AndroidアプリケーションをWebGLに移植するというアイデア
現在、WebGLはほとんどすべてのデバイスでサポートされており、モバイルデバイスでも非常に安定して迅速に動作するため、このテクノロジーに何かを実装しようとするのは非常に興味深いことでした。 AndroidのOpenGL ES 2.0にはすでに多くの経験があります。かなり多くの異なる3次元ライブ壁紙を作成しました。

これらのアプリケーションは、既製のサードパーティエンジン(Unityなど)やOpenGLを操作するための高レベルフレームワーク(libGDXなど)を使用せずに作成しました。 コードにはサードパーティのフレームワークの制限が課されていないため、アプリケーションは非常に小さく高速であり、各アプリケーションのニーズに合わせてレンダリングを完全に最適化することもできます。
WebGLはOpenGL ES 2.0に基づいているため、壁紙の移植プロセスは非常に単純で簡単です。
レンダリングフレームワーク
元のJavaコードと同様に、 BaseRendererおよびBaseShaderの基本クラスが実装されています。 この表記法はコードの読みやすさを簡素化するため、ECMAScript 2015クラスを使用することが決定されました。JSクラスをサポートしないブラウザーはIE11のみです。 BaseRendererには、WebGLコンテキストの作成、初期化、ウィンドウのサイズ変更の追跡などのコードが含まれています。また、シーンをレンダリングするための空の「スタブ」もあります。 BaseShaderには、シェーダーをコンパイルおよび使用するためのコードが含まれています。 実際、シーンのレンダリング自体とそのためのデータの読み込みは、 BitcoinRendererに実装されています 。
準備ができたデータをダウンロードする
ほとんどのWebGLエンジンとデモは、JSON、OBJ、またはその他の形式のファイルからデータをロードします。 一方で、これは便利です-Blenderまたは3ds Maxからモデルをエクスポートして、シーンで使用するだけです。 ただし、一方で、このアプローチでは、ビデオカードで使用可能なデータを含むバッファを作成するために、クライアントでソースデータを追加処理する必要があります。 また、これらの形式のデータには多くの冗長な情報が含まれていることが多く、使用されていませんが、ソースファイルの大部分を占めるため、転送されるデータ量が大幅に増加します。 同時に、これらの2つの欠点は、単純なWebGLデモでさえもかなりの時間ロードして開始するという事実につながります。
フレームワークのJavaバージョンでは、OpenGLバッファーに直接ロードする準備ができているバイナリデータを使用し、JSバージョンでは同じアプローチを使用します。 XMLHttpRequestレベル2は、JavaScriptでのバイナリデータ処理をサポートしています。 XHR2での作業を簡素化するために、単純なクラスBinaryDataLoaderが作成されました 。
FullModelクラスは、メッシュの処理を提供します。 load()メソッドは、インデックスとデータ(頂点座標、UV座標など)を使用して、モデルの2つのバッファーをロードします。 これらのバッファには、グラフィックカードで使用可能なバイナリデータが含まれています。 このクラスにはbindBuffers()メソッドもあります。このメソッドは実際にバッファーをバインドし、 glDrawElements()の直前に呼び出す必要があります。
ETC1形式の圧縮テクスチャ
ライブ壁紙にビデオメモリを保存するために、さまざまな圧縮テクスチャを使用します。 JavaフレームワークはETC1、ETC2、PVRTC、およびASTC形式をサポートし、特定のデバイスの機能に基づいて最も適切なテクスチャを使用します。 WebGLはETC1と非圧縮RGBテクスチャのみを実装します。
OpenGL ES 2.0では、ETC1は標準の必須部分であり、例外なくすべてのデバイスでサポートされています。 ただし、ETC1圧縮のサポートはWebGLでは不要であり、 WEBGL_compressed_texture_etc1拡張機能を確認する必要があります。 IE11およびEdgeを除くすべてのデスクトップブラウザは、この拡張機能をサポートしています。 Microsoftブラウザーの場合、非圧縮テクスチャを使用する必要があります。
この便利なページを使用して、ブラウザでサポートされているテクスチャ形式を確認できます 。
ETC1テクスチャを使用したおかげで、メモリの使用量が大幅に減り、テクスチャのロードプロセスを高速化することができました。 結局のところ、ビデオメモリに入る前に、まず非圧縮テクスチャを元の形式(PNG、JPEG、WebP、GIFなど)からビットマップ(RGBAまたはRGB、アルファチャネルありまたはなし)にデコードする必要があります。ビデオカードにダウンロードするためにドライバーに転送されます。 ETC1テクスチャは予備処理を必要としません-ビデオカードで直接使用する準備ができているため、読み込みがはるかに高速です。
たとえば、メモリの節約について話すと、サイズが512x512ピクセルの非圧縮RGBテクスチャは768 kbかかりますが、同じETC1テクスチャは128 kbしかかかりません。 ただし、ETC1は完全ではなく、いくつかの圧縮アーティファクトが発生します。 これらのアーティファクトは、拡散マップおよび照明マップではほとんど見えませんが、法線マップ(4x4ピクセルブロックの形の歪み)および反射マップ(不正確な色再現)では非常に目立ちます。 そのため、品質要件に応じて、圧縮テクスチャと非圧縮テクスチャの両方を使用します。
Androidでは、ETC1テクスチャのロードは非常に簡単です。PKM形式のファイルからテクスチャをロードするすべての作業を行う標準ユーティリティETC1Utilがあります。 WebGLは既知の形式から圧縮テクスチャをダウンロードする手段を提供しないため、PKM形式のファイルからETC1テクスチャローダーを作成する必要がありました。 PKMは非常に単純な形式で、16バイトのヘッダーと、それに続くビデオカードにアップロードする準備ができたバイナリデータで構成されています。 より多くの見出し情報はこことここにあります 。 テクスチャのサイズを取得するコードを作成する際、特定のJavaScriptの制限がありました。 これらの値は16ビットのビッグエンディアン整数として保存されます。 ただし、 Int16Arrayを使用してこれらの番号を取得することは機能しません。JavaScriptにはバッファーのバイト順序を設定する方法がないため、 Uint8Arrayを使用してバイトを読み取り、受信した低バイトと高バイトのペアから手動で16ビット値を計算する必要があったためです
シェーダー
アプリケーションは、テーブルサーフェス用とコインモデル用の2つのシェーダーのみを使用します。
テーブルシェーダーは、ライトマップの単純な実装です。 2つのテクスチャを使用します。1つはカラーマップ(拡散)でツリーのテクスチャを設定し、2つ目はライトマップです。 シェーダーの結果は、これらのテクスチャの色を単純に乗算することです。
コインシェーダーはより複雑で、次の機能が含まれています。
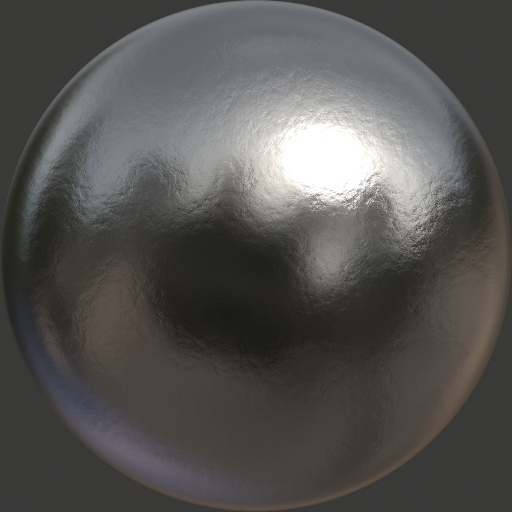
- 球面反射マップ(いわゆる球面マッピングまたはマットキャップ)
- 色強化されたライトマップ
- 法線マップ
球面反射マップは、クロムボールの写真のように見える写真に情報を保存します。

