最近、別のプログラミング言語を学ぶことにしました。 選択肢はpythonに落ちました。 いくつかの小さなスクリプトを書きました。 しかし、まず第一に、GUIアプリケーションを作成したかったのです。 インターネット上で、この小さなチュートリアルに出会いました。このチュートリアルを読んだ結果、翻訳が注目されました。 誰かがそれを役に立つと思うことを願っています。
このチュートリアルの目的は、Qtライブラリを使用して小さなPythonアプリケーションを作成する方法を理解することです。
すべてのタスクを正常に完了するには、Pythonの基本的な知識が必要ですが、Qtを知る必要はありません。 これらの例ではLinuxを使用していますが、既にPythonとPyQtが実行されていると仮定しています。 これを確認するには、コンソールで「python」と入力してpythonシェルを開き、次のように入力します。
インポートqt
エラーメッセージが表示されない場合は、開始する準備ができています。 このガイドの例は可能な限り簡略化されており、プログラムの作成と構造化に役立つ方法を示しています。 サンプルのソースコードを読むことが重要です;ほとんどのことはそこで説明されています。 例を使用して、それらを変更してみてください。 これは慣れるのに最適な方法です。
こんにちは世界!
簡単なものから始めましょう。 プログラムはウィンドウを開き、何かを表示します。 以下のコードは、「Hello、world!」というウィンドウを示しています。 明らかに。
#!/ usr / bin / python インポートシステム qt importから* #アプリケーションを作成して引数を渡す a = QApplication(sys.argv) #ウィジェットを作成 #最初の引数は、見たいテキストです。 #2番目の引数は親ウィジェットです。 #なぜなら こんにちはは唯一のウィジェットで、親はありません hello = QLabel(「Hello world!」、なし) #ウィジェットを主なものにする a.setMainWidget(hello) #ウィジェットを表示 hello.show() #アプリケーションを実行 a.exec_loop()
約7行のコードで、可能な限り単純です。
そして、これはどのように見えるかです:

ボタン
インタラクティブ性を追加してください! 「Hello、World!」という碑文をボタンに置き換え、アクションを割り当てます。 この終了は「信号添付」と呼ばれ、ボタンが押されたときにスロットに送信されるイベントです。これは機能です。 この関数は、イベントが発生するとトリガーされます。
#!/ usr / bin / python #コーディング= utf-8 インポートシステム qt importから* a = QApplication(sys.argv) #ボタンを押すと呼び出される関数 def sayHello(): 「Hello、World!」という印刷 #ボタンを作成 hellobutton = QPushButton(「Hello world!」と言う、なし) #クリックハンドラーをボタンに割り当てる a.connect(hellobutton、SIGNAL( "clicked()")、sayHello) #ボタンをメインウィジェットに割り当てる a.setMainWidget(hellobutton) #ショー hellobutton.show() #アプリケーションを実行 a.exec_loop()

これは、通常のアプリケーションに似ています。
この方法でのプログラミングは拡張可能ではなく、続行するために立ち寄らないでください。 さて、構造を追加し、オブジェクト指向のアプローチを使用して、Pythonの方法でそれを行いましょう。 QApplicationから継承した独自のクラスを作成し、そのメソッドに必要なものを配置します。ウィジェットを作成する1つのメソッドと、シグナルが到着したときに開始するコードを含むスロットです。
#!/ usr / bin / python #コーディング= UTF-8 インポートシステム qt importから* #クラスはQApplicationを継承します クラスHelloApplication(QApplication): def __init __(self、args): 「」「 コンストラクターでは、アプリケーションを実行するために必要なすべてを行います。 __init__メソッドでQApplicationを作成し、ウィジェットを追加して、最後に exec_loopを実行します 「」「 QApplication .__ init __(self、args) self.addWidgets() self.exec_loop() def addWidgets(自己): "" "このメソッドでは、ウィジェットを追加し、シグナルハンドラーをアタッチします。 ウィジェットのシグナルハンドラは「スロット」とも呼ばれます 「」「 self.hellobutton = QPushButton(「Say 'Hello、World!'」、なし) self.connect(self.hellobutton、SIGNAL(「クリック()」)、self.slotSayHello) self.setMainWidget(self.hellobutton) self.hellobutton.show() def slotSayHello(self): 「」「 これはスロットの例です-信号が到着したときに呼び出されるメソッド。 「」「 「Hello、World!」という印刷 #このスクリプトは個別にのみ実行する必要があるため、これを確認する必要があります。 #ただし、コードを実行せずにこのプログラムに接続できる必要があります __name__ == "__main__"の場合: app = HelloApplication(sys.argv)
インターフェイスコーディングサック

