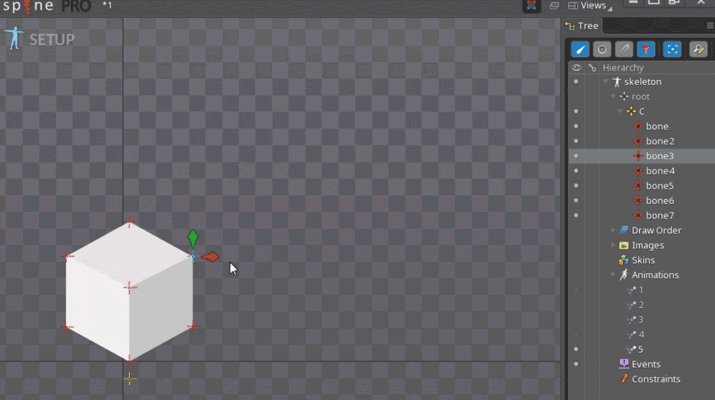
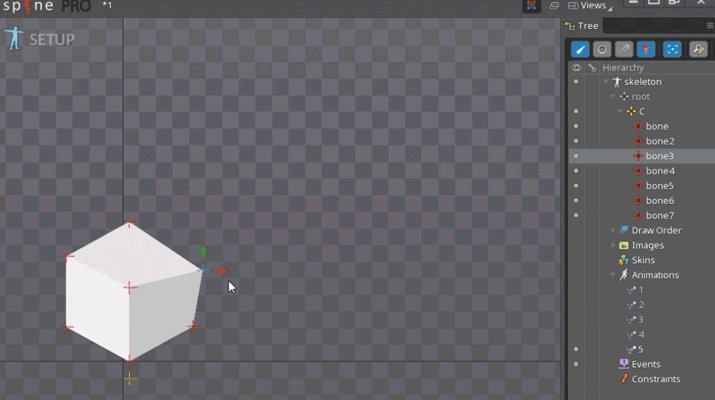
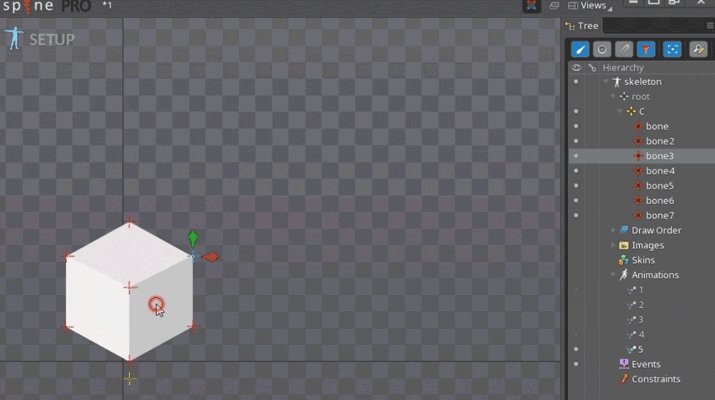
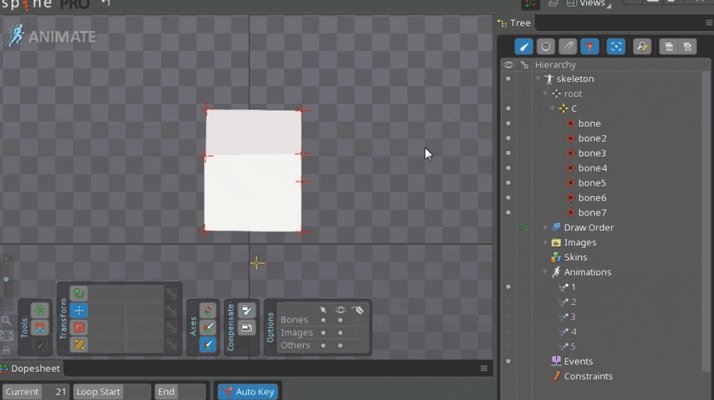
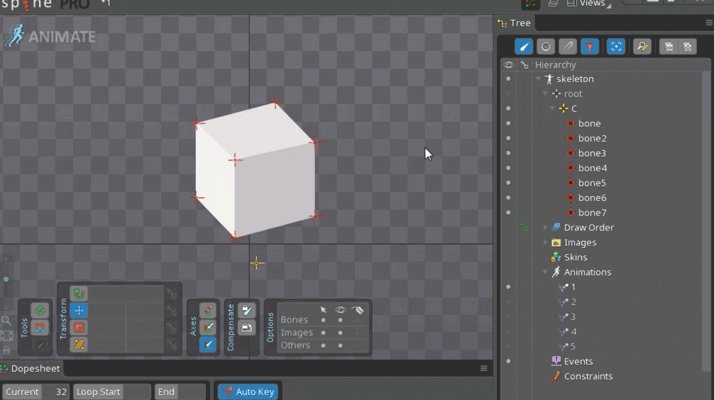
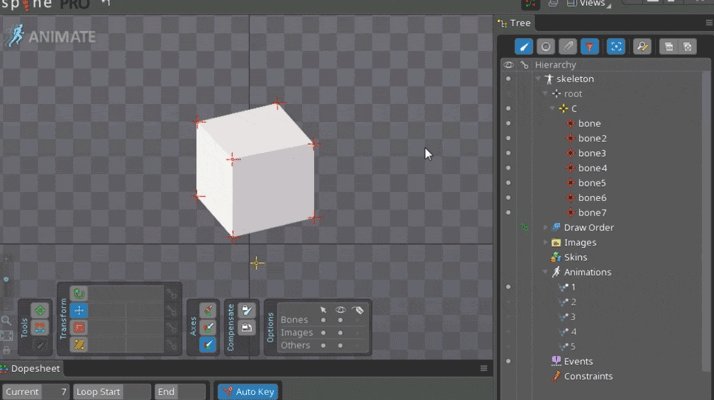
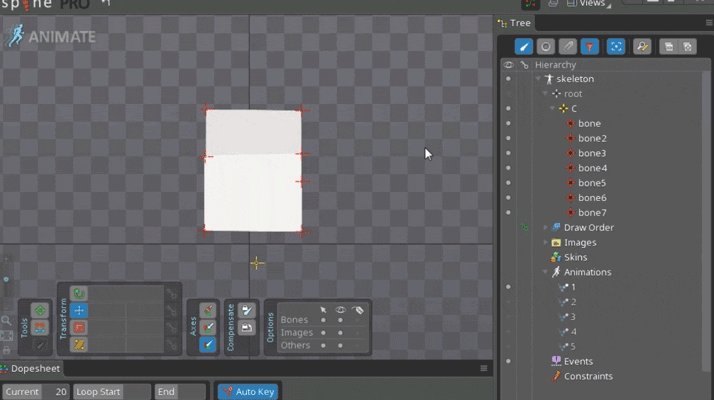
三次元効果を構築する原理は、幾何学的プリミティブで明確に見ることができます。
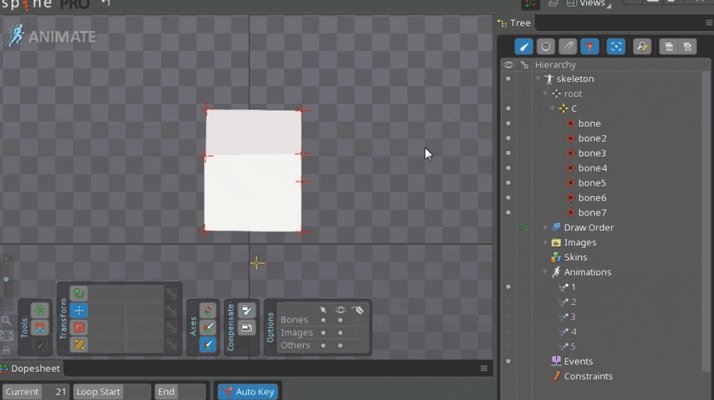
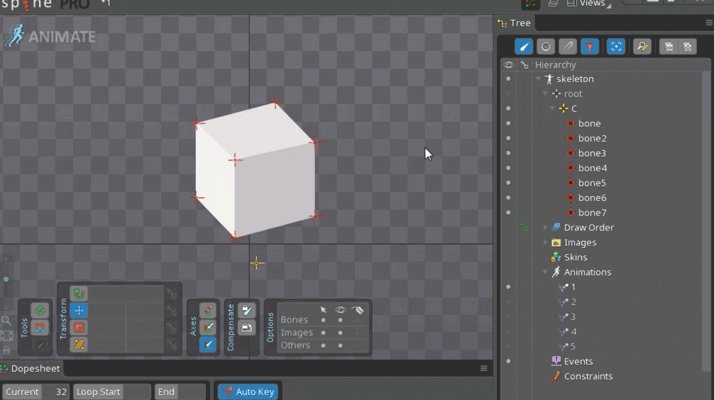
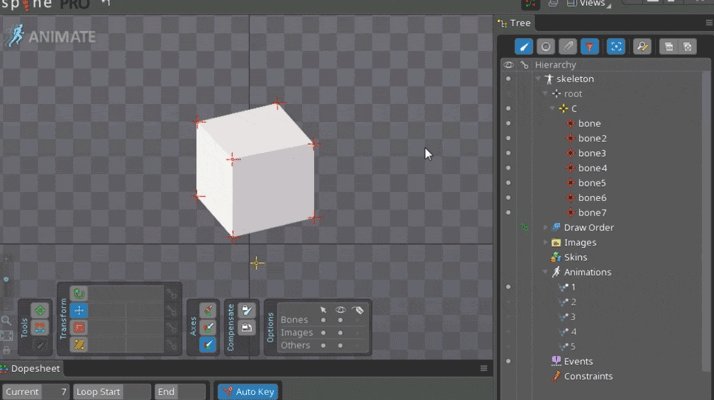
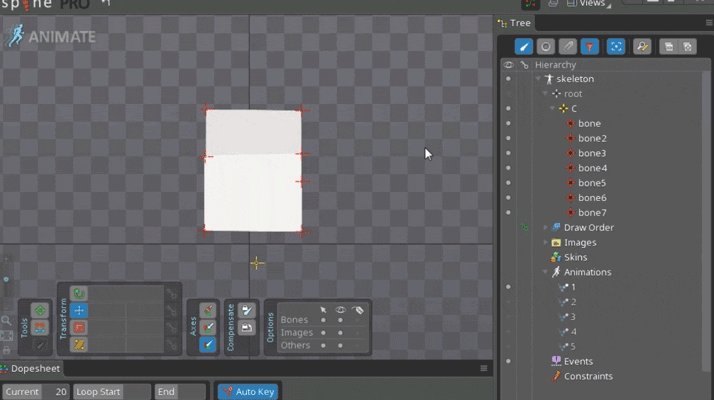
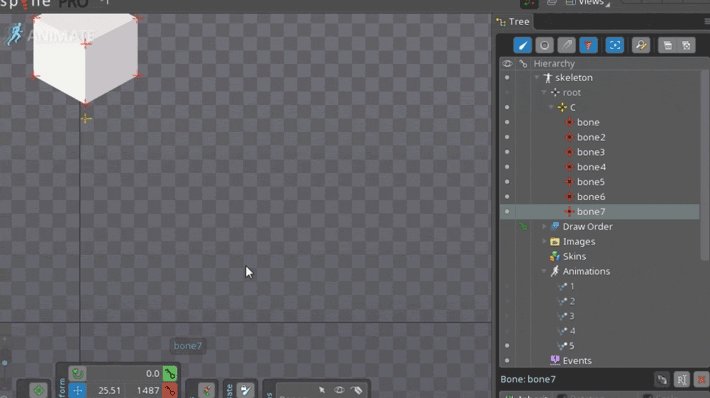
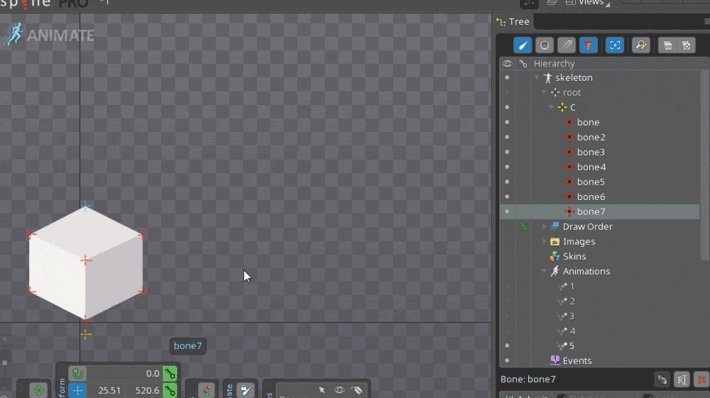
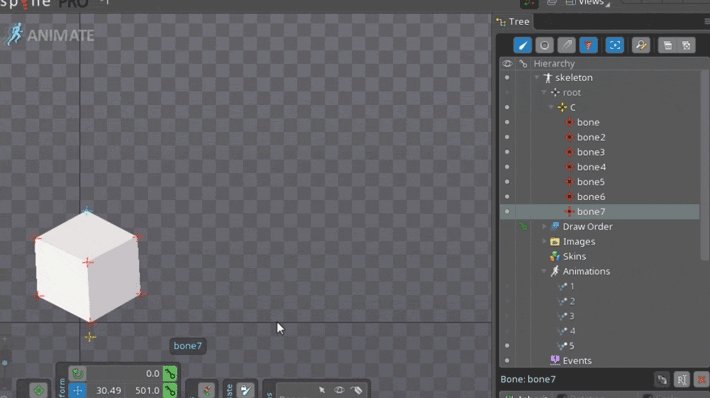
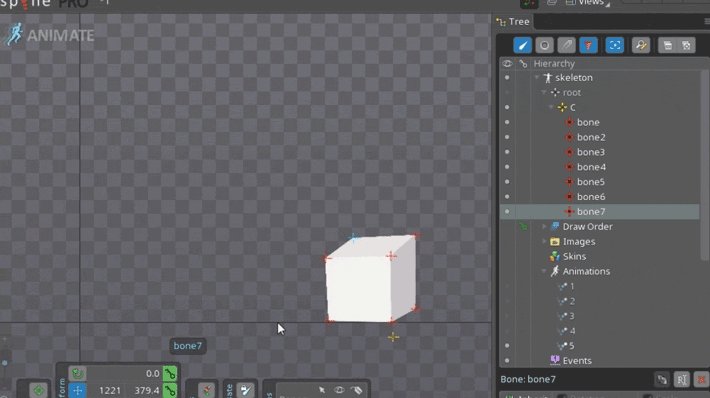
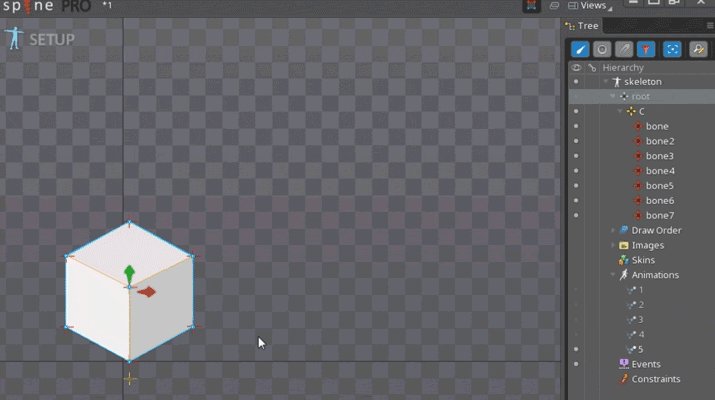
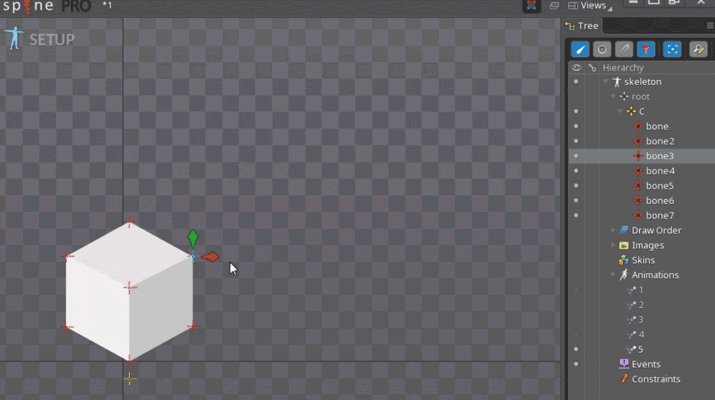
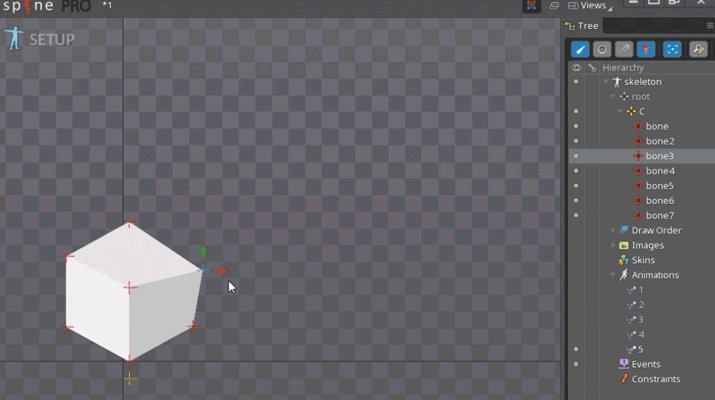
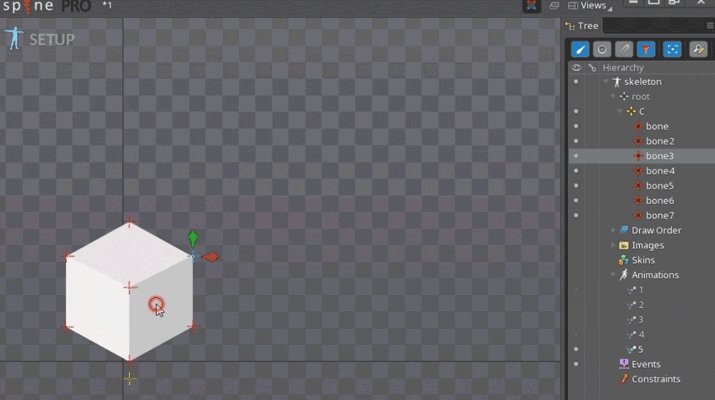
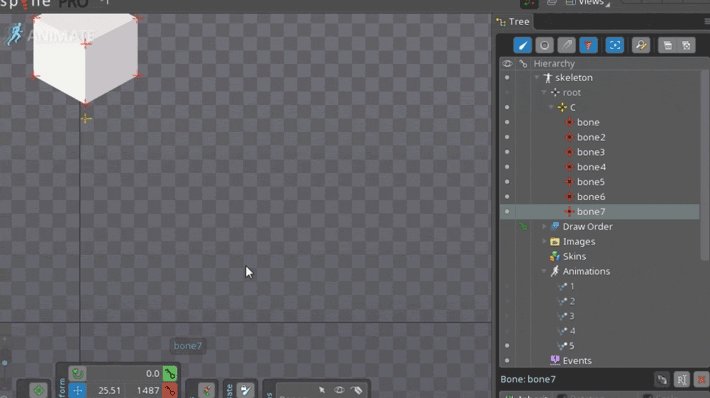
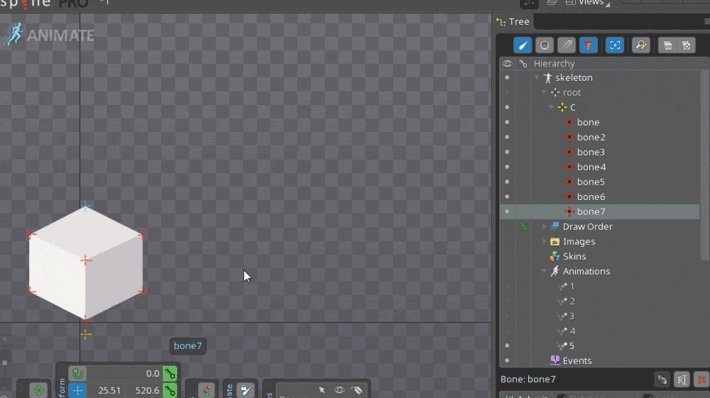
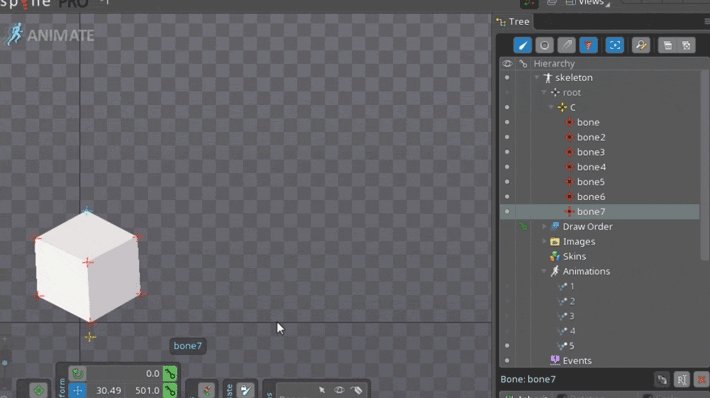
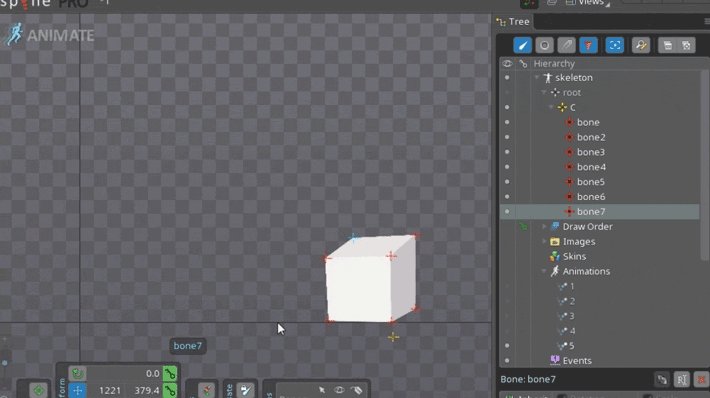
キューブ
骨はメッシュのキーポイントに配置されます。

