WordPressでWebサイトを作成する場合、多くの人がすでにブートストラップ4の機能を使用したいと考えています。 次に、ブートストラップ4クラスを使用してメニューを作成するためのソリューションの1つを説明します。
ブートストラップ4のnavbarのクラスは、ブートストラップ3とは異なります。
ブートストラップ3
<ul class="nav navbar-nav"> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul>
ブートストラップ4
<ul class="nav navbar-nav"> <li class="nav-item"><a class="nav-link" href="#"></a></li> <li class="nav-item"><a class="nav-link" href="#"></a></li> <li class="nav-item"><a class="nav-link" href="#"></a></li> </ul>
WordPressでブートストラップ3を使用する場合はwp_nav_menu
引数'menu_class' => 'nav navbar-nav'
にwp_nav_menu
することに制限できwp_nav_menu
。 ブートストラップ4を使用する場合は、もう少し動きが必要です。
提案された方法は確かに唯一のものではありませんが、機能します。
新しいwp_bootstrap_navwalker
WordPressテーマwp_bootstrap_navwalker.php
ファイルをダウンロードまたは作成しwp_bootstrap_navwalker.php
。
リポジトリ: https : //github.com/sebakerckhof/wp-bootstrap-navwalker
私の場合、ファイルはテーマの./src
フォルダーに作成されました。
標準のWordPressテーマの場合、テーマのfunctions.php
ファイルに行を追加します
require_once('./src/wp_bootstrap_navwalker.php');
Sageスターターテーマに基づくトピックの場合、ファイルリンクをインクルードに追加する必要がありincludes
$sage_includes = [ 'src/helpers.php', 'src/setup.php', 'src/filters.php', 'src/admin.php', 'src/wp-bootstrap-navwalker.php' ];
header.php
ファイルのwp_nav_menu
関数を次のようにheader.php
ます
<?php wp_nav_menu( array( 'menu' => 'primary', 'theme_location' => 'primary', 'depth' => 2, 'container' => 'div', 'container_class' => 'collapse navbar-collapse', 'container_id' => 'bs-example-navbar-collapse-1', 'menu_class' => 'nav navbar-nav', 'fallback_cb' => 'wp_bootstrap_navwalker::fallback', 'walker' => new wp_bootstrap_navwalker()) ); ?>
これで、メニューを表示する前に「ウォーカー」が処理され、必要なクラスがメニューに追加されます。

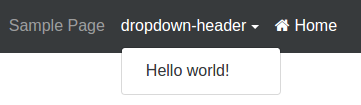
ドロップダウン
管理パネルのメニューのTitle Attribute
ドロップダウンリストを作成するには、 dropdown-header
値とURL
値#
指定します。
その後、メニューのリンクが残りの下に表示される場合は、変更されたスクリプトを使用してみてください。 あなたはここでそれを取ることができます:
https://github.com/eustatos/wp-bootstrap-navwalker
メニューアイコン
このスクリプトは、メニュー項目でのアイコンの作成もサポートしています。 これを行うには、 Title Attribute
で目的のアイコンのクラスを指定します。 font-awesomeを使用する場合、 fa fa-home
である可能性があります。