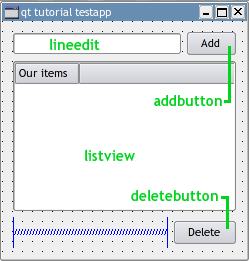
そこで、Qt3 Designerを使用してGUIを作成します。 写真では、シンプルなインターフェースを見ることができます。 ウィジェットの名前は緑色で書かれています。 必要なことはすべて
- Qtデザイナーから.uiファイルをPythonクラスにコンパイルします
- サブクラスを作成し、mainWidgetとして使用します
したがって、コードを掘り下げることなくQtデザイナーでインターフェイスを変更できます。
チーム
pyuic testapp_ui.ui -o testapp_ui.py
使用できるpythonクラスを作成します。
プログラムの作業は次のように説明できます。
- ラインエディットを埋める
- 追加ボタンをクリックして、lineeditからテキストを読み取り、それをリストビューに追加するメソッドをアタッチします
- 削除ボタンをクリックすると、選択したアイテムがリストビューから削除されます。
コメント付きのコードは次のとおりです。
#!/ usr / bin / python #コーディング= utf-8 testapp_uiからTestAppUIをインポート qt importから* インポートシステム クラスHelloApplication(QApplication): def __init __(self、args): 「」「 コンストラクターでは、アプリケーションを起動するために必要なすべてのことを行います。 __init__メソッドでQApplicationを作成し、ウィジェットを追加して、最後に exec_loopを実行します 「」「 QApplication .__ init __(self、args) #以来Noneを渡す このトップレベルのウィジェット self.maindialog = TestApp(なし) self.setMainWidget(self.maindialog) self.maindialog.show() self.exec_loop() クラスTestApp(TestAppUI): def __init __(self、parent): #親コンストラクターを実行し、スロットをメソッドにアタッチします TestAppUI .__ init __(self、parent) self._connectSlots() #最初はリストは空なので、削除ボタンは機能しません #非アクティブにする self.deletebutton.setEnabled(False) def _connectSlots(自己): #信号のハンドラーをボタンにインストールする self.connect(self.addbutton、SIGNAL( "clicked()")、self._slotAddClicked) self.connect(self.lineedit、SIGNAL( "returnPressed()")、self._slotAddClicked) self.connect(self.deletebutton、SIGNAL( "clicked()")、self._slotDeleteClicked) def _slotAddClicked(self): #lineeditからテキストを読み、 テキスト= self.lineedit.text() #lineeditが空でない場合、 len(テキスト)の場合: #新しいアイテムをリストに挿入... lvi = QListViewItem(self.listview) #lineeditからのテキスト... lvi.setText(0、テキスト) #およびlineeditをクリアします。 self.lineedit.clear() #削除ボタンm オフにしたので、オンにします。 self.deletebutton.setEnabled(True) def _slotDeleteClicked(self): #選択したアイテムをリストから削除 self.listview.takeItem(self.listview.currentItem()) #リストが空かどうかを確認します-はいの場合、削除ボタンを無効にします。 #その後のリストが空であることが判明した場合、削除ボタンを非アクティブにします self.listview.childCount()== 0の場合: self.deletebutton.setEnabled(False) __name__ == "__main__"の場合: app = HelloApplication(sys.argv)
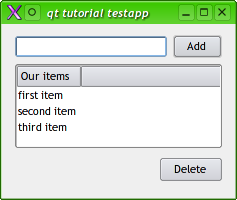
そして、ここに労働の結果があります:

知っておきたい
Qtデザイナーでインターフェイスを作成すると、GUIの作成が簡単になるだけでなく、Qtを学習するための優れたツールでもあります。 ウィジェットの外観をテストし、Qtで利用可能なものを確認し、使用したいプロパティを確認できます。
C ++のAPIドキュメントは、PyQtを使用する場合にも非常に役立ちます(必要に応じて読む)。 APIは非常に簡単に翻訳されているため、実践すれば、開発者向けのAPIドキュメントが本当に必要なツールの1つであることを理解できます。 KDEでの作業中に、コンバーターにqt:[widgetname]を入力できます。 T.O. qt:qbuttonは、qbuttonの説明で直接ドキュメントを開きます。 TrolltechのWebサイトには、役に立つと思われるさらに多くのドキュメントが含まれています。
このガイドの例は、Qt 3.3を使用して作成されています。 Qt 4用のpyQtの使用可能なバージョンが表示されたら、マニュアルを更新している可能性があります。