ボーンをアニメーション化することにより、3次元効果を作成します。



ボーンをアニメーション化することにより、3次元効果を作成します。


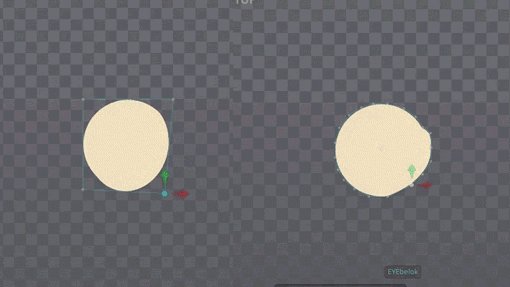
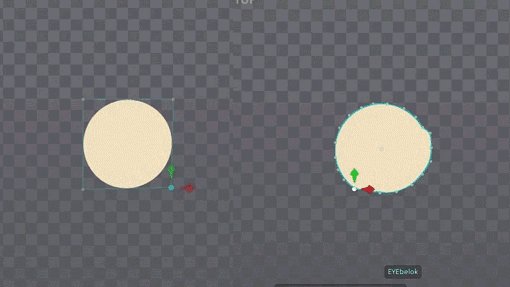
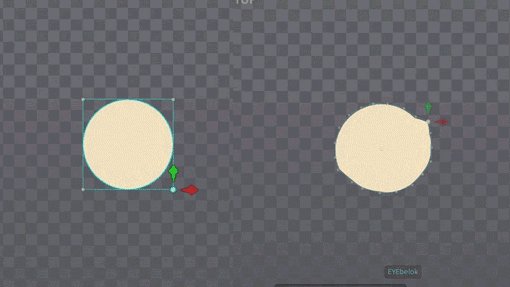
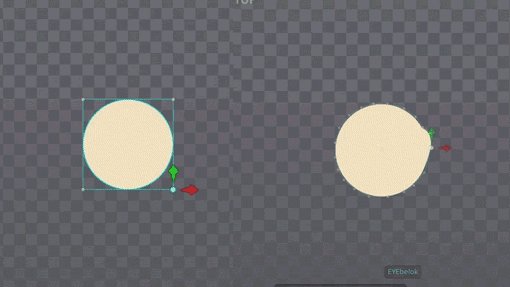
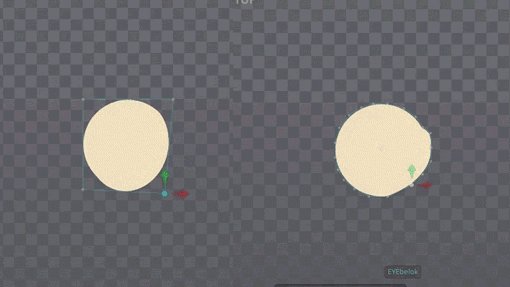
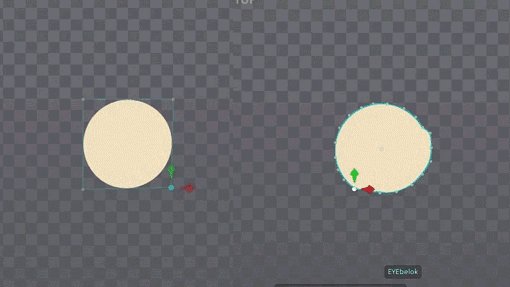
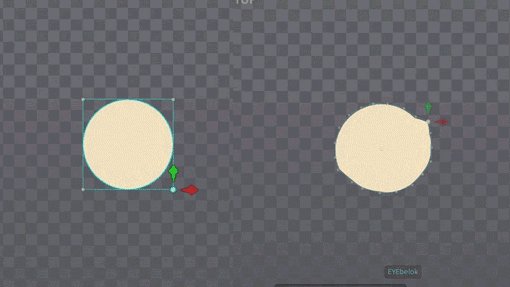
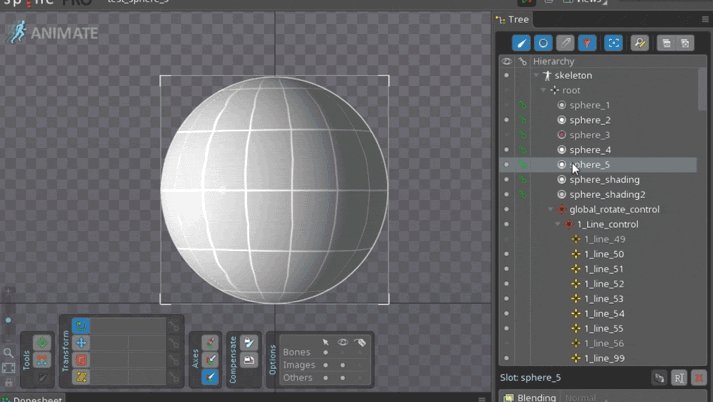
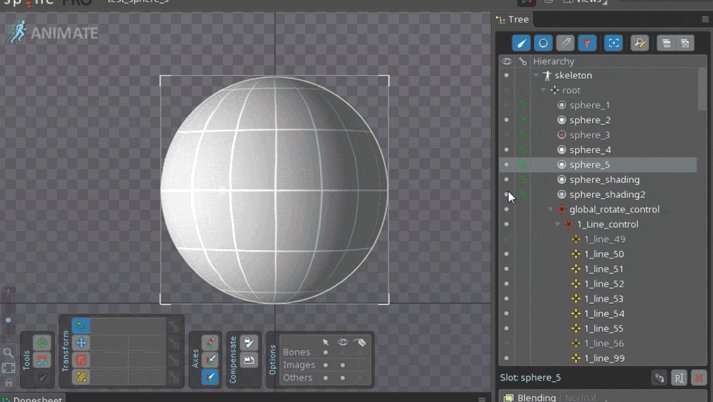
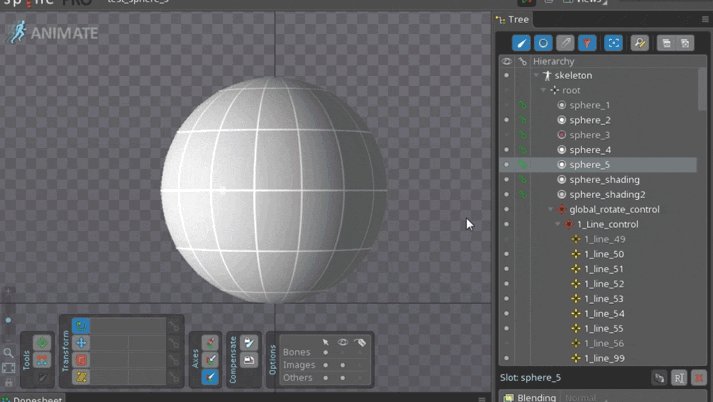
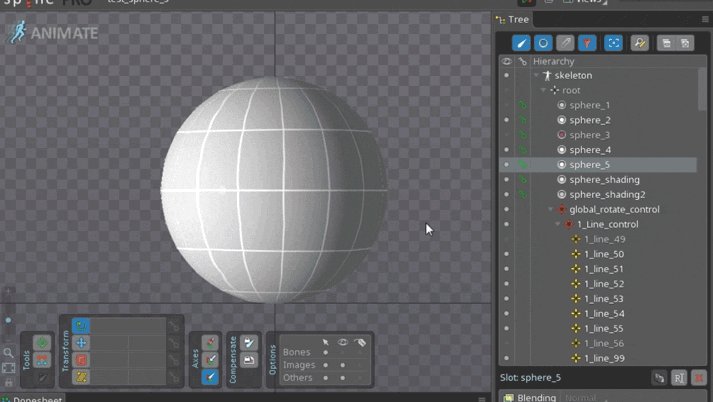
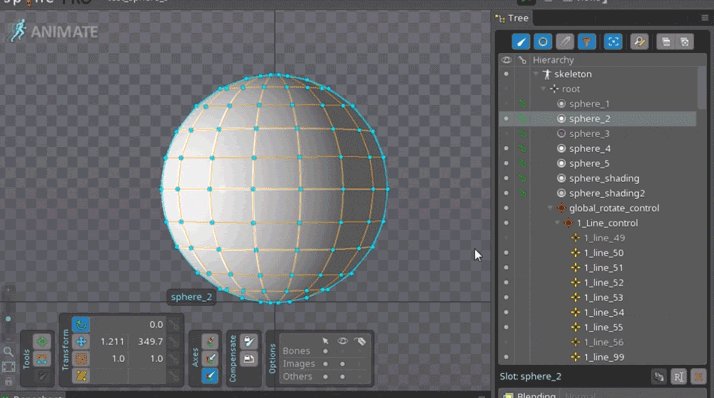
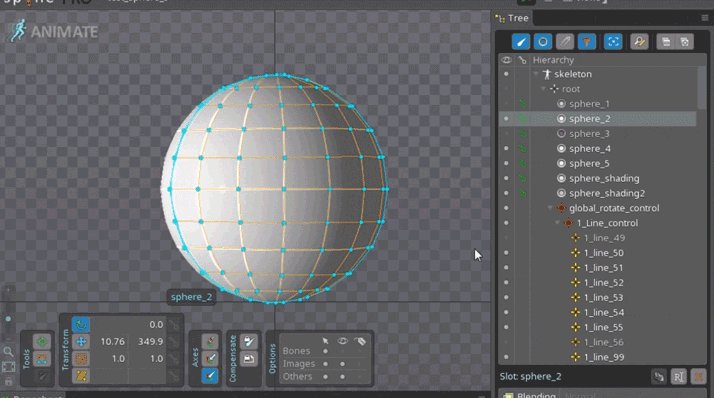
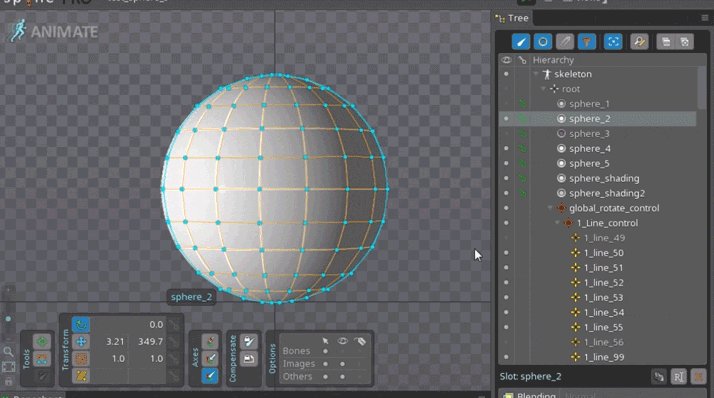
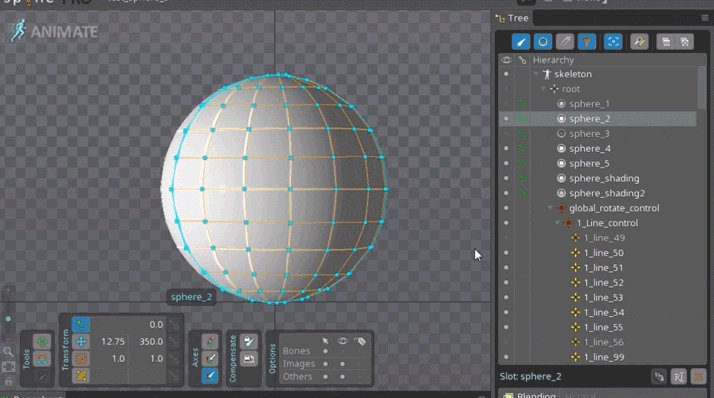
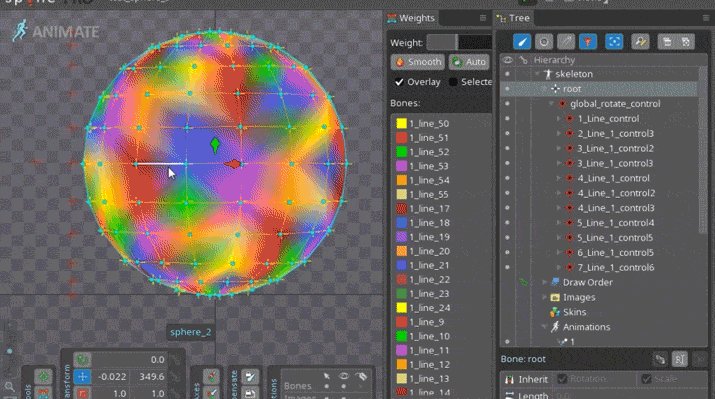
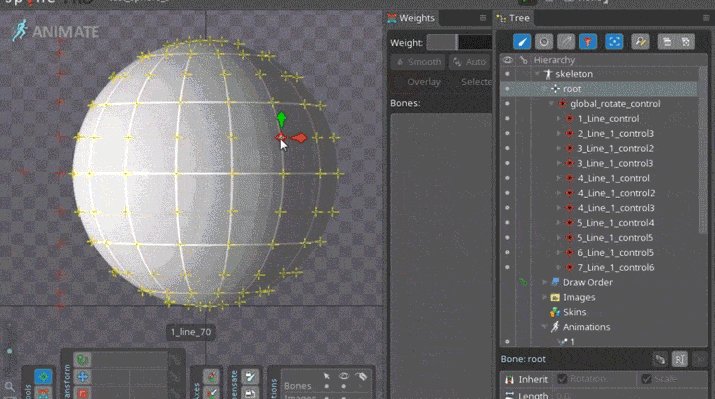