他の反射手法と比較して、球面地図には次の利点があります。
+シンプルなシェーダーコードと高性能
+ 1つのテクスチャのみを使用する
+反射のあるテクスチャは、Photoshopなどのグラフィックエディターで簡単に処理できます。
-平らな表面ではうまく機能しない
-テクスチャ空間の一部が無駄になります(角は使用されません)
球面地図の最大の利点は、実装が簡単なことです。 スクリーン空間で計算された法線が既にある場合は、その(x; y)コンポーネントを取得するだけでテクスチャを読み取ることができます。 シェーダーコードからの抜粋:
vec4 sphereColor = texture2D(sphereMap, vec2(vNormal2.x, vNormal2.y));
これは、この手法の最大の欠点も意味します。計算には画面の法線のみが関与するため、大きな偶数ポリゴンも同じ色で塗りつぶされます(サーフェス全体で同じ法線を持つため)。 そして、コインモデルは、主に大きな平らな表面で構成されています。 この欠点に対処するために、法線マップを追加し、ノイズ、碑文、数字などを追加して可能な限り多様化しました。 この技術は滑らかな表面のモデルを奪い、球面反射は完全に機能します。
コインを照らすとき、追加のトリックが使用されました。 コインをシェーディングするために、ライトマップが使用されます。 ただし、色と照明マップの単純な乗算は、多少正確ですが退屈な結果になります。暗い場所は単純に暗くなります。 これに加えて、暗い場所では、 pow()関数を使用して自分で色を掛けます。 次数が高いほど、放射照度マップは暗くなります。 これは、光が限られた空間の「トラップ」に入る方法の効果を再現し、金属表面からの多重反射によりその色を強調します。 その結果、より現実的な金属表面が得られます。

結果
完成したデモはこのページで見ることができます 。 すべてのソースはGitHubで入手でき 、MITライセンスの下でプロジェクトで使用できます。