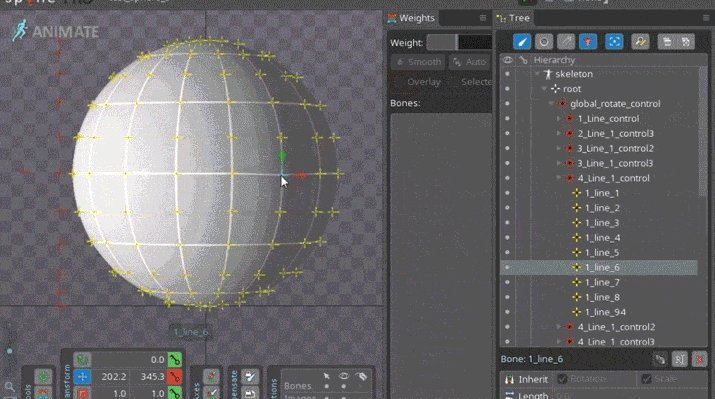
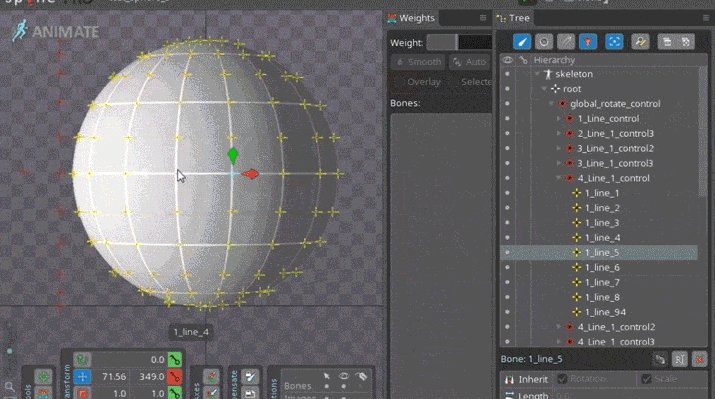
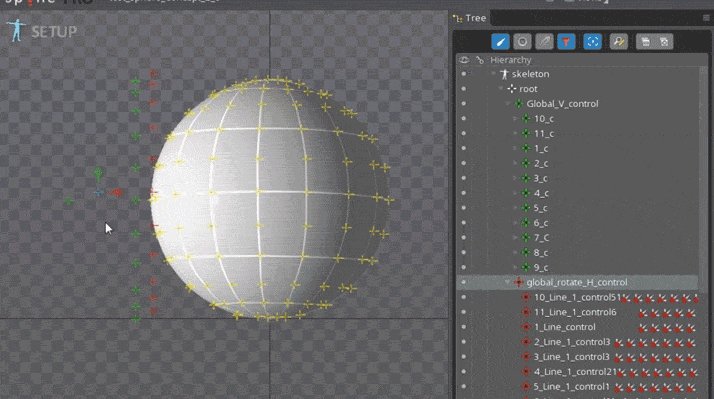
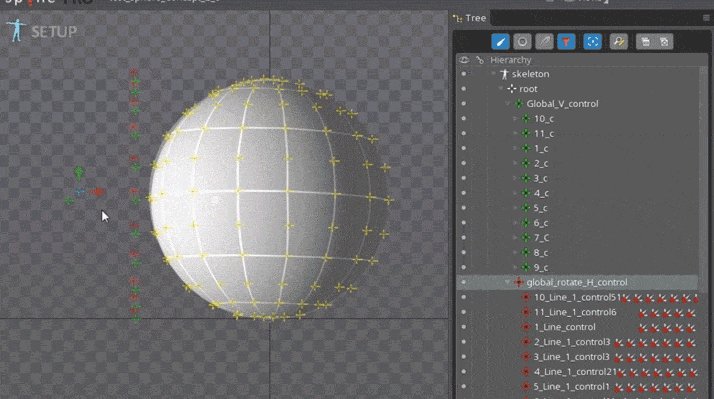
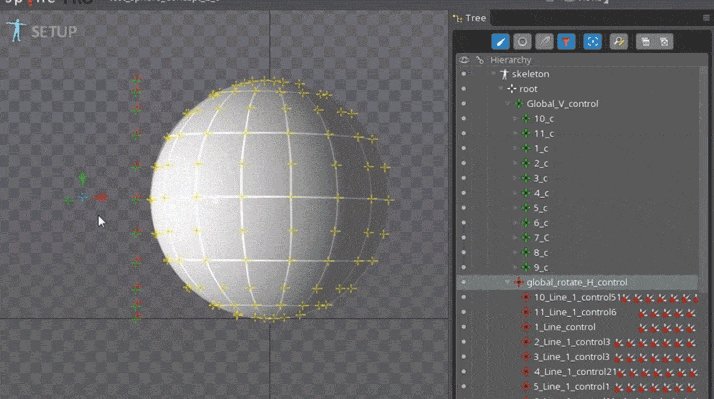
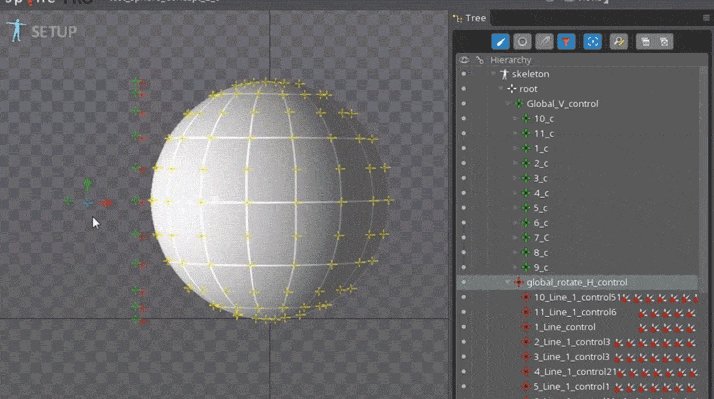
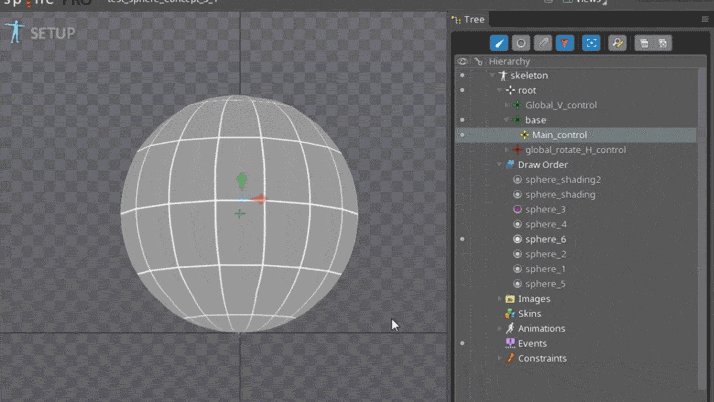
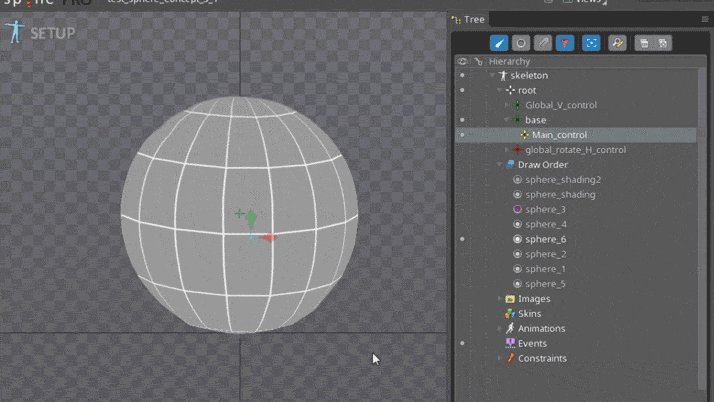
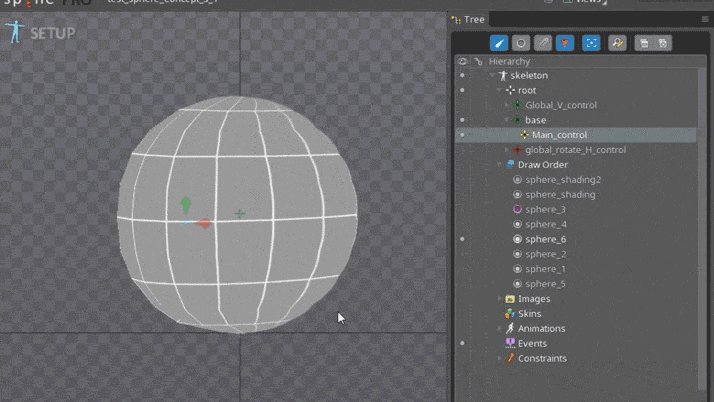
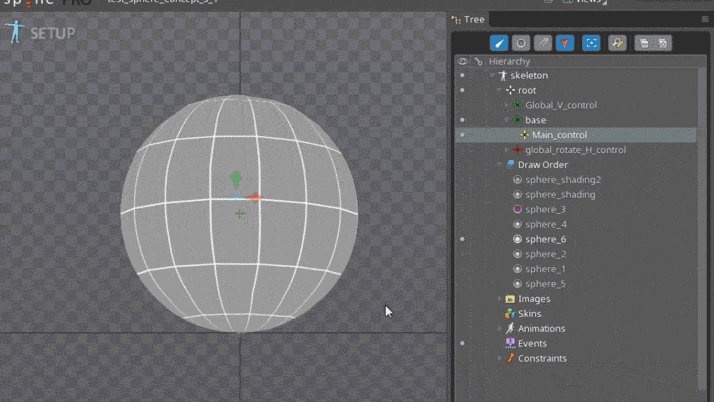
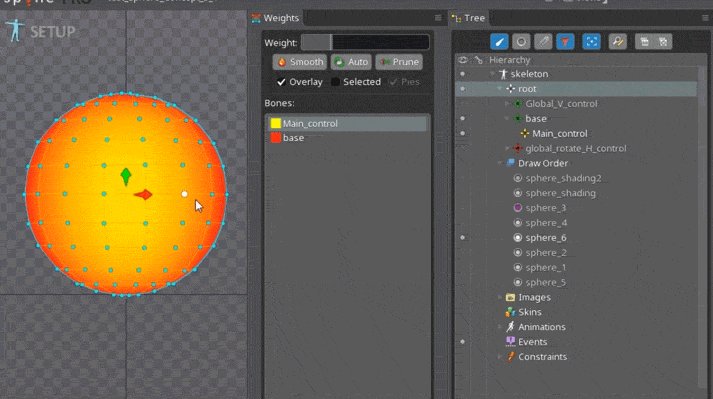
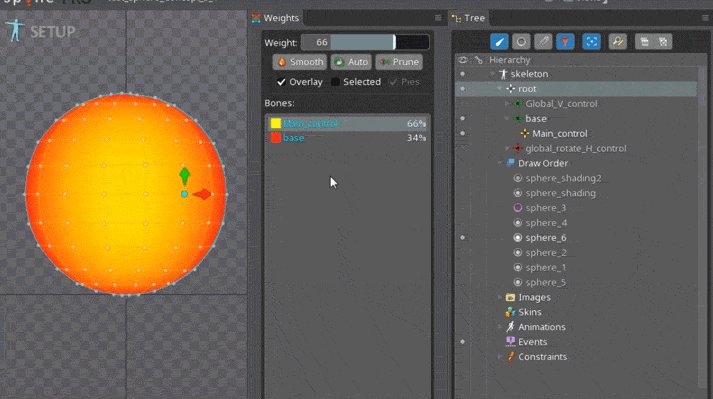
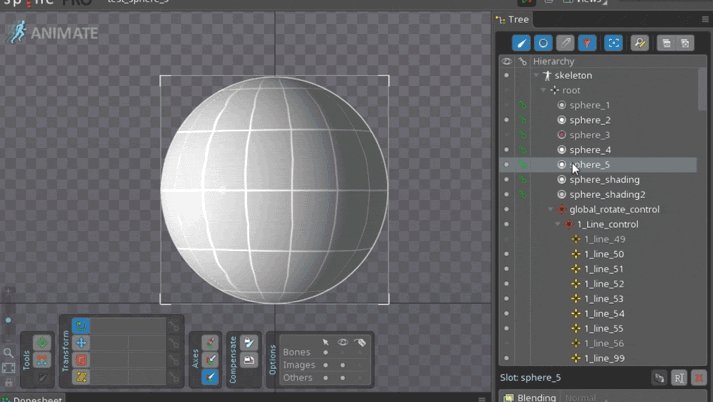
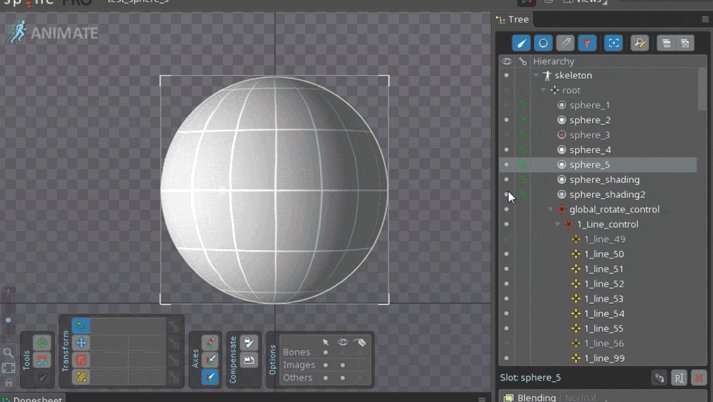
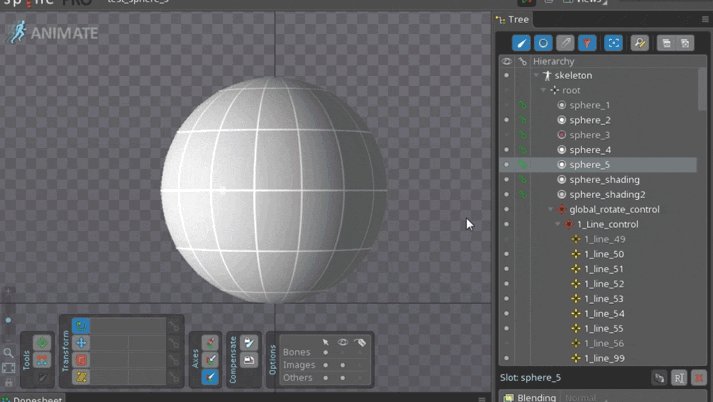
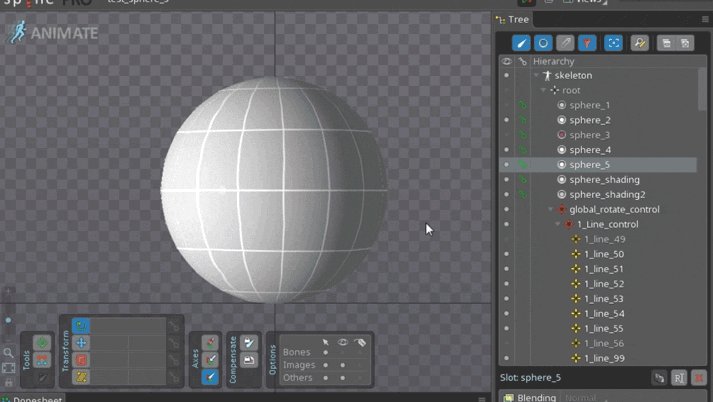
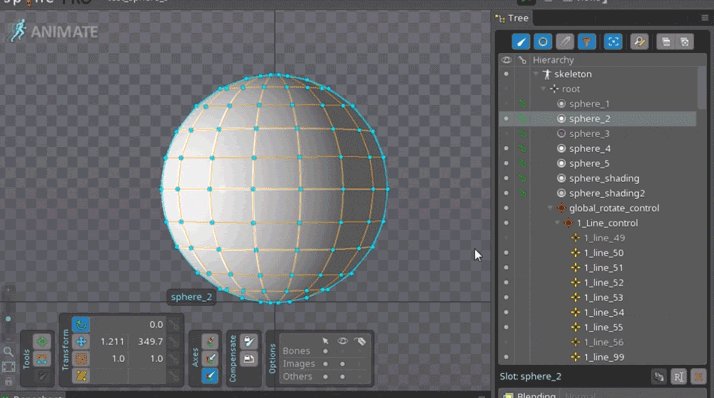
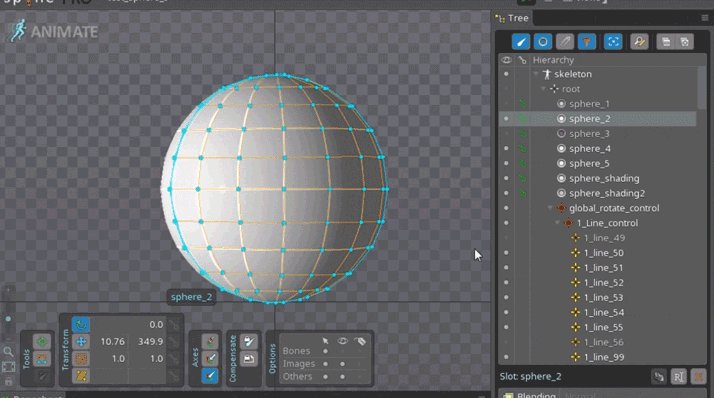
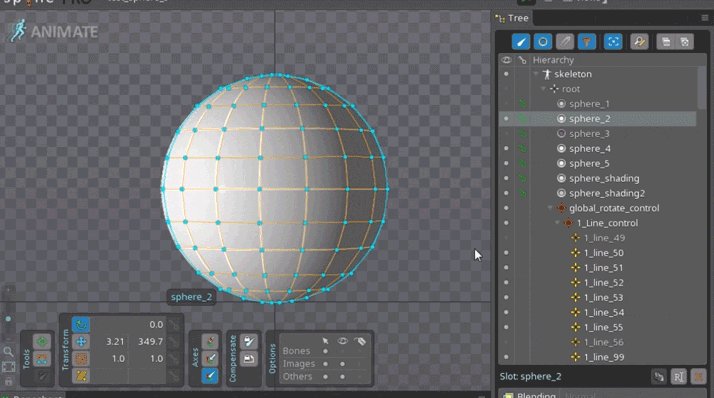
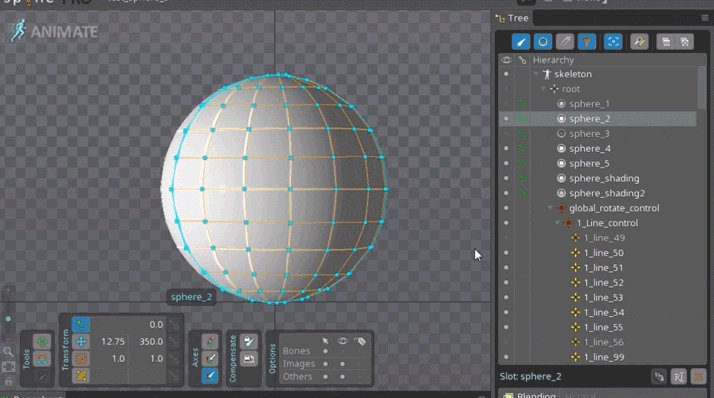
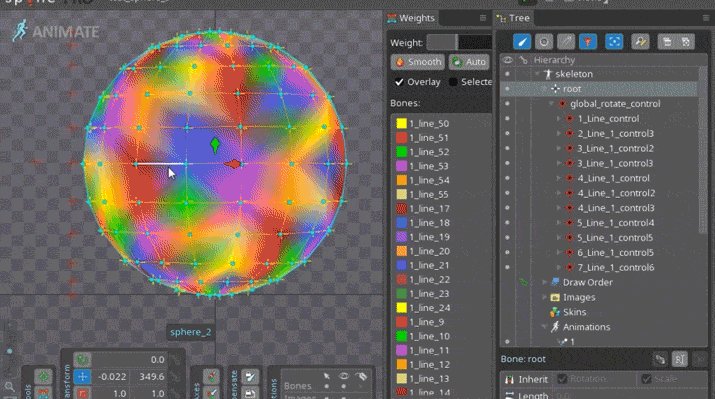
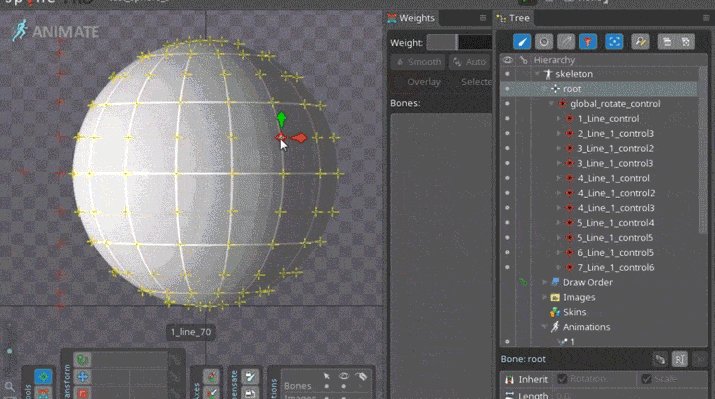
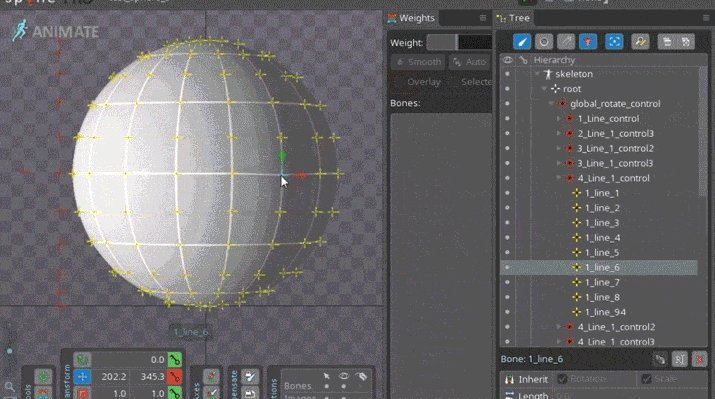
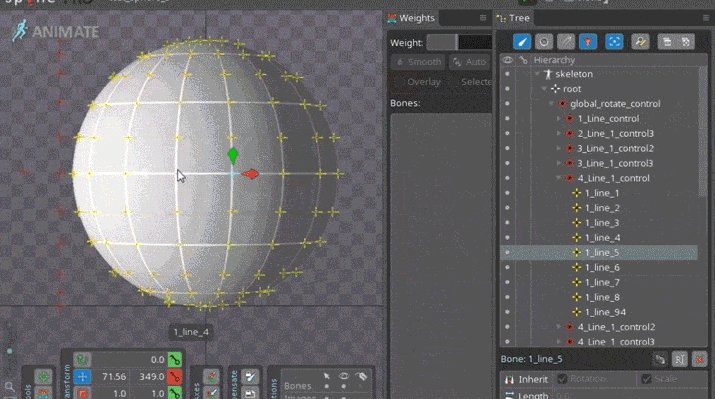
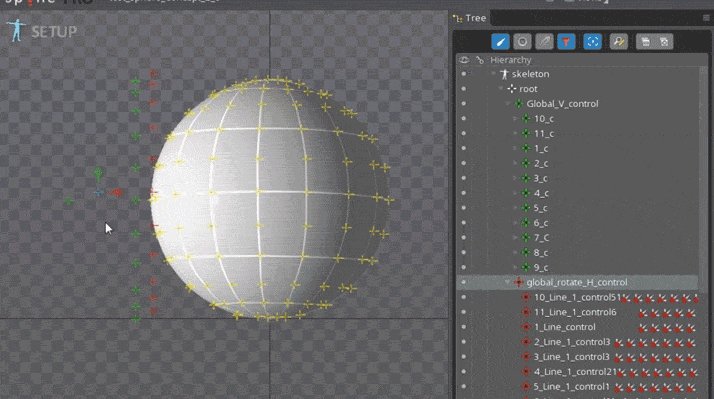
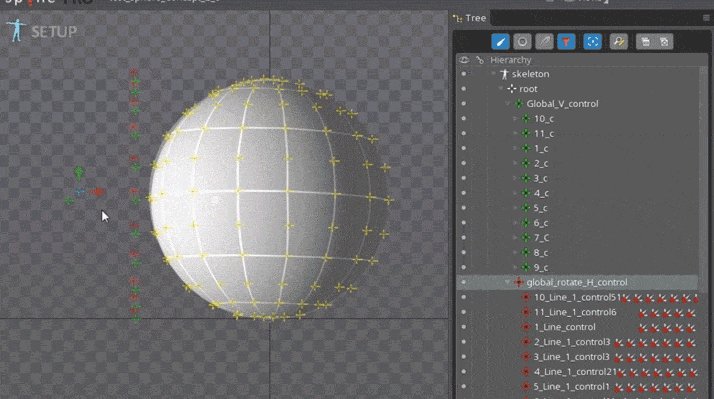
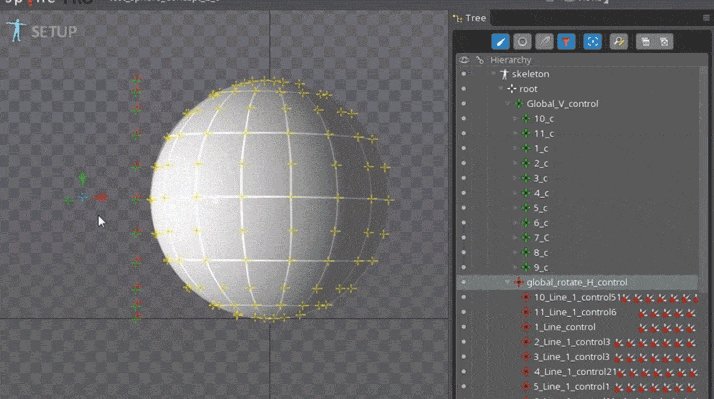
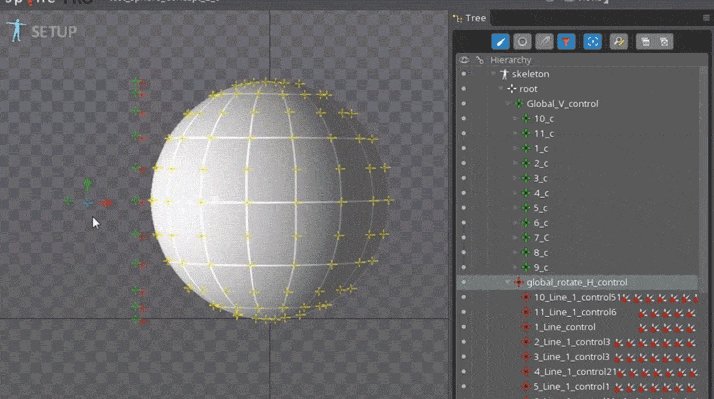
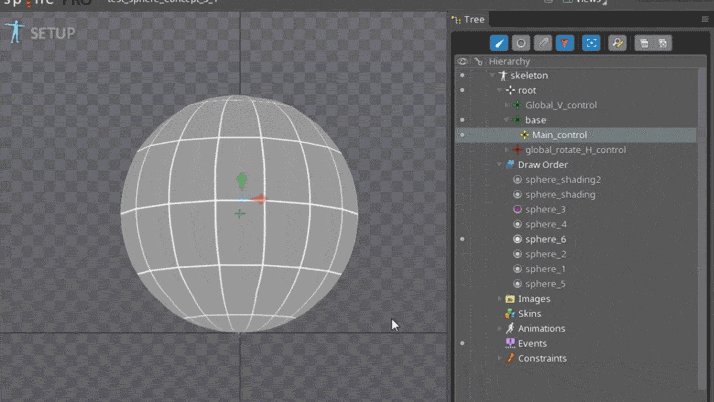
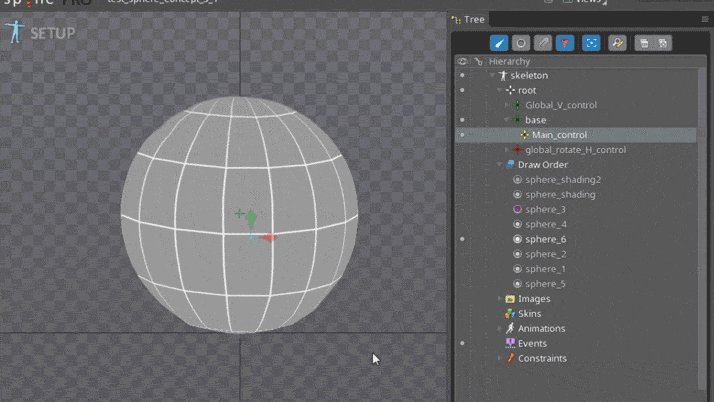
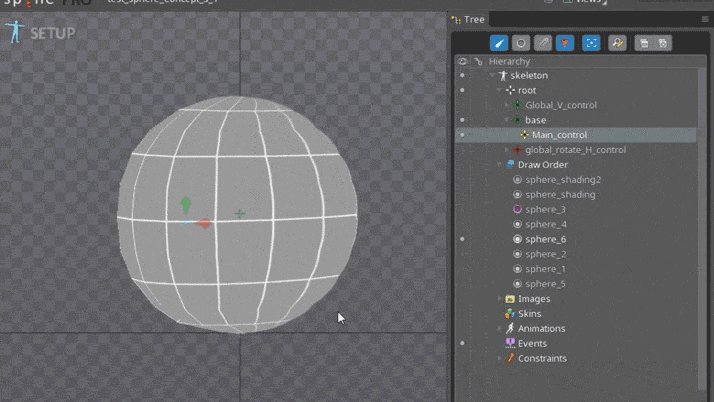
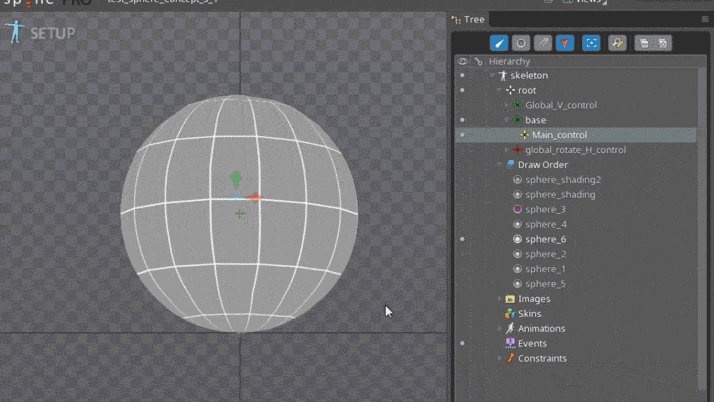
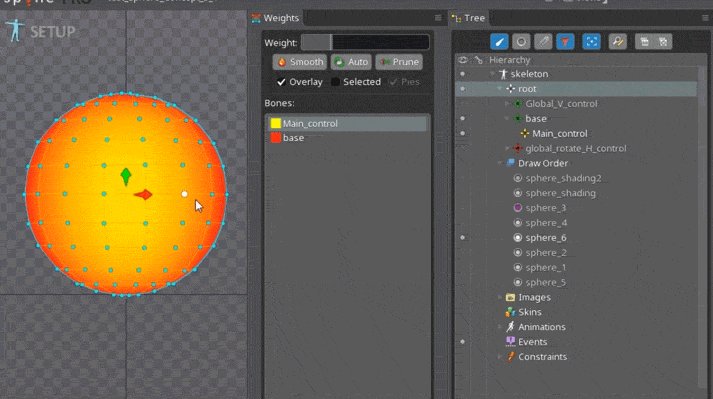
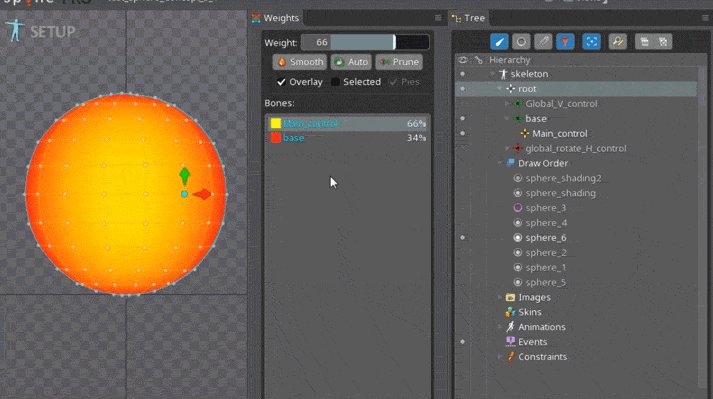
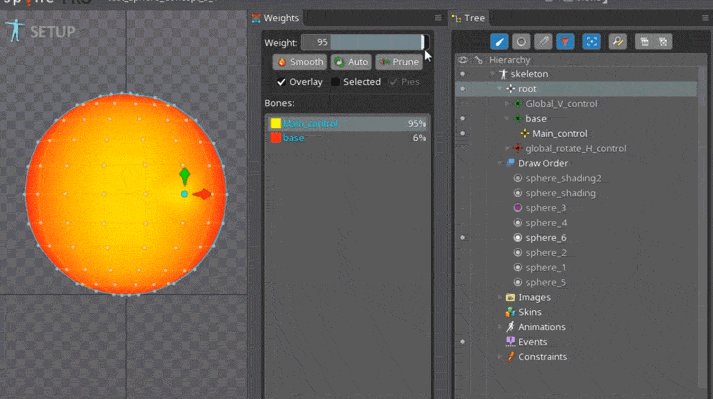
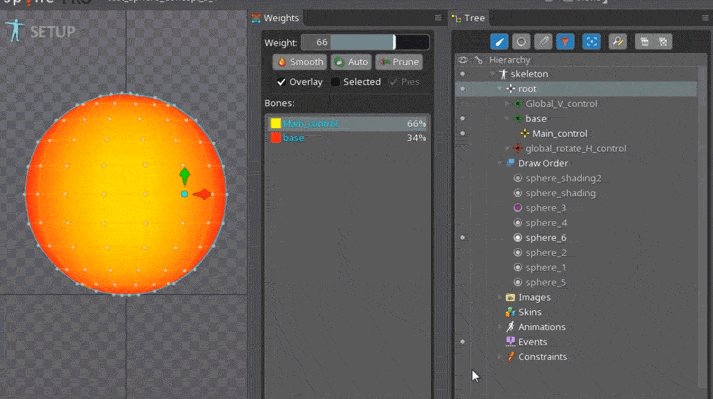
球を使用したもう少し複雑な例: 
メッシュで頂点アニメーションを作成できますが、ご覧のように、キューブと比較してはるかに多くのポイントがあります。

立方体と同様に、ボーンはメッシュの重要なポイントにあります。 費やした時間によると、この方法は前の方法よりも優れていません。

コンストレインを使用してリグを1つのグローバルコントロールの下に移動し、1つを移動してすべてのボーンをコントロールする方がはるかに柔軟です。

同じことは、過剰な骨量なしで行うことができます。

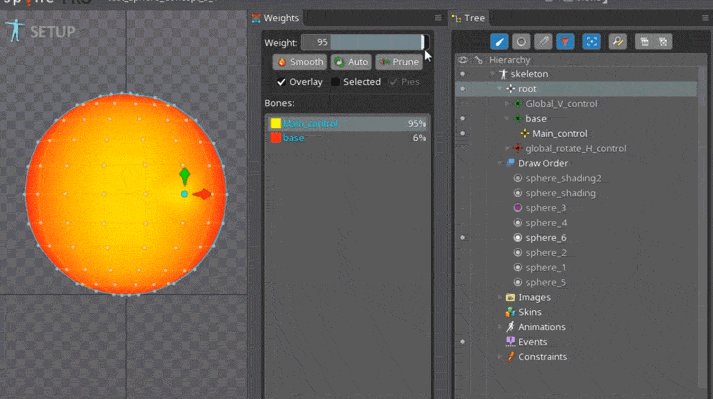
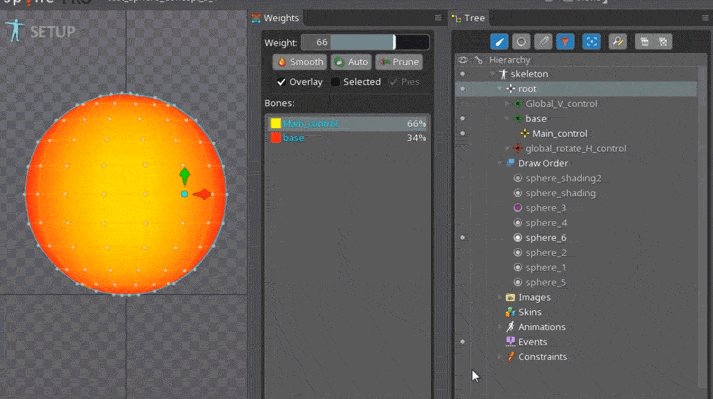
これを行うには、各頂点がバランスの値を慎重に選択します。 この方法は、丸みのある表面に最適と考えることができます。


メッシュで頂点アニメーションを作成できますが、ご覧のように、キューブと比較してはるかに多くのポイントがあります。

立方体と同様に、ボーンはメッシュの重要なポイントにあります。 費やした時間によると、この方法は前の方法よりも優れていません。

コンストレインを使用してリグを1つのグローバルコントロールの下に移動し、1つを移動してすべてのボーンをコントロールする方がはるかに柔軟です。

同じことは、過剰な骨量なしで行うことができます。

これを行うには、各頂点がバランスの値を慎重に選択します。 この方法は、丸みのある表面に最適と考えることができます。

例から、メッシュ自体のポイントのアニメーションが最も柔軟性に欠けるオプションの1つであり、必要に応じてやり直しが難しいことは明らかです。 これに、統合に加えて、他のいくつかのランタイムでこの機能がサポートされていないことを追加する価値があります。 したがって、可能であればメッシュに触れず、骨の助けを借りてメッシュを制御することをお勧めします。
類推により、任意の幾何学的形状の変形を行うことができ、それによってアニメーションに表現力を追加できます。
そこで、キーフレーム、メッシュの上に数時間座って、キャラクターのアニメーションを作成しました。
どうした 

テスト中
次に、アニメーションをエンジンに送信できます。 ただし、脊椎とランタイムのアニメーションの外観が大幅に異なる場合、状況がよく発生します。 アニメータープログラマーが行う各インタラクションには一定の時間がかかるため、事前にランタイムでアニメーションテストを実施することをお勧めします。
アニメーターがエンジンと友達でない場合は、 スケルトンビューアーを使用できます
最も頻繁に発生する問題:
- いくつかのアセットを置くのを忘れた、またはその逆、エクスポートが多すぎた(作業ファイル、参照など)-ここですべてが明らか-マテリアルを配る前に、プロジェクトにあるべきものとすべきでないものを慎重に確認してください
- アニメーションのジョイントでの不一致-ユニット内でトランジション期間を設定して、ジョイントをスムーズにしようとすることができます。 または、可能であればキーを修正します
- テクスチャが正しく表示されません
- 作業後、アニメーションは以前のようには見えません
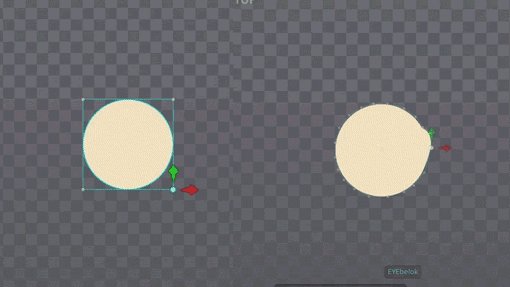
不正なテクスチャマッピング
ほとんどの場合、これは不適切なテクスチャ構成が原因で発生します。メッシュはスプライトのサイズに明確に対応する必要があります。

そうでなければ、このようになります。 

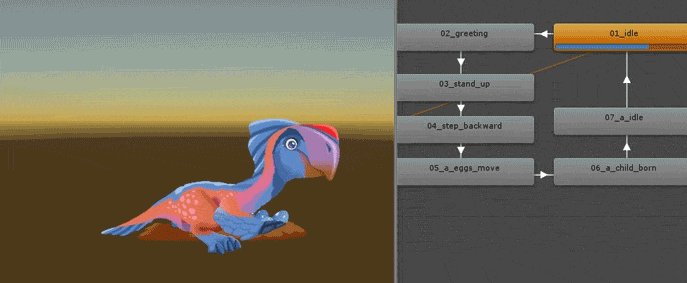
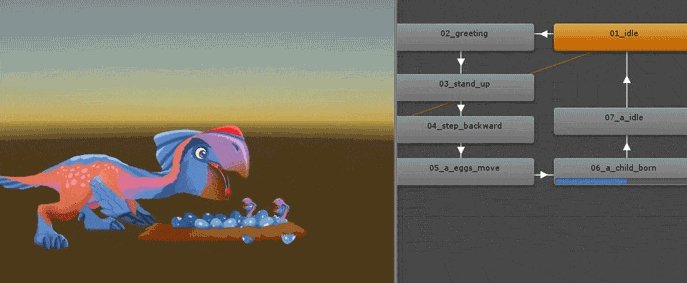
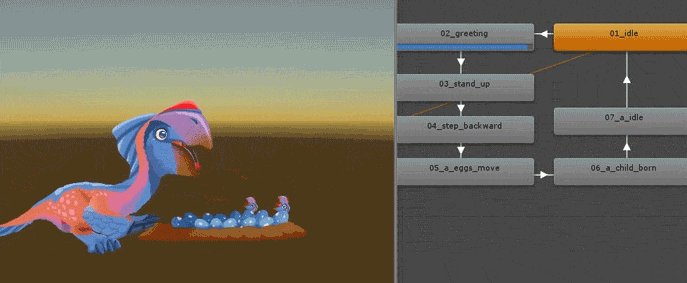
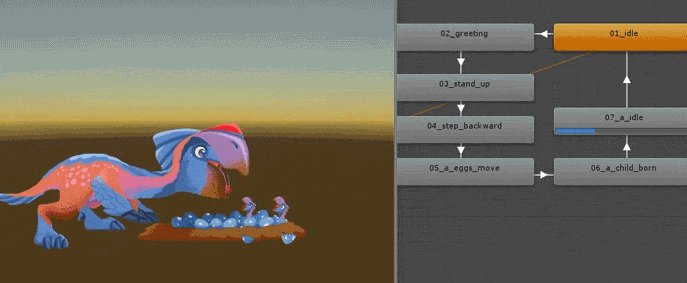
ワークアウト後、アニメーションは以前のように見えません
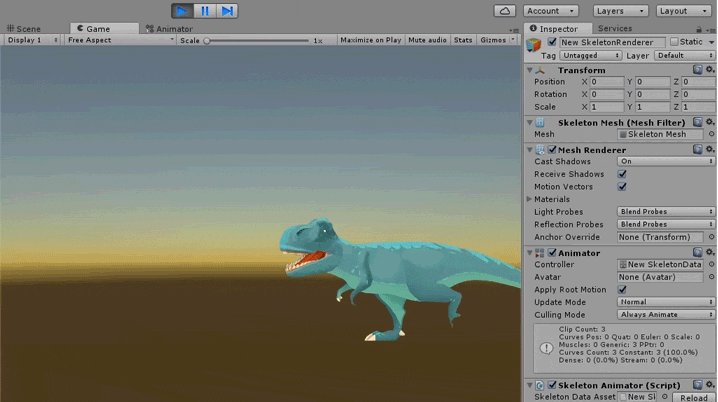
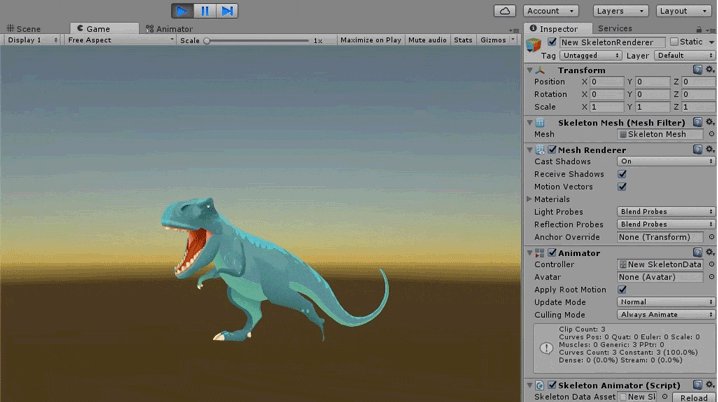
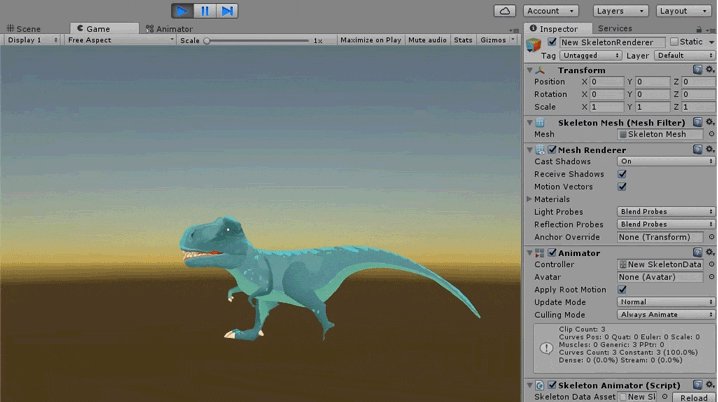
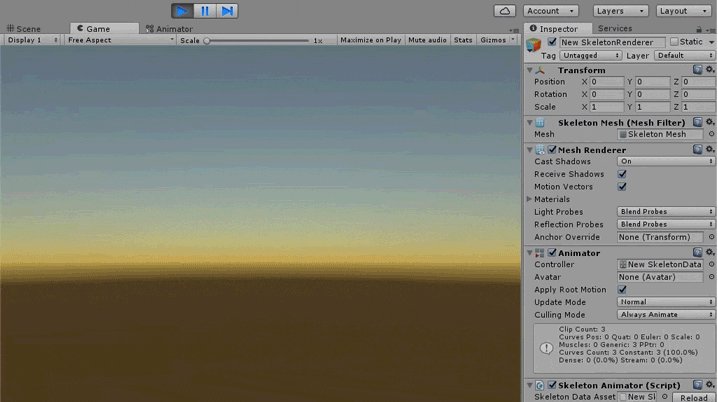
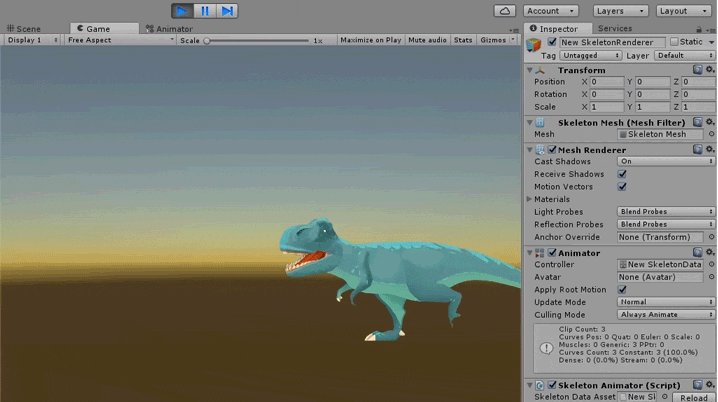
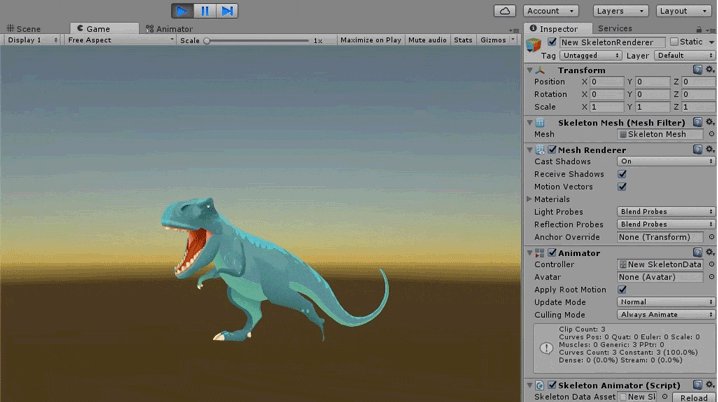
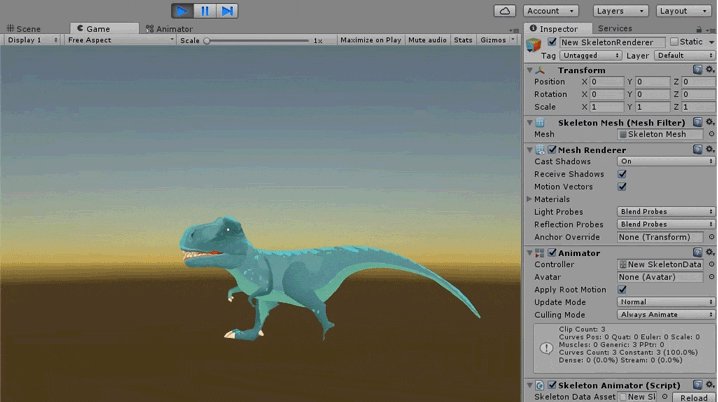
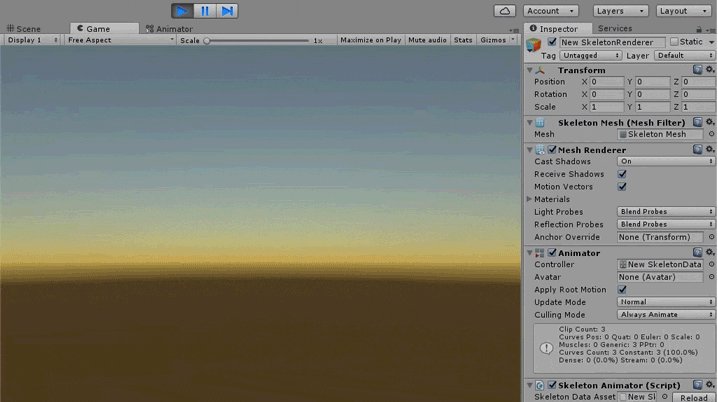
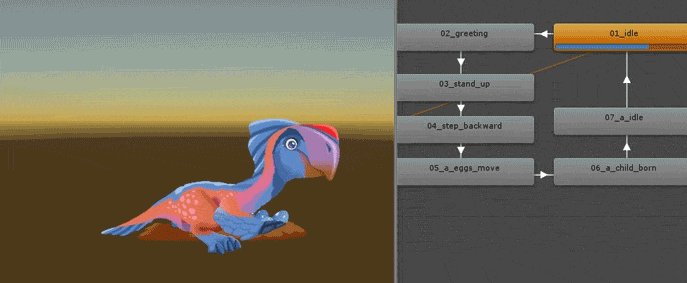
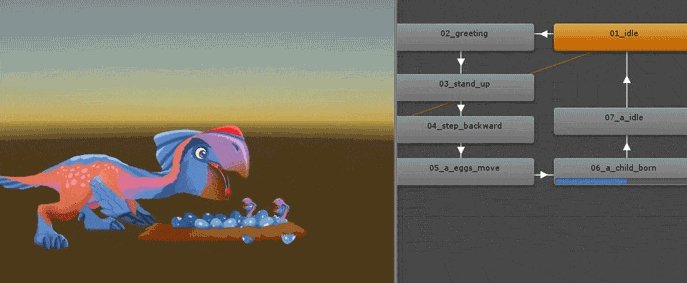
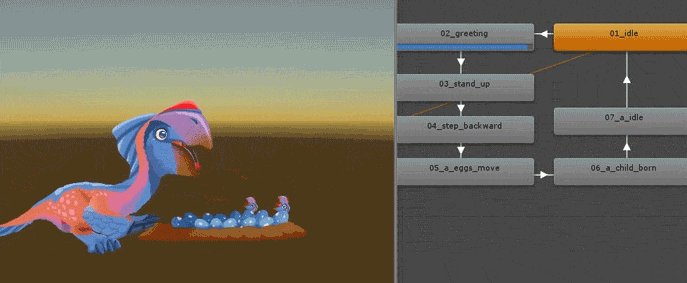
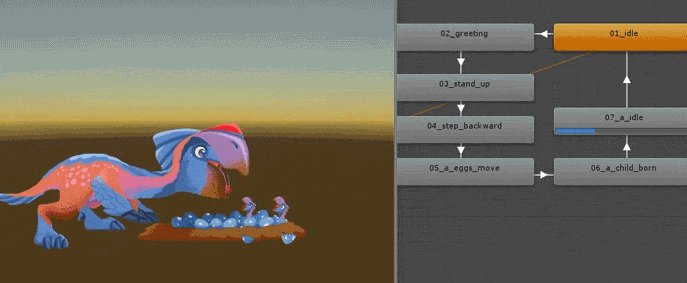
例
最初、オビラプトルは卵を入れた巣の上に座り、その後立ち上がって脇に立ちます。 ただし、アニメーションを最初から開始するときは、同じように巣に座っている必要があります。 前のアニメーションで移動した場合、キーで適切な位置に配置されるまで移動します。


これは、実行時にアニメーションがデフォルトの位置からではなく、現在の位置から計算されるために発生します。 つまり テクスチャを一度オンにしてオフにしない場合、すべてのアニメーションでこの位置に残ります。 他のキーでも同じです。 これはおそらくバグではなく機能ですが、残念ながら、アニメータはマテリアルをランタイムにインポートするまで実際の画像を見ることはできません。 この問題を解決するにはいくつかの方法があります。
1)各アニメーションの開始時と終了時に、すべてのオブジェクトのすべてのプロパティにキーを配置します。 一見、少し面倒ですが、こうすることで予期せぬ驚きから完全に保護されます。 フィルタとホットキーを使用すると、プロセスが高速化されます。
オブジェクトをボーンでフィルタリングするためのアイコンと、階層をすばやく展開するためのボタンが赤で強調表示されています。
デフォルトのホットキー:
アクティブなキー:L
選択したキー:ctrl + L
キードープシート:ctrl + shift + L
キーの変換、キーの回転、キーのスケール、キーのせん断、キーの色-自分で設定する必要があります
2) setToSetupPoseスクリプトを使用します 。これは、 いわば 、アニメーションをデフォルトの状態から強制的に再生します。 ただし、この方法には重大な欠点があります。セットアップポーズが即座に設定され、レンダリングによって次のフレームからのみ適切な画像に変更されます。 したがって、アニメーション間で余分なフレームがスキップされるため、不快に見えます。 対応する問題はすでに開発者ボードにあります。
セットアップポーズバグ 

ジョンソン
脊椎Jsonからエクスポートし、操作を実行し、インポートして戻すと、特定の結果が得られます。 これは非常に強力なツールです プロジェクトのすべてのコンポーネントにアクセスできるため、特定の状況でこれが非常に役立ちます。
- 必要に応じて、いくつかのプロジェクトを実行します
- 必要に応じて、ボーン階層をアニメーションとともにコピーします
- 必要に応じて、古いバージョンにロールバックします
- 思い浮かぶ他の用途
プロジェクトのマージ
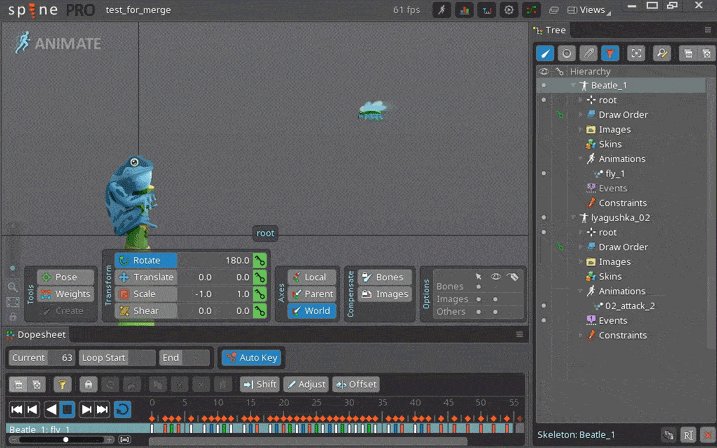
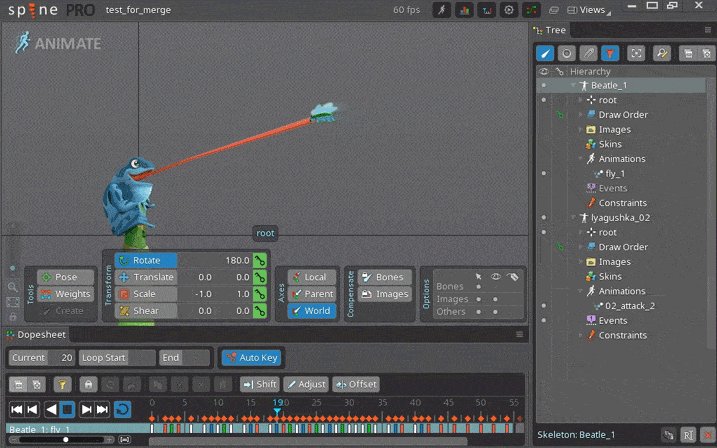
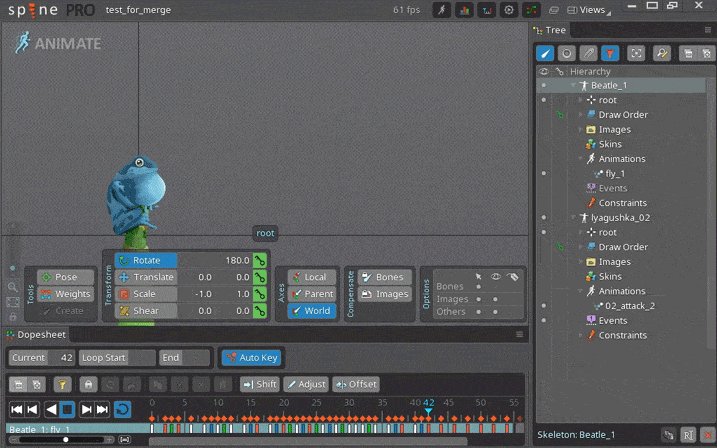
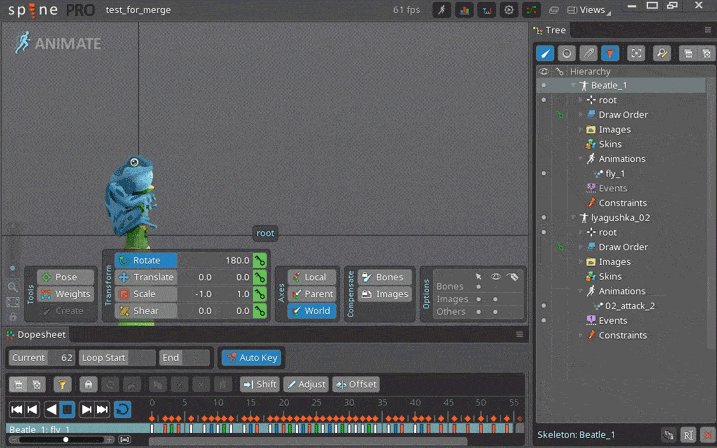
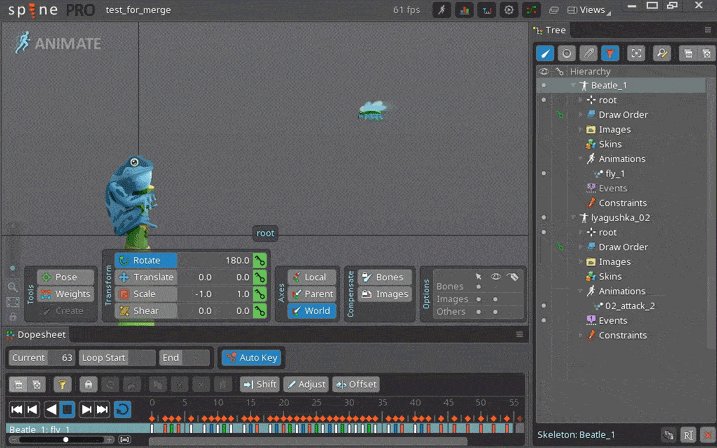
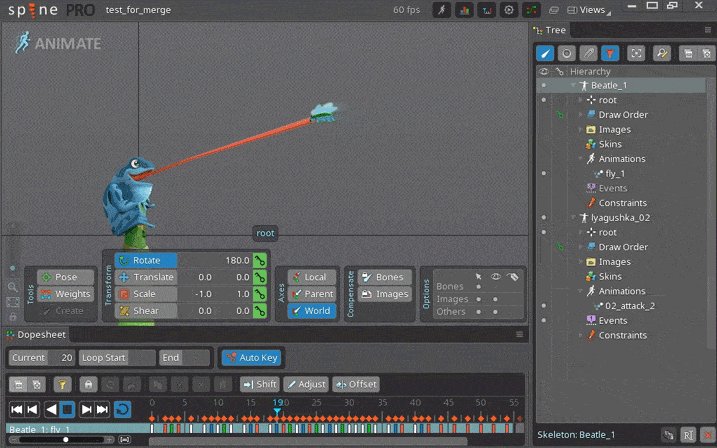
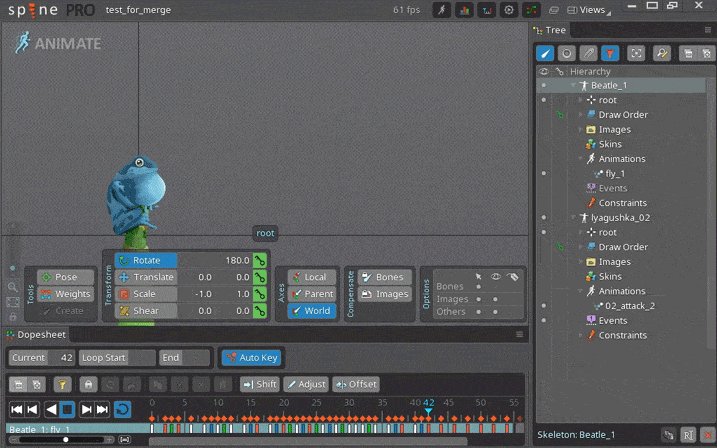
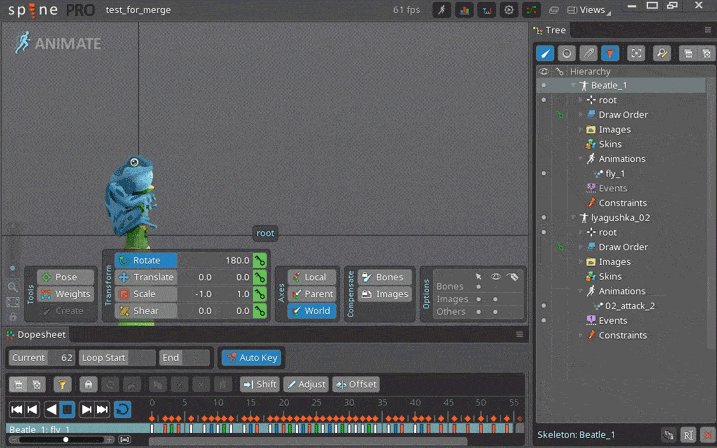
たとえば、次のように、アニメーションを1つのシーンに保持する必要があることがよくあります。
カブトムシを食べるカエル
ゲーム内のカブトムシ自体は他の多くのシーンに登場し、そのうちの1つからコピーされました。 ただし、プロジェクトには2つのスケルトンが存在するため、出力はステージ上で2つのjsonと2つのオブジェクトになります。これにより、これらのアニメーションの開始を同期させるための特定のロジックを作成する必要があります。 1つのシーンで素材を提供することで、人生を簡素化できます。 これを行うには、2つのjsonを制御する必要があります。


これを行うには、少なくとも2つの方法があります。手とスクリプトを使用する方法です。
手
対応するカテゴリ(スロットのスロット、ボーンのサイコロ、アニメーションのアニメーションなど)で、1つのjsonから別のjsonにコードをコピーします。 競合を避けるために、あるjsonの名前が別のjsonの名前と一致しないように、オブジェクトの名前を正確に保つことが重要です。 これを事前に実現する最も簡単な方法は、名前のすべてのオブジェクトに_skel1_および_skel2_型の一意のインデックスを割り当てることです。 この方法は少し時間がかかりますが、私はまだ失敗していません。
例
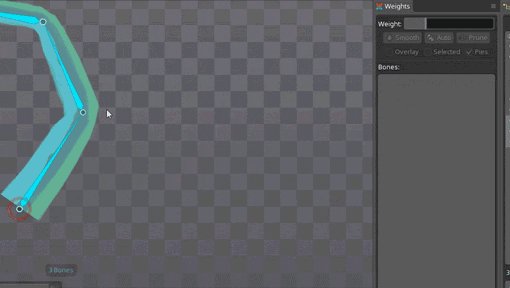
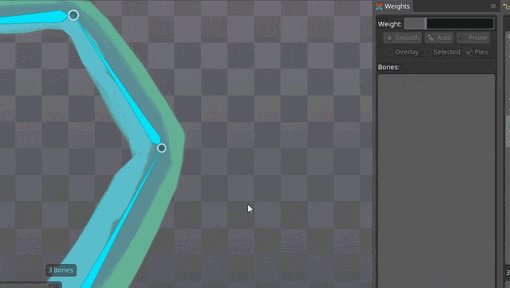
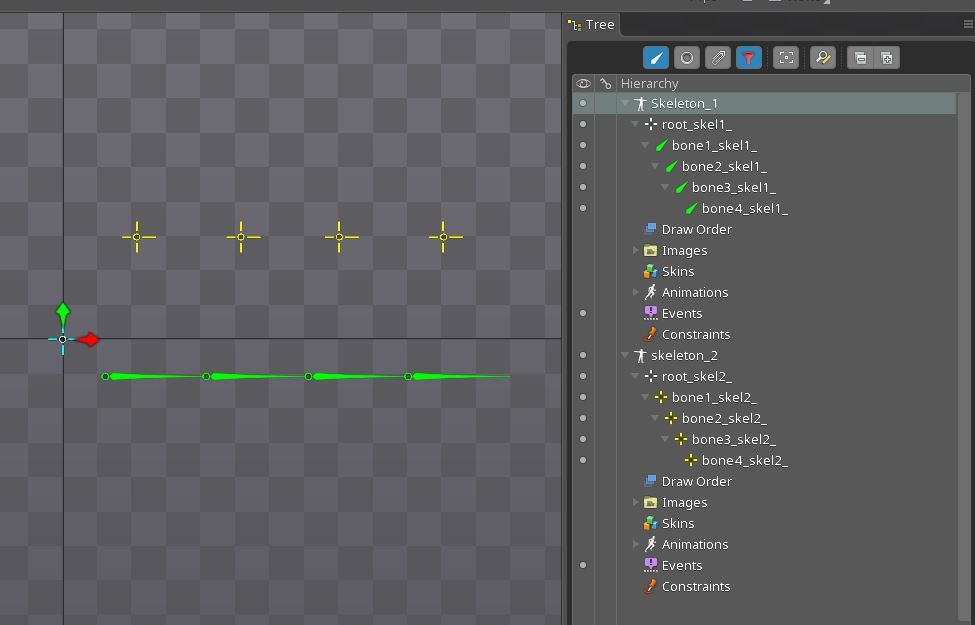
1つのプロジェクトで骨を持つ2つのスケルトンの原理を示す非常に簡単な例:

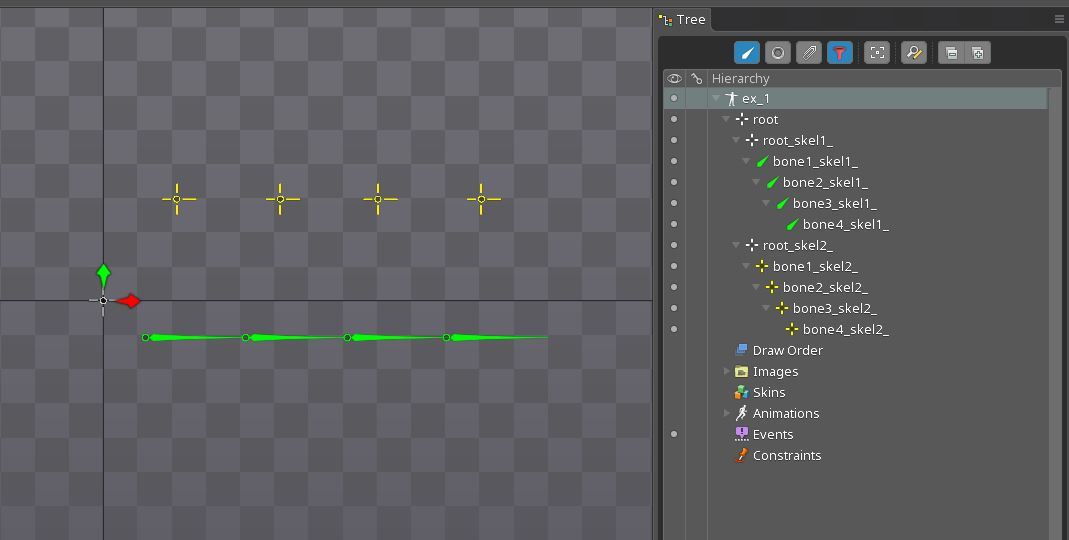
その結果、すべてが1つのプロジェクトに含まれます。

スキンを使用するプロジェクトでは問題が発生する可能性がありますが、可能であれば、ボーンの階層を変更しないようにしてください。
より複雑なカエルの例:
(注意、長いファイル)
カブトムシ
カエル
カブトムシ+カエル
スケルトン1
{ "skeleton": { "hash": "ZMTMZiuTD2M2gnBhJR0JLPQWOws", "spine": "3.4.02", "width": 0, "height": 0, "images": "" }, "bones": [ { "name": "root_skel1_" }, { "name": "bone1_skel1_", "parent": "root_skel1_", "length": 26.95, "rotation": 360, "x": 11.09, "y": -9.65, "color": "00ff00ff" }, { "name": "bone2_skel1_", "parent": "bone1_skel1_", "length": 26.95, "x": 26.27, "color": "00ff00ff" }, { "name": "bone3_skel1_", "parent": "bone2_skel1_", "length": 26.95, "x": 26.57, "color": "00ff00ff" }, { "name": "bone4_skel1_", "parent": "bone3_skel1_", "length": 26.95, "x": 25.97, "color": "00ff00ff" } ], "animations": { "animation": {} } }
スケルトン2
{ "skeleton": { "hash": "osF6oBu7PH6sMNfjN7pm2EwQ8fY", "spine": "3.4.02", "width": 0, "height": 0, "images": "" }, "bones": [ { "name": "root_skel2_" }, { "name": "bone1_skel2_", "parent": "root_skel2_", "x": 19.25, "y": 26.63, "color": "fff100ff" }, { "name": "bone2_skel2_", "parent": "bone1_skel2_", "x": 27.14, "color": "fff100ff" }, { "name": "bone3_skel2_", "parent": "bone2_skel2_", "x": 25.57, "color": "fff100ff" }, { "name": "bone4_skel2_", "parent": "bone3_skel2_", "x": 27.14, "color": "fff100ff" } ], "animations": { "animation": {} } }
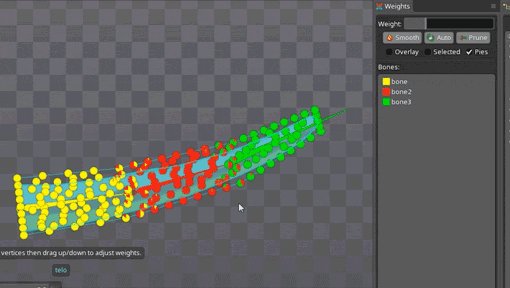
接続されたスケルトン
{ "skeleton": { "hash": "ZMTMZiuTD2M2gnBhJR0JLPQWOws", "spine": "3.4.02", "width": 0, "height": 0, "images": "" }, "bones": [ { "name": "root" }, { "name": "root_skel1_", "parent": "root" }, { "name": "bone1_skel1_", "parent": "root_skel1_", "length": 26.95, "rotation": 360, "x": 11.09, "y": -9.65, "color": "00ff00ff" }, { "name": "bone2_skel1_", "parent": "bone1_skel1_", "length": 26.95, "x": 26.27, "color": "00ff00ff" }, { "name": "bone3_skel1_", "parent": "bone2_skel1_", "length": 26.95, "x": 26.57, "color": "00ff00ff" }, { "name": "bone4_skel1_", "parent": "bone3_skel1_", "length": 26.95, "x": 25.97, "color": "00ff00ff" }, { "name": "root_skel2_", "parent": "root" }, { "name": "bone1_skel2_", "parent": "root_skel2_", "x": 19.25, "y": 26.63, "color": "fff100ff" }, { "name": "bone2_skel2_", "parent": "bone1_skel2_", "x": 27.14, "color": "fff100ff" }, { "name": "bone3_skel2_", "parent": "bone2_skel2_", "x": 25.57, "color": "fff100ff" }, { "name": "bone4_skel2_", "parent": "bone3_skel2_", "x": 27.14, "color": "fff100ff" } ], "animations": { "animation": {} } }
その結果、すべてが1つのプロジェクトに含まれます。
スキンを使用するプロジェクトでは問題が発生する可能性がありますが、可能であれば、ボーンの階層を変更しないようにしてください。
より複雑なカエルの例:
(注意、長いファイル)
カブトムシ
カエル
カブトムシ+カエル
スケルトン合併ツール
善良な人々は、マージのための特別なツールを書きました。 リンクを読んでダウンロードできます。 それを使用することは非常に便利です;オブジェクトの自動名前変更は有効になっていますが、私はしばしばエラーに遭遇しました。
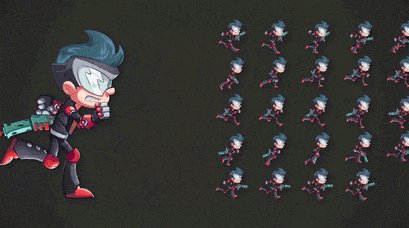
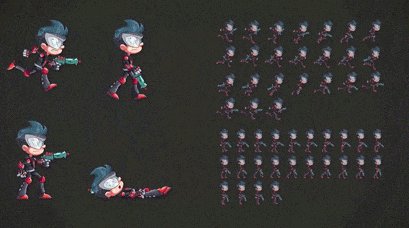
アニメーションでオブジェクトを複製する
脊椎にはコンポジションのネストはありません(After EffectsのプリコンポジションまたはFlashのシンボルに類似しています)が、上記のように、すべての依存関係を保持しながらオブジェクトを複製することは可能ですが、この場合アニメーションキーはコピーされません。 アニメーションを再度行わないために、ボーンの複製に再割り当てできることを推測することは難しくありません。これは、Jsonで名前を削除するだけで済みます。 繰り返しますが、これは各ボーンに独自のインデックスがあれば簡単です。
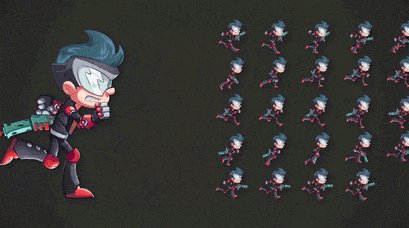
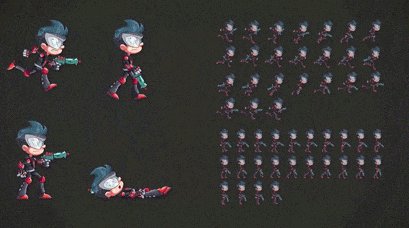
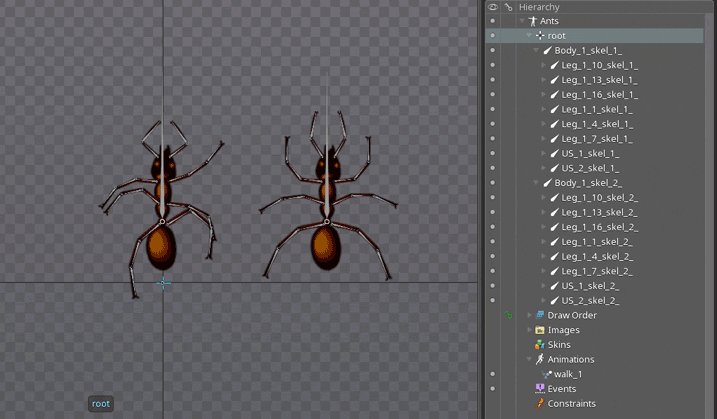
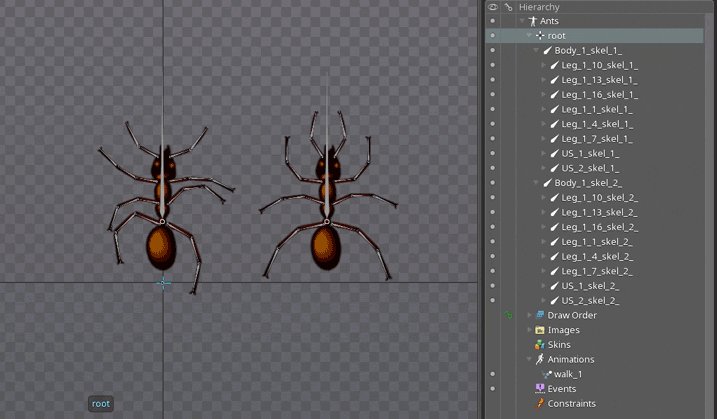
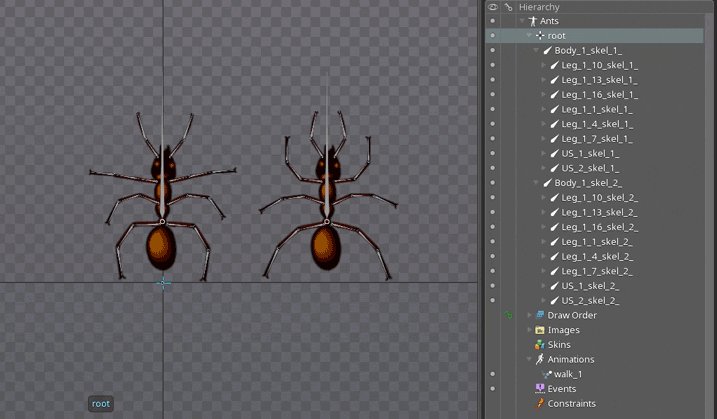
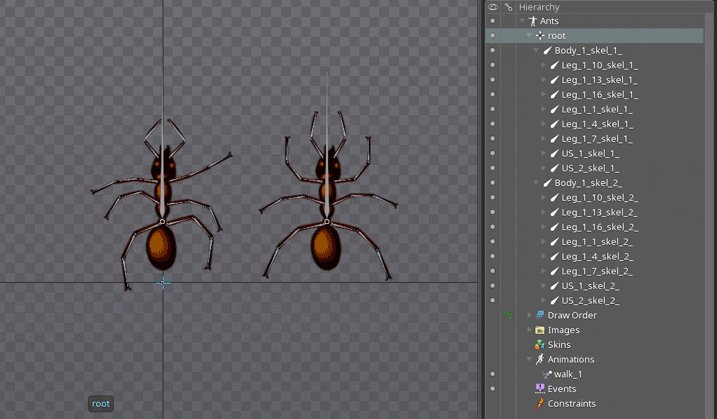
例
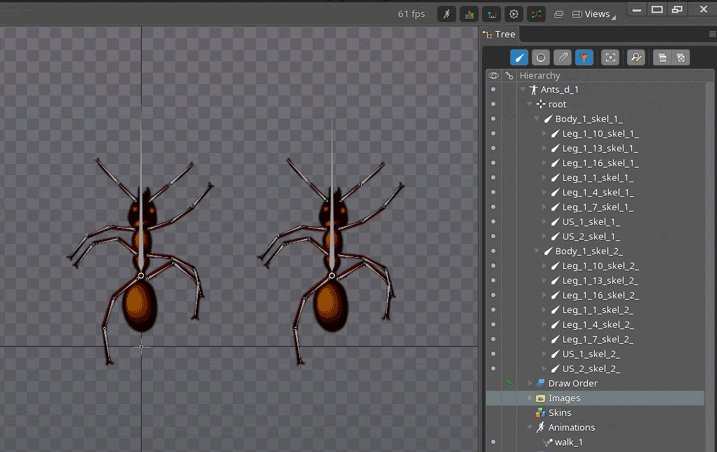
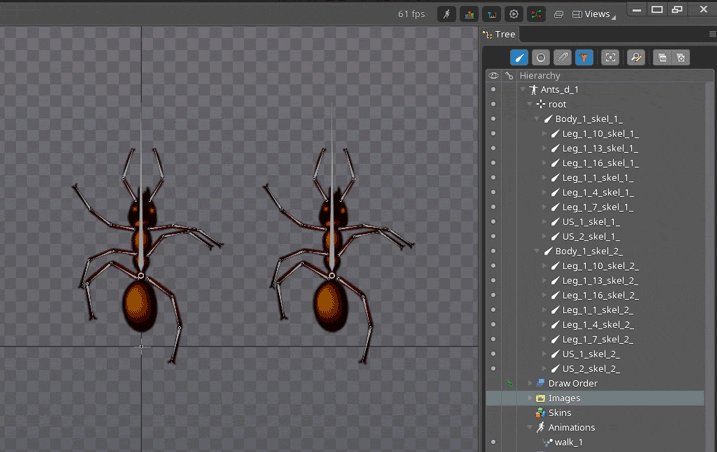
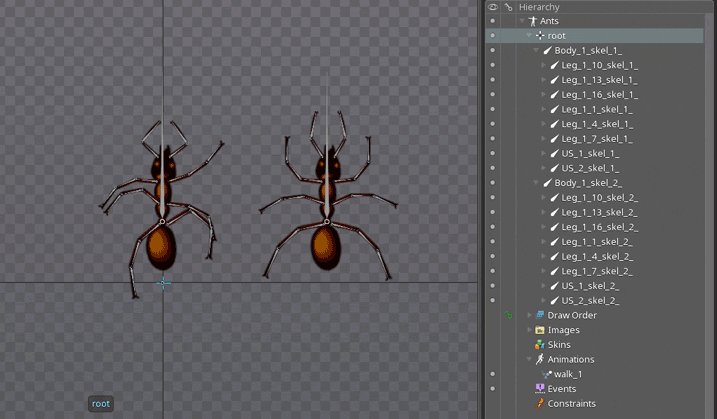
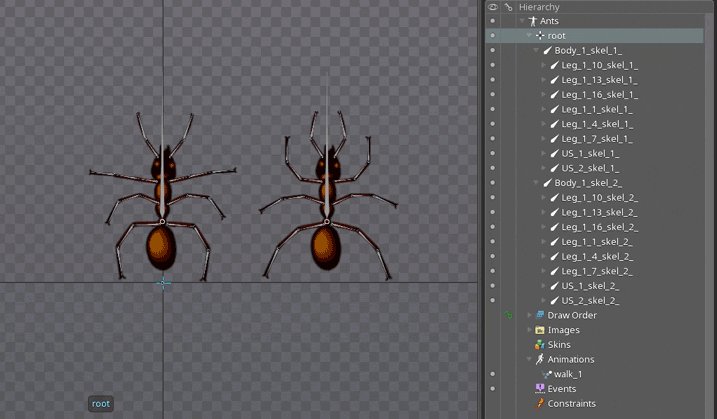
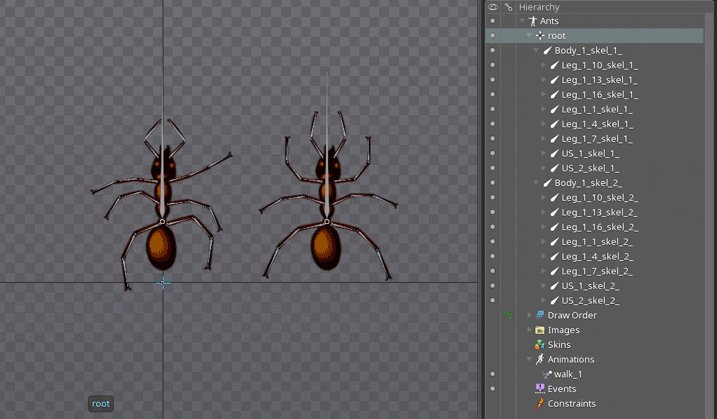
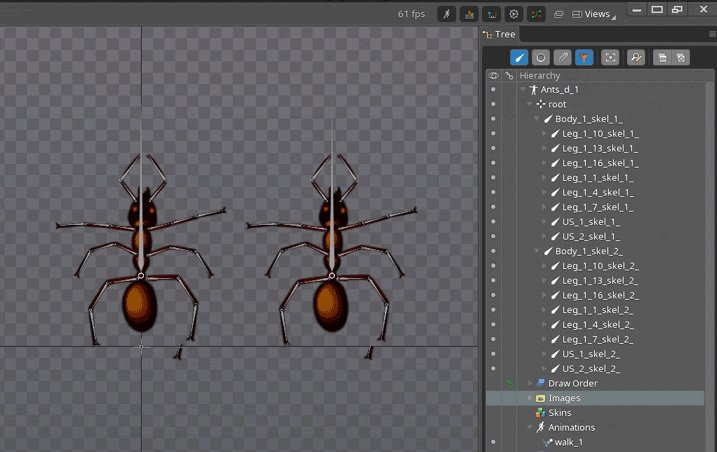
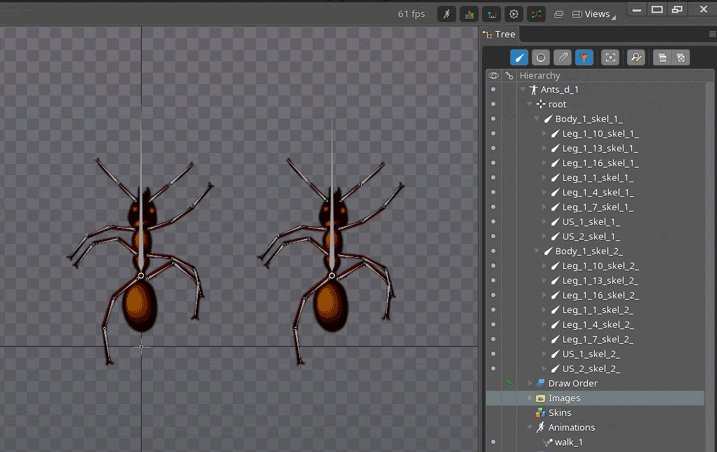
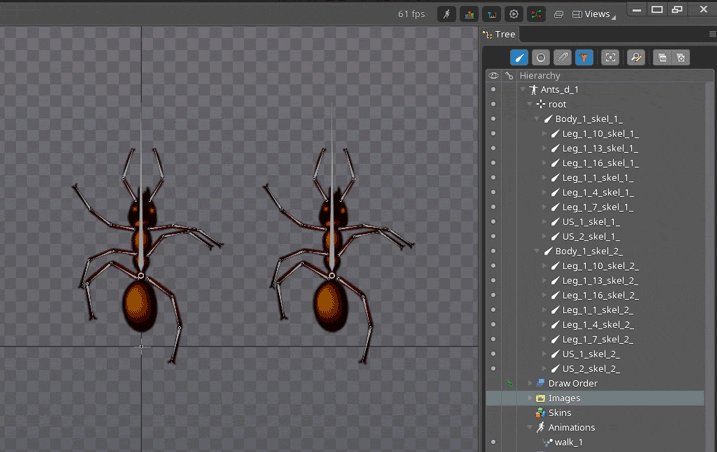
アニメーションのアリがいます。 タスクは、次々に実行されているアリのチェーン全体を脊椎にすることです。 アリを複製するとき、アニメーションはコピーされません。 最初のアリには名前に_skel_1_というインデックスがあり、2番目の_skel_2_にはインデックスがあることに注意してください。

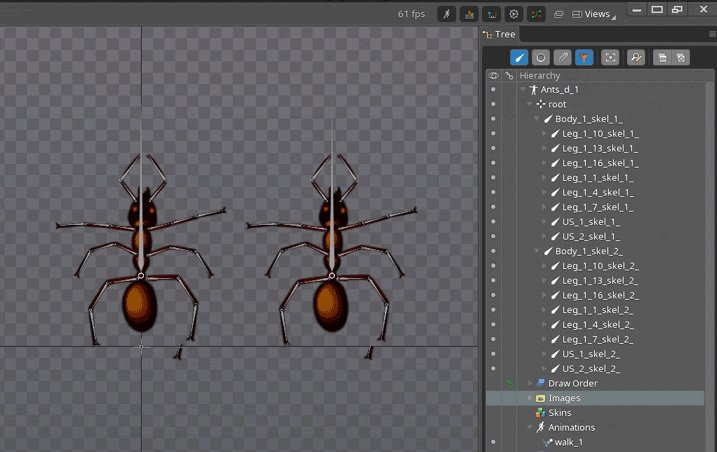
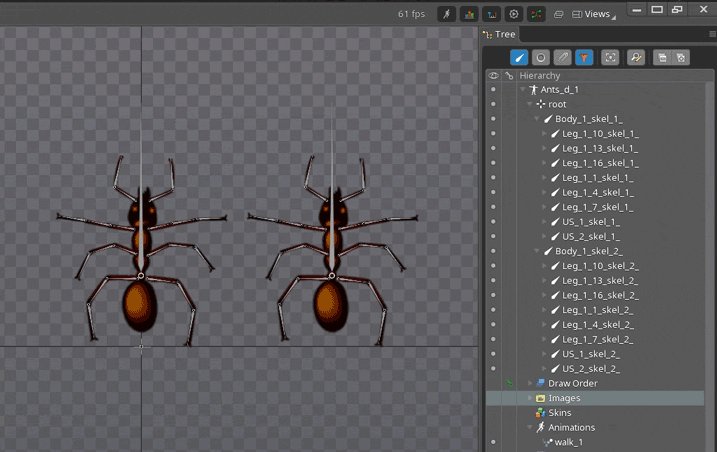
Jsonをエクスポートし、テキストエディターで開きます。 アニメーションコードwalk_1をコピーすると、すべてのセクション_skel_1_が見つかります。
それらを_skel_2_に置き換えます
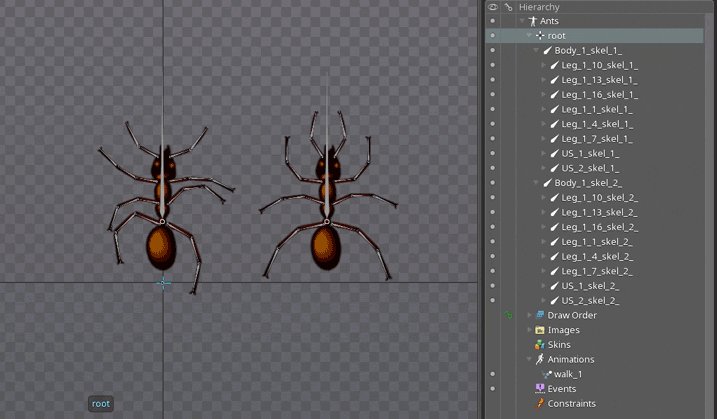
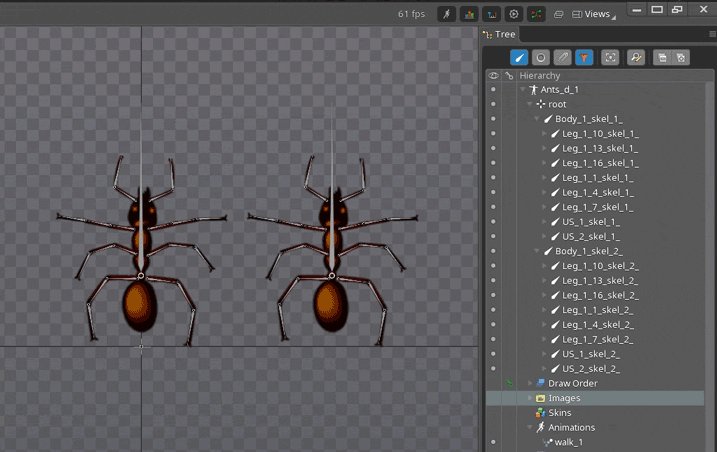
後ろに挿入します。 したがって、アニメーションを他のボーンに再割り当てしました。 jsonを保存し、ファイルごとにスパインにインポートします-データをインポートします。 これで、2つの実行中のアリができました。


Jsonをエクスポートし、テキストエディターで開きます。 アニメーションコードwalk_1をコピーすると、すべてのセクション_skel_1_が見つかります。
"animations": { "walk_1": { "bones": { "US_2_skel_1_": { "rotate": [ { "time": 0, "angle": -42.21, "curve": [ 0.25, 0, 0.75, 1 ] }, { "time": 0.4, "angle": -0.92, "curve": [ 0.25, 0, 0.75, 1 ] }, { "time": 0.8, "angle": -42.21 } ] }, ....
それらを_skel_2_に置き換えます
.... "US_2_skel_2_": { "rotate": [ { "time": 0, "angle": -42.21, "curve": [ 0.25, 0, 0.75, 1 ] }, { "time": 0.4, "angle": -0.92, "curve": [ 0.25, 0, 0.75, 1 ] }, { "time": 0.8, "angle": -42.21 } }, ...
後ろに挿入します。 したがって、アニメーションを他のボーンに再割り当てしました。 jsonを保存し、ファイルごとにスパインにインポートします-データをインポートします。 これで、2つの実行中のアリができました。

古いバージョンにロールバックする
新しいバージョンで保存されたプロジェクトは、古いプロジェクトと互換性がありません。 時にはこれが問題になることがあり、それを解決する方法がいくつかあります。
JSONのハンズキルバージョン
"skeleton": { "hash": "", "spine": "3.4.02", "width": 0, "height": 0, "images": "" },
バージョン間にわずかなギャップがあり、アニメーションアルゴリズムに基本的な違いがない場合に役立ちます。
JSONロールバックツール
あなたは仕事の原理に精通し、リンクからダウンロードできます。
まとめ
- 実行しているタスクを明確に示します。
- スクリプトを使用して速度を上げる
- 柔軟なリグを作成し、メッシュで無理をしない
- 送信する前にランタイムでマテリアルをテストする
- これにより時間を節約できる場合は、jsonに気軽にアクセスしてください。
ご注意いただきありがとうございます。この時点より前に記事を読んで質問やコメントがある場合は、コメントのすべてをお読みください。
PS記事はアニメーターのためにほとんどの部分でアニメーターによって書かれました。あなたがプログラマーであり、「小さな手」を持っているなら、コメントでコメントできます。